埋点统计在我们业务里经常有遇到,或者很普遍的,我们自己网站也会加入第三方统计,我们会看到动态加载方式去加载jsdk,也就是你常常看到的insertBefore操作,我们很少考虑到为什么这么做,直接同步加载不行吗?统计代码会影响业务首评加载吗?同步引入方式,当然会,我的业务代码还没加载,首屏就加载一大段统计的jsdk,在移动端页面打开要求比较高的苛刻条件下,首屏优化,你可以在埋点统计上做些优化,那么页面加载会有一个很大的提升,本文是一篇笔者关于埋点优化的笔记,希望看完在项目中有所思考和帮助。
正文开始...
最近遇到一个问题,先看一段代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>埋点</title>
<script>
window.formateJson = (data) => JSON.stringify(data, null, 2);
</script>
<script async defer>
(function (win, head, attr, script) {
console.log("---111---");
win[attr] = win[attr] || [];
const scriptDom = document.createElement(script);
scriptDom.async = true;
scriptDom.defer = true;
scriptDom.src = "./js/tj.js";
scriptDom.onload = function () {
win[attr].push({
id: "maic",
});
win[attr].push({
id: "Tom",
});
console.log("---2222---");
console.log(formateJson(win[attr]));
};
setTimeout(() => {
console.log("setTimeout---444---");
head.parentNode.insertBefore(scriptDom, head);
}, 1000);
})(window, document.getElementsByTagName("head")[0], "actd", "script");
</script>
<script async defer src="./js/app.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>我们会发现,打印的顺序结果是下面这样的:
---111---
app.js:2 ---333--- start load app.js
app.js:4 [
{
"id": "pink"
}
]
(index):30 setTimeout---444---
(index):26 ---2222---
(index):27 [
{
"id": "pink"
},
{
"id": "maic"
},
{
"id": "Tom"
}
]冥思苦想,我们发现最后actd的结果是
[
{
"id": "pink"
},
{
"id": "maic"
},
{
"id": "Tom"
}
]其实本意我是想要的结果是先添加maic,Tom,最后添加pink,需求就是,必须先在这个ts.js执行后,预先添加基础数据,然后在其他业务app.js添加其他数据,所以此时,无论如何都是满足不了我的需求。
试下想,为什么没有按照我的预期的要求走,问题就是出现在这个onload方法上
于是查询资料寻得,onload事件是会等引入的外部资源加载完毕后才会触发
外部资源加载完毕是什么意思?
举个栗子,我在引入的index2.html引入index2.js,然后在引入脚本上写一个onload事件测试loadIndex2方法是否在我延时加载后进行调用的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
function loadIndex2() {
console.log("script loader...");
}
</script>
<script src="./js/index2.js" onload="loadIndex2()"></script>
</body>
</html>index2.js中写入一段代码
var startTime = Date.now()
const count = 1000;
let wait = 10000;
/// 设置延时
const time = wait * count;
for (let i = 0; i < time; i++) { }
var endTime = Date.now()
console.log(startTime, endTime)
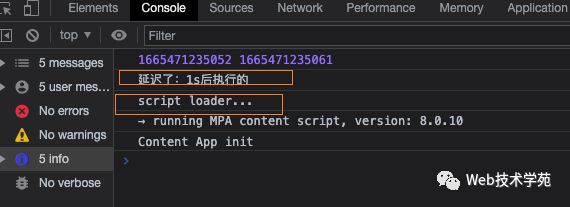
console.log(`延迟了:${Math.ceil((endTime - startTime) / 1000)}s后执行的`)最后看下打印结果

onload是会等资源下载完了后,才会立即触发所以我们回头来看
在浏览器的事件循环中,同步任务主线程肯定优先会先顺序执行
从打开印---111---,
然后到onload此时不会立即执行
遇到定时器,定时器设置了1s后会执行,是个宏任务,会放入队列中,此时不会立即执行
然后接着会执行<script async defer src="./js/app.js"></script>脚本
所以此时,执行该脚本后,我们可以看到会先执行push方法。
所以我们看到pink就最先被推入数组中,当该脚本执行完毕后,此时会去执行定时器
定时器里我们看到我们插入方式insertBefore,当插入时成功时,此时会调用onload方法,所以此时就会添加maic与Tom
很明显,我们此时的需求不满足我们的要求,而且一个onload方法已经成了拦路虎
那么我去掉onload试试,因为onload方法只会在脚本加载完毕后去执行,他只会等执行定时器后,成功插入脚本后才会真正执行,而此时其他脚本已经优先它的执行了。
那该怎么解决这个问题呢?
我把onload去掉试试,于是我改成了下面这样
<script async defer>
(function (win, head, attr, script) {
console.log("---111---");
win[attr] = win[attr] || [];
const scriptDom = document.createElement(script);
scriptDom.async = true;
scriptDom.defer = true;
scriptDom.src = "./js/tj.js";
win[attr].push({
id: "maic",
});
win[attr].push({
id: "Tom",
});
console.log("---2222---");
console.log(formateJson(win[attr]));
setTimeout(() => {
console.log("setTimeout---444---");
head.parentNode.insertBefore(scriptDom, head);
}, 1000);
})
(window, document.getElementsByTagName("head")
[0], "actd", "script");
</script>去掉onload后,我确实达到了我想要的结果
最后的结果是
[
{
"id": "maic"
},
{
"id": "Tom"
},
{
"id": "pink"
}
]但是你会发现

window.actd添加了我预定提前添加的基础信息,但是此时,这个脚本并没有真正添加到dom中,我们执行完同步任务后,就会执行app.js,当1s后,我才真正执行了这个插入的脚本,而且我统计脚本你会发现此时是在先执行了app.js再加载tj.js的
当执行setTimeout时,我们会发现先执行了内部脚本,然后才执行打印
<script async defer>
(function (win, head, attr, script) {
console.log("---111---");
win[attr] = win[attr] || [];
const scriptDom = document.createElement(script);
scriptDom.async = true;
scriptDom.defer = true;
scriptDom.src = "./js/tj.js";
win[attr].push({
id: "maic",
});
win[attr].push({
id: "Tom",
});
console.log("---2222---");
console.log(formateJson(win[attr]));
setTimeout(() => {
console.log("setTimeout---444444---");
window.actd.push({
id: "setTimeout",
});
head.parentNode.insertBefore(scriptDom, head);
console.log(formateJson(window.actd));
}, 1000);
})(window, document.getElementsByTagName("head")[0], "actd", "script");
</script>最后的结果,可以看到是这样的
[
{
"id": "maic"
},
{
"id": "Tom"
},
{
"id": "pink"
},
{
"id": "setTimeout"
}
]看到这里不知道你心里有没有一个疑问,为什么在动态插入脚本时,我要用一个定时器1s钟?为什么我需要用insertBefore这种方式插入脚本?,我同步方式引入不行吗?不要定时器又会有什么样的结果?
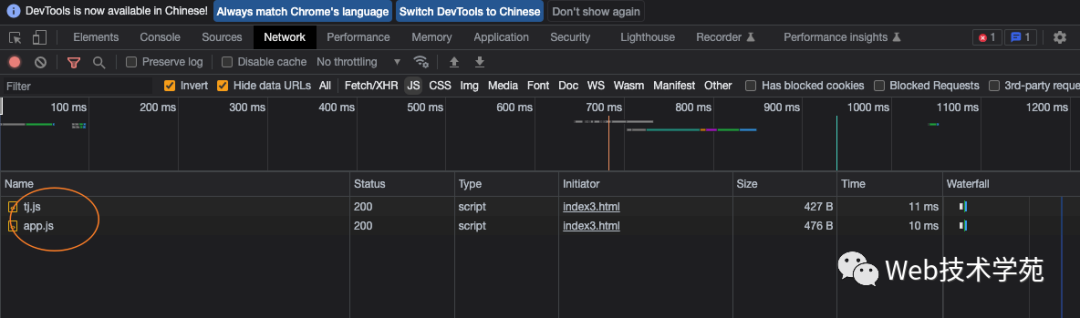
我们通常在接入第三方统计时,貌似都是一个这样一个insertBefore插入的jsdk方式(但是一般我们都是同步方式引入jsdk)
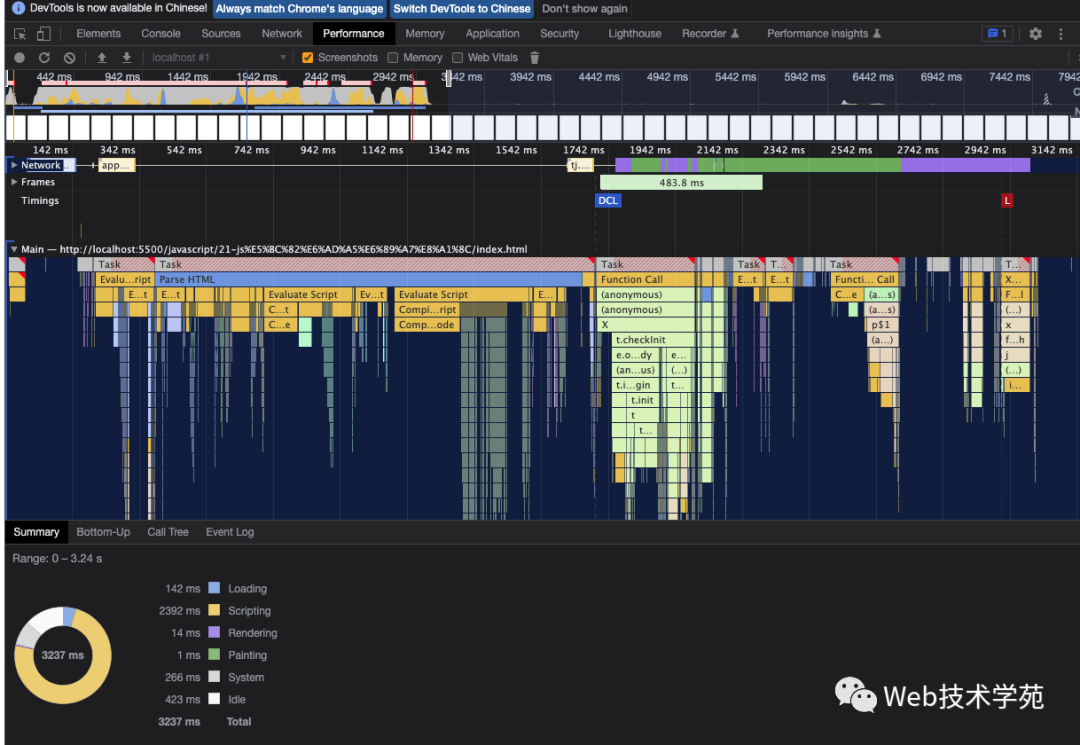
3237ms)
<script async defer>
(function (win, head, attr, script) {
...
console.log("setTimeout---444444---");
window.actd.push({
id: "setTimeout",
});
head.parentNode.insertBefore(scriptDom, head);
console.log(formateJson(window.actd));
})(window, document.getElementsByTagName("head")[0], "actd", "script");
</script>
[
{
"id": "maic"
},
{
"id": "Tom"
},
{
"id": "setTimeout"
},
{
"id": "pink"
},
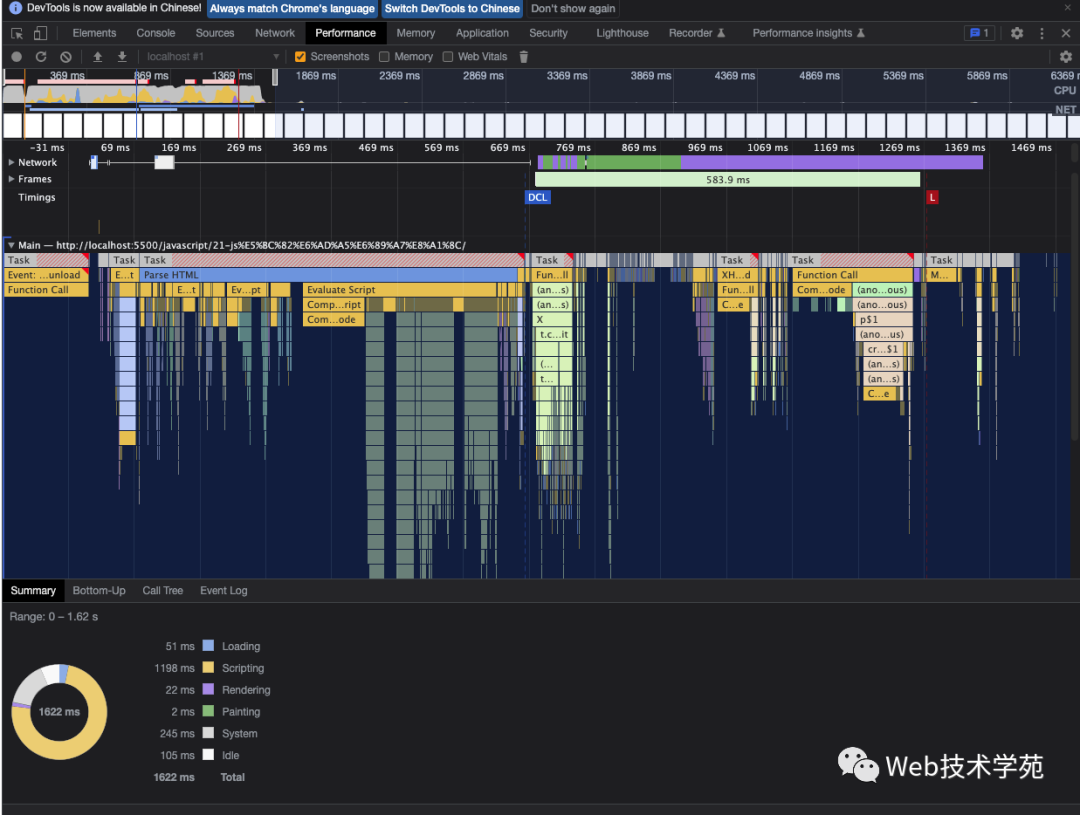
]1622ms)<script async defer>
(function (win, head, attr, script) {
...
setTimeout(() => {
console.log("setTimeout---444444---");
window.actd.push({
id: "setTimeout",
});
head.parentNode.insertBefore(scriptDom, head);
console.log(formateJson(window.actd));
}, 1000);
})(window, document.getElementsByTagName("head")[0], "actd", "script");
</script>
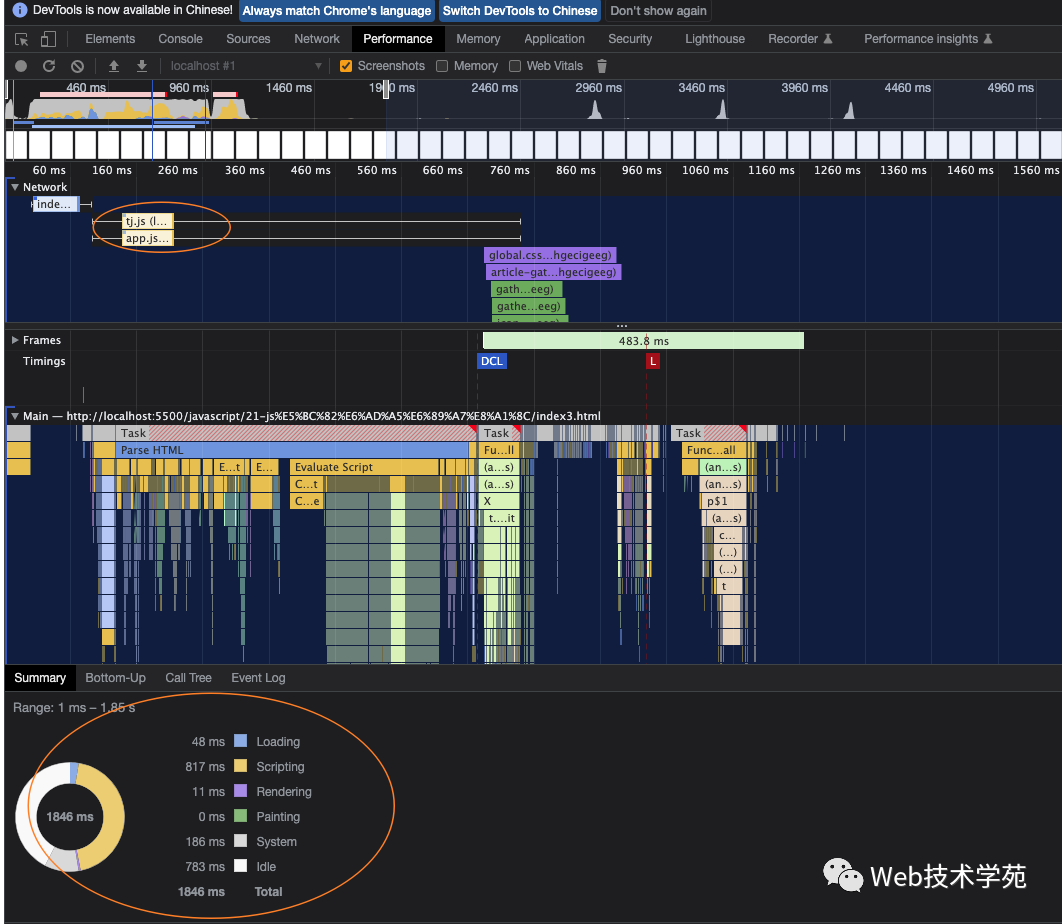
Performance去比较两组数据时,我们会发现总长时间,使用定时器的性能大概比没有使用定时器的性能时间上大概要少50%,在summary中所有数据均有显示的提升。
不经感叹,就一个定时器这一点点的改动,对整个应用提升有这么大的提升,我领导说,快应用在线加载时,之前因为这个统计js的加载明显阻塞了业务页面打开速度,做了这个优化后,打开应用显著提升不少。
我们再继续上一个问题,为什么不同步加载?
我把代码改造一下,去除了一些无关紧要的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>js执行的顺序问题</title>
<script>
window.formateJson = (data) => JSON.stringify(data, null, 2);
</script>
<script async defer src="./js/tj.js"></script>
<script async defer>
(function (win, head, attr, script) {
win[attr] = win[attr] || [];
win[attr].push({
id: "maic",
});
win[attr].push({
id: "Tom",
});
console.log("---2222---");
console.log(formateJson(win[attr]));
})(window, document.getElementsByTagName("head")[0], "actd", "script");
</script>
<script async defer src="./js/app.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>结果
[
{
"id": "maic"
},
{
"id": "Tom"
},
{
"id": "pink"
}
]嘿,需求是达到了,因为我的业务app.js加的数据是最后一条,说明业务功能上是ok的,但是我们看下分析数据
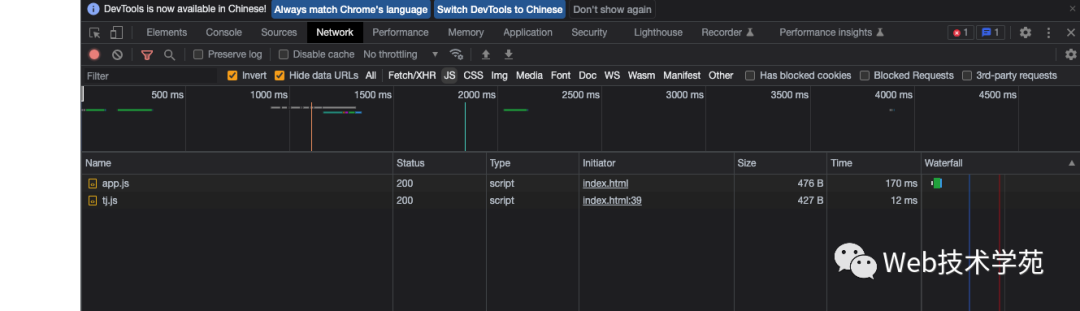
首先肯定是加载顺序会发生变化,会先加载tj.js然后再加载业务app.js,你会发现同步加载这种方式有个弊端,假设tj.js很大,那么是会阻塞影响页面首屏打开速度的,所以在之前采用异步,定时器方式,首屏加载会有显著提升。
1846ms)

tj.js与app.js相隔的时间很少,且我们从火焰图中分析看到,Summary的数据是1846ms综上比较,虽然同步加载依然比不上使用定时器的加载方式,使用定时器相比较同步加载,依然是领先11%左右
在上面的代码中,我们多次看到async和defer标识,在之前文章中笔者有写过一篇[你真的了解esModule吗] ,阐述一些关于script标签中type="moudle", defer,async的几个标识,今天再次回顾下
其实从脚本优先级来看,同步的永远优先最高,当一个script标签没有指定任何标识时,此时根据js引擎执行来说,谁放前面,谁就会优先执行,前面没执行完,后面同步的script就不会执行
注意到没有,我在脚本上有加async与defer
在上面栗子中,我们使用insertBefore方式,这就将该插入的js脚本的优先级降低了。
我们从上面火焰图中可以分析得处结论,排名先后顺序依次如下
1、setTimeout+insertBefore
执行顺序:app.js->tj.js
2、同步脚本加载
执行顺序:tj.js->app.js
3、不使用定时器+insertBefore
执行顺序:app.js->tj.js
当我们知道在1中,app.js优先于tj.js
因为insertBefore就是一种异步动态加载方式
举个例子
<script async defer>
// 执行
console.log(1)
// 2 insertBefore 这里再动态添加js
</script>
<script async defer>
// 执行
console.log(3)
</script>执行关系就是1,3,2
关于async与defer谁先执行时,defer的优先级比较低,会等异步标识的async下载完后立马执行,然后再执行defer的脚本,具体可以参考以前写的一篇文章你真的了解esModule吗
定时器+insertBefore方式可以大大提高首屏的加载速度,这也给我们了一些启发,首屏加载,非业务代码,比如埋点统计可以使用该方案做一点小优化加快首屏加载速度insertBefore方式,非常不建议同步方式insertBefore,这种方式还不如同步加载统计脚本onload,在onload中尝试添加基础信息,实际上这种方式并不能满足你的需求async与defer的特性,记住,执行顺序,同步任务会优先执行,async是异步,脚本下载完就执行,defer优先级比较低。[1]code example: https://github.com/maicFir/lessonNote/tree/master/javascript/21-js异步执行
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/4P6o6ywrqdokjSG_SiUJgg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









