最近进行汽车图库的建设,需要在 H5 页面中实现图片浏览,包括图片的基本交互(缩放、平移)、滑动切换、复杂手势(双击缩放、快扫切图)等。
盘点部门工具库,阿里集团的一个跨端工具库 jsbridge 提供了图片浏览的交互能力,但该能力是端侧的,交互界面独立(无法在详情页直接操作),且业务侧无法获知用户的交互情况(用户切换了图片,但是页面不感知)。最终实现上,使用了框架原生的 Swiper 组件支持业务层的左右滑动,使用 jsbridge 支持大图浏览,实现效果如下:
从实现效果来看,虽然功能上都具备了,但是交互不友好:用户进入图片详情页后还要再次点击图片才能浏览大图,切换图片还需要退回到详情页进行。
调研社区大图浏览方案,发现现有的方案要么接入难度大,要么改造成本高。为优化用户体验,拓展部门交付能力,决定基于 canvas 能力自行实现纯 H5 侧的大图浏览方案。
canvas 图片浏览的关键 API 是drawImage,用到的方法签名为 drawImage(image, dx, dy, dWidth, dHeight)。该 API 通过指定图片的左上角坐标、图片宽高,控制容器内图片的可视区域。而图片宽高与缩放大小相关(图片等比例缩放),基本参数可进一步抽象为 imgX, imgY, imgScale。
drawImage地址:https://developer.mozilla.org/zh-CN/docs/Web/API/CanvasRenderingContext2D/drawImage
技术目标是通过监听用户交互事件,动态计算这三个参数,改变图片的可视区域,达到图片浏览的目的。
2007年,乔布斯在一块小玻璃屏上的轻轻一触,开启了数十载移动互联网的蓬勃发展。
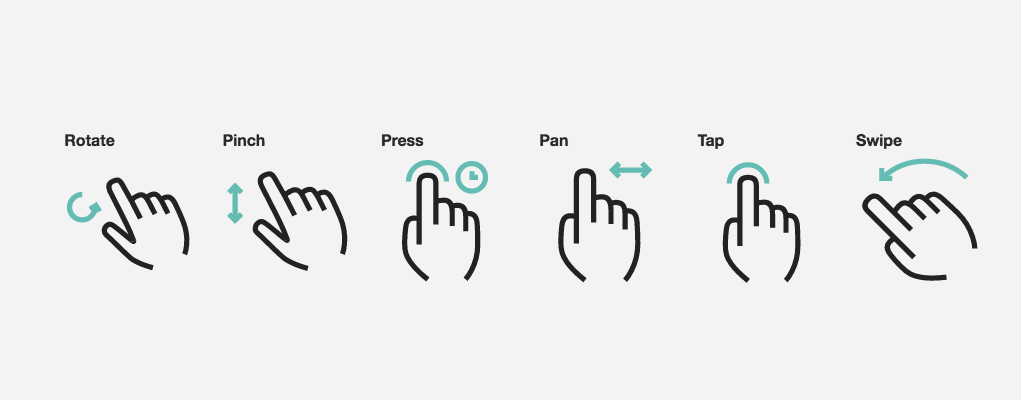
多年移动互联网的发展,用户对移动端的手势交互已经形成了如下心智:

标准规范:https://www.w3.org/TR/touch-events/
其它复杂事件都是三方库对基本事件的封装,其中的佼佼者当属 hammerjs,它成熟稳定,兼容鼠标/触摸事件,支持各种复杂手势。但功能强大的同时,也带来较大的体积。
hammerjs地址:https://github.com/hammerjs/hammer.js
由于图片浏览场景下手势需求简单明确,完全可以自行实现。在图片浏览中用到的复杂手势有:Swipe(滑动切图)、Tap(单击图片)、Drag(拖拽)、dblTap(双击放大图片)。拖拽和点击很简单,主要介绍下 Swipe 和 DblTap 的实现思路。
Swipe 是指手指在屏幕上快速地扫过,这里主要关注水平方向的快扫,以切换图片。快滑事件的实现,通过从按压到抬起的交互时间和滑动距离(水平向),计算滑动速度,判断是否属于快滑。
export interface IQuickCheck {
startTime?: number; // 起始时间
startX?: number; // 起始 x 点
}
const quickSlideCheckRef: {current: IQuickCheck} = {
current: {}
};
export const quickSlideCheckFn = {
tapStart: (startX) => {
quickSlideCheckRef.current = {
startX,
startTime: performance.now(),
}
},
/**
* 双击结束校验
* @param endX 结束点 x 坐标
* @param toLeft 向左滑的回调函数
* @param toRight 向右滑的回调函数
* @returns
*/
tapEnd: (endX, toLeft, toRight) => {
// 快滑判断
const { startX, startTime } = quickSlideCheckRef.current;
const endTime = performance.now();
const speed = (endX - startX) / (endTime - startTime);
// 如果图片比例大于宽度,不要移动
if (Math.abs(speed) > 0.3) {
if (speed > 0) toRight();
else toLeft();
return true;
}
return false;
}
}双击事件关键在于判断两次点击的间隔时间
export interface IDoubleTapCheck {
firstTapStart?: number;
firstTapEnd?: number;
secondTapStart?: number;
}
const clickTime = 200;
const doubleTapCheckRef: {current: IDoubleTapCheck} = {
current: {}
};
export const doubleClickCheckFn = {
tapStart: () => {
// 双击事件校验
const now = performance.now();
// 如果没有点击,则记录第一次点击
if (!doubleTapCheckRef.current.firstTapStart) {
doubleTapCheckRef.current.firstTapStart = now;
} else { // 有第一次点击,判断这次点击是否与第一次点击连续
if (now - doubleTapCheckRef.current.firstTapEnd < clickTime) {
// 点击连续,记录为第二次点击
doubleTapCheckRef.current.secondTapStart = now;
} else {
// 点击不连续,重置为第一次点击
doubleTapCheckRef.current = {firstTapStart: now};
}
}
},
tapEnd: (callback = () => {}) => {
const now = performance.now();
let isDoubleTap = false;
// 判断是第几次点击
if (!doubleTapCheckRef.current.secondTapStart) { // 如果是第一次点击
if (now - doubleTapCheckRef.current.firstTapStart < clickTime) { // 满足点击特征
doubleTapCheckRef.current.firstTapEnd = now;
} else {
doubleTapCheckRef.current = {}; // 不满足点击特征,直接重置
}
} else { // 如果是第二次点击
if (now - doubleTapCheckRef.current.secondTapStart < clickTime) { // 满足点击特征
// 第二次点击命中,处理双击逻辑
callback();
isDoubleTap = true;
}
// 恢复点击判断状态
doubleTapCheckRef.current = {};
}
return isDoubleTap;
}
}单指拖拽是最基本的图片浏览能力,其实现也较为简单。只需根据拖拽前后 touch 点的坐标变化,更新图片的左上角坐标即可。
双指缩放是移动端浏览图片的重要功能,其实现也相对复杂。
通过计算双指移动前后的距离,可以确定图片的缩放方向,具体的缩放策略,这里的缩放策略指图片的缩放中心和缩放尺度。社区中常见的解决方案是取两指中心(或者干脆就取其中一指)作为缩放中心点,缩放尺度则是固定的步进——这也是 H5 侧看图体验通常不够丝滑的关键原因:响应了,但没有完全响应。
而在成熟的看图实现中,双指初始接触的图片点始终跟随手指移动。当双指初始距离较小,而拉开很大时,图片放大尺度会更大,给人一种丝滑的浏览体验。为达到这种效果,就需要根据双指前后移动,确定图片角点坐标与缩放尺度。将双指移动前后的位置抽象出来如下:
BC/B'C' 为缩放前后的双指位置,A/A‘ 为缩放前后图片左上角位置。其中,A/B/C/B‘/C' 坐标已知,如何求解 A’ 的坐标?这里有两个隐含条件:1. 移动前后,双指总是在一条直线上;2.移动前后,双指和角点围成的三角形是相似三角形。
一种思路是:
const handleZoom = (e: TouchEvent) => {
const { touches: curTouches } = e;
const { imgX, imgY, imgScale } = drawParamsRef.current;
// 双指缩放图片时,图片不是按照固定的倍率缩放,而是两个锚点跟随移动
// 应当根据双指位置,重新计算图片渲染位置
const { clientX, clientY } = curTouches[0];
const pos1 = getPositionInCanvas(clientX, clientY, canvasRef.current); // 第一指移动后
const prePos1 = getPositionInCanvas(
touchesRef.current[0].clientX,
touchesRef.current[0].clientY,
canvasRef.current
); // 第一指移动前
// 计算缩放倍率
const curDistance = getDistance(curTouches[0], curTouches[1]);
const prevDistance = getDistance(touchesRef.current[0], touchesRef.current[1])
const curScale = curDistance / prevDistance;
// 计算左上角坐标
const newImgXY = getNewImgXY(scalePos(prePos1), scalePos(pos1), {imgX, imgY}, curScale);
// 缩放倍数不是相加关系,而是相乘(宽度计算应该在上一次的计算上递增)
const newImgScale = imgScale * curScale;
drawParamsRef.current = {
imgScale: newImgScale,
...newImgXY,
}
// 更新缩放起始位置
touchesRef.current = curTouches;
}厘清双指缩放的逻辑后,双击缩放就简单了。可以将双击缩放看作双指缩放的特殊情况(双指重合),给予固定的缩放尺度,即可复用双指缩放的逻辑。
滑动切换图片主要通过左右边界与容器宽度的对比,判断是否需要切换图片。
const slideCheck = () => {
let { imgScale, imgX } = drawParamsRef.current;
const { width: canvasWidth } = canvasRef.current;
let { width: imgWidth, height: imgHeight } = curImgRef.current;
imgWidth = imgWidth * imgScale * devicePixelRatio;
imgHeight = imgHeight * imgScale * devicePixelRatio;
let doSlide = true;
if (imgX > (canvasWidth * 2 / 5) && preImgRef.current) { // 右滑判断
slideToRight();
} else if (imgX < 0 && ((imgWidth + imgX) < (canvasWidth * 3 / 5)) && nextImgRef.current) { // 左滑判断
slideToLeft();
} else {
doSlide = false;
}
return doSlide;
}当用户在屏幕上快速扫过时,就算边界未超过阈值也应当切换图片。快扫的事件模拟已经在 “Swipe 事件”章节中有介绍。
图片的居中显示,是指图片垂直居中,宽度撑满容器。此时 imgX 设为 0,imgY 根据宽高比动态调整即可。
// 使图片保等宽居中
const initDrawParams = () => {
const { width: imgWidth, height: imgHeight } = curImgRef.current;
const { width: canvasWidth, height: canvasHeight } = canvasRef.current;
// 初始绘制,使图片居中
const imgScale = canvasWidth / imgWidth;
const imgX = 0;
const imgY = (canvasHeight - imgHeight * imgScale) / 2;
drawParamsRef.current = {imgX, imgY, imgScale};
}当左右边界进入容器时,留白应当被前后图片填充,需要预加载当前图片前后的图片。
/**
* 绘图函数
* @param isInit 参数为 true 时,将图片居中等宽绘制
* @param isBouncing 参数为 ture 时,不做左右图片的滑出
* @returns
*/
const drawImg = (isInit = false, isBouncing = false) => {
// ......
// 如果拖到边界,需要绘制左右滑动的图片
if (isZoomingRef.current || isBouncing) return; // 缩放/回动场景不加载左右图片
if (imgX >= 0 && preImgRef.current) {
// 向右滑,拉出部分左侧图片
showSideImg(preImgRef, imgX - canvasWidth);
} else if (imgX < 0 && imgX < canvasWidth - curImgWidth && nextImgRef.current){
// 向左滑,拉出部分右侧图片
showSideImg(nextImgRef, imgX + curImgWidth);
}
}
/**
* 拉出部分图片
* @param imgRef 图片指针
* @param imgX x 坐标
*/
const showSideImg = (imgRef, imgX) => {
const { width: imgWidth, height: imgHeight } = imgRef.current;
const { width: canvasWidth, height: canvasHeight } = canvasRef.current;
const scale = canvasWidth / imgWidth / devicePixelRatio; // 计算缩放
const imgY = (canvasHeight - imgHeight * scale * devicePixelRatio) / 2; // 计算 y 坐标
ctxRef.current.drawImage(imgRef.current, imgX, imgY, canvasWidth, scale * imgHeight * devicePixelRatio);
}边界控制主要避免左右两侧出现留白,或上下两侧中某侧超出屏幕,而另一侧存在留白等情况。
/**
* 回弹场景
* - 图片高度超过容器高度
* - 上边界大于零
* - 下边界小于底边
* - 图片高度未超过容器高度
* - 上边界小于零
* - 下边界大于底边
* - 图片宽度超过容器宽度
* - 左边界大于零
* - 右边界小于右边
* - 图片宽度未超过容器宽度
* - 左边界小于零
* - 右边界超过右边
* @param drawParams 待检查的绘图参数
* @returns {imgX, imgY, imgScale} 检查后新的绘图参数
*/
const boundaryCheck = (drawParams = null) => {
const oldDrawParams = drawParams || drawParamsRef.current;
let { imgScale, imgX, imgY } = oldDrawParams;
const { width: canvasWidth, height: canvasHeight } = canvasRef.current;
let { width: imgWidth, height: imgHeight } = curImgRef.current;
imgWidth = imgWidth * imgScale * devicePixelRatio;
imgHeight = imgHeight * imgScale * devicePixelRatio;
// 垂直方向的回弹控制
if (imgHeight >= canvasHeight) {
if (imgY > 0) {
imgY = 0;
} else if (imgY + imgHeight < canvasHeight) {
imgY = canvasHeight - imgHeight;
}
} else {
if (imgY < 0) {
imgY = 0;
} else if (imgY + imgHeight > canvasHeight) {
imgY = canvasHeight - imgHeight;
}
}
// 水平方向的回弹控制
if (imgWidth >= canvasWidth) {
if (imgX > 0) {
imgX = 0;
} else if (imgX + imgWidth < canvasWidth) {
imgX = canvasWidth - imgWidth;
}
} else {
if (imgX < 0) {
imgX = 0;
} else if (imgX + imgWidth > canvasWidth) {
imgX = canvasWidth - imgWidth;
}
}
// 将图片居中展示
if (canvasHeight >= imgHeight) {
imgY = (canvasHeight - imgHeight) / 2;
}
return { imgY, imgX, imgScale };
}控制图片的缩放比例,图片的最小缩放比例也应当是宽度撑满容器,最大缩放比例下,应当使图片具有一定的信息量,实现上写死了某个经验值,后续优化中也可以根据原图尺寸动态计算。
以上边界控制/缩放控制/图片居中/图片切换,会在交互完成后闪到限定位置,这种体验上比较糟糕。为交互位 -> 目标位的切换添加过渡。实现效果如下(左侧无过渡,右侧有过渡):
起初 canvas 宽高默认撑满容器,发现图片比较模糊。原因是 canvas 宽高决定了其中的像素值,未能充分利用高清的手机屏幕。在初始化时引入设备像素比 devicePixelRatio,将 canvas 宽高放大,再 scale 到容器尺寸,提高图片清晰度。
更改了容器空间的尺寸后,前面所有的交互中图片尺寸和定位计算都需要考虑这个 devicePixelRatio ,重新计算。
组件使用 canvas ,兼容性表现是比较好的。对 PC 端的兼容,主要是对不同事件触发的处理。如在缩放控制优化时,需要在缩放后进行缩放判断。移动端可以在 touchend 中执行,但 PC 端的 wheel 事件不存在类似 end 提示,就需要对其进行特殊处理。这里采用了定时器方案,保证滚动后的控制。
const mouseWheelWatcher = (e: WheelEvent & { wheelDelta: number }) => {
mouseWheel(e);
// 滚动结束后,进行缩放和边界判断
if (wheelWatcherRef.current) {
clearTimeout(wheelWatcherRef.current)
}
wheelWatcherRef.current = window.setTimeout(() => {
rescaleImg({ clientX: e.clientX, clientY: e.clientY });
}, 100)
}最终实现的看图效果如下:
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/XZVt4LKGjwnxCoFBP2fVYQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









