pinia 目前已经是 vue 官方正式的状态库。适用于 vue2 和 vue3,本文只描述vue3的写法。

相对于以前的 vuex,pinia具有以下优势
composition api 和 options api 语法yarn add pinia
// or
npm install pinia
复制代码创建一个 pinia 并传递给 vue 应用
import { createPinia } from 'pinia'
import { createApp } from 'vue'
import App from './app.vue'
createApp(App).use(createPinia()).mount('#app')
复制代码store的定义是通过 defineStore 这个函数,
它需要一个唯一的名称,该名称可以作为第一个参数传递,也可以用 id 熟悉传递。
import { defineStore } from 'pinia'
export const useMainStore = defineStore('main', {
// other options...
})
复制代码import { defineStore } from 'pinia'
export const useMainStore = defineStore({
id: 'main'
// other options...
})
复制代码该 id 是必要的,主要是用于 vue devtools
import { useMainStore } from '@/stores/main'
export default defineComponent({
setup() {
const store = useMainStore()
return {
store,
}
},
})
复制代码上述代码中,useMainStore实例化后的,我们就可以在 store 上访问 state、getters、actions 等(pinia中没有mutations)。
该 store 是一个 reactive 对象,所以不需要 “.value”,也不能对其进行解构使用,否则失去响应性(类似 props)。
storeToRefs
如果一定要对其进行解构使用,可以使用 storeToRefs ,类似 vue3 中的 toRefs
import { storeToRefs } from 'pinia'
export default defineComponent({
setup() {
const store = useMainStore()
const { user, company } = storeToRefs(store)
return {
user,
company
}
},
})
复制代码在 pinia 中,定义 state 是在函数中返回 state 初始状态
import { defineStore } from 'pinia'
const useMainStore = defineStore('main', {
state: () => ({
teacherName: '艾伦',
userList: [
{ name: '小明', age: 18 },
{ name: '小李', age: 15 },
{ name: '小白', age: 16 },
],
}),
})
export default useMainStore
复制代码可以通过store 实例直接访问
import useMainStore from '@/store/main'
export default defineComponent({
setup() {
const mainStore = useMainStore()
const teacherName = computed(() => mainStore.teacherName)
const userList = computed(() => mainStore.userList)
return {
teacherName,
userList,
}
},
})
复制代码也可以直接修改状态
import useMainStore from '@/store/main'
export default defineComponent({
setup() {
const mainStore = useMainStore()
function change() {
mainStore.teacherName = '米利'
mainStore.userList.push({
name: '小琪',
age: 19
})
}
return {
change
}
},
})
复制代码虽然可以直接修改,但是出于代码结构来说,全局的状态管理还是不要直接在各个组件处随意修改状态,应放于 action 中统一方法修改(没有mutation了)
可以通过调用store 上的方法将状态重置为初始状态
const mainStore = useMainStore()
mainStore.$reset()
复制代码修改state还可以通过使用 $patch 方法
$patch 可以同时修改多个值,举个例子
import useMainStore from '@/store/main'
export default defineComponent({
setup() {
const mainStore = useMainStore()
mainStore.$patch({
teacherName: '德普',
userList: [
{ name: '小明', age: 18 },
{ name: '小李', age: 15 },
]
})
return {}
},
})
复制代码但是,这种写法的在修改数组时,例如我只想要把 userList 的中第一项"小明"的age 改为 20,也需要传入整个包括所有成员的数组,这无疑增加了书写成本和风险,于是一般都推荐使用以下的传入一个函数的写法
mainStore.$patch((state)=>{
state.teacherName = '德普'
state.userList[0].age = 20
})
复制代码通过 store.$subscribe() 的方法,
该方法的第一个参数接受一个回调函数,该函数可以在 state 变化时触发
const subscribe = mainStore.$subscribe((mutation, state) => {
console.log(mutation)
console.log(state)
})
复制代码如上所示,该回调函数的两个参数
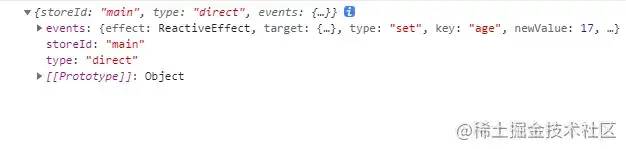
其中 state 是 mainStore 实例,而 mutation 打印如下

可以发现,打印结果的mutation对象主要包含三个属性
停止监听
上面代码中,调用mainStore.$subscribe返回的值(即上方示例的 subscribe 变量)可以停止订阅
subscribe()
复制代码store.$subscribe() 的方法的第二个参数options对象,是各种配置参数,包括
detached属性,其值是一个布尔值,默认是 false, 正常情况下,当 订阅所在的组件被卸载时,订阅将被停止删除,如果设置detached值为 true 时,即使所在组件被卸载,订阅依然可以生效。
其他属性主要还有 immediate、deep、flush 等等,和 vue3 watch的对应参数效果一样。
getter 是 store 中的 state 计算值,以defineStore中的getters属性定义
getters属性的值是一个函数,该函数的第一个参数是 state
const useMainStore = defineStore('main', {
state: () => ({
user: {
name: '小明',
age: 7,
},
}),
getters: {
userInfo: (state) => `${state.user.name}今年${state.user.age}岁了`,
// 这里想要正确推断参数 state 的类型,则定义 state 时需要使用箭头函数定义
},
})
复制代码上面代码中,getters的值是箭头函数,当getters的值是普通函数时,可以通过 this 访问整个store实例(如下)
但是如果是普通函数,想要通过 this 获取state的值并希望this的类型能正确推断,同时希望函数的返回值类型正确推断,我们需要声明函数的返回类型。
getters: {
userDesc: (state) => `${state.user.name}今年${state.user.age}岁了`,
userBesidesDesc(): string{ // 需注明类型
return `${this.user.age}岁的${this.user.name}` // 可以使用 this 获取值
},
returnUserInfo() {
return this.userDesc // 也可以使用 this 获取其他getters
},
},
复制代码import useMainStore from '@/store/main'
export default defineComponent({
setup() {
const mainStore = useMainStore()
const userDesc = computed(() => mainStore.userDesc)
const userBesidesDesc = computed(() => mainStore.userBesidesDesc)
const returnUserInfo = computed(() => mainStore.returnUserInfo)
return {
userDesc,
userBesidesDesc,
returnUserInfo,
}
},
})
复制代码action 是 store 中的 方法,支持同步或异步。
action 定义的函数可以是普通函数从而可以通过 this 访问整个store实例,同时该函数可以传入任意参数并返回任何数据
const useMainStore = defineStore('main', {
state: () => ({
count: 0,
}),
actions: {
add() {
this.count++
},
addCountNum(num: number) {
this.count += num
},
},
})
复制代码setup() {
const mainStore = useMainStore()
function mainAction() {
mainStore.addCount()
}
function addCountTwo() {
mainStore.addCountNum(2)
}
return {
mainAction,
addCountTwo
}
},
复制代码通过 store.$onAction(),可以监听action的动作及结果等
该函数可以接收一个回调函数作为参数,回调函数的参数中有五个属性,具体如下
const unsubscribe = mainStore.$onAction(({
name, // action 函数的名称
store, // store 实例,这里是 mainStore
args, // action 函数参数数组
after, // 钩子函数,在action函数执行完成返回或者resolves后执行
onError, // 钩子函数,在action函数报错或者rejects后执行
}) => {})
复制代码举个例子,
首先,定义一个store
import { defineStore } from 'pinia'
const useMainStore = defineStore('main', {
state: () => ({
user: {
name: '小明',
age: 7,
},
}),
actions: {
subscribeAction(name: string, age: number, manualError?: boolean) {
return new Promise((resolve, reject) => {
console.log('subscribeAction函数执行')
if (manualError) {
reject('手动报错')
} else {
this.user.name = name
this.user.age = age
resolve(`${this.user.name}今年${this.user.age}岁了`)
}
})
},
},
})
export default useMainStore
复制代码然后在 setup 中使用
import useMainStore from '@/store/main'
import { ref, defineComponent, computed } from 'vue'
export default defineComponent({
setup() {
const mainStore = useMainStore()
function subscribeNormal() {
mainStore.subscribeAction('小李', 18, false)
}
function subscribeError() {
mainStore.subscribeAction('小白', 17, true)
}
const unsubscribe = mainStore.$onAction(({
name, // action 函数的名称
store, // store 实例,这里是 mainStore
args, // action 函数参数数组
after, // 钩子函数,在action函数执行完成返回或者resolves后执行
onError, // 钩子函数,在action函数报错或者rejects后执行
}) => {
console.log('action的函数名', name)
console.log('参数数组', args)
console.log('store实例', store)
after((result) => {
console.log('$onAction after函数', result)
})
onError(error => {
console.log('错误捕获', error)
})
})
return {
subscribeNormal,
subscribeError,
}
},
})
复制代码如上,在 setup 中,调用了 subscribeNormal 函数后,页面打印如下

调用了 subscribeError 函数后,页面打印如下

同样,可以通过调用 mainStore.$onAction 返回的值来手动停止订阅,在上面代码的例子中,即是
unsubscribe() // 手动停止订阅
复制代码store.$onAction 默认在所在组件卸载时会被自动删除,可以通过传递第二个参数 true,来将action订阅和所在组件分开(即组件卸载时,订阅依然有效)
mainStore.$onAction(callback, true)
复制代码在组件中使用时,useStore() 在大多数情况下都可以在调用后开箱即用。
在其他地方使用时,需确保在 pinia 激活使用后( app.use(createPinia()) )才能使用 useStore()
例如在路由守卫中
import { createRouter } from 'vue-router'
import useMainStore from '@/store/main'
const router = createRouter({
// ...
})
// 报错
const mainStore = useMainStore()
router.beforeEach((to) => {
// 正常使用
const mainStore = useMainStore()
})
复制代码在store中也可以访问其他store
import { defineStore } from 'pinia'
import { useUserStore } from './user'
export const useMainStore = defineStore('main', {
getters: {
otherGetter(state) {
const userStore = useUserStore()
return userStore.data + state.data
},
},
actions: {
async fetchUserInfo() {
const userStore = useUserStore()
if (userStore.userInfo) {
...
}
},
},
})
复制代码pinia store 支持扩展,通过 pinia 插件我们可以实现以下
给 store 添加新属性
给 store 添加新选项
给 store 添加新方法
包装已存在的方法
修改甚至删除actions
...
例如可以写一个简单的插件来给所有store添加一个静态属性
import { createPinia } from 'pinia'
const pinia = createPinia()
// 传递一个返回函数
pinia.use(() => ({ env: 'dev' }))
app.use(pinia)
复制代码然后,在所有其他的store都可以访问到上面添加的 env 属性
setup() {
const mainStore = useMainStore()
console.log(mainStore.env) // dev
}
复制代码从上方代码可以发现,pinia 插件是一个函数,这个函数有一个可选参数
import { PiniaPluginContext } from 'pinia'
function myPiniaPlugin(context: PiniaPluginContext) {
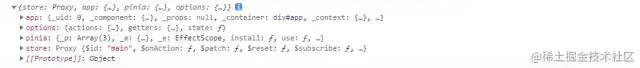
console.log(context)
}
复制代码
打印出来主要有
通过 context 我们可以在 store 上设置属性
pinia.use(({ store }) => {
store.env = 'dev'
})
复制代码这样,在所有其他的store都可以访问到上面添加的 env 属性
pinia 的 store 是通过 reactive 包装的,可以自动解包它包含的任何 ref 对象
pinia.use(({ store }) => {
store.env = ref('dev')
})
复制代码通过上面插件,访问store 的 env 时不需要 .value,就可以直接访问
setup() {
const mainStore = useMainStore()
console.log(mainStore.env) // 不需要加 .value
}
复制代码当需要添加来自其他库或不需要响应式的数据时,应该用 markRaw() 包装传递的对象,例如
markRaw 来自 vue3,可以标记一个对象,使其永远不会转换为 proxy。返回对象本身。
import { markRaw } from 'vue'
import { router } from './router'
import { axios } from 'axios'
pinia.use(({ store }) => {
store.router = markRaw(router)
store.axios = markRaw(axios)
})
复制代码pinia.use(({ store }) => {
store.$subscribe(() => {
// react to store changes
})
store.$onAction(() => {
// react to store actions
})
})
复制代码当通过插件添加新属性时,可以扩展 PiniaCustomProperties接口
可以用设置get,set或者简单声明值的类型,以此来安全地写入和读取新加的属性
import 'pinia'
declare module 'pinia' {
export interface PiniaCustomProperties {
set env(value: string | Ref<string>)
get env(): string
// 或者
env: string
}
}
复制代码本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/JJaGAOJf0ddxJWKSBytEnQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









