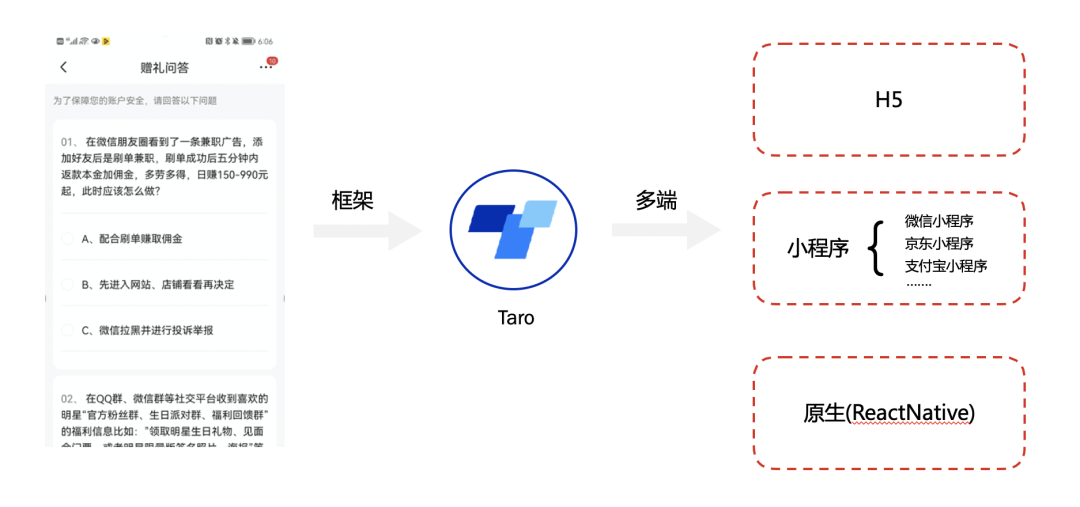
最近接到一个项目需求,是要做出一套页面,不仅应用在小程序的环境中,也要应用在 H5 里面,并同时兼容两端原有的逻辑不变。最终经过我们的调研梳理,决定使用当前最新版本的 Taro 3,来实现多端统一开发的诉求。

框架稳定性较高灵活度高、可配置性强,可选用的开发框架也更多社区活跃度较高、周边物料库丰富1.通过 Taro3 进行多端开发,代码怎样做到兼容,可以适配到 H5 和小程序,并保证在多端顺利启动。
2.由于原生小程序端有一套自己的代码逻辑,H5 端有一套自己的代码逻辑,并且两端逻辑毫不相关。怎样做到一套代码开发出来的页面,同时插入 H5 或者小程序中,可以顺利兼容到两端的原有逻辑流程。
3.打造一套通用框架,可以快速高效的接入其他多端页面,实现降本提效。
在动手开发前,我觉得还是非常有必要先了解下 Taro 的架构演进的心路历程。做到一个基本的了解。
在 Taro 1 与 Taro 2 阶段,编译阶段起到了重要的部分。简单来讲,主要是将 Taro 代码通过代码编译,转换为各个端(各类小程序、RN、H5 等)可以运行的代码。再通过轻量的运行时进行适配,用 Taro 的组件库、运行时的框架以及 API 进行差异磨平,来解决多端差异性。
这一次的架构全新升级,可以理解为重新站在浏览器的角度来思考前端的本质:无论开发用的是什么框架,React ,Vue 也好,jQuery 也罢,最终代码经过运行之后都是调用了浏览器的那几个 BOM/DOM 的 API ,如:createElement、appendChild、removeChild 等,那么在小程序端我们也可以模拟实现 DOM、BOM API 来让前端框架直接运行在小程序环境中。
那么对于生命周期、组件库、API、路由等差异,我们依然可以通过定义统一标准(如标准组件库、标准 API 等),各端负责各自实现的方式来进行抹平。
Taro 核心维护的平台只有 6 个(微信、支付宝、百度、头条、QQ、京东小程序),那么常常会有用户对于其他平台也需要进行及时的支持和维护。因为对于单一平台的兼容性代码,涉及编译和运行时的部分,改动起来复杂度高,且社区难以参与贡献。于是便打造了一个开放式的框架,通过插件的形式扩展 Taro 的端平台支持能力:
那么基于此,Taro 也是根据开放式架构,进行了调整,把内置支持的 6 个平台封装成了插件,CLI 默认会全部加载这些插件。封装的过程中,也是检索了各小程序最新的组件、API,并进行更新与支持,对齐各小程序最新的能力。
架构的演变简单了解了下,下面让我们开始项目开发搭建~
yarn global add @tarojs/cli
首先我们先对比下两者目录结构的差异,其实两者结构并没有太大的不同,也很容易看懂和上手。
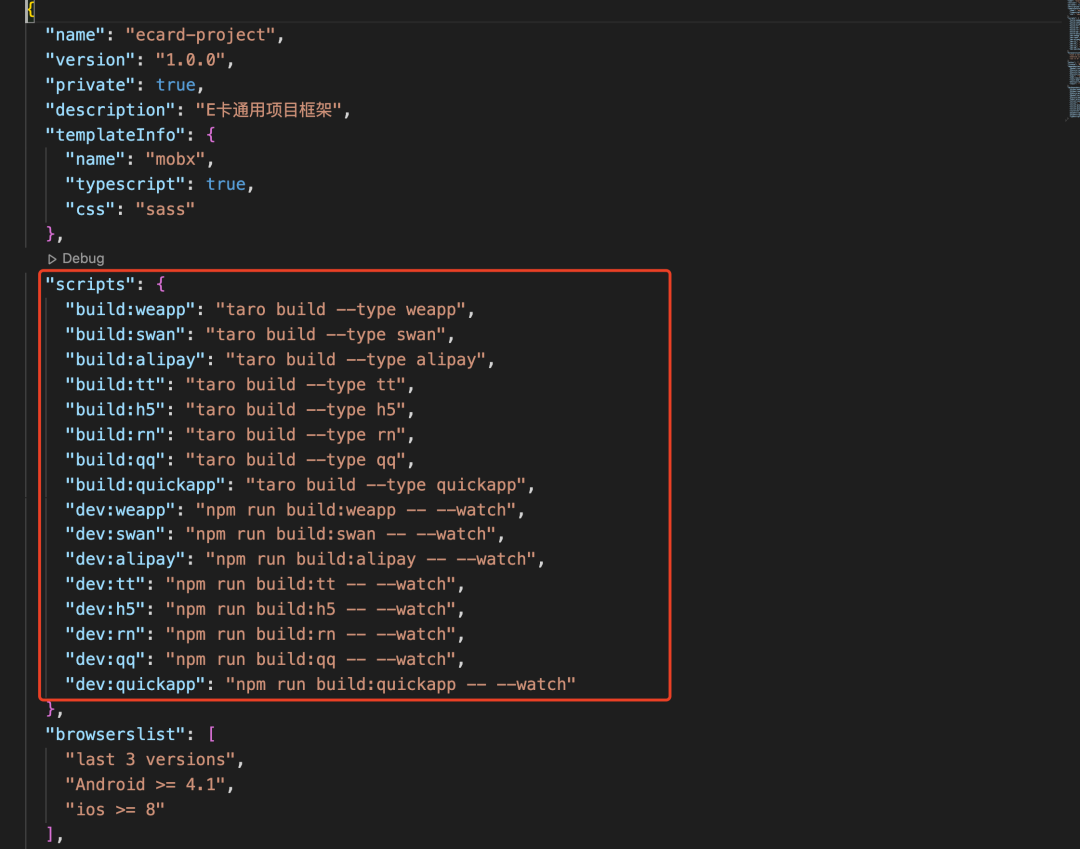
我们先看一下项目初始化后的 scripts 脚本:

build 命令可以把 Taro 代码编译成不同端的代码:
Taro 编译分为 dev 和 build 模式:
NODE_ENV 为 production 可以开启压缩,方便预览,但编译速度会下降。"build:weapp": "taro build --type weapp", // 微信小程序
"build:swan": "taro build --type swan", // 百度小程序
"build:alipay": "taro build --type alipay", // 支付宝小程序
"build:tt": "taro build --type tt", // 字节跳动小程序
"build:h5": "taro build --type h5", // H5
"build:rn": "taro build --type rn", // React Native
"build:qq": "taro build --type qq", // qq小程序
"build:jd": "taro build --type jd", // 京东小程序
"build:quickapp": "taro build --type quickapp", // 快应用端前面也讲过,Taro 为了支持编译其他端的小程序更加的方便,进行了架构调整为开放式架构,并通过插件的形式扩展 Taro 的端平台支持能力,这里以企业微信小程序举例:
yarn add @tarojs/plugin-platform-weapp-qy
// config/index.js
config = {
// ...
plugins: [
"@tarojs/plugin-platform-weapp-qy"
]
}npm run build:qywx
Taro v3.1 + 开始支持
h5 打包预览和我们平常的方式没有任何区别,那么小程序又该如何操作呢?这里以微信小程序举例:
这个时候下载并打开微信开发者工具,然后导入项目根目录的 dist 包即可,即可看到界面:
这里还是推荐大家先将官方文档简单梳理一遍,了解下 Taro 的一些官方 api,组件库的使用,这里就不再一一列举。下面笔者会直接讲一些开发过程中的遇到的一些踩坑点和我觉得比较重要的部分,避免大家走一些弯路。
在 Taro3 中使用的路由的方式,与之前的版本会有所不同,无论是获取项目传入参数还是页面入参,都是通过 getCurrentInstance().router 来获取的,具体使用如下。
import Taro, { getCurrentInstance } from "@tarojs/taro"
import React, { Component } from "react"
export default class Index extends Component {
componentDidMount () {
console.log(getCurrentInstance().router.params)
}
}在h5编译打包的时候,如果想要增加版本号,就需要在 config 目录下 prod.js 文件进行配置,这里会暴露一个专属于 H5 的配置供大家使用。这里以设置输出解析文件的目录和拓展 Webpack 的 output 选项举例:
var config = require("../package.json")
var path = require("path")
module.exports = {
env: {
NODE_ENV: "production"
},
defineConstants: {
},
mini: {},
h5: {
publicPath:config.publicPath+config.version,
output: {
path: path.resolve(__dirname, `../dist/${config.version}`),
},
/**
* 如果h5端编译后体积过大,可以使用 webpack-bundle-analyzer 插件对打包体积进行分析。
* 参考代码如下:
* webpackChain (chain) {
* chain.plugin('analyzer')
* .use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin, [])
* }
*/
}
}对于网络请求,Taro 封装了一套自己的 API,比如说我这边用的是 async/await 用法:
const options = {
method: requestType, // "GET"或者"POST"
url,
data: param,
credentials: "include" as credentialsType,
timeout: 1000 * 30,
header: h,
};
const res = await Taro.request(options)注意:
小程序的环境下,接口 url 的请求一定是 https
对于这次需求来说,最需要做的事情,就是如何借助 Taro3 开发一套页面,同时去兼容两端(微信小程序端和 H5 端)的流程。并且将微信小程序环境下打包出来的 dist 目录,插入到原生的小程序中,实现混合开发。
这里我们首先需要封装函数来区分不同环境,封装在 utils 目录中。
const Utils = {
isH5() {
return process.env.TARO_ENV === "h5"
},
isWeapp() {
return process.env.TARO_ENV === "weapp"
},
}
export default Utils这样我们在开发过程中,比如点击提交按钮,区分出是 h5 环境下,便处理 h5 的逻辑。区分出是微信小程序的逻辑,便处理微信小程序的逻辑。
现在我们面临这样一个场景,就是在此 Taro 项目框架,区分出是微信小程序的环境下了,现在我们需要跳转到原生小程序的某个页面,比如说唤起原生的登陆打通,那么我们又该如何实现呢?
让我们思考下,即使只开发了一个页面,小程序打出的包 dist,也是一整个小程序。那我们现在想要将打出的包插入到原生小程序中去实现,那么我们需要打包成一个单独的分包。
非常幸运的一点是,Taro 3 官方提供了混合开发的功能,可以让原生小程序项目和打包出来的项目进行混合开发使用,通过 --blended 命令。
taro build --type weapp --blended
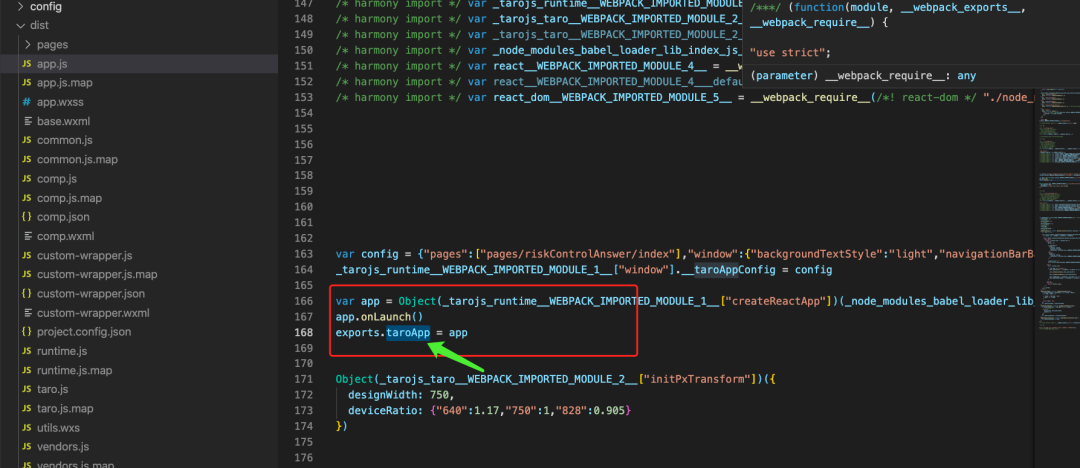
这个时候,在打包出来的 app.js 中会暴露出 taroApp,供我们在原生小程序的 app.js 页面下去调用其生命周期。

app.js 里引入 Taro 项目的入口文件,来提前初始化一些运行时的逻辑,因此要保证 Taro 项目下的 app.js 文件里的逻辑能优先执行。所以说只是 --blended 命令这种,只适合主包的页面,分包的话,没法优先执行。
先进行安装
yarn add --dev @tarojs/plugin-indie
然后引入插件配置
// config/index.js
const config = {
// ...
plugins: [
"@tarojs/plugin-indie"
]
// ...
}简单来说,就是在编译代码时,对页面下的 js chunk 文件进行 require 引入的目录调整,增加对应的 module 的 sourceMap 映射。这样在访问到我们 Taro 下的分包页面时,就可以做到优先执行了。
在处理好分包的打包流程后,我们在原生小程序的 pages 页面下建立一个页面文件夹 taroMini,为了导入我们 Taro 项目下打包出的分包页面。然后在原生小程序的 app.json 中,引入分包的路径配置。
{
"subPackages": [
{
"root": "pages/taroMini/pages/riskControlAnswer",
"pages": [
"index"
]
}
]
}
现在就是我们手动把 Taro 打包出来的文件夹,拖动到原生小程序的 taroMini 目录下就可以运行我们的页面了。如图:
这个时候,我们又要思考下了,每次打包出来的 dist 文件夹,都要手动拖入到原生小程序的项目中么,有没有一种自动化的方式,让其自己挪动呢。这里我们就要开始手写一个插件了:
// plugin/index.js
const fs = require("fs-extra")
const path = require("path")
export default (ctx, options) => {
ctx.onBuildFinish(() => {
const blended = ctx.runOpts.blended || ctx.runOpts.options.blended
if (!blended) return
console.log("编译结束!")
const rootPath = path.resolve(__dirname, "../..")
const miniappPath = path.join(rootPath, "jdc_wx_ecard")
const outputPath = path.resolve(__dirname, "../dist")
// taroMini是你在京东有礼小程序项目下的路由文件夹
const destPath = path.join(miniappPath, `./pages/taroMini`)
console.log("outputPath", outputPath)
console.log("destPath", destPath)
if (fs.existsSync(destPath)) {
fs.removeSync(destPath)
}
fs.copySync(outputPath, destPath)
console.log("拷贝结束!")
})
}其实代码仔细看一下,实现思想就是进行一个文件夹的自动挪动脚本。然后我们把我们手写好的这个插件,引入到我们的 Taro 项目中
// config/index.js
const config = {
// ...
plugins: [
"@tarojs/plugin-indie",
path.join(process.cwd(), "/plugin/index.js")
]
// ...
}那么上面所提到的,在 Taro 项目中跳转到原生小程序的某个页面中,就可以在我们的本地 Taro 项目中(区分好是微信小程序的环境下)正常书写了。
const { orderId } = param
const fromPageType = ""
const returnPage = encodeURIComponent(`/pages/taroMini/pages/riskControlAnswer/index?orderId=${orderId}`)
const url = `/pages/login/index/index?returnPage=${returnPage}&pageType=${fromPageType}&noWXinfo=1`
Taro.redirectTo({ url })其他调用原生小程序的功能也可以正常开发了。
这样我们就实现了最开始我们提到的一些需求点,实现了原生小程序和 Taro 项目的混合开发,也实现了 Taro 项目端和原生小程序端两个项目之间的自动化打通。其实对于 Taro 3 进行深挖,还有很多可以值得探索梳理的地方,后续有机会再和大家分享下~
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Im0R4Rvmy-ccVp4Dzr5KJw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









