啊?不是吧,在vue中,不能使用index作为key呢?使用index作为key又好理解又方便,为什么不能使用呢?看文章就知道啦~.
key的作用众所周知,看一个demo就知道:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<body>
<ul id="app">
<li v-for="(item,index) in list" :key="index">{{item}}</li>
</ul>
<script>
new Vue({
el: '#app',
data() {
return {
list: [1, 2, 3]
}
}
})
</script>
</body>
复制代码
在vue中key可以没有,没有也可以运行并且不会报错,但是建议加上key。
另外,我们必须知道,vue中key运用的地方------配合v-for使用。key是vue中虚拟dom标记的唯一标识,通过这个key,diff算法能更加准确和快捷。不使用key的情况下,因为vue的就地更新会选择复用节点,之前的状态被保存,可能会产生一系列的bug。另外,key的唯一性可以被map数据结构充分利用,时间复杂度仅为o(1)。
简单来说,key是唯一标识,为了让diff算法更准确的找到需要被对比的两个节点。
虚拟DOM结构就是一个对象而已,其中描述了每一层容器的特征。在beroreCreated执行的时候,DOM树并没有生成。
虚拟DOM光说肯定是不可理解的,那我们就用代码说话:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<body>
<div id="app">
<ul>
<item v-for="(num,index) in list" :key="index":num="num":class=`item${num}`></item>
</ul>
<button @click="change">change</button>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
list: [1, 2, 3]
}
},
methods: {
change() {
this.list.reverse()
}
},
//也可以使用原生JS添加DOM结构,不考虑性能的时候
components: {
item: {
props: ['num'],
template: `<div>{{num}}</div>`,
name: 'child'
}
}
})
// let ul = document.getElementById('app');
// for (let i = 1; i <= 3; i++) {
// let li = document.createElement('li');
// li.innerHTML = i;
// ul.appendChild(li);
// }
</script>
</body>
复制代码先生成虚拟DOM结构,而不是编译:
vnode = {
tag: 'ul',
children: [
{
tag: 'li',
children: [{
vnode: {
text: '1'
}
}]
},
{
tag: 'li',
children: [{
vnode: {
text: '2'
}
}]
},
{
tag: 'li',
children: [{
vnode: {
text: '3'
}
}]
},
]
}
复制代码再将html编写成真实的DOM结构:
再编译成真实DOM结构
<li>1</li>
<li>2</li>
<li>3</li>
复制代码虚拟DOM存在的意义就是,减少真实DOM结构的操作,对于浏览器来说,减少开销,提高性能。
只要数据源发生变化,就一定会触发watcher观察者函数(Object。defineProperty())的回调函数,去驱动视图更新,(加_是为了表明这是vue自带的方法)
回调:
vm._update(vm._render()), _render会生成vnode _update会拿着vnoe去__patch__去查找不同 __patch__中启动的就是diff算法 复制代码
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<body>
<div id="app">
<ul>
<item v-for="(item,index) in list" :key="item.id" :num="item.num" :class=`item${item.num}`></item>
</ul>
<button @click="change">change</button>
</div >
<script>
new Vue({
el: '#app',
data() {
return {
list: [1, 2, 3]
},
methods: {
change() {
this.list.reverse()
}
},
components: {
item: {
props: ['num'],
template: `<div>{{ num }}</div>`,
name: 'child'
}
}
})
</script>
</body >
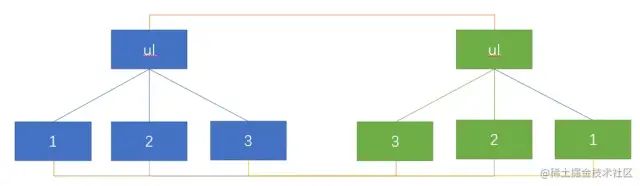
复制代码当点击按钮change以后,list反转变为:list:[3,2,1],diff算法会根据DOM树,从上到下,从左到右判断值是否更新。问题是,为什么diff就知道谁跟谁去进行比对呢?这就是key的作用了,key是唯一标识符,diff算法会根据key去比对。

基于前三者的知识基础,我们才能更好地理解,为什么不能用index作为key?这里将通过三个demo来展示:
demo1:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<body>
<div id="app">
<ul>
<item v-for="(num,index) in list" :key="index" :num="num" :class=`item${num}`></item>
</ul>
<button @click="change">change</button>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
list: [1, 2, 3]
}
},
methods: {
change() {
this.list.reverse()
}
},
components: {
item: {
props: ['num'],
template: `<div>{{num}}</div>`,
name: 'child'
}
}
})
</script>
</body>
复制代码demo2:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<body>
<div id="app">
<ul>
<item v-for="(item,index) in list" :key="item.id" :num="item.num" :class=`item${item.num}`></item>
</ul>
<button @click="change">change</button>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
list: [{
id: 0,
num: 1
}, {
id: 1,
num: 2
}, {
id: 2,
num: 3
}]
}
},
methods: {
change() {
this.list.reverse()
}
},
components: {
item: {
props: ['num'],
template: `<div>{{num}}</div>`,
name: 'child'
}
}
})
</script>
</body>
复制代码demo1与demo2的区别在于,key值不一样,demo1是index作为key,而demo2是list中的id作为key。需要注意的是,当我们点击change按钮以后,注意观察代码是如何变化的:
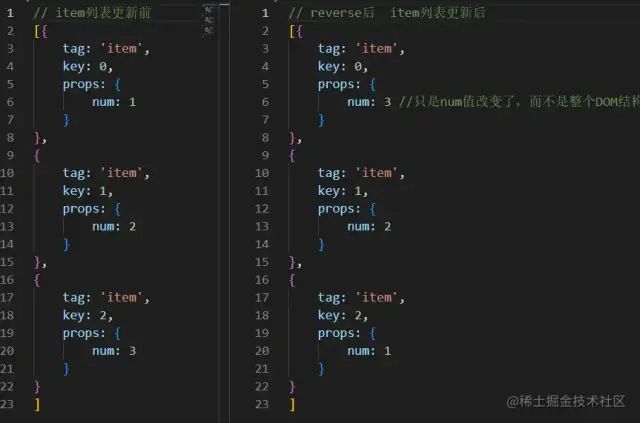
demo1点击前后变化:

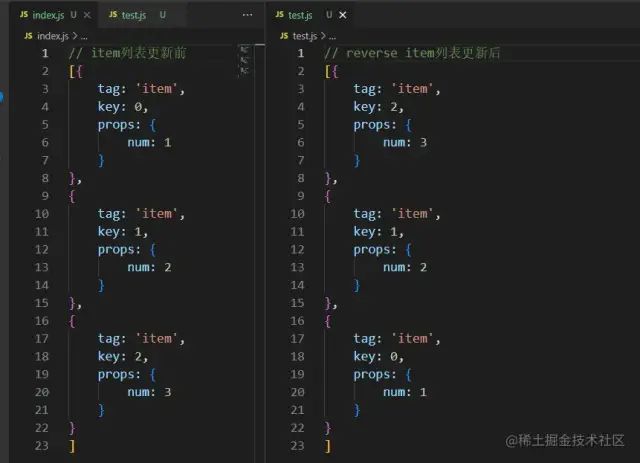
demo2点击前后变化:

表面上,demo1只是调换了item1和item3的位置,点击后也是就改变了item1和item3;而demo2三个都改变了。这时有人就会觉得使用index作为key改动DOM结构还更小,岂不是更好?
实际上,眼见不一定为实。我们看看真实的样子:
demo1的改变前后对比:

demo2改变前后对比:

是不是震惊了!!!_demo2的list实际上的key和num一一对应着,并没有改变_,只是顺序不一样了。而demo1还改变了两个值。所以,这就是不能使用index作为key的原因之一了。
使用index作为key,会导致diff中的优化失效(降低了复用性,违背了虚拟DOM的初衷)。原本可以复用的东西,不能被复用,徒然增加了性能开销,浪费性能
接下来看看demo3,demo3将会淋漓尽致的展现index作为key的bug:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<body>
<div id="app">
<ul>
<item v-for="(item,index) in student" :key="index"></item>
//<item v-for="(item,index) in list" :key="item.id"></item>
</ul>
<button @click="change">change</button>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
list: [{
id: 0,
num: 1
}, {
id: 1,
num: 2
}, {
id: 2,
num: 3
}],
student: [1, 2, 3]
}
},
methods: {
//删除数据
change() {
this.student.splice(0, 1)
//this.list.splice(0, 1)
}
},
components: {
item: {
template: `<div>{{Math.random()}}</div>`,
}
}
})
</script>
</body>
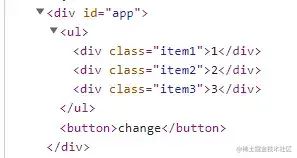
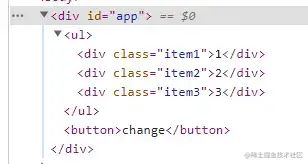
复制代码当删除的时候,又会发生什么意想不到事情呢?

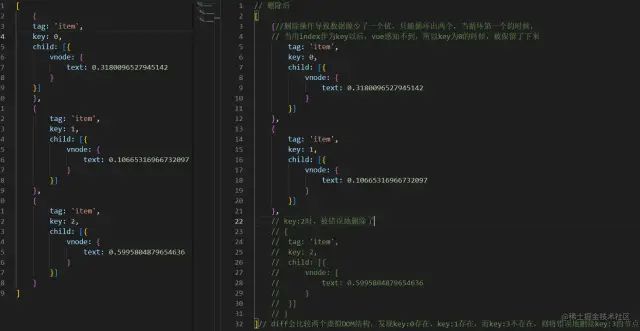
右图是删除之后的结果,惊讶的发现,我们_删除的明明是第一个数据,而页面展示是删除了第三个数据_。小小的脑袋真的会有大大的疑问。但是通过虚拟DOM,你就会恍然大悟了。
当用index作为key时,因为diff算法会就地更新,会复用key:0的这个节点,比对的时候,key:0的节点存在,则比对key:1,也存在,而多出了key:2,则会将其删除。

使用index作为key时,在删除数据时,因为vue不会深入地区对比子组件的文本内容,所以会错误移除VDOM中的节点(index的值是不固定的)。
这个例子,文本内容使用的是随机数,所以数据对不上不必太在意。另外,既然index的值不固定,不能作为key,那么扩展一下,可不可以使用随机数作为key呢?答案自然是不能够。因为key值无论是删除还是反转,根本就不能找到相同的key,diff算法就毫无意义了,压根没有复用性可言。
在这个demo3里,数据源放了list这个数据,可言尝试循环它,来对比index作为key的结果,将会更加明显哦。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/BOUg7wUTZf21B1GDeqdghA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









