虽然对 Web Component 这个东西早有耳闻,但是一直也没怎么仔细看过,所以就深入了解了一下,今天给大家做个简单分享 :)
下面的实践代码都放在 Github 这个仓库里了[1]。
Web Components 实际上一系列技术的组合,主要包含 3 部分:
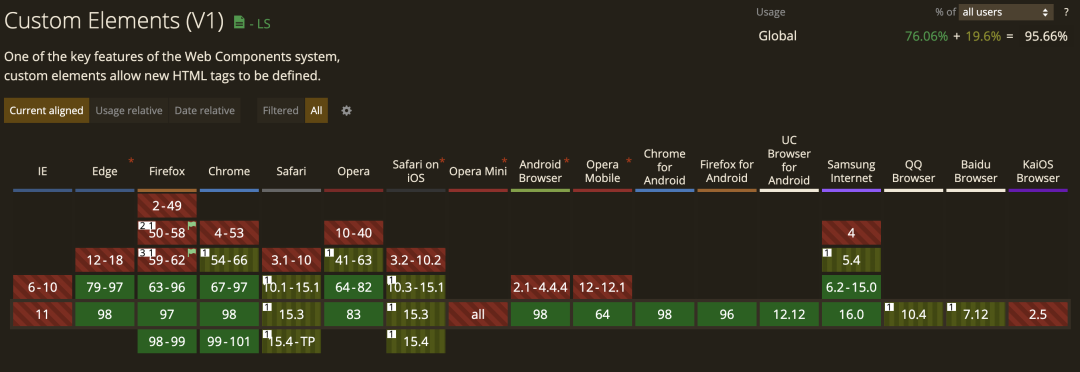
<template> 来定义组件模板,使用 <slot> 作为插槽使用也正是因为它是一系列 API 的组合,所以在使用时,我们要同时关注这些 API 的兼容性:



将上面技术合理使用后,就可以 将功能、逻辑封装到自定义标签中,通过复用这些自定义的组件来提高开发效率。 听起来就像是 Vue.js 和 React 做的那一套,实际上,在使用 Web Components 的时候,也是很像的。
接下来我们通过实现一个 <book-card> Web Component 来学习一下怎么使用它吧。
首先,创建一个 index.html,在里面直接调用 <book-card> 组件。
<body>
<book-card></book-card>
<script src="./BookCard.js"></script>
</body>因为浏览器不认识 <book-card> 所以,我们需要在 BookCard.js 里注册它,并在 index.html 中引入并执行 BookCard.js。
class BookCard extends HTMLElement {
constructor() {
super();
const container = document.createElement('div')
container.className = 'container'
const image = document.createElement('img')
image.className = 'image'
image.src = "https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"
const title = document.createElement('p')
title.className = 'title'
title.textContent = '切尔诺贝利的祭祷'
const desc = document.createElement('p')
desc.className = 'desc'
desc.textContent = 'S·A·阿列克谢耶维奇'
const price = document.createElement('p')
price.className = 'price'
price.textContent = `¥25.00`
container.append(image, title, desc, price)
this.appendChild(container)
}
}
customElements.define('book-card', BookCard)
上面已经实现了最基础的 DOM 结构了:
上面一直执行
createElement并设置属性值的行为是否有点像 React 的React.createElement呢?
这样一行一行地生成 DOM 结构不仅写的累,读的人也很难一下子看明白。为了解决这个问题,我们可以使用 HTML 模板 。直接在 HTML 里写一个 <template> 模板:
<body>
<template id="book-card-template">
<div class="container">
<img class="image" src="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp" alt="">
<p class="title">切尔诺贝利的祭祷</p>
<p class="desc">S·A·阿列克谢耶维奇</p>
<p class="price">¥25.00</p>
</div>
</template>
<book-card></book-card>
<script src="BookCard.js"></script>
</body>然后在注册组件中直接调用这个模板即可:
class BookCard extends HTMLElement {
constructor() {
super();
const templateElem = document.getElementById('book-card-template')
const clonedElem = templateElem.content.cloneNode(true)
this.appendChild(clonedElem)
}
}
customElements.define('book-card', BookCard)这样的
<template>书写方式是不是又有点像我们熟悉的Vue框架了呢?
搞定了 DOM 之后,我们就可以写样式了,直接在 <template> 里面新加一个 <style> 元素,然后开始写 CSS:
<body>
<template id="book-card-template">
<style>
p { margin: 0 }
.container { display: inline-flex; flex-direction: column; border-radius: 6px; border: 1px solid silver; padding: 16px; margin-right: 16px }
.image { border-radius: 6px; }
.title { font-weight: 500; font-size: 16px; line-height: 22px; color: #222; margin-top: 14px; margin-bottom: 9px; }
.desc { margin-bottom: 12px; line-height: 1; color: #8590a6; font-size: 14px; }
.price { color: #8590a6; font-size: 14px; }
</style>
<div class="container">
<img class="image" src="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp" alt="">
<p class="title">切尔诺贝利的祭祷</p>
<p class="desc">S·A·阿列克谢耶维奇</p>
<p class="price">¥25.00</p>
</div>
</template>
<book-card></book-card>
<script src="BookCard.js"></script>
</body>相信大家都会写这样的 CSS,所以为了缩减篇幅就把 CSS 折叠了,最后效果如下:
为了不让 <template> 里的 <style> CSS 和全局的 CSS 有冲突,我们可以将组件挂在到 Shadow Root 上,再用 Shadow Root 挂到外层的 document DOM 上,这样就可以实现 CSS 的隔离啦:
class BookCard extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: 'open' })
const templateElem = document.getElementById('book-card-template')
const clonedElem = templateElem.content.cloneNode(true)
this.shadowRoot.appendChild(clonedElem)
}
}
customElements.define('book-card', BookCard)打开控制台,可以看到 <template> 的 DOM 都被挂到 Shadow Root 上了:
整个 DOM 架构大致是这样的:
Shadow DOM 的一大优点是能将 DOM 结构、样式、行为与 Document DOM 隔离开,非常适合做组件的封装,因此它能成为 Web Component 的重要组成部分之一。
Shadow DOM 也经常出现在我们日常开发中,比如 <video> 元素里的 controls 控件 DOM 结构也是挂在 Shadow Root 下的:
和 Vue 和 React 的组件一样,我们也可以在 Web Component 上传递属性:
<body>
<template id="book-card-template">
<style>
...
</style>
<div class="container">
<img class="image" src="" alt="">
<p class="title"></p>
<p class="desc"></p>
<p class="price"></p>
</div>
</template>
<book-card
data-image="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"
data-title="切尔诺贝利的祭祷"
data-desc="S·A·阿列克谢耶维奇"
data-price="25.00"
></book-card>
<script src="BookCard.js"></script>
</body>然后将这些属性再更新到 DOM 上:
const prefix = 'data-'
class BookCard extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: 'open' })
const templateElem = document.getElementById('book-card-template')
const clonedElem = templateElem.content.cloneNode(true)
clonedElem.querySelector('.container > .image').src = this.getAttribute(`${prefix}image`)
clonedElem.querySelector('.container > .title').textContent = this.getAttribute(`${prefix}title`)
clonedElem.querySelector('.container > .desc').textContent = this.getAttribute(`${prefix}desc`)
clonedElem.querySelector('.container > .price').textContent = `¥${this.getAttribute(`${prefix}price`)}`
this.shadowRoot.appendChild(clonedElem)
}
}
customElements.define('book-card', BookCard)一般来说,对于自定义属性,我们习惯使用 data-xxx 来命名。
如果你能进一步思考的话,可以直接拿到这些
attributes,然后用来做 Proxy 代理、响应式赋值等操作。嗯,有 Vue 那味了!
const prefix = 'data-'
const attrList = Array.from(this.attributes);
const props = attrList.filter(attr => attr.name.startsWith(prefix))
// 监听 props
watch(props)HTML 模板的另一个好处是可以像 Vue 一样使用 <slot>。比如,现在我们可以在这个 <book-card> 最下面添加一个 action 插槽:
<template id="book-card-template">
<style>
...
</style>
<div class="container">
<img class="image" src="" alt="">
<p class="title"></p>
<p class="desc"></p>
<p class="price"></p>
<div class="action">
<slot name="action-btn"></slot>
</div>
</div>
</template>当别人要使用 <book-card> 组件时,就可以通过插槽的方式来使用注入他们自定义的内容了:
<book-card
data-image="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"
data-title="切尔诺贝利的祭祷"
data-desc="S·A·阿列克谢耶维奇"
data-price="25.00"
>
<button slot="action-btn" class="btn primary">购买</button>
</book-card>
<book-card
data-image="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"
data-title="切尔诺贝利的祭祷"
data-desc="S·A·阿列克谢耶维奇"
data-price="25.00"
>
<button slot="action-btn" class="btn danger">删除</button>
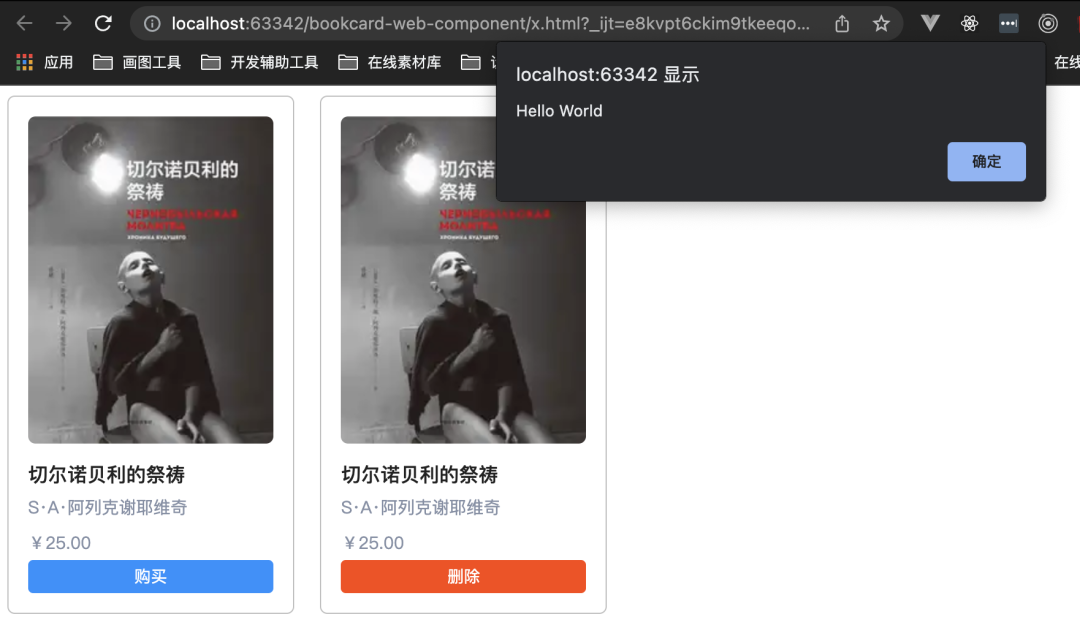
</book-card>我们还能像 React 那样去给元素绑定事件,比如这里对这个 action <slot> 添加点击事件:
class BookCard extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: 'open' })
const templateElem = document.getElementById('book-card-template')
const clonedElem = templateElem.content.cloneNode(true)
...
clonedElem.querySelector('.container > .action').addEventListener('click', this.onAction)
this.shadowRoot.appendChild(clonedElem)
}
onAction = () => {
alert('Hello World')
}
}
onAction 为箭头函数,因为需要绑定 this,将其指向这个 BookCard 组件。
或许有的同学已经开始想:既然这玩意能用来封装组件,那是有对应的 Web Component UI 库呢?答案是肯定的。
目前比较出名的有微软出品的 FAST[2]:


上面主要给大家分享了一下 Web Component 的一些使用方法。总的来说,Web Component 是一系列 API 的组合:
关于 Web Component 的内容,已经差不多说完了,不知大家看完有什么感受。给我的感觉是好像提供了原生组件化封装功能,但是又有好多事没有做完,比如我们希望看到的:
React.createElement 的 JSX 写法这些我们希望的 “框架特性” Web Component 都是没有提供的。这是因为 Web Component 的内容都是由 API 组成,而这些 API 作为规范要保持功能单一、正交的原则,而不是要做得像 Vue, React 那样的组件化 “框架”。这也是知乎的 《Web Component 和类 React、Angular、Vue 组件化技术谁会成为未来?》[5] 回答里说的:
框架的职责在于提供一整套的解决方案,而平台 API 的设计要求是绝不能提供一整套的解决方案(即保证零耦合、正交),这是无法调和的基本矛盾所在。
Web Component 最主要的好处还是在于原生支持、无需外部依赖。一个 index.html + main.js 就可以完成组件注册以及使用。
目前,它依然在发展,也能用于生产环境中,像 single-spa Layout Engine 以及 MicroApp 就是例子,另一个场景则是可以在 TextArea, Video 这样的功能组件中使用到 Web Component 来封装。
[1]项目代码: https://github.com/haixiangyan/bookcard-web-component
[2]FAST: https://www.fast.design/
[3]Lit: https://lit.dev/
[4]OMI: https://tencent.github.io/omi/
[5]《Web Component 和类 React、Angular、Vue 组件化技术谁会成为未来?》: https://www.zhihu.com/question/58731753/answer/158331367
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/2XCuaXbtf4EkSplm7L1log
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









