随着泛前端社区的日益发展,已经有了很多优秀的组件库,而且伴随着各大厂的 xx design(当然还是 Material Design、ant design 等走在前列),社区里组件库的生态更加壮大了不少。最近的就是腾讯也出了自己的 TDesign,除了设计上之外,我们可以看下官方给出来的开发资源,基本上 Vue 2、Vue 3、React、Angular、小程序、Flutter 等都有对应的实现。此时,直呼一个真强!niubility !
在 ant design 官网上,我们也是可以看到一些官方“承认”的版本:React、Vue、Angular,以及 mobile 版本提供了 React、Preact、React Native 版本的实现。
这些都足以体现整个泛前端领域组件库生态的繁荣,同时也反映了大家的诉求是很多的,也印证了借助于组件库可以很好提升我们的研发效率。
思考:我们能不能把组件库这个事情给简化一点,投入更少的人力,获得更多的收获,就是大家肯定都期望的跨端。跨端这个框架有很多了,整个泛前端的生态圈也一直在探索;我们也知道跨端框架一般都是比较重的,都是站在应用的视角去出发做的。
那么,今天我们再来看下这些不同版本的实现,能不能有一个轻量级的方案,可以做到组件的逻辑复用,甚至是做到部分环境的全复用。经过一番探索和取舍,有了:
uni-component,实现一次组件编写,多框架运行。
目前仅支持 React 17+和 Vue 3。
当然,这里的出发视角完全是从用的视角出发的,至于两个框架的 immutable 和 mutable 的问题,这里不做讨论和纠结。
受限于定位,开发上的灵活度和体验问题肯定不及单独使用Vue/React去开发组件的。
同时,uni-component 也处于早期阶段,更多的是尝试和探索。
大概的原理就是在 Vue 3 的 reactivity 的包的基础上复用组件逻辑,针对于 Vue 3 和 React,选择用 JSX 来复用 render 逻辑,即 UI 表现。
这也是uni-component 最核心的两部分,我们把组件拆分为:
setup, 和 Vue 组件的 setup 很像,用来定义一个组件的状态 state。其实就是大家理解的组件的纯逻辑层、状态层或者叫 Model 层。render, 可选的,因为在一些平台上,不支持 render 函数的模式(即虚拟DOM这一层),例如小程序等。目前在 Web 上,Vue 和 React 支持都没问题,而且推荐直接 JSX 写。拆开来看的话,就是一个纯粹的组件逻辑,一个纯粹的组件渲染。
这个过程中,为了验证需求以及使用场景,也做了一些实践:
当然这些实践还不能用作生产
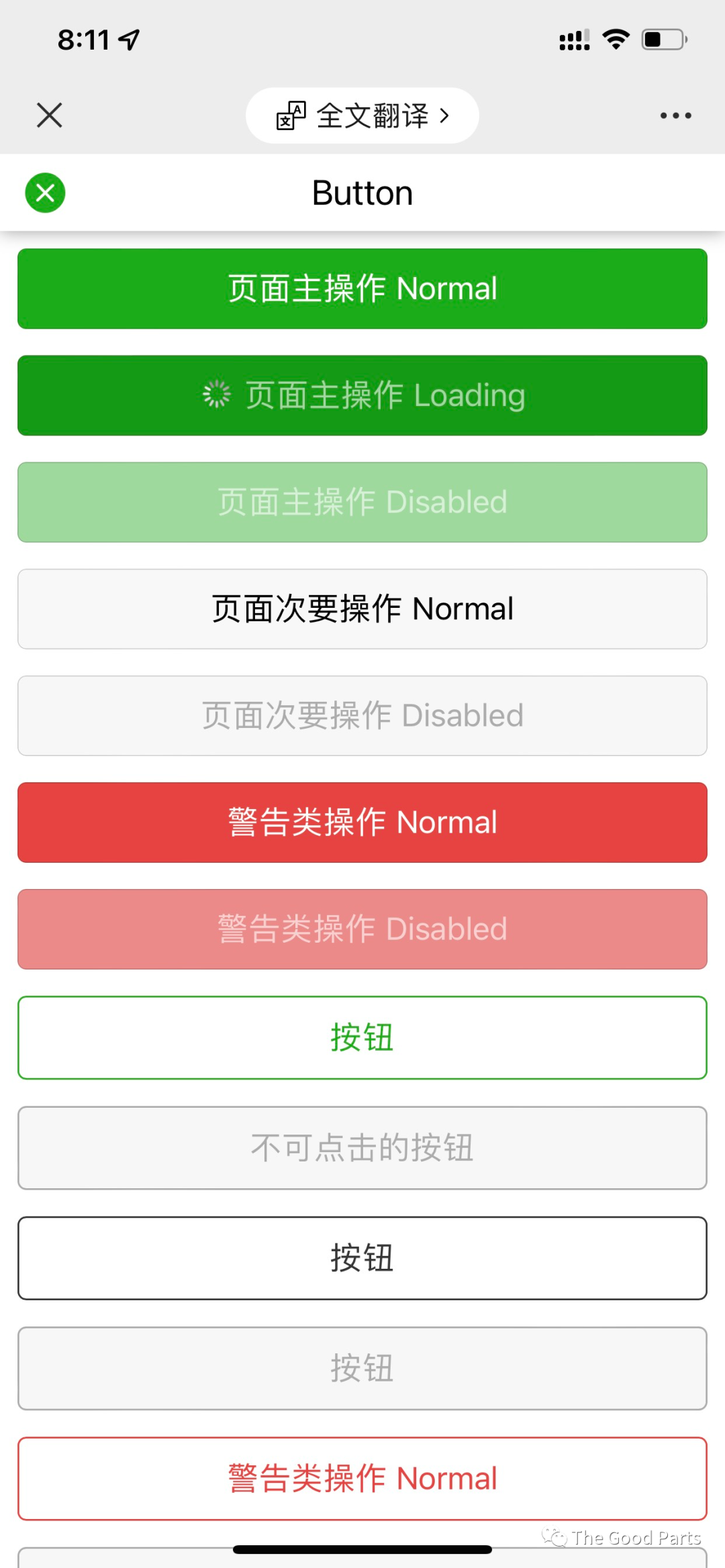
components图片:


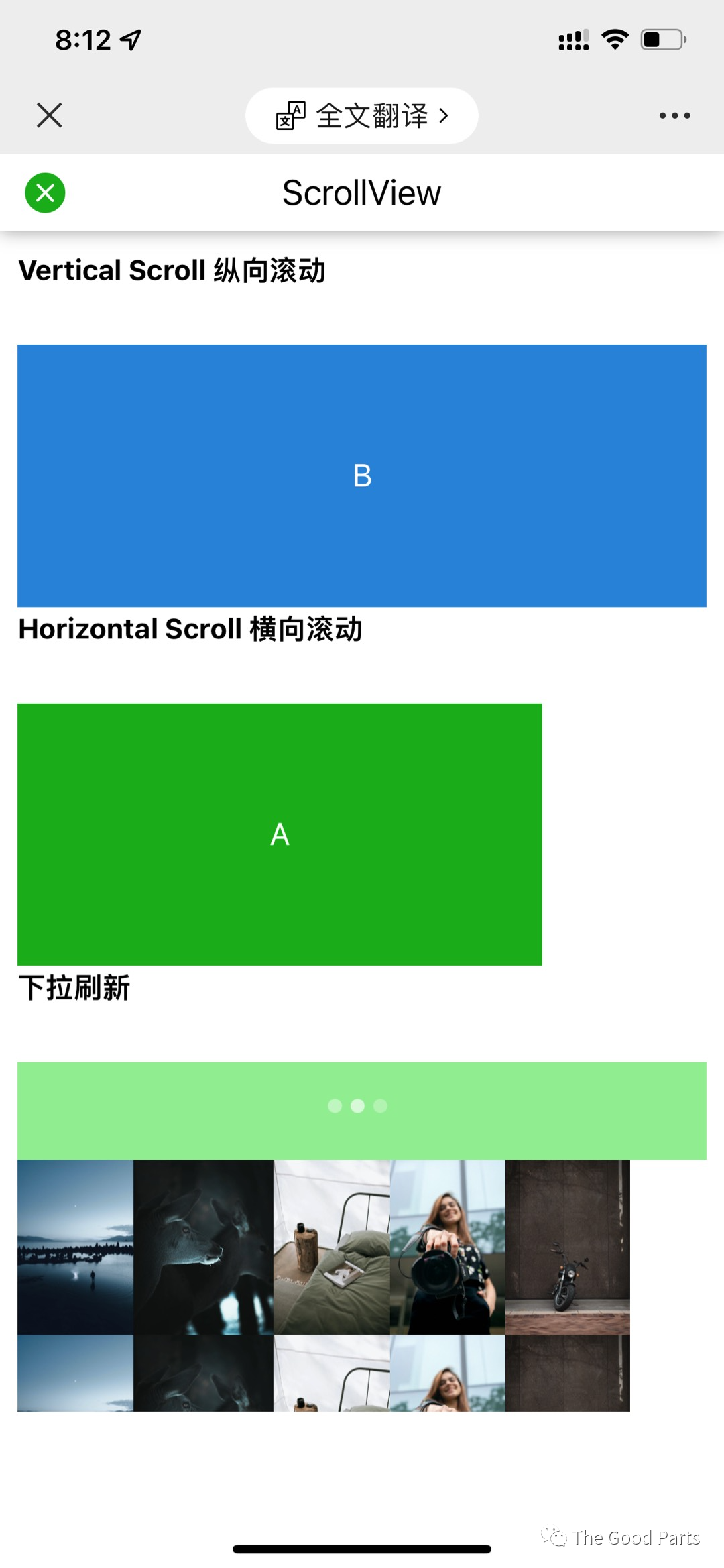
Vuetify图片:
来一个简单的 Button 组件的示例。
import {
h,
PropType,
uniComponent
} from '@uni-component/core'
import {
computed,
ref
} from '@uni-store/core'
// 必须有的纯的组件状态,个人理解为 headless 无头组件
export const UniButton = uniComponent('uni-button', {
type: {
type: String as PropType<'button' | 'submit' | 'reset'>,
default: 'button'
},
text: String,
icon: String,
primary: Boolean,
onClick: Function as PropType<(e?: MouseEvent) => any>
}, (name, props, context) => {
const n = ref(0)
const rootClass = computed(() => {
return {
[`${name}-primary`]: props.primary
}
})
const clickAction = (e?: MouseEvent) => {
n.value += 1
// do others
props.onClick && props.onClick(e)
}
return {
n,
rootClass,
clickAction
}
})
// 利用 render 函数实现平台级的渲染能力,纯渲染
export const CubeButton = uni2Platform(UniButton, (props, state, context) => {
const { type, text } = props
// rootClass always contain Component name, like 'cube-button'
const { rootClass, n, clickAction } = state
const t = text ? text : (context.renders.defaultRender && context.renders.defaultRender())
return (
<button class={rootClass} type={type} onClick={clickAction}>
<span>{ t } { n }</span>
</button>
)
})/// <reference types="@uni-component/vue/platform" />
import { h, Fragment } from '@uni-component/core'
import '@uni-component/vue'
import { createApp } from 'vue'
const App = () => {
return (
<>
<CubeButton>child</CubeButton>
<CubeButton primary={true} text='text'></CubeButton>
</>
)
}
createApp(App).mount('#root')JSX with tsconfig:
{ "jsxFactory": "h", "jsxFragmentFactory": "Fragment" }
/// <reference types="@uni-component/react/platform" />
import { h, Fragment } from '@uni-component/core'
import '@uni-component/react'
import ReactDOM from 'react-dom'
const App = () => {
return (
<>
<CubeButton>child</CubeButton>
<CubeButton primary={true} text='text'></CubeButton>
</>
)
}
ReactDOM.render(<App />, document.getElementById('root'))JSX with tsconfig:
{ "jsxFactory": "h", "jsxFragmentFactory": "Fragment" }
通过以上的大概的示例,我们可以看到,整体定义上和 Vue 3 还是比较接近的,如果熟悉 Vue 3的同学应该比较容易去实现这样的组件。
名字必须有,且定义是连字符式的。
和 Vue 3 的基本保持一致。不支持验证。
在 Vue 3 的 Reactivity 包的基础上,额外增加了生命周期。
目前仅提供3个生命周期钩子:挂载后 mounted, 更新后 updated 以及卸载后unmounted。
import { onMounted, onUpdated, onUnmounted } from '@uni-component/core'
const UniXxYy = uniComponent('uni-xx-yy', (name) => {
onMounted(() => {
console.log('mounted')
})
onUpdated(() => {
console.log('updated')
})
onUnmounted(() => {
console.log('unmounted')
})
return {
// ...
}
})结构如下:
{
// renders 会包含所有的形如 `xxRender` 的 props,他们的集合
// renders.defaultRender() 是用来替换 React 中的 `props.children`
// 或者 Vue 中的 `slots.default` 概念。其实就是组件的默认渲染内容。
renders: Record<string, (...args: any[]) => any>
// 所有的传入属性(除声明了 props 之外的传入的属性),不包含 ref key
attrs: Record<string, any>
// 除了 class style id 之外的所有属性
$attrs: Record<string, any>
// 使用组件的时候传入的原始的props,是不包含props默认值处理逻辑的
nodeProps?: Record<string, any> | null
}统一都用 render function 的方式,定义都是 props 中所定义的 xxxRender 且值是函数类型。
这个前提依赖是都支持虚拟DOM
注意:
xxRender这样类似的 prop 会被当做传入的 render 函数对待,也就是 React 概念中的 render function,或者类似于 Vue 中的作用域插槽。
统一选择使用 prop 处理。如果是组件的事件类,建议都用 onXxx 的prop形式,不存在事件机制。
和Vue 3 的Provide / Inject 一样。相当于 React 中 Context 相关的作用。
父组件/上层组件提供数据:
// parent component
import { provide } from '@uni-component/core'
const UniXxYy = uniComponent('uni-xx-yy', (name) => {
provide('xx-key', {
// xx: xxValue
// ...
})
return {
// ...
}
})子组件注入上层提供的数据:
// child component
import { inject } from '@uni-component/core'
const UniXxYyChild = uniComponent('uni-xx-yy-child', (name) => {
// 这种情况无默认值
// const xxProvide = inject('xx-key')
// with default value
// 第二个参数 默认值
const xxYyProvideValue = inject('xx-key', {
// xx: defaultValue
// ...
})
return {
// ...
}
})借助于使用 useRef API 以及 ref 属性(函数):
import { useRef } from '@uni-component/core'
const UniXxYy = uniComponent('uni-xx-yy', (name) => {
// name is 'UniXxYy'
// ele的值就是 div 元素
const ele = ref<HTMLElement>()
const setEleRef = useRef(ele)
// buttonComponent 的value就是CubeButton组件的 state 值
const buttonComponent = ref<{
n: number,
clickAction: (e?: MouseEvent) => void
}>()
const setButtonComponentRef = useRef(buttonComponent)
return {
setEleRef,
setButtonComponentRef,
}
})Render 部分:
const XxYy = uni2Platform(UniXxYy, (props, state) => {
const { setEleRef, setButtonComponentRef } = state
// 模板中设置 ref 属性
return (
<div ref={setEleRef}>
<CubeButton ref={setButtonComponentRef}>xx</CubeButton>
</div>
)
})注意:当引用一个组件的时候,值就是组件setup的返回值 state,没有所谓的实例的概念
基本语法的取舍是:不管是普通元素属性还是事件,都采用驼峰式命名。
classNames(), 帮助你处理元素 class 的,直接引用的就是 classnames。因为没内置支持类似于 Vue 中的 class 相关表达式。const mergedStyle = mergeStyle(stringStyle, objectStyle, ...(string or object styles)), 合并样式的,结果为样式对象。注意,样式的key应该是驼峰命名法。这是一个探索,也仍然在初期阶段,还有很多的事情没有做或者还比较弱:
如果感兴趣的、共建的或者想要尝鲜的,可以去 GitHub 进一步了解:
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/tAq7T2AhW6TaMZ4wPdo4Mg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









