aPaaS Growth 团队 专注在用户可感知的、宏观的 aPaaS 应用的搭建流程,及租户、应用治理等产品路径,致力于打造 aPaaS 平台流畅的 “应用交付” 流程和体验,完善应用构建相关的生态,加强应用搭建的便捷性和可靠性,提升应用的整体性能,从而助力 aPaaS 的用户增长,与基础团队一起推进 aPaaS 在企业内外部的落地与提效。
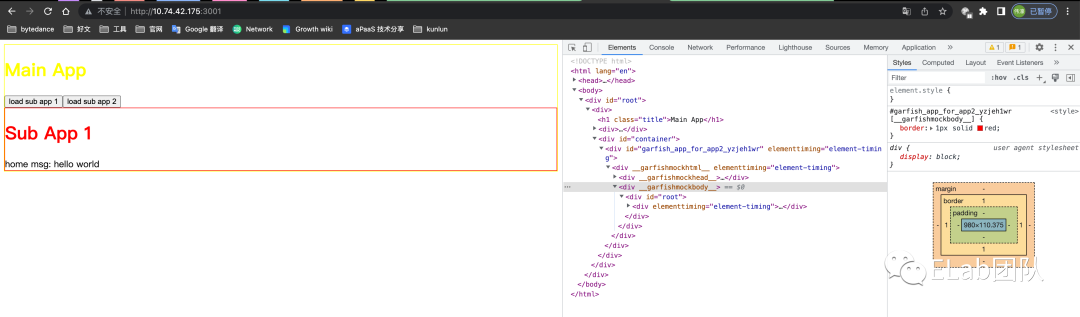
我们先创建一个问题,验证样式冲突的存在:
在主应用和子应用上分别使用 div 元素插入一段标题,两个 div 元素使用相同的 class 名 title,分别在 class 中设置文字颜色,主应用 color 值为 yellow,子应用为 red。
由于子应用的样式晚于主应用加载,所以主应用的样式会被覆盖。

html 、 body 标签, 在各个应用中都是唯一的元素,其样式必然会对主应用的样式产生影响。
为了以上样式冲突问题,通常有以下两种思路:
假设各个应用之间的样式 className 都是全局唯一的, 那么不同 className 下的样式就一定不会发生冲突。
再加上样式优先级来配合解决,就能解决标签选择器的样式冲突:
这里需要处理的样式也分为以下两种:
UI 组件库等引入的全局样式
默认情况下,UI 组件库的 prefixCls 都是相同的,不过它们提供了 ConfigProvider 可以用来修改 UI 组件库全局样式的 prefixCls:全局化配置 ConfigProvider - Ant Design[1]全局配置 ConfigProvider | ArcoDesign[2]
自定义样式
通过 BEM、CSS Modules、 CSS in JS 等手段来获得与其他应用不同的选择器名,来规避样式冲突。
或者直接使用 postcss 的插件,在编译阶段给所有样式添加 prefix selector。
https://github.com/RadValentin/postcss-prefix-selector
如果不想或者无法干涉子应用的打包配置时,我们也可以通过主应用在运行时给所有样式规则添加 prefix selector,来提升样式优先级。
比如 A 应用的类选择器 .title,在转换后变成 #garfish_app_id_xxx .title,#garfish_app_id_xxx 是子应用最外层元素的 id,故保证该应用下的样式优先级变高,并让其只作用在当前应用下。


在 garfish 中是以插件来支持运行时转换样式的:
import { GarfishCssScope } from '@garfish/css-scope';
Garfish.run({
plugins: [
GarfishCssScope({
fixBodyGetter: true,
excludes: ['appName'],
}),
],
})具体的源码实现在这里:
https://github.com/modern-js-dev/garfish/tree/1f83e8fb35fd2ac12785fc7410015c3cd23c3bd2/packages/css-scope
优点
1 . 支持大部分样式隔离需求,能够同时处理 UI 组件库的全局样式与自定义样式,比较省心。
缺点
1 . 运行时处理样式,会有一定性能损耗
2 . 如果其他子应用或者主应用中使用了 !important ...
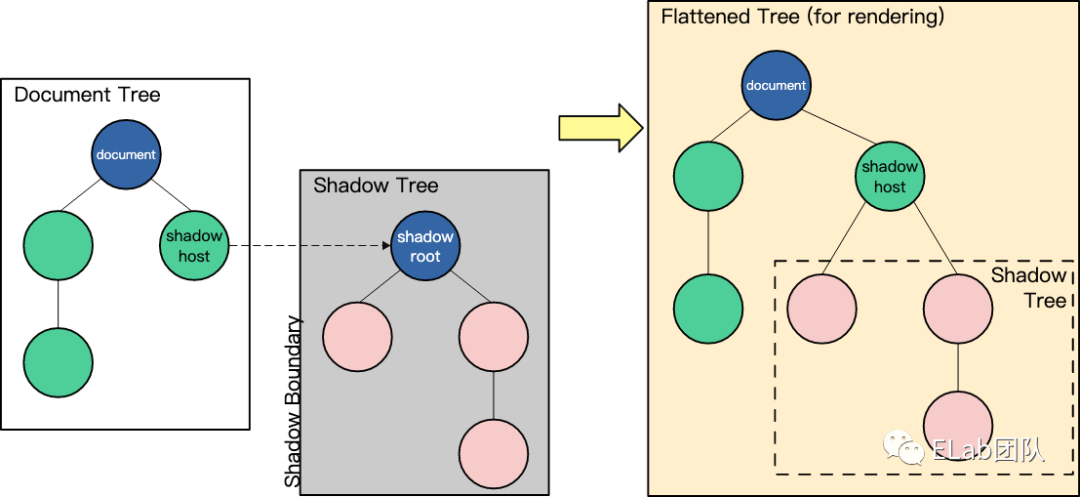
附加并隐藏在常规 DOM 下的节点叫做 Shadow DOM —— 它以 Shadow root 节点为起始根节点,在这个根节点的下方,可以是任意元素,就和普通的 DOM 元素一样,它可以通过方法添加子节点、设置属性,以及为节点添加自己的样式,隐藏的 DOM 样式和其余 DOM 是完全隔离的,类似于 iframe 的样式隔离效果。

可以使用 shadowHostElement.attachShadow() 方法来将一个 shadow root 附加到调用方法的元素上。它接受一个配置对象作为参数,该对象有一个 mode 属性,值可以是 open 或者 closed:
let shadowRoot = shadowHostElement.attachShadow({mode: 'open'});
let shadowRoot = shadowHostElement.attachShadow({mode: 'closed'});open 表示可以通过页面内的 JavaScript 来获取 Shadow DOM,例如使用 Element.shadowRoot 属性:
let shadowRoot = shadowHostElement.shadowRoot;
如果将 mode 设置为 closed,那么elementRef.shadowRoot 将会返回 null。
浏览器中的某些内置元素就是如此,例如<video>,就包含了不可访问的 Shadow DOM。
为 shadow DOM 添加样式
我们可以通过创建<style> 元素为 Shadow DOM 添加样式,也可以通过创建<link> 元素引用外部样式表。
// 使用 style 元素为 shadow DOM 添加样式
var style = document.createElement('style');
style.textContent = `
.title {
color: blue;
}
`;
shadow.appendChild(style);
// 使用 link 标签为 Shadow DOM 添加样式
const linkElem = document.createElement('link');
linkElem.setAttribute('rel', 'stylesheet');
linkElem.setAttribute('href', 'style.css');
shadow.appendChild(linkElem);Shadow DOM 的事件模型
当一个事件从 Shadow DOM 中冒泡出来时,事件的 target 属性就会调整为 shadow DOM 的宿主。
有些事件甚至不会冒泡到 Shadow DOM 之外。
以下这些事件是会冒泡出去的:
blur, focus, focusin, focusoutclick, dblclick, mousedown, mouseenter, mousemove, etc.wheelbeforeinput, inputkeydown, keyupcompositionstart, compositionupdate, compositionenddragstart, drag, dragend, drop, etc.如果 shadow dom 的模式为 open,调用
event.composedPath()就会返回一个数组——包含事件冒泡经过的所有元素。
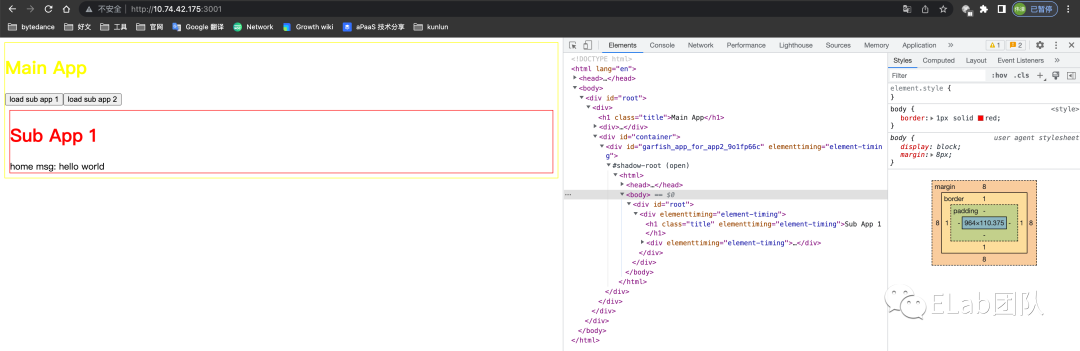
Garfish
在 garfish 中使用也非常简单,只需要一行配置即可开启:
https://github.com/modern-js-dev/garfish/blob/main/packages/utils/src/container.ts#L37
Garfish.run({
sandbox: {
strictIsolation: true,
},
});
1 . 完全隔离 CSS 样式
缺点
1 . 在使用一些 antd Select 组件的时候(很多情况下都是将 open 后的元素默认添加到了 document.body 上 )这个时候它就跳过了阴影边界,逃逸到主应用里面,导致样式丢失,这时候就需要去子应用中手动修正该弹出元素的挂载节点(例如使用 antd select 的 getPopupContainer)。

2 . 会与 react v17 之前的事件代理机制产生冲突[3]
React v16 会各种事件处理函数代理到 document ,但是根据 Shadow DOM 的事件模型,从 Shadow DOM 中冒泡出来的事件 target 都会被调整成 shadow host, 导致 react v16 无法通过 event.target 找到对应的元素并触发事件。
garfish 源码中的这部分就是在做 retarget:
https://github.com/modern-js-dev/garfish/blob/main/packages/utils/src/container.ts#L42
https://github.com/modern-js-dev/garfish/blob/1f83e8fb35fd2ac12785fc7410015c3cd23c3bd2/packages/utils/src/dispatchEvents.ts#L74
React v17 不再将事件代理到 document 上,而是将事件代理到了 root Element 上,从而规避了这个问题( root element 也还在 shadow tree 中 )。
关于 react v17 事件代理的更多内容可以看看下面的文章:
https://reactjs.org/blog/2020/08/10/react-v17-rc.html#changes-to-event-delegation
3 . 兼容性[4]还行,需要考虑
4 . Iconfont fontface
5 . ..
样式隔离实现起来不复杂,各种方案都有其局限性。目前比较稳定的方案还是使用 css Modules 之类的工具配合团队之间协商好样式前缀,从样式命名 & 优先级上解决问题。
(主应用的样式依然可以影响到子应用,优先级也可能会被 !important 等操作被破坏,不过大多数场景下足够了)
但从长期来看,通过 Shadow DOM 完全隔离样式还是很香的,也希望 Shadow DOM 与其他框架、组件库结合使用的暗坑早日被填补完毕。
[1]全局化配置 ConfigProvider - Ant Design: https://ant.design/components/config-provider-cn/
[2]全局配置 ConfigProvider | ArcoDesign: https://arco.design/react/components/config-provider
[3]会与 react v17 之前的事件代理机制产生冲突: https://github.com/facebook/react/issues/9242
[4]兼容性: https://caniuse.com/?search=shadow%20dom
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/AU0DPxlH-P6ewMHQOsZpIQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









