引用 文章 Let’s Define Exactly What Atomic CSS is 中定义:
“Atomic CSS is the approach to CSS architecture that favors small, single-purpose classes with names based on visual function.
译文:
“原子化 CSS 是一种 CSS 的架构方式,它倾向于小巧且用途单一的 class,并且会以视觉效果进行命名。
.bg-blue { background-color: #357edd; }
.f1 { font-size: 3rem; }
.m0 { margin: 0; }原子化 CSS 是一个 CSS 框架, 在没有对应的 CSS 框架的项目中,是如何写 CSS 的。我们引用 Challenging CSS Best Practices 文中例子来看看。
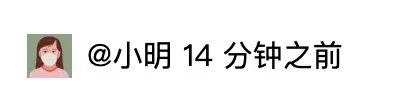
如图所示:我们要实现一个类似访问记录组件,右边是访问人的头像,左侧是访问的描述。

<div class="media">
<a href="https://www.zcygov.cn/" class="img">
<img width="40" src="logo.png" alt="zcy" />
</a>
<div class="bd">@小明 14 分钟之前</div>
</div>
<style>
.media {
margin: 10px;
}
.media,
.bd {
overflow: hidden;
_overflow: visible;
zoom: 1;
}
.media .img {
float: left;
margin-right: 10px;
}
.media .img img {
display: block;
}
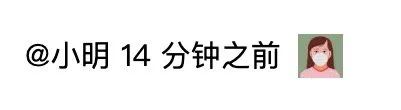
</style>新增一个设计,需要把头像放在右侧,描述在左侧,如图所示

代码:
<div class="media">
<a href="https://www.zcygov.cn/" class="imgExt">
<img width="40" src="https://sitecdn.zcycdn.com/f2e-assets/b37c37db-ce59-4bfe-a889-5c8615d008c8.png" alt="zcy" />
</a>
<div class="bd">@小明 14 分钟之前</div>
</div>
<style>
...
/* 图片在右侧 */
.media .imgExt {
float: right;
margin-left: 10px;
}
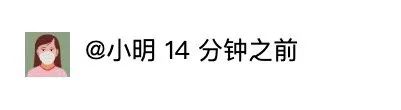
</style>这时候有来一个新设计,要求组件在页面右侧栏中时候,字体变小

<div id="rightRail">
<div class="media">
<a href="https://www.zcygov.cn/" class="imgExt">
<img width="40" src="https://sitecdn.zcycdn.com/f2e-assets/b37c37db-ce59-4bfe-a889-5c8615d008c8.png" alt="zcy" />
</a>
<div class="bd">@小明 14 分钟之前</div>
</div>
<style>
</div>
<style>
...
/* 页面右侧容器中时,字体变小 */
#rightRail .bd {
font-size: smaller;
}
</style> 用这种方式写 CSS 存在存在以下的问题
虽然文中的代码样例是 2013 年的,9 年过去了,发现自身的老项目中还是存在着类似问题。
.text-overflow-dot {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
...
.title-number {
width: 55%;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
...
.invoice-content {
div {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}.time-tip {
i {
margin-left: 10px;
cursor: pointer;
}
}
#service-charge-Bill {
.zcy-search-panel .ant-form-item-label {
min-width: 80px;
}
}
.invoice-tpl-container {
max-height: 360px;
overflow-y: scroll;
}
.add-invoice-tpl-item {
border: 1px dashed rgb(209, 215, 232);
text-align: center;
height: 160px;
line-height: 160px;
margin: 10px;
}
.invoice-tpl-item {
border: 1px solid rgb(209, 215, 232);
margin: 10px;
height: 160px;
position: relative;
.invoice-content {
overflow: hidden;
padding: 20px;
height: 119px;
div {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.invoice-type-mark {
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: white;
background-color: #3177fd;
}
}
.operate {
position: absolute;
bottom: 0;
width: 100%;
border-top: 1px solid rgb(209, 215, 232);
height: 40px;
line-height: 40px;
text-align: center;
}
}
.invoice-tpl-item.active {
border-color: #3177fd;
}
.default-mark {
position: absolute;
right: 0;
top: 0;
background-color: #bbb;
color: white;
padding: 0 5px;
}大量的重复的 CSS 文件。现有项目大家都习惯将 CSS 文件创建在业务的目录中,我的项目是用 webpack 构建的,开发阶段 CSS 文件是按需加载的。这样就存在一个问题,如果一个页面也需要用另外页面的样式,开发同学第一反应是复制粘贴。很少发现同学用@import 的方式,导致大量重复的 CSS 文件。
大量嵌套且使用 & 符号,无法搜索定位样式,且可读性极差
.catalogue {
&-title {
display: flex;
&-btns {
flex-grow: 1;
align-items: center;
text-align: right;
.ant-btn {
margin: 0 5px;
}
}
}
&-content {
height: calc(100% - 60px);
overflow: auto;
padding: 18px;
.cy-tree {
width: 80%;
}
.ant-tree {
overflow: auto;
}
}
&-tree {
height: calc(100% - 22px);
.ant-input {
width: 100%;
&-search {
width: 80%;
flex-grow: 1;
}
}
}
}
我们大多数项目是后台管理的项目,自身也有一个成熟的组件库。这样的项目 CSS 的工作量是比较少的。所以项目开始之处,没有指定对应 CSS 规范和架构,上诉的问题日积月累,导致现有项目 CSS 代码状况较差,维护起来让人十分头大,急需整理项目 CSS 框架和规范整体项目的 CSS。我们这边调研几个比较流行的 CSS 框架,以下是几个框架简要介绍。
“原子化 CSS 是一种 CSS 的架构方式,它倾向于小巧且用途单一的 class。
“- class 的命名按照功能
- class 的功能单一
“https://css-tricks.com/lets-define-exactly-atomic-css/
“OOCSS (Object-Oriented CSS 面向对象 CSS ) 是组织 CSS 的领先的模块化或基于组件的系统。它是 Nicole Sullivan 在 2008 年在 Web Directions North 大会上首次提出的,核心就是编写可复用和可维护的样式。
“- 分离结构(structure)和皮肤(skin)。 您应该在基础对象中保留结构和位置,并在扩展类中保留视觉特征(如
background或border)。这样您就不必覆盖视觉属性。
- 分离容器(container)和内容(content)。 永远不要在 CSS 中模仿 HTML 的结构。换句话说,不要在样式表中引用标签或 ID。相反,尝试创建和应用描述相关标签使用的类。并将嵌套类保持在最低限度。
“http://oocss.org/
“SMACSS(Scalable and Modular Architecture for CSS)编写模块化、结构化和可扩展的 CSS。
“- Base 基础样式
- Layout 布局样式
- Module 模块样式
- State 状态样式
- Theme 主题样式
“http://smacss.com/
“首先 BEM 是一个分层系统,它把我们的网站分为三层,这三层正好对应着 BEM 三个英文单词的简写 block, element, modifier,分为为 块层、元素层、修饰符层
“- 使用
__两个下划线将块名称与元素名称分开
- 使用
--两个破折号分隔元素名称及其修饰符- 一切样式都是一个类,不能嵌套
“https://getbem.com/
“理智、可扩展、可管理CSS架构
“- Settings – 与预处理器一起使用,包含颜色、字体等定义
- Tools – 工具与方法,比如 mixins,Settings 与 Tools 都不会产生任何 CSS 代码,仅仅是辅助函数与变量
- Generic – 通用层,比如 reset
html、body的样式- Elements – 对通用元素的样式重置,比如
a``p``div等元素的样式重置 Objects – 类似 OOCSS 中的对象,描述一些常用的基础状态- Components – 对组件样式的定义,一个 UI 元素基本由 Objects 与 Components 组成
- Utilities – 工具类,比如
.hidden
“https://getbem.com/
考虑到我们自身项目项目是一个后台管理类的项目,有成熟组件库。日常 CSS 开发工作量和复杂度不高。我们也希望有一个快速可以落地的框架方案,且实现的成本较低。我们对比几个框架后,选择 CSS 原子化作为我们的 CSS 的架构方案。CSS 原子化提供现成的解决方案,几乎就是拿就用( tailwindcss ,windicss )。而且成体接入和改造成本也是最低的,不用自己再制定命名规则和使用规范。
首先我们看看前文中提到组件使用 CSS 原子化是如何实现的,项目中已引入 winidicss。
<div class="overflow-hidden mr-1">
<a href="https://www.zcygov.cn/" class="float-left mr-1">
<img
width="30"
src="logo.png"
alt="zcy"
/>
</a>
<div class="overflow-hidden text-sm">@小明 14 分钟之前</div>
</div>这边如果需要 头像在右侧的,只需要将 float-left 替换成 float-right 即可。
基本上解决了项目现有的 CSS 问题,而且 CSS 的维护性有了很大的提高,CSS 编码的成本相对于以前有明显的降低。
使用 vscode 的编辑器,建议安装自动补全插件( https://marketplace.visualstudio.com/items?itemName=voorjaar.windicss-intellisense ),对于日常使用有很大的帮助,用起来的体验也很好。
刚开始的时候对应功能的类名不熟悉,需要使用官网( https://windicss.org/guide/ )查询。
CSS 规范是要基于视觉的设计规范的,winidicss 工具提供了 design token 的设计规范实现,再推广 CSS 的原子化之前和设计师统一好此类的规范,形成工具配置
import { defineConfig } from 'windicss/helpers';
import colors from 'windicss/colors';
export default defineConfig({
theme: {
extend: {
transitionProperty: {
width: 'width',
},
screens: {
sm: '640px',
md: '768px',
lg: '1024px',
xl: '1280px',
},
colors: {
gray: colors.coolGray,
blue: colors.sky,
red: colors.rose,
pink: colors.fuchsia,
},
fontSize: {
xs: '.75rem',
sm: '.875rem',
tiny: '.875rem',
base: '14px',
lg: '1.125rem',
xl: '1.25rem',
'2xl': '1.5rem',
'3xl': '1.875rem',
'4xl': '2.25rem',
'5xl': '3rem',
'6xl': '4rem',
'7xl': '5rem',
},
},
},
});功能类优先的 原子化 CSS 框架,带来便利的同时,也是存在一些问题的。最突出的问题就是 html 上类过多,如果要实现一个相同功能,需要复制一个很长的字符串。这个情况下的可读性和复用性是比较差的。
比如一个简单按钮的例子:涉及到背景,字体,边距,边框的设置,类就很多
<button
className="bg-blue-400 text-sm text-white font-mono font-light py-2 px-4 border-2 border-rounded border-blue-200"
>
Button
</button>而且相同样式复用需要整块的复制。虽然这提供属性化(https://windicss.org/features/attributify.html)的模式,Shortcuts(https://windicss.org/features/shortcuts.html)和指令(https://cn.windicss.org/features/directives.html)来解决相同功能类集合过长,过多的问题。但是实际上可以发现,原子化框架自身是无法解决这个问题的。
当然你有可以通过设计变量的方式来解决这个问题,但其实上和命名一个类名没有多大的区别。
const myButtonClass = "bg-blue-400 text-sm text-white font-mono font-light py-2 px-4 border-2 border-rounded border-blue-200"
<button
className={myButtonClass}
>
Button
</button>在选定一个 CSS 框架作为项目的 CSS 规范的时候,需要考虑自身项目的现状,如果项目本身 CSS 复杂度较高,整体工作量较多,原子化的 CSS 是不太适合的。
原子化的 CSS 可以帮助我们的项目解决 CSS 命名,代码重复,不断膨胀的问题,但它也不是一劳永逸的,实际使用中还是会有问题,关键在与开发者自身的取舍,权衡利弊。不要一个规则用到底,遇到问题也不变通。工具和思想发明其实也是为了解决你实际的问题。你会发现 windicss (https://cn.windicss.org/posts/v30-utilities.html) 这类工具优先的css框架,也是添加蛮多额外的功能来弥补原子化 CSS 框架的缺陷,提升自身使用体验。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/oMNhcQbN2ycOXkn-av1JVQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









