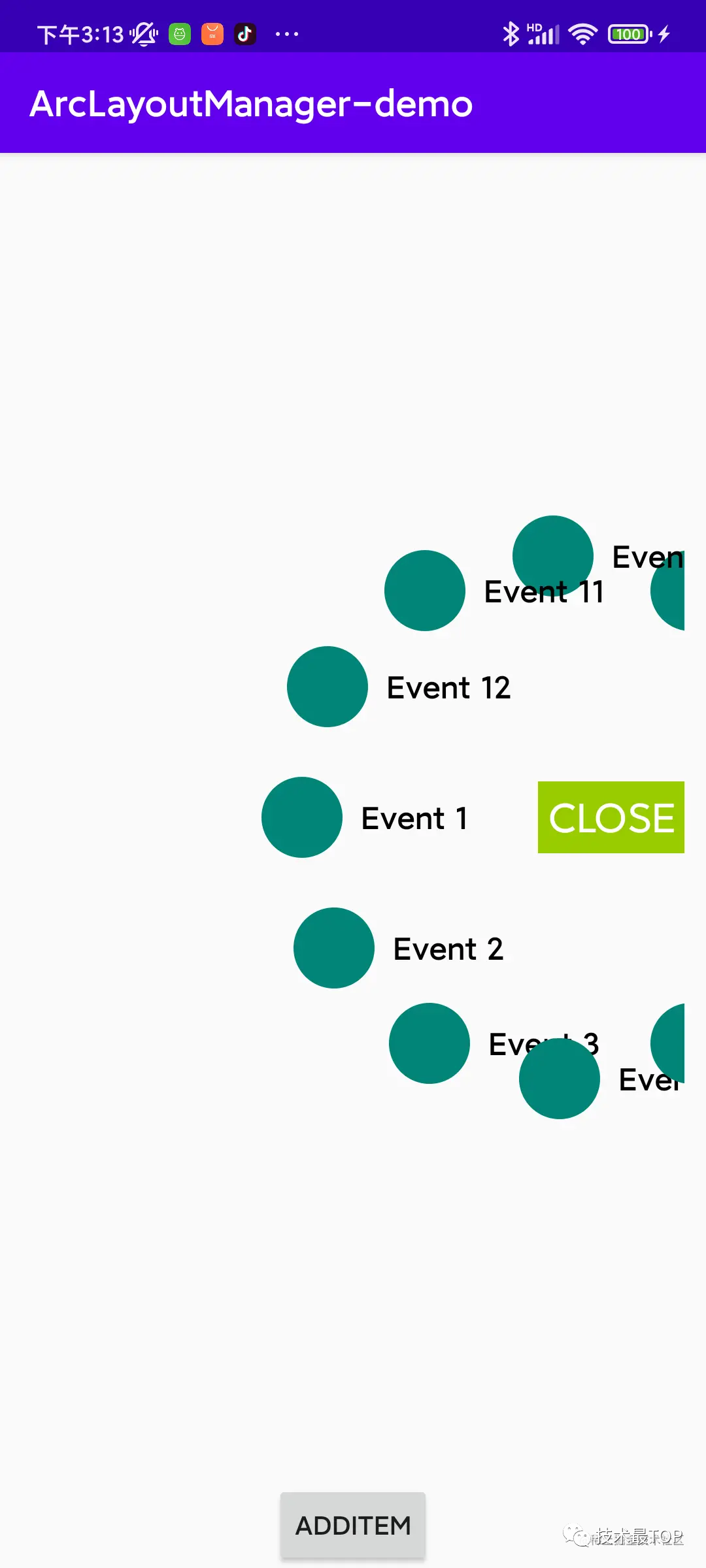
首先看一下实现的效果:

实现环形菜单的方式比较明确的方式就是两种,一种是自定义View,这种实现方式需要自己处理滚动过程中的绘制,不同item的点击、绑定数据管理等等,优势是可以深层次的定制化,每个步骤都是可控的。另外一种方式是将环形菜单看成是一个环形的List,也就是通过自定义LayoutManager来实现环形效果,这种方式的优势是自定义LayoutManager只需要实现子控件的onLayoutChildren即可,数据绑定也由RecyclerView管理,比较方便。本文主要是通过第二种方式来实现,即自定义LayoutManager的方式。
第一步需要继承RecyclerView.LayoutManager:
class ArcLayoutManager(
private val context: Context,
) : RecyclerView.LayoutManager() {
override fun generateDefaultLayoutParams(): RecyclerView.LayoutParams =
RecyclerView.LayoutParams(MATCH_PARENT, WRAP_CONTENT)
override fun onLayoutChildren(recycler: RecyclerView.Recycler, state: RecyclerView.State) {
super.onLayoutChildren(recycler, state)
fill(recycler)
}
// layout子View
private fun fill(recycler: RecyclerView.Recycler) {
}
}继承LayoutManager之后,重写了onLayoutChildren,并且通过fill()函数来摆放子View,所以fill()函数如何实现就是重点了:

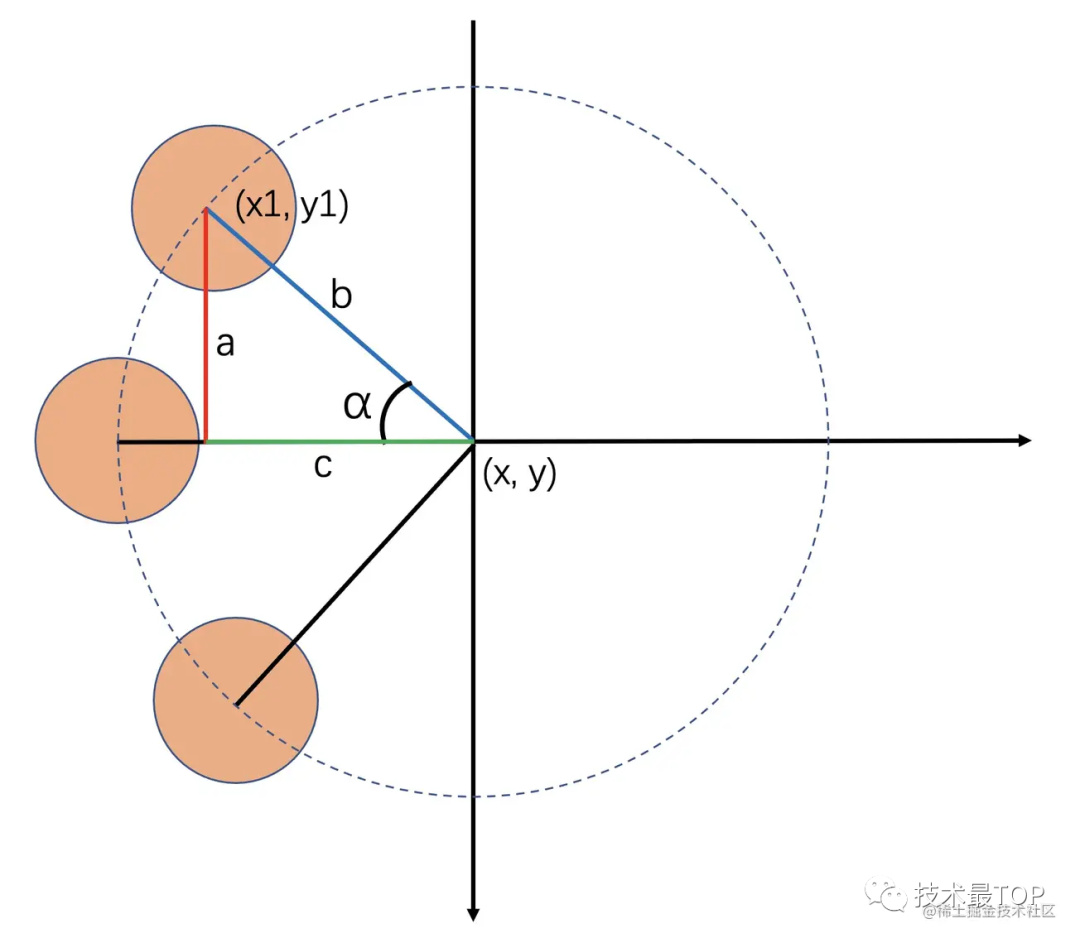
α=2π/n
∵sinα=a/b
∴a=sin(α)∗b
∵cosα=c/b
∴c=cos(α)∗b
∴x1=x+c
∴y1=y−a计算中,需要使用弧度计算,需要将角度首先转为弧度:Math.toRadians(angle)。弧度计算公式:弧度 = 角度 * π / 180
根据上述公式就可以得出fill()函数为:
// mCurrAngle: 当前初始摆放角度
// mInitialAngle:初始角度
private fun fill(recycler: RecyclerView.Recycler) {
if (itemCount == 0) {
removeAndRecycleAllViews(recycler)
return
}
detachAndScrapAttachedViews(recycler)
angleDelay = Math.PI * 2 / (mVisibleItemCount)
if (mCurrAngle == 0.0) {
mCurrAngle = mInitialAngle
}
var angle: Double = mCurrAngle
val count = itemCount
for (i in 0 until count) {
val child = recycler.getViewForPosition(i)
measureChildWithMargins(child, 0, 0)
addView(child)
//测量的子View的宽,高
val cWidth: Int = getDecoratedMeasuredWidth(child)
val cHeight: Int = getDecoratedMeasuredHeight(child)
val cl = (innerX + radius * sin(angle)).toInt()
val ct = (innerY - radius * cos(angle)).toInt()
//设置子view的位置
var left = cl - cWidth / 2
val top = ct - cHeight / 2
var right = cl + cWidth / 2
val bottom = ct + cHeight / 2
layoutDecoratedWithMargins(
child,
left,
top,
right,
bottom
)
angle += angleDelay * orientation.value
}
recycler.scrapList.toList().forEach {
recycler.recycleView(it.itemView)
}
}通过实现以上fill()函数,首先就可以实现一个圆形排列的RecyclerView:

// 允许竖直方向的滑动
override fun canScrollVertically() = true
// 滑动过程的处理
override fun scrollVerticallyBy(
dy: Int,
recycler: RecyclerView.Recycler,
state: RecyclerView.State
): Int {
// 根据滑动距离 dy 计算滑动角度
val theta = ((-dy * 180) * orientation.value / (Math.PI * radius * DEFAULT_RATIO)) * DEFAULT_SCROLL_DAMP
// 根据滑动角度修正开始摆放的角度
mCurrAngle = (mCurrAngle + theta) % (Math.PI * 2)
offsetChildrenVertical(-dy)
fill(recycler)
return dy
}在根据滑动距离计算角度时,将竖直方向的滑动距离,近似看成是在圆上的弧长,再根据自定义的系数计算出需要滑动的角度。然后重新摆放子View。实现了上述函数后,就可以正常滚动了。那么当我们希望滚动完成后,能够自动将距离最近的一个子View位置修正为初始位置(在本例中即为-90度的位置),应该如何实现呢?
// 当所有子View计算并摆放完毕会调用该函数
override fun onLayoutCompleted(state: RecyclerView.State) {
super.onLayoutCompleted(state)
stabilize()
}
// 修正子View位置
private fun stabilize() {
}要修正子View位置,就需要在所有子View都摆放完成后,再计算子View的位置,再重新摆放,所以stabilize() 实现就是关键了, 接下来就看下stabilize() 的实现:
// 修正子View位置
private fun stabilize() {
if (childCount < mVisibleItemCount / 2 || isSmoothScrolling) return
var minDistance = Int.MAX_VALUE
var nearestChildIndex = 0
for (i in 0 until childCount) {
val child = getChildAt(i) ?: continue
if (orientation == FillItemOrientation.LEFT_START && getDecoratedRight(child) > innerX)
continue
if (orientation == FillItemOrientation.RIGHT_START && getDecoratedLeft(child) < innerX)
continue
val y = (getDecoratedTop(child) + getDecoratedBottom(child)) / 2
if (abs(y - innerY) < abs(minDistance)) {
nearestChildIndex = i
minDistance = y - innerY
}
}
if (minDistance in 0..10) return
getChildAt(nearestChildIndex)?.let {
startSmoothScroll(
getPosition(it),
true
)
}
}
// 滚动
private fun startSmoothScroll(
targetPosition: Int,
shouldCenter: Boolean
) {
}在stabilize()函数中,做了一件事就是找到距离圆心最近距离的一个子View,然后调用startSmoothScroll() 滚动到该子View的位置。接下来就是startSmoothScroll()的实现了:
private val scroller by lazy {
object : LinearSmoothScroller(context) {
override fun calculateDtToFit(
viewStart: Int,
viewEnd: Int,
boxStart: Int,
boxEnd: Int,
snapPreference: Int
): Int {
if (shouldCenter) {
val viewY = (viewStart + viewEnd) / 2
var modulus = 1
val distance: Int
if (viewY > innerY) {
modulus = -1
distance = viewY - innerY
} else {
distance = innerY - viewY
}
val alpha = asin(distance.toDouble() / radius)
return (PI * radius * DEFAULT_RATIO * alpha / (180 * DEFAULT_SCROLL_DAMP) * modulus).roundToInt()
} else {
return super.calculateDtToFit(
viewStart,
viewEnd,
boxStart,
boxEnd,
snapPreference
)
}
}
override fun calculateSpeedPerPixel(displayMetrics: DisplayMetrics) =
SPEECH_MILLIS_INCH / displayMetrics.densityDpi
}
}
// 滚动
private fun startSmoothScroll(
targetPosition: Int,
shouldCenter: Boolean
) {
this.shouldCenter = shouldCenter
scroller.targetPosition = targetPosition
startSmoothScroll(scroller)
}滚动的过程是通过自定义的LinearSmoothScroller来实现的,主要是两个重写函数:calculateDtToFit, calculateSpeedPerPixel。其中calculateDtToFit 需要说明一下的是,当竖直方向滚动的时候,它的参数分别为:(子View的top,子View的bottom,RecyclerView的top,RecyclerView的bottom),返回值为竖直方向上的滚动距离。当水平方向滚动的时候,它的参数分别为:(子View的left,子View的right,RecyclerView的left,RecyclerView的right),返回值为水平方向上的滚动距离。而calculateSpeedPerPixel 函数主要是控制滑动速率的,返回值表示每滑动1像素需要耗费多长时间(ms),这里SPEECH_MILLIS_INCH是自定义的阻尼系数。
关于calculateDtToFit计算过程如下:
a=(viewStart+viewEnd)/2−y
∵sinα=a/b
∴α=arcsin(a/b)计算出目标子View与x轴的夹角后,再根据之前说过的根据滑动距离 dy计算滑动角度反推出dy的值就可以了。
通过上述一系列操作,就可以实现了大部分效果,最后再加上一个初始位置的View 放大的效果:
private fun fill(recycler: RecyclerView.Recycler) {
...
layoutDecoratedWithMargins(
child,
left,
top,
right,
bottom
)
scaleChild(child)
...
}
private fun scaleChild(child: View) {
val y = (child.top + child.bottom) / 2
val scale = if (abs( y - innerY) > child.measuredHeight / 2) {
child.translationX = 0f
1f
} else {
child.translationX = -child.measuredWidth * 0.2f
1.2f
}
child.pivotX = 0f
child.pivotY = child.height / 2f
child.scaleX = scale
child.scaleY = scale
}当子View位于初始位置一定范围内,将其放大1.2倍,注意子View放大的同时,x坐标也同样需要变化。
经过上述步骤,就实现了基于自定义LayoutManager方式的环形菜单。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/o4UV47_gPODEcSX0TZegSg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









