Vue3中文文档[1]
Performance:性能更强。Tree shaking support:可以将无用模块“剪辑”,仅打包需要的。Composition API:组合式APIFragment, Teleport, Suspense:“碎片”,Teleport即Protal传送门,“悬念”Better TypeScript support:更优秀的Ts支持Custom Renderer API:暴露了自定义渲染API1 . 【新增】createApp: 入口文件(main.ts)挂载方式
import { createApp } from "vue";
import App from "./App.vue";
// Vue2
new Vue({
render: (h) => h(App)
}).$mount("#app");
// Vue3
createApp(App)
.use(**)
.mount("#app");2 . 【修改】
| 2.x 全局 API | 3.x 实例 API (app) |
|---|---|
| Vue.config | app.config |
| Vue.config.productionTip | 无 |
| Vue.config.ignoredElements | app.config.isCustomElement |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
替换为config.isCustomElement引入此配置选项的目的是支持原生自定义元素,因此重命名可以更好地传达它的功能,新选项还需要一个比旧的 string/RegExp 方法提供更多灵活性的函数:
// Vue2
Vue.config.ignoredElements = [
// 用一个 `RegExp` 忽略所有“ion-”开头的元素
// 仅在 2.5+ 支持
/^ion-/
]
// Vue3
const app = Vue.createApp({})
app.config.isCustomElement = tag => tag.startsWith('ion-')Vue.prototype 替换为 config.globalProperties在Vue 2中,Vue.prototype通常用于添加可在所有组件中访问的属性。
Vue 3中的等效项是config.globalProperties。在实例化应用程序内的组件时,将复制这些属性
// Vue2
Vue.prototype.$http = () => {}
// Vue3
const app = Vue.createApp({})
app.config.globalProperties.$http = () => {}| 2.0生命周期 | 3.0生命周期 |
|---|---|
| beforeCreate(组件创建之前) | setup() |
| created(组件创建完成) | setup() |
| beforeMount(组件挂载之前) | onBeforeMount(组件挂载之前) |
| mounted(组件挂载完成) | onMounted(组件挂载完成) |
| beforeUpdate(数据更新,虚拟DOM打补丁之前) | onBeforeUpdate(数据更新,虚拟DOM打补丁之前) |
| updated(数据更新,虚拟DOM渲染完成) | onUpdated(数据更新,虚拟DOM渲染完成) |
| beforeDestroy(组件销毁之前) | onBeforeUnmount(组件销毁之前) |
| destroyed(组件销毁之后) | onUnmounted(组件销毁之后) |
| activated(被 keep-alive 缓存的组件激活时调用) | onActivated(被激活时执行) |
| deactivated(被 keep-alive 缓存的组件停用时调用) | onDeactivated(比如从 A 组件,切换到 B 组件,A 组件消失时执行) |
| errorCaptured(当捕获一个来自子孙组件的错误时被调用) | onErrorCaptured(当捕获一个来自子孙组件的异常时激活钩子函数) |
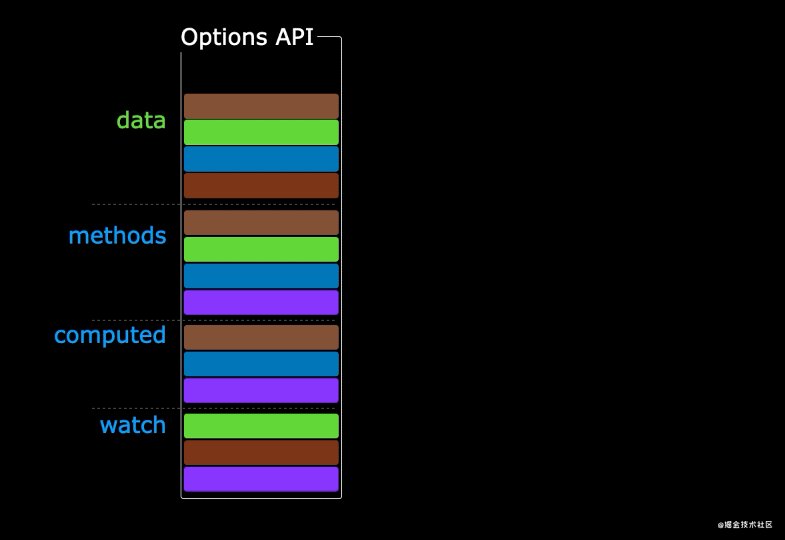
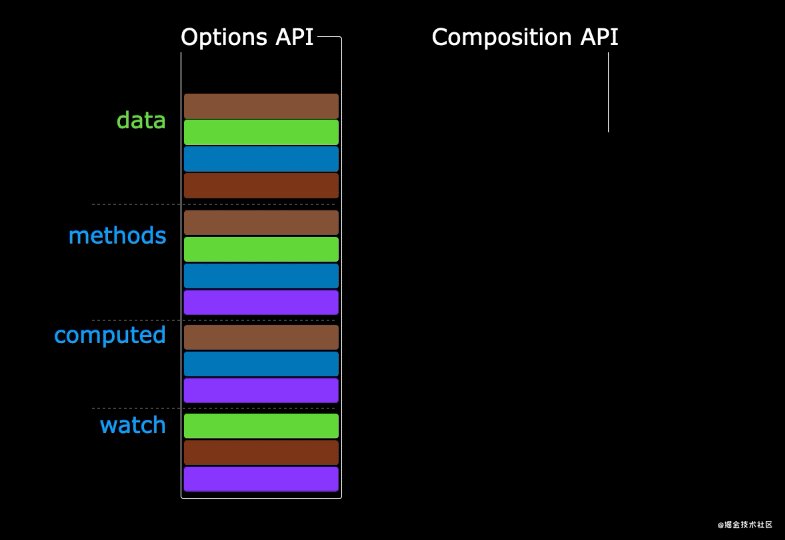
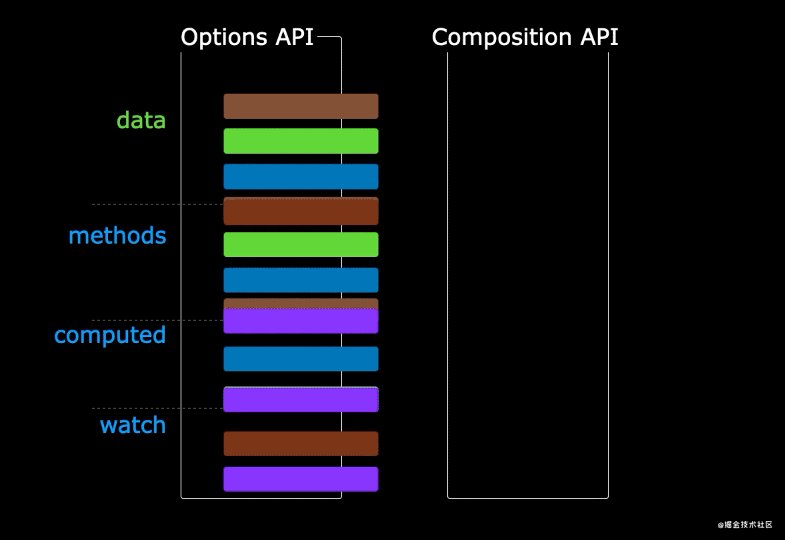
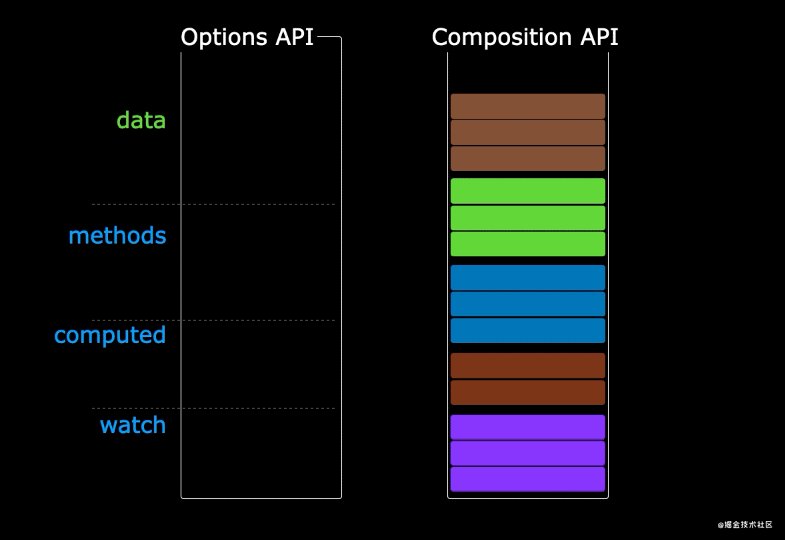
1 . Options API => Composition API

2 . setup()
import {toRefs} from 'vue'
export default {
name: 'demo',
props:{
name: String,
},
// setup()作为在组件内使用Composition API的入口点。
// 执行时机是在beforeCreate和created之间,不能使用this获取组件的其他变量,
// 而且不能是异步。setup返回的对象和方法,都可以在模版中使用。
setup(props, context){
// 这里需要使用toRefs来进行解构
// 这里的props与vue2基本一致,当然这里的name也可以直接在template中使用
const { name }=toRefs(props);
console.log(name.value);
// context是一个上下文对象
//【从原来 2.x 中 this 选择性地暴露了一些 property(attrs/emit/slots)】
// 属性,同vue2的 $attrs
console.log(context.attrs);
// 插槽
console.log(context.slots);
// 事件,同vue2的 $emit
console.log(context.emit);
// 生命周期钩子
onMounted(() => {})
}
}注意点:
props 对象是响应式的,watchEffect 或 watch 会观察和响应 props 的更新,不要解构 props 对象,那样会使其失去响应性attrs 和 slots 都是内部组件实例上对应项的代理,可以确保在更新后仍然是最新值。所以可以解构,无需担心后面访问到过期的值this在setup()中不可用。由于 setup() 在解析 2.x 选项前被调用,setup() 中的 this 将与 2.x 选项中的 this 完全不同。同时在 setup() 和 2.x 选项中使用 this 时将造成混乱3 . 响应式reactive,ref
import { ref, reactive, toRefs } from 'vue';
setup() {
// ref
// ref 对我们的值创建了一个响应式引用
const counter = ref(0);
// reactive
// 接收一个普通对象然后返回该普通对象的响应式代理
const obj = {a:1};
const objReactive = reactive(obj);
const add = () => {
counter.value++;
objReactive.a++;
}
return {
counter, // return返回会自动解套【在模板中不需要.value】
objReactive,
add,
}; // 这里返回的任何内容都可以用于组件的其余部分
}| ref | reactive | |
|---|---|---|
| 入参 | 基本类型 | 引用类型 |
| 返回值 | 响应式且可变的 ref 对象 | 响应式代理(Proxy) |
| 访问方式 | 1.ref 对象拥有一个指向内部值的单一属性 .value 2.在dom和setup()的return中会自动解套 3.ref 作为 reactive 对象的 property 被访问或修改时,也将自动解套 |
直接.访问即可 |
问题 & 注意点: 因为reactive是组合函数【对象】,所以必须始终保持对这个所返回对象的引用以保持响应性,不能解构该对象或者展开
例如:
const { a } = objReactive或者return { ...objReactive }
解决方法:
toRefs API
用来提供解决此约束的办法——它将响应式对象的每个 property 都转成了相应的 ref【把对象转成了ref】。
import { reactive, toRefs } from 'vue';
setup() {
// reactive
// 接收一个普通对象然后返回该普通对象的响应式代理
const obj = {a:1};
const objReactive = reactive(obj);
// toRefs
// 将响应式对象转换为普通对象,其中结果对象的每个 property 都是指向原始对象相应 property 的ref
const objRef = toRefs(objReactive);
const { a } = objRef;
const addObj = () => {
a.value++;
console.log(a.value, objRef, objReactive, obj);
}
return {
...objRef,
addObj
};
}1 . counter.js
import { ref } from 'vue';
export function useCounter() {
const count = ref(0);
const decrement = () => {
count.value--;
}
const increment = () => {
count.value++;
}
return {
count,
decrement,
increment
}
}2 . 父组件
<template>
<h2>{{ count }}</h2>
<button @click="increment">increment</button>
<button @click="decrement">decrement</button>
</template>
<script>
import { useCounter } from './counter.js';
export default {
setup() {
return {
...useCounter(),
};
}
}
</script>1 . computed
const count = ref(1)
/*不支持修改【只读的】 */
const plusOne = computed(() => count.value + 1)
plusOne.value++ // 错误!
/*【可更改的】 */
const plusOne = computed({
get: () => count.value + 1,
set: (val) => {
count.value = val - 1
},
})2 . watch
// 直接侦听一个 ref
const count = ref(0)
watch(count, (count, prevCount) => {
/* ... */
})
// 也可以使用数组来同时侦听多个源
watch([fooRef, barRef], ([foo, bar], [prevFoo, prevBar]) => {
/* ... */
})3 . watchEffect
effect,顾名思义,就是包含副作用的函数。如下代码中,副作用函数的作用是:当 count 被访问时,旋即(随即)在控制台打出日志。const count = ref(0);
const stop = watchEffect(() => console.log(count.value)); // -> logs 0
setTimeout(() => {
count.value++; // -> logs 1
}, 100);
// 清除watchEffect
stop();watchEffect 的第一个参数——effect函数——自己也有参数:叫onInvalidate,也是一个函数,用于清除 effect 产生的副作用。
onInvalidate 被调用的时机很微妙:它只作用于异步函数,并且只有在如下两种情况下才会被调用:
effect 函数被重新调用时import { asyncOperation } from "./asyncOperation";
const id = ref(0);
watchEffect((onInvalidate) => {
const token = asyncOperation(id.value);
// onInvalidate 会在 id 改变时或停止侦听时,取消之前的异步操作(asyncOperation)
onInvalidate(() => {
token.cancel();
});
});主要作用是指定调度器,即何时运行副作用函数。
// fire before component updates
watchEffect(
() => {
/* ... */
},
{
flush: "pre",
onTrigger(e) {
// 依赖项变更导致副作用被触发时,被调用
debugger;
},
onTrack(e) {
// 依赖项变更会导致重新追踪依赖时,被调用【调用次数为被追踪的数量】
debugger
},
}
);未完待续...
中文文档:https://cn.vitejs.dev/
优点:很优秀
缺点:他的对手(React),更优秀
虽然好多地方神似React,但是我们也可以从中看出,他们的都源于比较成熟的编程范式——FP(Functional Programming)。
框架只是工具,解决问题才是终极目标;我们还是要把重点放在领悟框架的设计思想上;悟到了,才是真正掌握了解决问题的手段。(抄的)
https://juejin.cn/post/6858558735695937544#heading-0
https://blog.csdn.net/qq_34998786/article/details/113287653
https://www.jianshu.com/p/ad38a1f27d0f
https://juejin.cn/post/6844904134303301645
https://juejin.cn/post/6858558735695937544#heading-25
https://juejin.cn/post/6888925879243079687
https://www.jianshu.com/p/a8fdf52d0bcf
[1]Vue3中文文档: https://v3.cn.vuejs.org/
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/2JyaG705tnhpKvVFQTvhlQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









