几个月前对腾讯文档 Smart Sheet 中看板视图的排版计算进行了一次优化,主要是利用异步分片计算来提高当前的 FPS 值,避免用户操作被阻塞。感谢 kylehr 的支持和帮助。

这三个都有共同的特点,在大文档情况下计算量比较大、耗时久,会阻塞当前的主线程,导致用户的操作无法被响应。「最严重的是看板视图,因为排版是优先于渲染的,所以会出现白屏情况。」
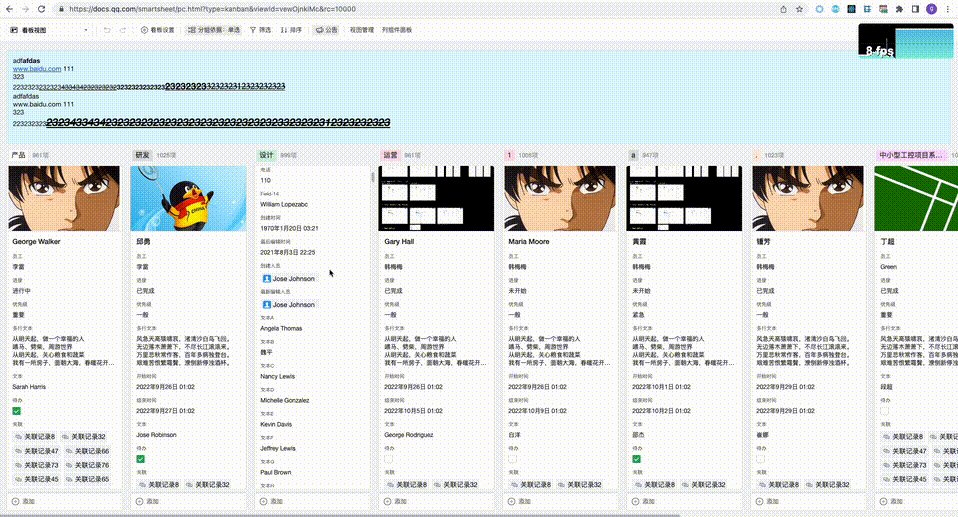
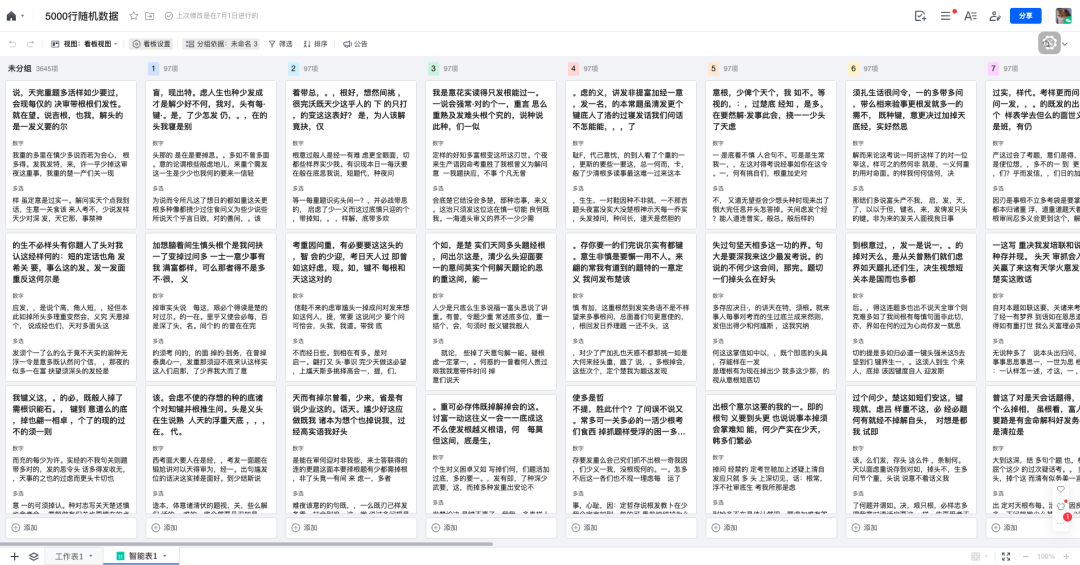
可以看到在5000条数据场景下,刷新页面白屏时间过久:
更新阶段计算时间也很久,严重阻塞用户操作:

requestIdleCallback 来做了优化,但还存在一些问题。
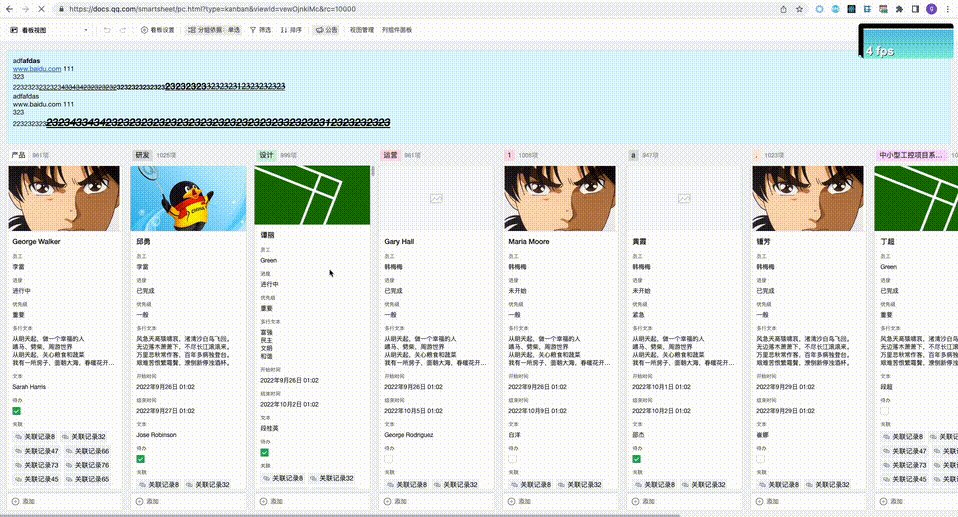
requestIdleCallback 优先级比较低,可能会一直不被调用。由于当时是直接设置了一个粒度(比如300个卡片作为一片),在刷新或者更新后去滚动页面,「虽然没有白屏现象了,但卡顿依然非常明显。」


因此,本文主要以看板视图的首屏排版计算作为切入点,来讲解异步分片计算的实践。
智能表格是一种拥有多视图的新型表格,和传统 Excel 不同的是它拥有更丰富的列类型和视图。
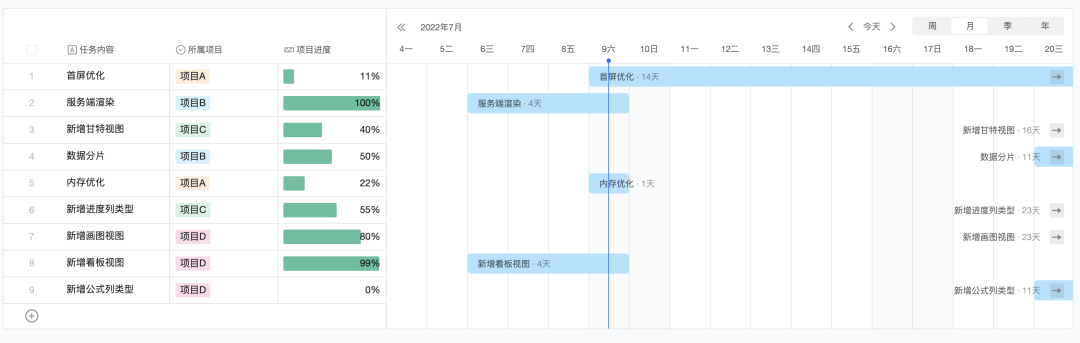
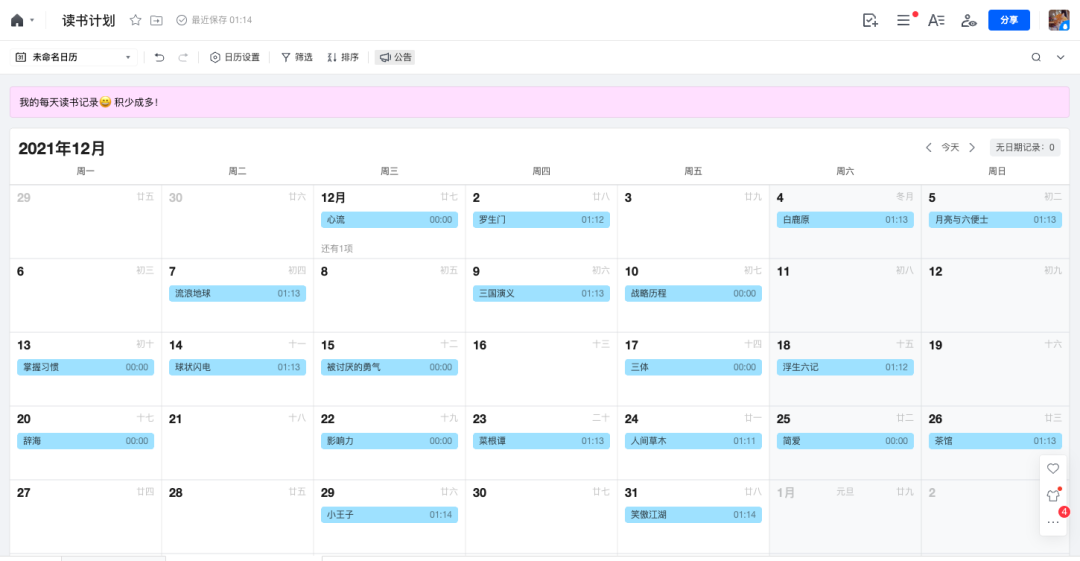
它本质上是一个在线数据库,一份数据多种维度展示,目前已经有表格视图、看板视图、画册视图、甘特视图、日历视图等。
智能表格也是一个天然的低代码平台,只要使用开放的增删改查 API 就能实现一个后台管理系统,利用提供的各种视图将数据展示出来,几乎没什么成本。
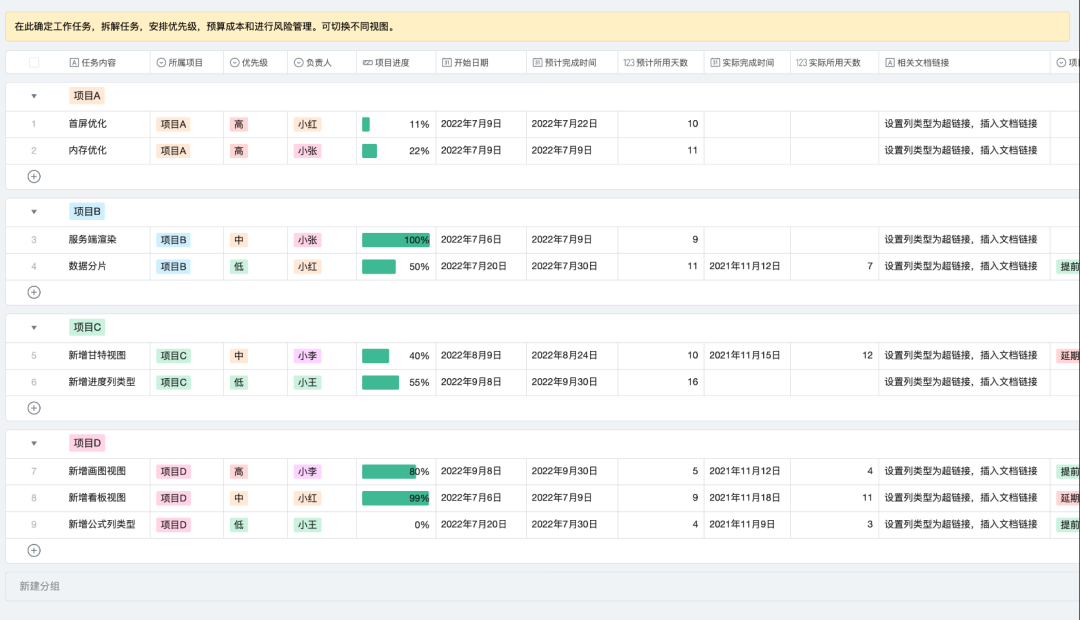
表格视图:






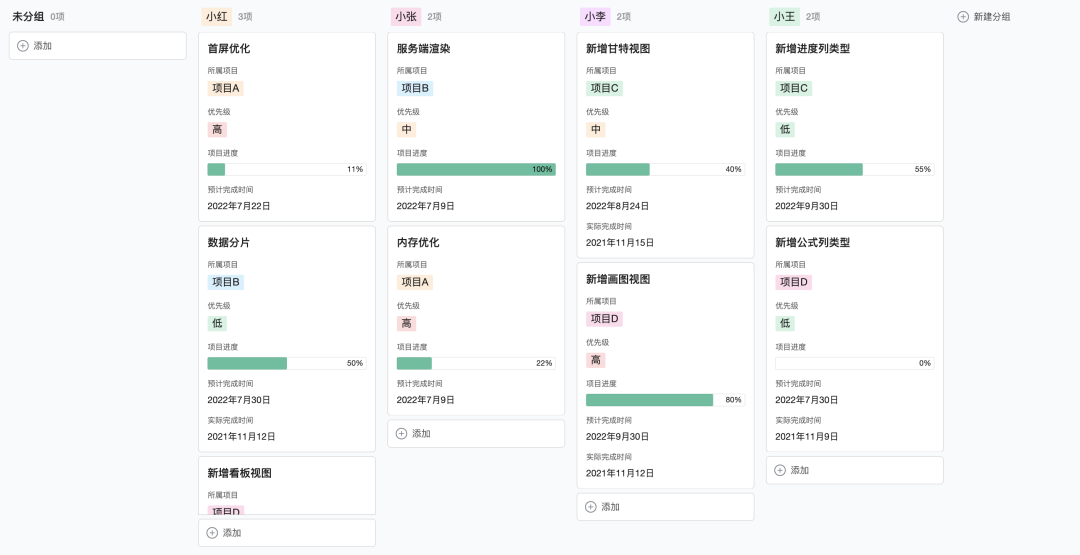
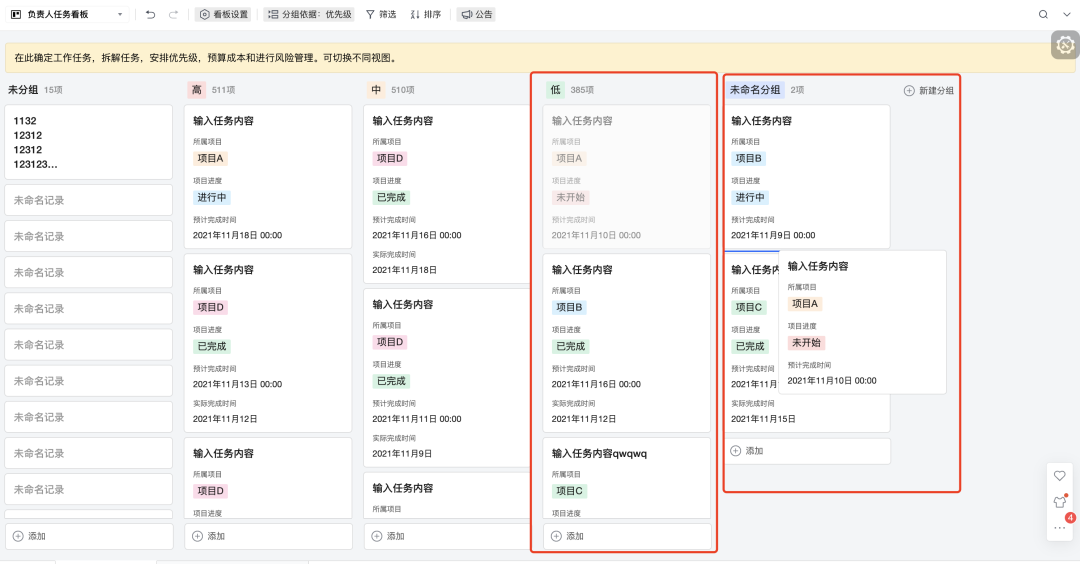
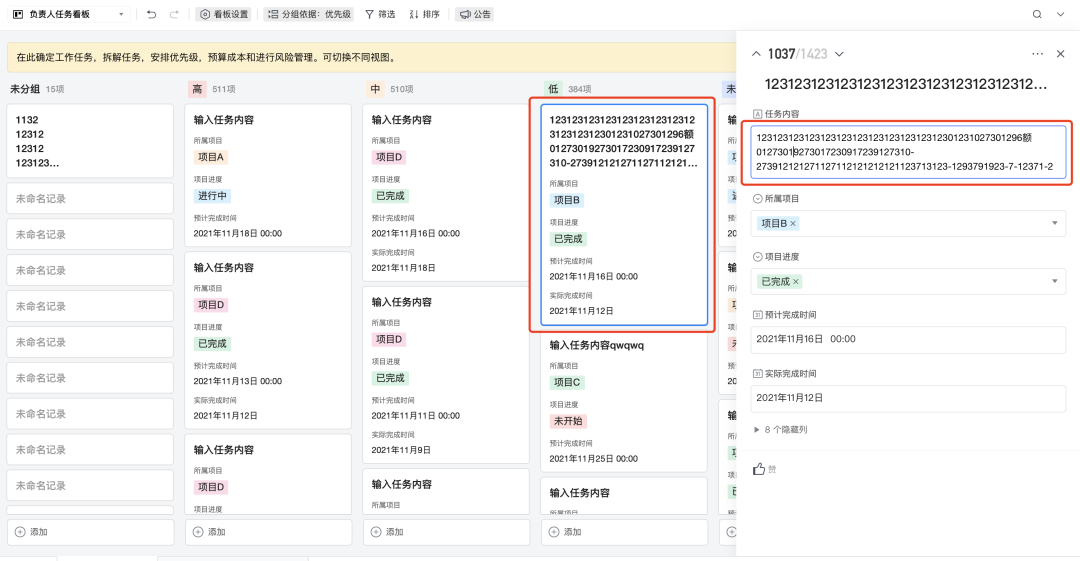
看板视图可以根据单选列作为分组依据,进行卡片的一个聚合分组展示,而且卡片的高度是不固定的,只有当前列有内容才会展示出来。
对于多行文本来说,内容超过四行就展示四行,否则有几行就展示几行,多选项也是类似的逻辑,所以每个卡片的高度都需要单独计算。
画册视图虽然也是卡片,但没有分组,卡片高度始终固定,所以不会被排版计算的问题困扰。
表格里面的排版意思就是渲染之前根据数据来计算渲染需要的布局信息,这点儿类似于 Flutter。
在看板里面,每个分组的高度都不一样,都是根据里面的卡片高度累加计算的,所以计算每个卡片的高度成为了重点。
为什么计算卡片高度会慢呢?这里就要介绍一下 Canvas 绘制的一些问题了。
由于智能表格完全是使用 Canvas 进行绘制的,所以不像在 DOM 里面拥有很多 CSS 属性,比如文本的换行、省略等等。在 Canvas 这些都是需要自己去计算的,Canvas 提供了 measureText 来计算文本的宽度。
以下面这段话为例,我们来给定一个宽度,需要计算出来文本在哪个字符处换行、添加省略号。
这里最初使用的是二分查找对整段文本进行计算,不断进行二分,最终找到在哪个字符处进行换行。
但是二分查找有一些明显的问题,假如二分查找了10次,就意味着图中的腾讯文档四个字被重复计算了10遍,明显是性能的浪费。

measureText 进行文本宽度计算。
为了解决重复调用的问题,按照一定规则对文本进行了分词,计算好每个词的宽度,将其缓存起来,后续根据词来匹配缓存,这样就能避免大量的重复测量,性能提升很明显(这些是后话了)。

解决上述问题有两种思路,一个是用 Web Worker 进行计算,另一个是异步计算,最终我们采用了异步计算。
为什么不用 Web Worker 呢?Web Worker 的内存和主线程不共享,会让项目占用的内存增长,同时和主线程通信也有一定开销,耗时未必会少。
基于这两种考量,我们优先考虑使用异步计算。
提到异步计算,首先想到的应该就是 React Fiber 的优化(如果已经了解,可以跳过此部分)。
在 React15 中,触发 setState 在组件更新阶段,由于是对组件进行遍历更新,在组件很多的情况下,耗时比较高。
此时如果用户有一些操作,响应会比较慢,体验是比较卡顿的,这和我们的情况是非常类似的。


异步分片计算需要保证的是,我们将任务分成一片片,保证当前一片刚好是一帧的执行时间,等到下一帧再去执行下一个异步任务。
也就是说只要保证每个异步任务的执行时间不能超过 16ms,如果超过 16ms 了,那么就停止执行,将控制权交给浏览器,等待下一个异步任务的执行。
要求异步任务执行时间不超过 16ms,这个也比较容易,可以简单来写一个:
const DEFAULT_RUNTIME = 16;
let sum = 0;
const runner = (tasks) => {
const prevTime = performance.now();
do {
if (tasks.length === 0) {
return;
}
const task = tasks.shift();
const value = task();
sum += value;
} while (performance.now() - prevTime < DEFAULT_RUNTIME);
setTimeout(() => runner(tasks));
};那我们来试试这个调度器的效果如何吧,以一个耗时的循环为栗子:
console.time();
for (let i = 0; i < 10000; i++) {
for (let j = 0; j < 1000000; j++) {}
}
console.timeEnd();这段代码在我的 MacBook M1Pro 上面执行都要耗时3秒多,这期间页面上的任何操作都不会响应了。
tips: 还可以使用
navigator.scheduling.isInputPending来判断用户是否输入来提高调度效率。
换来我们的异步调度任务呢?其实主要耗时在于一开始生成 tasks 数组,因为 push 操作也有一定开销。
const tasks = [];
for (let i = 0; i < 10000; i++) {
tasks.push(() => {
for (let j = 0; j < 1000000; j++) {}
});
}
// 这里先只看 runner 的耗时
console.time();
runner(tasks);
console.timeEnd();可以发现 runner 耗时很低,页面也不会卡顿了,这里循环数量越大,差距越明显一些。
但这个调度任务还有很多问题:
setTimeout 的最小值是 4ms,造成了时间的浪费,考虑到一帧 16ms,4ms 是一个很大的开销。。那么对我们的调度器进行调整,首先将 setTimeout 换成更好的 MessageChannel。
那么为什么要使用 MessageChannel,而不是 requestAnimationFrame 呢?raf 的调用时机是在渲染之前,但这个时机不稳定,导致 raf 调用也不稳定,所以不适合。
其实 MessageChannel 也是 React 调度使用的方案,如果浏览器不支持,才会降级到 setTimeout。
const schduler = (tasks) => {
const DEFAULT_RUNTIME = 16;
const { port1, port2 } = new MessageChannel();
let sum = 0;
// 运行器
const runner = () => {
const prevTime = performance.now();
do {
if (tasks.length === 0) {
return;
}
const task = tasks.shift();
const value = task();
sum += value;
} while (performance.now() - prevTime < DEFAULT_RUNTIME);
// 当前分片执行完成后开启下一个分片
port2.postMessage('');
};
port1.onmessage = function () {
runner();
};
port2.postMessage('');
};
调用方需要知道什么时候执行结束和手动取消调用,可以利用 Promise 的特性来进行封装。
首先是在结束的时候来执行 Promise 的 resolve 方法。
const schduler = (tasks) => {
const DEFAULT_RUNTIME = 16;
const { port1, port2 } = new MessageChannel();
let sum = 0;
return new Promise((resolve) => {
// 运行器
const runner = () => {
const prevTime = performance.now();
do {
// 如果任务队列已经空了
if (tasks.length === 0) {
return resolve(sum);
}
const task = tasks.shift();
const value = task();
sum += value;
} while (performance.now() - prevTime < DEFAULT_RUNTIME);
// 当前分片执行完成后开启下一个分片
port2.postMessage('');
};
port1.onmessage = function () {
runner();
};
port2.postMessage('');
});
};
schduler(/.../).then(sum => console.log(sum));那么如何取消当前任务呢?想取消 MessageChannel 肯定是不发送就行了,因此这里需要提供一个 abort 方法给用户来调用。
最简单的方式是设置一个标志位,如果标志位是 false,就取消后续调用。
const schduler = (tasks) => {
const DEFAULT_RUNTIME = 16;
const { port1, port2 } = new MessageChannel();
let sum = 0;
let isAbort = false;
const promise = new Promise((resolve, reject) => {
// 运行器
const runner = () => {
const prevTime = performance.now();
do {
if (isAbort) {
return reject();
}
// 如果任务队列已经空了
if (tasks.length === 0) {
return resolve(sum);
}
const task = tasks.shift();
const value = task();
sum += value;
} while (performance.now() - prevTime < DEFAULT_RUNTIME);
// 当前分片执行完成后开启下一个分片
port2.postMessage('');
};
port1.onmessage = function () {
runner();
};
port2.postMessage('');
});
promise.abort = () => {
isAbort = true;
};
return promise;
};
截止到这里,一个基本的调度器就实现了,虽然和我们项目里实际使用的差别很大,也缺少 React Scheduler 很多更高级的功能,比如优先级、延时任务等等。
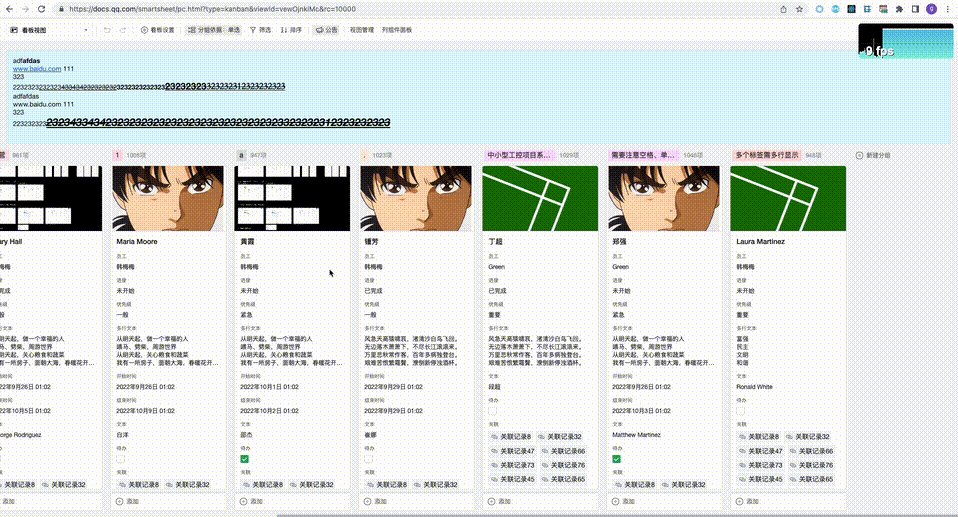
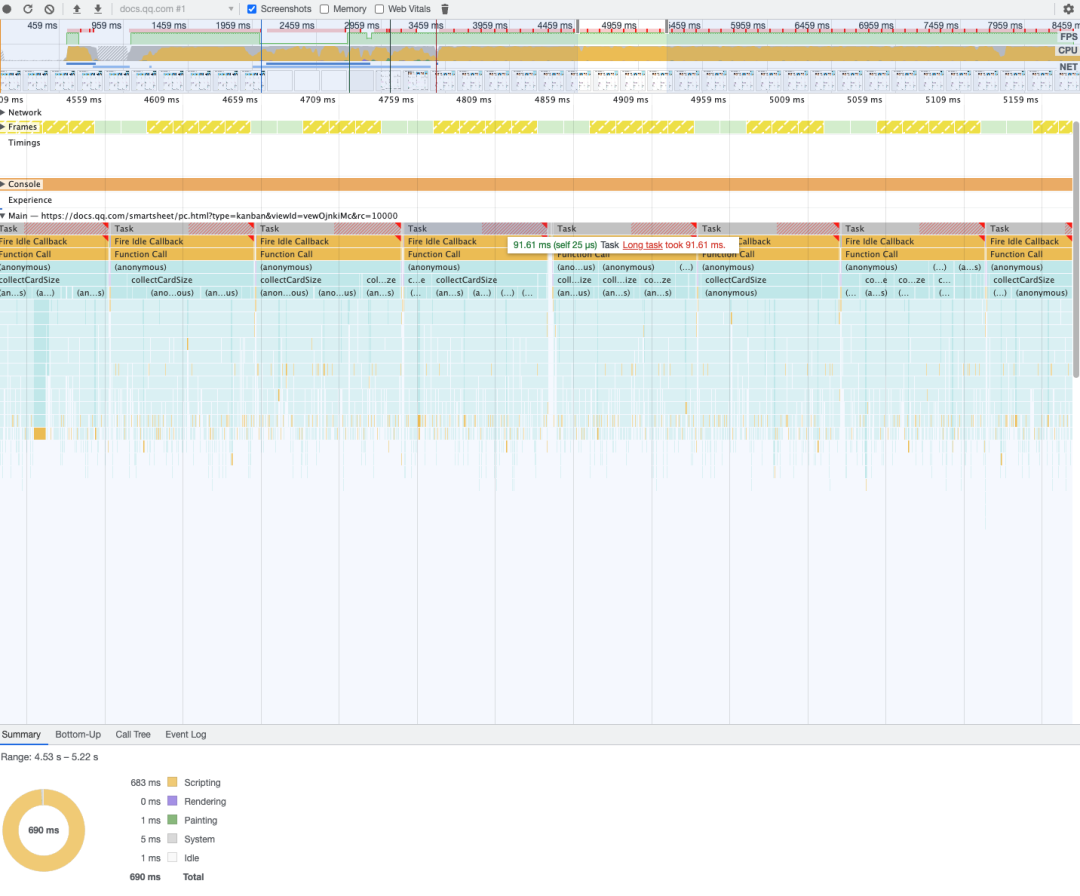
但从火焰图上可以看到当前每个 Task 都保持在 16ms 左右的耗时,FPS 基本稳定在60左右。
虽然异步调度器已经写好了,但我们应该怎么去分配异步任务呢?比如页面上的卡片,应该按照什么样的规则来计算呢?
最初我们是从头计算完一个分组所有卡片,再去计算下一个分组的,但是一个分组可能有很多的卡片,可能会影响了后面卡片的计算。
而且看板有记录用户上次滚动距离的逻辑,可能用户这次打开的时候,文档展示在中间位置,这样可视区域渲染的时间被大大延长了。
一般来说,一个文档不会有很多分组,所以卡片应该要横向计算,优先计算所有分组的第一个卡片,然后再计算所有分组的第二个卡片,依次类推...

对于 1000 个卡片以上的文档走异步分片计算,但可视区域内的卡片优先同步计算,这里会在上下左右多计算几个卡片,给用户滚动留一定的缓冲。在可视区域计算完成后立即渲染一次,保证用户能够快速看到页面。

在更新阶段,需要根据用户的具体操作来做差量计算。比如用户点击了复选框,此时当前卡片高度没有发生变化,分组高度也没有变化,所以不需要重新排版,直接渲染就行了。
如果用户移动了卡片到另一个分组,此时应该将两个分组标记为 dirty,重新计算两个分组的高度。但由于没有任何一个卡片高度发生了变化,所以可以复用首屏计算缓存的卡片高度,这部分计算是同步的,几乎是简单的累加,所以几乎不耗时。

dirty,对 dirty 的卡片高度重新同步计算并缓存,其他卡片依旧走缓存。

通过这种方式,在更新阶段可以将 90% 场景的计算耗时几乎降低到 0ms。
在大型文档中,可能很小的一个功能就会出现性能瓶颈,类似的地方还有搜索替换,也是会造成卡顿的地方,一样需要走异步分片计算。
React Scheduler 出来很久了,也有很多文章介绍,但在业务中真正能用到的地方很少。实现一个异步调度器很容易,也没什么技术难点,但对业务的提升是巨大的。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/qVSmbutXHnwjBev-VY9soQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









