哈喽大家好 。
在微前端的领域里,相信大家都听说过阿里的 qiankun。我自己在上几个月也一直用它来做一些实践:
在使用过程中我发现 qiankun 还是有一些缺点的:
不仅我用 qiankun 难受,京东的小伙伴也用得很难受,所以,京东在去年 7 月推出了自己微前端解决方案 —— MicroApp[1]。今天就带大家初探一下这个新星微前端框架吧。
MicroApp 一上来就表明了自己的立场:
micro-app并没有沿袭single-spa的思路 。
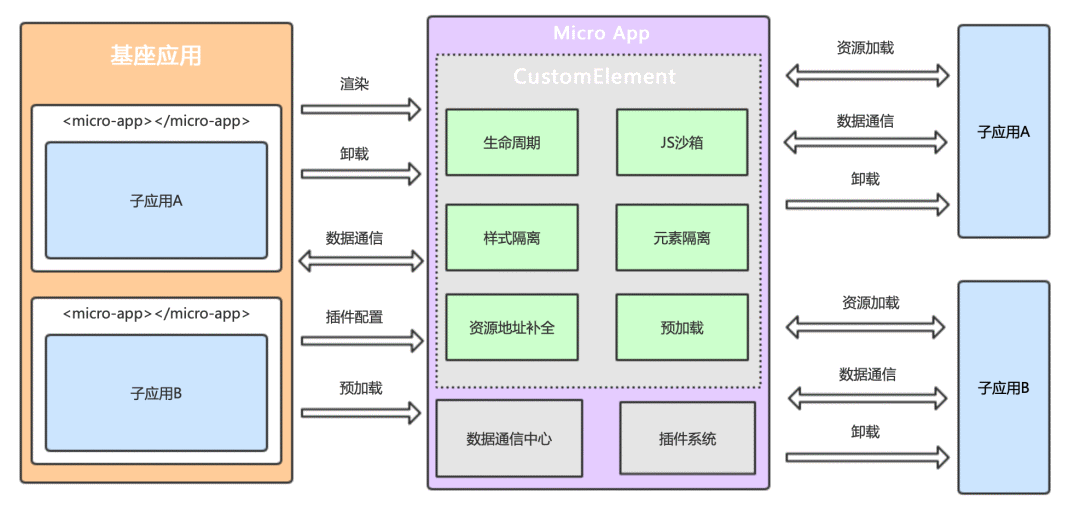
借鉴了 WebComponent 的思想,micro-app 通过 CustomElement 结合自定义的 ShadowDom,将微前端封装成一个类 WebComponent 组件,从而实现微前端的组件化渲染。


下面我们直接开箱看看 micro-app 能给我们带来什么样的惊喜吧。
注:所有代码都放在 Github 项目[2] 中。
虽然官方也给出了完整的 样例 ,不过里面代码太多了,所以我就弄一个简单一点的项目,架构如下:
主应用使用 create-react-app 创建 React 项目:
npx create-react-app bigass-micro-app
然后安装 micro-app:
npm i @micro-zoe/micro-app --save
创建完了后,先用 React Router 来搭建基座应用的路由系统:
const App = () => {
return (
<BrowserRouter>
<div>
<header className={styles.header}>
<Link to="/">基座 Home</Link>
<Link to="/about">基座 About</Link>
</header>
<Routes>
<Route path="/" element={<Home/>}/>
<Route path="/about" element={<About/>}/>
</Routes>
</div>
</BrowserRouter>
);
}就有最简单的路由了:
接下来我们再添加一个 React 应用作为这个项目的微应用。/apps 目录下也用 create-react-app 创建一个新的 React 应用,并在 pcakge.json 里更改访问端口:
"scripts": {
"start": "BROWSER=none PORT=3001 react-scripts start",
}添加 public-path.js:
// __MICRO_APP_ENVIRONMENT__和__MICRO_APP_PUBLIC_PATH__是由micro-app注入的全局变量
if (window.__MICRO_APP_ENVIRONMENT__) {
// eslint-disable-next-line
__webpack_public_path__ = window.__MICRO_APP_PUBLIC_PATH__
}在微应用的 入口的第一行 引入它:
import './public-path'
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));这一步主要是避免子应用的静态资源使用相对地址时加载失败的情况。
并在 devServer 设置跨域访问:
headers: {
'Access-Control-Allow-Origin': '*',
}同样添加简单的路由:
function App() {
return (
<div>
<BrowserRouter basename={window.__MICRO_APP_BASE_ROUTE__ || '/'}>
<div>
<header className={styles.header}>
<Link to="/">react-app Home</Link>
<Link to="/about">react-app About</Link>
</header>
<Routes>
<Route path="/" element={<Home/>}/>
<Route path="/about" element={<About/>}/>
</Routes>
</div>
</BrowserRouter>
</div>
);
}现在 npm run start 后就可以在 http://localhost:3001 里访问它了。
首先在基座应用的 入口 处启用 micro-app:
// index.jsx
import microApp from '@micro-zoe/micro-app'
microApp.start()
ReactDOM.render(<App />, document.getElementById('root'));接下来在基座应用里添加一个承载微应用的组件 ReactMicroApp:
// ReactMicroApp.jsx
const ReactMicroApp = () => {
return (
<div>
<h1>react-app</h1>
<micro-app
name='react-app'
url='http://localhost:3001/'
baseroute='/react-app'
>
</micro-app>
</div>
)
}最后在 App 组件中添加 react-app 的路由:
const App = () => {
return (
<BrowserRouter>
<div>
<header className={styles.header}>
<Link to="/">基座 Home</Link>
<Link to="/about">基座 About</Link>
<Link to="/react-app">React 子应用</Link>
</header>
<Routes>
<Route path="/" element={<Home/>}/>
<Route path="/about" element={<About/>}/>
<Route path='/react-app' element={<ReactMicroApp/>}/>
</Routes>
</div>
</BrowserRouter>
);
}现在我们就已经完美地接入了 React 应用了:

主应用
microApp.start()
添加微应用的容器组件
添加路由指向这个容器组件
微应用
修改 public-path
添加跨域访问
自动切换路由的 basename
在完成一个 Hello World 后,我们来对比一下 qiankun 的起手式。
| micro-app | qiankun |
|---|---|
| 指定 container element | 添加自定义标签元素 |
registerMicroApps |
普通路由切换 |
start() |
microApp.start() |
| micro-app | qiankun |
|---|---|
| 更改 public path | 更改 public path |
| 指定路由的 basename | 指定路由的 basename |
| - | 导出生命周期 |
| 配置跨域访问 | 配置跨域访问 |
| - | 配置 Webpack 的 output |
不得不说,micro-app 确实对新手更友好了,使用上也更简洁明了。
有了上面的了解后,接入 Vue 微应用就更快了。
直接用 vue-cli 创建 Vue 项目,这里我选用了 Vue3。
第一步,添加 public-path.js:
// public-path.js
if (window.__MICRO_APP_ENVIRONMENT__) {
// eslint-disable-next-line
__webpack_public_path__ = window.__MICRO_APP_PUBLIC_PATH__
}并在 入口main.js 引入:
// main.js
import './public-path'
import {createApp} from 'vue'
...第二步,更改 Vue Router 的 basename:
// main.js
const router = createRouter({
history: createWebHistory(window.__MICRO_APP_BASE_ROUTE__ || process.env.BASE_URL),
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About }
],
})
const app = createApp(App).use(router)
app.mount('#app')
// 监听卸载操作
window.addEventListener('unmount', function () {
app.unmount()
})第三步,更改 Webpack DevServer 的跨域访问:
// vue.config.js
module.exports = {
devServer: {
headers: {
'Access-Control-Allow-Origin': '*',
}
}
}添加 Vue3MicroApp 容器:
const Vue3MicroApp = () => {
return (
<div>
<h1>vue3-app</h1>
<button onClick={sendVue3AppData}>基座 => vue3-app</button>
<p>子应用消息 {microAppState ? microAppState.msg : '无'}</p>
<micro-app
name='vue3-app'
url='http://localhost:3002/'
baseroute='/vue3-app'
>
</micro-app>
</div>
)
}然后添加路由:
const App = () => {
return (
<BrowserRouter>
<div>
<header className={styles.header}>
<Link to="/">基座 Home</Link>
<Link to="/about">基座 About</Link>
<Link to="/react-app">React 子应用</Link>
<Link to="/vue3-app">Vue3 子应用</Link>
</header>
<Routes>
<Route path="/" element={<Home/>}/>
<Route path="/about" element={<About/>}/>
<Route path='/react-app' element={<ReactMicroApp/>}/>
<Route path='/vue3-app' element={<Vue3MicroApp/>}/>
</Routes>
</div>
</BrowserRouter>
);
}很快啊(马保国.jpg)就接入了新的微应用了:
数据通信也是 micro-app 的一大亮点,在使用层面上比 qiankun 的 EventBus 要好用那么 一丢丢。啊对,也就是那么一丢丢,因为使用方式还是比较 Hacky 的。
在基座应用的容器组件里添加一个 microApp.setData 就好了:
// ReactMicroApp
const ReactMicroApp = () => {
const [microAppState, setMicroAppState] = useState(microApp.getData('react-app'));
// 发送数据给 react-app
const sendReactAppData = () => {
microApp.setData('react-app', {
name: `react-app 随机数: ${Math.random()}`
})
}
return (
<div>
<h1>react-app</h1>
<button onClick={sendReactAppData}>基座 => react-app</button>
<p>子应用消息 {microAppState ? microAppState.msg : '无'}</p>
<micro-app
name='react-app'
url='http://localhost:3001/'
baseroute='/react-app'
>
</micro-app>
</div>
)
}需要注意的是 setData 的值必须为对象!
微应用在接收数据的时候也是一样通过事件监听来获取:
// react-app App.js
function App() {
const [mainAppData, setMainAppData] = useState( window.microApp.getData());
// 监听基座数据
useEffect(() => {
if (window.microApp) {
const dataListener = (data) => {
console.log('主应用传的数据', data);
setMainAppData(data);
}
window.microApp.addDataListener(dataListener)
return () => {
window.microApp.clearDataListener()
}
}
})
return (
<div>
<p>主应用的数据:{mainAppData ? mainAppData.name : '无'}</p>
<BrowserRouter basename={window.__MICRO_APP_BASE_ROUTE__ || '/'}>
<div>
<header className={styles.header}>
<Link to="/">react-app Home</Link>
<Link to="/about">react-app About</Link>
</header>
<Routes>
<Route path="/" element={<Home/>}/>
<Route path="/about" element={<About/>}/>
</Routes>
</div>
</BrowserRouter>
</div>
);
}同时地,微应用发送数据也是一行 window.microApp.dispatch 就 OK 了,而且入参必须也为对象:
// react-app App.js
function App() {
const [mainAppData, setMainAppData] = useState( window.microApp.getData());
useEffect(() => {
if (window.microApp) {
const dataListener = (data) => {
console.log('主应用传的数据', data);
setMainAppData(data);
}
window.microApp.addDataListener(dataListener)
return () => {
window.microApp.clearDataListener()
}
}
})
// 发送数据给基座
const sendToMain = () => {
window.microApp.dispatch({msg: `我是 react-app 随机数 ${Math.random()}`})
}
return (
<div>
<p>主应用的数据:{mainAppData ? mainAppData.name : '无'}</p>
<button onClick={sendToMain}>给基座应用发送</button>
<BrowserRouter basename={window.__MICRO_APP_BASE_ROUTE__ || '/'}>
<div>
<header className={styles.header}>
<Link to="/">react-app Home</Link>
<Link to="/about">react-app About</Link>
</header>
<Routes>
<Route path="/" element={<Home/>}/>
<Route path="/about" element={<About/>}/>
</Routes>
</div>
</BrowserRouter>
</div>
);
}基座的监听稍微有点 Hacky:
// ReactMicroApp.js
import microApp from '@micro-zoe/micro-app'
import {useState} from "react";
/** @jsxRuntime classic */
/** @jsx jsxCustomEvent */
import jsxCustomEvent from '@micro-zoe/micro-app/polyfill/jsx-custom-event'
const ReactMicroApp = () => {
const [microAppState, setMicroAppState] = useState(microApp.getData('react-app'));
const sendReactAppData = () => {
microApp.setData('react-app', {
name: `react-app 随机数: ${Math.random()}`
})
}
const onDataChange = (e) => {
console.log('react-app onDataChange', e);
console.log('react-app 数据', e.detail.data);
setMicroAppState(e.detail.data);
}
return (
<div>
<h1>react-app</h1>
<button onClick={sendReactAppData}>基座 => react-app</button>
<p>子应用消息 {microAppState ? microAppState.msg : '无'}</p>
<micro-app
name='react-app'
url='http://localhost:3001/'
baseroute='/react-app'
onDataChange={onDataChange}
>
</micro-app>
</div>
)
}虽然没有用到 jsxCustomEvent,但是也一定要 import 进来,且不能把注释给干掉!
然后我们就可以看到数据通信的效果了:
上面都是 micro-app 入门的一些基础操作,它还提供了一些高级功能。
保持微应用的状态 Keep-Alive:
<micro-app name='xx' url='xx' keep-alive></micro-app>
/** @jsxRuntime classic */
/** @jsx jsxCustomEvent */
import jsxCustomEvent from '@micro-zoe/micro-app/polyfill/jsx-custom-event'
const App = () => {
return (
<micro-app
name='xx'
url='xx'
onCreated={() => console.log('micro-app元素被创建')}
onBeforemount={() => console.log('即将被渲染,只在初始化时执行一次')}
onMounted={() => console.log('已经渲染完成,只在初始化时执行一次')}
onAfterhidden={() => console.log('已卸载')}
onBeforeshow={() => console.log('即将重新渲染,初始化时不执行')}
onAftershow={() => console.log('已经重新渲染,初始化时不执行')}
onError={() => console.log('渲染出错')}
/>
)
}JS 方面使用 Proxy 拦截了用户全局操作的行为,防止对 window 的访问和修改,避免全局变量污染。
CSS 方面有两种隔离:
元素隔离方面,micro-app 模拟实现了类似 ShadowDom 的功能,元素不会逃离 <micro-app> 元素边界,子应用只能对自身的元素进行增、删、改、查的操作。
使用 globalAssets 共享资源:
// index.js
import microApp from '@micro-zoe/micro-app'
microApp.start({
globalAssets: {
js: ['js地址1', 'js地址2', ...], // js地址
css: ['css地址1', 'css地址2', ...], // css地址
}
})或者使用 global 属性:
<link rel="stylesheet" href="xx.css" global>
<script src="xx.js" global></script>以及对资源的过滤:
<link rel="stylesheet" href="xx.css" exclude>
<script src="xx.js" exclude></script>
<style exclude></style>插件系统的主要作用就是对js进行修改,每一个js文件都会经过插件系统,我们可以对这些js进行拦截和处理,它通常用于修复js中的错误或向子应用注入一些全局变量。
这个插件系统主要可以在中间层处理一下 JS,避免一些由于固定模板而无法处理的 JS 报错。总的来说,这个系统还是个新生儿,需要后续其它开发者一起共建。
总的来说,micro-app 是一个京东推出的一个微前端新星框架,在使用上比较简洁易懂,配置方面也无需太多操作,类似 Vue 风格的 API 对新手算是十分友好了,也推荐大家一起玩玩这个新框架。
当然了因为这个项目也是 21 年 7 月才推出的,现在版本(2022年1月28号)为 0.8.4,还没到 1.0,所以想要在生产环境上使用的话,建议还是要谨慎一点。
qiankun 虽然侵入性较大,但是它有着 3 年的微前端使用场景以及 Issue 经验积累,在解决问题方面更稳一点。
[1]MicroApp: https://zeroing.jd.com/
[2]Github 项目: https://github.com/haixiangyan/bigass-micro-app
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/VsuP1kG1VgglsNWOGM8xuw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









