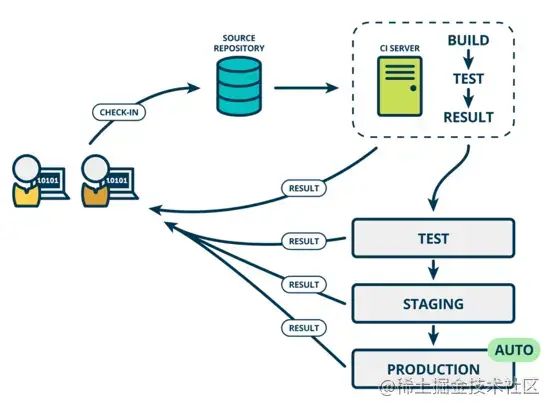
提到 Jenkins,想到的第一个概念就是 CI/CD 在这之前应该再了解一个概念。
DevOps Development 和 Operations 的组合,是一种方法论,并不特指某种技术或者工具。DevOps 是一种重视 Dev 开发人员和 Ops 运维人员之间沟通、协作的流程。通过自动化的软件交付,使软件的构建,测试,发布更加的快捷、稳定、可靠。
CI 的英文名称是Continuous Integration,中文翻译为:持续集成。
试想软件在开发过程中,需要不断的提交,合并进行单元测试和发布测试版本等等,这一过程是痛苦的。持续集成CI是在源代码变更后自动检测、拉取、构建的过程。

CD 对应两个概念 持续交付Continuous Delivery 持续部署Continuous Deployment
提交交付顾名思义是要拿出点东西的。在 CI 的自动化流程阶段后,运维团队可以快速、轻松地将应用部署到生产环境中或发布给最终使用的用户。
从前端的角度考虑,在某些情况下肯定是不能直接通过自动化的方式将最终的 build 结果直接扔到生产机的。持续交互就是可持续性交付供生产使用的的最终 build。最后通过运维或者后端小伙伴进行部署。

作为持续交付的延伸,持续部署可以自动将应用发布到生产环境。

示例服务器为 阿里云 CentOS 服务器。安全组中增加 8080 端口 Jenkins 默认占用
Jenkins 安装大体分两种方式,一种使用 Docker 另一种则是直接安装,示例选择后者。不管使用哪种方式安装,最终使用层面都是一样的。 Linux 安装[1], Docker 安装[2]
点击查看Linux安装过程
# 下载 Jenkins 资源
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat/jenkins.repo
# 获取并导入信任 的包制作者的秘钥
sudo rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key
# 升级 yum 源中的所有包
sudo yum upgrade
# Jenkins 依赖于 java 所以需要安装 JDK
sudo yum install java-11-openjdk
# 安装 Jenkins
sudo yum install jenkins
复制代码如果最终 Jenkins 没有找到包而导致没有安装成功,检查第一步和第二部执行结果并重新执行。
可以使用 systemctl 命令管理 Jenkins 服务 systemctl[3]
# 启动 Jenkins 服务
systemctl start jenkins
# 重启 Jenkins 服务
systemctl restart jenkins
# 停止 Jenkins 服务
systemctl stop jenkins
# 查看 Jenkins 服务状态
systemctl status jenkins
复制代码启动服务后访问服务器地址 + 8080 端口,Jenkins 默认为 8080 端口。

首次进入使用 cat /var/lib/jenkins/secrets/initialAdminPassword 查看密码。
随后进入插件安装页面,暂时安装系统推荐插件即可。
然后创建用户

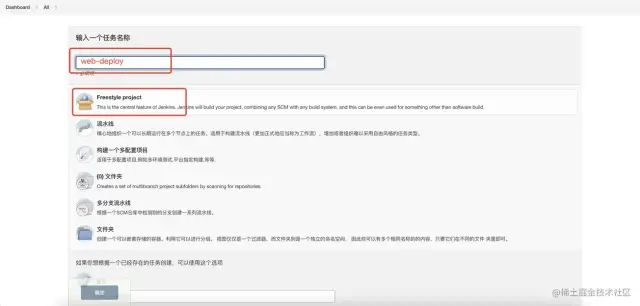
点击 新建 Item 创建一个 Freestyle Project

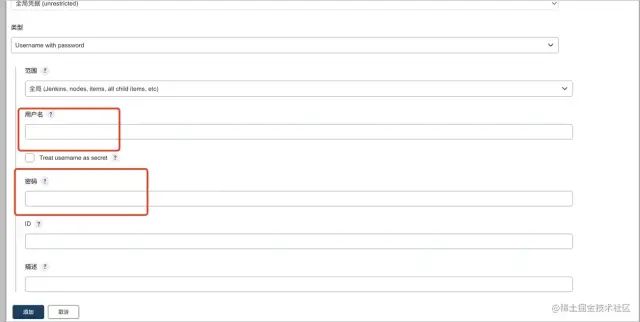
在 源码管理 处选择 git ,输入仓库地址,点击添加。

输入 github 账号和密码,这里的密码有时候可能会出现问题,可以使用 token github 如何生成 token ?[4]
配置只是一方面,同时服务器也要具备 git 环境。 yum install git

部署前端项目肯定是离不开 nginx 的。 yum install nginx。
安装完成后同样可以使用 systemctl 命令管理 nginx 服务。
nginx 具体配置这里就不说了。本示例项目中,静态文件托管目录为 /usr/share/nginx/html/dist。
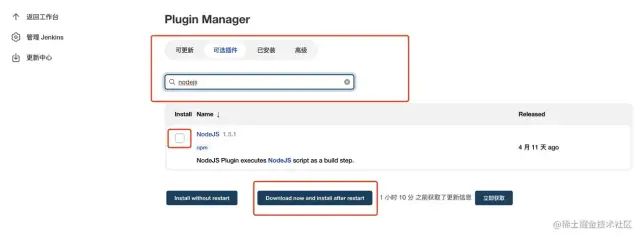
接着来到 Jenkins 这里。想要部署前端项目还需要依赖一个 Node 环境,需要在 Manage Jenkins -> Manage Plugins 在可选插件中搜索 nodejs 选择对应插件进行安装,安装完成后需要重启才会生效。

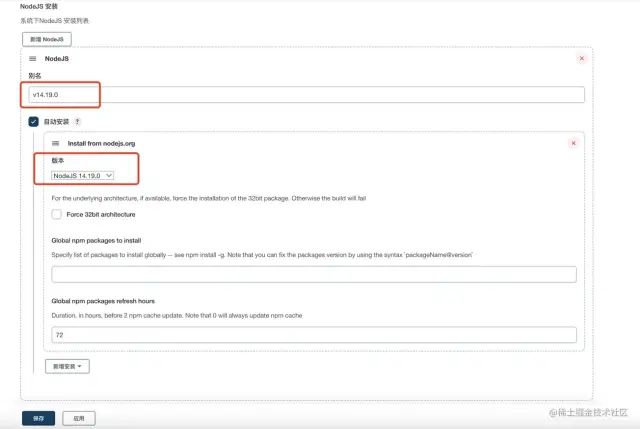
然后到 系统管理 -> 全局工具配置 中配置 Node (吐槽:没有安装任何插件时系统管理以及其子页面全是英文,安装完插件后又变成了中文。这国际化不知道是系统原因还是它的原因 )。

随后去修改刚才创建的任务。在 构建环境 中会多出一个选项 Provide Node & npm bin/ folder to PATH 勾选即可。然后在 构建 中选择 增加构建步骤 -> 执行 shell 输入打包发布相关的命令。Jenkins 会逐行执行。
npm install yarn -g
yarn install
yarn build
# 打包 build 后的文件
tar -zcvf dist.tar.gz dist/
# 删除 build 后的文件
rm -rf dist/
# 移动 build 后的压缩包到 nginx 托管目录下。
sudo mv dist.tar.gz /usr/share/nginx/html
# 进入托管目录下
cd /usr/share/nginx/html
# 解压
sudo tar -zxcf dist.tar.gz
# 删除压缩包
sudo rm -rf dist.tar.gz
复制代码Jenkins 的工作目录下执行脚本,会出现权限问题。导致即使使用了 sudo 还会出现类似以下错误。We trust you have received the usual lecture from the local System
Administrator. It usually boils down to these three things:
#1) Respect the privacy of others.
#2) Think before you type.
#3) With great power comes great responsibility.
复制代码解决方案:在 /etc/sudoers 文件中增加 jenkins ALL=(ALL) NOPASSWD:ALL 表示在执行 sudo 时不需要输入密码。
sudo 则会出现以下错误。xxxxxxx: Permission denied
复制代码解决方案:修改 /lib/systemed/system/jenkins.service 文件。将 User=jenkins 修改为 User=root,表示给 Jenkins 赋权限。修改配置文件后记得重启服务。
ERROR: Error fetching remote repo 'origin'
复制代码解决方案:由于需要构建的代码在 github 上面,这种错误表示拉取代码失败了,重试几次就可以了。
上面提到一个很重要的概念就是 工作目录 在上面的 shell 默认就是在这里执行的。工作目录是由两部分组成。
/var/lib/jenkins/workspace/ 类似于前缀吧。web-deploy 这个其实是上面构建任务的名字。总结:Jenkins 的执行目录是 /var/lib/jenkins/workspace/web-deploy。也就是说输入的每一条命令都是在这里面执行的。(搞清楚定位能避免好多问题,特别是前端的部署,就是打包,移动,解压很容易搞错路径。)
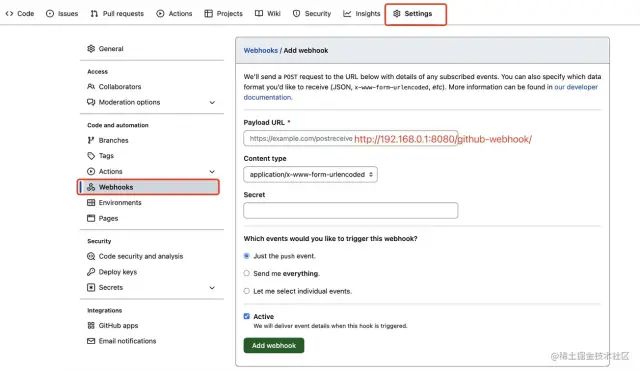
Jenkins 中选择 系统管理 -> 系统配置 找到 Jenkins URL 将其复制。github-webhook/ 尾部斜杠一定不要丢。整体结构大致为 http://192.168.0.1:8080/github-webhook/github 需要集成的项目中添加 webhook。在 Payload URL 中将上述内容填入。
Jenkins 任务配置 构建触发器中选择 GitHub hook trigger for GITScm polling
由于在上面的源码管理中已经指定了main分支,此时如果这个分支的代码有改动就会触发自动构建。
在真实的开发场景中,
Jenkins几乎不会和前端资源放到一个服务器。大多数情况下Jenkins所处的服务器环境就是一个工具用的服务器,放置了一些公司中常用的工具。因此构建到指定的服务器也至关重要。
1,系统管理 -> 插件管理 搜索 Publish Over SSH 进行安装。

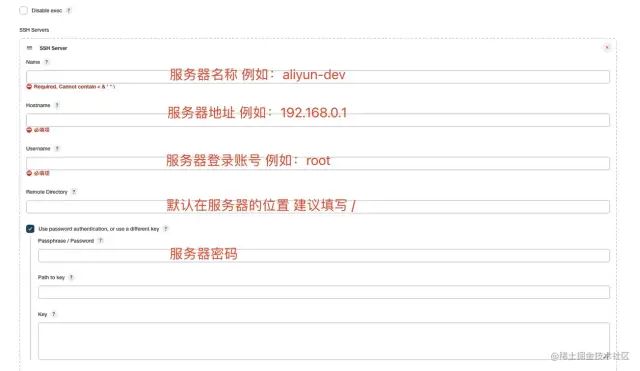
2,然后在系统管理 -> 系统配置中找到 Publish over SSH 点击新增,再点击高级,然后选中 Use password authentication, or use a different key

完成后可点击右下角 Test Confirguration 进行测试。
3,继续修改构建任务。先修改原有的构建脚本。因为要发布到远程,所以原有的发布命令要进行去除。
npm install yarn -g
yarn install
yarn build
# 只打包,然后删除文件夹。
tar -zcvf dist.tar.gz dist/
rm -rf dist/
复制代码4,选择构建后操作 -> Send build artifacts over SSH

Rransfer Set Source files:要上传到目标服务器的文件。它是一个相对路径,相对于 Jenkins 的工作目录 由于上面的 shell 执行之后在工作目录中只有一个压缩包,so 直接写一个文件名即可。Remove prefix:去前缀。假设此时打包文件在 /var/lib/jenkins/workspace/web-deploy/assets/dist.tar.gz,那么 Rransfer Set Source files 则应该为 assets/dist.tar.gz,此时 Remove prefix 配置为 assets/ 则可以去除这个前缀,否则会在目标服务中创建 assets 。Remote directory:远程的静态资源托管目录。由于配置服务器默认为 /,所以 usr/share/nginx/html/ 不用以 / 开头。Exec command:远程机执行 shell,由于配置服务器默认为 /, 所以 工作目录也是以 / 开始。执行成功后查看执行日志会有类似以下结果:
SSH: Connecting from host [iZuf6dwyzch3wm3imzxgqfZ]
SSH: Connecting with configuration [aliyun-dev] ...
SSH: EXEC: completed after 202 ms
SSH: Disconnecting configuration [aliyun-dev] ...
# 如果 Transferred 0 file 则需要查看配置的路径是否正确。表示文件并没有被移动到远程主机中。
SSH: Transferred 1 file(s)
Finished: SUCCESS
复制代码1,系统管理 -> 插件管理 搜索 DingTalk 进行安装。文档[5]

2,钉钉群创建机器人。钉钉群 -> 只能群助手 -> 添加机器人 -> 自定义

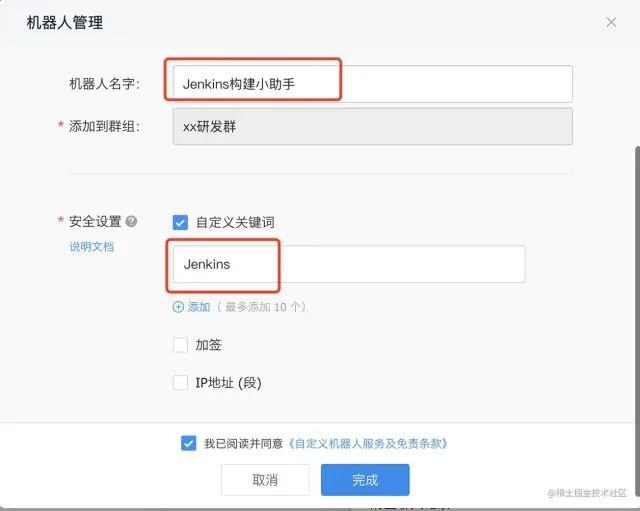
3,定义机器人名字和关键字,创建完成后先将 webhook 中的内容复制。

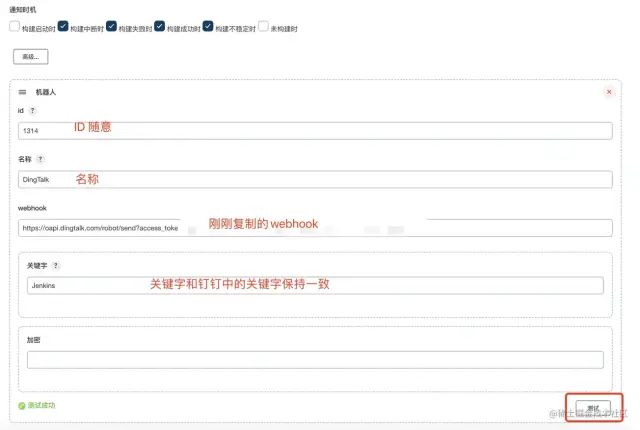
4,Jenkins 中 系统管理 -> 系统配置 -> 钉钉 -> 新增 配置完成后可点击右下角进行测试。

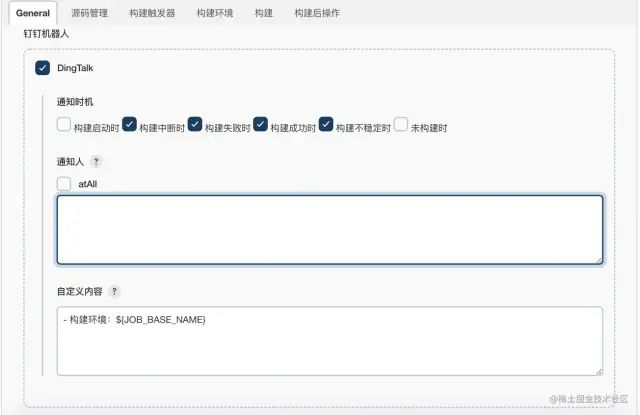
5,修改构建任务配置。

@ 不到准确的人。。输入框内可填写需要被 @ 人的手机号,多个换行。markdown 写法,可以使用一些环境变量。192.168.0.1:8080/env-vars.html/@ 执行人[6]6,构建成功

上一章节中着重介绍了如何构建 freestyle 的任务,但是 Jenkins 远不止于此。在本章开始之前强烈建议阅读文档[7],重点关注流水线相关内容。
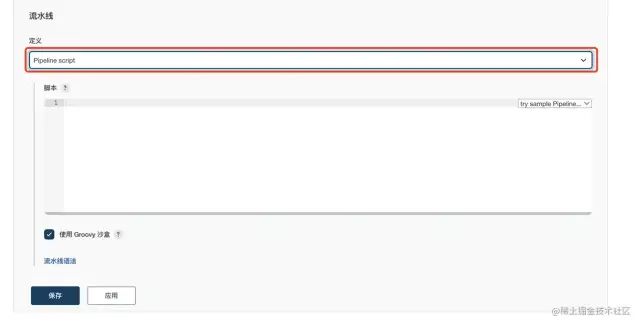
新建任务 -> 选择流水线 其他内容可以都不用管,只关注流水线 有两种选择,演示就选择第一种。
直接在 Jenkins 中书写配置。

在项目的 Jenkinsfile 配置文件中写配置。

在正式开始之前应该了解 Jenkins Pipline 的基础概念。
pipeline {
agent any // 在任何可用的代理上,执行流水线或它的任何阶段。
stages {
stage('Build') { // 定义 "Build" 阶段。
steps {
// 执行与 "Build" 阶段相关的步骤。
}
}
stage('Deploy') { // 定义 "Deploy" 阶段。
steps {
// 执行与 "Deploy" 阶段相关的步骤。
}
}
}
}
复制代码pipline:定义流水线整个结构,可以看做是根节点agent:指示 Jenkins 为整个流水线分配一个执行器,比如可以配置 Dockerstages:对整个 CI 流的包裹,个人认为没多大用,还必须得有。stage:可以理解为是对某一个环节的描述。注意:参数就是描述内容,可以是任何内容。不要想歪了只能传递 Build``Deploy 这些。steps:描述了 stage 中的步骤,可以存在多个。了解到这里还是不够的。流水线入门[8] 流水线语法参考[9]
这里先直接把配置贴出来。后续结合内容在进行分析。
点击查看完整配置
// 自定义 钉钉插件 的 错误信息和成功信息
def successText = [
""" ### 新的构建信息,请注意查收""",
""" ${env.JOB_BASE_NAME}任务构建<font color=green>成功</font> ,点击查看[构建任务 #${env.BUILD_NUMBER}](http://106.14.185.47:8080/job/${env.JOB_BASE_NAME}/${env.BUILD_NUMBER}/)"""
]
def failureText = [
""" ### 新的构建信息,请注意查收""",
""" ${env.JOB_BASE_NAME}任务构建<font color=red>失败</font> ,点击查看[构建任务 #${env.BUILD_NUMBER}](http://106.14.185.47:8080/job/${env.JOB_BASE_NAME}/${env.BUILD_NUMBER}/)"""
]
// 1,侦听 github push 事件
properties([pipelineTriggers([githubPush()])])
pipeline {
agent any
// 环境变量定义。
environment {
GIT_REPO = 'http://github.com/vue-ts-vite-temp.git'
}
stages {
// 2,拉取 github 代码,通过 GitSCM 侦听 push 事件。
stage('Pull code') {
steps {
checkout(
[
$class: 'GitSCM',
branches: [[name: '*/main']],
extensions: [],
userRemoteConfigs: [
[
credentialsId: '381325e4-0f9c-41ea-b5f6-02f8ea2a475a',
url: env.GIT_REPO
]
],
changelog: true,
poll: true,
]
)
}
}
stage('Install and build') {
steps {
// 3,前面安装过的 nodejs 插件使用
nodejs('v14.19.0') {
sh 'npm install yarn -g'
sh 'yarn install'
sh 'yarn build'
}
}
}
stage('Pack') {
steps {
sh 'tar -zcvf dist.tar.gz dist/'
sh 'rm -rf dist/'
}
}
stage('Deploy') {
steps {
// 4,前面下载的 Publish Over SSH 插件的使用
sshPublisher(
publishers: [
sshPublisherDesc(
configName: 'aliyun-dev',
transfers: [
sshTransfer(
cleanRemote: false,
excludes: '',
execCommand: '''
cd /usr/share/nginx/html/
tar -zxvf dist.tar.gz
rm -rf dist.tar.gz
''',
execTimeout: 120000,
flatten: false,
makeEmptyDirs: false,
noDefaultExcludes: false,
patternSeparator: '[, ]+',
remoteDirectory: '/usr/share/nginx/html/',
remoteDirectorySDF: false,
removePrefix: '',
sourceFiles: 'dist.tar.gz'
)
],
usePromotionTimestamp: false,
useWorkspaceInPromotion: false,
verbose: false
)
]
)
}
}
}
post {
success {
// 5,DingTalk 插件的使用。
dingtalk (
robot: '1314',
type: 'ACTION_CARD',
title: 'Jenkins构建提醒',
text: successText,
btns: [
[
title: '控制台',
actionUrl: 'http://106.14.185.11:8080/'
],
[
title: '项目预览',
actionUrl: 'http://github.com/'
],
],
at: []
)
}
failure {
dingtalk(
robot: '1314',
type: 'ACTION_CARD',
title: 'Jenkins构建提醒',
text: failureText,
btns: [
[
title: '控制台',
actionUrl: 'http://106.14.185.11:8080/'
],
[
title: '项目预览',
actionUrl: 'http://github.com/'
],
],
at: []// 这里是手机号多个之间,隔开
)
}
}
}
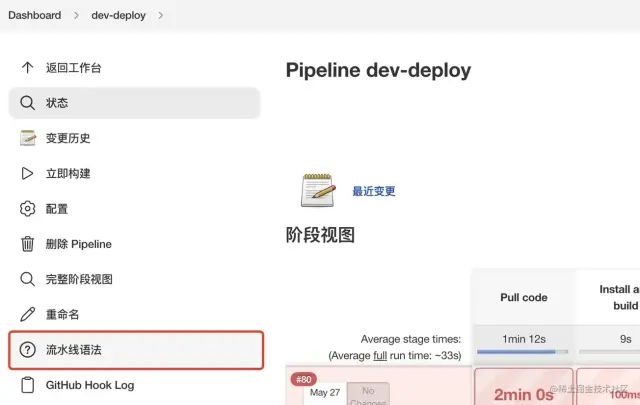
复制代码这么多内容手写无疑是很难受的,好在 Jenkins 提供了一些帮助工具。访问地址为:Jenkins地址 + /job + 当前任务 + /pipeline-syntax/,例如:http://localhost:8080/job/dev-deploy/pipeline-syntax/,或者进入任务构建页面,点击流水线语法进入

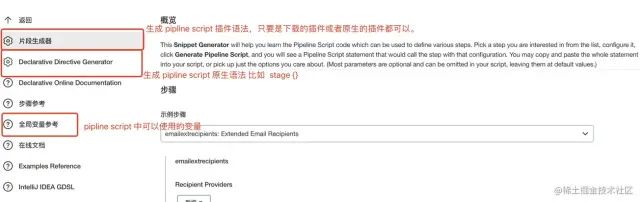
进入该页面后请熟读并背诵以下三项。重点放到第一项。

回头看上面的脚本注释都带有序号。根据注释序号开始解释。
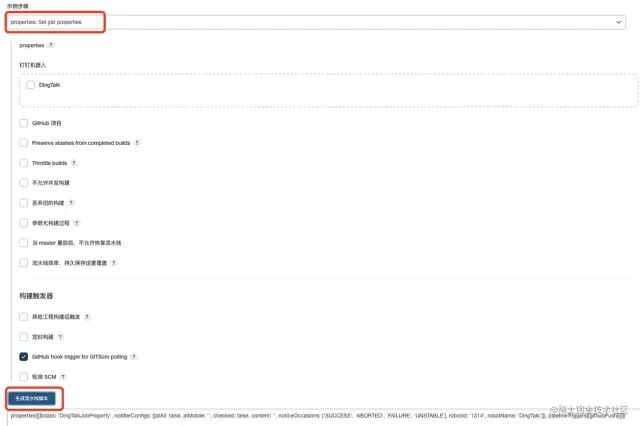
1,在片段生成器中选择 properties: Set job properties 生成代码片段。由于只是使用了 git hook trigger 所以要对生成的片段稍作修改。

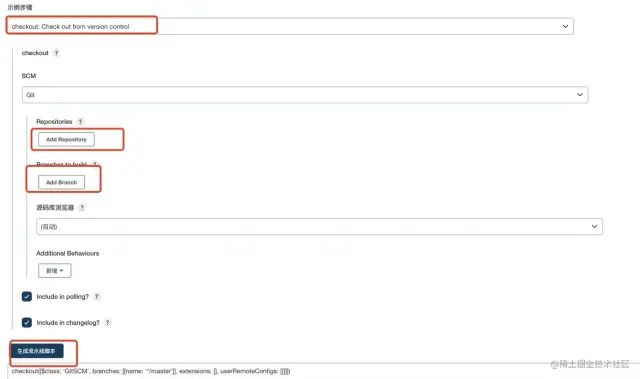
2,如果不是为了侦听 github push 选择 git: Git 即可,但现在应该选择 checkout: Check out from version control,随后填写信息生成代码即可。

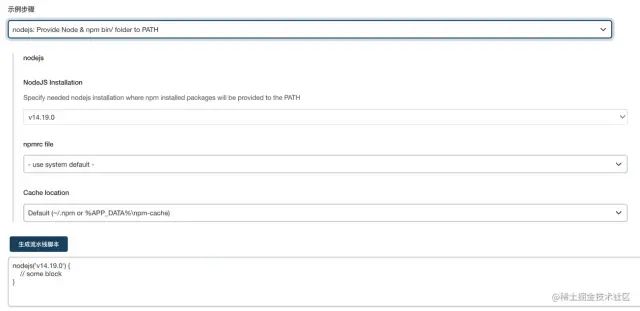
3,选择 nodejs: Provide Node & npm bin/folder to Path

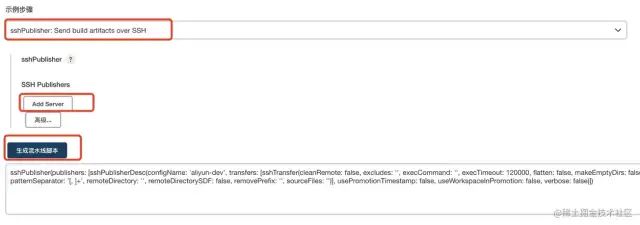
4,选择 sshPublisher: Send build artifacts over SSH,像上面流水线一样配置之后直接生成代码即可。

5,DingTalk 文档
总结: 通过插件生成的代码,稍作组合就成为了完整的配置。但整体难度还是要略高于 Freestyle 任务。毕竟生成的代码有部分也不是拿来即用的,并且 Pipline 基本语法一定要有所掌握。不然生成的代码都不晓得放到哪里合适。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/9SiNnmcGZY1QVNbINnocdQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









