最近写了一个自动化部署的 npm 包 zuo-deploy[1],只需点击一个按钮,就可以执行服务器部署脚本,完成功能更新迭代。客户端使用 Vue + ElementUI,服务 koa + socket + koa-session 等。基础功能代码 300 行不到,已开源在 github。zuoxiaobai/zuo-deploy 欢迎 Star、Fork。这里介绍下具体实现细节、思路。
├── bin # 命令行工具命令
│ ├── start.js # zuodeploy start 执行入口
│ └── zuodeploy.js # zuodeploy 命令入口,在 package.json 的 bin 属性中配置
├── docImages # README.md 文档图片
├── frontend # 客户端页面/前端操作页面(koa-static 静态服务指定目录)
│ └── index.html # Vue + ElementUI + axios + socket.io
├── server # 服务端
│ ├── utils
│ │ ├── logger.js # log4js
│ │ └── runCmd.js # node child_process spawn(执行 shell 脚本、pm2 服务开启)
│ └── index.js # 主服务(koa 接口、静态服务 + socket + 执行 shell 脚本)
├── .eslintrc.cjs # eslint 配置文件 + prettier
├── args.json # 用于 pm2 改造后,跨文件传递端口、密码参数
├── CHANGELOG.md # release 版本功能迭代记录
├── deploy-master.sh # 用于测试,当前目录开启服务偶,点击部署按钮,执行该脚本
├── index.js # zuodeploy start 执行文件,用于执行 pm2 start server/index.js 主服务
├── package.json # 项目描述文件,npm 包名、版本号、cli 命令名称、
├── publish.sh # npm publish(npm包) 发布脚本
└── README.md # 使用文档
复制代码前端/客户端
静态 html + css,非前端工程化,库都以 cdn 形式引入,通过库以 UMD 打包方式暴露的全局变量使用
vue3,MVVM 框架,不用操作 dom
element-plus,基础表单样式统一、美化
axios,请求接口
socket.io,接收实时部署 log
服务端
普通接口,可能需要等完全部署好后,才能拿到结果
基于 Node.js 技术栈,无数据库
commander,用于生成的命令 zuodeploy 运行时帮助文档、提示,zuodeploy start 执行入口
prompts,参照 vue-create,引导用户输入端口、密码
koa,http 服务端, 提供接口、静态服务运行容器(类似 nginx、tomcat 等)
koa-bodyparser,用于解析 post 请求参数(login 鉴权接口需要)
koa-router,用于不同接口(路径,比如 /login, /deploy等)执行不同的方法
koa-session,用于接口鉴权,防止他人获取到部署接口后疯狂请求部署
koa-static,静态服务器,类似 nginx 启动静态服务
socket.io,socket 服务端,当 git pull, npm run build 部署时间较长时,实时发送 log 到前端
log4js,带时间戳的 log 输出
pm2,直接执行,当 terminal 结束服务会被关掉,用 pm2 以后台方式静默执行
最初目标:前端页面点击部署按钮,可以直接让服务器执行部署,并将部署 log 返回给前端
怎么去实现?
技术栈确定:
考虑到前端页面的部署问题,可以与 koa server 服务放到一起,使用 koa-static 开启静态文件服务,支持前端页面访问
这里不使用前端工程化 @vue/cli ,直接使用静态 html,通过 cdn 引入 vue 等
前端服务我们放到 frontend/index.html,koa-static 静态服务直接指向 frontend 目录就可以访问页面了

注意:cdn 链接都是 // 相对路径,需要使用 http 服务打开页面,不能以普通的 File 文件形式打开!可以等到后面 koa 写好后,开启服务再访问
<head>
<title>zuo-deploy</title>
<!-- 导入样式 -->
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- 导入 Vue 3 -->
<script src="//unpkg.com/vue@next"></script>
<!-- 导入组件库 -->
<script src="//unpkg.com/element-plus"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app" style="margin:0 20px;">
<el-button type="primary" @click="deploy">部署</el-button>
<div>
<p>部署日志:</p>
<div class="text-log-wrap">
<pre>{{ deployLog }}</pre>
</div>
</div>
</div>
<script>
const app = {
data() {
return {
deployLog: '点击按钮进行部署',
}
},
methods: {
deploy() {
this.deployLog = '后端部署中,请稍等...'
axios.post('/deploy')
.then((res) => {
// 部署完成,返回 log
console.log(res.data);
this.deployLog = res.data.msg
})
.catch(function (err) {
console.log(err);
})
}
}
}
Vue.createApp(app).use(ElementPlus).mount('#app')
</script>
</body>
复制代码koa 开启 http server,写 deploy 接口处理。koa-static 开启静态服务
// server/index.js
const Koa = require("koa");
const KoaStatic = require("koa-static");
const KoaRouter = require("koa-router");
const path = require("path");
const app = new Koa();
const router = new KoaRouter();
router.post("/deploy", async (ctx) => {
// 执行部署脚本
let execFunc = () => {};
try {
let res = await execFunc();
ctx.body = {
code: 0,
msg: res,
};
} catch (e) {
ctx.body = {
code: -1,
msg: e.message,
};
}
});
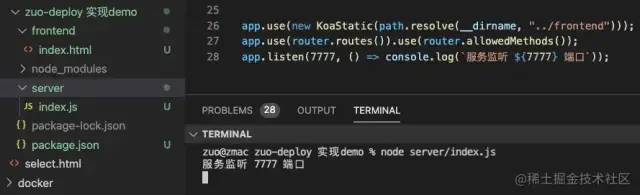
app.use(new KoaStatic(path.resolve(__dirname, "../frontend")));
app.use(router.routes()).use(router.allowedMethods());
app.listen(7777, () => console.log(`服务监听 ${7777} 端口`));
复制代码将项目跑起来
npm init 初始化 package.jsonnpm install koa koa-router koa-static --save 安装依赖包node server/index.js 运行项目,注意如果 7777 端口被占用,需要换一个端口访问 http:// 127.0.0.1:7777 就可以访问页面,点击部署就可以请求成功了

node 内置模块 child_process 下 spawn 执行 terminal 命令,包括执行 shell 脚本的 sh 脚本文件.sh 命令
下来看一个 demo,新建一个 testExecShell 测试目录,测试效果
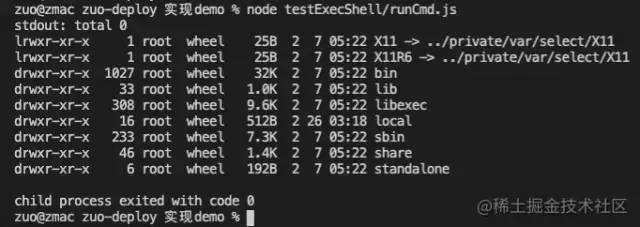
// testExecShell/runCmd.js
const { spawn } = require('child_process');
const ls = spawn('ls', ['-lh', '/usr']); // 执行 ls -lh /usr 命令
ls.stdout.on('data', (data) => {
// ls 产生的 terminal log 在这里 console
console.log(`stdout: ${data}`);
});
ls.stderr.on('data', (data) => {
// 如果发生错误,错误从这里输出
console.error(`stderr: ${data}`);
});
ls.on('close', (code) => {
// 执行完成后正常退出就是 0
console.log(`child process exited with code ${code}`);
});
复制代码运行 node testExecShell/runCmd.js 就可以使用 node 执行 ls \-lh /usr,并通过 ls.stdout 接收到 log 信息并打印

回到正题,这里需要执行 shell 脚本,可以将 ls \-lh /usr 替换为 sh 脚本文件.sh 即可。下面来试试
// testExecShell/runShell.js
const { spawn } = require('child_process');
const child = spawn('sh', ['testExecShell/deploy.sh']); // 执行 sh deploy.sh 命令
child.stdout.on('data', (data) => {
// shell 执行的 log 在这里搜集,可以通过接口返回给前端
console.log(`stdout: ${data}`);
});
child.stderr.on('data', (data) => {
// 如果发生错误,错误从这里输出
console.error(`stderr: ${data}`);
});
child.on('close', (code) => {
// 执行完成后正常退出就是 0
console.log(`child process exited with code ${code}`);
});
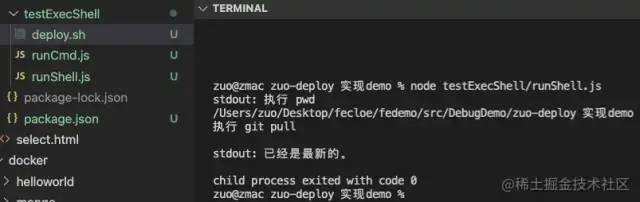
复制代码创建执行的 shell 脚本,可以先 sh estExecShell/deploy.sh 试试是否有可执行,如果没执行权限,就添加(chmod +x 文件名)
# /testExecShell/deploy.sh
echo '执行 pwd'
pwd
echo '执行 git pull'
git pull
复制代码运行 node testExecShell/runShell.js 就可以让 node 执行 deploy.sh 脚本了,如下图

参考:child\_process \- Node.js 内置模块笔记[2]
修改之前的 deploy 接口,加一个 runCmd 方法,执行当前目录的 deploy.sh 部署脚本,完成后接口将执行 log 响应给前端
// 新建 server/indexExecShell.js,将 server/index.js 内容拷贝进来,并做如下修改
const rumCmd = () => {
return new Promise((resolve, reject) => {
const { spawn } = require('child_process');
const child = spawn('sh', ['deploy.sh']); // 执行 sh deploy.sh 命令
let msg = ''
child.stdout.on('data', (data) => {
// shell 执行的 log 在这里搜集,可以通过接口返回给前端
console.log(`stdout: ${data}`);
// 普通接口仅能返回一次,需要把 log 都搜集到一次,在 end 时 返回给前端
msg += `${data}`
});
child.stdout.on('end', (data) => {
resolve(msg) // 执行完毕后,接口 resolve,返回给前端
});
child.stderr.on('data', (data) => {
// 如果发生错误,错误从这里输出
console.error(`stderr: ${data}`);
msg += `${data}`
});
child.on('close', (code) => {
// 执行完成后正常退出就是 0
console.log(`child process exited with code ${code}`);
});
})
}
router.post("/deploy", async (ctx) => {
try {
let res = await rumCmd(); // 执行部署脚本
ctx.body = {
code: 0,
msg: res,
};
} catch (e) {
ctx.body = {
code: -1,
msg: e.message,
};
}
});
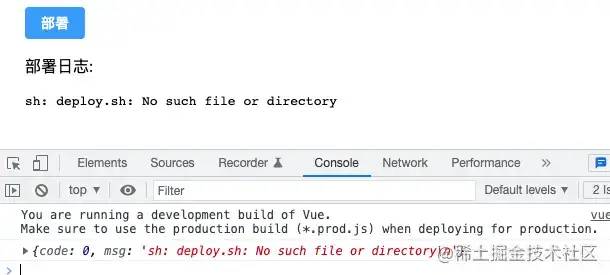
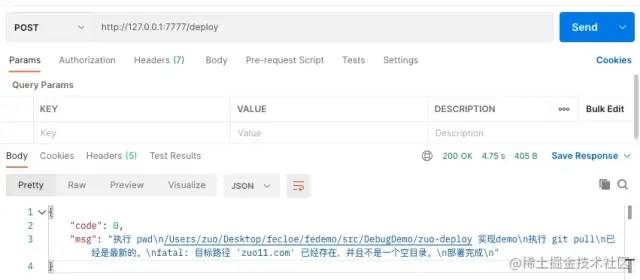
复制代码修改完成后,运行 node server/indexExecShell.js 开启最新的服务,点击部署,接口执行正常,如下图

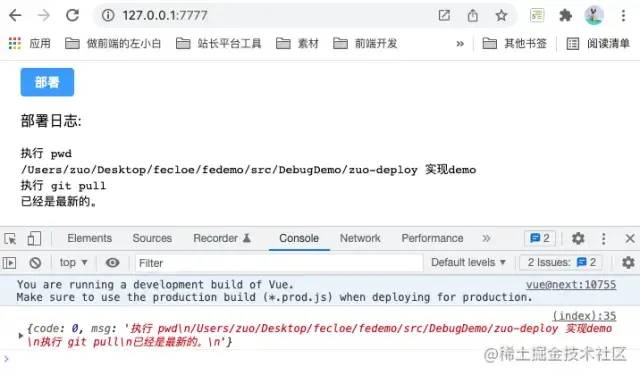
执行的是当前目录的 deploy.sh,没有对应的文件。将上面 testExeclShell/deploy.sh 放到当前目录再点击部署

这样自动化部署基础功能基本就完成了。
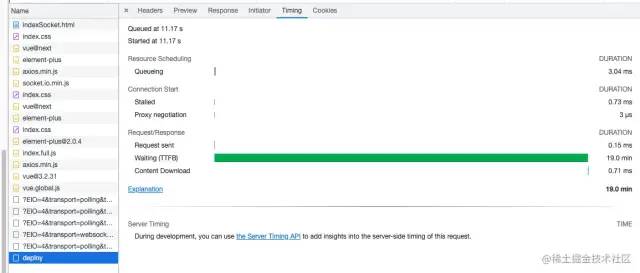
上面的例子中,普通接口需要等部署脚本执行完成后再响应给前端,如果脚本中包含 git pull、npm run build 等耗时较长的命令,就会导致前端页面一直没log信息,如下图

测试 shell
echo '执行 pwd'
pwd
echo '执行 git pull'
git pull
git clone git@github.com:zuoxiaobai/zuo11.com.git # 耗时较长的命令
echo '部署完成'
复制代码
这里我们改造下,使用 socket.io[3] 来实时将部署 log 发送给前端
socket.io 分为客户端、服务端两个部分
客户端代码
<!-- frontend/indexSocket.html -->
<script src="https://cdn.socket.io/4.4.1/socket.io.min.js"></script>
<script>
// vue mounted 钩子里面链接 socket 服务端
mounted() {
this.socket = io() // 链接到 socket 服务器,发一个 http 请求,成功后转 101 ws 协议
// 订阅部署日志,拿到日志,就一点点 push 到数组,显示到前端
this.socket.on('deploy-log', (msg) => {
console.log(msg)
this.msgList.push(msg)
})
},
</script>
复制代码后端 koa 中引入 socket.io 代码
// server/indexSoket.js
// npm install socket.io --save
const app = new Koa();
const router = new KoaRouter();
// 开启 socket 服务
let socketList = [];
const server = require("http").Server(app.callback());
const socketIo = require("socket.io")(server);
socketIo.on("connection", (socket) => {
socketList.push(socket);
console.log("a user connected"); // 前端调用 io(),即可连接成功
});
// 返回的 socketIo 对象可以用来给前端广播消息
runCmd() {
// 部分核心代码
let msg = ''
child.stdout.on('data', (data) => {
// shell 执行的 log 在这里搜集,可以通过接口返回给前端
console.log(`stdout: ${data}`);
socketIo.emit('deploy-log', `${data}`) //socket 实时发送给前端
// 普通接口仅能返回一次,需要把 log 都搜集到一次,在 end 时 返回给前端
msg += `${data}`
});
// ...
child.stderr.on('data', (data) => {
// 如果发生错误,错误从这里输出
console.error(`stderr: ${data}`);
socketIo.emit('deploy-log', `${data}`) // socket 实时发送给前端
msg += `${data}`
});
}
// app.listen 需要改为上面加入了 socket 服务的 server 对象
server.listen(7777, () => console.log(`服务监听 ${7777} 端口`));
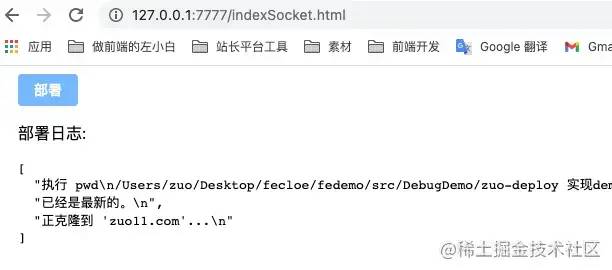
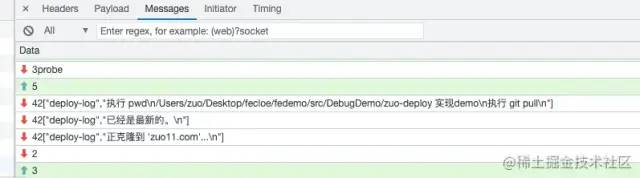
复制代码我们在之前的 demo 中加入上面的代码,即可完成 socket 改造,node server/indexSocket.js,打开 127.0.0.1:7777/indexSocket.html,点击部署,即可看到如下效果。完成 demo 访问地址[4]


相关问题
1 . 关于 http 转 ws 协议,我们可以通过打开 F12 NetWork 面板看前端的 socket 相关连接步骤
http://127.0.0.1:7777/socket.io/?EIO=4&transport=polling&t=Nz5mBZk 获取 sidhttp://127.0.0.1:7777/socket.io/?EIO=4&transport=polling&t=Nz5mBaY&sid=DKQAS0fxzXUutg0wAAAGhttp://127.0.0.1:7777/socket.io/?EIO=4&transport=polling&t=Nz5mBav&sid=DKQAS0fxzXUutg0wAAAGws://127.0.0.1:7777/socket.io/?EIO=4&transport=websocket&sid=DKQAS0fxzXUutg0wAAAGws 这个里面可以看到 socket 传的数据

2 . http 请求成功状态码一般是 200, ws Status Code 为 101 Switching Protocols
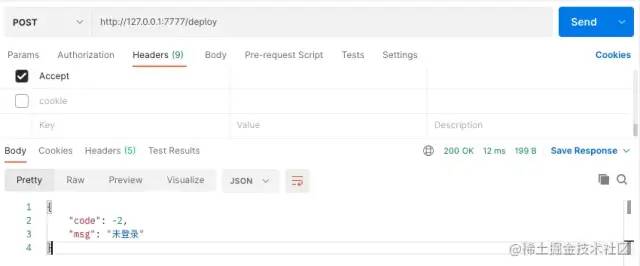
上面只是用接口实现的功能,并没有加权限控制,任何人知道接口地址后,可以通过 postman 请求该接口,触发部署。如下图

为了安全起见,我们这里为接口添加鉴权,前端增加一个输入密码登录的功能。这里使用 koa-session 来鉴权,只有登录态才能请求成功
// server/indexSoket.js
// npm install socket.io --save
const app = new Koa();
const router = new KoaRouter();
// 开启 socket 服务
let socketList = [];
const server = require("http").Server(app.callback());
const socketIo = require("socket.io")(server);
socketIo.on("connection", (socket) => {
socketList.push(socket);
console.log("a user connected"); // 前端调用 io(),即可连接成功
});
// 返回的 socketIo 对象可以用来给前端广播消息
runCmd() {
// 部分核心代码
let msg = ''
child.stdout.on('data', (data) => {
// shell 执行的 log 在这里搜集,可以通过接口返回给前端
console.log(`stdout: ${data}`);
socketIo.emit('deploy-log', `${data}`) //socket 实时发送给前端
// 普通接口仅能返回一次,需要把 log 都搜集到一次,在 end 时 返回给前端
msg += `${data}`
});
// ...
child.stderr.on('data', (data) => {
// 如果发生错误,错误从这里输出
console.error(`stderr: ${data}`);
socketIo.emit('deploy-log', `${data}`) // socket 实时发送给前端
msg += `${data}`
});
}
// app.listen 需要改为上面加入了 socket 服务的 server 对象
server.listen(7777, () => console.log(`服务监听 ${7777} 端口`));
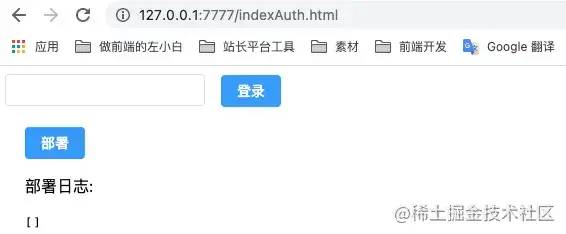
复制代码前端相关改动,加一个密码输入框、一个登录按钮
<!-- frontend/indexAuth.html 注意id="app"包裹 -->
<div class="login-area">
<div v-if="!isLogin">
<el-input v-model="password" type="password" style="width: 200px;"></el-input>
<el-button type="primary" @click="login">登录</el-button>
</div>
<div v-else>已登录</div>
</div>
<script>
data() {
return {
isLogin: false,
password: ''
}
},
methods: {
login() {
if (!this.password) {
this.$message.warning('请输入密码')
return
}
axios.post('/login', { password: this.password })
.then((response) => {
console.log(response.data);
let { code, msg } = response.data
if (code === 0) {
this.isLogin = true
} else {
this.$message.error(msg)
}
})
.catch(function (err) {
console.log(err);
this.$message.error(err.message)
})
}
}
</script>
复制代码node server/indexAuth.js,打开 127.0.0.1:7777/indexAuth.html,登录成功之后才能部署


为什么封装成 npm 包,使用命令行工具开启服务。主要是简单易用,如果不使用命令行工具形式,需要三步:
改成 npm 包命令行工具形式只需要下面两步,而且更节省时间
下面先来看一个简单的例子,创建一个 npm 包并上传到 npm 官方库步骤
// index.js
module.exports = {
name: '写一个npm包',
doSomething() {
console.log('这个npm暴露一个方法')
}
}
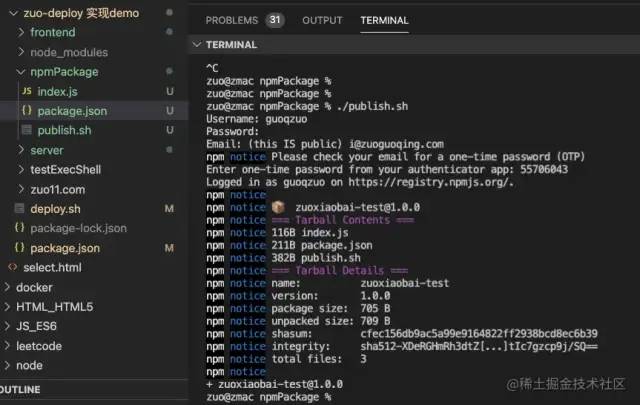
复制代码# publish.sh
npm config set registry=https://registry.npmjs.org
npm login # 登陆 ,如果有 OTP, 邮箱会接收到验证码,输入即可
# 登录成功后,短时间内会保存状态,可以直接 npm pubish
npm publish # 可能会提示名称已存在,换个名字,获取使用作用域包(@xxx/xxx)
npm config set registry=https://registry.npm.taobao.org # 还原淘宝镜像
复制代码
到 npmjs.org 搜索对应包就可以看到了

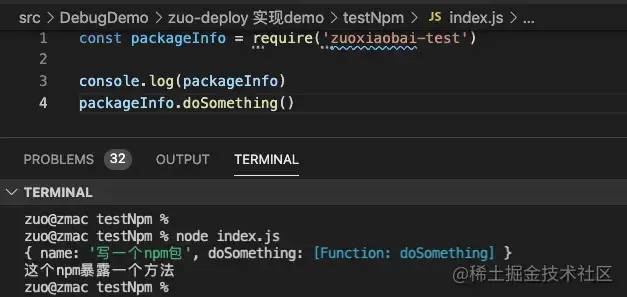
使用该 npm 包,创建 testNpm/index.js
const packageInfo = require('zuoxiaobai-test')
console.log(packageInfo)
packageInfo.doSomething()
复制代码在 testNpm 目录下 npm init 初始化 package.json,再 npm install zuoxiaobai-test --save; 再 node index.js,执行情况如下图,调用 npm 包正常

这样我们就知道怎么写一个 npm 包,并上传到 npm 官方库了。
下面,我们来看怎么在 npm 包中集成 cli 命令。举个例子:在 npm install @vue/cli \-g 后,会在环境变量中添加一个 vue 命令。使用 vue create xx 可初始化一个项目。一般这种形式就是 cli 工具。
一般在 package.json 中有一个 bin 属性,用于创建该 npm 包的自定义命令
// package.json
"bin": {
"zuodeploy": "./bin/zuodeploy.js"
},
复制代码上的配置意思是:全局安装 npm install xx -g 后,生成 zuodeploy 命令,运行该命令时,会执行 bin/zuodeploy.js
本地开发时,配置好后,在当前目录下运行 sudo npm link 即可将 zuodeploy 命令链接到本地的环境变量里。任何 terminal 里面运行 zuodeploy 都会执行当前项目下的这个文件。解除可以使用 npm unlink
一般 cli 都会使用 commander 来生成帮助文档,管理指令逻辑,代码如下
// bin/zuodeploy.js
#!/usr/bin/env node
const { program } = require("commander");
const prompts = require("prompts");
program.version(require("../package.json").version);
program
.command("start")
.description("开启部署监听服务") // description + action 可防止查找 command拼接文件
.action(async () => {
const args = await prompts([
{
type: "number",
name: "port",
initial: 7777,
message: "请指定部署服务监听端口:",
validate: (value) =>
value !== "" && (value < 3000 || value > 10000)
? `端口号必须在 3000 - 10000 之间`
: true,
},
{
type: "password",
name: "password",
initial: "888888",
message: "请设置登录密码(默认:888888)",
validate: (value) => (value.length < 6 ? `密码需要 6 位以上` : true),
},
]);
require("./start")(args); // args 为 { port: 7777, password: '888888' }
});
program.parse();
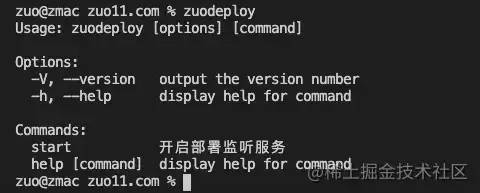
复制代码使用 commander 可以快速管理、生成帮助文档,分配具体指令的执行逻辑

上面的代码中,指定了 start 指令,zuodeploy start 执行时会先通过 prompts 以询问的方式搜集参数,再执行 bin/start.js

在 start.js 中,我么可以将 server/index.js 的代码全部拷贝过去即可完成 zuodeploy start 开启服务,点击部署的功能
为了提升稳定性,我们可以在 start.js 中以代码的方式执行 pm2 src/index.js 这样服务更稳定可靠,另外可以再加入 log4js 输出带时间戳的 log,这样有利于排查问题。
将上面零碎的知识点汇聚到一起就是 zuo-deploy 的实现,代码写的比较随意,欢迎 star、fork、提改进 PR!
package.json 里面配置 type: module 后默认使用 ES Modules,有些 node 方法会有一些问题
虽然可以通过修改文件后缀为 .cjs 来解决,但文件多了,还不如直接去掉 type: module 使用 node 默认包形式
__dirname 报错。__dirname 对于 cli 项目来讲非常重要。当你需要使用当前项目内文件,而非 zuodeploy start 执行时所在目录的文件时,需要使用 __dirname本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/vqC96rKnqx3Pah1o2UVnUg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









