最近几年 CSS 界的大事之一是每年年底的 《State Of CSS》,也就是 CSS 现状调查,去年年底发布了《State Of CSS 2021》[1]。其中关于特性这一章,会列出一些比较新的 CSS 特性在当年的使用情况概览:

本文将介绍其中关于颜色的几个冷门新特性。
color-gamut 为 2021 最冷门特性,它到底是何方神圣?
color-gamut 直译过来就是色域。它属于媒体查询的其中一个,有 3 个取值:
color-gamut: srgb;
color-gamut: p3;
color-gamut: rec2020;使用方式如下:
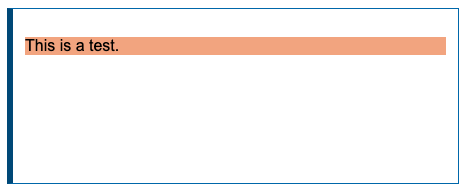
@media (color-gamut: srgb) {
p {
background: #f4ae8a;
}
}如果命中该媒体查询,则结果如下:

色域描述了人眼可识别的色谱(可见色谱)内的一系列颜色。现代产品再现颜色的技术因设备而异,数码相机、扫描仪、显示器、打印机、平板电脑、投影仪等都可以再现不同范围的颜色。为了使这种色差标准化,已使用各种测量颜色范围的方法来创建可通信的颜色范围,以便了解每个设备的功能。
了解色域需要了解颜色标准,查找了诸多文献后发现这个玩意实在太过复杂,比较晦涩难懂,这里仅简要阐述。
1931 年,CIE(国际照明委员会)建立了一个标准观察者,该委员会建议使用色坐标 xyz (CIEXYZ)。
这些坐标用于形成当前的标准图表,该图表使用数学理论设置人类视线的范围或颜色。此色度图的设计使 Y 参数是颜色亮度的量度,而颜色的色度由 x 和 y 参数 (Yxy) 标识。
color-gamut 的 3 个可取值 srgb、p3、rec2020 可以理解为 3 种不同的色域。
srgb:sRGB 是数码产品、Windows 环境和显示器中使用最标准的色域。这种色域的优点是基于窄范围减少了输入和输出之间的颜色差异。这些限制允许快速复制颜色,这也是如今它被用作数字产品、显示器和互联网标准的原因。P3:DCI-P3 色彩空间是由 SMPTE(电影和电视工程师协会)引入的 RGB 色彩空间。色彩空间具有比 sRGB 宽 26% 的色域,通常用于数字电影。所有数字电影放映机都能够充分显示 DCI-P3 色彩空间。将 DCI-P3 与 4K 显示器相结合,可为媒体专业人士提供极致的色彩精度和准确性。P3 色域大于并包含 srgb 色域。rec2020:更为新且大的一个色域,rec2020 色域大于并包含 p3 色域。下图还有更多不同的色域,用这个图可以大致脑补一下什么是色域:
每种颜色标准的创建都是为了满足特定需求并推动技术发展以覆盖更广泛的颜色范围。一方面,色彩标准允许专业人士将他们的想法变为现实,另一方面,公众可以享受一流品质的色彩和视觉娱乐。
简单来说,标准显示器的色域适用于日常应用,但不足以再现专业品质的图像。
更高的色域意味着更真实的色彩渲染和更微妙的渐变表现。这导致色调的再现更加醒目和逼真,灰度级别更加平滑。
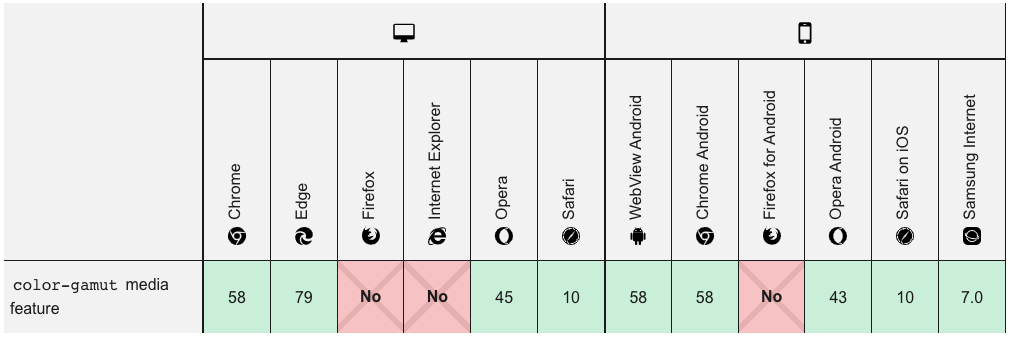
好吧,这可能就是它为何如此冷门的原因,其实它的兼容性还可以:

color-contrast() 虽然排名倒数第三,但是是个非常有用的颜色函数,它之所以如此冷门,是因为它目前还没得到任何浏览器的支持:

color-contrast() 在规范 CSS Color Module Level 5[2] 提出。
它的语法比较奇怪:
color-contrast( <color> vs <color>#{2,} [ to [<number> | AA | AA-large | AAA | AAA-large]]? )
其中:
<color> 可以是任何颜色值,必须值<color>#{2,} 是一个逗号分隔的颜色值列表,用于与第一个值进行比较,必须值[ to [<number> | AA | AA-large | AAA | AAA-large]]? ) ,可以在后面制定一个数值,或者 WCAG 规范强度,可选值实际使用如下:
{
color: color-contrast(#ffcc00 vs #bbccdd, #0c0c0c, #d2691e);
// 或者
color: color-contrast(#ffcc00 vs #bbccdd, #0c0c0c, #d2691e to 4.5);
// 或者
color: color-contrast(#ffcc00 vs #bbccdd, #0c0c0c, #d2691e to AA);
}想要了解这个属性的具体作用,得需要一些前置知识。
首先,得知道什么是颜色对比度。这个在我的这篇文章里,也有提到过 -- 前端优秀实践不完全指南[3]
是否曾关心过页面内容的展示,使用的颜色是否恰当?色弱、色盲用户能否正常看清内容?良好的色彩使用,在任何时候都是有益的,而且不仅仅局限于对于色弱、色盲用户。在户外用手机、阳光很强看不清,符合无障碍标准的高清晰度、高对比度文字就更容易阅读。
这里就有一个概念 -- 颜色对比度,简单地说,描述就是两种颜色在亮度(Brightness)上的差别。运用到我们的页面上,大多数的情况就是背景色(background-color)与内容颜色(color)的对比差异。
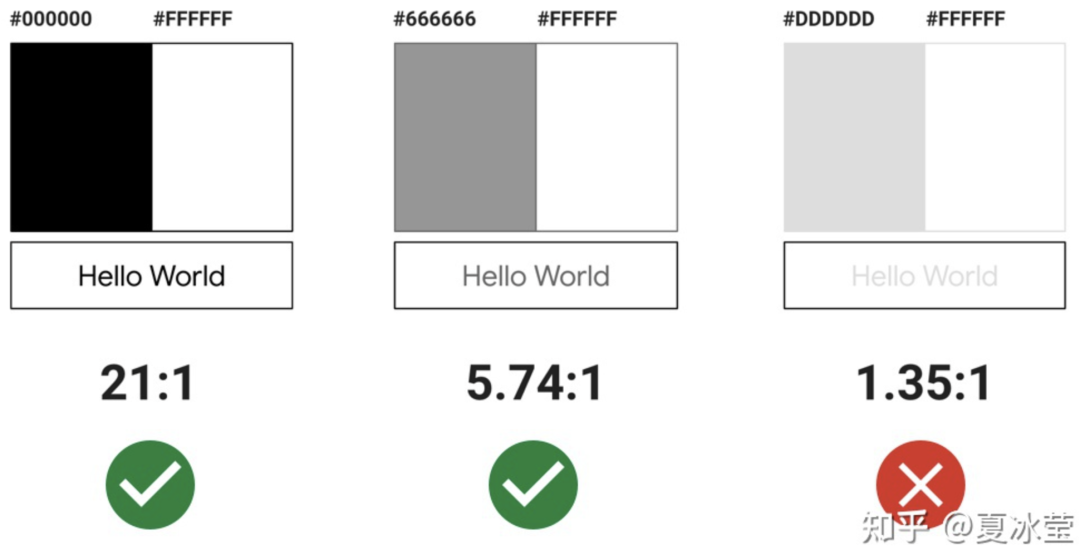
借用一张图 -- 知乎 -- 助你轻松做好无障碍的15个UI设计工具推荐[4]:

另外一个前置知识,了解 WCAG 规范。
在可访问性(也叫无障碍设计,Accessbililty,A11y)中,有个最权威的互联网无障碍规范 —— WCAG[5],制定了互联网无障碍相关的方方面面规矩。
其中 AA 级别规范规定,所有重要内容的色彩对比度需要达到 4.5:1 或以上(字号大于18号时达到 3:1 或以上),才算拥有较好的可读性。
而 AAA 级别标准下,所有重要内容的色彩对比度需要达到 7:1 或以上(字号大于18号时达到 4.5:1 或以上),才算拥有较好的可读性。
这也是上述 AA、AA-large、AAA、AAA-large 关键字的由来。
了解了上述前置知识之后,就很容易了解 color-contrast() 的作用了。
举个例子:
{
background-color: #fff;
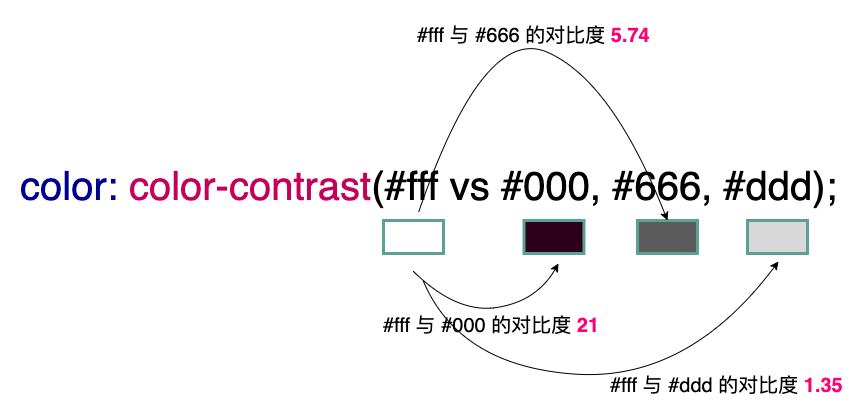
color: color-contrast(#fff vs #000, #666, #ddd);
}这里,背景色是白色 #fff,需要设置文本颜色,通过 color-contrast(#fff vs #000, #666, #ddd),将 #fff 依次与 #000、#666、#ddd 比较,这 3 种颜色与白色的对比度分别是 21、5.74、1.35,21 对比度最大,展示最为清晰,所以,最终 color 的颜色就是 #000。
示意图如下:

to 关键字:
{
background-color: #fff;
color: color-contrast(#fff vs #000, #666, #ddd to 4.5);
}则不需要对比度最大颜色值,只选取对比度超出 4.5 的第一个值即可,这里 color 的最终计算值就是 #666,因为 5.74 大于 4.5。
color-contrast() 的出现,很好地体现了如今 CSS 发展的一个大方向,更加关注用户体验,关注互联网的无障碍设计,这也是国内目前 FE 比较容易忽视的。
可访问性,在我们的网站中,属于非常重要的一环,但是大部分前端(其实应该是设计、前端、产品)同学都会忽视它。
其实不仅仅是残障人士才会需要无障碍设计,我们在很多时候,也会遇到无障碍场景:

本文介绍了 2 个在 2021 CSS 使用现状中最为冷门的特性,前者不好评估,但是后者在未来还是会有一定的作用,即便用不上,了解了解也不吃亏~
好了,本文到此结束,希望本文对你有所帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
[1]《State Of CSS 2021》: https://2021.stateofcss.com/zh-Hans/
[2]CSS Color Module Level 5: https://drafts.csswg.org/css-color-5/#colorcontrast
[3]前端优秀实践不完全指南: https://github.com/chokcoco/cnblogsArticle/issues/26
[4]知乎 -- 助你轻松做好无障碍的15个UI设计工具推荐: https://zhuanlan.zhihu.com/p/349761993
[5]WCAG: https://www.w3.org/Translations/WCAG21-zh/
[6]Github -- iCSS: https://github.com/chokcoco/iCSS
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/VOFJs57G49JgmMFSBAu1Iw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









