本文【前端工程化基建探索】的第2篇,上一篇 前端工程化基建探索(1)前端大佬,你好!
当我们拉取一个前端工程化项目,都会通过npm/Yarn/pnpm 管理工具来安装项目的依赖,运行项目,打包项目,基本上是前端开发三部曲。不知在前端开发过程中你是否考虑过下面几个问题:
1、安装依赖的时候(npm install),做了什么工作?项目中的lock相关文件(package-lock.json)到底是做什么的,有什么作用?
2、我们的应用依赖了公共库 A 和公共库 B,同时公共库 A 也依赖了公共库 B,那么公共库 B 会被多次安装或重复打包吗?
3、当我们的项目依赖出现问题的时候,删除node_modules文件夹和lock相关文件,再重新安装这个操作过程会引发什么问题?
4、怎么建设NPM私有库
5、npm实操建议
6、在项目中安装依赖模块npm install报错
带着以上几个问题的思考,我们一起来探索前端安装依赖相关的知识点~

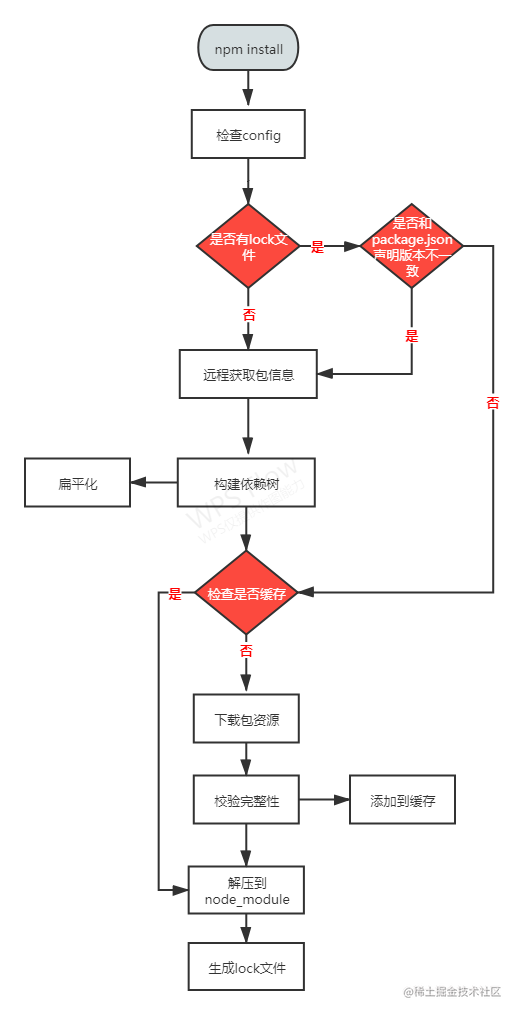
1、npm install 执行之后,首先,检查并获取 npm 配置 这里的优先级为:项目级的 .npmrc 文件 > 用户级的 .npmrc 文件> 全局级的 .npmrc 文件 > npm 内置的 .npmrc 文件
2、检查项目中是否有 package-lock.json 文件
3、最后生成 package-lock.json
这里值得注意的是:npm不同版本在检查 package-lock.json 和 package.json 中声明的依赖是否一致的时候处理是不一样的
上面说到了npm install 的时候会检查项目中是否有 package-lock.json 文件,Lock文件的出现是为了解决 npm install 的不确定性问题 ,在 npm 5.x 版本新增了 package-lock.json 文件。
它的作用是锁定依赖结构,只要你目录下有 package-lock.json 文件,那么你每次执行 npm install 后生成的 node_modules 目录结构一定是完全相同的。
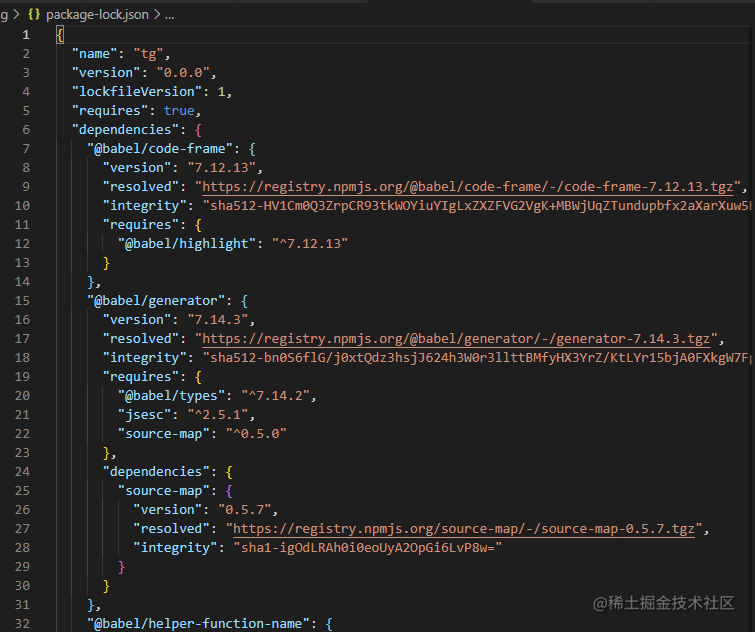
我们可以打开一个package-lock.json(例如下图)

看看其文件结构,我们可以看到最外面的两个属性 name 、version 同 package.json 中的 name 和 version ,用于描述当前包名称和版本。
dependencies 是一个对象,对象和 node_modules 中的包结构一一对应,对象的 key 为包名称,值为包的一些描述信息:
这里注意,并不是所有的子依赖都有 dependencies 属性,只有子依赖的依赖和当前已安装在根目录的 node_modules 中的依赖冲突之后,才会有这个属性
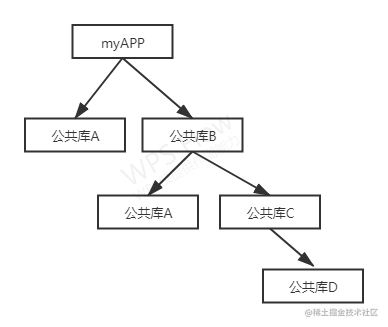
那肯定有同学想问,那依赖的结构是什么样的,上面我们说到了,这些资源会按照构建好的依赖树下载
[
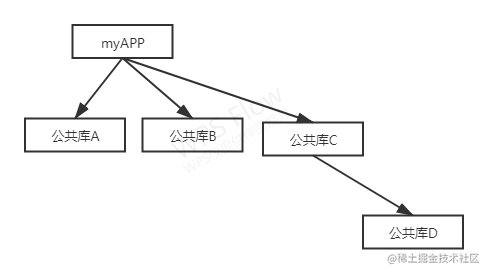
在早期,npm3.x之前,是嵌套结构,就是我们开篇问的我们的应用依赖了公共库 A 和公共库 B,同时公共库 A 也依赖了公共库 B,npm3.x之前公共库 B 会被多次安装 结构如图

这样的方式优点很明显, node_modules 的结构和 package.json 结构一一对应,层级结构明显,并且保证了每次安装目录结构都是相同的。
但是,试想一下,如果你依赖的模块非常之多,你的 node_modules 将非常庞大,嵌套层级非常之深:
为了解决以上问题,NPM 在 3.x 版本做了一次较大更新。其将早期的嵌套结构改为扁平结构: 安装模块时,不管其是直接依赖还是子依赖的依赖,优先将其安装在 node_modules 根目录。还是上面的依赖结构,我们在执行 npm install 后将得到下面的目录结构


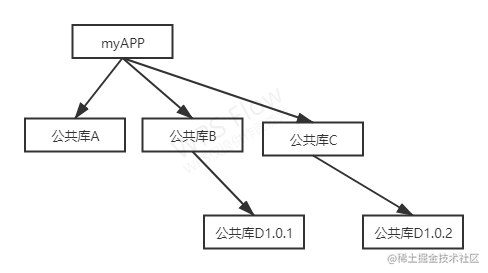
但是有一种情况是,你的应用中,没有直接依赖公共库D,比如公共库C和公共库B依赖了不同版本的公共库D

所以 npm 3.x 版本并未完全解决老版本的模块冗余问题,甚至还会带来新的问题,因为在执行 npm install 的时候,按照 package.json 里依赖的顺序依次解析,公共库B和公共库C在 package.json的放置顺序则决定了 node_modules 的依赖结构。
在执行 npm install 或 npm update命令下载依赖后,除了将依赖包安装在node_modules 目录下外,还会在本地的缓存目录缓存一份。
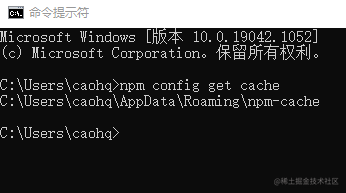
通过
npm config get cache
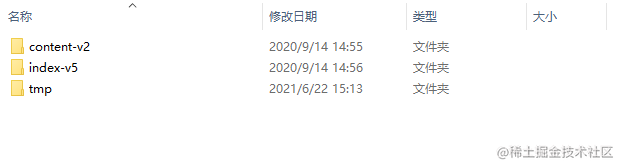
命令可以查询到:.npm/_cacache 目录


npm 在执行安装时,可以根据 package-lock.json 中存储的 integrity、version、name 生成一个唯一的 key 对应到 index-v5 目录下的缓存记录,从而找到 tar包的 hash,然后根据 hash 再去找缓存的 tar包,通过pacote爸对应的二进制文件解压到对应项目的 node_modules 下面,省去了网络下载资源的开销。
注意:以上的缓存策略是从 npm v5 版本开始的,在 npm v5 版本之前,每个缓存的模块在 ~/.npm 文件夹中以模块名的形式直接存储,储存结构是{cache}/{name}/{version}
npm 提供了几个命令来管理缓存数据:
npm 中的源(registry),其实就是一个查询服务。以 npmjs.org 为例,它的查询服务网址是 https://registry.npmjs.org/ 这个网址后面跟上模块名,就会得到一个 JSON 对象,里面是该模块所有版本的信息。
在日常开发中,我们也常常会 发现直接用 npm 安装库有时候非常慢,容易安装失败,因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常。最好的解决方案是使用淘宝镜像 cnpm替代npm,正如它官网所描述
这是一个完整
npmjs.org镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
我们可以直接全局使用cnpm命令行工具代替默认的npm
$ npm install -g cnpm --registry=https://registry.npmmirror.com
当然你可能不喜欢用cnpm命令,为了方便开发,我们可以把npm的源设置为淘宝镜像
$ npm config set registry http://registry.npmmirror.com
当我们业务规模达到一定程度的时候,可能会有一些自己公司私有的的UI的封装或者模块封装,不想通过npm发布,但是又想在一些项目和其他团队共享使用,而且我们不想将公共模块是复制到各个项目中来使用。这时候搭建NPM私有库就显得很有必要
npm私有库只针对公司内部局域网开放,作为内部前端资产,不对外公开,也算是公司前端团队的一个技术亮点npm下载更快,甚至是比淘宝源更快,私有库能够将包资源进行缓存,响应的话会加快下载速度npm包配置权限管理搭建npm私有库的方式很多,笔者推荐一款简单的轻量级私有 NPM 仓库(https://verdaccio.org)
它的原理就是我们平时使用npm publish进行发布时,上传的仓库默认地址是npm,通过Verdaccio工具在本地新建一个仓库地址,再把本地的默认上传仓库地址切换到本地仓库地址即可。当npm install时没有找到本地的仓库,则Verdaccio默认配置中会从npm中央仓库下载。当然它还可以 设置钉钉机器人推送发布消息呢!
具体安装部署细节可以移步到Verdaccio官网
(1)推荐使用 npm v5.4.2 以上的 npm 版本,享受npm 的最基本先进性和稳定性。
(2)项目的第一次搭建使用 npm install 安装依赖包,并提交 package.json、package-lock.json,当然要排除 node_modules 目录。
(3)其他项目成员首次 checkout/clone 项目代码后,执行一次 npm install 安装依赖包。
(4)对于升级依赖包的需求:
(5)对于降级依赖包的需求:执行 npm install @ (指定版本)命令,指定版本
(6)删除项目中某些依赖:执行 npm uninstall 命令, 或者手动操作 package.json删除依赖。
(7)任何团队成员提交 package.json、package-lock.json 更新后,其他成员应该拉取代码后,执行 npm install 更新依赖。
(8)如果 package-lock.json 出现冲突或问题,建议将本地的 package-lock.json 文件删除,引入远程的 package-lock.json 文件和 package.json,再执行 npm install 命令。

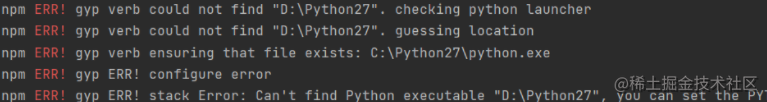
解决办法:
npm install rimraf -g
rimraf node_modules sass-loader@8.0.0以上版本的时候不需要再安装node-sass, 有时候也会报没有python,也是因为node-sass 需要这个环境导致

解决办法:
npm install --global --production windows-build-tools
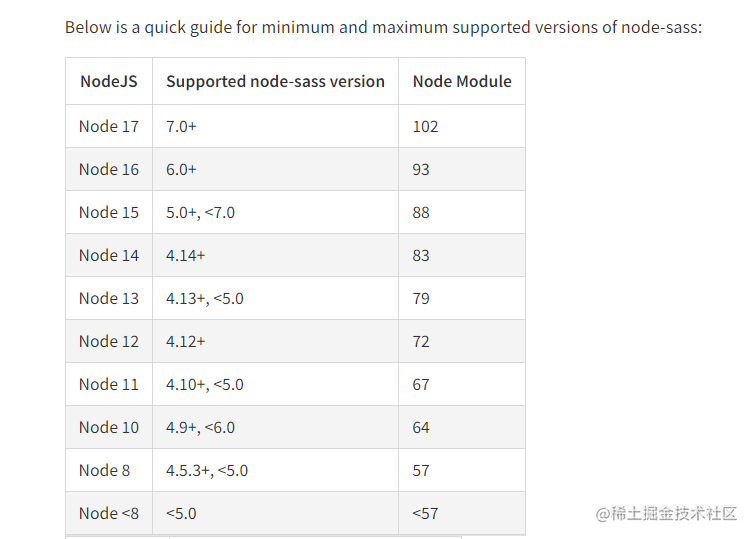
npm install node-sass --save-dev当然大多数时候是你电脑本机的node版本和项目里的 node-sass包之间的版本存在兼容问题,可以通过node-sass查看版本支持情况

本文从内部机制和核心原理了解npm,和简单了解了私服的建设,对 npm 一些常见使用误区以及使用技巧进行了分析,评论区也可以把你在安装删除的过程中遇到问题,一同分享和解决的办法~
如果想学习更多H5游戏, webpack,node,gulp,css3,javascript,nodeJS,canvas数据可视化等前端知识和实战,欢迎在《趣谈前端》加入我们的技术群一起学习讨论,共同探索前端的边界。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/8WKqxJ_CSvwEtKHPcWHmdA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









