源码:https://github.com/maqi1520/Clone-processon
对于程序员来说,每天除了写代码,接触较多的可能是各种图表了,诸如流程图、原型图、拓扑图、UML 图以及思维导图等等,我们较为熟悉的是 ProcessOn 了,可能你还在用 ProcessOn 免费版, 总共十张图,画完这张图下载下来删除再重新画另一张。前些天,在群里看到有小伙伴在邀请新用户注册,可以获得 3 个文件数。奈何大家都注册了,没注册的只有少数,作为前端程序员,我在想是否可以将它的 js 扒下来,在本地起一个服务器使用?
说干就干,使用 chrome 右键另存为 ,可以直接将这个网站使用到的静态文件保存下来,但是保存下来的静态资源目录都自动替换了本地,但我想要的是跟线上一样的目录结构。

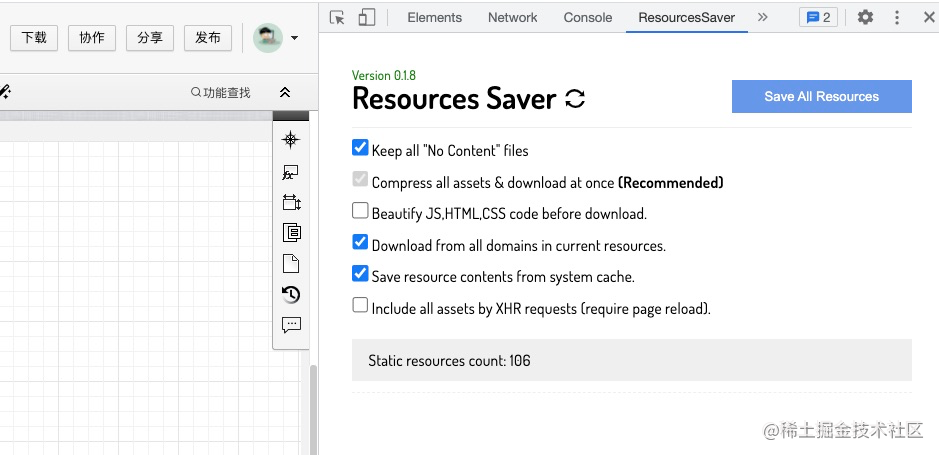
并不是,可以使用一个chrome插件 Save All Resources [1] 把整个网站的静态资源 down 下来,
安装之后在chrome devTools 会多出一栏

点击 save All Resources 就可以了,全部down下来了.
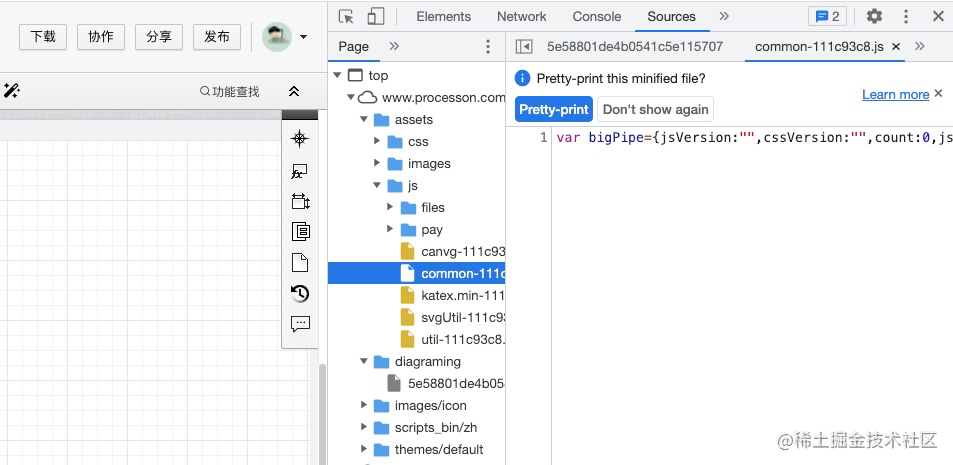
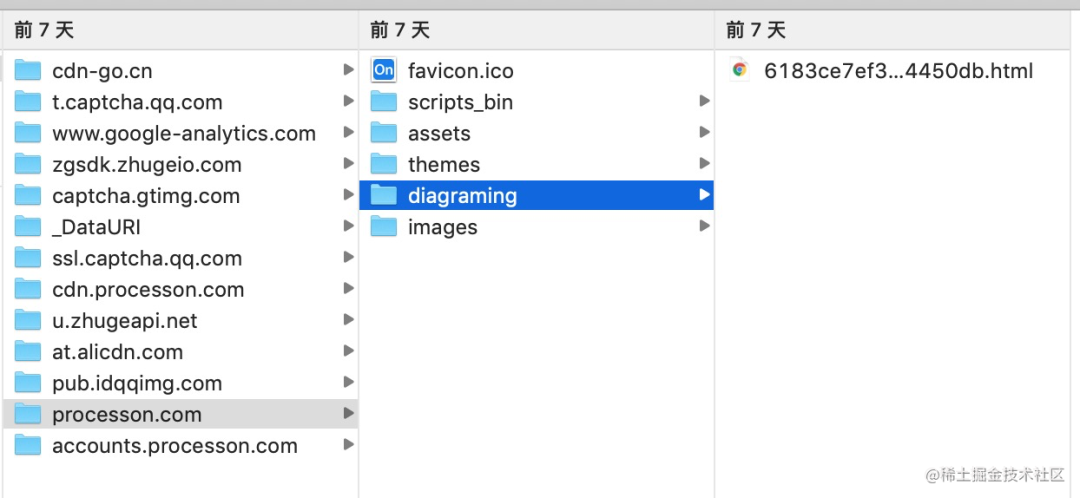
解压之后,我们一起来看看目录

不光这个域名下的静态资源,其他域下的静态资源也都 down 下来了,其实这已经完成一半了。
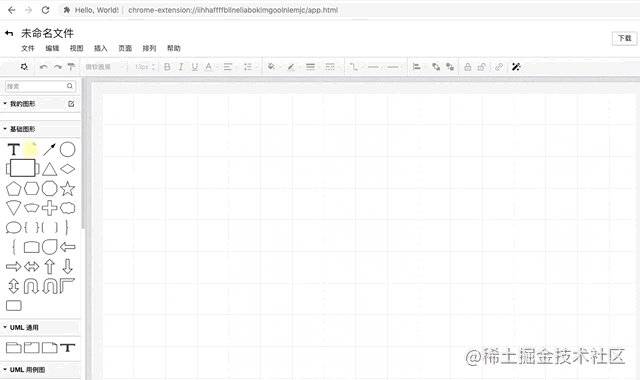
将全部资源拷贝出来,然后将 html 文件重命名为 index.html 使用 http-server[2] 在当前目录起一个服务,这样就成功访问了。能够画流程图了,只不过数据不能保存。
那么该如何保存数据呢?
一开始我的想法是开发一个 chrome 插件,类似掘金的chrome插件[3]一样, 点击就可以打开,然后重写 jquery 的$.ajax 的方法,使用 localStroage 存储数据,这样可以更加方便我们使用,实现起来应该不难吧。
然后就去找如何开发一个 chrome extension。我在 github 找到了 chrome-extensions-samples[4] 然后对着里面的 demo,尝试了下。但结果遂不人愿,因为 ProcessOn 中大量使用了eval方法。chrome-extensions 认为这个方法不安全。
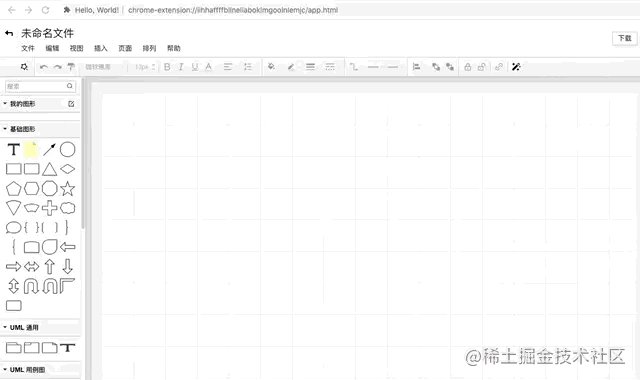
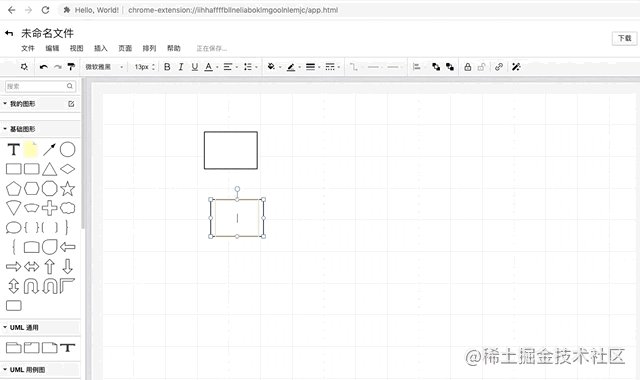
又然后根据官网 Using eval in Chrome extensions[5],根据里面的介绍,将 html 放入一个 iframe 中, 这样可以就可以了。略微开心了一下,一起看下我们的 hello Word Chrome extensions。

接下来准备保存数据。
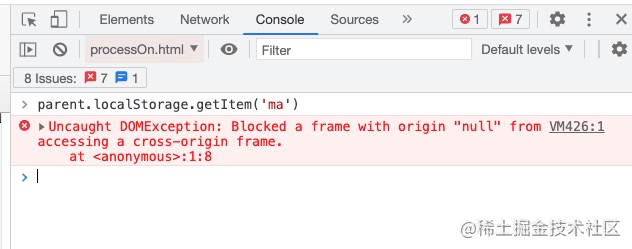
iframe 内部想要跟父容器的通信可以使用 parent,又遇到了问题。

因为 chrome extension iframe 是直接打开的,并不是在一个 http 服务下,然后我又试了 postMessage 等方法,还是不能通信。
既然不能做到纯离线的,那只能就开发一个在线版本好了
这边的技术栈我就直接选用了我博客[11]的相同的技术栈,毕竟注册登录这些代码都能直接拿过来用。
感兴趣的同学可以看下我之前的文章 用 NextJS 和 TailwindCSS 重构我的博客[12]
接下来就是根据接口,进行建表


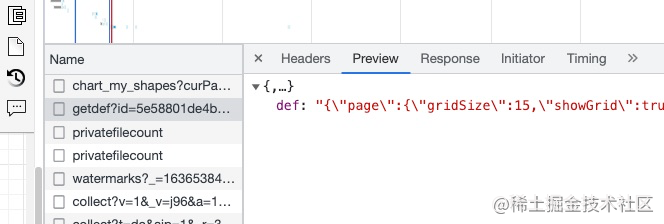
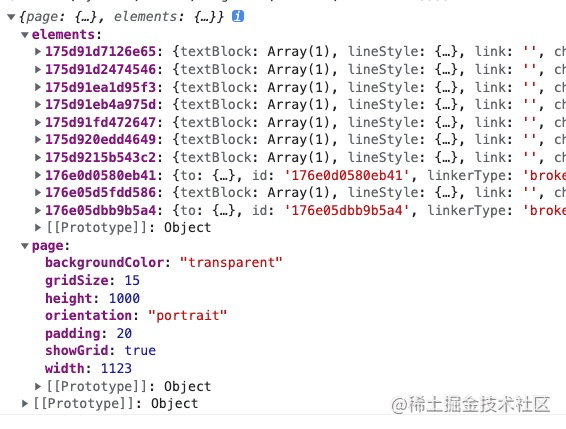
根据首次加载查看详情的 get 请求 可以看到请求数据,他是将 Json 作为字符串返回的,我估计他使用的是 MongoDB 数据库,id 跟 MongoDB id 长度一致。
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
model User {
id String @id @default(uuid())
name String?
password String
email String @unique
avatar_url String?
emailCheckCode String? //邮箱验证唯一code
checked Boolean @default(true) //邮箱是否验证
posts Post[]
historys History[]
charts Chart[]
}
model Comment {
id String @id @default(uuid())
shapeId String?
name String?
replyId String?
time Int
content String
userId String
chartId String
chart Chart @relation(fields: [chartId], references: [id])
}
model Chart {
id String @id @default(uuid())
title String
deleted Boolean @default(false)
elements Json
page Json
theme Json?
ownerId String
owner User @relation(fields: [ownerId], references: [id])
historys History[]
comments Comment[]
createTime DateTime @default(now()) @db.Timestamp
lastModify DateTime @default(now()) @db.Timestamp
}
model History {
id String @id @default(uuid())
title String
remark String
elements Json
page Json
theme Json?
userId String
user User @relation(fields: [userId], references: [id])
chartId String
chart Chart @relation(fields: [chartId], references: [id])
createTime DateTime @default(now()) @db.Timestamp
}然后是历史表,一对多,一张图对多张历史,每次操作都更新当前数据后,然后插入历史表。
总体来说,实现起来不是很难。
想要部署的同学 可以移步 github[13],里面有写部署步骤。
当然还有一些比较困难的还未实现, 比如:
jquery 和 div 实现了流程图而且不卡,我之前用react 也写个类似的拓扑图,但论流畅性和用户体验远不及它。最后
本篇记录了实现的主要步骤,但是对于一些细节,还有一些特殊代码操作没有记录,希望喜欢的同学点个小赞,加个小星✨,后续可以出更多的文章
希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。
[1]Save All Resources : https://chrome.google.com/webstore/detail/save-all-resources/abpdnfjocnmdomablahdcfnoggeeiedb
[2]http-server: https://www.npmjs.com/package/http-server
[3]掘金的chrome插件: https://chrome.google.com/webstore/detail/%E7%A8%80%E5%9C%9F%E6%8E%98%E9%87%91/lecdifefmmfjnjjinhaennhdlmcaeeeb
[4]chrome-extensions-samples: https://github.com/GoogleChrome/chrome-extensions-samples
[5]Using eval in Chrome extensions: https://developer.chrome.com/docs/extensions/mv3/sandboxingEval/
[6]express.js: https://expressjs.com/
[7]postgres: http://www.postgres.cn/docs/12/
[8]prisma: https://prisma.io/
[9]github OAuth: https://docs.github.com/en/developers/apps/building-oauth-apps/authorizing-oauth-apps
[10]Jquery: https://jquery.com/
[11]博客: https://maqib.cn/
[12]用 NextJS 和 TailwindCSS 重构我的博客: https://juejin.cn/post/6984267680324780040
[13]github: https://github.com/maqi1520/Clone-processon
The End
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Z6X9XGXAnSKHlequaSQFCA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









