哈喽,大家好 。
最近公司项目需要用到视频流的技术,所以就研究了一下 WebRTC,正好看到 Peer.js 这个框架,用它做了一个小 Demo,今天就跟大家做个简单的分享吧。
WebRTC(Web Real Time Communication)也叫做 网络实时通信,它可以 允许网页应用不通过中间服务器就能互相直接传输任意数据,比如视频流、音频流、文件流、普通数据等。 它逐渐也成为了浏览器的一套规范,提供了如下能力:
这 3 个功能分别对应了 3 个 API:
虽然这些 API 看起来很简单,但是使用起来非常复杂。不仅要了解 "candidate", "ICE" 这些概念,还要写很多回调才能实现端对端通信。而且由于不同浏览器对 WebRTC 的支持不尽相同,所以还需要引入 Adapter.js 来做兼容。光看下面这个连接步骤图就头疼:

所以,为了更简单地使用 WebRTC 来做端对端传输,Peer.js 做了底层的 API 调用以及兼容,简化了整个端对端实现过程。
下面就用它来实现一个视频聊天室吧。
文章代码都放在 Github 项目[1] 上了,你也可以点击 预览链接[2] 来查看。

首先使用 create-react-app 来创建一个 React 项目:
create-react-app react-chatroom
将一些无用的文件清理掉,只留下一个 App.js 即可。为了界面更好看,这里可以使用 antd 作为 UI 库:
npm i antd
最后在 index.js 中引入 CSS:
import 'antd/dist/antd.css'
安装 peer.js:
npm i peerjs
写好整个页面的布局:
const App = () => {
const [loading, setLoading] = useState(true);
const [localId, setLocalId] = useState('');
const [remoteId, setRemoteId] = useState('');
const [messages, setMessages] = useState([]);
const [customMsg, setCustomMsg] = useState('');
const currentCall = useRef();
const currentConnection = useRef();
const peer = useRef()
const localVideo = useRef();
const remoteVideo = useRef();
useEffect(() => {
createPeer()
return () => {
endCall()
}
}, [])
// 结束通话
const endCall = () => {}
// 创建本地 Peer
const createPeer = () => {}
// 开始通话
const callUser = async () => {}
// 发送文本
const sendMsg = () => {}
return (
<div className={styles.container}>
<h1>本地 Peer ID: {localId || <Spin spinning={loading} />}</h1>
<div>
<Space>
<Input value={remoteId} onChange={e => setRemoteId(e.target.value)} type="text" placeholder="对方 Peer 的 Id"/>
<Button type="primary" onClick={callUser}>视频通话</Button>
<Button type="primary" danger onClick={endCall}>结束通话</Button>
</Space>
</div>
<Row gutter={16} className={styles.live}>
<Col span={12}>
<h2>本地摄像头</h2>
<video controls autoPlay ref={localVideo} muted />
</Col>
<Col span={12}>
<h2>远程摄像头</h2>
<video controls autoPlay ref={remoteVideo} />
</Col>
</Row>
<h1>发送消息</h1>
<div>
<h2>消息列表</h2>
<List
itemLayout="horizontal"
dataSource={messages}
renderItem={msg => (
<List.Item key={msg.id}>
<div>
<span>{msg.type === 'local' ? <Tag color="red">我</Tag> : <Tag color="green">对方</Tag>}</span>
<span>{msg.data}</span>
</div>
</List.Item>
)}
/>
<h2>自定义消息</h2>
<TextArea
placeholder="发送自定义内容"
value={customMsg}
onChange={e => setCustomMsg(e.target.value)}
onEnter={sendMsg}
rows={4}
/>
<Button
disabled={!customMsg}
type="primary"
onClick={sendMsg}
style={{ marginTop: 16 }}>
发送
</Button>
</div>
</div>
);
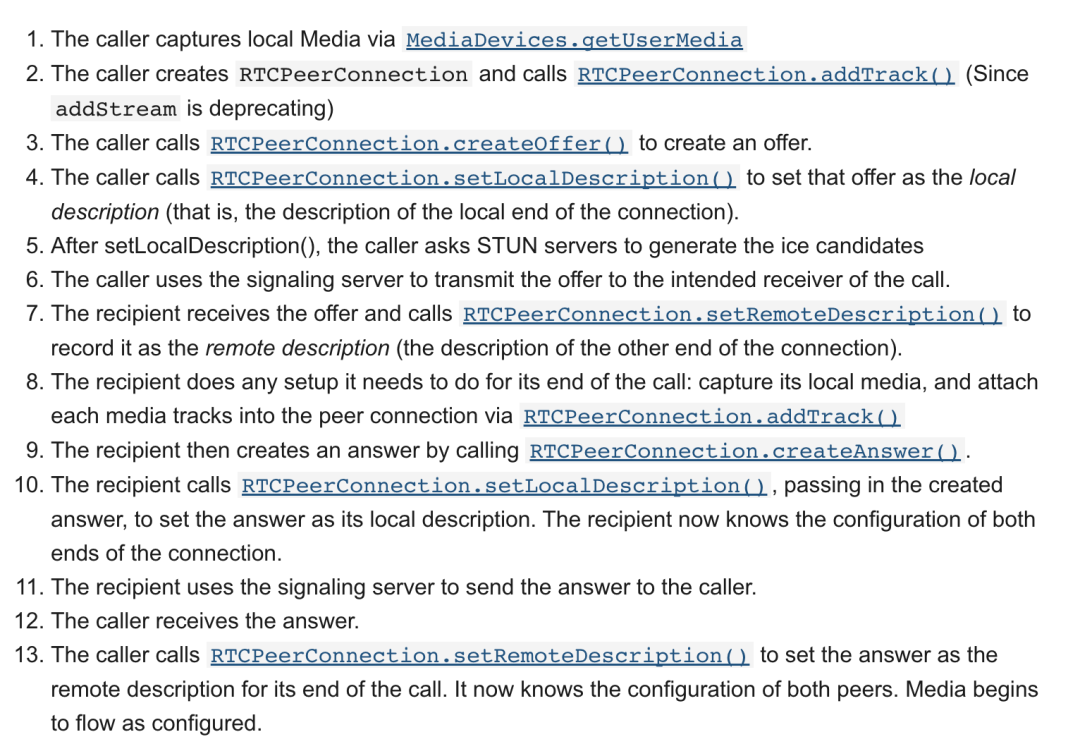
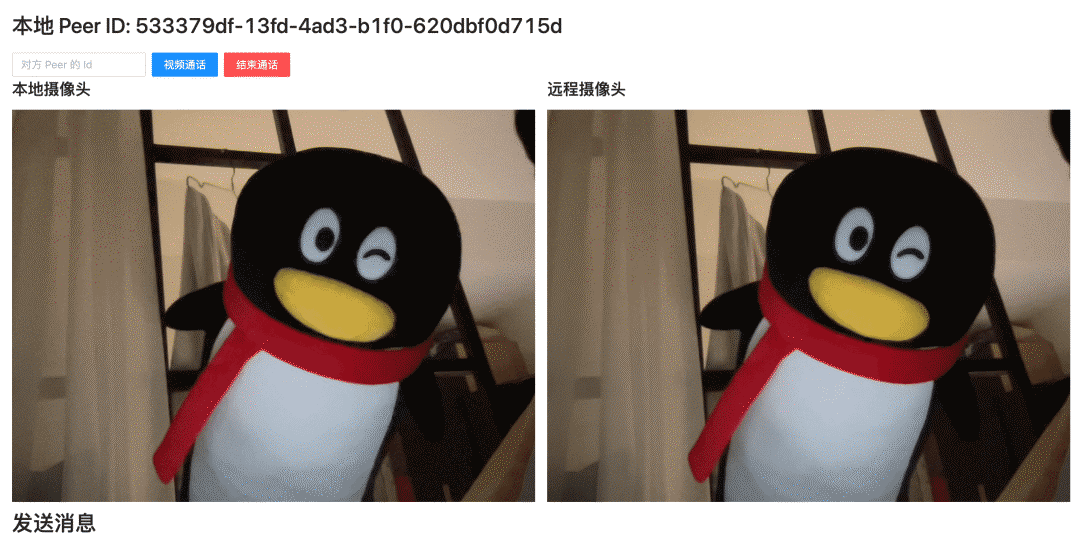
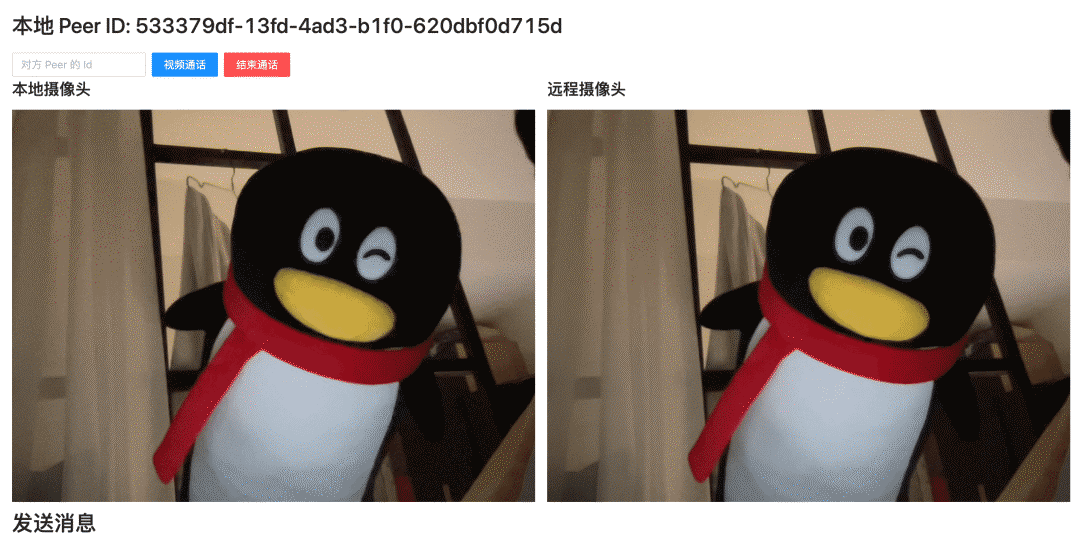
}效果如下:

由于我们要对接外部别人的 Peer,所以在加载这个页面时就要创建一个 Peer,在刚刚的 createPeer 中写入:
const createPeer = () => {
peer.current = new Peer();
peer.current.on("open", (id) => {
setLocalId(id)
setLoading(false)
});
// 纯数据传输
peer.current.on('connection', (connection) => {
// 接受对方传来的数据
connection.on('data', (data) => {
setMessages((curtMessages) => [
...curtMessages,
{ id: curtMessages.length + 1, type: 'remote', data }
])
})
// 记录当前的 connection
currentConnection.current = connection
})
// 媒体传输
peer.current.on('call', async (call) => {
if (window.confirm(`是否接受 ${call.peer}?`)) {
// 获取本地流
const stream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true })
localVideo.current.srcObject = stream
localVideo.current.play()
// 响应
call.answer(stream)
// 监听视频流,并更新到 remoteVideo 上
call.on('stream', (stream) => {
remoteVideo.current.srcObject = stream;
remoteVideo.current.play()
})
currentCall.current = call
} else {
call.close()
}
})
}上面主要做了这么几件事:
open 事件,打开通道后更新本地 localIdconnect 事件,在连接成功后,将对方 Peer 的消息都更新到 messages 数组call 事件,当对方 Peer make call 后getUserMedia 捕获本地的音视频流,并更新到 localVideo 上stream 事件,将对方 Peer 的音视频流更新到 remoteVideo 上整个创建以及监听的过程就完成了。不过别忘了要在这个页面关闭后结束整个链接:
useEffect(() => {
createPeer()
return () => {
endCall()
}
}, [])
const endCall = () => {
if (currentCall.current) {
currentCall.current.close()
}
}如果这个页面要作为发送方,那么这个 Peer 就需要完成 make a call 的任务,在 callUser 写入:
const callUser = async () => {
// 获取本地视频流
const stream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true })
localVideo.current.srcObject = stream
localVideo.current.play()
// 数据传输
const connection = peer.current.connect(remoteId);
currentConnection.current = connection
connection.on('open', () => {
message.info('已连接')
})
// 多媒体传输
const call = peer.current.call(remoteId, stream)
call.on("stream", (stream) => {
remoteVideo.current.srcObject = stream;
remoteVideo.current.play()
});
call.on("error", (err) => {
console.error(err);
});
call.on('close', () => {
endCall()
})
currentCall.current = call
}这里主要做了如下事件:
localVideo 上remote peer id 连接对方 Peerremote peer id 给对方 make a call,并监听这个 call 的内容stream 事件,将对方发送的流更新到 remoteVideo 上error 事件,上报qyakclose 事件,随时关闭总体来说和上面的 创建 Peer 的流程是差不多的,唯一的区别就是之前是 new Peer() 和 answer,这里是 connect 和 call。
除了音视频流的互传,还可以传输普通文本,这里我们再完善一下 sendMsg:
const sendMsg = () => {
// 发送自定义内容
if (!currentConnection.current) {
message.warn('还未建立链接')
}
if (!customMsg) {
return;
}
currentConnection.current.send(customMsg)
setMessages((curtMessages) => [
...curtMessages,
{ id: curtMessages.length + 1, type: 'local', data: customMsg }
])
setCustomMsg('');
}这里直接调用当前的 connection 去 send() 就可以了。
第一步,打开两个页面 A 和 B。

peer id 填在 A 页面(发起方)的输入框内,点击【视频通话】。

confirm 的【确认】:


总的来说,使用 Peer.js 来做端对端的信息互传还是比较方便的。
P2P 一大特点就是可以不需要中间服务器就能完成两点之间的数据传输。不过也并不是所有情况都能 “完全脱离服务器”,在某些情况下,比如防火墙阻隔的通信,还是需要一个中介服务器来关联两端,然后再开始端对端的通信。而 Peer.js 自己就实现了一个免费的中介服务器,默认下是连接到它的中介服务器上(数据传输不走这个 Server),当然你也可以使用它的 PeerServer 来创建自己的服务器。
const { PeerServer } = require('peer');
const peerServer = PeerServer({ port: 9000, path: '/myapp' });<script>
const peer = new Peer('someid', {
host: 'localhost',
port: 9000,
path: '/myapp'
});
</script>WebRTC API 在安全性方面也有很多限制:

[1] Github 项目: https://github.com/haixiangyan/react-p2p-chatroom
[2] 预览链接: https://github.yanhaixiang.com/react-p2p-chatroom/
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/FGJWkRFK4lOePZjDU-RrSw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









