这个系列我会将我制作"语音注释"插件的完整过程分享出来, 还是那句话'过程'比'结果'更有趣。
下载: voice-annotation
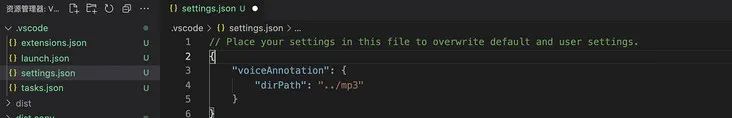
配置+创建 语音文件存放地址

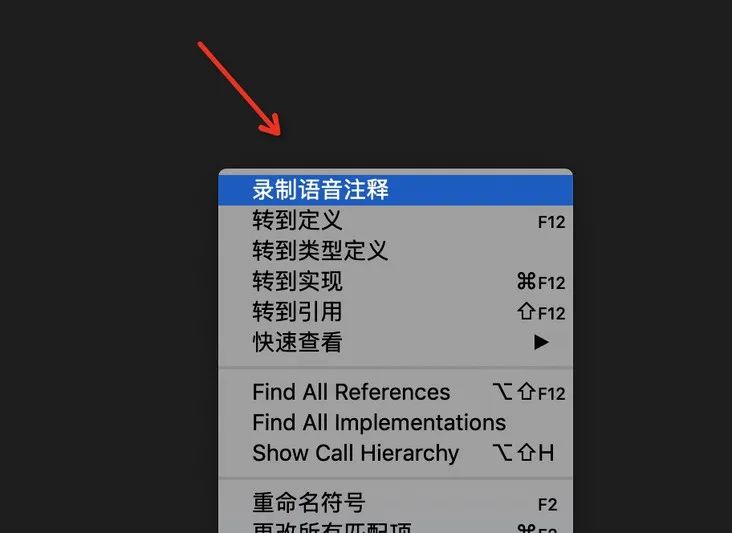
右键呼出'录制音频注释'

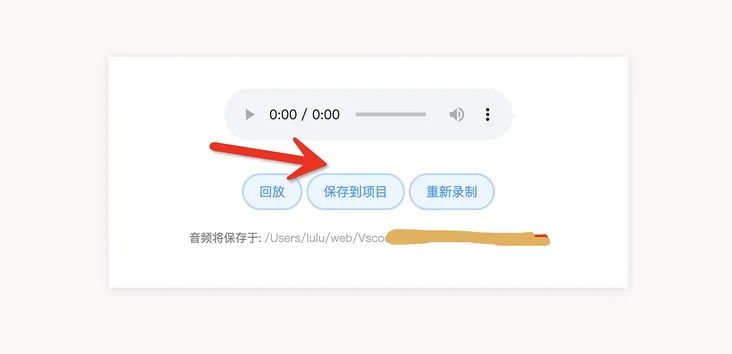
录制完成点击'保存到项目'

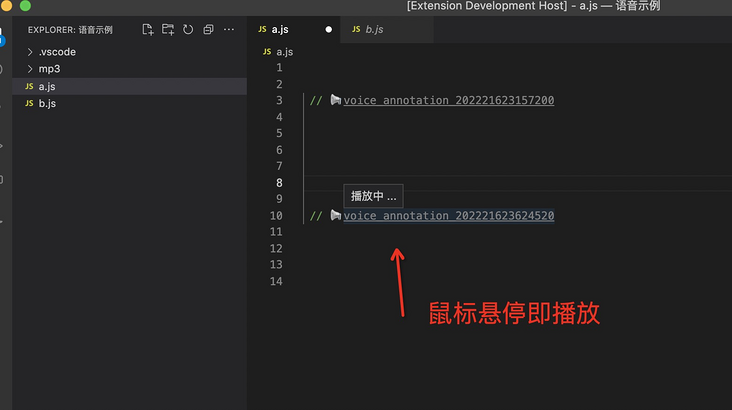
悬停即可播放语音

当你开始阅读一份工程代码时, 也许偶尔就会读到一些不知其意的代码, 如果其有注释但是看后仍是一头雾水或者其就压根没写注释, 那么解决这个问题最方便的办法就是直接问问原本的开发者, 同学这里为啥这么写啊?
不仅是 js 语言里, 大部分语言都已经提供了"文字注释"的语法, 为什么我们还是会遇到上述问题那? 假设我们每段代码里都写了注释但还是看不懂, 看看都有哪些问题是我们可以通过语音插件"缓解"的:
无法解决)无法解决, 介于"达克效应"&"知识的诅咒"无法自我觉察)也许可以缓解)也许可以缓解)也许可以缓解)没做过vscode插件的同学推荐先读读我写的入门教程:
我们需要约定一个特定的写法, 插件将这种写法识别为"语音注释", 并且当鼠标悬停在其上时可以正确的进行播报, 当前我使用的就是// voice_annotation + _数字这种形式。
既然写在vscode里面, 那其实第一选择就是使用node来控制音频输出设备, 如果采用打开一个web新页面的方式播放声音, 会增长用户的操作链路, 调研了市场上现有的音频插件, 以音乐播放插件为主还是通过打开web页面的方式, 但是我们这里对播放没有其余的操作, 比如快进循环播放等稍微复杂一点的需求, 所以选择使用node播放。
想吃鸡蛋当然要有下蛋, 录音功能必须要可以将用户的录音放入对应的工程, 返回给用户'特定注释'的写法, 假设返回voice_annotation_20220201, 用户直接粘贴到工程里就可以正常使用了, 这个功能使用场景应该不多, 所以要考虑性能相关问题。
大部分开发者电脑上不止一个工程, 如何能够让每个工程都可以准确播放对应工程下的语音, 并且每次录音结束都可以将生成的音频文件放入对应工程, 并且可以支持团队使用。
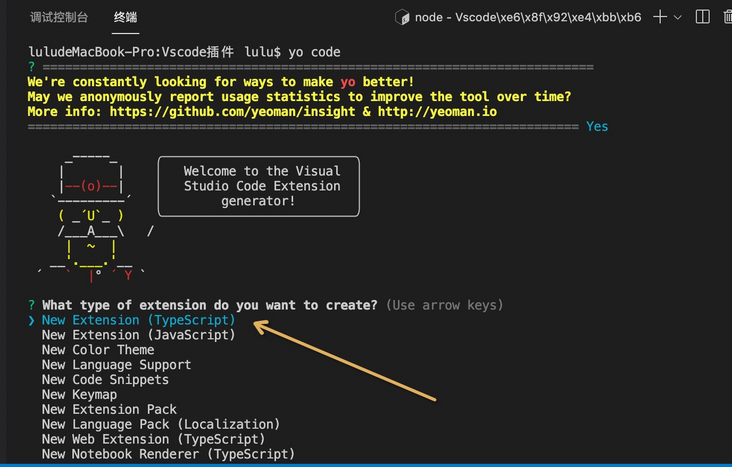
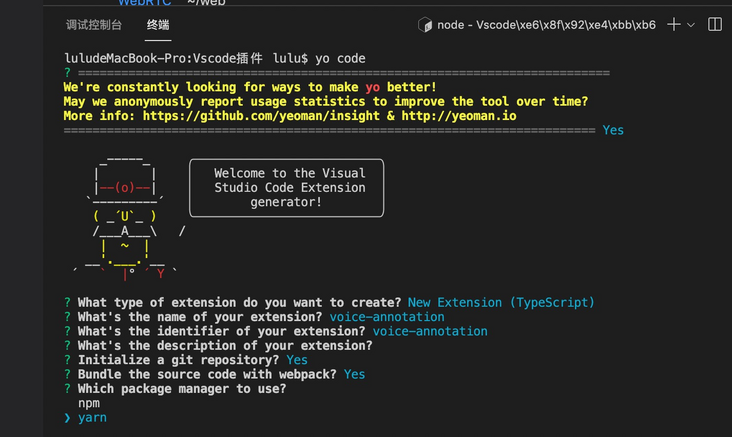
全局安装vscode开发工具, 并初始化项目:
npm install -g yo generator-code
yo code
(ts确实太香了) 前面几次开发插件都是使用原生js开发, 由于这次开发的插件会用到一些'生僻"的api, 坦白说vscode的文档不是很友好, 所以我们直接看代码的ts类型才最方便。

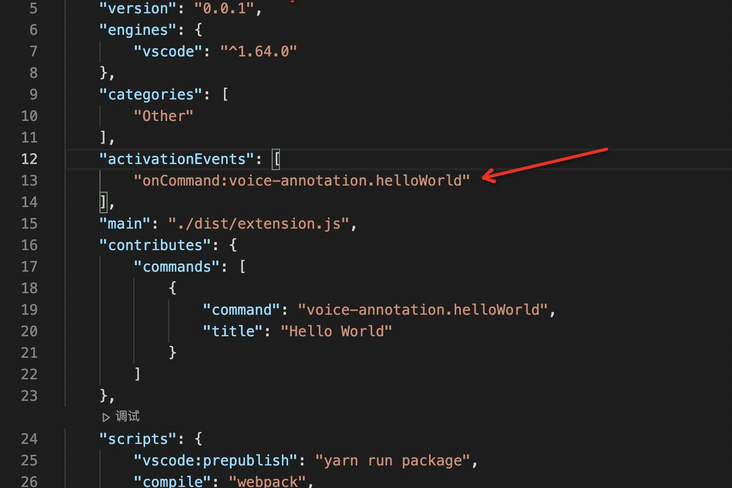
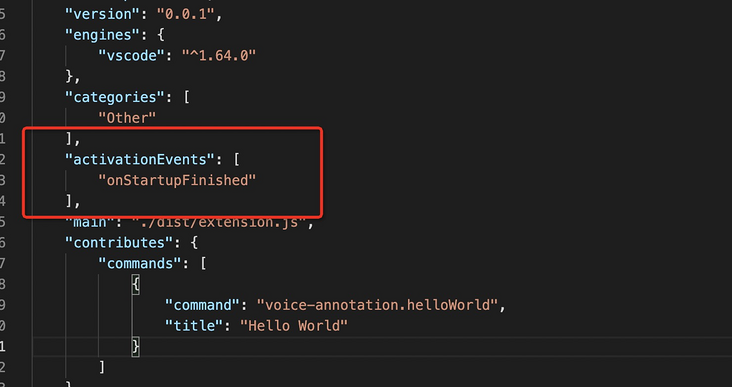
"activationEvents": \[
"onStartupFinished"
\],来到package.json文件里面, 修改一下这里插件激活的配置:


onStartupFinished 规定了插件在vscode初始化启动完成后启动,它不会占用用户初始化vscode时的性能, 并且我们的语音注释也并不是那种很紧急启动的程序。
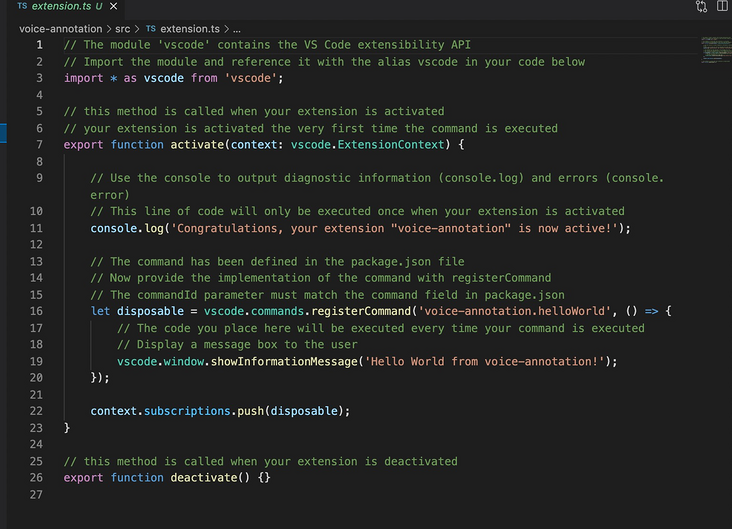
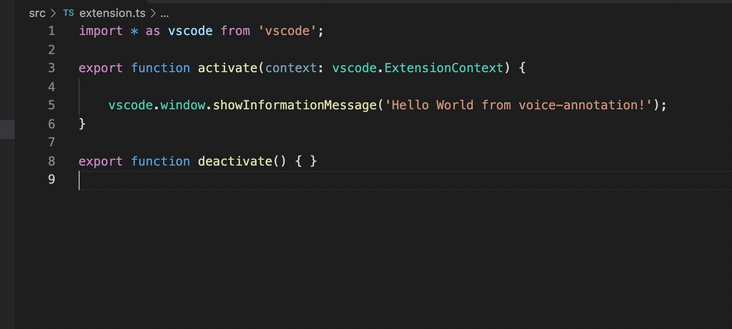
来到extension.ts文件里面, 将无用的代码全部清空


执行yarn watch后开始编译代码,fn + F5调试代码会报错:
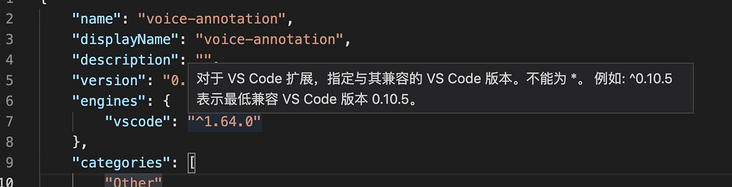
看到上面的报错我也很蒙, 之前用原生js写好像没遇到过, 我还给vscode编辑器升了级还是报错, 然后就去代码里查了一下:

这就很明朗了, 我们圈定一个兼容范围就好了, 查看了一下官网日志, 最后选定了最低2020年 10月左右的版本。
"engines": {
"vscode": "^1.50.0"
},果然再次调试就可以出现提示框了:
要注意:
下方的@types/vscode也要改成与上面相同的版本号, 不然只是现阶段不报错, 打包发布的时候会报错。
"dependencies": {
"@types/vscode": "^1.50.0",
}这个功能是识别出页面上的"voice-annotation"并高亮显示, 之所以优先开发这个功能是因为其自身功能上比较独立, 并且可以很直观的看到效果, 浏览vscode官网的时候我发现两种方式可以实现特定语句'高亮'的效果。
这里我们可以预先定义几个识别 "语音注释" 的正则, 假设有这样的一串字符// voice_annotation_202202070612135678, 首先我们要识别出 //注释符, 拿到'//'后面的voice_annotation_202202070612135678这一串字符才能为其赋予'样式', 并且匹配内容中的数字202202070612135678,这样才能准确播放语音。
在src/util/index.ts
export const targetName = "voice\_annotation"; // 单独拿出来方便后续的更改
export const getAllTargetReg = new RegExp(\`//\\\\s(${targetName}\_\\\\d+)\`, "g");
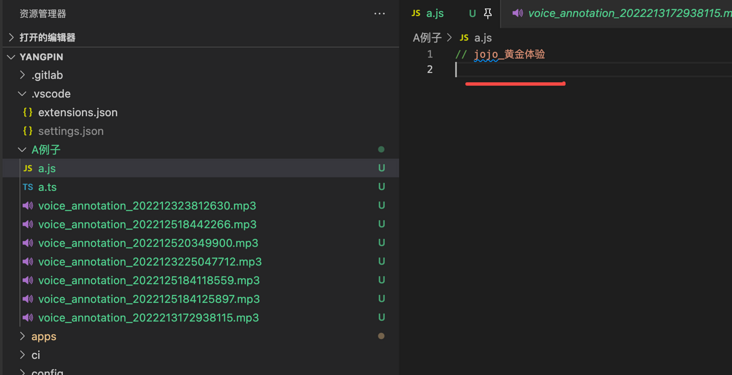
export const testTargetReg = new RegExp(\`${targetName}\_(\\\\d+)\`);比如js中这种写法 function (){}, 就是函数的语法, in 属于关键字, 这些有特定意义的写法都会被赋予各种'高亮', 那我们可以将// voice_annotation 设置为关键字,
package.json文件加入 jojo作用域它的作用于js、ts、tsx文件。
"contributes": {
"grammars": \[
{
"path": "./syntaxes/injection.json",
"scopeName": "jojo.injection",
"injectTo": \[
"source.js",
"source.ts",
"source.tsx"
\]
}
\]
},injection.json文件{
"scopeName": "jojo.injection",
"injectionSelector": "L:comment.line.double-slash",
"patterns": \[
{
"include": "#jojo"
}
\],
"repository": {
"jojo": {
"match": "jojo\_黄金体验",
"name": "support.constant.color.0xFF00.css",
"settings": {
"foreground": "FFFFFF"
}
}
}
}
scopeName顾名思义定义了作用域名称。injectionSelector 定义了作用域生效的范围, 这里的意思就是对 // 后面的内容生效。jojo.match进行关键词的匹配。jojo.name这个有点特殊, 它是定义这个关键字样式的, 但并不是普通的css样式, 而是需要你在定义语言样式的文件里定义好, 然后在这边只能进行使用。
这种方案弊端很多, 比如不好'定制样式', 不好动态更改设置等等, 最后我并没有选择这种实现方式。
也就是获取当前所在'文档'的所有文字内容, 为其赋予类似css样式的能力, 这种方式更灵活, 并且可以通过伪元素实现一些有意思的效果。
首先我们需要单独抽象出一个initVoiceAnnotationStyle方法, 这个方法专门用来设置voice-annotation的样式, 方便随时随地识别出"语音注释":
extension.ts文件内进行修改
import \* as vscode from 'vscode';
import initVoiceAnnotationStyle from './initVoiceAnnotationStyle'; // 新增
export function activate(context: vscode.ExtensionContext) {
initVoiceAnnotationStyle() // 新增
context.subscriptions.push( // 新增
vscode.window.onDidChangeActiveTextEditor(() => {
initVoiceAnnotationStyle()
})
)
}
export function deactivate() { }
context.subscriptions.push 是在注册命令, 这里是注册了一个生命周期事件。vscode.window.onDidChangeActiveTextEditor 监听了当我们在vscode中切换开发文件的事件, 也就是每次打开文件时, 之所以使用这个, 是因为咱们的'语音注释'几乎不会被改动, 没必要占用vscode的性能。initVoiceAnnotationStyle文件
import \* as vscode from 'vscode';
import { getAllTargetReg } from './util/index'
export default function () {
vscode.window.visibleTextEditors.map((res) => {
const documentText = res.document.getText();
const decorator = vscode.window.createTextEditorDecorationType({
color: 'gray',
cursor: "pointer",
textDecoration: "underline",
before: {
contentText: "",
width: "10px",
height: '10px',
margin: "0 8px 0 0"
}
})
let n;
const ranges = \[\];
while (n = getAllTargetReg.exec(documentText)) {
const startPos = res.document.positionAt(n.index + 3);
const endPos = res.document.positionAt(n.index + 3 + n\[1\].length);
const range = new vscode.Range(startPos, endPos)
ranges.push(range);
}
res.setDecorations(decorator, ranges)
})}这里的知识点很有意思, 配合截图讲一下
vscode.window.visibleTextEditors 你可以理解为获取到当前'激活'的代码编辑页的属性, 里面包括当前翻阅到了第几行, 某些样式是否激活等属性。res.document.getText()获取当前激活页面的内容。vscode.window.createTextEditorDecorationType制造一个样式, 这里只定义固定的几种样式, 但是厉害的点是这里可以制造'伪元素'这样玩法就多样性了, 我们可以把它的返回结果打印看看。

这里返回的key其实是个className。
4. ranges用来记录voice-annotation所在的起始位置与结束位置。
5. 之所以选择while循环来处理, 是因为可能存在多个voice-annotation。
6. n.index + 3 是因为// voice-annotation的前面是// 这个我选择保留原样。

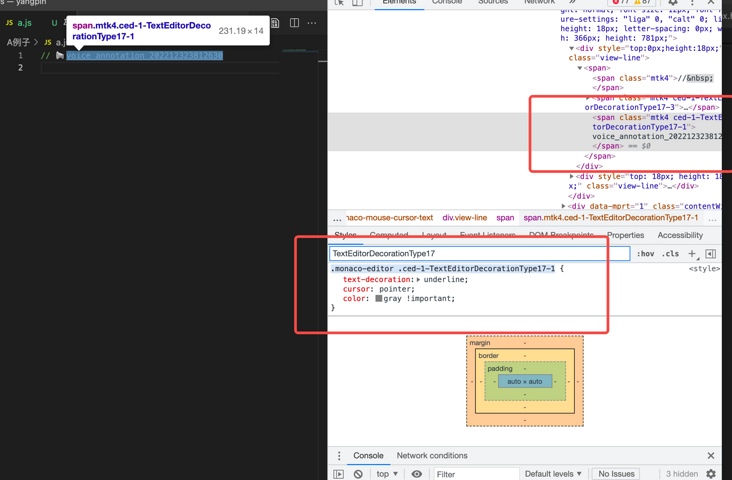
具体的调整样式我们可以通过vscode开发者工具


// voice_annotation播放样式首先这需要我们新定义一个hover模块, 这个模块负责hover后的样式+播放音频。
extension.ts增加:
import \* as vscode from 'vscode';
import hover from './hover'; // 新增
import initVoiceAnnotationStyle from './initVoiceAnnotationStyle';
export function activate(context: vscode.ExtensionContext) {
initVoiceAnnotationStyle()
context.subscriptions.push(hover); // 新增
context.subscriptions.push(
vscode.window.onDidChangeActiveTextEditor(() => {
initVoiceAnnotationStyle()
})
)
}
export function deactivate() { }
hover.ts
import \* as vscode from 'vscode';
import { getVoiceAnnotationDirPath, targetName, testTargetReg } from './util'
let stopFn: () => void;
function playVoice(id: string) {
// 这里是具体播放音频的逻辑...
}
export default vscode.languages.registerHoverProvider("\*", {
provideHover(documennt: vscode.TextDocument, position: vscode.Position) {
stopFn?.()
const word = documennt.getText(documennt.getWordRangeAtPosition(position));
const testTargetRes = testTargetReg.exec(word);
if (testTargetRes) {
playVoice(testTargetRes\[1\])
return new vscode.Hover('播放中 ...')
}
}
})documennt.getText(documennt.getWordRangeAtPosition(position))可以获取到当前hover的文本内容。testTargetReg.exec(word) 校验当前hover的文本是否为目标文本。return new vscode.Hover('播放中 ...') 这里返回的文本只能是markdown的格式。stopFn是后期要做的停止播放逻辑, 因为有的音频可能很长, 听了一半我们不想听了, 亦或者听着某个音频的同时我又悬停在了另一个语音注释上, 那么我们应该停止上一个音频并播放当前的音频。本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/U7Up2mO4M75DU-R1Ip-kdw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









