前几天写的一篇介绍use这个新hook的文章中聊到React原生实现了一个缓存函数的方法 —— cache。
对于如下代码,被cache包裹的函数,当多次调用时,如果传参不变,会始终返回缓存值:
const cacheFn = cache(fn);
cacheFn(1, 2, 3);
// 不会执行fn,直接返回缓存值
cacheFn(1, 2, 3);React内为什么需要cache方法呢?考虑如下组件:
const fetch = cache(fetchUserData);
function User({id}) {
const {name} = use(fetch(id));
return <p>{name}</p>;
}User组件会根据用户id请求用户数据,并渲染用户名。
如果id改变,那么fetch方法重新发起请求是正常逻辑。
但是,React组件经常render,如果在id不变的情况下,由于User组件render导致不断发起请求,显然是不合理的。
所以,这种情况下就需要cache方法。当id不变时,即使User组件反复render,fetch(id)都返回同一个值。
本文来聊聊cache的源码实现。
整个方法实现一共有64行代码,首先我们来分析下实现要点。
如果参数不变,则使用缓存的值。这意味着我们需要处理:
举个例子,当参数顺序变了,不使用缓存值:
const cacheFn = cache(fn);
cacheFn(1, 2, 3);
// 不使用缓存值
cacheFn(3, 2, 1);举个例子,当同一位置的参数传递了同一个引用类型值,则返回缓存值:
const cacheFn = cache(fn);
const obj = {};
cacheFn(1, obj, 3);
// 返回缓存值
cacheFn(1, obj, 3);当同一位置的参数传递了不同引用类型值,则不返回缓存值:
const cacheFn = cache(fn);
const obj = {};
cacheFn(1, obj, 3);
// 不返回缓存值
cacheFn(1, {}, 3);缓存数据时,要注意「缓存失效但是引用的数据没有释放」造成的内存泄漏问题。
所以,对于引用类型数据,可以使用WeakMap保存。
对于原始类型数据,可以使用Map保存。
WeakMap与Map的区别在于 —— 在WeakMap中,key到他对应的value是弱引用。这意味着当没有其他数据引用这个key时,他可以被垃圾回收。而在Map中,key到value是强引用,即使没有其他数据引用这个key,他也不会被垃圾回收。
本文不会介绍具体的代码实现(大段贴代码让人看起来头疼)。
我会用示例图讲解实现原理。了解原理后,如果你对实现细节感兴趣,可以参考:
对于如下代码:
const cacheFn = cache(fn);
const obj = {};
cacheFn(1, obj, 3);cacheFn的每个传参,对应cache内部的一个cacheNode节点:
// CacheNode构造函数
function createCacheNode<T>(): CacheNode<T> {
return {
s: UNTERMINATED,
v: undefined,
o: null,
p: null
};
}字段的意义如下:
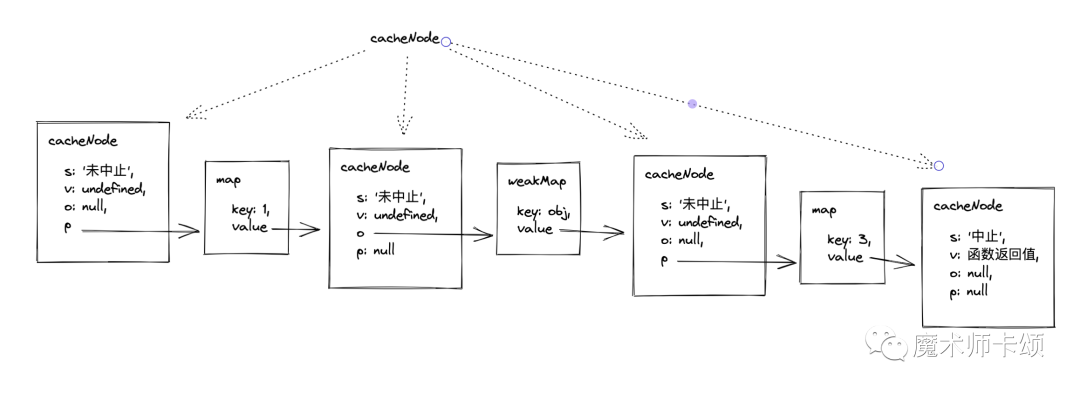
cacheNode的缓存状态,有 未中止/中止/发生错误 3种状态cacheNode缓存的值上述cacheFn执行后会生成如下cacheNode链式结构:

可以看到,上图中最后一个cacheNode节点的状态(cacheNode.s)为「中止」。
如果后续执行cacheFn传入相同的参数,则会复用缓存的cacheNode节点。
如果所有传参都相同,那么会复用完整的cacheNode链,此时最后一个cacheNode节点为「中止」状态,则不需要重新执行cacheFn方法计算返回值,而是直接返回缓存的值(cacheNode.v)。
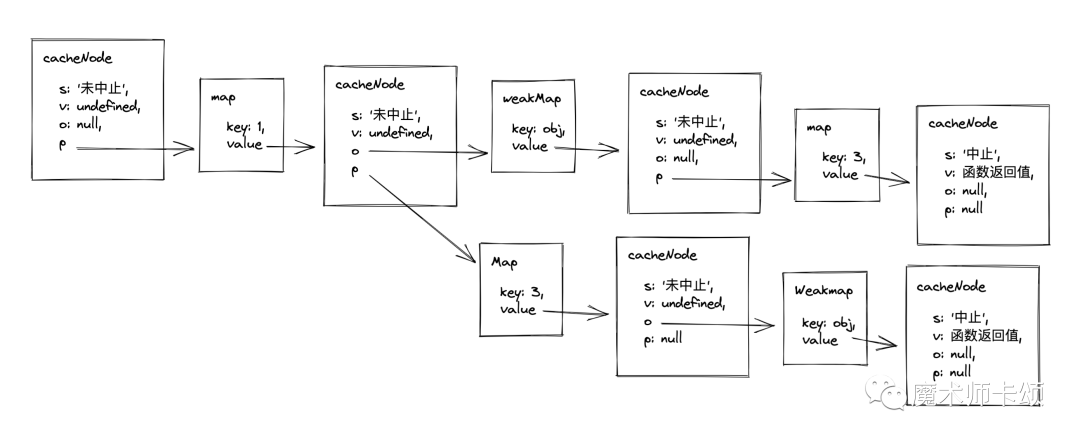
如果后续执行cacheFn,传入新的参数,则前后的cacheNode链不会一致。
比如:
// 第一次
cacheFn(1, obj, 3);
// 第二次
cacheFn(1, 3, obj);则第二次生成的cacheNode链中,第二个节点就与之前不同(之前obj,之后3),则后续cacheNode节点也不会相同。

cacheNode链。
可以从图中发现,对于引用类型参数(比如示例中的obj),对应一个weakMap节点。
这不仅意味着当没有其他数据引用他时,这个cacheNode节点能够释放内存,同时也意味着这个cacheNode之后的cacheNode链会断掉,他们占用的内存也会释放。
而原始类型值不存在这样的问题,从图中可以发现,原始类型值对应一个map节点。
cache方法是React内部实现,未来会暴露给开发者使用的缓存方法,可以缓存任意函数。
当多次执行并传递相同的参数给cache包裹的函数时,后续执行会返回缓存的值。
这是为了应对「某些函数需要在React组件多次render间返回稳定的值」的场景。
比如:对于相同的传参,请求数据的函数返回同一个promise。
cache的实现方式是 —— 基于传参,构造一条cacheNode链,传参的稳定对应了链表的稳定,并最终对应了返回值的稳定。
[1] cache的源码实现PR: https://github.com/sebmarkbage/react/blob/ecdf734d1aa73d9f5f09f5a8e7fa5685f5f1bd29/packages/react/src/ReactCache.js
[2] cache的在线示例: https://codesandbox.io/s/amazing-leaf-viq4q7?file=/src/cache.js
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/hCDj4M5UBVMXfeiH7jsZiw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









