相信常常做中后台项目的同学都知道,中后台50%的场景和表单有关,并在可灵活配置要求很高,特别是搭建表单配置场景,如果能通过下发JSON配置来生成表单视图的方法,理论上可以提高开发效率。
然而,我找到了一个非常好用的 表单 插件,就是通过下发JSON配置来生成表单视图的方法!!!!
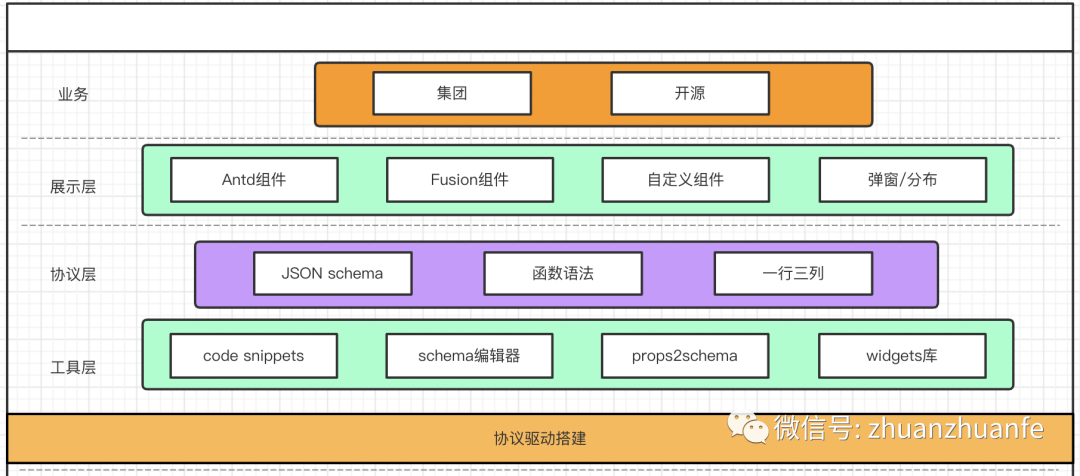
它就是 FormRender ,一站式中后台 表单解决方案
- 支持 Ant Design 和 Fusion Design 主流的视觉主题
- 使用 JSON Schema 标准协议描述表单配置,并搭配丰富类型且可扩展的组件
- 支持 1 排 N、支持对象无限嵌套、自定义正则校验、自定义样式组件、列表拖拽等特性
- 已在飞猪、亚博科技、安全智能、淘宝、新零售行业工作台、人工智能实验室、天猫等多场景使用,可支持复杂场景使用
- 维护上有专人支持
香不香?我反正已经上手使用过了,是真的香!遇到这种灵活多变的表单配置化需求,一个输入框和select都甚至需要封装成一个组件,写完一个组件,就要在components增加一个文件夹,要是用了这个插件,一些基础的组件可以直接用,要是不满足你的需求的话,也可以自定义组件(有这种类似场景的同学看过来,福利啊)
再讲一下这个插件的缺点
插件诞生也就两三年,可能会有一些bug,这是难免的 文档不是很全 待发现... 但我目前用下来是没啥大问题的
那么大家就会问呢?
当然答案都是肯定的,接下来带大家体验一下

// 可控的input
<input value={value} onChange={onChange} />
// form-render, 只多了schema,用于描述 Form 长什么样
<FormRender formData={value} onChange={onChange} schema={schema} />这样的设计下,FR 只负责管理和改动表单数据/时时校验,而将具体如何使用表单数据和校验信息乃至提交的方式全权交给了使用者自由书写。 3. 支持复杂联动: schema 的大部分属性都支持函数表达式,实现了灵活但强大的联动效果。更多示例见 在线 demo - 复杂联动
"showMore": {
"title": "显示更多",
"type": "boolean"
},
"input1": {
"title": "输入框1",
"type": "string",
"hidden": "{{rootValue.showMore === false}}" // 当showMore值为false时,隐藏
}。备注:自定义组件就是普通的React组件,唯一的 要求是要有 value/onChange 这两个 props,用于双向绑定值。所以如果现成的组件已经默认使用了 value/onChange,就可以直接拿来用。
// 写自定义组件
const MyInput = ({ value, onChange }) => {
return <input value={value} onChange={(e) => onChange(e.target.value)} />;
};
// 传入自定义组件
<FormRender {...props} widgets={{ myInput: MyInput }} />;协议上只需指明"widget": "MyInput",即可使用对应的组件来渲染:
text: {
title: "你好",
type: "string",
"widget": "myInput"
}一句话总结,基于 JSON schema 的协议确保了 FR 的规范性,可控组件的模型确保了外层 api 的简洁和解耦,联动&自定义组件的 api 确保了对大量复杂的场景的很好支持。
下面我来谈谈小伙伴们最关心的实际使用体感吧。
安装:
FormRender 依赖 ant design,单独使用不要忘记同时安装 antd
npm i form-render --save
最简demo
import React from 'react';
import { Button } from 'antd';
import FormRender, { useForm } from 'form-render';
const schema = {
type: 'object',
properties: {
input1: {
title: '简单输入框',
type: 'string',
required: true,
},
select1: {
title: '单选',
type: 'string',
enum: ['a', 'b', 'c'],
enumNames: ['早', '中', '晚'],
},
},
};
const Demo = () => {
const form = useForm();
const onFinish = (formData, errors) => {
console.log('formData:', formData, 'errors', errors);
};
return (
<div>
<FormRender form={form} schema={schema} onFinish={onFinish} />
<Button type="primary" onClick={form.submit}>
提交
</Button>
</div>
);
};
export default Demo;从 demo 中我们不难发现 FormRender 的一些设计:
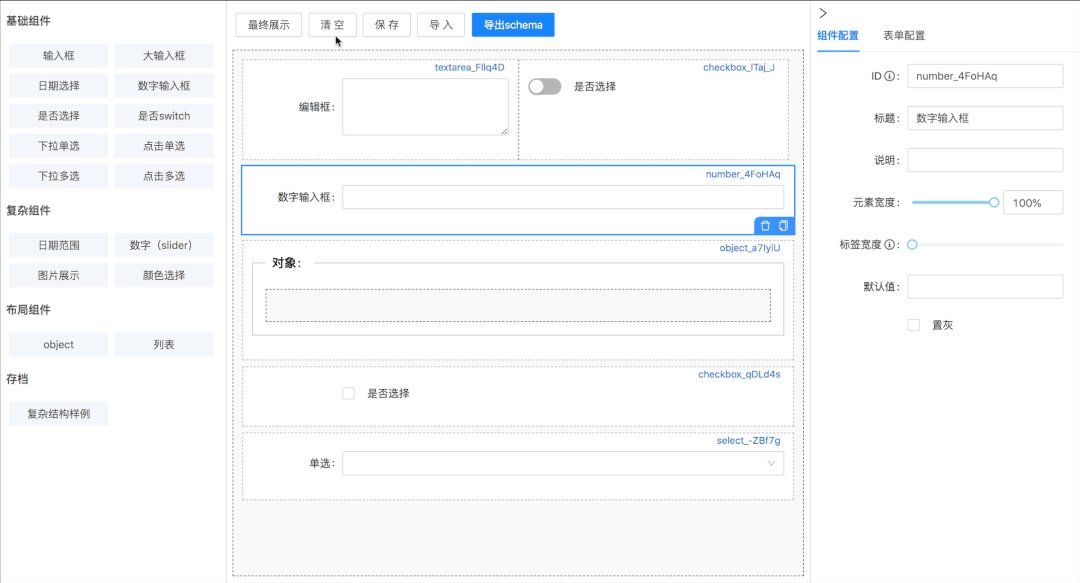
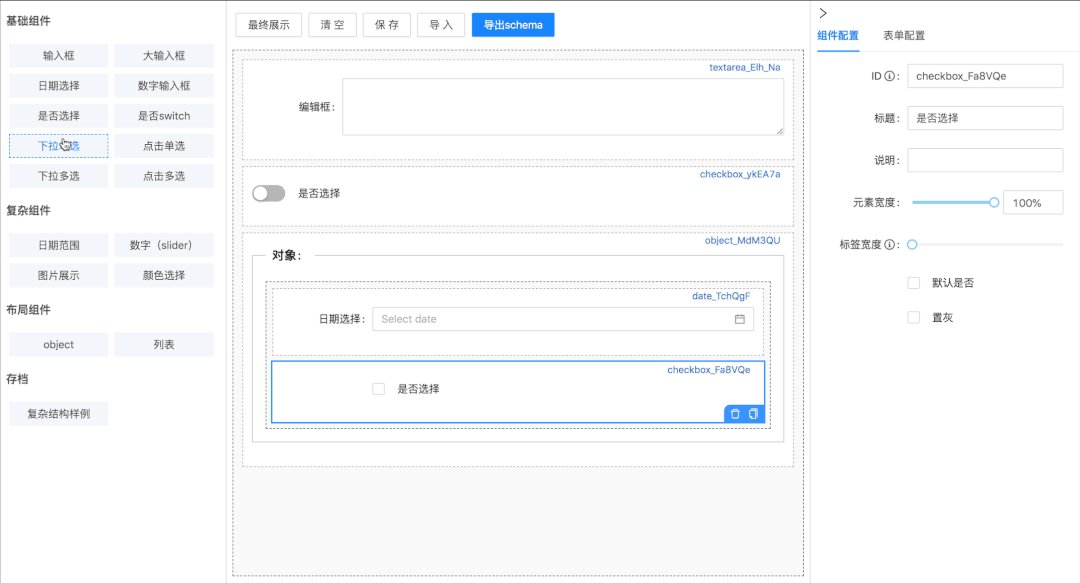
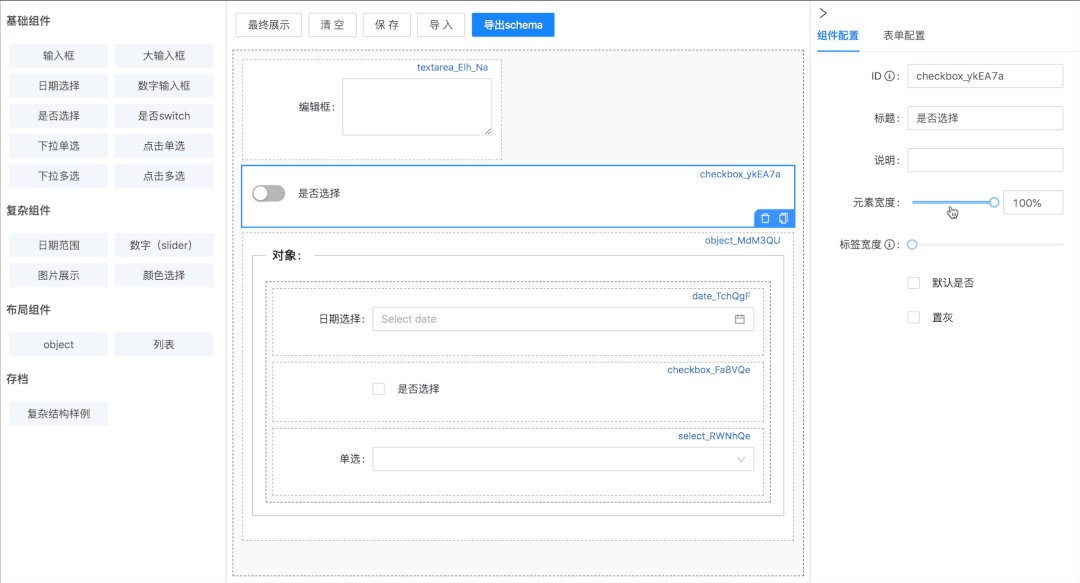
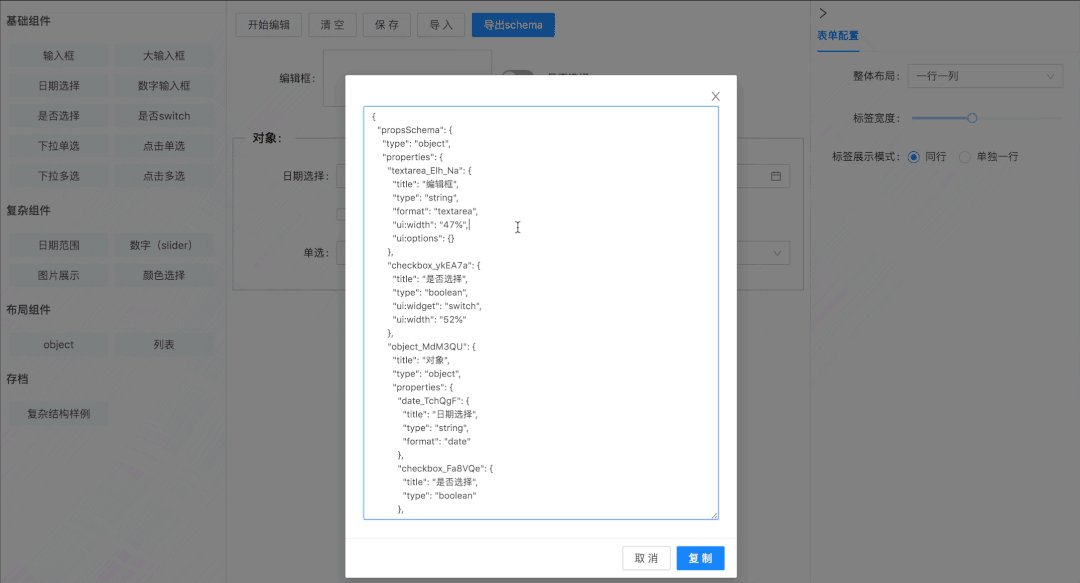
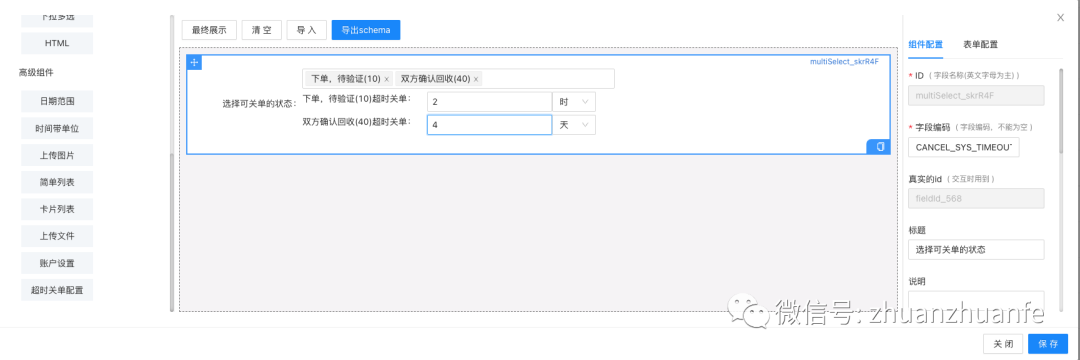
通过使用 schema 编辑器,生成一个表单的流程非常简单,有兴趣的同学可以按下面示例在线尝试一下,体会它的强大性:



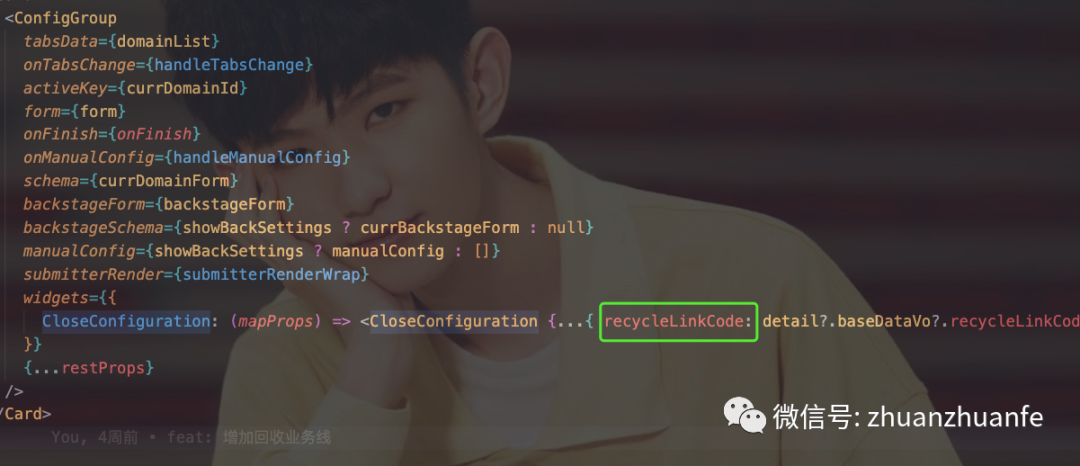
官方给出的理由是: formData的更新才会触发表单的重新渲染,但是recycleLinkCode不是表单值,所以不能用form.setValues和form.setValueByPath来修改表单值
解决办法:
总体来说这个插件已经很 nice 了,可以满足一般表单基本的需求。使用拖拽形式,也完全可以交给产品运营同学直接进行表单配置组合。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/bEaL-TYR0aNMwWZWYgXnWA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









