本节内容直接进入开发环节,我们按步骤一边开发,一边对比element-plus: Vue 3 的桌面端组件库进行开发,了解其从零开始的开发过程,在此之前我们需要统一Node版本,统一包管理器:
pnpm下载
npm install pnpm -g
在Element-plus开发初期,也是采用lerna+yarn的形式进行的Monorepo架构的形式开发的,最后也是变更到了pnpm,可见pnpm去做这种架构是尤为方便的,好了废话不多说,我们直接进入开发
在开发这个组件库之前,我们需要为我们的组件库进行一个命名,这里大家自己定义就好,但是因为我们最终会发布到npmjs仓库,所以我们需要确定这个包并没有被别人已经注册,你可以前往官网进行搜索查看有没有被安装,也可以使用npm命令进行查看:
npm view package-name version
如果返回了版本号表示已经被注册了,如果没有则是会返回404,你就可以进行使用了,但是有部分的名字没被使用也会被告知与已存在的包名相似,这种也无法被使用。
还有一种特殊情况,如果你很喜欢这个包名,而又被使用了,例如一些官方的包都是如此,需要的包名可能被占用,那么你可以添加命名空间,比如cool-ui被占用,你可可以添加一个命名空间这样@yourname/cool-ui进行使用即可。
当然了,还有一种极端方式,如果一些人只是为了单纯占用包名,处于长期不更新的状态,那么你就可以向npm官方申诉使用xx包名,这一类包会被认为对社区没有价值的包,一般半个月内可以申诉到。
本次我们这里使用的包名为brain-ui,暂时没有特殊意义......
首先创建我们的文件夹brain-ui,和npm创建一样,使用pnpm init即可,当我们创建完成之后,会得到这样的一个package.json:

{
"name": "brain-ui",
"private": true,
"version": "0.0.1",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "SNine <J_longyan@163.com>",
"license": "MIT"
}同时协议也改为MIT当然这个协议很多种,然后我们需要对pnpm进行一些简单的配置,具体的配置文档可以看看中文文档,最基础的我们需要在根目录下创建一个配置.npmrc文件,参考此处可以看到,在配置中添加一个:
shamefully-hoist = true
默认情况下,pnpm 创建一个半严格的
node_modules,这意味着依赖项可以访问未声明的依赖项,但node_modules之外的模块不行。通过这种布局,生态系统中的大多数的包都可以正常工作。但是,如果某些工具仅在提升的依赖项位于根目录的node_modules时才有效,您可以将其设置为true来为您提升它们。
这一步是我们必须要做的,可以参考看看Elment-plus,他设置三项,其他两项是非必须的,或是在我们需要的时候 再加以说明和添加,我们暂时可以只添加这一项即可,
首先我们先下载最基础需要用到的vue3和typescript:
pnpm install vue@next typescript -D
这一个是我们的本地开发依赖,只需要下载到本地依赖,即可,
下载完typescript后,我们就在根目录执行:
npx tsc --init
这样就可以生成一份ts的基础配置文件,我们需要对其调整为我们需要的配置,这里的配置很多,可以参考文档或者直接查看Element-plus项目的配置,我们的配置贴在这里:
{
"compilerOptions": {
"module": "ESNext",
"declaration": false,
"noImplicitAny": false,
"removeComments": true,
"moduleResolution": "node",
"esModuleInterop": true,
"target": "es6",
"sourceMap": true,
"lib": [
"ESNext",
"DOM"
],
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"forceConsistentCasingInFileNames": true,
"resolveJsonModule": true,
"strict": true,
"skipLibCheck": true,
},
"exclude": [
"node_modules",
"**/__tests__",
"dist/**"
]
}然后我们开始创建子项目了,在pnpm当中,我们要创建Monorepo结构需要依赖于一个配置文件pnpm-workspace.yaml,我们在根目录下创建它:具体配置信息可以参考这里的文档,在配置文件中我们需要什么,哪些下面的项目为我们的子目录(yaml文件类似与json文件,都是为了表示具体的键值对形式的配置),
在申明前,我们需要考虑,我们需要哪些子项目,正常来讲我们必要的包含组件库项目、开发时预览项目用于调试、开发文档项目(用于最终上线的文档) 、公共方法项目(用于抽离公共逻辑) ,这些我们前期需要用到的项目,参考 Elemtn-plus 可以发现,他抽离了更多的项目,在根目录得package.json文件当中以@Element-plus/开头得都是一个单独的项目,我们初期先不需要这么多,我们,先创建两个项目,一个example用于调试预览(对比Elment-plus的是paly) ,另一个就是相对核心的packages文件夹了,基本大部分的开源项目的组件库代码都是放在其中,然后我们又可以在packages下面去创建更多的项目,比如components放置组件、theme-chalk放置样式文件、contants放置场景、utils放置公共文件,更多文件我们使用再具体来说,此时我们来定义pnpm-workspace.yaml文件:
packages:
- 'packages/**'
- example我们对example和packages下面的所有文件进行申明,然后进入到package目录下去创建我们刚刚说到的文件,创建完成后,此时的目录是:
brain-ui
├── .vscode
│ └── settings.json
├── example
├── packages
│ ├── components
│ ├── theme-chalk
│ └── utils
├── package.json
├── pnpm-lock.yaml
└── pnpm-workspace.yaml添加完这些文件夹后,我们依次进入,packages/components、packages/theme-chalk、packages/utils里执行pnpm init进行项目初始化,拿utils举例,我们生成的文件需要做一定的调整,调整为如下:
{
"name": "@brain-ui/utils",
"version": "0.0.1",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}没有过多特殊点,我们在那么前面添加了一层命名空间,这样表示当前的utils项目是我们@brain-ui的子项目,其他两个目录同理,此时我们就完成了packages下的基础文件结构,然后,我么对example示例开发调试文档进行开发:
同样我们cd到example项目当中进行,pnpm init初始化操作,同理并修改掉其name名称,为其添加命名空间,此时,我们就要进行代码编写了:
本地的开发构建我们已经提前说明了,使用Vite进行开发,所以我们安装Vite已经Vue的插件,具体的配置 Vite | Vite 官方中文文档可以在此处查看,插件 | Vite 官方中文文档在这里查看,配置十分简单,和大多数配置文件类似,默认的配置需要我们在根目录创建vite.config.ts,也可以自己通过在package.jsn中通过--config指定地址,那么配置文件就直接贴这里了:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})当然别忘了先安装我们需要的依赖包,只需要两个包即可,Vite以及其Vue的插件,上述的文档地址也有其详细说明:
pnpm install vite @vitejs/plugin-vue -D
同样下载为开发依赖即可,此时,我们就可以执行vite启动命令了,此次这里的版本对应的是
不同版本之间可能会有些许差异,自己编码过程中请注意
npx vite
很明显,我们这样启动太麻烦,我们需要将命令配置到package.json中的scripts当中去,
"scripts": {
"dev": "vite"
},配置完成后之后只需要pnpm run dev启动即可,但是此时我们还不能启动,因为我们还缺少html文件,所以我们在目录下创建index.html,其也是默认名称,如需更该也要同步配置,同时我们需要引入一个入口文件main.ts,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="/main.ts" type="module"></script>
</body>
</html>不要忘记,script的type为module,因为我们前面已经提到了vite是基于es6 module的,然后再放置一个id为app的dom节点即可,那么我们再创建一个main.ts和一个app.vue用于一个基础vue项目的搭建:
/* main.ts */
import { createApp } from 'vue'
import App from './app.vue'
const app = createApp(App)
app.mount('#app')/* app.vue */
<template>
<h1>我是开发调试页面</h1>
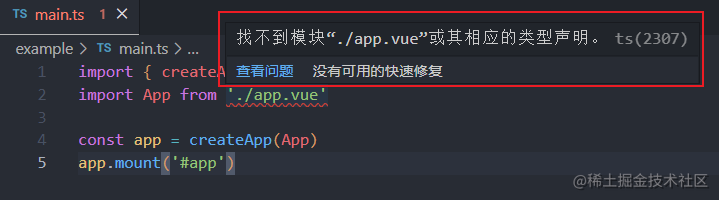
</template>这样就是一个最基础的vue项目入口文件了,但是因为是typescript项目,所以会出现这个错误:

这里提示没有申明,所以我们需要对这个文件申明一个模块,告诉ts其是申明类型的,所以我们可以在项目根目录下创建一个文件typings,然后在其中加入vue的申明文件vue-shim.d.ts,里面的配置内容,官方文档都可以看到,我们直接粘贴过来:
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}此时我们发现这个报错已经消失了。
[
此时我们执行
pnpm run dev
就可以快速启动vite了,此时我们可以看到:

打开之后就看到了我们在app.vue中编写的内容了,这里的Vite版本2与3之间存在一些更新,如果使用的是Vite3.x此处运行就会报一个path的错误,这就是因为版本更新的原因,如果遇到这个问题,请将你的Node版本升级到16即可解决这个问题,好了,如果成功,打开页面,我们已经可以成功访问到app.vue页面了:

此时我们的预览调试项目已经ok了,后续开发的组件只需要引入到这个项目当中,我们就可以边开发边调试项目了。
但是当前我们执行命令是在brain-ui/example目录下,并不是根文件夹,所以我们需要把这个命令放在,根目录当中,所以我们需要在根目录下的package.json中添加一条新命令:
"scripts": {
"dev": "pnpm -C example dev"
},此时我们在根目录执行pnpm run dev即可实现相同的效果,唯一 需要知道的是 -C后面的参数表示命名空间,表示在example命名空间下执行dev命令。
此时我们的开发调试环境已经实现了。
刚刚我们已经对packages下面的三个项目进行了简单的初始化,此时我们对其进行一些补充,我们在不同项目里都进行了pnpm init,所以我们知道他们都可以理解为单独的项目,所以在开发过程中是需要互相引用的,为了实现其相互引用,我们将其安装到根目录当中去,正常情况我们这样就可以安装一个包了
pnpm install @brain-ui/components
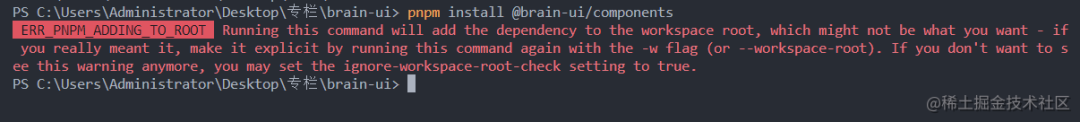
但是此时我们发现会报错:

并没有安装成功,但是也很好理解,翻译一下,如果你想安装包到根目录下,你安装的时候就必须在参数后面添加-w表示同意安装到根目录,所以我们添加上安装
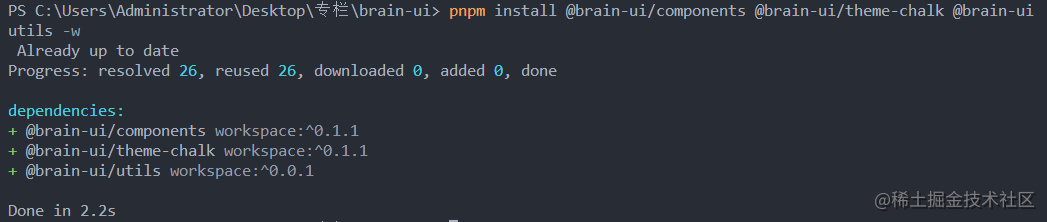
pnpm install @brain-ui/components @brain-ui/theme-chalk @brain-ui/utils -w

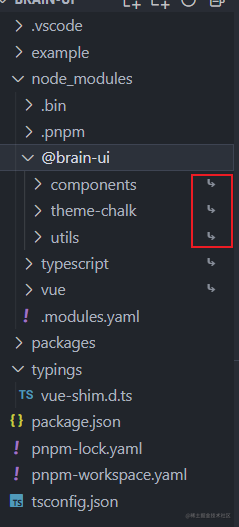
我们可以看到已经安装成功,可能有些同学会好奇,这样是如何下载的,日常我们安装的包都是从npmjs仓库远程下载的,我们这里下载的其实是本地的包,实际就是创建了一个软链接,自己开发过小组件的同学一定对npm link不陌生,这里是同理,但是不同的是npm link是将别处写的模块引入到的项目当中来,而我们当前是将自己的模块创建一个软链安装在根目录下,更加方便,此时我们打开node_modules可以看到,后面有个小箭头,这个就表示本地创建的软链接。

此时我们就下载完成,成功创建了软链接,因为我们是在根目录下下载的,所以我们子项目当中都可以使用这些包,此时我们就感觉到了Monorepo架构的便利性了,这些包可以在开发过程中完成相互引用了。
好了,本节内容我们已经完成了组件基础目录的搭建,Monorepo的实现,ts配置、开发调试环境的搭建、子模块子包的相互引用问题等一系列基础架构的实现与讲解,为之后的组件开发提供基础保障,每个模块单一来看都很简单,有经验的同学可能会觉得过于繁琐,但是想带来的效果是能做到每一步讲的能足够简易,以便于方便理解。
目前的内容依旧只是基础部分,我们的对比Element-plus的整体结构逐步完善。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/z-tKxgRPmdyR0zwc78Khgw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









