前端开发中经常会遇到大数据量列表展示的性能问题,即大数据量一次性展示时前端渲染大量 Dom,触发渲染性能问题,造成初始加载白屏,交互卡顿等。解决这类问题的方案也有很多,使用虚拟列表展示是一个比较常见的解决方案。今天我们来介绍如何使用 IntersectionObserver 这个 API 来自定义实现虚拟列表。
在未使用虚拟列表之前,传统列表很难处理大量数据的渲染问题,常出现以下情况:
为了解决该类问题,我们可以选用虚拟列表来承载大量数据的渲染,增强用户体验,IntersectionObserver API 作为浏览器原生的 API,可以做到“观察”所需元素是否需要在页面上显示,以此来对大量数据的渲染进行优化。
在介绍 IntersectionObserver 之前,我们先简单介绍下虚拟列表概念。前面已经提到,页面的性能问题是由于太多数据渲染展示引起的。但一个页面总共就那么大,人一屏能浏览的内容就这么多,如果我们可以只渲染展示当前可见区域内的内容,当内容已出可见区域外时只作简单渲染,这样不就可以大大提高页面性能了吗?虚拟列表就是这个思路的实现
根据刚才的介绍我们知道,关键是要计算出哪些 dom 出现在可视区域需要实际渲染,哪些在视野外只需简单渲染。传统方法一般是监听 scroll, 在回调方案中 手动计算偏移量然后计算定位,由于 scroll 事件密集发生,计算量很大,容易造成性能问题。另外如果行行高不固定(实际业务中往往需要这样), 那计算将会更加复杂。
自己观察不难发现,所有的这些计算都是为了判断一个 dom 是否在可视范围内,如果存在一个方法可以方便地让我们知道这点,那实现虚拟列表方案将大大简化。幸运的是目前大部分浏览器已经提供了这个api——IntersectionObserver
IntersectionObserver 接口 (从属于 Intersection Observer API) 提供了一种异步观察目标元素与其祖先元素或顶级文档视窗 (viewport) 交叉状态的方法。祖先元素与视窗 (viewport) 被称为根 (root)。
当一个 IntersectionObserver 对象被创建时,其被配置为监听根中一段给定比例的可见区域。一旦 IntersectionObserver 被创建,则无法更改其配置,所以一个给定的观察者对象只能用来监听可见区域的特定变化值;然而,你可以在同一个观察者对象中配置监听多个目标元素。
示例
var intersectionObserver = new IntersectionObserver(function(entries) {
// If intersectionRatio is 0, the target is out of view
// and we do not need to do anything.
if (entries[0].intersectionRatio <= 0) return;
loadItems(10);
console.log('Loaded new items');
});
// start observing
intersectionObserver.observe(document.querySelector('.scrollerFooter'));
可以看到用法很简单:
简化示例代码如下:
<div class="main">
<div v-for="(row, index0) in uiPeriodList" :key="index0">
<div class="period" :style="periodStyle">
<div
v-for="(column, index1) in row.columnList"
:key="column.id"
>
/* 详细展示元素 */
</div>
</div>
</div>
</div>
update() {
let rolwList = document.querySelectorAll('.period')
let _this = this
let config = {
root: document.querySelector('.main'),
}
let intersectionObserver = new IntersectionObserver(function(entries) {
entries.forEach((row)=> {
if (row.intersectionRatio <= 0) {
if (!_this.isFirst) {
row.target.style.height = `${row.target.clientHeight}px`
}
_this.uiPeriodList[index].coordList = []
} else {
row.target.className = 'period'
row.target.style.height = ''
_this.uiPeriodList[index].columnList = _this.periodList[index].columnList // 附上实际元素
}
})
}, config)
if (this.isFirst) {
rowList.forEach((row, index) => {
intersectionObserver.observe(row)
})
this.isFirst = false
}
}
当按照上面实现后,实际测试却发现并没有达到预想效果,初始加载时仍然非常缓慢,出现长时间白屏。 这是为什么呢?打印发现,初始时每一行的元素都进入了视野中,触发了附上实际数据的动作从而引发渲染。 怀疑是初始加载元素时没有实际内容,导致大量的行元素没有高度而一下子直接进入了视野区,进而触发大数据量渲染。 为了解决这个问题,我们在初始时给行元素设置一个非常大的行高,使得在视野中只存在一行,然后对这一行附上实际数据,去除行高样式,使行的高度由实际内容决定。这样可以使各个行依次进入视野,逐个渲染直到实际的高度的行元素撑满视野
created() {
this.periodStyle = {
'grid-template-columns': `52px repeat(${this.headList.length}, 1fr)`,
height: '2000px',
}
}
let intersectionObserver = new IntersectionObserver(function(entries) {
entries.forEach((row)=>{
if (row.intersectionRatio <= 0) {
if (!_this.isFirst) {
row.target.style.height = `${row.target.clientHeight}px`
}
_this.uiPeriodList[index].coordList = []
} else {
row.target.style.height = ''
_this.uiPeriodList[index].columnList = _this.periodList[index].columnList // 附上实际元素
}
})
}, config)再试一下,问题解决
解决了上面的问题,我们的虚拟列表方案已基本实现,但还有瑕疵。当我们快速滚动列表时有可能出现空白区域,原因是监听回调是异步触发,不随着目标元素的滚动而触发,这样性能消耗很低,但也会导致回调函数没有执行,导致出现在视野中的元素但没有附上实际数据。
自然地我们想到增加冗余量来解决这个问题,在行元素还没出现在视野当中时就附上实际数据进行渲染。查看发现在初始化 IntersectionObserver 可以传入配置项 rootMargin, rootMargin 定义根元素的 margin,用来扩展或缩小 rootBounds 这个矩形的大小,从而影响 intersectionRect 交叉区域的大小。这样就变相地达成在视野单位外就进行数据实际渲染的目的
let config = {
root: document.querySelector('.main'),
rootMargin: '100px 0px',
}
再试,问题基本解决
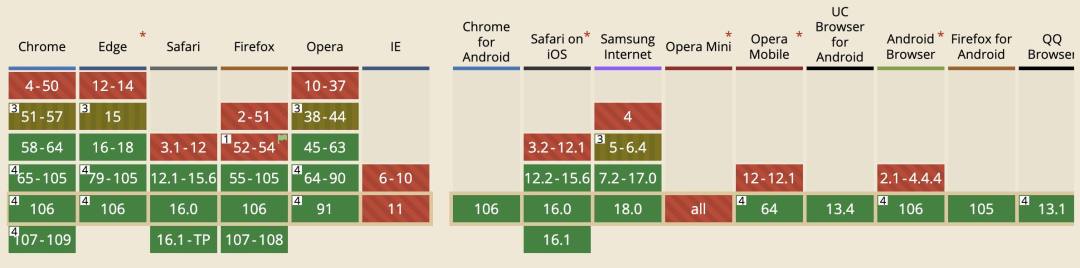
由下图我们能看到,目前主流浏览器新版本基本都支持了这个 API, 但老版本及 IE 不支持

虚拟列表是解决大数据量列表渲染的有效方案。对于实际业务中对老版本浏览器兼容性要求不高的场景,大家可以考虑使用 IntersectionObserver,可以方便地实现自定义的虚拟列表。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/UEOE-nK2C8NyID2Xq1QwQw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









