做为前端工程师,最大的快乐之一就是可以用 CSS 画出各种有趣的效果。
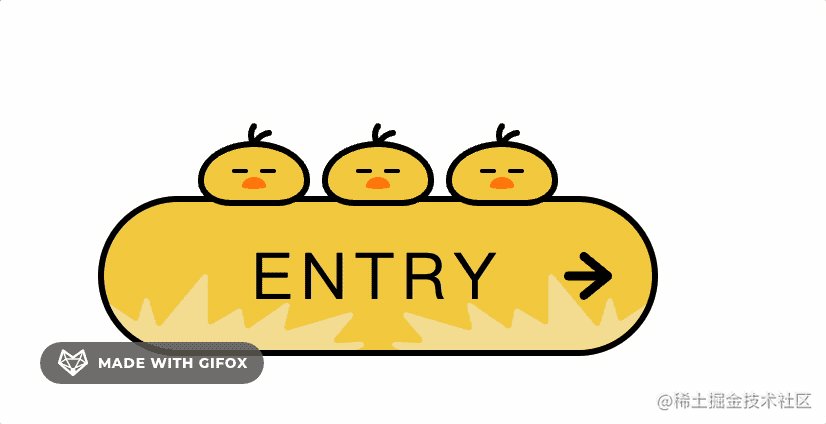
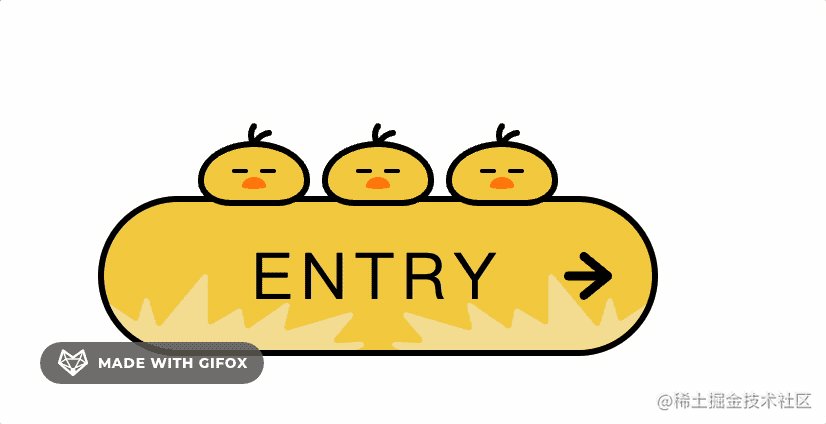
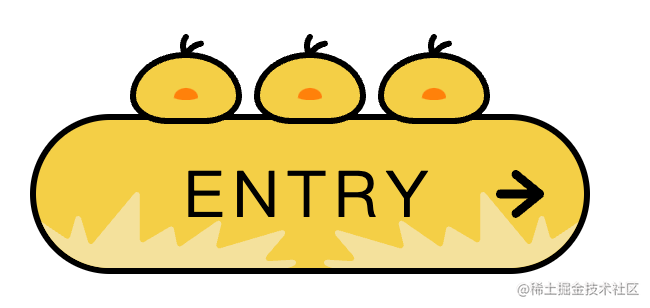
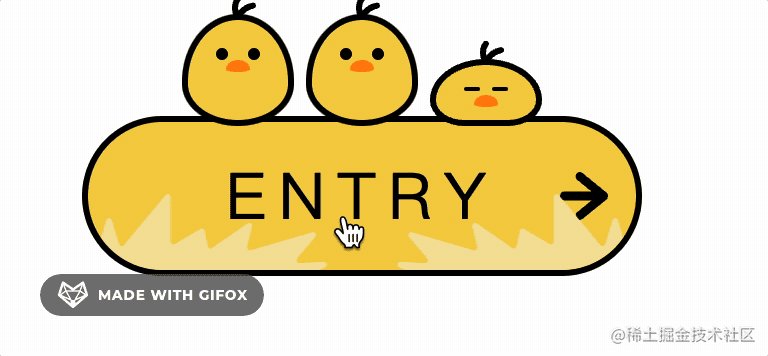
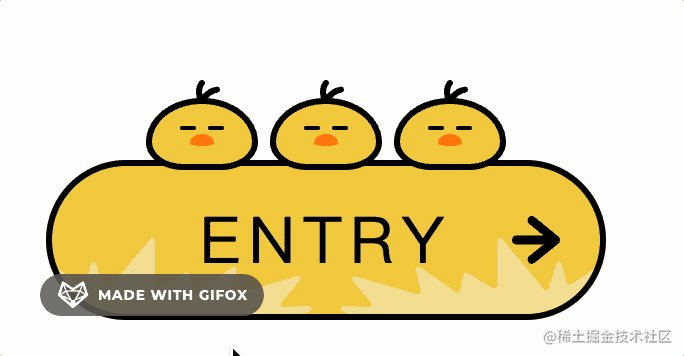
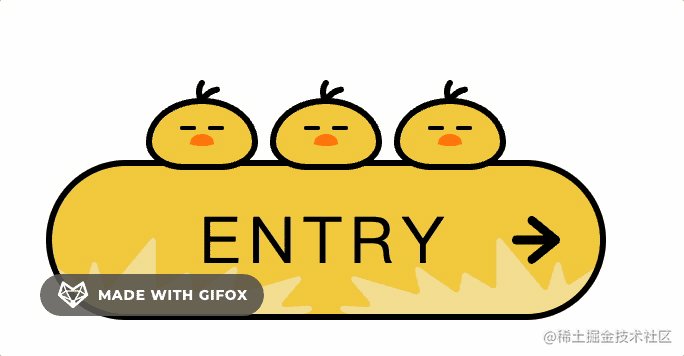
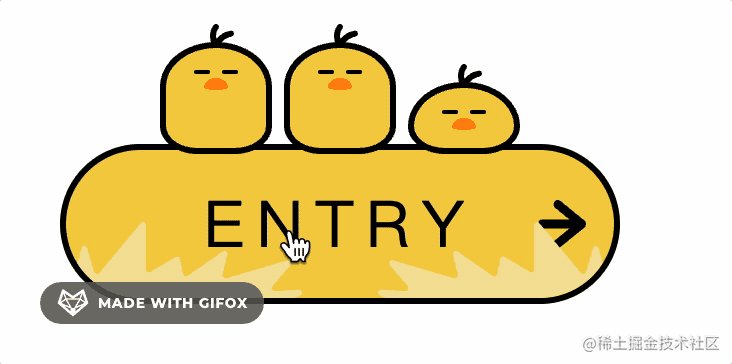
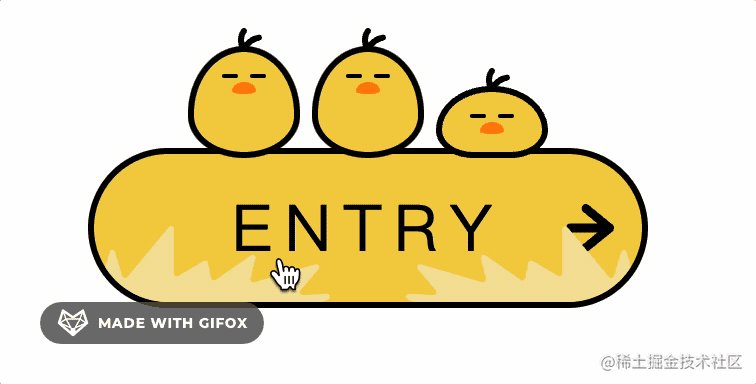
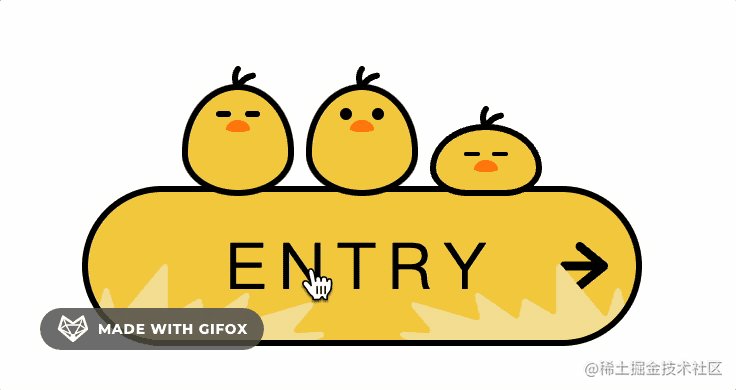
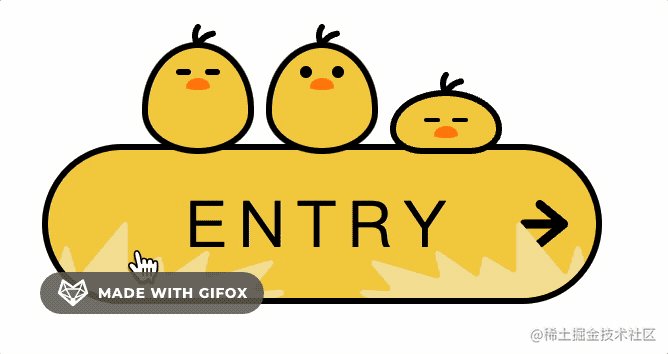
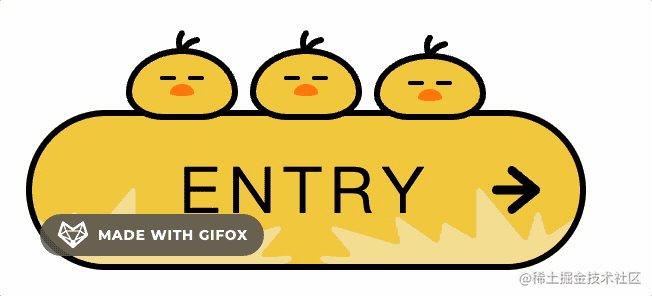
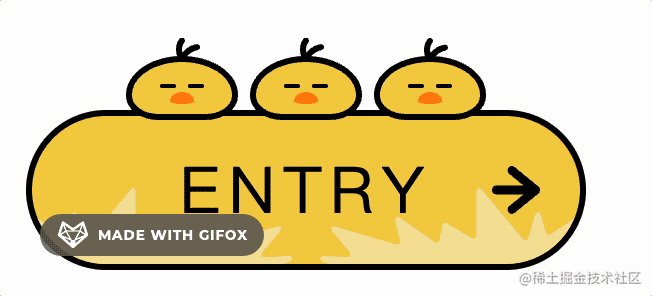
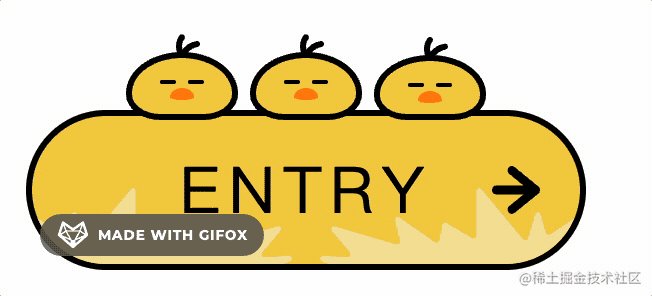
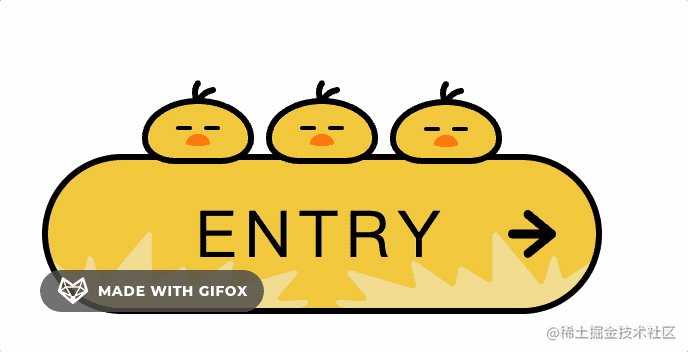
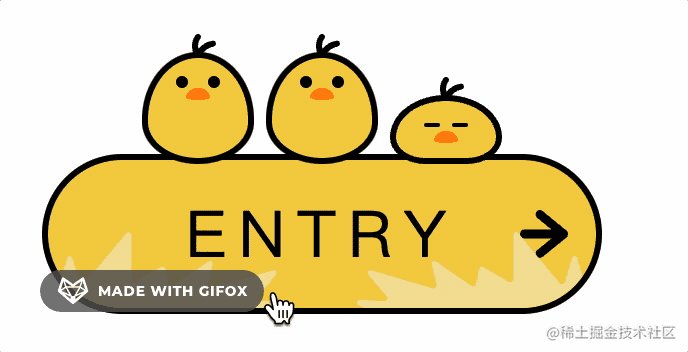
比如我最近画的一个 Button:

今天我们就一起来画下这个可爱的 Button 吧!纯 CSS,没用到图片和 JS 呦~
首先我们需要一些前置知识:
border-radius 大家用的比较多了。
比如一个这样的 div:
#box {
width: 100px;
height: 100px;
background: #f4cf47;
border: solid 3px #000;
}可以分别设置四个圆角的半径:
#box {
border-radius: 20px 30px 40px 50px;
}
其实还可以设置椭圆角,椭圆和圆的区别是圆的半径都是一样的,而椭圆则是有长轴和短轴,可以不一样。
可以分别设置长半轴和短半轴的长度,用 / 隔开:
#box {
border-radius: 20px 30px 40px 50px / 20px 30px 40px 50px;
}当然,上面这个长短半轴相等了,也就是圆角了。
比如这样设置:
#box {
border-radius: 20px 30px 40px 50px / 50px 40px 30px 20px;
}效果是这样的:

左上角的横半轴是 20px,竖半轴是 50px,所以是这样的:


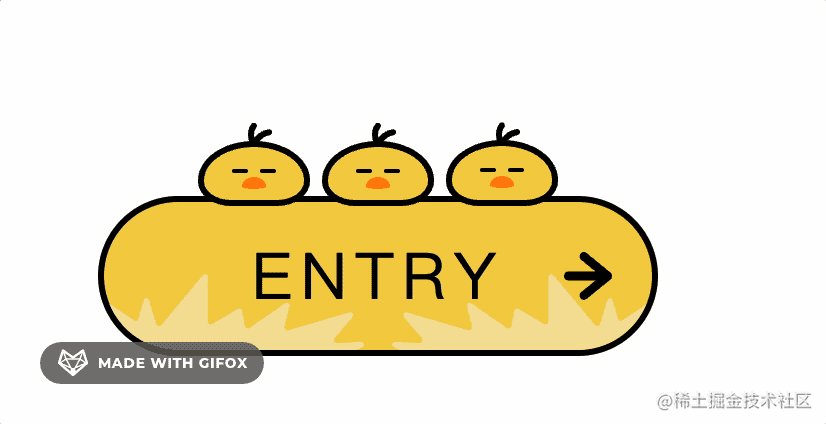
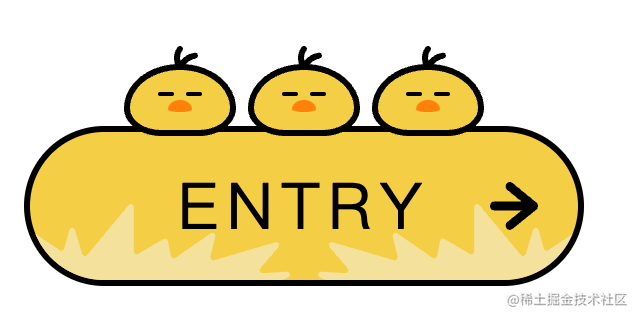
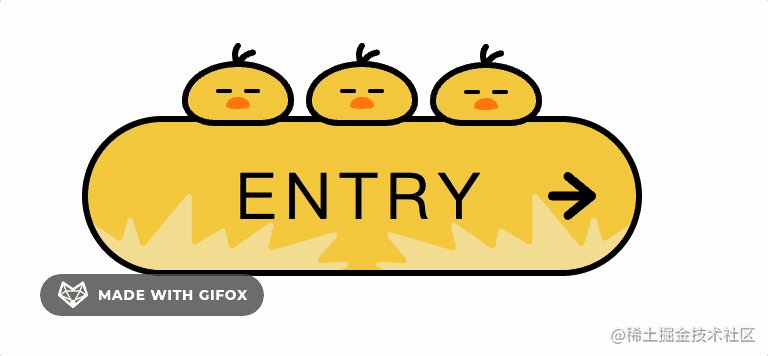
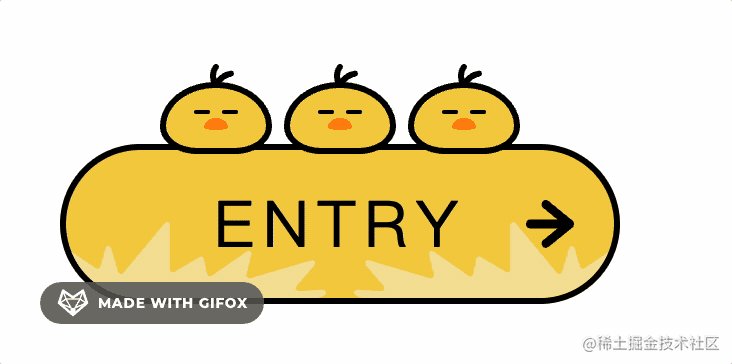
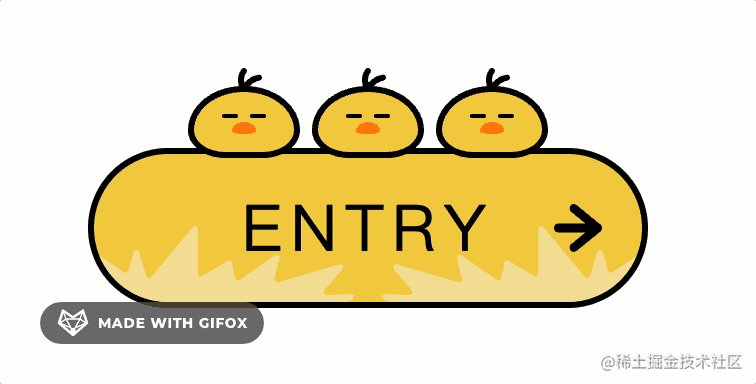
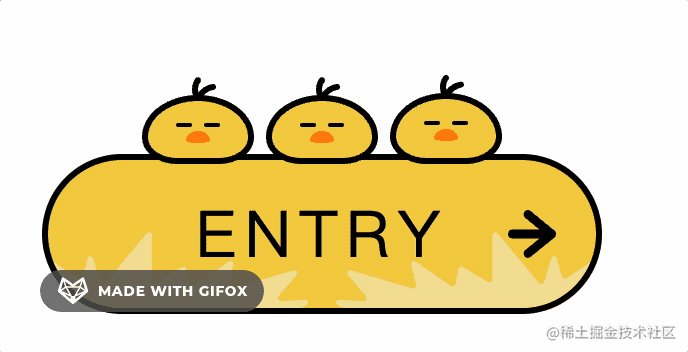
比如三只小鸟的睡觉时的形状:



前面说过,整个按钮都没有用到图片,那按钮的这个背景:


border-radius?
border-radius 再怎么调也只是各种椭圆,没法画这种复杂形状。
想实现这些没有规律的复杂形状就要用到 cli-path 了。
比如这样一个 div:
#box {
width: 130px;
height: 38px;
background: blue;
}加上这样一个 clip-path:
#box {
clip-path : path('M13.77,37.35L.25,16.6c-.87-1.33,.69-2.91,2-2.02l12.67,8.59c.81,.55,1.91,.14,2.18-.81l2.62-9.33c.39-1.4,2.34-1.42,2.76-.02l3.6,11.99c.33,1.11,1.74,1.4,2.47,.52L49.38,.52c.87-1.04,2.53-.42,2.53,.95V23.7c0,1.13,1.2,1.83,2.16,1.26l12.75-7.51c.85-.5,1.94,0,2.13,.98l1.5,7.6c.2,1.03,1.37,1.51,2.22,.92l17.74-12.3c1.09-.75,2.52,.25,2.21,1.55l-2.44,10.2c-.26,1.09,.74,2.06,1.8,1.75l30.8-9.04c1.37-.4,2.42,1.26,1.49,2.36l-9.07,10.66c-.83,.98-.1,2.49,1.17,2.42l12.12-.68c1.6-.09,2.12,2.15,.65,2.8l-2.73,1.21c-.18,.08-.38,.12-.58,.12H14.97c-.48,0-.93-.25-1.2-.65Z') ;
}就会变成这种形状:

#box {
width: 12px;
height: 12px;
background: #000;
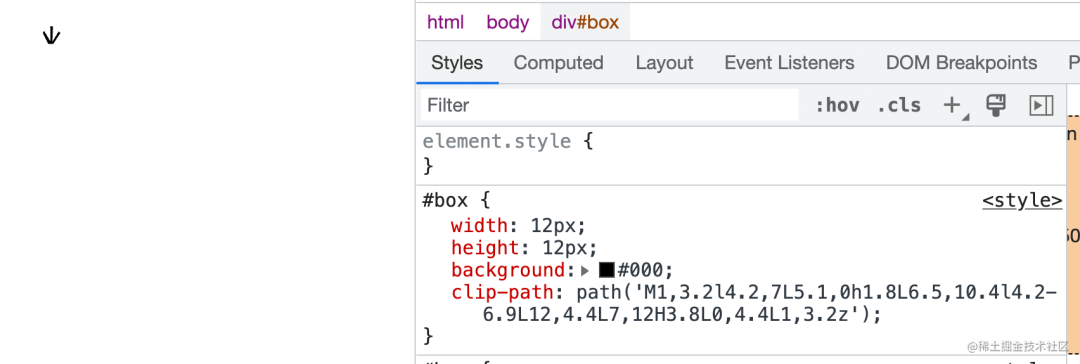
}加上这样的 clip-path:
#box {
clip-path : path('M10.23,3.32c-3.54,.63-5.72,2.51-7.02,4.23-.33-1.58-.34-3.54,.93-5.12,.52-.65,.41-1.59-.24-2.11C3.24-.19,2.29-.08,1.77,.57c-3.82,4.77-.31,11.11-.13,11.42,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0-.01-.02,2.49,.04,2.52,0,.1-.14,1.54-4.82,6.59-5.71,.82-.14,1.37-.92,1.22-1.74s-.94-1.36-1.75-1.21Z') ;
}就会变成这种形状:

这个样式还是很容易理解的,就像剪纸一样,把一块区域按照某个路径进行裁剪(svg 中也有这个)。
当然,不只可以写 path,还支持别的形状:
clip-path: circle(40%);
clip-path: ellipse(130px 140px at 10% 20%);
clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0 50%);
clip-path: path('M 0 200 L 0,75 A 5,5 0,0,1 150,75 L 200 200 z');但是,这个形状怎么来呢?
手写么?
这肯定不靠谱。
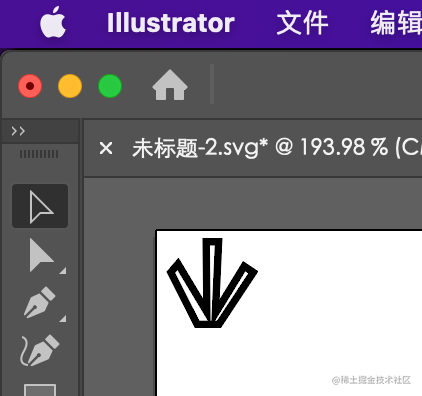
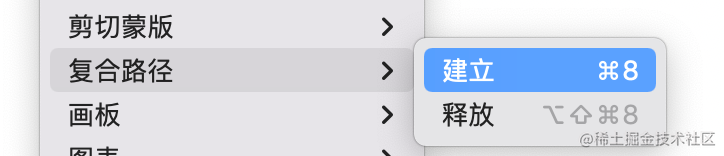
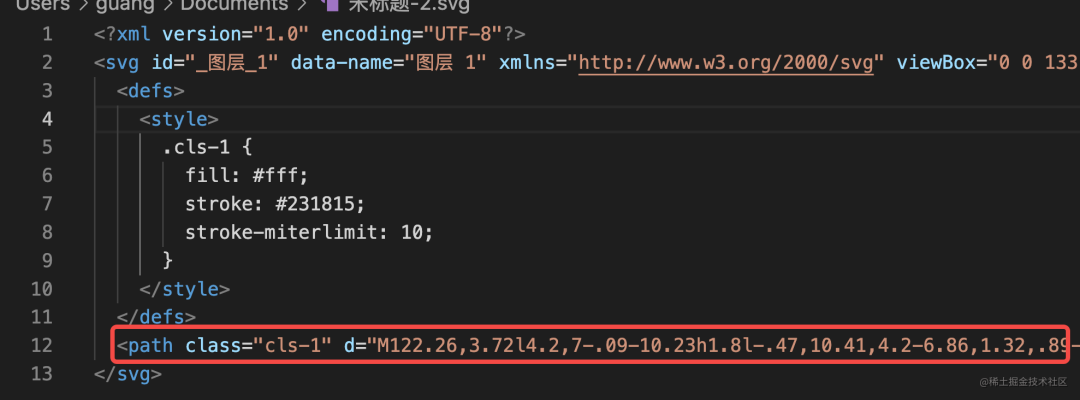
其实是可以用 illustrator 等矢量图设计软件来画,导出为 svg 的。
比如 illustrator,用钢笔在左上角画一个形状:


有两点需要注意:


再看一眼这个 Button:

接下来我们动手画一下吧。
先写出 html 的结构:
<a href="#" class="button button--bird">
<div class="button__wrapper">
<span class="button__text">ENTRY</span>
</div>
</a>比一般的 button 多了一级,这是因为我们要通过每一级的 ::before 和 ::after 加一些伪元素。

.button {
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
width: 280px;
height: 80px;
text-decoration: none;
border: solid 3px #000;
border-radius: 40px;
background: #f4cf47;
}通过 flex 布局,让子元素居中。设置 width、height,背景颜色、圆角等。
现在效果是这样的:

.button--bird {
--main_color: #f4cf47;
}
.button {
background : var(--main_color);
}然后设置子元素的样式,也就是 .button__warpper:
.button__wrapper{
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}它同样要设置子元素居中,然后宽高都是 100%。
它的子元素就是 span 文本标签了,也就是 .button__text:
.button--bird {
--base_color: #000;
}
.button__text{
font-size: 32px;
letter-spacing: 4px;
color: var(--base_color);
}指定字体大小、文字间距和颜色。颜色是可能会变的,所以也抽成变量。
现在的效果是这样的:

先给最外层元素加:
.button::before{
content: '';
position: absolute;
right: 20px;
margin: auto 0;
width: 24px;
height: 24px;
background: var(--base_color);
clip-path: path('M24,12.02c0-1.09-.75-1.71-.81-1.77L11.17,.45c-.91-.74-2.21-.56-2.91,.42-.69,.97-.52,2.37,.39,3.11l7.12,5.81-13.7-.02h0C.93,9.77,0,10.76,0,11.99c0,1.23,.93,2.22,2.07,2.22l13.7,.02-7.13,5.78c-.91,.74-1.09,2.13-.4,3.11,.41,.58,1.03,.88,1.65,.88,.44,0,.88-.15,1.25-.45l12.04-9.76c.07-.06,.82-.67,.82-1.77Z');
}伪元素用了绝对定位,那元素就要相对定位:
.button {
position: relative;
}也就是让伪元素相对它来偏移。
指定宽高和位置,还有背景颜色,再就是裁切的形状(这里用 clip-path 裁剪的是一个箭头的形状)
效果就是这样的:

.button--bird {
--sub_color1: #f4e19c;
}
.button--bird .button__wrapper::before,
.button--bird .button__wrapper::after{
content: '';
position: absolute;
bottom: 0;
width: 130px;
height: 38px;
background: var(--sub_color1);
clip-path: path('M13.77,37.35L.25,16.6c-.87-1.33,.69-2.91,2-2.02l12.67,8.59c.81,.55,1.91,.14,2.18-.81l2.62-9.33c.39-1.4,2.34-1.42,2.76-.02l3.6,11.99c.33,1.11,1.74,1.4,2.47,.52L49.38,.52c.87-1.04,2.53-.42,2.53,.95V23.7c0,1.13,1.2,1.83,2.16,1.26l12.75-7.51c.85-.5,1.94,0,2.13,.98l1.5,7.6c.2,1.03,1.37,1.51,2.22,.92l17.74-12.3c1.09-.75,2.52,.25,2.21,1.55l-2.44,10.2c-.26,1.09,.74,2.06,1.8,1.75l30.8-9.04c1.37-.4,2.42,1.26,1.49,2.36l-9.07,10.66c-.83,.98-.1,2.49,1.17,2.42l12.12-.68c1.6-.09,2.12,2.15,.65,2.8l-2.73,1.21c-.18,.08-.38,.12-.58,.12H14.97c-.48,0-.93-.25-1.2-.65Z');
}
.button--bird .button__wrapper::before{
left: 0;
}
.button--bird .button__wrapper::after{
right: 0;
transform : rotateY(180deg) ;
}分别在前后加上一个伪元素,设置宽高和背景色,裁切的形状。然后分别设置不同的位移,右边要反过来,所以是 rotateY(180deg)。
背景色也可能变,所以抽出一个变量。
这里伪元素用到了 position:absolute,同样要在元素上加上 position: relative;
.button__wrapper {
position: relative;
}效果就是这样的:

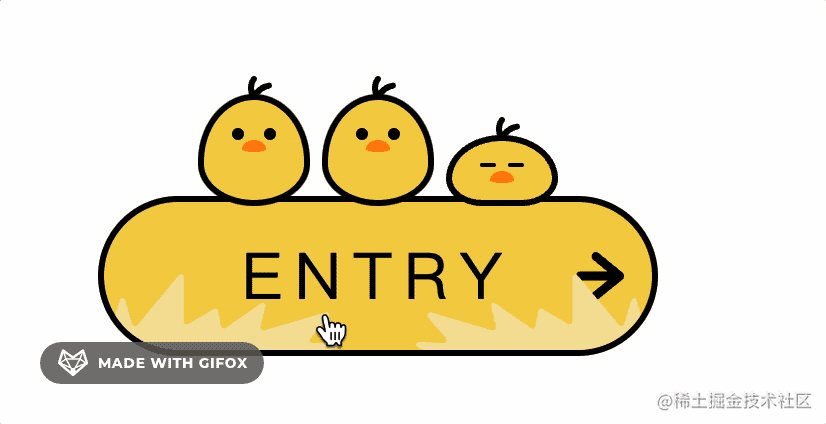
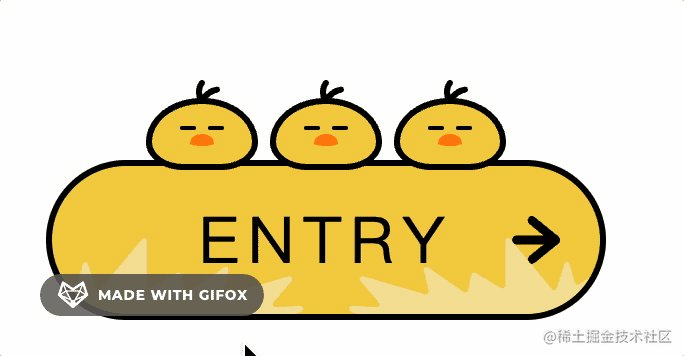
hover 的时候,让字体间距变大,两个草丛背景分别左右移动,箭头往右移动:
.button:hover .button__text{
letter-spacing : 6px ;
}
.button:hover .button__wrapper::before{
transform : translateX(-12px) ;
}
.button:hover .button__wrapper::after{
transform : rotateY(180deg) translateX(-12px) ;
}
.button:hover::before{
right : 14px ;
}效果是这样的:

.button__text {
transition: all .3s ease;
}
.button::before {
transition: all .2s ease;
}
.button__wrapper::before, .button__wrapper::after {
transition: all .5s ease;
}文字 3s,箭头 2s,草丛 5s,都是匀速的过渡。

接下来就是最有意思的部分了:画三只小鸟。
在按钮的 div 的下方,再加一点 div:
<a href="#" class="button button--bird">
<div class="button__wrapper">
<span class="button__text">ENTRY</span>
</div>
<div class="birdBox">
<div class="bird">
<div class="bird__face"></div>
</div>
<div class="bird">
<div class="bird__face"></div>
</div>
<div class="bird">
<div class="bird__face"></div>
</div>
</div>
</a>一个 birdBox 元素包含着 3 个 bird 的子元素,它还有一层子元素。
设置这些层当然也是为了利用每一层的 ::before、::after 来画一些东西:

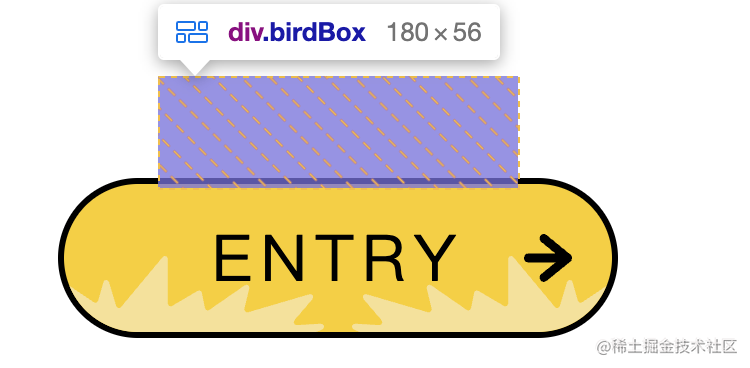
.birdBox {
position: absolute ;
top: -54px ;
display: flex ;
justify-content: space-between ;
align-items: flex-end ;
width: 180px ;
height: 56px ;
}设置宽高和绝对定位的位置,大概是在这里:

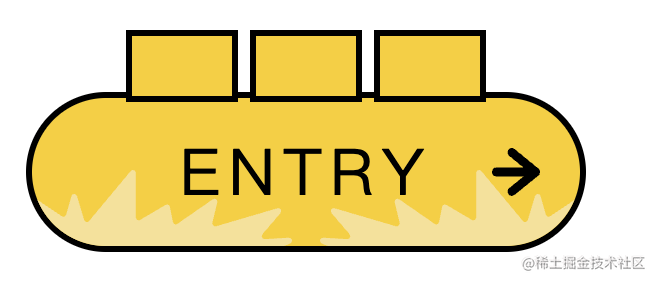
然后设置子元素也就是每只小鸟的样式:
.bird{
width: 56px ;
height: 36px ;
box-sizing: border-box ;
border: solid 3px #000 ;
background: var(--main_color) ;
}
.button__bird {
--border_radius1: 60px 60px 40px 40px / 48px 48px 30px 30px ;
}
.bird {
border-radius: var(--border_radius1) ;
}这里也作为变量抽出来。
分别设置 4 个角的横竖半轴长度,调整得到这样的形状:

.bird {
position: relative;
}
.bird::before{
content: '' ;
position: absolute ;
top: -12px ;
left: 22px ;
width: 12px ;
height: 12px ;
background : #000 ;
clip-path : path('M10.23,3.32c-3.54,.63-5.72,2.51-7.02,4.23-.33-1.58-.34-3.54,.93-5.12,.52-.65,.41-1.59-.24-2.11C3.24-.19,2.29-.08,1.77,.57c-3.82,4.77-.31,11.11-.13,11.42,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0-.01-.02,2.49,.04,2.52,0,.1-.14,1.54-4.82,6.59-5.71,.82-.14,1.37-.92,1.22-1.74s-.94-1.36-1.75-1.21Z') ;
}这种不规则形状当然也是通过 clip-path 裁剪出来的。

在子元素 .bird__face 上画:
.button--bird{
--sub_color2: #ff8108 ;
}
.bird__face{
position: absolute ;
top: 15px ;
width: 12px ;
height: 6px ;
background: var(--sub_color2) ;
border-radius: 50% 50% 50% 50% / 78% 78% 22% 22% ;
}设置宽高和定位,背景颜色和圆角:就可以得到鸟嘴:

.bird {
display: flex;
justify-content: center;
}
.bird__face::before,
.bird__face::after{
content: '' ;
position: absolute ;
top: -4px ;
width: 8px ;
height: 2px ;
border-radius: 4px ;
background: #000 ;
}
.bird__face::before{
left: -5px ;
}
.bird__face::after{
right: -5px ;
}设置定位、宽高、位置、圆角、背景颜色即可:

核心就是就是元素和伪元素通过定位 + flex 来布局,然后通过 border-radius 和 clip-path 设置形状。
接下来画睡醒以后的小鸡:
只有前两只会醒,所以给它俩单独加个 wakeup 的 class:
<div class="birdBox">
<div class="bird wakeup">
<div class="bird__face"></div>
</div>
<div class="bird wakeup">
<div class="bird__face"></div>
</div>
<div class="bird">
<div class="bird__face"></div>
</div>
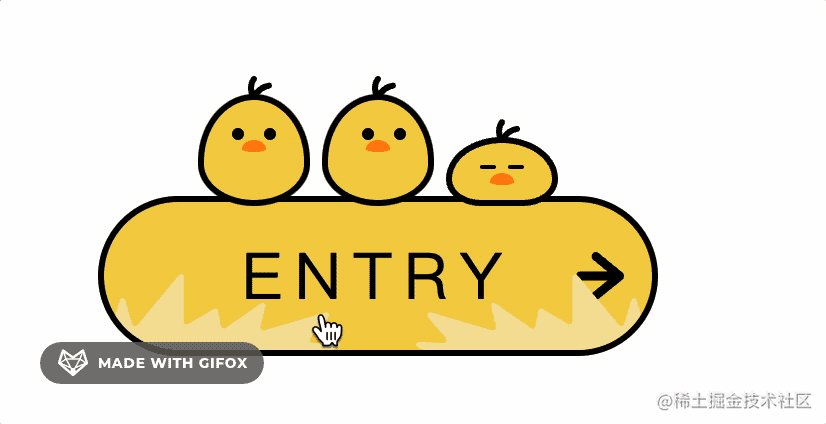
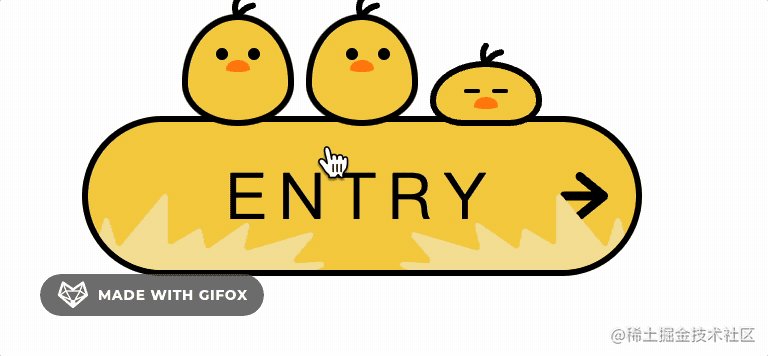
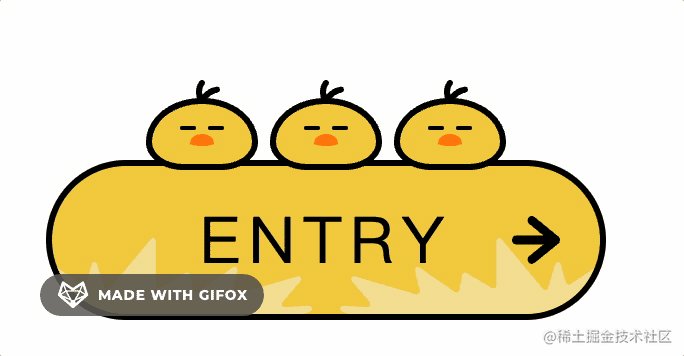
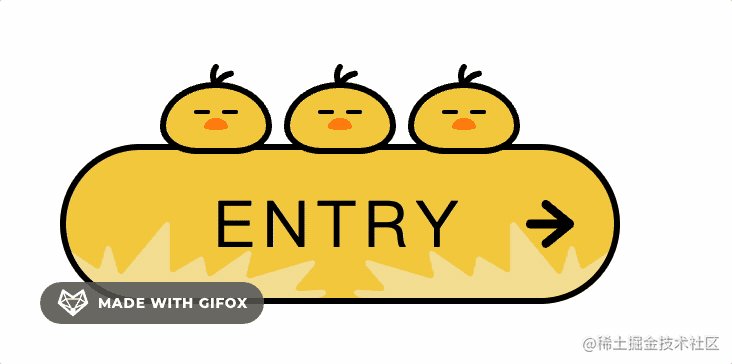
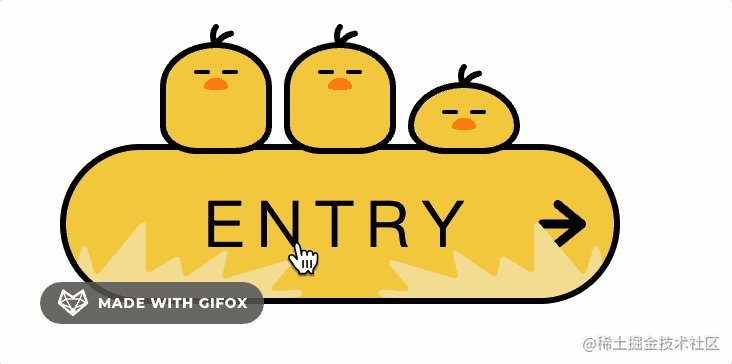
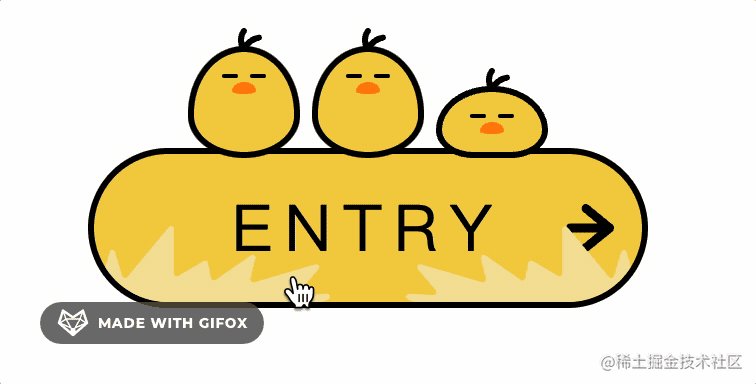
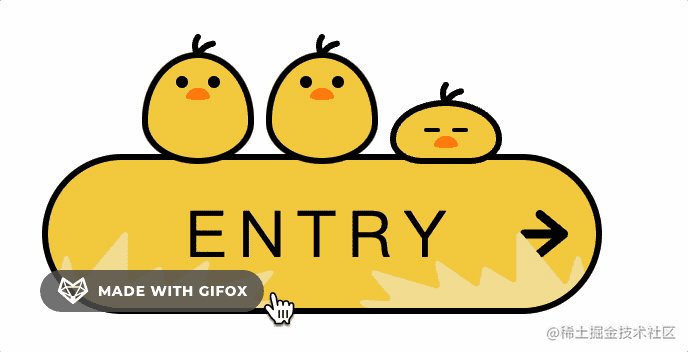
</div>当 hover 的时候,wakeup 的小鸡会执行伸展身体的动画:

明显是 height 变了,我们设置下:
.button:hover .wakeup{
animation: wakeup .2s ease ;
}
@keyframes wakeup{
0% {
height : 32px;
}
100%{
height : 56px ;
}
}
.button:hover .wakeup{
animation : wakeup .2s ease ;
animation-fill-mode : forwards ;
}设置 animation-fill-mode 为 forwards 就是停留在最后一帧的意思:

.button--bird {
--border_radius2: 70px 70px 40px 40px / 48px 48px 30px 30px ;
--border_radius3: 40px 40px 40px 40px / 48px 48px 30px 30px ;
}
@keyframes wakeup{
0% {
height: 32px;
border-radius: var(--border_radius2) ;
}
100%{
height: 56px ;
border-radius: var(--border_radius3) ;
}
}这样就好多了:

看下分解动作就明白了:
.button:hover .wakeup .bird__face::before,
.button:hover .wakeup .bird__face::after{
width: 6px;
height: 6px;
}设置宽高都为 6px,这样就是睁开眼睛的效果:

这样是之前闭着眼睛的效果:
.button:hover .wakeup .bird__face::before,
.button:hover .wakeup .bird__face::after{
width: 8px;
height: 2px;
}
@keyframes eye {
0%{
top : -6px ;
width : 6px ;
height : 6px ;
}
30%{
top : -6px ;
width : 6px ;
height : 6px ;
}
32%{
top : -4px ;
width : 8px ;
height : 2px ;
}
34%{
top : -6px ;
width : 6px ;
height : 6px ;
}
70%{
top : -6px ;
width : 6px ;
height : 6px ;
}
72%{
top : -4px ;
width : 8px ;
height : 2px ;
}
74%{
top : -6px ;
width : 6px ;
height : 6px ;
}
76%{
top : -4px ;
width : 8px ;
height : 2px ;
}
78%{
top : -6px ;
width : 6px ;
height : 6px ;
}
100%{
top : -6px ;
width : 6px ;
height : 6px ;
}
}当然睁眼以后高度变高,top 也得调整下。
然后应用这个动画:
.button:hover .wakeup .bird__face::before,
.button:hover .wakeup .bird__face::after{
animation : eye 5s linear infinite ;
}5s 内匀速执行动画,无限次执行。
试一下:

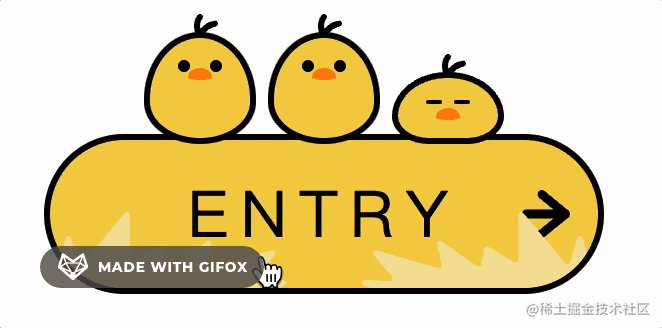
都一样的动作显得有点呆,我们让第二只鸟往右边看一下。
也就是这样的动画:
@keyframes eye_2 {
0%{
top : -6px ;
width : 6px ;
height : 6px ;
}
10%{
transform : translateX(0);
}
12%{
transform : translateX(3px);
}
20%{
top : -6px ;
width : 6px ;
height : 6px ;
}
22%{
top : -4px ;
width : 8px ;
height : 2px ;
}
24%{
top : -6px ;
width : 6px ;
height : 6px ;
}
25%{
transform : translateX(3px);
}
27%{
transform : translateX(0);
}
74%{
top : -6px ;
width : 6px ;
height : 6px ;
transform : translateX(0);
}
76%{
top : -4px ;
width : 8px ;
height : 2px ;
transform : translateX(3px);
}
78%{
top : -6px ;
width : 6px ;
height : 6px ;
}
80%{
top : -4px ;
width : 8px ;
height : 2px ;
}
82%{
top : -6px ;
width : 6px ;
height : 6px ;
}
85%{
transform : translateX(3px);
}
87%{
transform : translateX(0);
}
100%{
top : -6px ;
width : 6px ;
height : 6px ;
transform : translateX(0);
}
}就是多了一个 translateX 的位移。
给第二支鸟应用这个动画:
.button:hover .wakeup:nth-child(2) .bird__face::before,
.button:hover .wakeup:nth-child(2) .bird__face::after{
animation : eye_2 5s linear infinite ;
}再来试下:

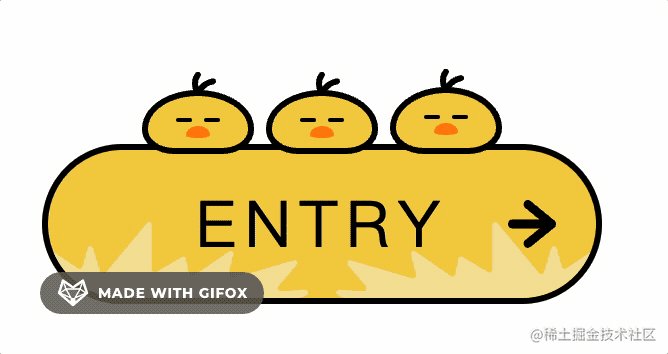
最后,还要做一个睡着的动画,睡着的时候随着呼吸,身体也是有起伏的,这个动画也是改 height 和 border-radius:
.button__bird {
--border_radius1 : 60px 60px 40px 40px / 48px 48px 30px 30px ;
--border_radius2 : 70px 70px 40px 40px / 48px 48px 30px 30px ;
}
@keyframes sleep{
0% {
height: 36px ;
border-radius: var(--border_radius1) ;
}
100%{
height: 32px ;
border-radius: var(--border_radius2) ;
}
}
.bird {
animation: sleep 1s ease infinite alternate;
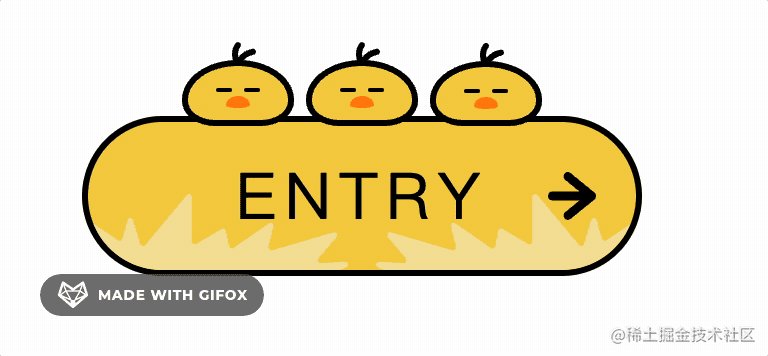
}先试一下:

但不知道同学们有没有发现这个动画的不同之处?

如果不设置是这样的效果:

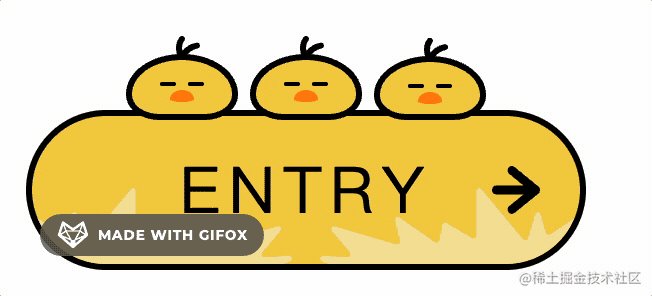
但应该是低到高、高到低、低到高这样的循环往复的运动。
animation-direction: alternate 的效果就是正向、反向、正向、反向这样循环。
当然它也有别的取值:
至此,这个可爱的 Button 就完成了,我们整体感受一下:

全部代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
</head>
<body>
<a href="#" class="button button--bird">
<div class="button__wrapper">
<span class="button__text">ENTRY</span>
</div>
<div class="birdBox">
<div class="bird wakeup">
<div class="bird__face"></div>
</div>
<div class="bird wakeup">
<div class="bird__face"></div>
</div>
<div class="bird">
<div class="bird__face"></div>
</div>
</div>
</a>
<style>
body {
padding: 100px;
}
.button--bird{
--main_color: #f4cf47;
--sub_color1: #f4e19c;
--sub_color2: #ff8108;
--base_color: #000;
--border_radius1: 60px 60px 40px 40px / 48px 48px 30px 30px;
--border_radius2: 70px 70px 40px 40px / 48px 48px 30px 30px;
--border_radius3: 40px 40px 40px 40px / 48px 48px 30px 30px;
}
.button {
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
width: 280px;
height: 80px;
text-decoration: none;
border: solid 3px #000;
border-radius: 40px;
background: var(--main_color);
position: relative;
}
.button__wrapper{
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
border-radius: 40px;
overflow: hidden;
position: relative;
}
.button__text{
position: relative;
font-size: 32px;
letter-spacing: 4px;
color: var(--base_color);
transition: all .3s ease;
}
.button::before{
content: '';
position: absolute;
right: 20px;
margin: auto 0;
width: 24px;
height: 24px;
background: var(--base_color);
clip-path: path('M24,12.02c0-1.09-.75-1.71-.81-1.77L11.17,.45c-.91-.74-2.21-.56-2.91,.42-.69,.97-.52,2.37,.39,3.11l7.12,5.81-13.7-.02h0C.93,9.77,0,10.76,0,11.99c0,1.23,.93,2.22,2.07,2.22l13.7,.02-7.13,5.78c-.91,.74-1.09,2.13-.4,3.11,.41,.58,1.03,.88,1.65,.88,.44,0,.88-.15,1.25-.45l12.04-9.76c.07-.06,.82-.67,.82-1.77Z');
transition: all ease .2s;
}
.button--bird .button__wrapper::before,
.button--bird .button__wrapper::after{
content: '';
position: absolute;
bottom: 0;
width: 130px;
height: 38px;
background: var(--sub_color1);
transition: all .5s ease;
clip-path: path('M13.77,37.35L.25,16.6c-.87-1.33,.69-2.91,2-2.02l12.67,8.59c.81,.55,1.91,.14,2.18-.81l2.62-9.33c.39-1.4,2.34-1.42,2.76-.02l3.6,11.99c.33,1.11,1.74,1.4,2.47,.52L49.38,.52c.87-1.04,2.53-.42,2.53,.95V23.7c0,1.13,1.2,1.83,2.16,1.26l12.75-7.51c.85-.5,1.94,0,2.13,.98l1.5,7.6c.2,1.03,1.37,1.51,2.22,.92l17.74-12.3c1.09-.75,2.52,.25,2.21,1.55l-2.44,10.2c-.26,1.09,.74,2.06,1.8,1.75l30.8-9.04c1.37-.4,2.42,1.26,1.49,2.36l-9.07,10.66c-.83,.98-.1,2.49,1.17,2.42l12.12-.68c1.6-.09,2.12,2.15,.65,2.8l-2.73,1.21c-.18,.08-.38,.12-.58,.12H14.97c-.48,0-.93-.25-1.2-.65Z');
}
.button--bird .button__wrapper::before{
left: 0;
}
.button--bird .button__wrapper::after{
right: 0;
transform: rotateY(180deg);
}
.button:hover .button__wrapper::before{
transform: translateX(-12px);
}
.button:hover .button__wrapper::after{
transform: rotateY(180deg) translateX(-12px);
}
.button:hover .button__text{
letter-spacing: 6px;
}
.button:hover::before{
right: 14px;
}
.birdBox{
position: absolute;
top: -54px;
display: flex;
justify-content:space-between;
align-items: flex-end;
width: 180px;
height: 56px;
}
.bird{
position: relative;
width: 56px;
height: 36px;
box-sizing: border-box;
border: solid 3px #000;
background: var(--main_color);
border-radius: var(--border_radius1);
animation: sleep 1s ease infinite alternate;
display: flex;
justify-content: center;
}
.bird__face{
position: absolute;
top: 15px;
width: 12px;
height: 6px;
background: var(--sub_color2);
border-radius: 50% 50% 50% 50% / 78% 78% 22% 22%;
transition: .2s;
}
.bird__face::before,
.bird__face::after{
content: '';
position: absolute;
top: -4px;
width: 8px;
height: 2px;
border-radius: 4px;
background: #000;
}
.bird__face::before{
left: -5px;
}
.bird__face::after{
right: -5px;
}
.bird::before{
content: '';
position: absolute;
top: -12px;
left: 22px;
width: 12px;
height: 12px;
background: #000;
clip-path: path('M10.23,3.32c-3.54,.63-5.72,2.51-7.02,4.23-.33-1.58-.34-3.54,.93-5.12,.52-.65,.41-1.59-.24-2.11C3.24-.19,2.29-.08,1.77,.57c-3.82,4.77-.31,11.11-.13,11.42,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0-.01-.02,2.49,.04,2.52,0,.1-.14,1.54-4.82,6.59-5.71,.82-.14,1.37-.92,1.22-1.74s-.94-1.36-1.75-1.21Z');
}
.button:hover .wakeup{
animation: wakeup .2s ease;
animation-fill-mode: forwards;
}
.button:hover .wakeup .bird__face{
top: 20px;
}
.button:hover .wakeup .bird__face::before,
.button:hover .wakeup .bird__face::after{
animation: eye 5s linear infinite;
}
.button:hover .wakeup:nth-child(2) .bird__face::before,
.button:hover .wakeup:nth-child(2) .bird__face::after{
animation: eye_2 5s linear infinite;
}
@keyframes wakeup{
0% {
height: 32px;
border-radius: var(--border_radius2);
}
100%{
height: 56px;
border-radius: var(--border_radius3);
}
}
@keyframes eye {
0%{
top: -6px;
width: 6px;
height: 6px;
}
30%{
top: -6px;
width: 6px;
height: 6px;
}
32%{
top: -4px;
width: 8px;
height: 2px;
}
34%{
top: -6px;
width: 6px;
height: 6px;
}
70%{
top: -6px;
width: 6px;
height: 6px;
}
72%{
top: -4px;
width: 8px;
height: 2px;
}
74%{
top: -6px;
width: 6px;
height: 6px;
}
76%{
top: -4px;
width: 8px;
height: 2px;
}
78%{
top: -6px;
width: 6px;
height: 6px;
}
100%{
top: -6px;
width: 6px;
height: 6px;
}
}
@keyframes eye_2 {
0%{
top: -6px;
width: 6px;
height: 6px;
}
10%{
transform: translateX(0);
}
12%{
transform: translateX(3px);
}
20%{
top: -6px;
width: 6px;
height: 6px;
}
22%{
top: -4px;
width: 8px;
height: 2px;
}
24%{
top: -6px;
width: 6px;
height: 6px;
}
25%{
transform: translateX(3px);
}
27%{
transform: translateX(0);
}
74%{
top: -6px;
width: 6px;
height: 6px;
transform: translateX(0);
}
76%{
top: -4px;
width: 8px;
height: 2px;
transform: translateX(3px);
}
78%{
top: -6px;
width: 6px;
height: 6px;
}
80%{
top: -4px;
width: 8px;
height: 2px;
}
82%{
top: -6px;
width: 6px;
height: 6px;
}
85%{
transform: translateX(3px);
}
87%{
transform: translateX(0);
}
100%{
top: -6px;
width: 6px;
height: 6px;
transform: translateX(0);
}
}
@keyframes sleep{
0% {
height: 36px;
border-radius: var(--border_radius1);
}
100%{
height: 32px;
border-radius: var(--border_radius2);
}
}
</style>
</body>
</html>我们通过纯 CSS 实现了一个可爱的 Button,核心就是用元素 + 伪元素通过 flex + 定位来布局,然后通过 border-radius + clip-path 设置形状,通过 animation + @keyframes 来做复杂的动画,通过 transition 设置过渡效果。
其中要注意的是可以通过设置 animnation-fill-mode: forwards 让动画停在最后一帧,设置 animation-direction: alternate 可以正反交替执行动画。再就是最好通过变量把会变化的样式值提取出来,这样方便配置。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/x9ootfPbjDY3WhRxOH1JXw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









