从 2017 年到 2020 年,我花了大约 4 年的时间,从零到一,实现了一个可切换 WebGL 和 Canvas2D 渲染的,跨平台支持浏览器、SSR、小程序,基于 DOM 结构和支持响应式的,高性能支持批量渲染、针对可视化场景优化、支持 WebWorker 的图形系统——SpriteJS。
在这个“造轮子”过程中,我一步步将一个很简陋的渲染库,变成一个能够支撑可视化应用和游戏开发的,还算不错的一个图形库,其中有许多积累,也有许多思考。因为毕竟是两年多前的研究,有些细节可能记得不是特别清晰,其中有些特性也许已经有点过时,但我想,还是有不少内容能给大家带来参考和启发。
2017 年底的时候,我还在奇虎 360 负责奇舞团。奇舞团是一个中台前端团队,支持很多 360 的业务需求,其中包括一些 toB 的需求,这些需求中有不少可视化图表和态势感知大屏。大概在 2015-2016 年,我们的同学就开始用 D3 来完成可视化项目,因为 D3 具有很高的灵活性。有些同学将 D3 简单归类为一种可视化渲染框架,实际上这种想法是错误的。D3 并不是可视化框架,而是一个数据驱动引擎。
严格来说,D3 关心的是数据的组织,它并不关心数据最终渲染的结果,但是,D3 的数据组织形式是基于树状结构的,因为它天然契合树状结构的渲染形式。正因为如此,所以一般来说,D3 的官方例子都是用 DOM 或 SVG 渲染,这是因为基于 DOM 树的渲染和 D3 的树状数据组织形式是绝配。
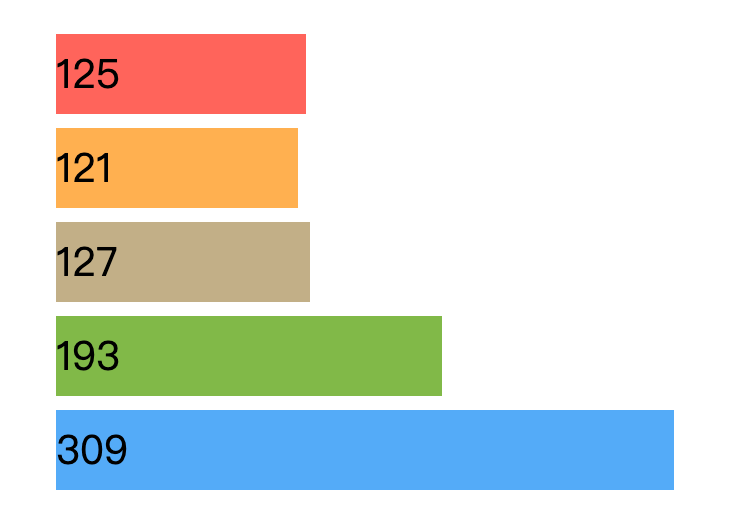
使用 DOM 渲染的 D3 柱状图:

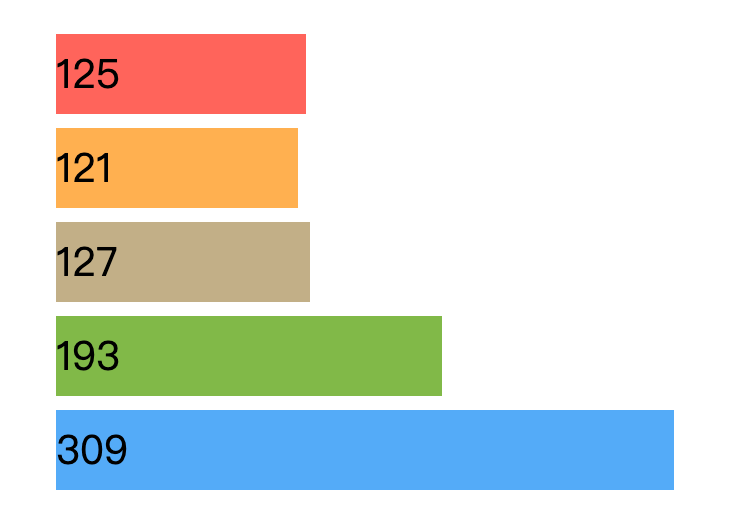
使用 SpriteJS 渲染:

为了达到上面的效果,SpriteJS 参考浏览器 DOM API,进行了适配:
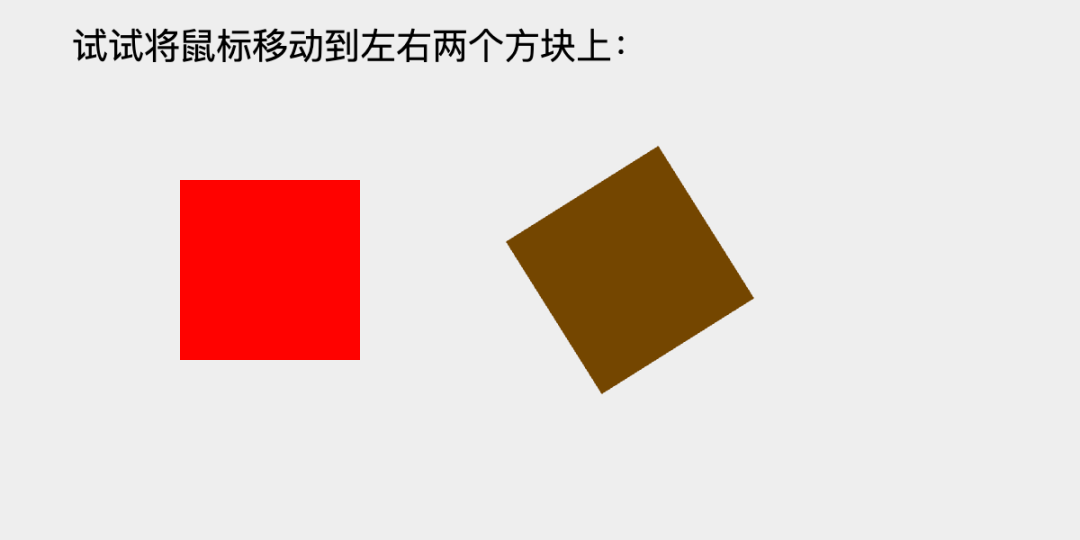
理论上,操作 SpriteJS 元素和操作 DOM 元素完全一样,二者差异极小。

这种一致性使得 SpriteJS 完全可以和 D3 配合使用,灵活解决非常复杂的可视化问题:http://spritejs.com/#/zh-cn/guide/d3
在图形系统的设计中,首先要确定默认坐标系。理论上讲,任何一种直角坐标系,甚至非直角坐标系(比如极坐标)都可以作为默认坐标系,在欧式几何中,这些坐标系都可以自由转换。不过,考虑与 DOM 的一致性,采用浏览器默认的坐标系是一个极好的选择。
对于 WebGL 渲染来说,我们需要将顶点坐标转换成 WebGL 坐标,在这里,我们采用根据 canvas 的坐标动态设置 projectionMatrix 即可:https://github.com/mesh-js/mesh.js/blob/master/src/renderer.js#L181
updateResolution() {
const {width, height} = this.canvas;
const m1 = [ // translation
1, 0, 0,
0, 1, 0,
-width / 2, -height / 2, 1,
];
const m2 = [ // scale
2 / width, 0, 0,
0, -2 / height, 0,
0, 0, 1,
];
const m3 = mat3(m2) * mat3(m1);
this.projectionMatrix = m3;
if(this[_glRenderer]) {
this[_glRenderer].gl.viewport(0, 0, width, height);
}
}attribute vec3 a_vertexPosition;
attribute vec3 a_vertexTextureCoord;
varying vec3 vTextureCoord;
uniform mat3 viewMatrix;
uniform mat3 projectionMatrix;
void main() {
gl_PointSize = 1.0;
vec3 pos = projectionMatrix * viewMatrix * vec3(a_vertexPosition.xy, 1.0);
gl_Position = vec4(pos.xy, 1.0, 1.0);
vTextureCoord = a_vertexTextureCoord;
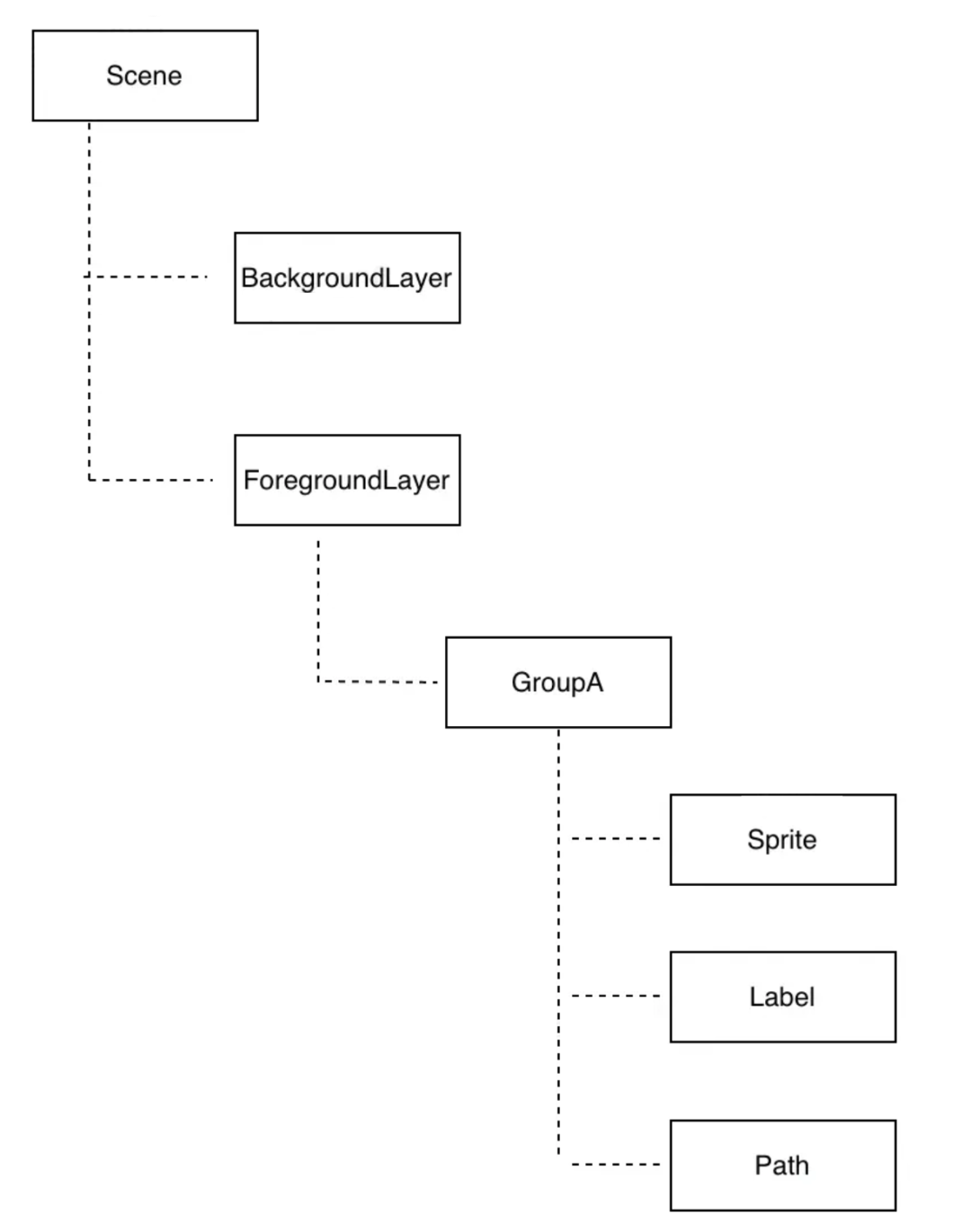
}SpriteJS 用 Scene 表示场景,一个 Layer 表示一个图层,在这里,我的设计是一个 Layer 对应一个画布,即默认每个 Layer 都是独立的 Canvas 元素。这么做有优点也有缺点,是一种设计上的取舍。
优点是,每个 Layer 彼此独立,Layer 间不必考虑绘制次序,可以充分利用 WebWorker 这样的多线程来并行绘制,而且逻辑上比较简单,如果需要在多层响应事件,只需要注意事件处理的次序。缺点是如果分多层绘制,有可能产生较多 Canvas 对象实例,比较耗内存。
多线程绘制

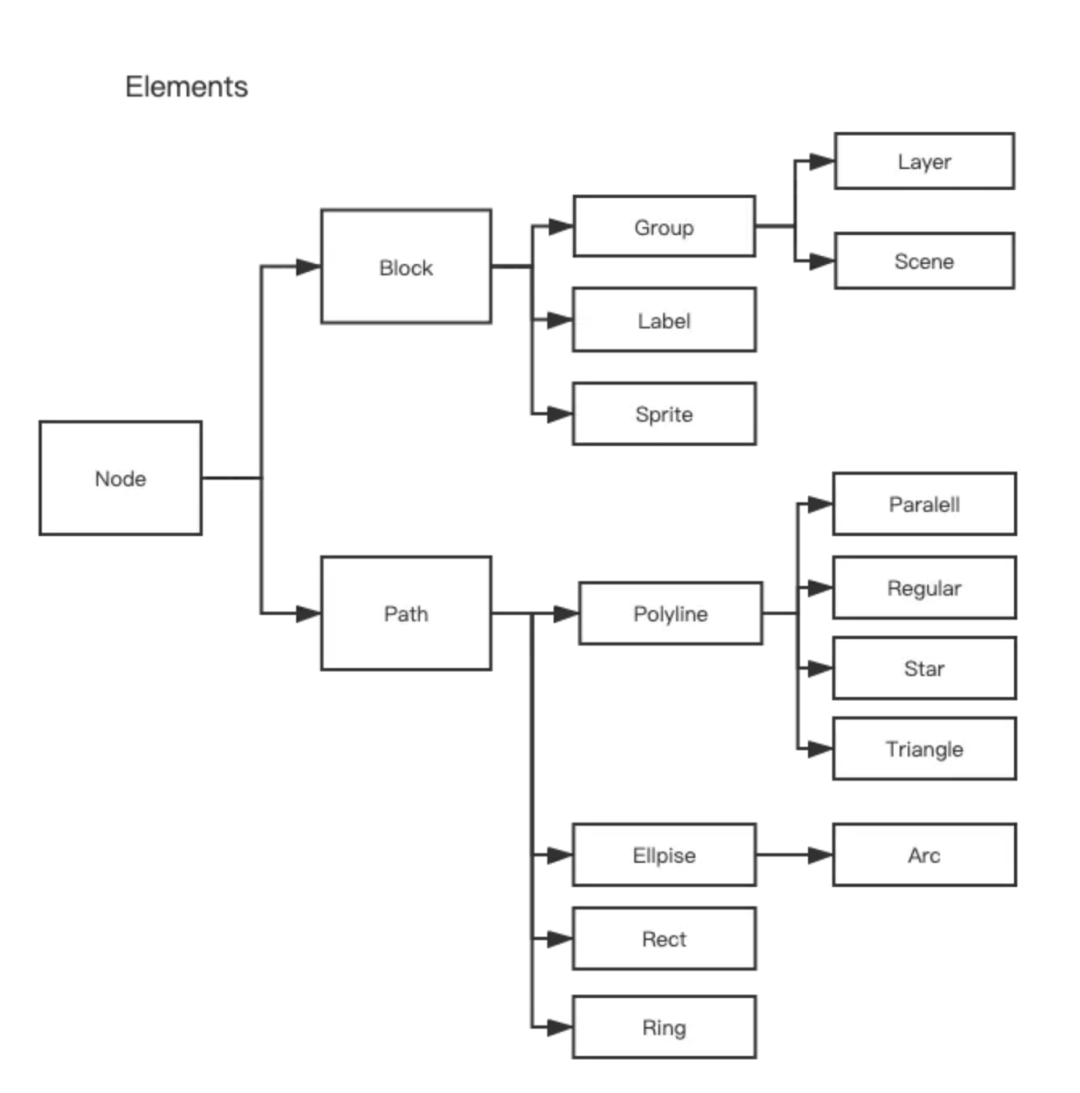
前面说过,SpriteJS 采用类似树状结构来管理元素,Scene、Layer 和 Group 都是容器,而其他类型的图形元素挂载在容器上。


Group 比较特殊,SpriteJS v3 里,它默认不计算大小,但继承它的 Layer 和 Scene 会计算大小。在 v2 中,Group 计算大小,而且能够做区域剪裁和设置 clipPath。v3 里,Group 主要的作用是给分组元素设置统一的 transform。之所以这样设计,牵扯到 WebGL 的渲染模型。在后续会详细解释。
考虑到扩展性,用户可以通过 spritejs.registerNode 注册自定义节点元素。https://github.com/spritejs/spritejs/blob/master/src/document/index.js#L15
registerNode 的作用是注册一个唯一的 nodeName 到 spritejs 的文档树上,这样节点挂载之后,通过 getElementById、querySelector 等等就可以找到这个节点。
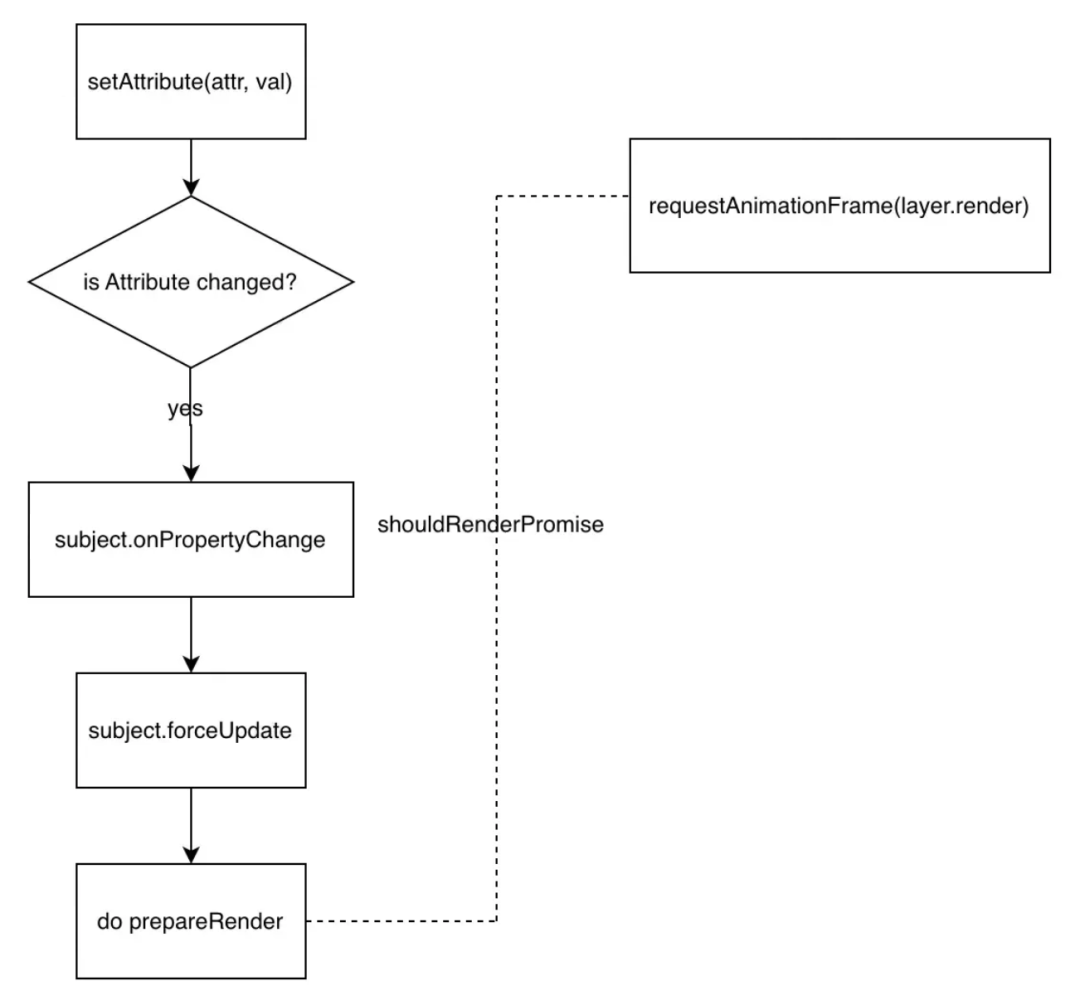
SpriteJS 与一般的图形库不同,通常情况下,一般的图形库会使用一个动画定时器来以固定帧率刷新画布。但 SpriteJS 采用的是属性变化时的异步更新机制。
具体原理如下图所示:

这样设计的好处显而易见,可以尽量减少不必要的重绘和其他计算,从而提高整体性能。
虽然 SpriteJS 有自己的更新机制,但是一些外部库,比如 ThreeJS 或者 ClayGL,有自己的更新逻辑,所以 SpriteJS 增加了手动控制的设计,以方便与外部库配合。http://spritejs.com/#/zh-cn/guide/ticker
SpriteJS 在实现的时候,尽量不使用浏览器原生提供的能力,除非是标准的 Canvas 和 WebGL API。针对浏览器、NodeJS、微信小程序、微信小游戏等不同的环境,通过 polyfill 进行适配。https://github.com/spritejs/spritejs/tree/master/src/platform
为了在 NodeJS 中集成 WebGL 和 Canvas 环境,做了下面这个库:https://github.com/akira-cn/node-canvas-webgl
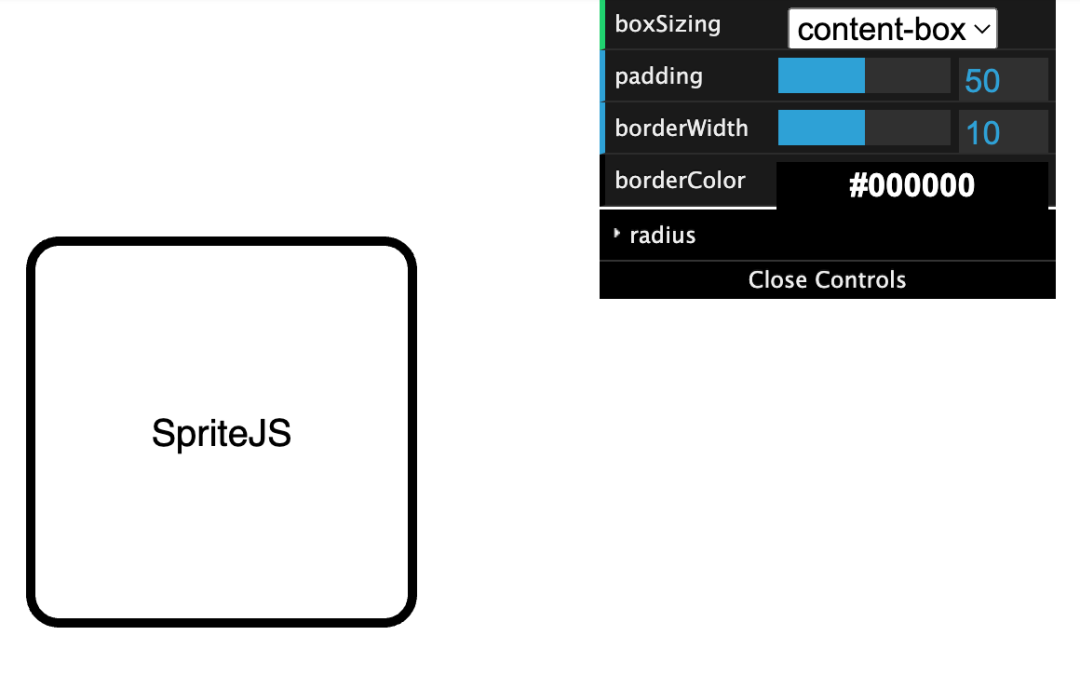
对 Block 类型的元素,SprteJS 采用标准的 DOM 盒模型,可以设置 border、padding 各属性,并可以通过 boxSizing 属性切换盒模型方式。

视口宽高:[viewportWidth, viewportHeight]
画布宽高:[resolutionWidth, resolutionHeight]
偏移量:[offsetLeft, offsetTop]
为什么会产生偏移量,详细见屏幕适配。
事件派发和命中
https://github.com/spritejs/spritejs/blob/master/src/node/layer.js#L179
https://github.com/spritejs/spritejs/blob/d8d7b8f232fe3c44ace11c5775892371bed44a1e/src/node/node.js#L419
https://github.com/mesh-js/mesh.js/blob/master/src/mesh2d.js#L840
采用对每个三角网格进行命中检测(此处有优化空间,可以先排序用二分查找快速确定范围):
function inTriangle(p1, p2, p3, point) {
const a = p2.copy().sub(p1);
const b = p3.copy().sub(p2);
const c = p1.copy().sub(p3);
const u1 = point.copy().sub(p1);
const u2 = point.copy().sub(p2);
const u3 = point.copy().sub(p3);
const s1 = Math.sign(a.cross(u1));
let p = a.dot(u1) / a.length ** 2;
if(s1 === 0 && p >= 0 && p <= 1) return true;
const s2 = Math.sign(b.cross(u2));
p = b.dot(u2) / b.length ** 2;
if(s2 === 0 && p >= 0 && p <= 1) return true;
const s3 = Math.sign(c.cross(u3));
p = c.dot(u3) / c.length ** 2;
if(s3 === 0 && p >= 0 && p <= 1) return true;
return s1 === s2 && s2 === s3;
}为了实现可以在时间轴按照任意速度播放动画,包括正向播放和回放,在任意时间点可以跳跃,实时切换播放状态和时间轴状态,设计了 sprite-timeline 库。
这个库的设计是:

Sprite-animator基于 timeline 封装,参考 Web Animations API - Web APIs | MDN(https://developer.mozilla.org/en-US/docs/Web/API/Web_Animations_API)
Animation & Transitionhttp://spritejs.com/#/zh-cn/effect?id=%e8%bf%87%e6%b8%a1-transition
Transition-reverse

Path Transition

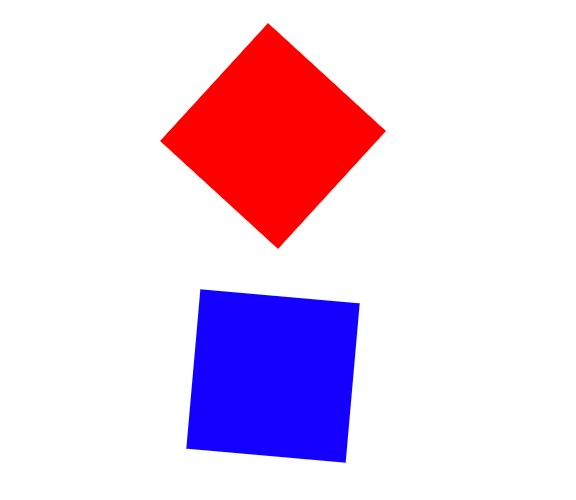
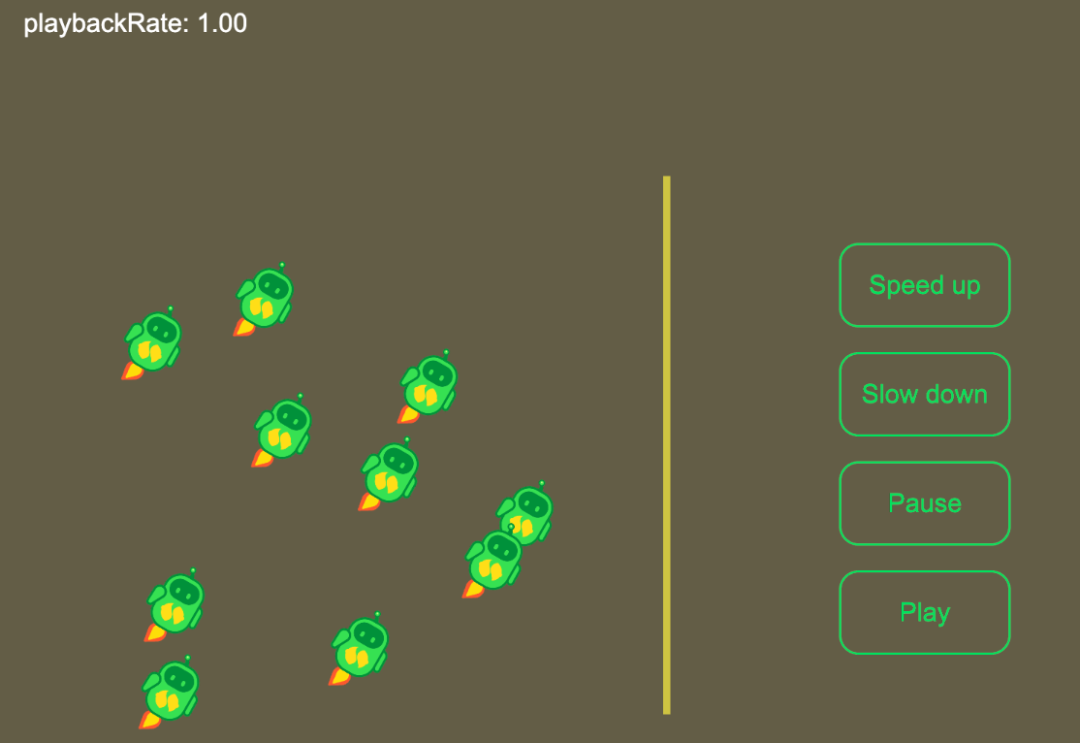
Play Animations

Async frame animations

在 Sprite 1.0 和 2.0 的时候,主要是使用 Canvas2D 渲染,直到 3.0,我重写了底层引擎,开始默认采用 WebGL 渲染。
为了便于 WebGL 处理几何图形,尤其是 Path 的解析,我实现了一个底层渲染引擎 GitHub - mesh-js/mesh.js: A graphics system born for visualization(https://github.com/mesh-js/mesh.js),将 2D 几何图形分解成轮廓和网格对象,这有点像是 ThreeJS 中的 Geometry 和 Material,只不过因为我们要处理的实际上是 2D 图形,所以模型更加简单。
在 mesh.js 中,要绘制一个几何图形,我们先构建该元素的轮廓(Figure/Contours),然后再根据轮廓创建网格对象。经过这样两个步骤之后,我们就可以将几何图形绘制出来,这个过程其实比较像 Canvas2D,只是比 Canvas2D 稍复杂一点点。

众所周知,WebGL 的基本图元只有点、线、三角形等,要绘制多边形,我们需要将图形进行三角剖分。对任意多边形进行三角剖分,有许多成熟算法,我选择的是 GLU Tessellator。
我通过一系列工具库 parse-svg-path、normalize-svg-path、svg-path-contours(https://github.com/mesh-js/mesh.js/tree/master/src/svg-path-contours)将 SVGPath 转换成多边形的顶点列表,这里就不重复造轮子了,有些工具库有点小 bug,我给顺手修了一下。
获得顶点之后,对顶点进行三角剖分,就可以得到三角网格的拓扑结构,通过这个拓扑结构创建 mesh2d 对象。
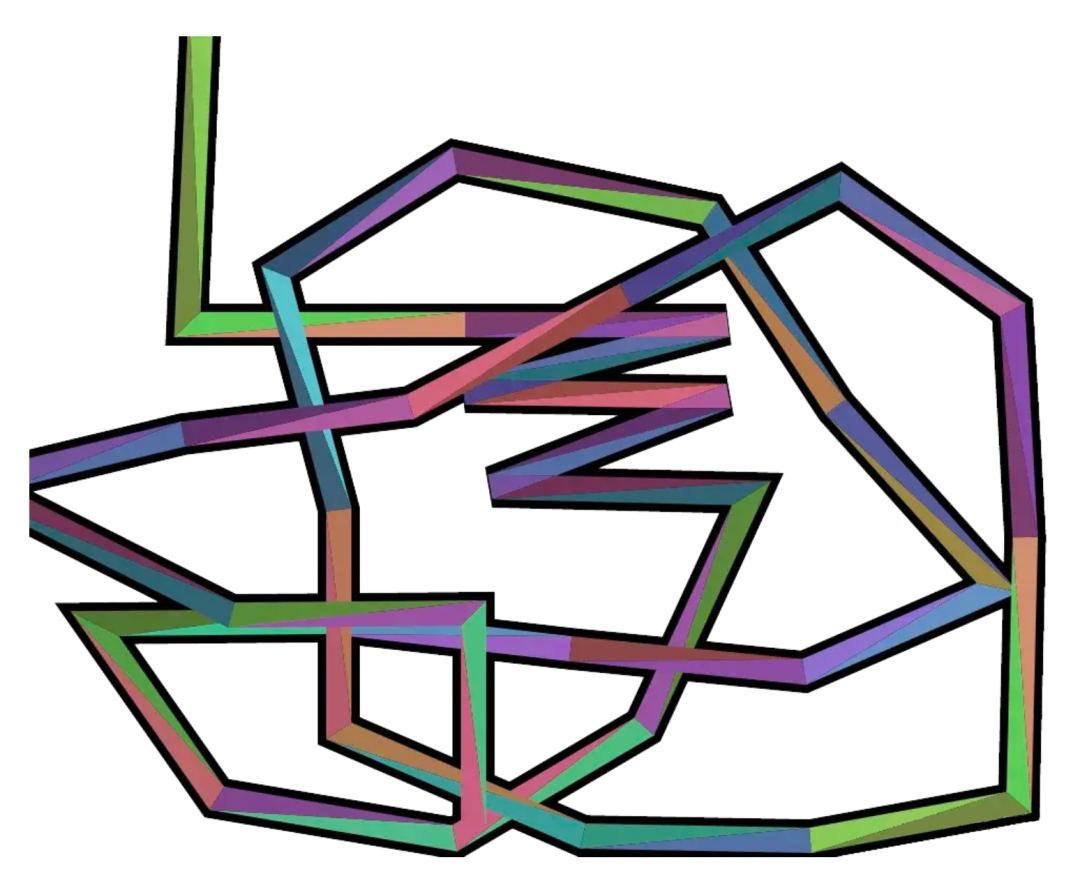
如果不常用 WebGL 渲染,很难想象,对 Canvas2D 来说非常简单的绘制带宽度折线这类需求,会难住 WebGL 开发者。


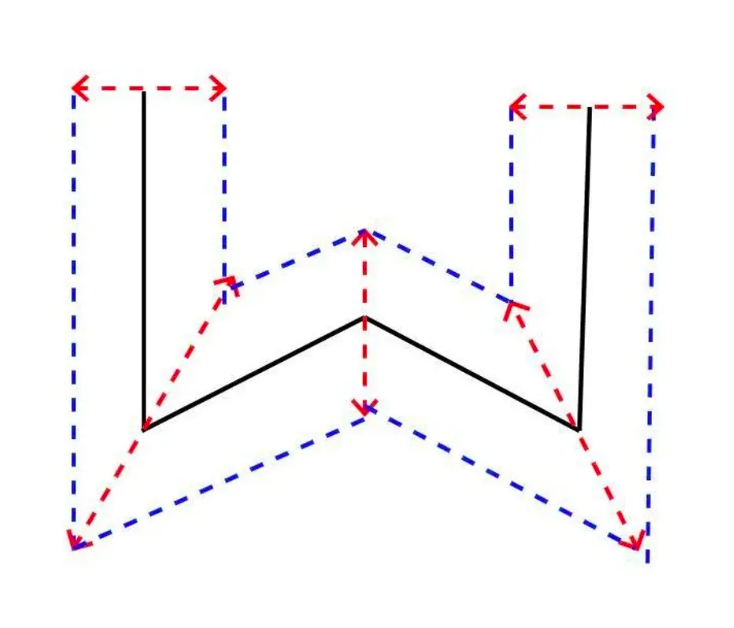
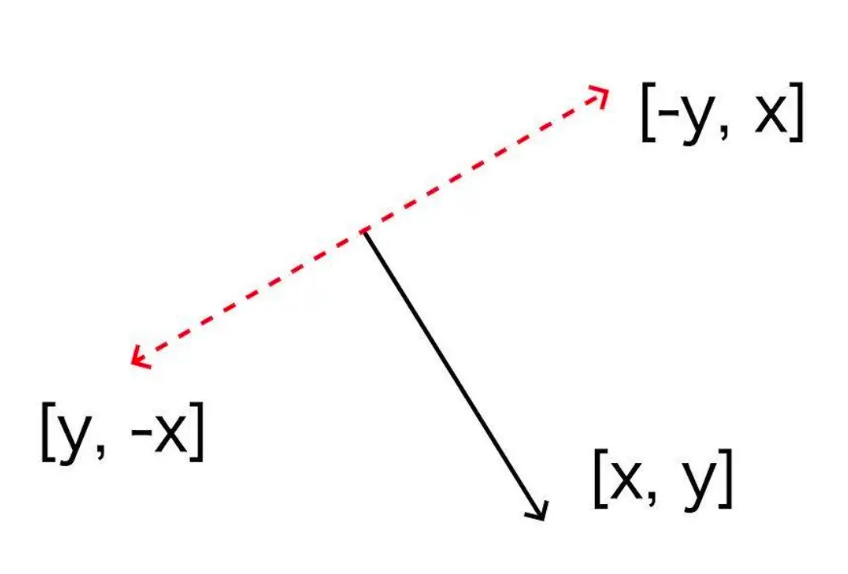
首先,是折线的端点。假设线段的向量为(x, y),因为它移动方向和线段方向垂直,所以我们只要沿法线方向移动它就可以了。根据垂直向量的点积为 0,我们很容易得出顶点的两个移动方向为(-y, x)和(y, -x)。如下图所示:


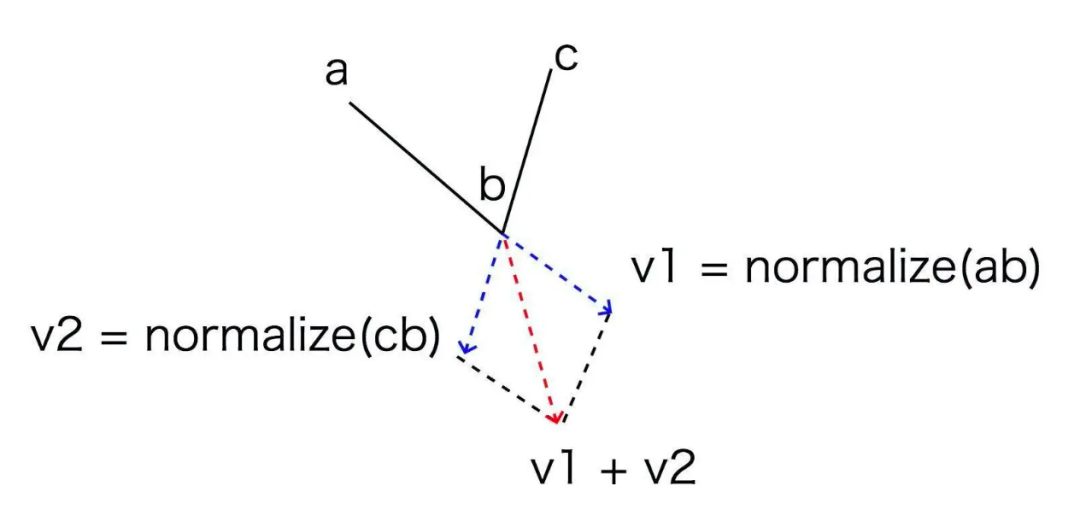
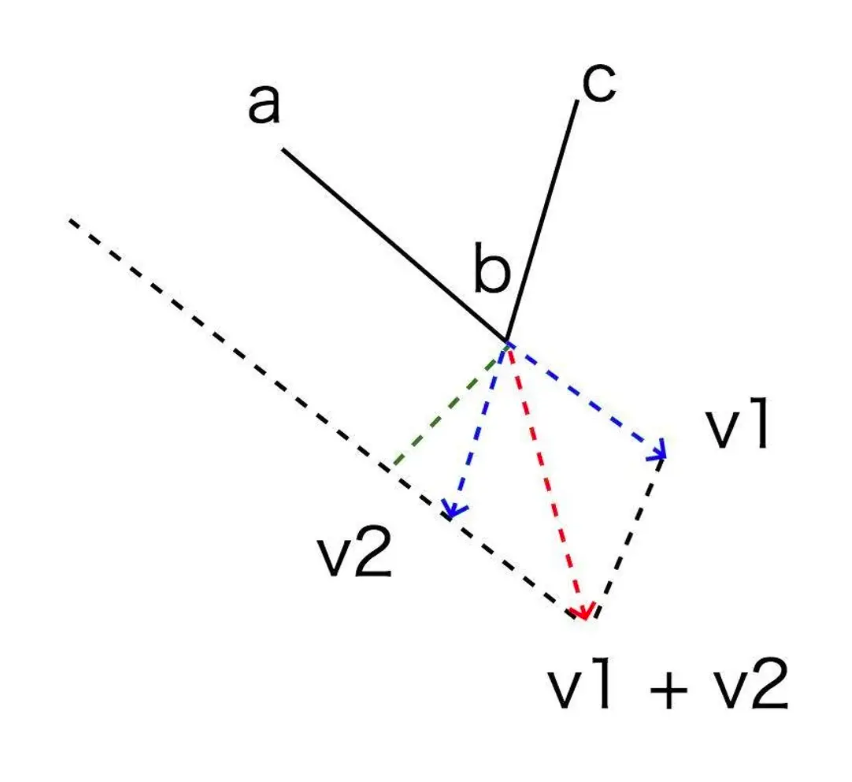
现在我们得到了挤压方向,接下来就需要确定挤压向量的长度。
首先是折线端点的挤压长度,它等于 lineWidth 的一半。而转角的挤压长度就比较复杂了,我们需要再计算一下。

具体用 JavaScript 实现的代码如下所示:https://github.com/mesh-js/mesh.js/blob/master/src/extrude-contours/stroke.js
function extrudePolyline(gl, points, {thickness = 10} = {}) {
const halfThick = 0.5 * thickness;
const innerSide = [];
const outerSide = [];
// 构建挤压顶点
for(let i = 1; i < points.length - 1; i++) {
const v1 = (new Vec2()).sub(points[i], points[i - 1]).normalize();
const v2 = (new Vec2()).sub(points[i], points[i + 1]).normalize();
const v = (new Vec2()).add(v1, v2).normalize(); // 得到挤压方向
const norm = new Vec2(-v1.y, v1.x); // 法线方向
const cos = norm.dot(v);
const len = halfThick / cos;
if(i === 1) { // 起始点
const v0 = new Vec2(...norm).scale(halfThick);
outerSide.push((new Vec2()).add(points[0], v0));
innerSide.push((new Vec2()).sub(points[0], v0));
}
v.scale(len);
outerSide.push((new Vec2()).add(points[i], v));
innerSide.push((new Vec2()).sub(points[i], v));
if(i === points.length - 2) { // 结束点
const norm2 = new Vec2(v2.y, -v2.x);
const v0 = new Vec2(...norm2).scale(halfThick);
outerSide.push((new Vec2()).add(points[points.length - 1], v0));
innerSide.push((new Vec2()).sub(points[points.length - 1], v0));
}
}
...
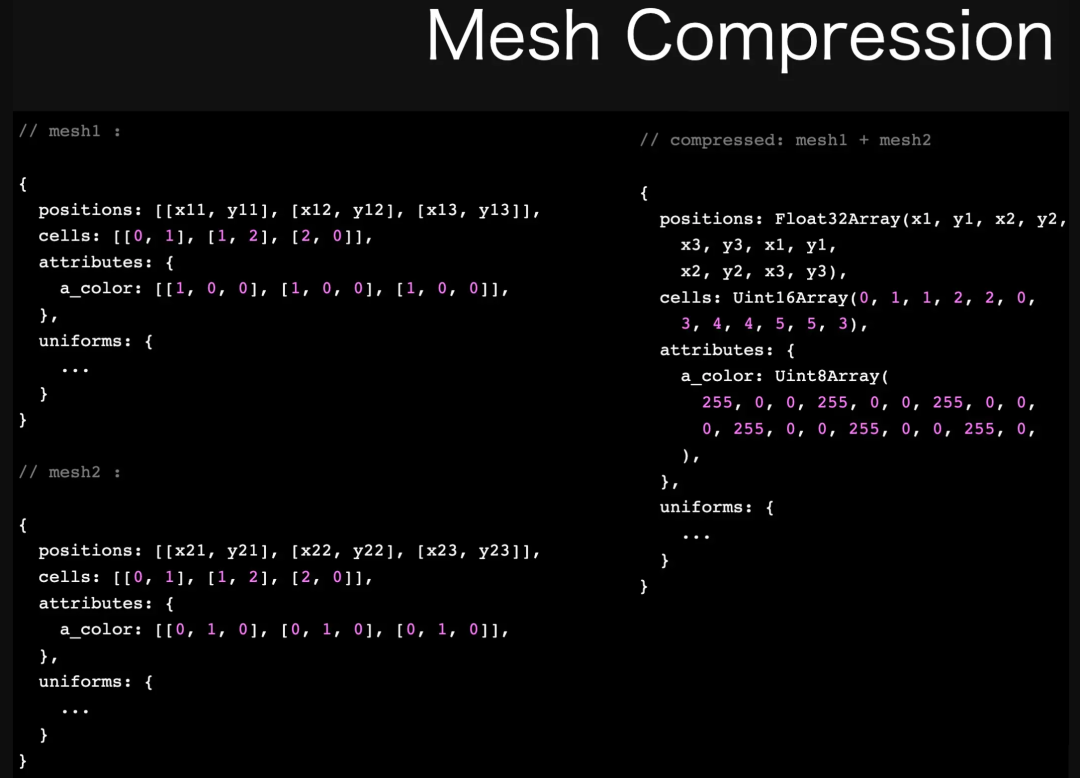
}因为我们绘制 2D 图形,通常这些图形可视为同一材质,所以我们能够将这些图形网格数据全部压缩到一个大的类型数组中进行批量绘制。https://github.com/mesh-js/mesh.js/blob/master/src/utils/compress.js

SpriteJS 可以使用自定义 shader 创建 Program,将 Program 赋给绘图元素进行绘制。

我们可以在渲染管线中应用多个 shader 组成管道进行渲染,有一种特定的渲染管道叫做后期处理通道,SpriteJS 支持定义后期处理通道。

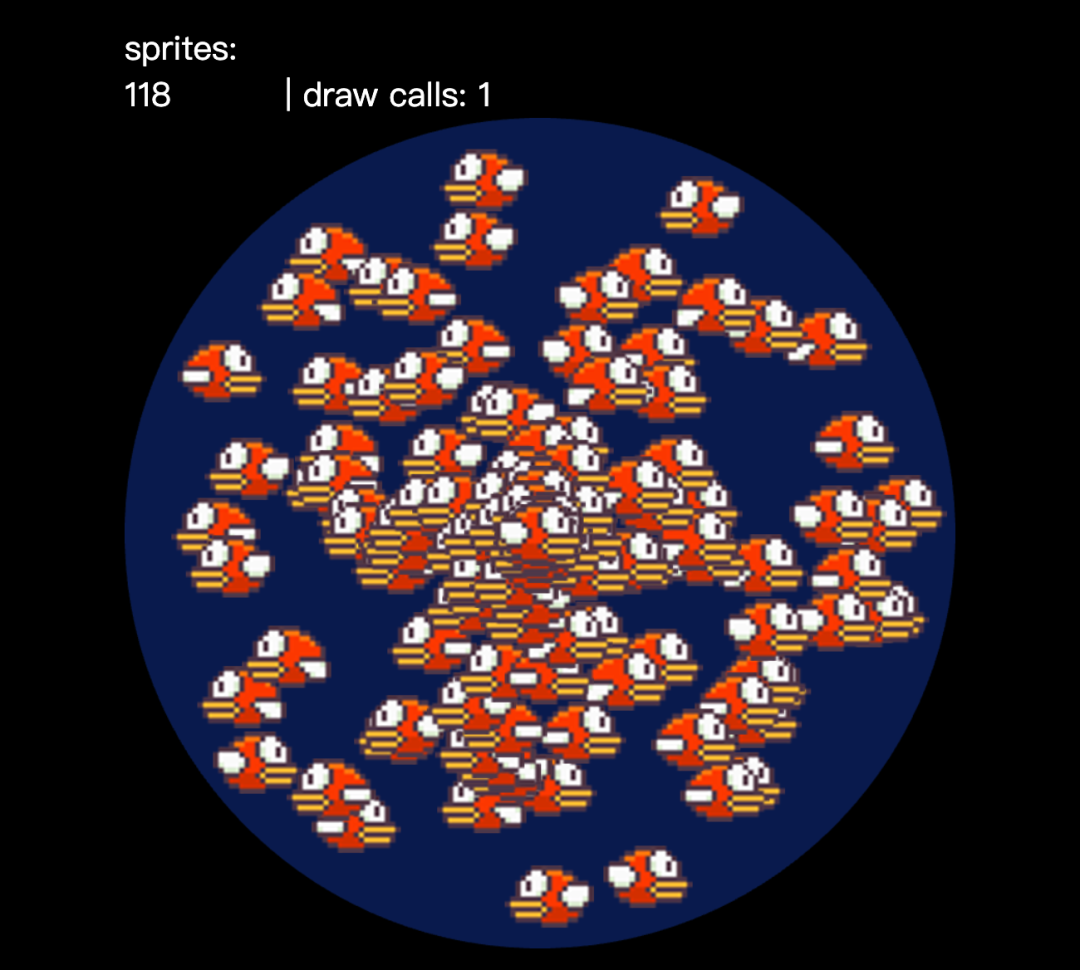
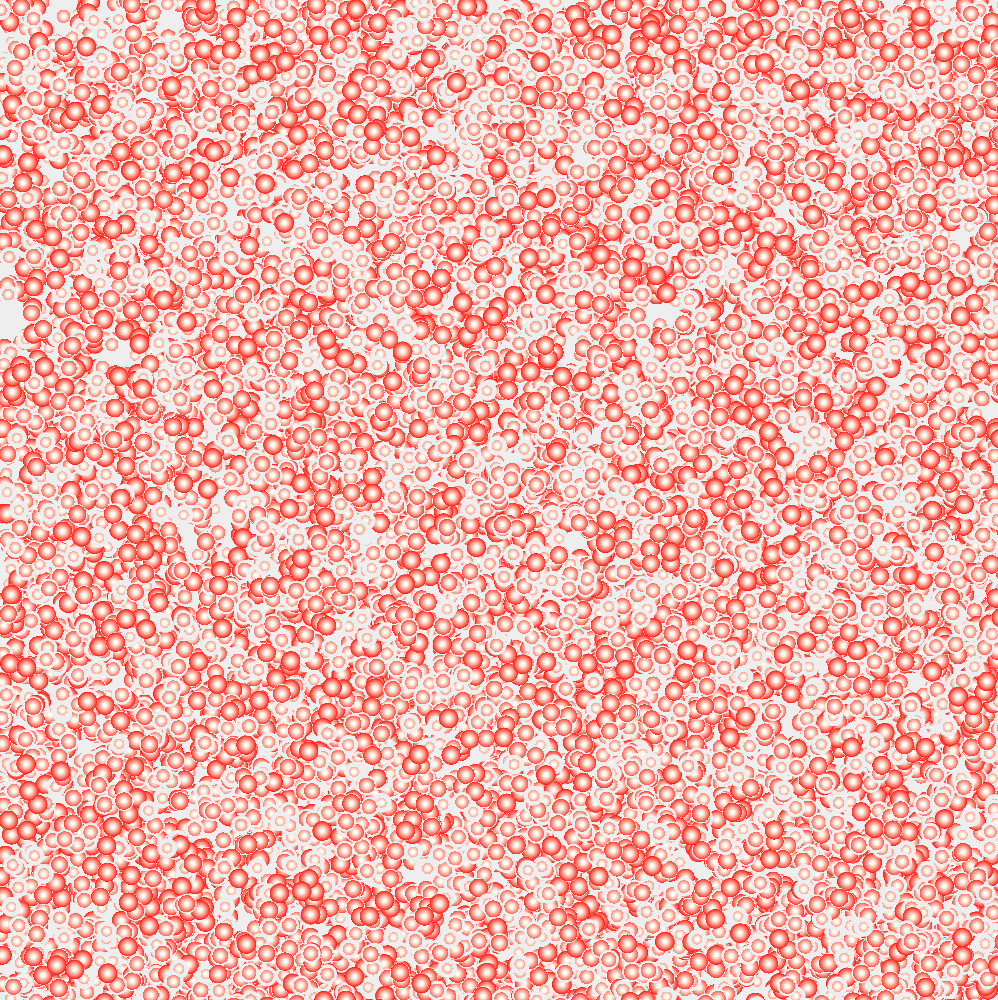
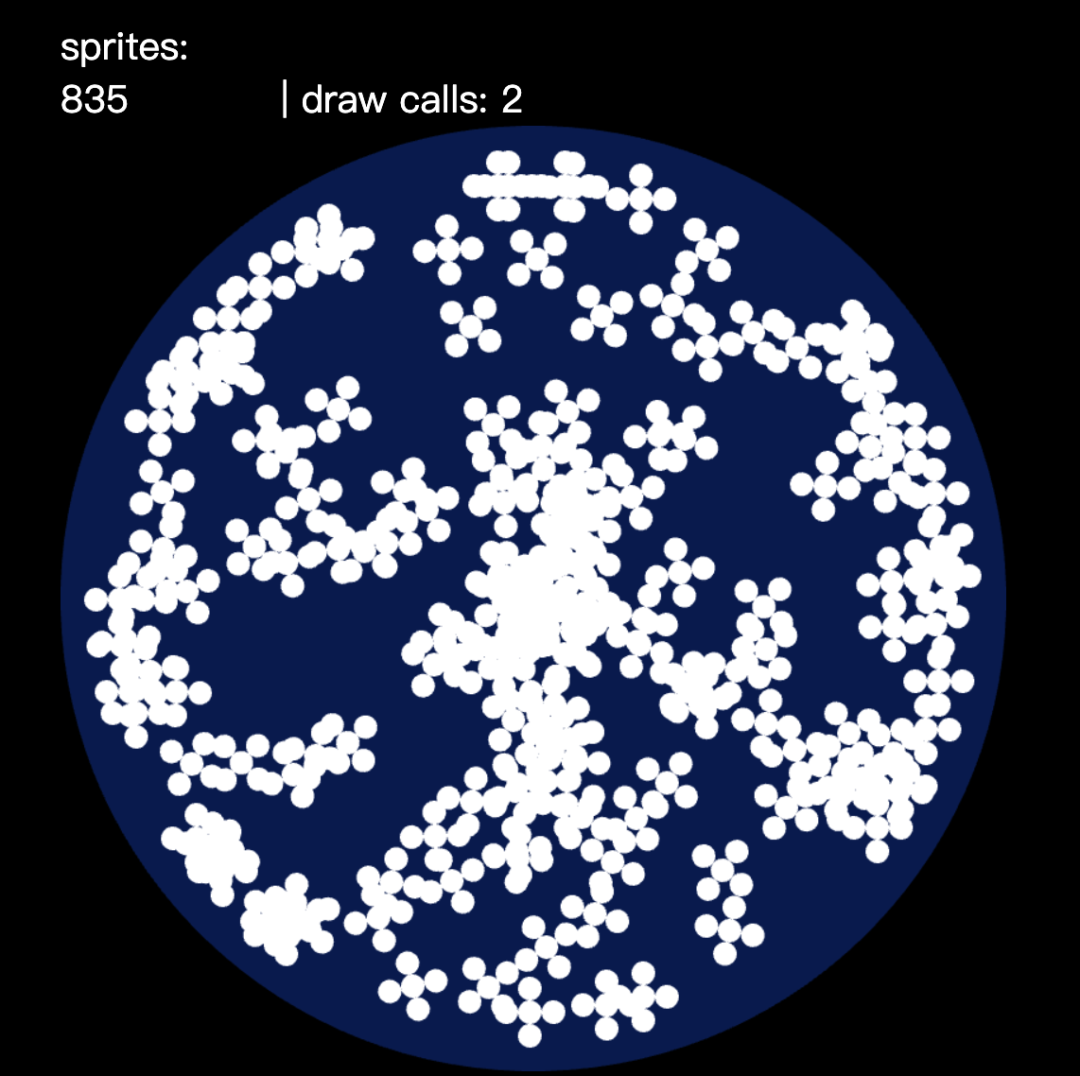
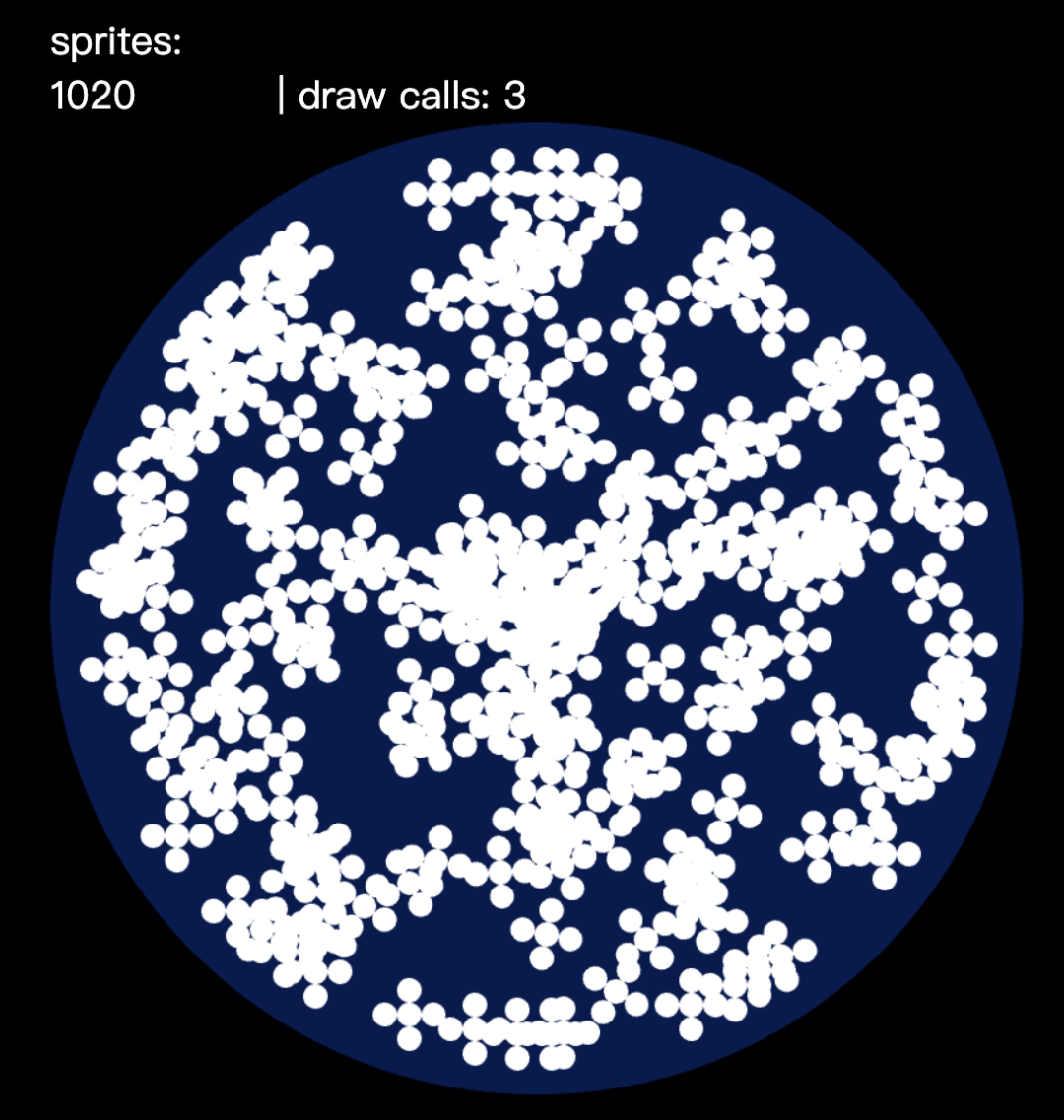
SpriteJS 针对可视化场景进行了性能优化。可视化场景中有大量重复或类似形状的几何图形,因此用合并顶点批量渲染的方式会很有效。


WebGL 在颜色混合的时候比较消耗性能,因此 mesh-js 对元素做了判断,如果当前绘制的元素都没有 alpha 通道(透明度),那么不会开启颜色混合,否则再开启颜色混合。
在 SpriteJS 中,元素的大部分样式改变,比如 transform、position、bgcolor 等等,不涉及轮廓的变化,这些情况下,我们不用重新计算轮廓,所以我们将元素轮廓计算好之后缓存起来,大部分情况下我们不需要重复计算。只有一些特殊属性,比如 Path 的 d、lineWidth、lineCap、Block 的 border 等改变,才需要重新计算轮廓。
http://spritejs.com/#/zh-cn/guide/performance
Seal 是一种特殊的方式,当我们使用一个 group 来组合一组图形时,如果只是需要使用固定的图形拓扑结构,我们可以使用 group 的 seal 方法将子元素的几何图形合并成为 group 的几何图形。这样 group 的几何图形将被合并的几何图形替代,成为一个单一的元素被渲染,并且不再能够改变几何图形(但是依然可以改变位置、transform、颜色等等属性)。
seal 生效的时候,原子元素的属性将失效,由 group 的属性替代。
当我们用 group 构建组合图形的时候,这种特殊方式能够大大提升渲染性能。



有一条需要格外注意:尽量使用条件编译代替条件分支。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/-L7BVHxP1HiS_3NS3WGUtQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









