近期在工作中遇到了一个新的需求,该需求需要实现某个组件的拖拽,面对这个需求的第一个项目肯定是问问度娘和用最大同性交友网站进行搜索,最终皇天不负有心人,让我找到了这个17k star的React拖拽库——React DnD。

npm install react-dnd -S // react-dnd包,其核心包
npm install react-dnd-html5-backend -S // 拖拽的底层实现所需要的库通过使用React DnD这个库,我认为里面最有用的部分包含一个组件和两个Hook API,它们分别是:
如果想让某一内容使用React DnD的能力,需要将该部分用DndProvider进行包裹,其接收参数如下所示:
backend:必填。一个React DnD后端。目前官方文档有三个,分别为:react-dnd-html5-backend、react-dnd-touch-backend、react-dnd-test-backend,但是常用的还是react-dnd-html5-backend。context:可选的。用于配置后端的后端上下文。这取决于后端实现。options:可选的。用于配置后端的选项对象。这取决于后端实现。下面来一起看看该组件的简单使用:
import {DndProvider} from 'react-dnd';
import {HTML5Backend} from 'react-dnd-html5-backend';
function App() {
return (
<div className="App">
<DndProvider backend={HTML5Backend}>
此处将放拖拽相关内容
</DndProvider>
</div>
);
}
export default App;既然知道了整个操纵空间,接下来需要了解的就是从什么位置进行拖拽,该库提供了useDrag hook API,该元素可以让一个DOM元素实现拖拽效果。
(1) spec:创建规范对象的规范对象或函数,其详细内容如下所示:
1)type
必须,是一个字符串或Symbol,只有drop和此值相同才可以进行放置;
2)item
必须,用于描述被拖动的数据
3)previewOptions
可选的,一个简单对象,用于描述拖动预览选项;
4)options
可选的,一个简单对象
5)end(item, monitor)
可选的,当拖拽停止,该函数被调用;
6)canDrag(monitor)
可选的,使用它指定当前是否允许拖动;
7)isDragging(monitor)
可选的,默认情况下,只有启动拖动操作的拖动源才被视为拖动;
8)collect
可选的,监听功能
2 . 返回值
返回值是一个数组,数组内容分别为:
collected:一个对象,包含从collect函数收集的属性,如果collect未定义函数,则返回一个空对象;drag:拖动器的连接器功能,必须附加到DOM的可拖动部分;dragPreview:用于拖动预览的连接器功能,可以附加到DOM的预览部分;
3 . 与拖动部分建立连接
通过ref属性,将drag或dragPreview绑定到拖拽源上。
下面一起来看看useDrag部分的使用
import {useDrag} from 'react-dnd';
const SourceBox = props => {
const {children} = props;
/**
* 返回的参数
* collected:一个对象,包含从collect函数收集的属性,如果collect未定义函数,则返回一个空对象
* drag:拖动器的连接器功能,必须附加到DOM的可拖动部分
* dragPreview:用于拖动预览的连接器功能,可以附加到DOM的预览部分
*/
const [collected, drag, dragPreview] = useDrag({
// 只有drop和此值相同才可以进行放置
type: 'box',
// 描述要拖动的数据
item: {
detail: '我是可以拖动的数据!!!'
},
// 拖动停止的手end将会被调用
end: (item, monitor) => {
// getDropResult()获取释放后的结果
console.log('monitor.getDropResult():', monitor.getDropResult());
// source是否已经drop在target
console.log('monitor.didDrop()', monitor.didDrop());
},
// 指定当前是否允许拖动,默认允许
canDrag: monitor => {
return true;
},
// 监听功能
collect: (monitor, props) => {
return {
isDragging: monitor.isDragging()
};
}
});
return (
<div ref={drag}>
{children}
</div>
);
};
export default SourceBox;为了将内容放置到目标位置,提供了useDrop函数,如下所示:
(1) spec:创建规范对象的规范对象或函数,其详细内容如下所示:
1)accept
必须,一个字符串,此放置目标将仅对于指定类型的拖动源产生的项目作出反应;
2)options
可选的,一个普通的对象;
3)drop(item,monitor)
可选的,当兼容项目放在目标时被调用;
4)hover(item,monitor)
可选的,将项目悬停在组件时调用;
5)canDrop(item,monitor)
可选的,用它来指定放置目标是否接受该拖拽内容;
6)collect
可选的,监听功能
2 . 返回值
返回值是一个数组,数组内容分别为:
collected:一个对象,包含从collect函数收集的属性,如果collect未定义函数,则返回一个空对象;drop:一个用于放置目标的连接器函数,必须附加到DOM的放置部分;
3 . 与放置部分建立连接
通过ref属性,将drop与放置部分建立连接。
下面一起来看看useDrop部分的使用
import {useDrop} from "react-dnd";
const TargetBox = () => {
const [collected, drop] = useDrop({
// 此放置目标将仅对于指定类型的拖动源产生的项目作出反应
accept: 'box',
// 当兼容项目放在目标时调用
drop: (item, monitor) => {
console.log('我已经被放到目标!!!')
},
// 监听功能
collect: monitor => {
return {
// 是否重叠
isOver: monitor.isOver(),
// 是否可以放置
canDrop: monitor.canDrop(),
item: monitor.getItem(),
didDrop: monitor.didDrop()
};
}
});
return (
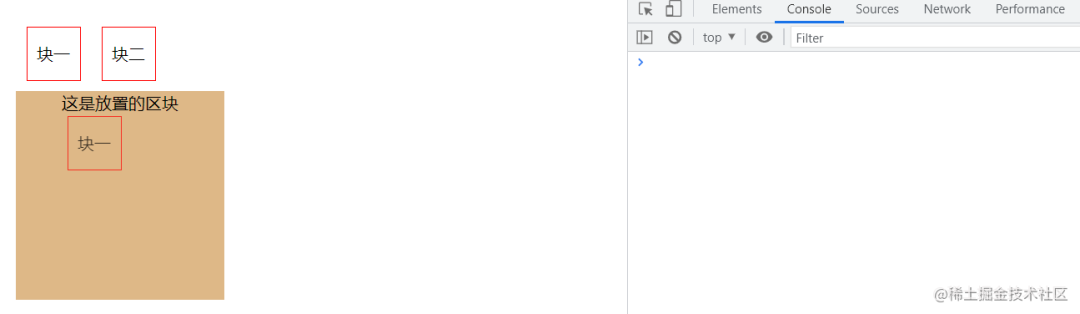
<div ref={drop}>
<div className="targetBox">
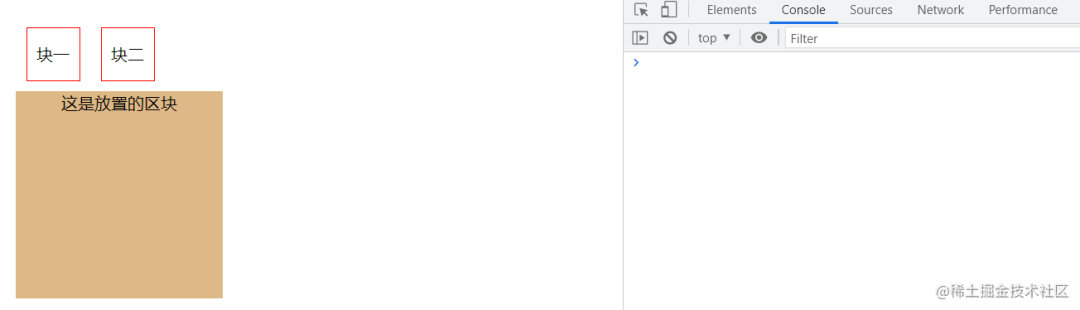
这是放置的区块
</div>
</div>
);
};
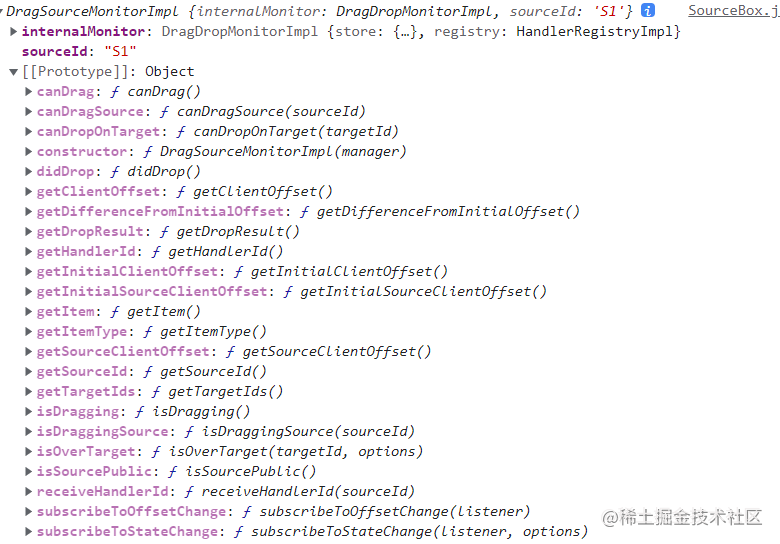
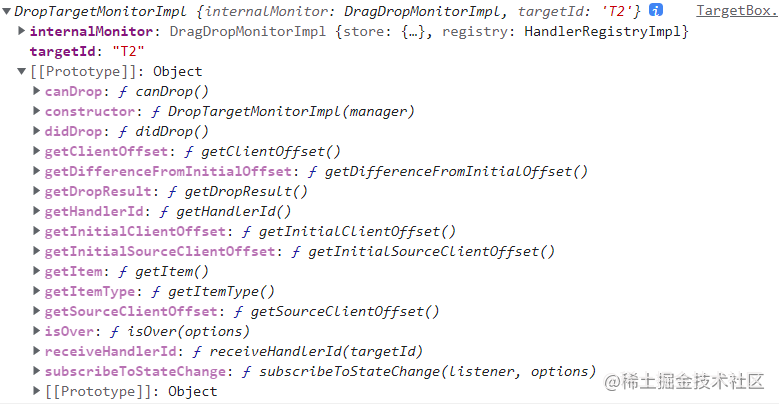
export default TargetBox;useDrag和useDrop上挂载了很多选项,这些选项中很多存在monitor对象,该对象上挂载了很多方法,下面就简要概述几个主要方法,如下所示:



2 . 拖拽中
拖拽中拖拽的内容跟随鼠标移动

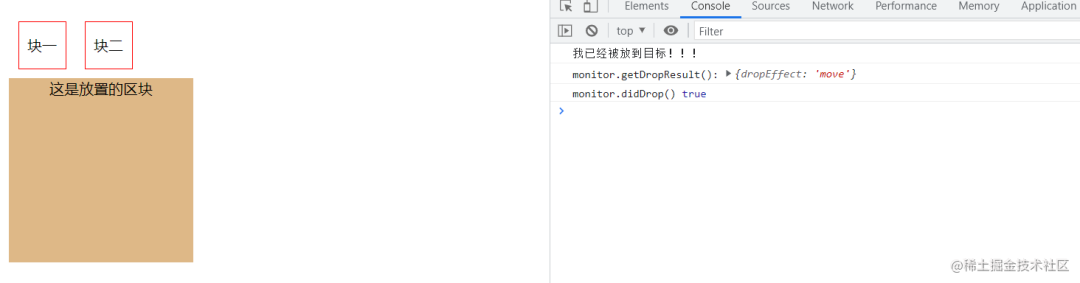
3 . 拖拽后
拖拽释放鼠标后,一些内容被打印出来,打印的结果是先输出drop中的内容再输出end中的内容,所以我们想做一些处理最后在SourceBox中进行处理,如果在drop中改变React相关的数据会报错。

这个库的资料千篇一律,在使用过程中遇到了一些坑,接下来与各位老铁分享一下这些坑,防止后续深陷其中。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/SZ8j6WiAA6LPuTMyJ-SWTA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









