昨天参加了公司年会,显然我啥奖项都没中,什么“优秀员工”都跟我们前端工程师无关,不然我不会在这里写文了,等等,这里为什么要用“我们”,[疑问.jpg],前端工程师应该是评不到“优秀员工”的,[打脸.png],如果有小伙伴获得,欢迎在评论区分享,《前端工程师如何入选优秀员工?》
先说下今年公司的奖项

领导说开始就滚动屏幕,领导喊停就停,就这么个抽奖形式,大家都懂的。
先定义一个 JSON 描述下奖品情况吧
[
{
name: "一等奖",
count: 10,
img: "https://img13.360buyimg.com/cms/jfs/t1/208697/10/617/143853/61413ae6E577772f8/fc01a7a528f9c531.png",
time: 10,
},
{
name: "二等奖",
count: 30,
img: "https://img11.360buyimg.com/cms/jfs/t1/203838/28/10178/146961/615ff266E8c0f9045/78bfc03faf8b1e2d.png",
time: 5,
},
{
name: "三等奖",
count: 50,
img: "https://img13.360buyimg.com/cms/jfs/t1/85541/32/9875/160522/5e12bfe2Ed83e51f5/934dbc9de37038f2.png",
time: 5,
},
];time 是抽奖次数, count 是奖品数量
这里使用大名鼎鼎的 faker.js 目前已经由社区维护了, 首先要安装包
npm install @faker-js/faker -D
生成700名用户
import faker from "@faker-js/faker";
faker.setLocale("zh_CN");
const users = new Array(700).fill(null).map((item, index) => ({
id: index + 1,
name: faker.name.lastName() + faker.name.firstName(),
}));id 要唯一,因为可能存在同名的情况
也就是要从一个用户列表中随机出几个用户
const randomCountUser = (list, count) => {
let shows = [];
for (let index = 0; index < count; index++) {
const random = Math.floor(Math.random() * list.length);
shows.push(list[random]);
list[random] = list[list.length - 1];
list.length--;
}
return shows;
};
为什么不选择用splice?
大多数人一开始想法都会是splice,这是个很正确也很直观的理解。但是要注意splice是性能消耗很大的操作,如果抽奖池量级一大就会明显影响性能了
为什么给list[random]赋值,然后长度减一?
我们需要把中奖的用户剥离出去,然后把数组末尾的用户填进来,最后把整个数组的长度减一,这样下一轮遍历的时候,就是个全新的数组,而且对整个数组的改动是最小的,性能消耗最小.
使用 create-react-app 创建一个项目, 并且配置 tailwindcss
npx create-react-app my-project
npm install -D tailwindcss postcss autoprefixernpx tailwindcss init -p先定义几个状态
// 当前抽几等奖奖
const [current, setCurrent] = useState(awards.length - 1);
const award = awards[current];
// 是否结束
const [over, setOver] = useState(false);
// 当前抽了几次
const [currentTime, setCurrentTime] = useState(0);
// 是的在进行中
const goingRef = useRef(false);
// 已经中奖用户,拥有用户数据过滤
const [winners, setWinners] = useState([]);
// 中奖结果输出
const [result, setResult] = useState({});
// 界面展示用户
const [showUsers, setShowUsers] = useState([]);
// 一次抽几个
const currentNumber = award.count / award.time;开始暂停实现
const toggle = () => {
if (over) {
return;
}
if (!goingRef.current) {
if (award.count > currentWinNumber) {
const winnerIds = winners.map((w) => w.id);
let others = winnerIds.length
? users.filter((u) => !winnerIds.includes(u.id))
: users;
goingRef.current = setInterval(() => {
setShowUsers(randomCountUser(others, currentNumber));
}, 200);
} else {
if (current > 0) {
setCurrentTime(0);
setShowUsers([]);
setCurrent(current - 1);
} else {
setOver(true);
}
}
} else {
clearInterval(goingRef.current);
goingRef.current = false;
setWinners([...winners, ...showUsers]);
setResult((prev) => {
let sumWinners = prev[award.name] || [];
sumWinners = sumWinners.concat(showUsers);
return {
...prev,
[award.name]: sumWinners,
};
});
setCurrentTime(currentTime + 1);
}
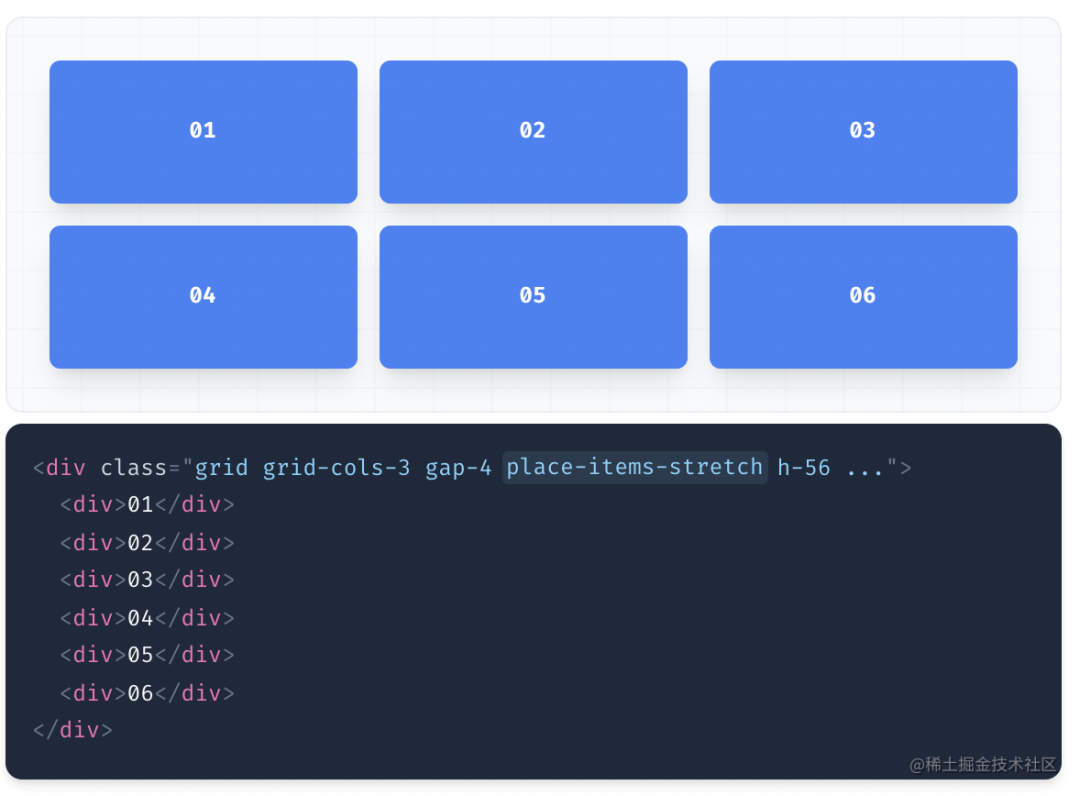
};使用 grid 布局 place-items-stretch 这个 class 可以让子元素铺满整个区域

这就总结了,这么快吗?还没到100行代码,老板买的抽奖程序,就这么简单吗?是否有内定名额?,好吧,那我们来再增加一个内定名额吧。
增加内定参数
const suerData={
'三等奖':[701,702]
}701 和 702 是我后面增加的2个用户,后面我希望这 2 个用户获得三等奖
其实抽奖的核心都是随机数,我们只需要定义入参和出参,抽奖过程中的参数我们不关心, 所以我们可以抽取出一个自定义 hook。
输入
输出
const reducer = (state, payload) => ({ ...state, ...payload });
function useLottery(users, awards, sureData = {}) {
// 是的在进行中
const goingRef = useRef(false);
const [state, setState] = useReducer(reducer, {
current: awards.length - 1,
over: false, //是否结束
currentTime: 0, // 当前抽了几次
winners: [], // 已经中奖用户,拥有用户数据过滤
result: [], // 中奖结果输出
showUsers: [], // 界面展示用户
sure: sureData,
});
const { current, over, currentTime, winners, result, showUsers, sure } =
state;
// 当前抽几等奖奖
const award = awards[current];
// 一次抽几个
const currentNumber = award.count / award.time;
//currentWinNumber
const currentWinNumber = currentTime * currentNumber;
const toggle = () => {
if (over) {
return;
}
if (!goingRef.current) {
if (award.count > currentWinNumber) {
const winnerIds = winners.map((w) => w.id);
let others = winnerIds.length
? users.filter((u) => !winnerIds.includes(u.id))
: users;
goingRef.current = setInterval(() => {
setState({
showUsers: randomCountUser(others, currentNumber),
});
}, 200);
} else {
if (current > 0) {
setState({
currentTime: 0,
showUsers: [],
current: current - 1,
});
} else {
setState({
over: true,
});
}
}
} else {
clearInterval(goingRef.current);
goingRef.current = false;
// 最终显示用户,为了可以直接修改
let finailyShowUsers = showUsers;
let finailySureData = { ...sure };
// 如果有内定名额逻辑
if (Array.isArray(sure[award.name])) {
finailyShowUsers = showUsers.map((p, index) => {
let sureUser;
sureUser = sure[award.name][index]
? users.find((u) => u.id === sure[award.name][index])
: undefined;
if (sureUser) {
finailySureData[award.name] = sure[award.name].filter(
(id) => id !== sureUser.id
);
return sureUser;
} else {
return p;
}
});
}
let sumWinners = result[award.name] || [];
sumWinners = sumWinners.concat(finailyShowUsers);
setState({
winners: [...winners, ...finailyShowUsers],
showUsers: finailyShowUsers,
currentTime: currentTime + 1,
sure: finailySureData,
result: {
...result,
[award.name]: sumWinners,
},
});
}
};
return {
toggle,
result,
award,
showUsers,
};
}使用 hooks
const { toggle, award, showUsers, result } = useLottery(users, awards, {
三等奖: [701, 702],
});
当然这个 hook 我们可以发布一个 npm 包,未来说不定会开发移动端的抽奖页面,我们可以公用这个抽奖逻辑,只需要重新写视图部分就好了。
在发包之前,还需要对这个 hook 进行测试,这里我使用 @testing-library/react-hooks,在这里就不展开叙述了,先预留一篇文章《如何测试 react hooks?》
通过本文我学会了
抽奖程序 plus(附加内定名额) 我也免费赠送给大家,希望各位喜欢。
全文结束, 记得点赞 . 希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。
The End
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ceo5X47IrhvLK6YGwbFENQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









