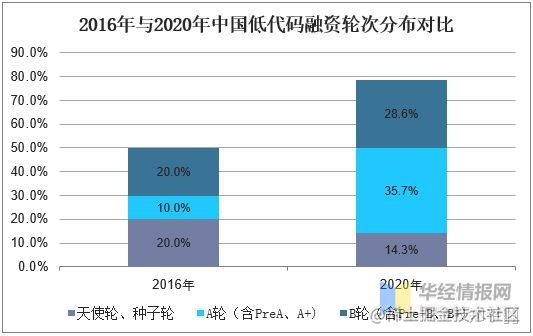
2016年起,低代码概念开始在国内兴起,当年该行业总共有 10 起融资事件,之后低代码行业融资笔数整体呈上升趋势,并在2020年增长至14起,其中亿元以上融资有13起。


从融资轮次分布上看,2016年天使轮、种子轮、A轮和B轮融资占比为50%,而到2020年,其占比则达到78.6%,相比2016年上升了28.6%。这可以说明低代码市场整体仍处于发展初期 。
2021 年很多公司,不管大小,都开始开发低代码平台。低代码即无需代码或只需要通过少量代码,通过“拖拽”的方式即可快速生成应用程序。那么对于开发者而言,我们应该如何入手开发呢?
关键词就是“拖拽”,其实“拖拽”的交互方式早在 Jquery 时代就有,关于拖拽在前端实现主要分为 2 种
下面是简单实现代码
<script>
function dragstart_handler(ev) {
// A将目标元素的 id 添加到数据传输对象
ev.dataTransfer.setData("application/my-app", ev.target.id);
ev.dataTransfer.effectAllowed = "move";
}
function dragover_handler(ev) {
ev.preventDefault();
ev.dataTransfer.dropEffect = "move"
}
function drop_handler(ev) {
ev.preventDefault();
// 获取目标的 id 并将已移动的元素添加到目标的 DOM 中
const data = ev.dataTransfer.getData("application/my-app");
ev.target.appendChild(document.getElementById(data));
}
</script>
<p id="p1" draggable="true" ondragstart="dragstart_handler(event)">This element is draggable.</p>
<div id="target" ondrop="drop_handler(event)" ondragover="dragover_handler(event)">Drop Zone</div>更高级的功能是:Drop API 还支持直接从系统桌面直接拖拽文件到浏览器中,使用 DataTransfer.files [3]实现拖拽上传。
React DnD[4] 是 React 和 Redux 核心作者 Dan Abramov 创造的一组 React 工具库,可以帮助您构建复杂的拖放接口,同时保持组件的解耦性。例如,React DnD 没有提供一个排序组件,相反,它为您提供了所需的工具。
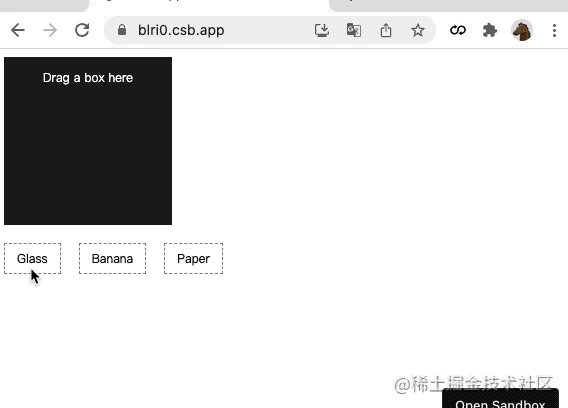
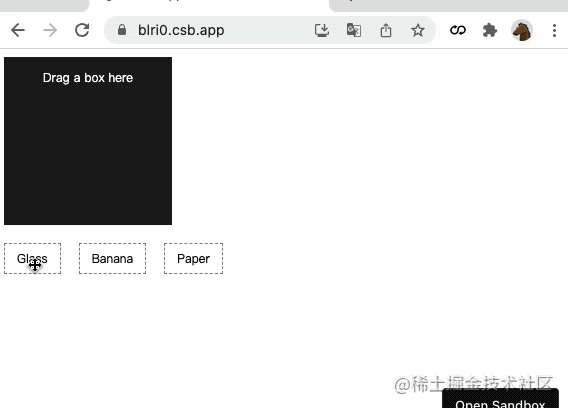
一起来看下简单实现

首先需要在项目根节点设置拖拽实现方式
import { render } from 'react-dom'
import Example from './example'
import { DndProvider } from 'react-dnd'
import { HTML5Backend } from 'react-dnd-html5-backend'
function App() {
return (
<div className="App">
<DndProvider backend={HTML5Backend}>
<Example />
</DndProvider>
</div>
)
}如果是手机端就要使用 react-dnd-touch-backend,因为 react-dnd-html5-backend不支持触摸。
import { useDrag } from 'react-dnd';
import { ItemTypes } from './ItemTypes';
const style = {
cursor: 'move'
};
export const Box = function Box({ name }) {
const [{ isDragging }, drag] = useDrag(() => ({
type: ItemTypes.BOX,
item: { name },
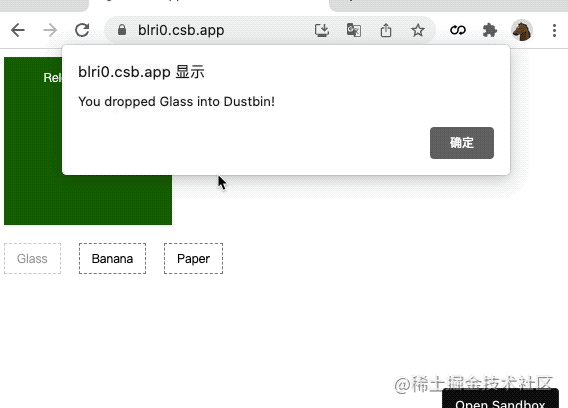
end: (item, monitor) => {
const dropResult = monitor.getDropResult();
if (item && dropResult) {
alert(`You dropped ${item.name} into ${dropResult.name}!`);
}
},
collect: (monitor) => ({
isDragging: monitor.isDragging(),
handlerId: monitor.getHandlerId(),
}),
}));
const opacity = isDragging ? 0.4 : 1;
return (<div ref={drag} style={{ ...style, opacity }}>{name}</div>);
};type 就是一个字符串,用于约束“拖”和“放”组件的关系,如果字符串不一致就无法回调事件,主要是为了避免页面中多个拖放的实例item 就是拖动时候传递的数据end 是拖放结束后的回调collect 用于获得拖动的状态,可以设置样式import { useDrop } from 'react-dnd';
import { ItemTypes } from './ItemTypes';
const style = {
...
};
export const DropContainer = () => {
const [{ canDrop, isOver }, drop] = useDrop(() => ({
accept: ItemTypes.BOX,
drop: () => ({ name: 'Dustbin' }),
collect: (monitor) => ({
isOver: monitor.isOver(),
canDrop: monitor.canDrop(),
}),
}));
const isActive = canDrop && isOver;
let backgroundColor = '#222';
if (isActive) {
backgroundColor = 'darkgreen';
}
else if (canDrop) {
backgroundColor = 'darkkhaki';
}
return (<div ref={drop} role={'Dustbin'} style={{ ...style, backgroundColor }}>
{isActive ? 'Release to drop' : 'Drag a box here'}
</div>);
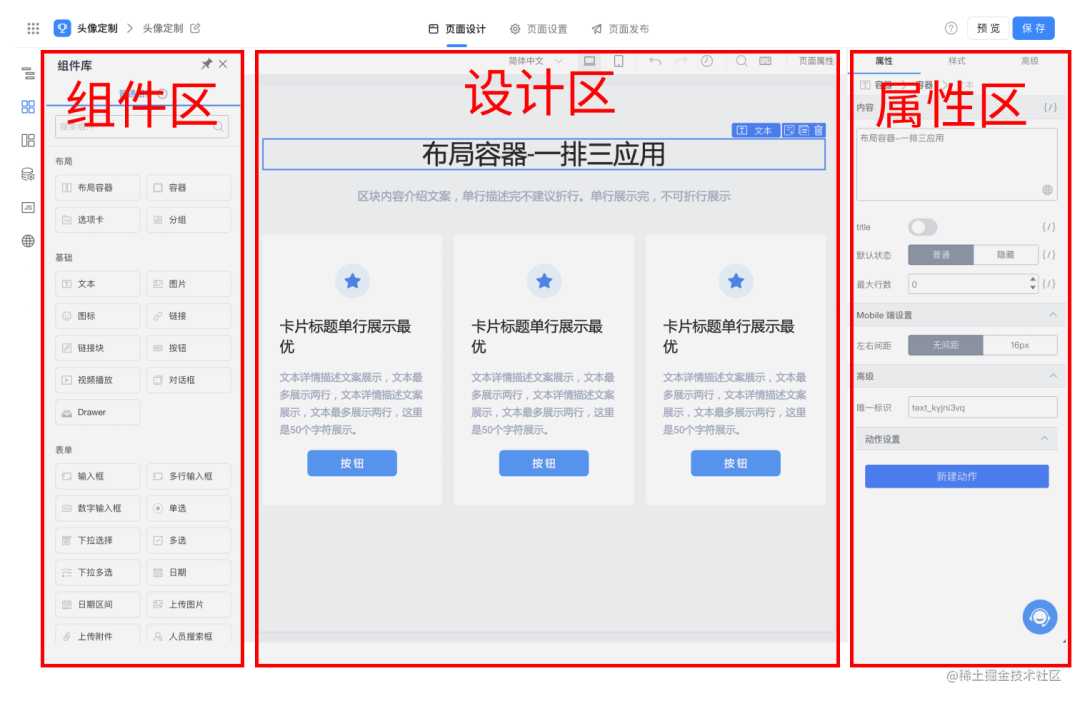
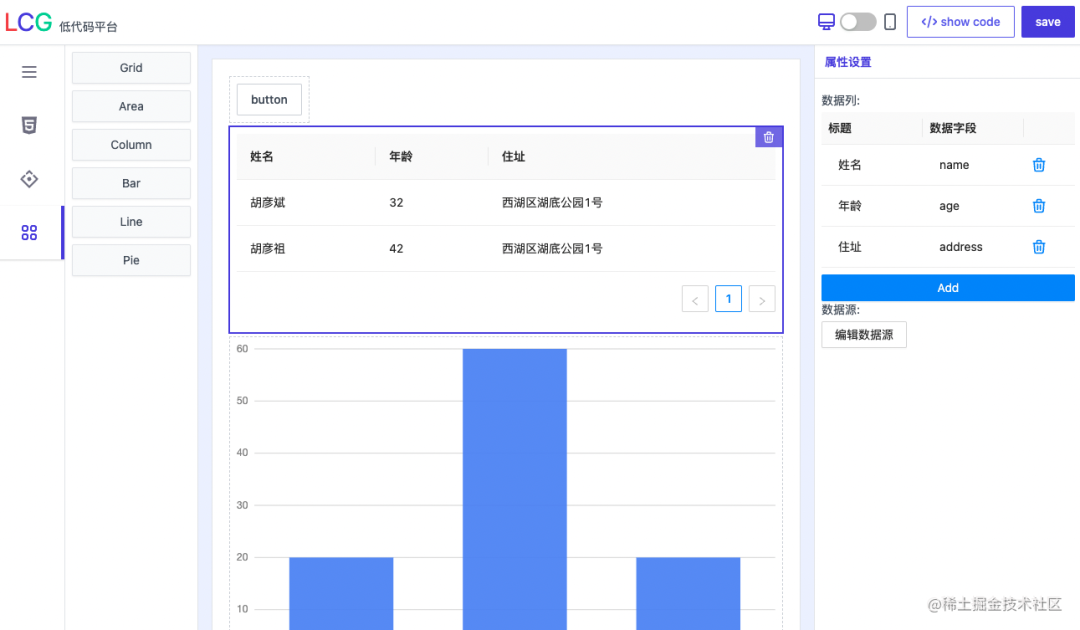
};type 与拖动的 type 相同drop 函数返回放置节点的数据,返回数据给 drag endcollect 用于获得拖动状态的状态,可以设置样式回到我们的低代码主题,我们来一起看下钉钉宜搭的页面设计

主要分为3个区域:左侧组件区、中间设计区、右侧编辑区。如果只看左侧组件区和中间的设计区是否跟 react-dnd 官方的 demo 很相似呢?
接下来我们要:
先来定义几个可拖动的字段吧,比如最基本的数据类型,div、h1、 p 标签都是一个组件,那就我先定义出以下字段类型,
const fields= [
{
type: 'div',
props: {
className: '',
},
},
{
type: 'h1',
props: {
className: 'text-3xl',
children: 'H1',
},
},
{
type: 'p',
props: {
className: '',
children: '段落111',
},
}
...
]针对这些拖动字段,需要有渲染的组件,而针对div、h1、 p 这些就是标签本身,但是我们需要用 react 封装成组件
const previewFields = {
div: (props: any) => <div {...props} />,
h1: (props: any) => <h1 {...props} />,
p: (props: any) => <p {...props} />,
...
}
右侧边界区域的可配置字段
const editAreaFields = {
div: [
{
key: 'className',
name: '样式',
type: 'Text',
},
],
h1: [
{
key: 'children',
name: '内容',
type: 'Text',
},
],
p: [
{
key: 'children',
name: '内容',
type: 'Text',
},
{
key: 'className',
name: '样式',
type: 'Text',
},
],
...
}上述字段代表 div 只能设置 className、h1 只能设置内容、p 标签既能设置内容,也可以设置 className。右侧区域的也可以配置不同的组件,比如 Text 就渲染成最简单的 Input。
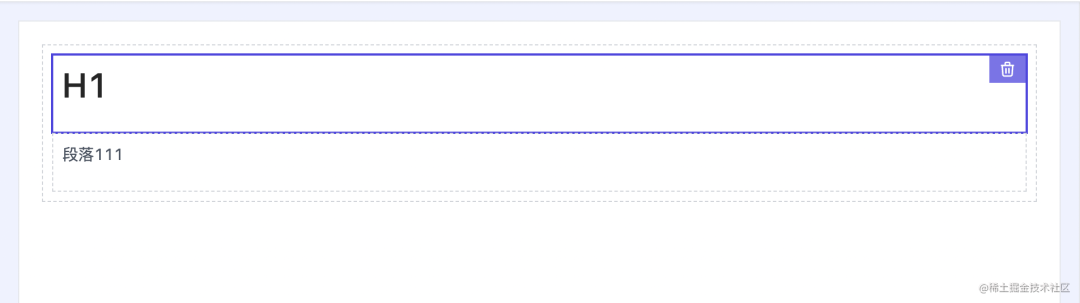
基本组件一般可以嵌套的,比如我现在想要拖动出下图的页面效果

实际上我需要生成 JSON 树,然后根据 JSON 树渲染出页面。

当每次拖动的时候,可以生成一个 uuid,然后使用深度优先遍历树数据从根节点到叶子节点的由上至下的深度优先遍历树数据。在放置的组件,然后操作数据
export const traverse = <T extends { children?: T[] }>(
data: T,
fn: (param: T) => boolean
) => {
if (fn(data) === false) {
return false
}
if (data && data.children) {
for (let i = data.children.length - 1; i >= 0; i--) {
if (!traverse(data.children[i], fn)) return false
}
}
return true
}还可以使用开源组件,集成到低代码中,我们只需要定义右侧编辑区域和左侧字段数据,比如现在集成 @ant-design/charts[5]
以柱状图为例,我们定义下拖动的字段数据
{
type: 'Column',
module: '@ant-design/charts',
h: 102,
displayName: '柱状图组件',
props: {
xField: 'name',
yField: 'value',
data: [
{
name: 'A',
value: 20,
},
{
name: 'B',
value: 60,
},
{
name: 'C',
value: 20,
},
],
},渲染 直接可以使用import { Column } from '@ant-design/charts';
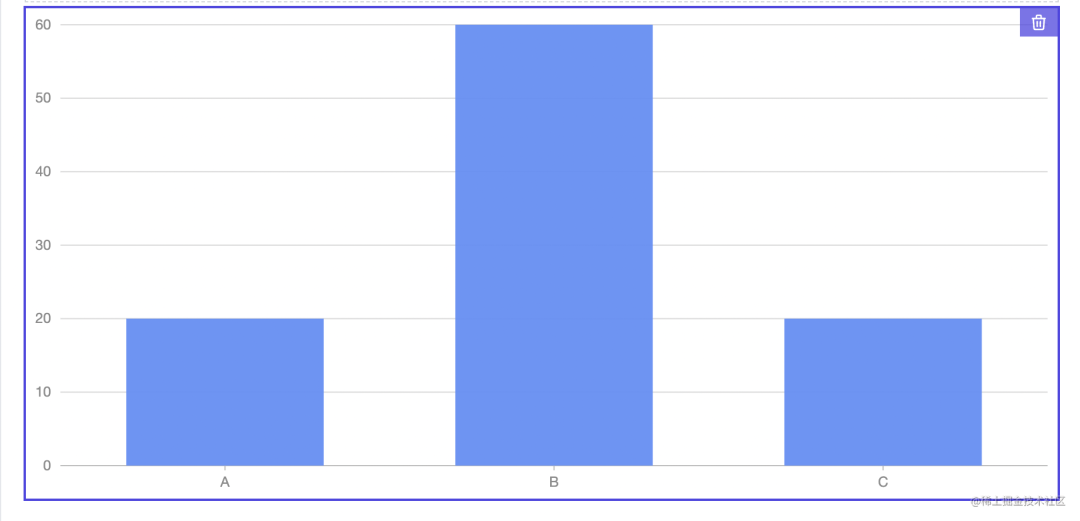
props 增加默认数据就可以直接渲染出漂亮的柱状图了。

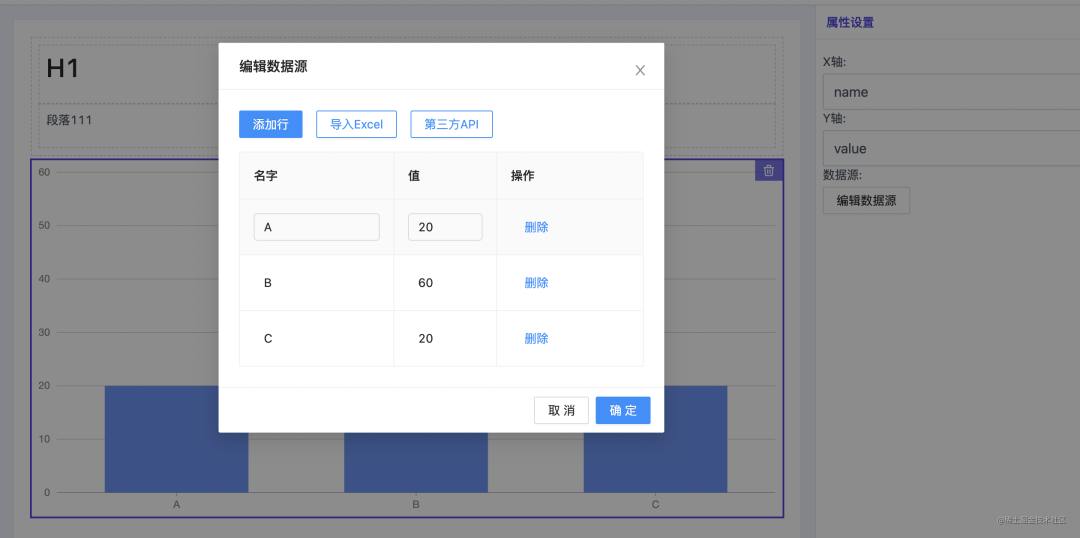
然后增加一个数据编辑的组件,最后的效果如下图

有了 JSON 树,就可以生成想要的视图代码。组件类型 + props + 子组件的数据, 每个节点的代码就是这段字符串拼接而成。
<${sub.type}${props}>${children}</${sub.type}>
而 props 也可以拼接成 key=value 的形式。遍历数据要 从叶子节点到根节点的由下而上的深度优先遍历树数据。
我们可以使用 prettier 来格式化代码,下面代码是将格式化代码的逻辑放到一个 webWork 中。
importScripts('https://unpkg.com/prettier@2.2.1/standalone.js');
importScripts('https://unpkg.com/prettier@2.2.1/parser-babel.js');
self.addEventListener(
'message',
function (e) {
self.postMessage(
prettier.format(e.data, {
parser: 'babel',
plugins: prettierPlugins,
})
);
},
false
);代码有了,接下来就可以渲染页面进行预览了,对于预览,显然是使用iframe,iframe除了src属性外,HTML5还新增了一个属性srcdoc,用来渲染一段HTML代码到iframe里
iframeRef.value.contentWindow.document.write(htmlStr)
拖拽一个表格 和一个柱状图

查看代码

最后附上 github 和预览地址
本地记录一个简易低代码的实现方式,简单概括为 拖拽 -> JSON Tree——> 页面
但想要真正生产可用还有很长的路要走,比如
以上任意一点都可能投入较高的成本,个人认为目前低代码,成本比较低且可以投产的方式有
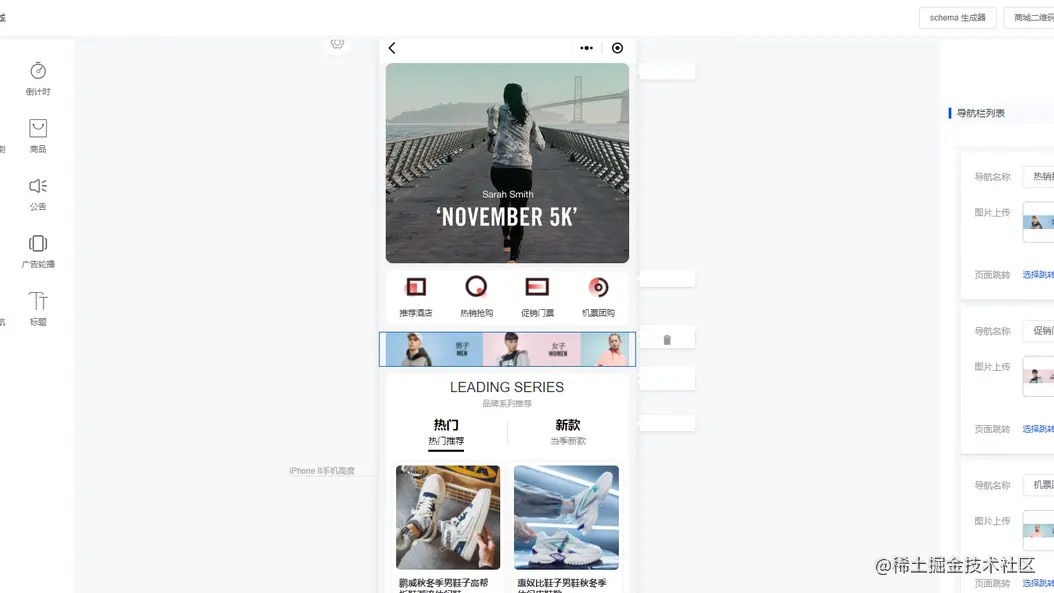
1、类似 mall-cook[8] H5搭建

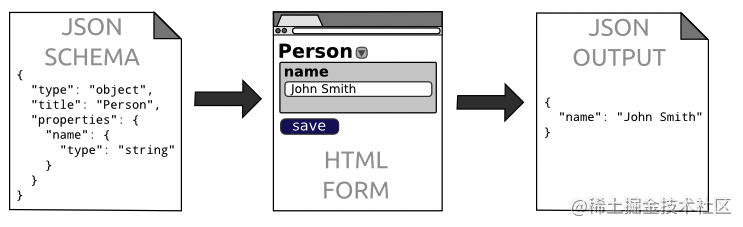
2、类似 json-editor[9] 表单搭建

本文对低代码搭建的思考和讨论可能还不够完整, 欢迎讨论和补充。 希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。
[1]jquery-ui: https://jqueryui.com/draggable/
[2]HTML5 Drag and Drop API: https://developer.mozilla.org/en-US/docs/Web/API/HTML_Drag_and_Drop_API
[3]DataTransfer.files : https://developer.mozilla.org/zh-CN/docs/Web/API/DataTransfer/files
[4]React DnD: https://react-dnd.github.io/react-dnd/about
[5]@ant-design/charts: https://charts.ant.design/zh/docs/manual/getting-started
[6]github.com: https://github.com/maqi1520/react-antd-low-code
[7]low-code.runjs.cool: https://low-code.runjs.cool/
[8]mall-cook: https://github.com/wangyuan389/mall-cook
[9]json-editor: https://github.com/json-editor/json-editor
The End
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/H5hlM5wpkD8CxWnJMPbDHA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









