疫情一波接着一波,学校都不敢放我们出去了,一直关在学校,现在学校特别注重心理健康,不要因为封校出现心理问题。希望疫情早日结束,见到想见到人,去想玩的地方玩,过节回家团圆,早日回到正轨!
游戏在线体验有背景音乐和音效,建议各位去github上体验!
游戏在线体验地址:github在线[2]
游戏不需要引入其它js库。
游戏使用canvas制作。
去除内外边距,网页超出隐藏。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
overflow: hidden;
}
复制代码<button class="startgame">开 始 游 戏</button>
复制代码给开始游戏和重新开始按钮添加样式
.startgame,
.resgame {
width: 200px;
height: 60px;
background-color: black;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
outline: none;
border: none;
border-radius: 20px;
color: white;
font-size: 25px;
cursor: pointer;
transition: all .2s linear;
}
.resgame {
margin-top: 50px;
}
复制代码
<div class="fs"><span>分数:</span><span class="score">0</span></div>
复制代码给分数添加样式
.fs {
font-size: 30px;
color: white;
position: fixed;
}
复制代码
敌人碰到玩家弹出gameover的div。
<div class="gameover">
<h1>分数:<span class="Gscore">0</span></h1>
<button class="resgame">重 新 开 始</button>
</div>
复制代码重新开始的按钮和开始游戏的按钮样式一样,但是添加了外边距,这样看起来更美观。
.resgame {
margin-top: 50px;
}
复制代码
先写好,到时候用JavaScript重复调用开启,这样就能保证背景音乐的循环播放。
<audio src="bgsound.mp3"></audio>
复制代码把浏览器右键打开菜单关闭。
document.oncontextmenu = function () {
return false;
};
复制代码射击的时候,会选中文字,导致失误,所以这里添加文字无法选中。
document.addEventListener("selectstart", function (e) {
e.preventDefault();
});
复制代码获取开始游戏按钮。点击之后禁用按钮,防止重复点击。
let btn1 = document.querySelector('.startgame');```
btn1.disabled = true;
复制代码开始按钮点击后,获取cnavas,设置canvas宽高与浏览器可视宽高一样。
let canvas = document.querySelector('canvas');
let ctx = canvas.getContext('2d');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
复制代码传入x,y,圆的大小,圆的颜色,移动速度。
使用canvas绘制圆形,写好移动ai函数,每次执行ai都会移动位置并且执行绘制函数,变化位置。
class Item {
constructor(x, y, radius, color, velocity) {
this.x = x;
this.y = y;
this.radius = radius;
this.color = color;
this.velocity = velocity;
};
draw() {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, 2 * Math.PI, false);
ctx.fillStyle = this.color;
ctx.fill();
};
ai() {
this.draw();
this.x = this.x + this.velocity.x;
this.y = this.y + this.velocity.y;
};
};
复制代码玩家、敌人、子弹继承通用类。
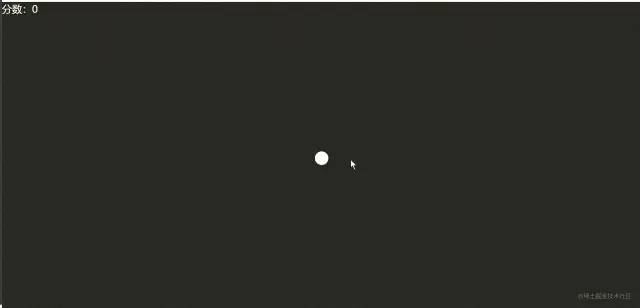
玩家类自动执行绘制函数,因为玩家点击开始游戏就会出现。
// 玩家
class Player extends Item {
constructor(x, y, radius, color) {
super(x, y, radius, color);
this.draw();
};
};
// 敌人
class Ele extends Item {
constructor(x, y, radius, color, velocity) {
super(x, y, radius, color, velocity);
};
};
// 子弹
class Bullet extends Item {
constructor(x, y, radius, color, velocity) {
super(x, y, radius, color, velocity);
};
};
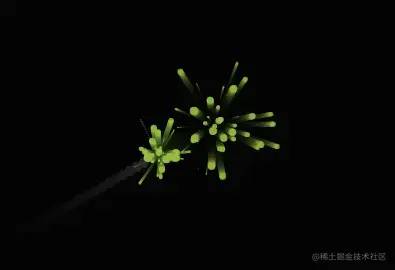
复制代码粒子效果函数,射中敌人会出现粒子效果。粒子效果函数名与通用类函数名字一致,会优先执行粒子效果类的函数。

class Particle extends Item {
constructor(x, y, radius, color, velocity, friction) {
super(x, y, radius, color, velocity);
this.x = x;
this.y = y;
this.radius = radius;
this.color = color;
this.velocity = velocity;
this.alpha = 1;
this.friction = friction;
};
draw() {
ctx.save();
ctx.globalAlpha = this.alpha;
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, 2 * Math.PI, false);
ctx.fillStyle = this.color;
ctx.fill();
ctx.restore();
};
ai() {
this.draw();
this.velocity.x *= this.friction;
this.velocity.y *= this.friction;
this.x = this.x + this.velocity.x;
this.y = this.y + this.velocity.y;
this.alpha -= 0.01;
};
};
复制代码定义三个数组:子弹数组、敌人数组、粒子数组。
添加到数组为了更好管理、更好统一操作、性能会更好。
let bulletArray = [];
let eleArray = [];
let particles = [];
let oScore = document.querySelector('.score');
let oGameOver = document.querySelector('.gameover');
let Gscore = document.querySelector('.Gscore');
let score = 0;
let flag = true;
复制代码函数使用requestAnimationFrame重复调用。
填充背景和创建玩家,填充背景透明度为0.1是为了慢慢的填充,这样可以看到运动轨迹。
后面就是遍历三个数组,把遍历出来的元素进行判断或修改。
function animate() {
if (flag) requestAnimationFrame(animate);
// 填充背景颜色
ctx.fillStyle = 'rgba(0, 0, 0, .1)';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// 创建玩家
let player = new Player(canvas.width / 2, canvas.height / 2, 20, 'white');
// 遍历子弹
bulletArray.map((item, index) => {
item.ai();
// 删除
if (item.x <= 0 - item.radius || item.y <= 0 - item.radius || item.x >= canvas.width || item.y >= canvas.height) {
bulletArray.splice(index, 1);
}
// 判断
eleArray.map((ele, i) => {
let dist = Math.hypot(ele.x - item.x, ele.y - item.y);
// 添加粒子效果
if (dist - item.radius - ele.radius < 1) {
for (let i = 0; i < item.radius * 8; i++) {
particles.push(new Particle(ele.x, ele.y, Math.random() * 4, ele.color, {
x: (Math.random() - 0.5) * (Math.random() * 8),
y: (Math.random() - 0.5) * (Math.random() * 8),
}, 0.97));
}
let a = new Audio();
a.src = 'a.mp3';
a.play();
// 打中后减小
if (ele.radius - 16 > 10) {
ele.radius -= 16;
bulletArray.splice(index, 1);
score += 100;
oScore.innerHTML = score;
} else {
bulletArray.splice(index, 1);
eleArray.splice(i, 1);
score += 250;
oScore.innerHTML = score;
}
}
});
});
// 遍历敌人
eleArray.map((item) => {
item.ai();
// 判断玩家和敌人碰撞 游戏结束
let dist = Math.hypot(player.x - item.x, player.y - item.y);
if (dist - item.radius - player.radius < 1) {
flag = false;
document.querySelector("audio").pause();
Gscore.innerHTML = score;
oGameOver.style.display = 'block';
}
});
particles.map((item, index) => {
if (item.alpha <= 0) {
particles.splice(index, 1);
} else {
item.ai();
}
});
}
animate();
复制代码鼠标点击之后,创建一个音乐器,播放设计的音效,使用Math获取点击位置,然后转换成角度发射出去,添加到数组之中。
window.addEventListener('mousedown', (e) => {
if (!flag) return;
let b = new Audio();
b.src = 'b.mp3';
b.play();
// 返回原点到点的线段与x轴正方向之间的平面角度
let angle = Math.atan2(e.clientY - canvas.height / 2, e.clientX - canvas.width / 2);
// 把角度转换
let velocity = {
x: Math.cos(angle) * 5,
y: Math.sin(angle) * 5
};
// 添加到数组里
bulletArray.push(new Bullet(canvas.width / 2, canvas.height / 2, 5, 'white', velocity));
});
复制代码创建敌人的地方重复执行背景音乐的执行操作

1.5秒创建一个敌人,使用随机数制作随机位置,用Math.atan2转换成位置数据,使用Math.cos和Math.sin把位置数据调成x,y。
最后把创建出来的敌人添加到数组当中。
setInterval(() => {
if (!flag) return;
document.querySelector('audio').play();
// 随机大小
let radius = Math.random() * (35 - 15) + 15;
// 随机颜色
let color = `hsl(${Math.random() * 360}, 50%, 50%)`;
let x, y;
// 随机位置
if (Math.random() < 0.5) {
x = Math.random() < 0.5 ? 0 - radius : canvas.width + radius;
y = Math.random() * canvas.height + radius;
} else {
x = Math.random() * canvas.width + radius;
y = Math.random() < 0.5 ? 0 - radius : canvas.height + radius;
}
let angle = Math.atan2(canvas.height / 2 - y, canvas.width / 2 - x);
let velocity = {
x: Math.cos(angle) * 2.5,
y: Math.sin(angle) * 2.5,
};
eleArray.push(new Ele(x, y, radius, color, velocity));
}, 1500);
});
复制代码本次把所有需要移动,执行的元素放在数组当中,能更好的控制和执行还能节约性能。
我是学生,很多不足,请谅解!
国庆还有18天,回家倒计时18天,已经200多天没回家了,好想爸妈呢。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/A9zscPFDVIzaAQFAzjVyiw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









