大家好, 相信大家在阅读同事写的代码或者优秀的开源库的代码时,一定见过各种各样的风骚的TS写法,不花点时间下去根本看不懂,换作是我们,可能就直接一个 any 完事了,但是真正当项目体积变大后,你会发现这些 TS骚操作真的很重要,因为它能很好地帮助你做静态类型校验
今天就来介绍一个在其它开源库中见到的既花里胡哨,又实用的TS类型——TS类型过滤
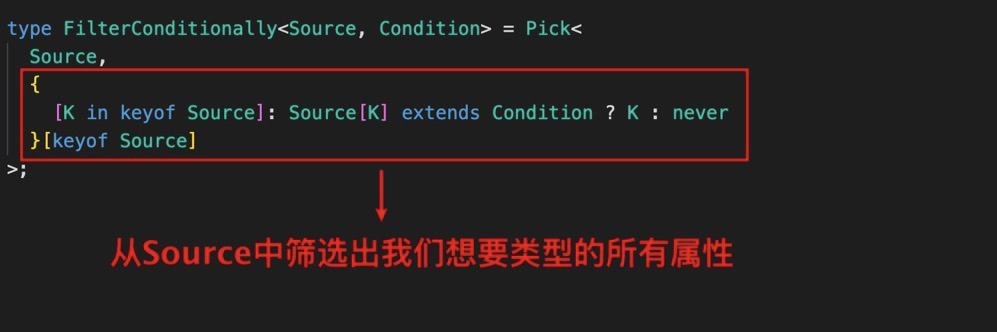
TS类型过滤,英文名(我自己取的)叫 FilterConditionally,这是它完整的样子
type FilterConditionally<Source, Condition> = Pick<
Source,
{
[K in keyof Source]: Source[K] extends Condition ? K : never
}[keyof Source]
>;别看很复杂,其实非常有用,它可以从一个对象类型中过滤出你想要的,比如:
interface Example {
a: string; // ✅
b: string; // ✅
c: number; // ❌
d: boolean; // ❌
}
type NewType = FilterConditionally<Sample, string>
/*
NewType 最终结果为:
{
a: string;
b: string
}
*/相信大家已经这个类型的作用了,并且你们也很想读懂它,没关系,接下来由内而外、一步一步地介绍,一定让你们完全读懂,读不懂评论区来喷我(我说着玩的~)
涉及的知识点比较多,怕有些不熟悉TS的同学懵逼,先来介绍其中几个常见的基础知识点
不会耽误大家多少时间的,会的小伙伴可以直接调过
关键词 keyof 的名字叫 索引类型查询操作符,它的作用就像它的字面意思一样直白:xx的key值
interface Example {
a: string;
b: string;
c: number;
d: boolean;
}
type Keys = keyof Example // 等价于 type Keys = 'a' | 'b' | 'c' | 'd'你可以把 keyof 简单理解为 JavaScript 中的 Object.keys
关键词 in 可以遍历枚举类型,比如:
type Keys = 'a' | 'b' | 'c' | 'd'
type Obj = {
[T in Keys]: string; // 遍历Keys,把每个key都赋值string类型
}
/* 等价于
type Obj = {
a: string;
b: string;
c: string;
d: string;
}
*/你可以把 in 简单理解为 JavaScript 中 for...in 的 in 的作用
第二个知识点是条件判断,比如:
interface A {}
interface B extends A {} // B继承于A
// B是否继承于A?若是,则为number类型;若不是,则为string类型
type C = B extends A ? number : string // 等价于 type C = number
// A是否继承于B?若是,则为number类型;若不是,则为string类型
type D = A extends B ? number : string // 等价于 type D = string你可以把 A extends B ? number : string 简单理解为 JavaScript 中的三元运算符
泛型我就不多做介绍了,不太了解的小伙伴可以直接看 TS文档——泛型[1]
刚刚介绍完"开胃小菜",那就趁热打铁看一个简单的类型
type MarkUnwantedTypesAsNever<Source, Condition> ={
[K in keyof Source]: Source[K] extends Condition ? K : never
}一句话介绍这个类型的作用就是:遍历一个对象类型,将不想要的类型标记为 never
举个例子
interface Example {
a: string; // ✅
b: string; // ✅
c: number; // ❌
d: boolean; // ❌
}
// 我只想要Example类型中的string类型的key,非string的就标记为never
type MyType = MarkUnwantedTypesAsNever<Example, string>
/*
等价于:
type MyType = {
a: 'a';
b: 'b';
c: never;
d: never;
}
*/稍微讲一下小细节,[K in keyof Example] 遍历了 Example 这个对象类型,然后用条件判断 Example[K] extends string ? K : never 给对应的 key 值赋值,假设遍历第一个key值为 a,那么 Example[K] = Example[a] = string,此时就是 string extends string ? 'a' : never,string 肯定是继承于 string 的,所以才会有这样一个结果
此时大家心头一惊,为什么要把类型搞成这样??我们最后想要的结果不是要拿到一个 { a:string; b:string } 的类型吗?别急,后面还有别的操作
再来看一个索引访问接口属性的小知识点
type Value = {name: "zero2one"}["name"] // 等价于 type Value = "zero2one"
你可以把它简单理解成 JavaScript 中访问对象某个key对应的value
而在TS中还有另一种情况:
type Value = {
name: "zero2one";
age: 23
}["name" | "age"]
// 等价于 type Value = "zero2one" | 23而值为 never 的 key 值是无法被访问到的:
type Value = {
name: "zero2one";
age: never
}["name" | "age"]
// 等价于 type Value = "zero2one"所以接下来可以看更复杂的类型了
type MarkUnwantedTypesAsNever<Source, Condition> ={
[K in keyof Source]: Source[K] extends Condition ? K : never
}[keyof Source]我们巧妙地利用 keyof 关键词去遍历访问所有的接口属性
// 借用一下刚才例子的结果
type MyType = {
a: 'a';
b: 'b';
c: never;
d: never;
}['a' | 'b' | 'c' | 'd']
/*
等价于:
type MyType = 'a' | 'b'
*/到此为止,我们所做的事情就是:把目标对象类型中想要类型的 key 值筛选了出来
别急别急,离成功就差一步之遥
最后登场的就是 Pick ,这个类型是TS内置的,简单了解一下它的作用
// Pick类型的实现
type Pick<T, K extends keyof T> = {
[P in K]: T[P];
}你可以不去详细地读懂它的实现,只需要知道 Pick 的作用就是:筛选出类型T 中指定的某些属性
举个简单的例子:
interface A {
a: 1;
b: 2;
c: 3;
d: 4;
}
type C = Pick<A, 'a' | 'c'> // 等价于 type C = { a: 1; c: 3 }是的,就是这么简单,好了可以来看最终的BOSS了

Source 中筛选出对应属性即可,回到本文具体的例子当中,图中红框中的值上文已得到为 type MyType = 'a' | 'b',那最后 Pick 一下就好了
interface Example {
a: string;
b: string;
c: number;
d: boolean;
}
// 上文得到的结果
type MyType = 'a' | 'b'
type Result = Pick<Example, MyType> // 等价于 type Result = { a: string; b: string }
// ---- 以上等价于 ---- //
interface Example {
a: string; // ✅
b: string; // ✅
c: number; // ❌
d: boolean; // ❌
}
type NewType = FilterConditionally<Sample, string>
/*
NewType 最终结果为:
{
a: string;
b: string
}
*/这就是文章开头的结果获取的全过程
正如本文标题所说的,TS类型过滤在很多优秀的开源库中是非常常见的,比如我们熟悉的React中就是:
type ElementType<P = any> = {
[K in keyof JSX.IntrinsicElements]: P extends JSX.IntrinsicElements[K] ? K : never
}[keyof JSX.IntrinsicElements] | ComponentType<P>;开源库中像TS类型过滤这种场景太多太多了,希望今后大家遇到时能轻松读懂。如果在屏幕前阅读的你是后端,说不定也能在后端的开源框架源码中看到它的身影呢~
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/4fH_b70trrWRzB6r6c_5dw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









