最近有很多小伙伴私信我:在学完Go基础后,想使用一个框架实战一个商业项目,但是又苦于不知道选择什么框架,更不知道做什么商业项目。
为了解决大家这些问题,我结合自己的项目经历,为大家开源了一个简单易上手的Go电商前后台系统API,这个项目不仅有电商系统常用的功能点,还浓缩了我开发Go积累的一些经验。
这篇文章适合学完了Go基础,计划基于成熟框架开发web项目的同学。
GoFrame是类似PHP-Laravel, Java-SpringBoot的Go企业级开发框架,是一个非常值得学习的Go框架。
之前写过文章介绍GoFrame为什么值得学习:# 非常适合PHP同学使用的GO框架:GoFrame[1],以及# 为什么我觉得GoFrame的garray比PHP的array还好用?[2]
大家可以阅读一下,增加使用GoFrame进阶实战的动力。
我用GoFrame开发了不少商业项目,刚开始用的时候也有很多不顺手的地方,基本是一边看官方文档一边写项目。
随着做的项目多了,遇到的问题多了,发现刚开始写的代码实在很烂。
这套开源代码不敢说多优雅,起码很规范,在这套源码基础上可以快速进行功能模块的开发,也封装了常用的工具类。
对大家提高学习Go的效率,应该会有帮助。
官方基于最新的v2.x版本提供了示例,从以下角度演示了如何快速搭建单体API Service:
6 . 创建业务模型
7 . 提供服务接口
8 . 业务实现
9 . 接口测试 官方的示例非常规范,但是过于简单。基础薄弱的小伙伴可以先实践官方示例[3],再实践我的电商项目。
作为入门级电商系统包括了常规的功能点,下面我重点说一下能学到技术上的知识点:
说明:GoFrame的官方文档和示例能带你快速入门GoFrame框架和CLI工具的使用,不作为这篇文章的重点。
这篇文章的重点是:能带你更进一步,基于良好的规范,开发比较复杂的商业项目。下面就和我一起学习吧,文章最后我会分享给大家这个项目的github地址以及对大家学习有帮助的文档资料。

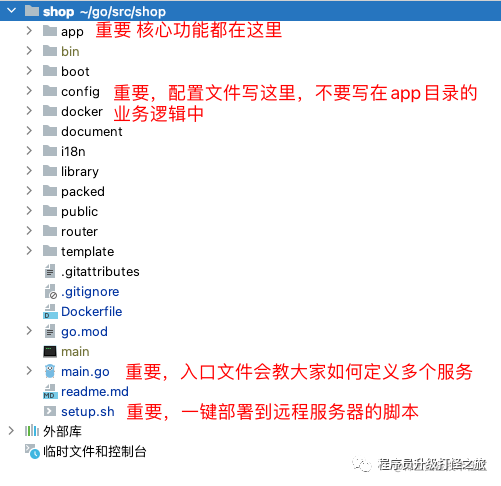
app目录是我们要重点开发的部分

提示:为了行文紧凑,方便大家理解。与核心知识点无关的代码会直接省略或用会三个竖着的.简化。文章最后会提供GitHub地址,开源项目。
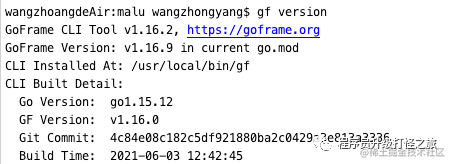
首先,我们要确定自己安装的gf版本,通过gf version命令就可以查看了。

注意:gtoken v1.5.0全面适配GoFrame v2.0.0 ; GoFrame v1.X.X 请使用GfToken v1.4.X相关版本
根据自己的版本安装合适的gtoken
go get github.com/goflyfox/gtoken
@指定的版本号就可以了:
go get github.com/goflyfox/gtoken@v1.4.1
我们以编写gtoken中间件为例,带大家写一个自己的中间件:
在我们的app/middleware目录下新建token.go文件
编写gtoken中间件的目的:
我们来看具体的实现:
package middleware
const (
CtxAccountId = "account_id" //token获取
.
.
.
)
type TokenInfo struct {
Id int
Name string
.
.
.
}
var GToken *gtoken.GfToken
var MiddlewareGToken = tokenMiddleware{}
type tokenMiddleware struct{}
func (s *tokenMiddleware) GetToken(r *ghttp.Request) {
var tokenInfo TokenInfo
token := GToken.GetTokenData(r)
err := gconv.Struct(token.GetString("data"), &tokenInfo)
if err != nil {
response.Auth(r)
return
}
//账号被冻结拉黑
if tokenInfo.Status == 2 {
response.AuthBlack(r)
return
}
r.SetCtxVar(CtxAccountId, tokenInfo.Id)
.
.
.
r.Middleware.Next()
}我们在app/system/frontend/ 目录下新建 router.go 文件,用来定义客户端的路由:
package frontend
//前端项目登录
func Login() {
// 启动gtoken
middleware.GToken = >oken.GfToken{
//都用默认的
//Timeout: gconv.Int(g.Cfg().Get("gtoken.timeout")) * gconv.Int(gtime.M),
//MaxRefresh: 60 * 1000, //单位毫秒 登录1分钟后有请求操作则主动刷新token有效期
CacheMode: 2,
LoginPath: "/frontend/sso/login",
LogoutPath: "/frontend/sso/logout",
AuthPaths: g.SliceStr{},
//AuthPaths: g.SliceStr{"/backend"},
AuthExcludePaths: g.SliceStr{},
GlobalMiddleware: true, // 开启全局拦截
//MultiLogin: g.Config().GetBool("gtoken.multi-login"),
LoginBeforeFunc: frontendLogin.FrontendLogin.Login,
LoginAfterFunc: frontendLogin.FrontendLogin.LoginAfterFunc,
LogoutAfterFunc: frontendLogin.FrontendLogin.Logout,
AuthAfterFunc: frontendLogin.FrontendLogin.AuthAfterFunc,
}
middleware.GToken.Start()
}
func Init(s *ghttp.Server) {
Login()
s.Group("/frontend/", func(group *ghttp.RouterGroup) {
//不需要登录的
//上传文件
group.Group("upload/", func(group *ghttp.RouterGroup) {
group.POST("img/", upload.Upload.Img)
})
//以下是需要登录的
group.Middleware(middleware.MiddlewareGToken.GetToken)
//登录账号相关
group.Group("sso/", func(group *ghttp.RouterGroup) {
group.POST("password/update", frontendLogin.FrontendLogin.UpdatePassword)
})
})
}细心的小伙伴已经发现了问题:在路由文件中写的 frontendLogin.FrontendLogin.Login是在哪里定义的呢?
没错,我们定义成了服务。
我们可以把登录注册这类通用的功能抽取出来,定义成通用的服务:
我们创建 app/service/frontendLogin 目录,在这个目录下再依次创建:
frontendLogin.FrontendLogin.Login就是在这里定义的package frontendLogin
type RegisterReq struct {
Name string `json:"name" v:"required#用户名必传"`
PassWord string `json:"password" v:"required-if:type,0|password#password必须传递|密码限定在6-18位之间"`
Avatar string `json:"avatar"`
Sex int `json:"sex"`
Sign string `json:"sign"`
SecretAnswer string `json:"secret_answer"`
UserSalt string `json:"user_salt,omitempty"`
}
type AccessTokenRes struct {
AccessToken string `json:"access_token"` //获取到的凭证
ExpiresIn int `json:"expires_in"` //凭证有效时间,单位:秒
}
.
.
.package frontendLogin
import (
"context"
.
.
.
)
var service = frontendLoginService{}
type frontendLoginService struct {
}
.
.
.
//注册
func (s *frontendLoginService) Register(ctx context.Context, req *RegisterReq) (err error) {
//查询用户名是否存在
count, err := dao.UserInfo.Ctx(ctx).Where("name", req.Name).Count()
if err != nil || count > 0 {
return gerror.New("用户名已存在,请换个用户名注册账号吧")
}
UserSalt := grand.S(10)
req.PassWord = library.EncryptPassword(req.PassWord, UserSalt)
req.UserSalt = UserSalt
//添加新用户
_, err = dao.UserInfo.Ctx(ctx).Insert(req)
if err != nil {
return err
}
return
}
.
.
.package frontendLogin
import (
"github.com/goflyfox/gtoken/gtoken"
.
.
.
)
var FrontendLogin = new(frontendLogin)
type frontendLogin struct {
}
//注册
func (s *frontendLogin) Register(r *ghttp.Request) {
var data *RegisterReq
if err := r.Parse(&data); err != nil {
response.ParamErr(r, err)
}
err := service.Register(r.Context(), data)
if err != nil {
response.JsonExit(r, 0, "注册失败")
} else {
response.SuccessWithData(r, nil)
}
}
.
.
.好了,到这里我们就完成了gtoken的集成,并且自己编写了中间件,编写了服务。
对Gtoken实现原理感兴趣的小伙伴可以阅读这篇文章:# 通过阅读源码解决项目难题:GToken替换JWT实现SSO单点登录[4]
下面再带大家重点看一下前面提到的路由文件:
建议大家使用分组路由进行路由的管理,能让我们的路由管理更加的清晰规范。
我们根据业务逻辑拆分路由组,比如下面代码中的商品管理,文章管理,点赞管理就很清晰。
能保证随着项目的迭代也能在指定的路由组中进行管理,明确接口边界。
func Init(s *ghttp.Server) {
Login()
s.Group("/frontend/", func(group *ghttp.RouterGroup) {
//商品
group.Group("goods/", func(group *ghttp.RouterGroup) {
group.POST("list/", goods.Goods.List)
group.POST("detail/", goods.Goods.Detail)
group.POST("category/", goods.Goods.Category)
})
//以下是需要登录的
group.Middleware(middleware.MiddlewareGToken.GetToken)
//文章
group.Group("article/", func(group *ghttp.RouterGroup) {
group.POST("add/", article.Article.Add)
group.POST("update/", article.Article.Update)
group.POST("delete/", article.Article.Delete)
group.POST("list/", article.Article.List) //全部文章列表
group.POST("my/list/", article.Article.MyList) //我的文章列表
group.POST("detail/", article.Article.Detail) //文章详情
})
//点赞
group.Group("praise/", func(group *ghttp.RouterGroup) {
group.POST("add/", praise.Praise.Add)
group.POST("delete/", praise.Praise.Delete)
group.POST("list/", praise.Praise.List)
})
})
}注意:我并没有严格按照RESTful Api的规范设计接口,而是全部使用的POST请求。这里并没有严格限制,使用什么API接口规范和框架、开发语言都没有关系,适合自己的就是最好的。
我们以上传图片到七牛云举例:
下面的关键代码已加注释,AKSK等配置信息在 /config/config.toml 文件中配置
package upload
var Upload = uploadApi{}
type uploadApi struct{}
// Upload uploads files to /tmp .
func (*uploadApi) Img(r *ghttp.Request) {
files := r.GetUploadFiles("file")
dirPath := "/tmp/"
names, err := files.Save(dirPath, true)
if err != nil {
r.Response.WriteExit(err)
}
for _, name := range names {
localFile := dirPath + name
bucket := g.Cfg().GetString("qiniu.bucket")
key := name
accessKey := g.Cfg().GetString("qiniu.accessKey")
secretKey := g.Cfg().GetString("qiniu.secretKey")
putPolicy := storage.PutPolicy{
Scope: bucket,
}
mac := qbox.NewMac(accessKey, secretKey)
upToken := putPolicy.UploadToken(mac)
cfg := storage.Config{}
// 空间对应的机房
cfg.Zone = &storage.ZoneHuabei
// 是否使用https域名
cfg.UseHTTPS = true
// 上传是否使用CDN上传加速
cfg.UseCdnDomains = false
// 构建表单上传的对象
formUploader := storage.NewFormUploader(&cfg)
ret := storage.PutRet{}
// 可选配置
putExtra := storage.PutExtra{
Params: map[string]string{},
}
err = formUploader.PutFile(r.GetCtx(), &ret, upToken, key, localFile, &putExtra)
if err != nil {
response.FailureWithData(r, 0, err, "")
}
fmt.Println(ret.Key, ret.Hash)
//删除本地文件
err = os.Remove(localFile)
if err != nil {
g.Dump("删除本地文件失败:", err)
}
fmt.Println("删除本地文件成功", localFile)
//返回数据
response.SuccessWithData(r, g.Map{
"url": g.Cfg().GetString("qiniu.url") + ret.Key,
})
}
}我来说明一个经典的搜索场景:
我们有多个搜索条件,这些搜索条件非必传,传了哪些条件就命中哪些条件,如何实现比较科学呢?
我的建议是使用map支持set方法的特点,灵活的设置查询条件,避免在声明的时候赋值,那么实现需要做复杂的判断逻辑。
将查询条件封装为packListCondition方法,统一管理,方便多处复用。
func (s *goodsService) List(ctx context.Context, req *PageListReq) (res ListGoodsRes, err error) {
//实例化map
whereCondition := gmap.New()
//很好的理解了map是引用类型的特点 在这个函数中为查询条件赋值
packListCondition(req, whereCondition)
//map是引用类型,在packListCondition函数中已经做了赋值操作,不需要在接收返回值
count, err := dao.GoodsInfo.Ctx(ctx).Where(whereCondition).Count()
if err != nil {
return
}
res.Count = count
err = dao.GoodsInfo.Ctx(ctx).Where(whereCondition).OrderDesc("id").Page(req.Page, req.Limit).Scan(&res.List)
if err != nil {
return
}
return
}
func packListCondition(req *PageListReq, whereCondition *gmap.Map) {
//使用map支持set的特性 避免在声明的时候赋值,那么写需要做的判断太复杂了。
if req.Keyword != "" {
whereCondition.Set(dao.GoodsInfo.Columns.DetailInfo+" like ", "%"+req.Keyword+"%")
}
if req.Name != "" {
whereCondition.Set(dao.GoodsInfo.Columns.Name+" like ", "%"+req.Name+"%")
}
if req.Brand != "" {
whereCondition.Set(dao.GoodsInfo.Columns.Brand+" like ", "%"+req.Brand+"%")
}
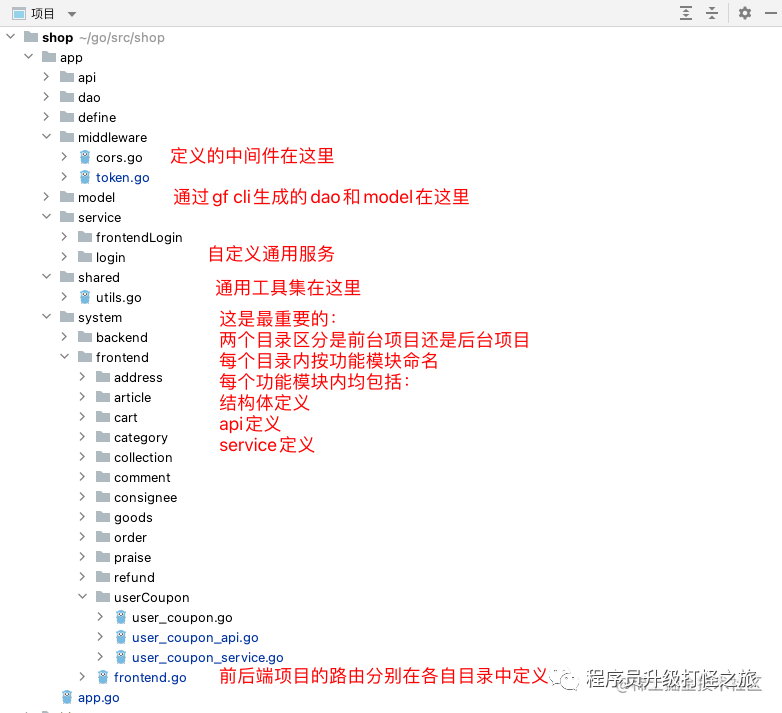
}我们再来看一下目录结构,有个整体的认识:
我是这么做的:在我们main.go的入口文件中分别初始化前后台项目的路由文件,启动服务。
package main
import (
"github.com/gogf/gf/frame/g"
"shop/app/middleware"
"shop/app/system/backend"
"shop/app/system/frontend"
_ "shop/boot"
_ "shop/router"
)
func main() {
s := g.Server()
s.Use(middleware.Cors.CORS)
//后台项目
backend.Init(s)
//前端项目
frontend.Init(s)
s.Run()
}底层思路是:前后台项目的路由基于路由组区分是哪个平台的接口。接口的内部逻辑,如果可以复用就复用;如果不能复用,是独立的功能就分别在system下的backend或者frontend下开发。
func Init(s *ghttp.Server) {
s.Group("/frontend/", func(group *ghttp.RouterGroup) {
.
.
.
}
}func Init(s *ghttp.Server) {
s.Group("/backend/", func(group *ghttp.RouterGroup) {
.
.
.
}
}小提示:如果你的需求只是开发一个项目,那么就可以把system目录砍掉,直接在原生目录下开发就可以了。
到这里,我们就完成了项目的整体搭建和开发,感兴趣的小伙伴可以star、fork我开源到GitHub的项目源码:GitHub基于GoFrame搭建的电商前后台系统API[5]
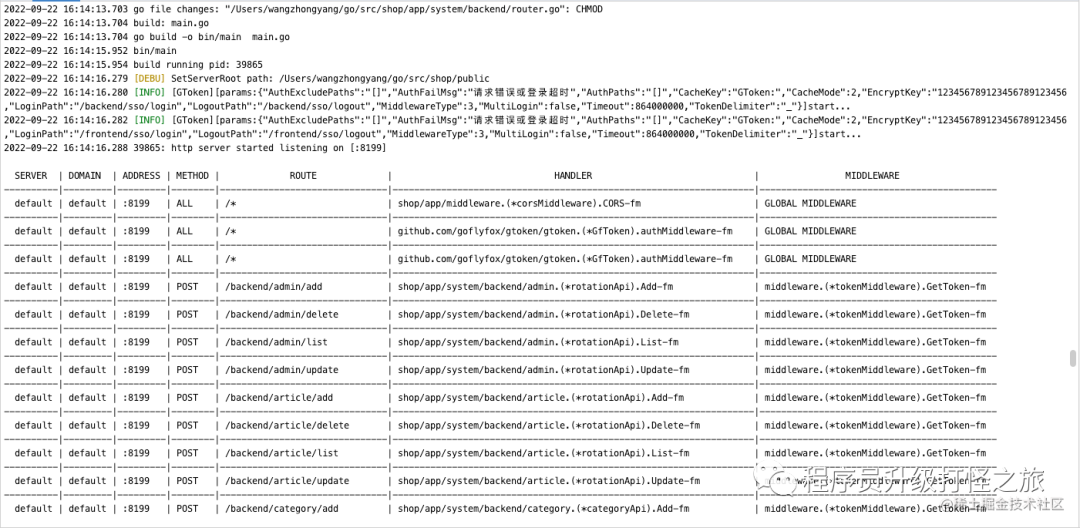
自动编译是goframe集成好的功能,我们不需要去安装air,只需要使用如下命令就可以实现自动编译了:
gf run main.go

最后我们通过编写shell脚本,实现项目的一键部署到远程服务器:
RED_COLOR='\E[1;31m' #红
GREEN_COLOR='\E[1;32m' #绿
YELOW_COLOR='\E[1;33m' #黄
BLUE_COLOR='\E[1;34m' #蓝
PINK='\E[1;35m' #粉红
RES='\E[0m'
echo -e "${GREEN_COLOR}****基于GoFrame搭建的电商前后台API系统:开始执行自动化部署****${RES}\n\n"
echo -e "${YELOW_COLOR}---step1:合并代码---${RES}"
git pull origin master
echo -e "${BLUE_COLOR}合并代码成功 ${RES}\n"
echo -e "${YELOW_COLOR}---step2:编译---${RES}"
go build
echo -e "${BLUE_COLOR}编译完成 ${RES}\n"
echo -e "${YELOW_COLOR}---step3:更改权限---${RES}"
chmod -R 777 shop
echo -e "${BLUE_COLOR}更改权限完成 ${RES}\n"
echo -e "${YELOW_COLOR}---step4:杀掉进程并且运行---${RES}"
i1=$(ps -ef | grep -E "shop" | grep -v grep | awk '{print $2}')
echo -e "${BLUE_COLOR}杀掉进程 $i1${RES}\n"
kill -9 $i1 && nohup ./shop >/dev/null 2>&1 &
i2=$(ps -ef | grep -E "shop" | grep -v grep | awk '{print $2}')
echo -e "${GREEN_COLOR}****部署成功,部署的进程ID为:$i2${RES}****"下面是建议大家动手实践的学习资料:
GitHub:基于GoFrame搭建的电商前后台系统API[6]
GoFrame学习专栏[7]
GoFrame官方文档[8]
Github:GoFrame入门官方示例项目[9]
通过这篇文章我们基于GoFrame框架搭建了一个电商系统的前后台API,实践了如何集成gtoken实现登录,如何自定义中间件和服务,如何定义路由组,如何上传文件到云平台,以及在开发的过程中如何实现自动编译,当项目开发完毕,如何一键部署到远程服务器。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/jfCxKRnOgGS-2ukbDiCRaA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









