大家好, 之前我发过一篇文章,是关于浏览器指纹的:[浏览器隐身模式下的你,仍然没有任何隐私] ),里面介绍了各种各样的指纹生成方式,今天讨论另一个比较新奇的思路:CSS指纹
CSS 指纹是一种跟踪和收集用户信息的技术,这种方法主要是利用了 CSS 的一些特性来跟踪用户的浏览器和设备的各种特征,这些特征以后可以用来识别或跟踪用户
原理比较简单,主要就是通过无数的媒体查询来给页面返回一套适用的CSS样式代码,这套CSS代码中会有很多的背景图片,背景图片的地址是一个特定的URL,这个URL上携带了一些我们需要收集的参数,比如:
@media screen and (width: 300px) {
body {
background: url(https://zero2one/collect/info/width=300);
}
}这个媒体查询代码只会在用户设备宽度为 300px 时生效,所以我们上报的地址也可以带上 width=300 的信息,其它信息也类似这种方案去实现,这里就不一一列举了
为了避免信息的重复上报,服务端在接收到该信息上报后,最好将 HTTP 的状态码返回 410(Gone),这样该请求就会缓存下来,之后重复的请求都不会走到服务端,而是走的缓存。最终的效果就类似这样:

同样的,用户本地安装了哪些字体也可以追踪到,不过实现起来有些麻烦,我们可以列举几百甚至几千种字体样式代码,让页面去本地加载对应字体,若本地没有该字体则发起网络请求到我们的服务端,最后对比一下哪几个字体没上报,就说明用户本地有哪些字体了~
举个例子:
@font-face{
font-family: abeezee;
font-display: block;
src: local(Abeezee), /* 加载本地字体 Abeezee */
url(/collect/info/font-name=Abeezee) /* 若加载失败,则上报信息 font-name=Abeezee */
}
@font-face{
font-family: abel;
font-display: block;
src: local(Abel), /* 加载本地字体 Abel */
url(/some/url/font-name=Abel) /* 若加载失败,则上报信息 font-name=Abel */
}
/* ...此处省略成百上千个类似字体样式代码 */若最后我们服务端所有字体的信息上报都收到了,唯独没有收到 /collect/info/font-name=Abeezee 这条请求,说明该用户本地只安装了 Abeezee 这个字体
再多举几个例子,判断用户当前是哪个浏览器:
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none){
body {
background: url(https://zero2one/collect/info/browser=IE10+)
}
}
@media all and (min-width:0) {
body {
background: url(https://zero2one/collect/info/browser=IE9+)
}
}
@-moz-document url-prefix() {
body {
background: url(https://zero2one/collect/info/browser=firefox)
}
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
body {
background: url(https://zero2one/collect/info/browser=chrome)
}
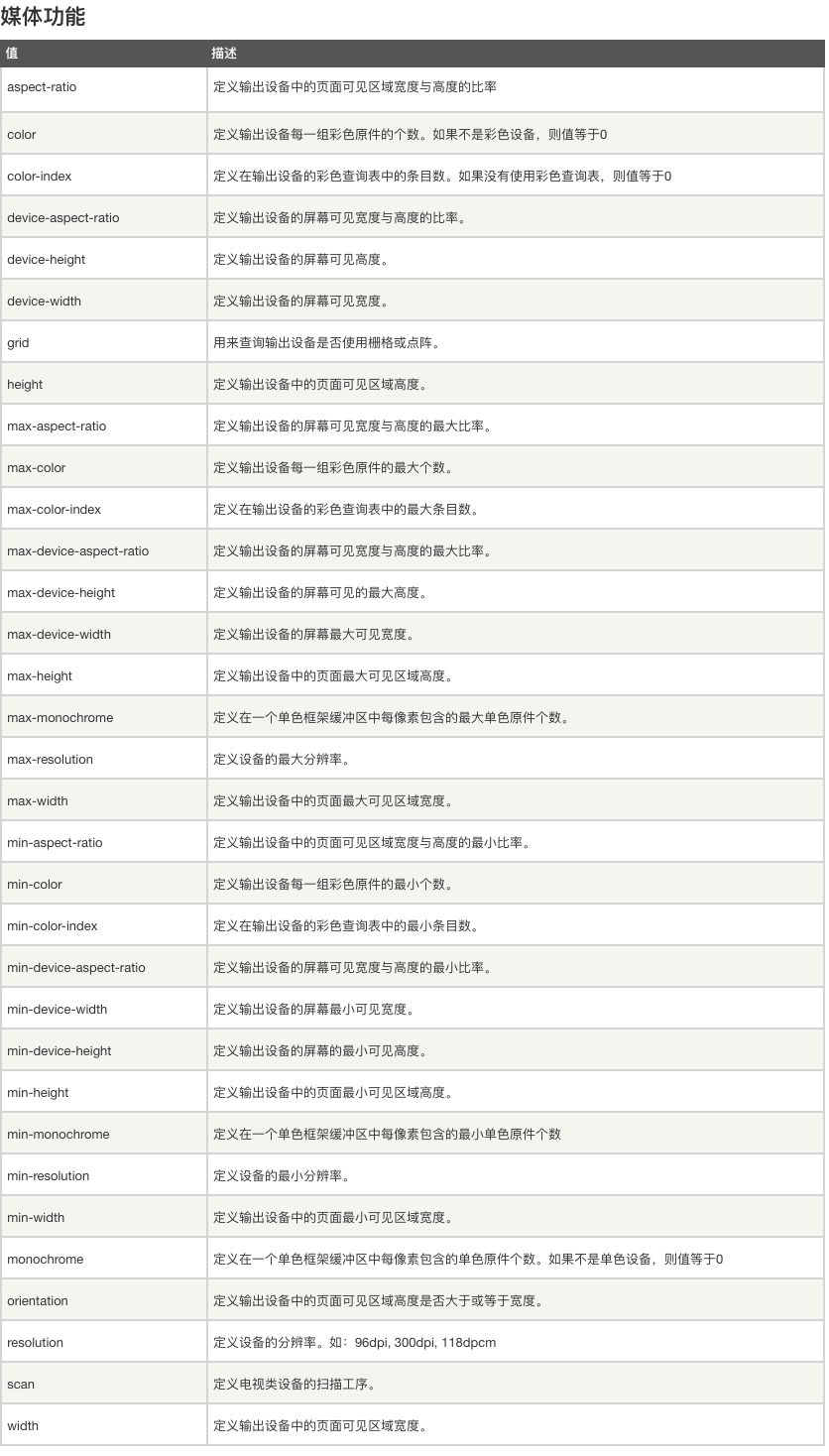
}更多的用户信息可以见媒体查询支持的功能

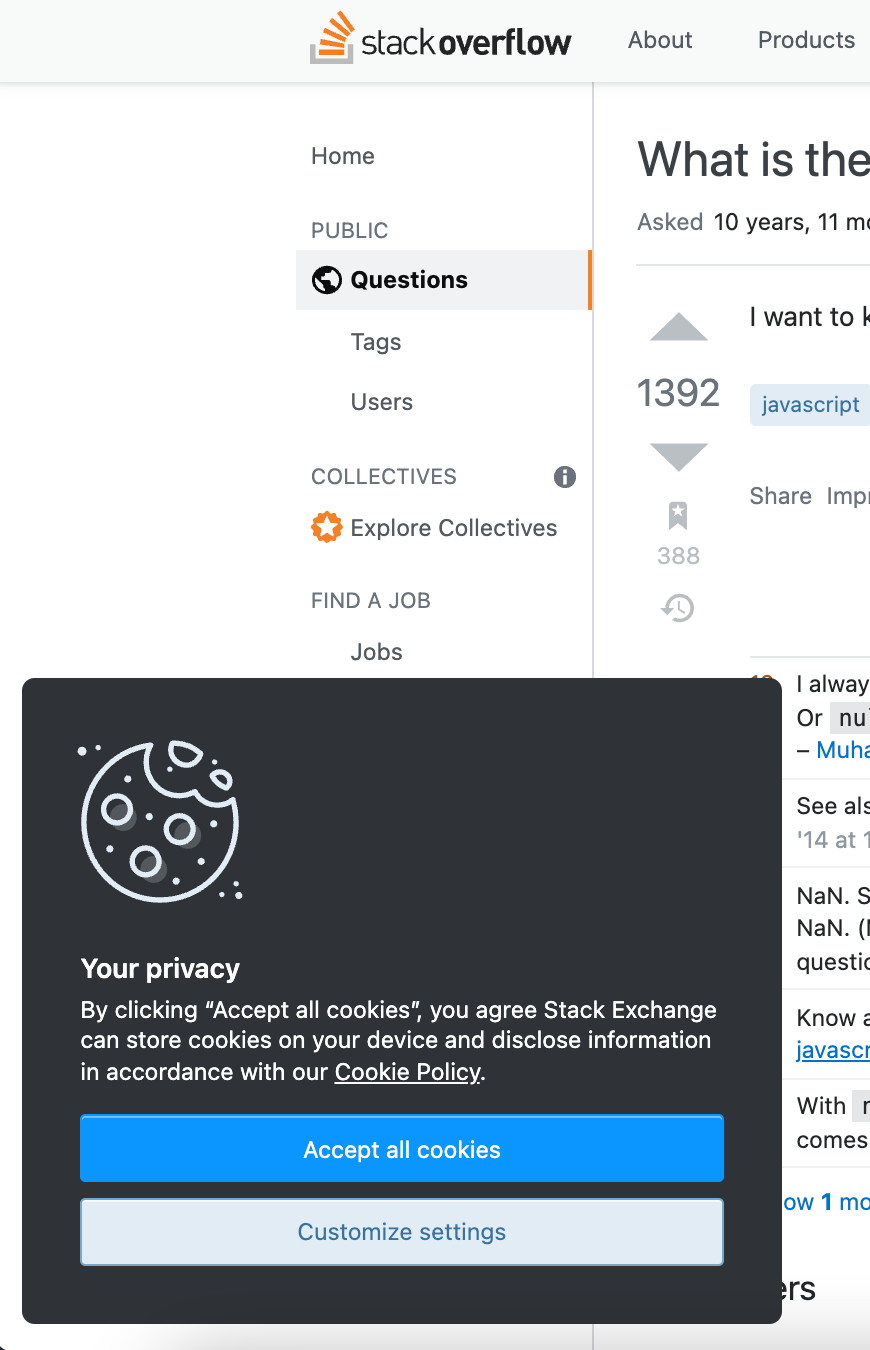
因为大多数的用户隐私追踪都是依赖于 JavaScript 、Cookies 的,尤其是 Cookies,你在大多数的网站都能见到一个弹窗向你请求 Cookies的访问权限,例如 stack overflow 网站一进去就会出弹框:

上述所说的方案有一个最大的缺点就是:CSS文件会特别大,如果带上所有字体的请求,甚至浏览器并发的请求都会达到数百个,这一定是会影响用户体验的
要知道用户本地有哪些字体的代价比较高,或许可以通过本地有哪些字体来判断用户当前的操作系统,因为市面上大部分的操作系统自带的那些默认本地字体就只有那些,直接去请求这些字体就足够了~
我们现在每收集一条信息都要上报一次,如果不算字体请求上报,估计并发的上报请求也有几十条了,有一种思路就是请求合并,看看能否把所有要收集的参数拼接到一个URL上去,但目前为止仅在CSS里好像是不行的,因为 url() 是不能使用自定义CSS变量的,来看个例子:
::root {
--request-url: 'https://zero2one/collect/info/width=300'
}
body {
background: url(var(--request-url)); /* error */
}这样用是不行的,为什么?大家都知道 url() 里的内容既可以加引号,也可以不加:
body {
background: url(https://zero2one/collect/info/width=300); /* right */
}
.root {
background: url("https://zero2one/collect/info/width=300"); /* right */
}这是历史遗留问题导致的,所以如果我们想在 url() 里使用自定义变量就会报错,CSS在解析时会把 url() 中的所有内容当做 URL,而现在值中有非转义 ( 会导致一个分析的错误,所以整个声明被作为无效抛出,那么想用自定义变量该怎么使用呢?
::root {
--request-url: url('https://zero2one/collect/info/width=300')
}
body {
background: var(--request-url); /* right */
}这样就没有问题了!
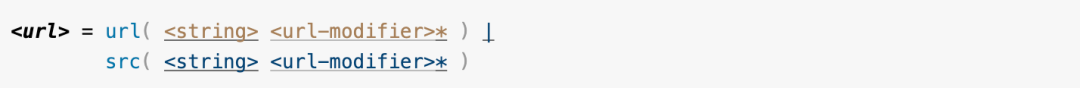
好了言归正传,正是因为这样的问题,我们似乎没法对用户数据做一个拼接合并上报,所以 CSS Values and Units Module Level 4 提出了这样一个草案

如果看不懂这个语法解释的同学可以去看我之前写的一篇CSS语法自学指南:[热议:CSS为什么这么难学?一定是你的方法不对]
简单来说的话,就是 url() 里面可以填入字符串 + 0或多个修饰符,去看了一下修饰符的含义,似乎修饰符可以写CSS函数(类似calc()、var()、attr() ...),这样不就满足我们的需求了吗?来模拟写一下:
::root {
--screen-width: 'width=300';
--screen-height: '&height=500';
}
body {
background: url('https://zero2one/collect/info?' var(--screen-width) var(--screen-height));
}这样就模拟了我们 JS 中的字符串拼接~ 岂不是美哉,然后再加上其它媒体查询的变量修改,就实现了一次请求上报所有信息的需求
::root {
--screen-width: '';
--screen-height: '';
}
@media screen and (width: 300px) {
::root {
--screen-width: 'width=300';
}
}
@media screen and (height: 500px) {
::root {
--screen-height: '&height=500';
}
}
body {
background: url('https://zero2one/collect/info?' var(--screen-width) var(--screen-height));
}希望这个草案能顺利通过~ 这样CSS指纹的方案就又更加完善了!
本文对于 CSS指纹 的探讨就到这里了,如果有什么问题或者想法,可以在评论区留言,我们互相交流讨论!
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/gFCGM7ANOxHqYxGItyA_CA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









