插件,是一个常见的概念。
例如,当我们需要把我们前端代码中的 css 样式提取打包,我们可以用 webpack 的 mini-css-extract-plugin,或者你如果用 rollup 的话,可以选择 rollup-plugin-postcss。
再比如我们可以给 babel 配置 @babel/plugin-proposal-decorators 插件来支持装饰器语法;
除了上述打包编译相关的工具,我们使用的代码编辑器也都支持各式各样的插件,动态地给软件增加各种能力,例如通过 Prettier 插件来是 VsCode 支持 Prettier 的代码格式化,或者安装主题插件来改变软件样式等。
除此之外,一些前端领域的框架也都有插件的机制,譬如 Vue,DvaJS,Eggjs 等。React 也有一些插件化开发的框架,例如 DevExtreme Reactive (以下简称 DR),React Pluggable。
那什么是插件呢?
所谓插件(Plug-in / Plugin),是一种可以把某些能力或特性添加到某个已有主体程序的程序,它通常遵循一定的编写规范,并只能运行在特定的主体程序中。
插件的设计能带来许多好处,例如
虽然上面提到的软件都有支持插件,但也各有特点。
从插件的深入程度上来说
而从插件面向的开发者来说,也有几种方式
除了我们去使用一个一个的插件,我们也可以把插件化的设计引入到我们自己的系统中,下面抛砖引玉,按照笔者的理解介绍一些基本的设计思路,当然插件的设计方式并非固定的,我们也不应当公式化地套用模式,核心在于体会其设计思想。
当我们设计一个插件系统时,我们要考虑几个问题:
设想一个这样一个例子,我们有一个简易的计算器程序,支持加减法:
class Calculator {
construct(initial) {
this.num = initial;
}
add(num) {
this.num = this.num + num;
return this;
}
subtract(num) {
this.num = this.num - num;
return this;
}
result() {
return this.num;
}
}
const myCalculator = new Calculator(5);
myCalculator.add(5).subtract(2).result(); // 8可以很容易想到,计算器的主要抽象是运算,即当前值和一个新值的运算过程,这部分是稳定的,而支持的运算逻辑是可扩展的,适合做成插件,因此我们可以做如下的改造:
// 程序主体,定义程序核心逻辑是增加计算器运算能力
class Calculator {
plugins = [];
construct(initial) {
this.num = initial;
}
use(plugin) {
this.plugins.push(plugin);
this[plugin.name] = plugin.calculate.bind(this);
}
result() {
return this.num;
}
}
// 插件声明
interface Plugin {
name: string;
calculate(num: number) => this;
}
// 插件实现
class AddPlugin implements Plugin {
name: 'add',
calculate(num) {
this.num = this.num + num;
return this;
}
}
class SubtractPlugin implements Plugin {
name: 'subtract',
calculate(num) {
this.num = this.num - num;
return this;
}
}
const myCalculator = new Calculator(5);
// 插件安装
myCalculator.use(new AddPlugin());
myCalculator.use(new SubtractPlugin());
myCalculator.add(5).subtract(2).result(); // 8经过这个改造,未来如果要实现乘法,我们只需要新增一个插件实现即可,无需修改程序主体:
class MultiplicatiPlugin implements Plugin {
name: 'multiplicati',
calculate(num) {
this.num = this.num * num;
return this;
}
}再比如我们要增加一个 help 来打印支持的计算也可以快速实现:
class Calculator {
...
help() {
return `support ${this.plugins.map(plugin => plugin.name).join(',')}`;
}
}通过上面的例子,从插件的角度可以分成几个部分:
在一些更复杂的例子里还会有 Plugin Loader 用于加载和管理 plugin。
我们已经对插件设计有了一个基本的认识,我们再来看看一些开源库的插件设计案例
webpack 核心模块为 compiler 和 compilation,他们都有各自的声明周期钩子(Hook),插件开发者可以借助这些 Hook 来完成各种能力,因此 webpack 核心便是定义声明周期(或者叫事件流),并在各个声明周期中调用插件在对应声明周期注册的方法。不过在同一个生命周期注册了多个事件时,我们还需要关注几个问题:
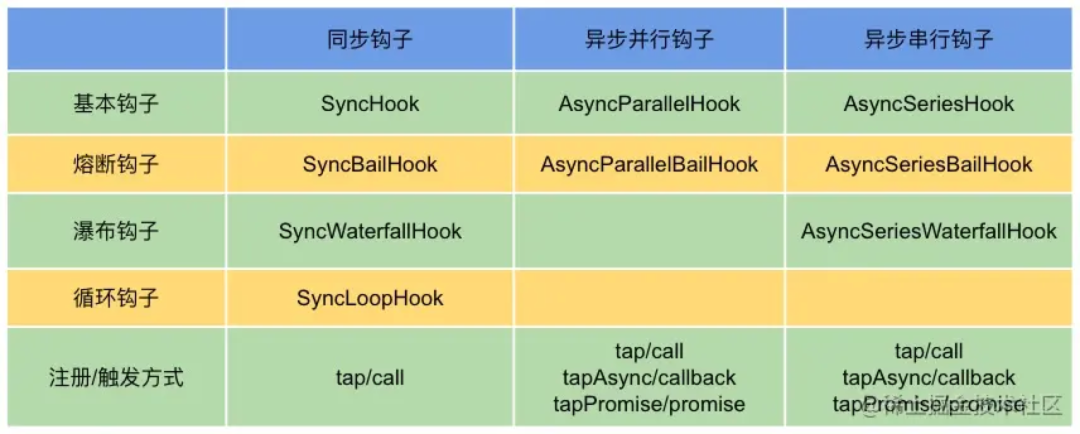
上述问题 webpack 封装了一个 Hook 的核心库 Tapable, compiler 和 compilation 都是基于 Tapable 的实现,根据上面的维度提供了不同的 Hook 类:

网上有很多很不错的专门介绍 Tapable 文章,这里就不继续展开介绍,但我们可以对其有个感性的认识,实际上可以把它看做加强版的 EventEmitter。不仅 webpack 会面临这个问题,另一个构建工具 rollup 也能看到类似的模块来解决这类问题,在其代码中有一个 PluginDriver 模块(https://github.com/rollup/rollup/blob/master/src/utils/PluginDriver.ts)就是起类似的作用。
最后再来聊一聊一个比较有意思的 React 插件化框架 DevExtreme Reactive。
DevExtreme Reactive (以下简称 DR)是 DevExpress 公司开发的一个开源 React 组件库,目前包含了 Grid / Chart / Scheduler 三个复杂组件,这三个组件都是基于一个插件化框架进行开发的。
一个插件的例子如下:
import { PluginHost, Plugin, Template, Getter, Action } from '@devexpress/dx-react-core';
export default function PluginRoot(props) {
const { chidren } = props;
return <PluginHost>{children}</PluginHost>;
}
export function FeatureA() {
return (
<Plugin name="A">
<Template name="...">...</Template>
<Getter name="..." />
<Action name="..." />
</Plugin>
);
}
export function FeatureB() {
return (
<Plugin name="B">
<Template>...</Template>
<Getter name="..." />
<Action name="..." />
</Plugin>
);
}
// App.jsx
import PluginRoot, { FeatrueA, FeatureB, ... FeatureN } from './MyComponnent;'
const App = () => (
<PluginRoot>
<FeatureA />
<FeatureB />
...
<FeatrueN />
</PluginRoot>
);
ReactDOM.render(<App />, rootNode);其中:
插件的各个能力和注册方式都采用组件形式引用,充分契合 React 书写方式。
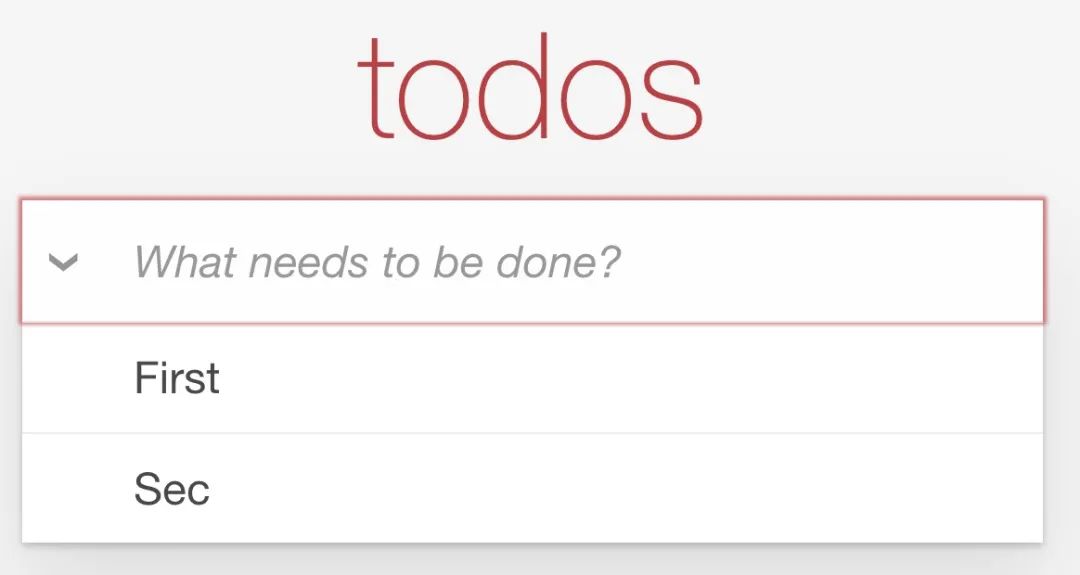
当然这些介绍还是不太直观,我们来看一个具体的例子。
例如我们要做一个 Todo 应用,我们可以如下实现
import { PluginHost, Plugin, Template, Getter, Action } from '@devexpress/dx-react-core';
const TodoApp = ({ children }) => {
return (
<PluginHost>
<TodoCore />
{/* ========= plugins ========= */}
<TodoHeader />
<TodoList />
<TodoStore />
</PluginHost>
)
}
const TodoCore = () => {
return (
<Plugin>
{/* 基本的状态管理 */}
<TodoStore />
<Template name="root">
{/* 定义布局 */}
<section className="todoapp">
<TemplatePlaceholder name="header" />
<TemplatePlaceholder name="main" />
</section>
</Template>
</Plugin>
);
};
const TodoHeader = () => {...}
const TodoList = () => {...}
const App = () => {
return (
<TodoApp />
)
}
ReactDOM.render(<App />, rootNode);
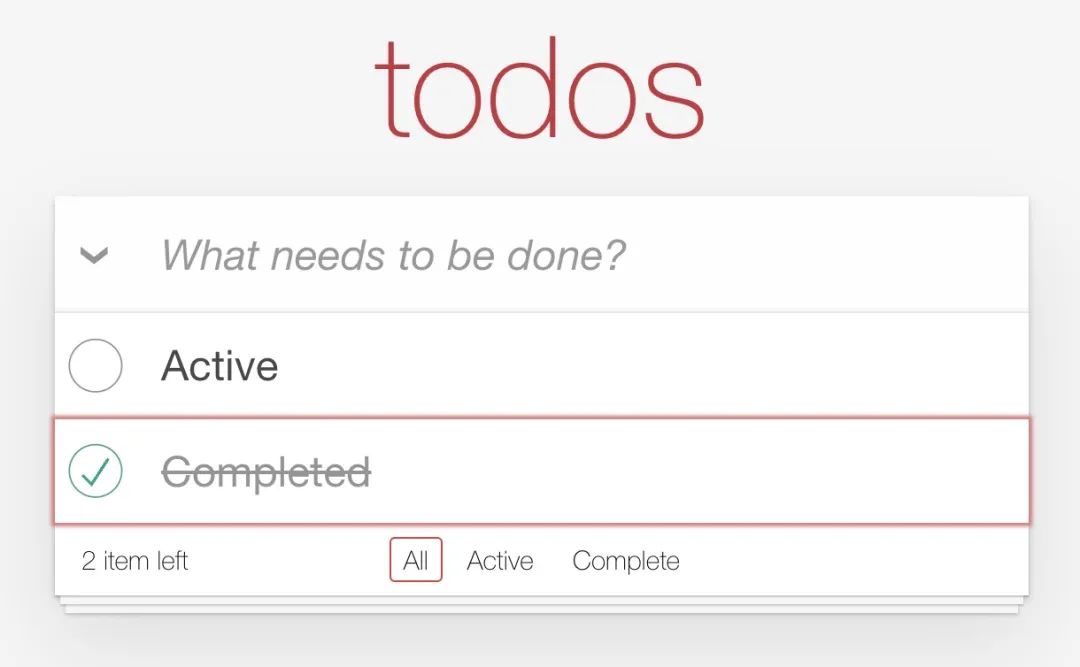
// TodoCompletable.tsx
const TodoCompletable = () => {
...
return (
<Plugin name="completable">
{/* 扩展 main 的布局,增加 footer,在 footer 中展示 complete 对应的操作 */}
<Template name="main">
<TemplatePlaceholder />
<TemplatePlaceholder name="footer" />
</Template>
{/* 扩展状态和操作 */}
<Getter name="todos" computed={getTodoWithCompletedStatus} />
<Action name="completeTodo" action={completeTodoAction} />
<Action name="activeTodo" action={activeTodoAction} />
{/* 扩展 todoItem 展示,增加 checkbox */}
<Template name="todoItem">
{({ todo }) => (
<TemplateConnector>
{(getters, { completeTodo, activeTodo }) => (
<div className="view">
<input
className="toggle"
type="checkbox"
checked={todo.completed}
onChange={(e) => {
if (e.target.checked) {
completeTodo(todo.id);
} else {
activeTodo(todo.id);
}
}}
/>
{/* TemplatePlaceholder 表示直接使用原来 todoItem 定义的展示 */}
<TemplatePlaceholder />
</div>
)}
</TemplateConnector>
)}
</Template>
{/* Footer 的具体实现 */}
<TodoFooter />
</Plugin>
);
};
// 引入插件
const TodoApp = () => {
return (
<PluginHost>
{...}
{/* completable plugin */}
<TodoCompletable />
</PluginHost>
);
};
通过上面的介绍,想必大家可以感受到插件化设计的魅力了,感谢看到这里,希望能对大家有所帮助。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/_Qy8wScgq86vLBwNU-tTfw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









