跨平台、低时延、端对端的音视频实时通信技术
WebRTC(Real-Time Communications)实时通信,一般指音视频实时通信,但广义的RTC技术,不单单局限于音视频,包括IM、图片、白板、文件共享等富媒体在内的实时交互也属于RTC技术范畴。它既是 API 也是协议。
目前常应用的场景:PCDN、电话会议、广播、远程访问、视频会议、直播、远程操作、在线教育、在线医疗、智能硬件(如无人机)、智能家居设备如摄像头监控以及智能语音设备。
无论终端运行环境是浏览器、桌面应用、移动设备(Android 或 iOS)还是 IoT 设备,只要 IP 连接可到达且符合 WebRTC 规范就可以互通。
WebRTC 的最终目的主要是让Web开发者能够基于浏览器轻易快捷开发出丰富的实时多媒体应用,而无需下载安装任何插件,Web开发者也无需关注多媒体的数字信号处理过程,只需编写简单的 JavaScript程序即可实现。
开发实现的实时通信应用
Web API 层表示的是 WebRTC 开放给应用层开发人员的API(主要是JavaScript API 供web端使用), 在这层中开发者无需关心复杂的底层技术,只需了解webRTC的大致流程原理,调其API即可利用webRTC实现点对点的通讯功能。
API可分成Media Stream API、 RTCPeerConnection、Peer-to-peer Data API 三类:
- MediaStream:用来表示一个媒体数据流。
- MediaStreamTrack:在浏览器中表示一个媒体源。
- RTCPeerConnection: 一个RTCPeerConnection对象允许用户在两个浏览器之间直接通讯。
- RTCIceCandidate:表示一个ICE协议的候选者。
- RTCIceServer:表示一个ICE Server。
- DataChannel:数据通道( DataChannel)接口表示一个在两个节点之间的双向的数据通道。
WebRTC使用 RTCPeerConnection 来在浏览器之间传递流数据,在建立 RTCPeerConnection 实例之后,想要使用其建立一个点对点的信道:
WebRTC 建立连接之前,需要进行一种发现和媒体格式协商,以使不同网络上的两个设备相互定位。这个过程被称为信令。
信令是使呼叫成为可能的初始引导程序。交换信令消息后,WebRTC Agent 才可以直接相互通信。
信令消息只是文本。WebRTC Agent 并不关心它们的传递方式。信令通常使用 Websockets 分享,但这不是必须的。
信令的作用:建立浏览器之间的通信
- 用来控制通信开启或者关闭的连接控制消息
- 发生错误时用来彼此告知的消息
- 媒体适配:媒体流元数据,比如像解码器、解码器的配置、带宽、媒体类型等等
- 用来建立安全连接的关键数据
- 网络配置:外界所看到的网络上的数据,比如IP地址、端口等
生成信令以及传输信令的服务,就是信令服务器。信令服务器的作用是作为一个中间人帮助双方在尽可能少的暴露隐私的情况下建立连接。通过信令服务器的消息的内容实际上是一个黑盒。信令服务器主要功能:
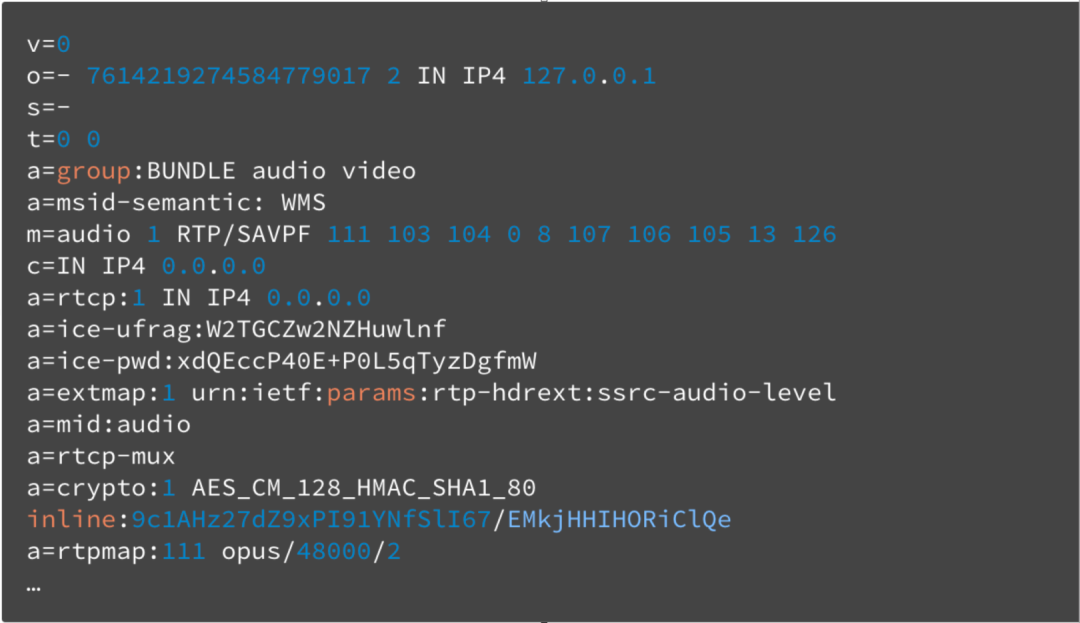
媒体协商的信息,是通过会话描述协议(Session Description Protocol,简称 SDP)进行描述的,它是一个 key/value 协议,每一行是一个值。看起来类似于 INI 文件。一个会话描述包含零个或多个媒体描述。一个媒体描述通常映射到单个媒体流。

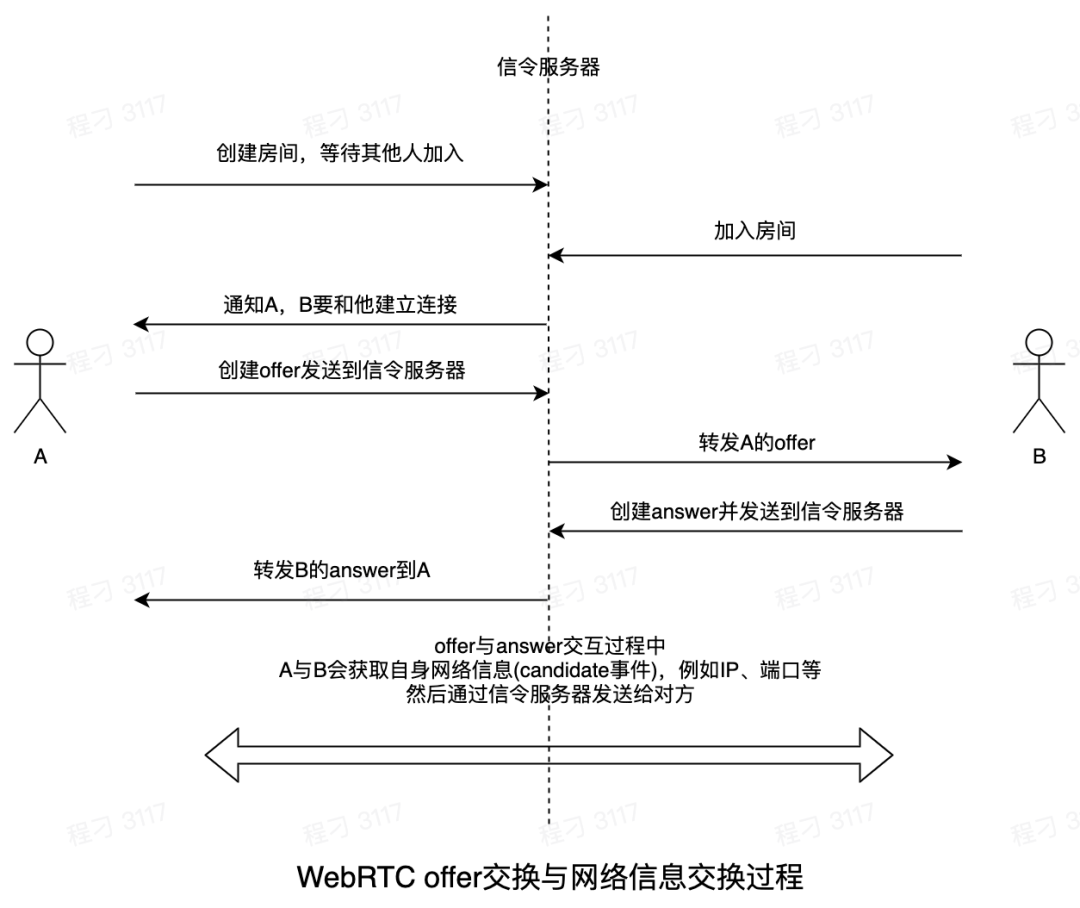
和 TCP 3 次握手类似,WebRTC 连接需进行 offer信令 与 answer信令 的交换,至少需进行 4 次通信。分别为:发送offer/answer,接收answer/offer,发送网络信息,接收对方网络信息。


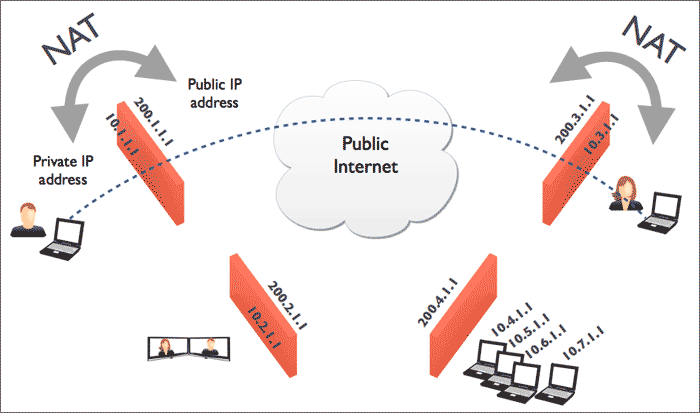
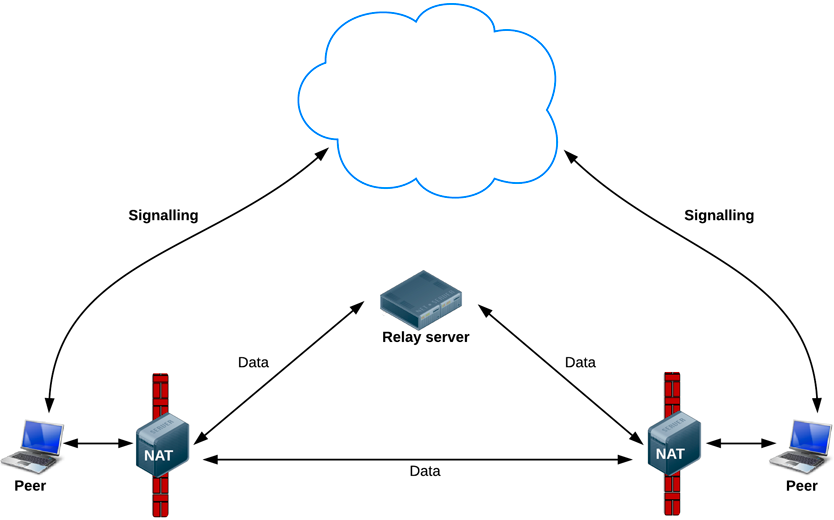
STUN(Simple Traversal of UDP over NATs,NAT 的UDP简单穿越),STUN协议服务器就是用来解决这些问题:
- 探测和发现通讯对方是否躲在防火墙或者NAT路由器后面。
- 确定内网客户端所暴露在外的广域网的IP和端口以及NAT类型等信息;STUN服务器利用这些信息协助不同内网的计算机之间建立点对点的UDP通讯。
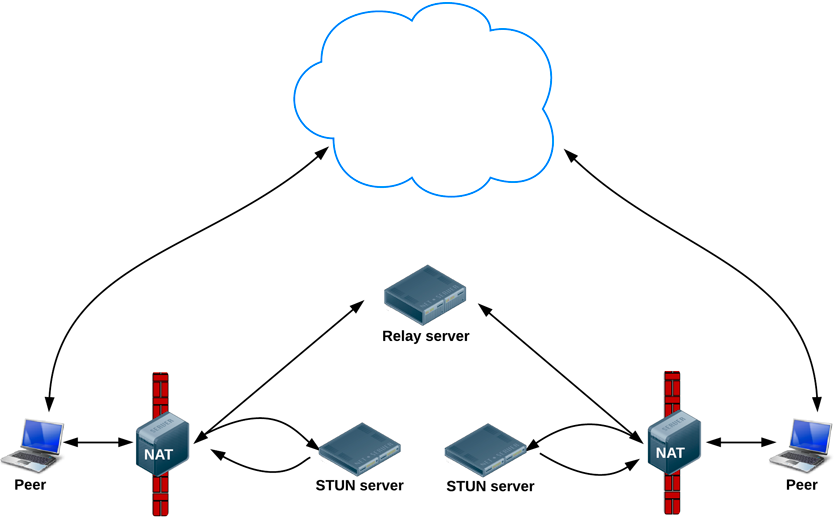
TURN(Traversal Using Relay NAT,中继NAT实现的穿透)允许在TCP或UDP的连线上跨越 NAT 或防火墙。TURN是一个Client-Server协议。TURN的NAT穿透方法与STUN类似,都是通过取得应用层中的公有地址达到NAT穿透,但实现TURN client的终端必须在通讯开始前与TURN server进行交互,并要求TURN server产生"relay port",也就是relayed-transport-address。这时 TURN server会建立peer,即远端端点(remote endpoints),开始进行中继(relay)的动作,TURN client利用relay port将资料传送至peer,再由peer转传到另一方的TURN client.通过服务器新产生的peer来进行数据的中转。
WebRTC 是使用 ICE 实现 NAT 穿越的。ICE 综合前面2种协议的综合性NAT穿越解决方案,在RTCPeeConnection中,使用 ICE 框架来保证RTCPeerConnection能实现NAT穿越。
ICE,全名叫交互式连接建立(Interactive Connectivity Establishment),一种综合性的NAT穿越技术,它是一种框架,可以整合各种NAT穿越技术如STUN、TURN。ICE会先使用STUN,尝试建立一个基于UDP的连接,如果失败了,就会去尝试TCP(先尝试HTTP,然后尝试HTTPS),如果依旧失败ICE就会使用一个中继的TURN服务器。


我们先从一个简单的 Demo 实现,进一步了解 WebRTC 的通信交互过程。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#remote{
position: absolute;
top: 100px;
left: 100px;
width: 500px;
}
#local{
position: absolute;
top: 120px;
left: 480px;
width: 100px;
z-index: 9999;
border:1px solid #ddd;
}
</style>
</head>
<body>
<video id="local" autoplay></video>
<video id="remote" autoplay></video>
<script type="text/javascript" src="./main.js"></script>
</body>
</html>function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.msGetUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia;
return !!navigator.getUserMedia;
}
function hasRTCPeerConnection() {
window.RTCPeerConnection = window.RTCPeerConnection || window.webkitRTCPeerConnection || window.mozRTCPeerConnection || window.msRTCPeerConnection;
return !!window.RTCPeerConnection;
}
function startPeerConnection(stream) {
// ice 配置,stun 的公网服务器
let config = {
'iceServers': [{ 'url': 'stun:stun.services.mozilla.com' }, { 'url': 'stun:stunserver.org' }, { 'url': 'stun:stun.l.google.com:19302' }]
};
// 创建本地和远程的 RTCPeerConnection 实例
const localConnection = new RTCPeerConnection(config);
const remoteConnection = new RTCPeerConnection(config);
// 本地监听 icecandidate 事件
localConnection.onicecandidate = function(e) {
if (e.candidate) {
remoteConnection.addIceCandidate(new RTCIceCandidate(e.candidate));
}
}
// 远端监听 icecandidate 事件
remoteConnection.onicecandidate = function(e) {
if (e.candidate) {
localConnection.addIceCandidate(new RTCIceCandidate(e.candidate));
}
}
// 监听视频流接收事件,进行播放
remoteConnection.onaddstream = function(e) {
remoteVideo.srcObject = e.stream;
}
// 本地视频流接收
localConnection.addStream(stream);
// 进行 SDP 交换
// 本地创建 offer
localConnection.createOffer().then(offer => {
// 更新 SDP
localConnection.setLocalDescription(offer);
remoteConnection.setRemoteDescription(offer);
// 远程创建 answer
remoteConnection.createAnswer().then(answer => {
// 更新 SDP
remoteConnection.setLocalDescription(answer);
localConnection.setRemoteDescription(answer);
})
});
}
function main() {
let localVideo = document.getElementById("local");
let remoteVideo = document.getElementById("remote");
// 判断是否支持媒体流
if (hasUserMedia()) {
// 初始化,配置需要采集的视频流、音频流
navigator.getUserMedia({ video: true, audio: false },
stream => {
// 本地播放媒体流
localVideo.srcObject = stream;
if (hasRTCPeerConnection()) {
// 开始建立连接并推流
startPeerConnection(stream);
} else {
alert("没有RTCPeerConnection API");
}
},
err => {
console.log(err);
})
} else {
alert("没有userMedia API")
}
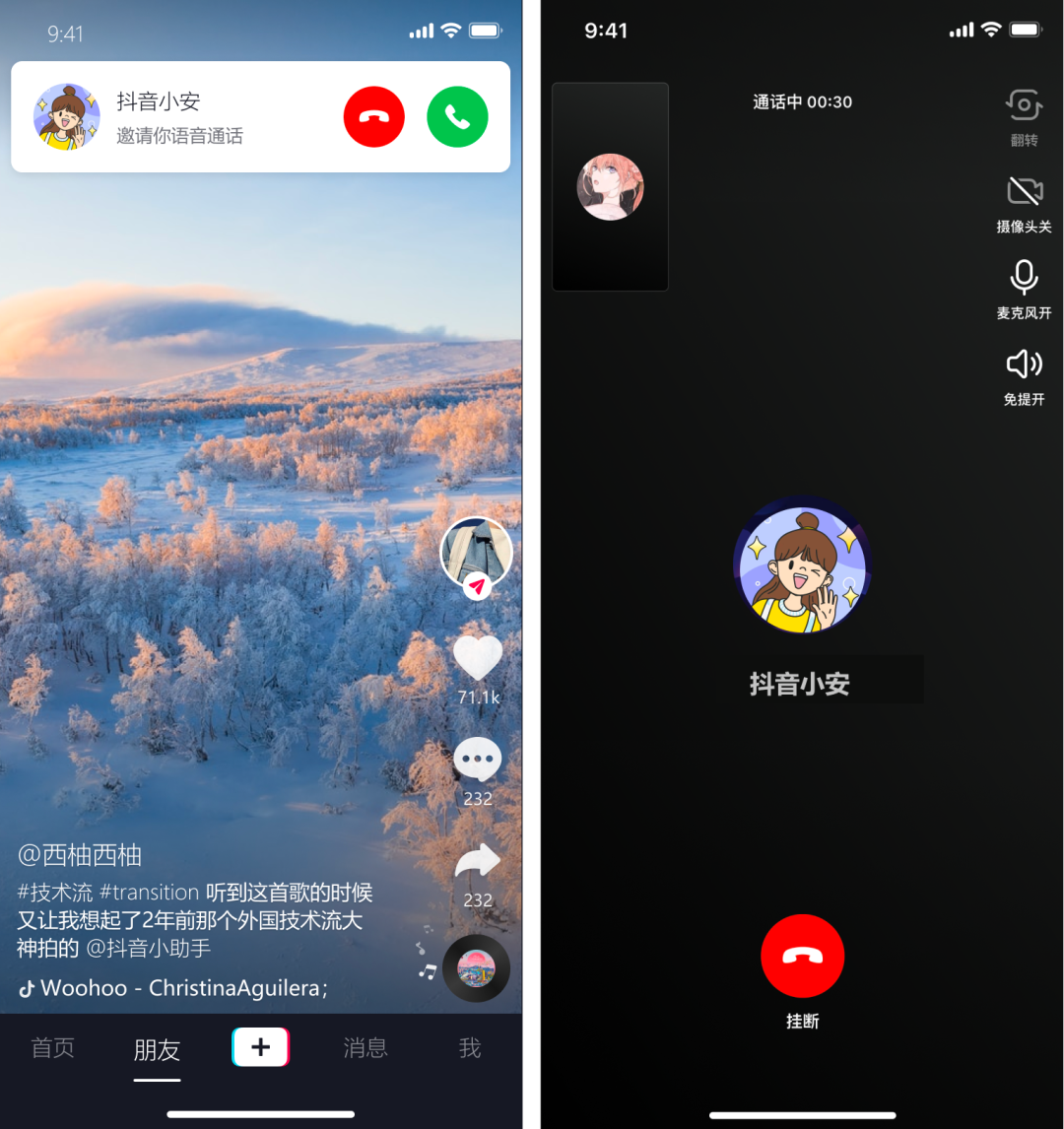
}接下来,我们来看下在抖音实际业务场景中是如何开发实现一个 WebRTC 功能的。
抖音小安:抖音官方安全智能助手,以实时智能交互的方式引导用户自我防护,通过防护工具建设、防风险提醒、心理关怀疏导等方式,帮助用户提升安全意识、阻断风险、疏解情绪。
人工外呼:客服同学通过抖音小安后台发起对用户的抖音端内语音通话,针对当事人情绪和状态进行人工安抚。


接入WebRTC SDK,实现一次简单的音视频通话的流程:
监听 onUserPublishStream 事件。以下两种情况你都会收到该事件:
进入的房间内,其他用户正在发布音视频流;
进入房间后,其他用户发布音视频流
上述事件触发后,远端音视频流对象信息将传入 handleUserPublishStream。
调用 setRemoteVideoPlayer 设置远端音视频流播放器。
5 . 离开 RTC 房间 调用 leaveRoom 离开房间,停止发布和接收音视频流。
建立通信需要四个参数:appId、token、roomId、uid
// Step 1:拉取 rtc 初始化配置
const createVoip = async () => {
const data = await InterveneServer.createVoip({
ToUserId: callParams?.ToUserId, // 外呼的用户uid
ToUserShortId: '',
IdempotentCallingFlag: '',
VoipType: 1,
BizScene: callParams?.BizScene, // 业务
Desc: callParams?.Desc, // 描述
Command: callParams?.Command
});
setToken(data?.Token);
config.current = {
appId: data?.AppId,
roomId: data?.RoomId,
uid: data?.MyAppUserId,
voipUUid: data?.VoipUUid
};
// 更新加入房间的状态
setJoin(true);
// 更新通话状态
setCallStatus(CallStatus.WAITING);
};
// Step 2:创建 rtc 实例
export default class RtcComponent extends React.Component<IProps, any> {
rtc: any;
constructor(props: IProps) {
super(props);
this.rtc = new RtcClient(props);
}
componentDidMount() {
this.props.onRef(this.rtc);
}
render() {
return <></>;
}
}
// Step 3:初始化 RTC,绑定事件、加入房间
const initRTC = async () => {
const { roomId, uid } = config.current || {};
if (!roomId || !uid || !rtc.current) {
return;
}
// 绑定事件
rtc.current.bindEngineEvents();
// 加入房间
await rtc.current.join(token, roomId, uid);
// 创建本地音视频流
await rtc.current.createLocalStream((res: any) => {
const { code, devicesStatus } = res;
if (code === ERROR_CODE || devicesStatus.audio === FAILED) {
setMicOn(false);
return;
}
});
};
// Step 4:监听对方加入的事件
const handleStreamAdd = useCallback((event: any) => {
const stream = event.stream;
const userId = stream.userId;
// 只处理双人通话
if (count.current < 3) {
if (remoteStreams[userId]) {
return;
}
remoteStreams[userId] = stream;
// 对端音视频流播放
stream.playerComp = (
<MediaPlayer
userId={userId}
stream={stream}
setRemoteVideoPlayer={rtc?.current?.setRemoteVideoPlayer}
/>
);
setRemoteStreams({
...remoteStreams,
});
count.current += 1;
}
}, [remoteStreams]);
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Vmpk1AOPI9wXSl_2HMKhLg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









