为了帮助老年人、残疾人(视障/听障人群等)更好地使用微信App,Android微信完成了适老化及无障碍改造。本文主要介绍「Android根据适老化及无障碍需求 完成的一个协助业务侧进行无障碍功能开发的框架」,主要包括:
本框架主要具备以下特性:
包括大字体适配,颜色对比度等
主要是过小热区的放大,提高老年人/残疾人的交互体验
微信应提供读屏文案等信息,帮助盲人在开启Talkback等读屏软件的情况下,正常使用微信
下面给出一些较为典型的需求:
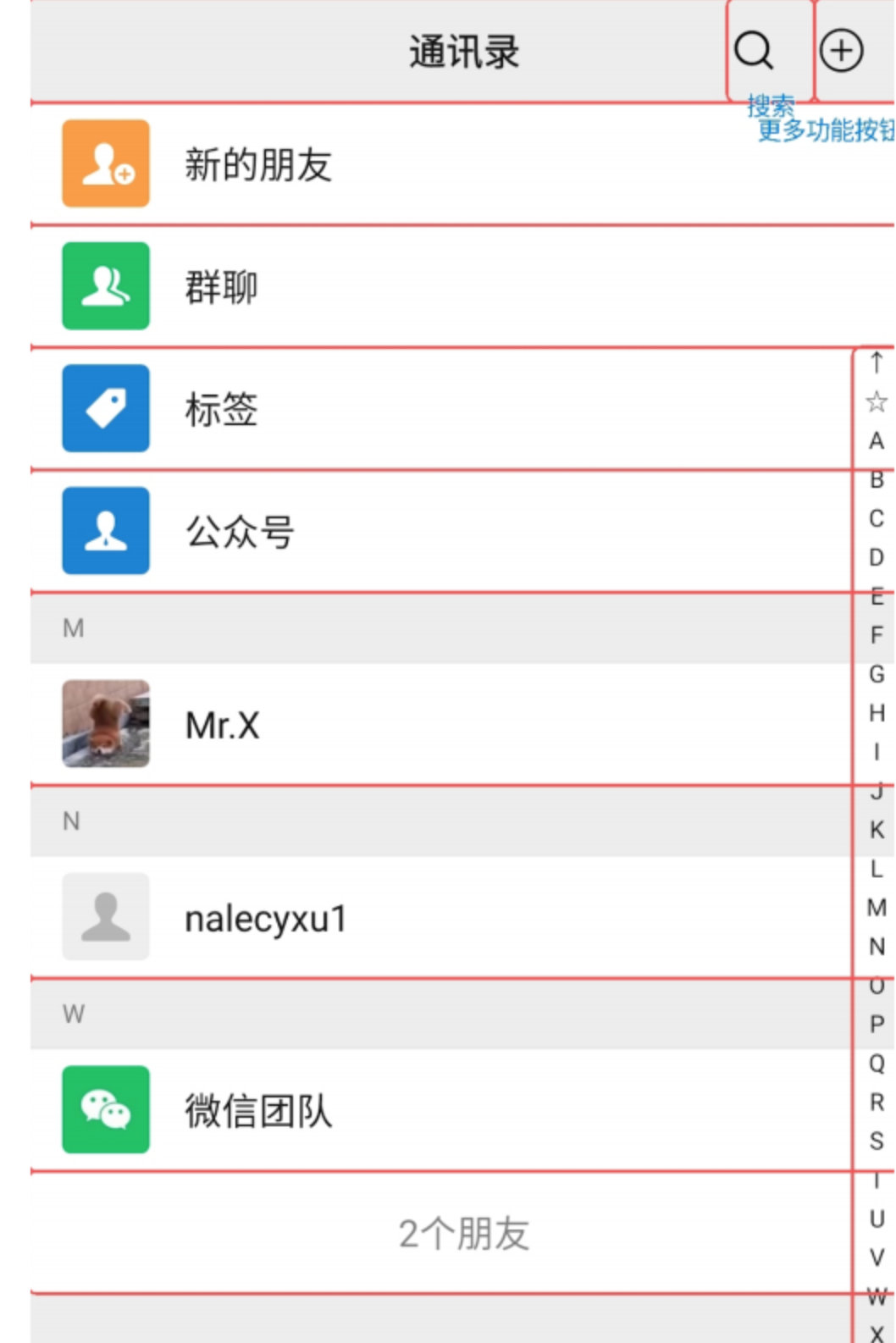
需求是要求微信内的所有可交互控件,可点击范围不得低于 44dp * 44dp,像这种大小不合规的控件,如果一个个进行排查、布局修改。那工程量庞大。

开启 Talkback 时,整个 Item 识别为一个焦点,选中双击是时触发点击switch的逻辑。(在无障碍模式下,选中双击是直接触发相应控件的 Click 事件)。但是在不开Talkback的情况下点击 Item 又无需相应,只响应 SwitchButton 。也就是点击区域会随Talkback开关发生变化。
我们的实现可能是:在 ItemClick 中进行 if 判断。但这样写侵入性高,难维护

还有很多细节需求,此处不作过多描述。
框架将多种不同的无障碍需求的实现进行封装,抽象成不同的规则。
业务侧可以将一个 页面/业务 的无障碍需求,在一个配置类里使用规则表达出来,再由框架去进行处理。实现相应的效果。
class ChatAccessibility(activity: AppCompatActivity) :
BaseAccessibilityConfig(activity) {
override fun initConfig() {
// 设置 contentDesc
view(rootId,viewId).desc(R.string.send_smiley)
// ...
}
}框架基类 BaseAccessibilityConfig 提供了一系列用于表达规则的api,包括但不限于如下功能:
在深入了解框架设计前,先来介绍一些无障碍功能开发的基础知识。

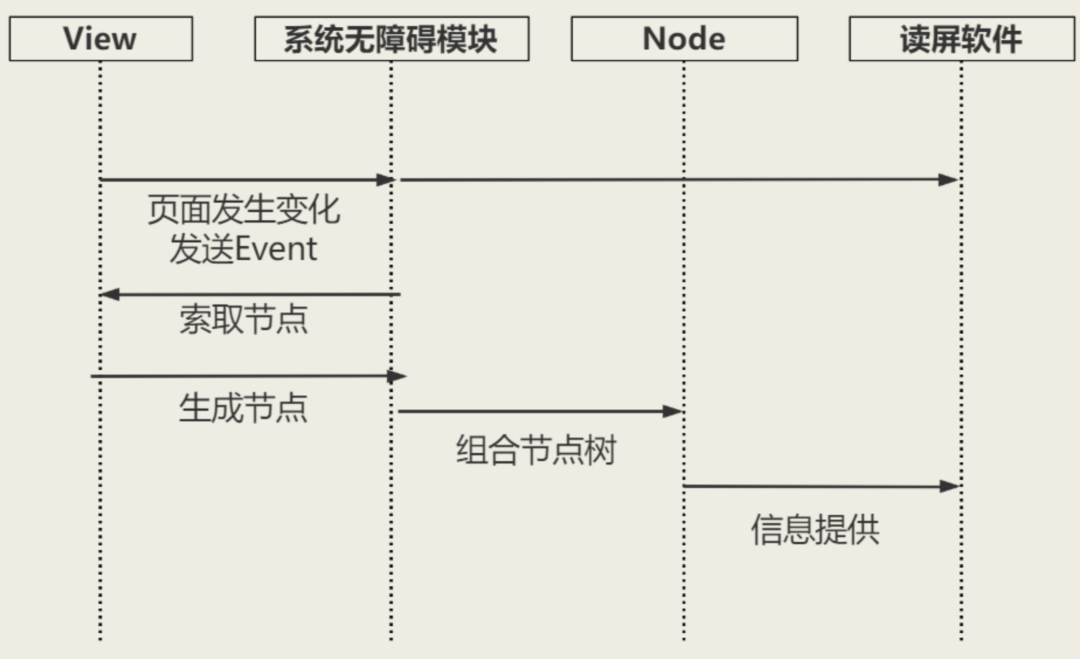
然后系统就回头向View索取节点,组成页面更新后新的节点树,而「节点树 和 ViewTree 是一一对应的」。此时读屏软件拿到的就是新的内容了。
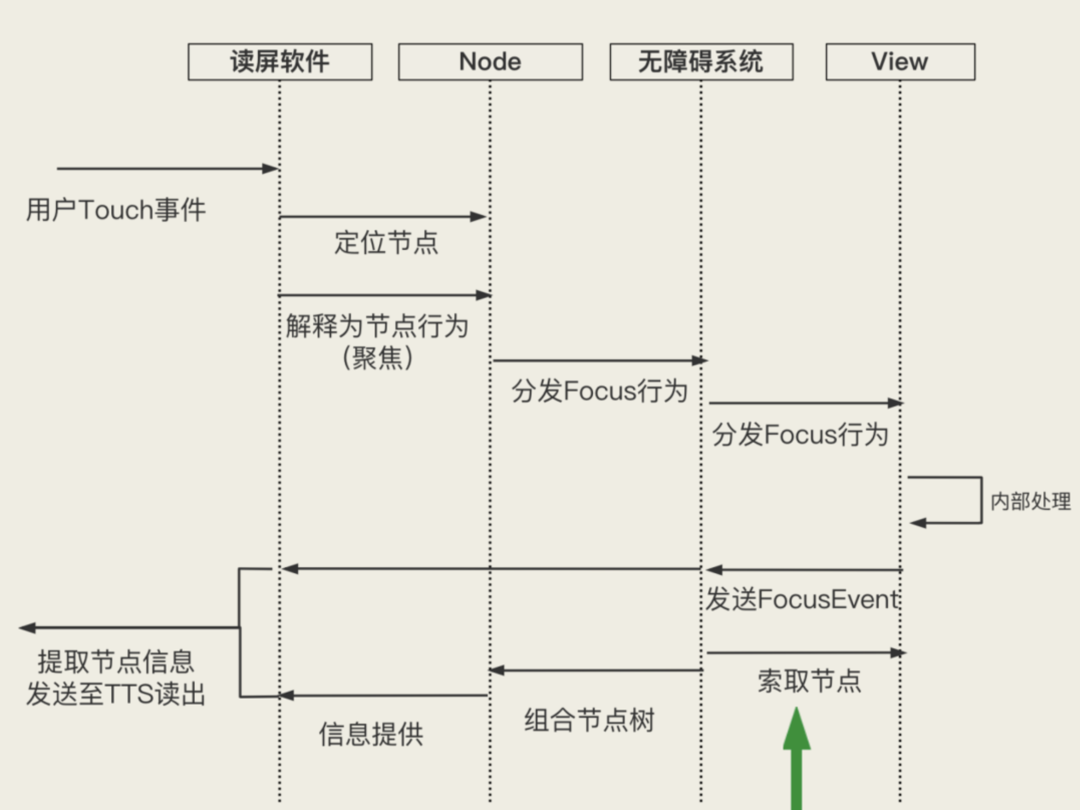
分为上下两个部分:读屏软件拦截处理行为、读屏软件接受事件

读屏软件展示给用户的所有信息,全部来自虚拟节点。我们可以在节点生成的过程中,修改节点的信息,所以这里是一个绝佳的「信息自定义」的地方
❝采用将所有的 View 都 「Wrap 一层 AccessibilityDelegate」 的方式,「在 onInitializeAccessibilityNodeInfo 方法中修改节点信息」
❞
最后生成的节点就会由系统交由给读屏软件进行读屏

1 . View预处理责任链(图示左边)
执行预出来操作,如如异步生成缓存、View标记等;
2 . 节点处理责任链(图示右边)
节点处理的同时会同步查找规则进行设置
接下来主要简单介绍下框架的一个核心功能实现:「全局热区补足机制」 (位于在框架流程中的预处理责任链中的其中一环)。
过小热区放大,即微信内的所有可交互控件可点击范围不得低于 44dp * 44dp,像一些大小不合规的控件,如果一个个进行排查、布局修改,工程量太庞大。还有热区其他一些需求etc...
一般会选择直接修改padding,有些甚至需要改动相应布局,但这样的改动工作量太大且容易影响原来视图布局。
需要一个全局的热区补足机制,将过小热区补足至规范。
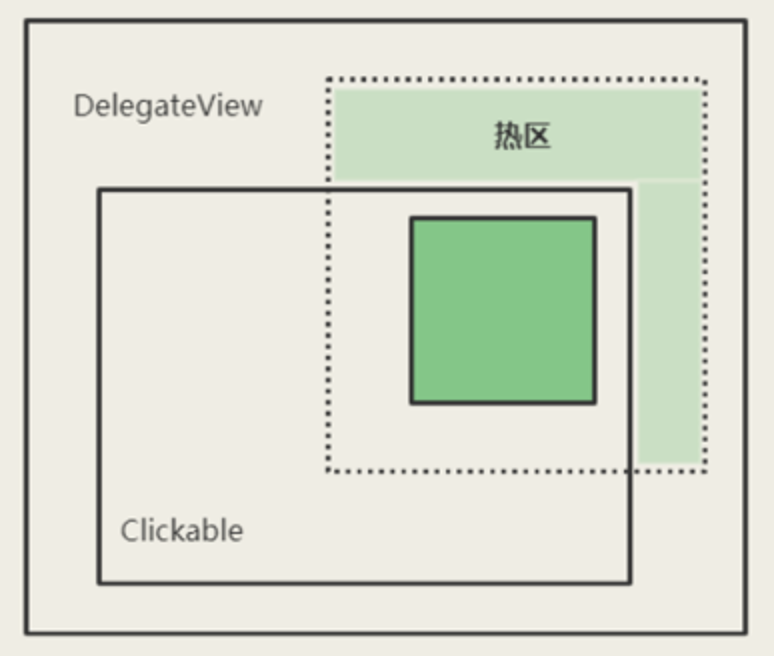
在「创建View的统一入口」去设置 TouchDelegate 代理,由父View作为TouchDelegate的承载View去代理Touch事件,这里有三个问题需要解决:
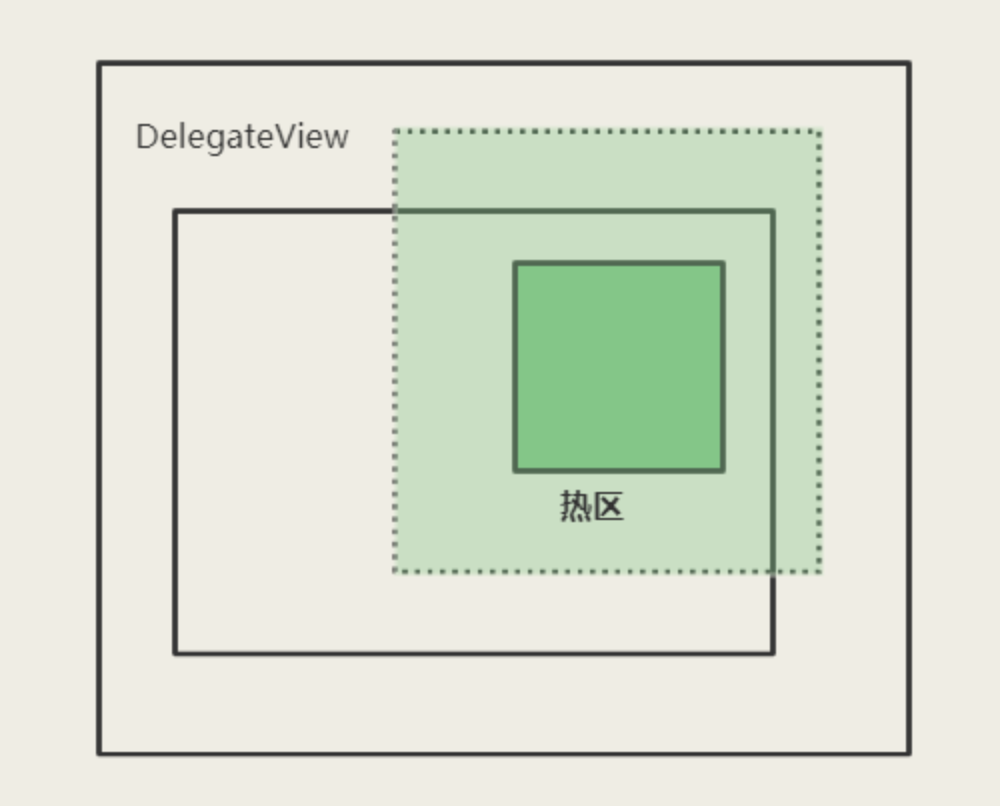
从目标 View 向上冒泡,找到一个合适的父View。那么我们需要「冒泡终止条件」。首先条件一肯定是「足够大」。当前 View 够大了就没必要再往上冒了

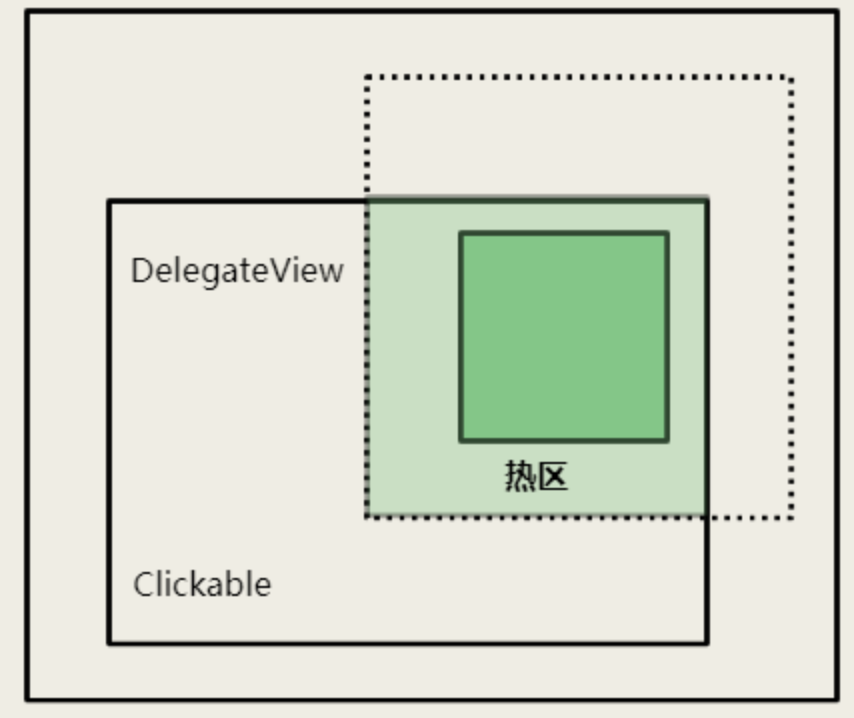
所以会导致下图的情况


承载View的TouchDelegate需要的参数包含一个 Rect,也就是对扩大的热区进行响应。
这个矩阵是提前传入,且和 小View 没有直接的关系。如果 小View 的布局发生变动,会导致扩大后热区没有及时跟上变化。导致热区错位
在 小View 的 onLayoutChange 中重新进行一遍 ·View扩大方案· 的处理。同时为了防止 onLayoutChange 执行过于频繁,我们将 onLayoutChange 包装成 View 的一个事件。如果短时间内多次 onLayoutChange ,我们只在最后一次 onLayoutChange 的时候进行 ·View扩大方案· 处理。
最初的 View扩大方案执行时机 是在创建View的统一入口,也就是在 LayoutInflate 的 onCreateView 中同步执行,每个 View 都得执行。
由于 View 数量较为庞大,所以存在较大的性能隐患。
采用了异步方案并同时对View处理任务进行收拢。将执行时机提前到 LayoutInflate.inflate 并异步处理,在异步任务中去遍历该inflate的根View的所有子View。尽量不去阻塞主线程的运行
通过了上面的实现,点击热区确实是扩大了但是在读屏模式下选中的时候,选中的框框并没有扩大。那么首先我们需要知道选中时的框框是以什么作为Bound。
绿框的绘制核心逻辑位于 ViewRootImpl 中的一个 drawAccessibilityFocusedDrawableIfNeeded(),该方法的调用时机是用户触摸选中某个View后,传递到 ViewRootImpl 时进行调用,也就是读屏选中的绿框框是由系统绘制的,而不是由系统绘制。从源码中能够得知的是,绿框的Bound根据是否有虚拟节点,分为两种情况:
private void drawAccessibilityFocusedDrawableIfNeeded(Canvas canvas) {
final Rect bounds = mAttachInfo.mTmpInvalRect;
if (getAccessibilityFocusedRect(bounds)) {
final Drawable drawable = getAccessibilityFocusedDrawable();
if (drawable != null) {
drawable.setBounds(bounds);
drawable.draw(canvas);
}
} else if (mAttachInfo.mAccessibilityFocusDrawable != null) {
mAttachInfo.mAccessibilityFocusDrawable.setBounds(0, 0, 0, 0);
}
}
private boolean getAccessibilityFocusedRect(Rect bounds) {
...
final AccessibilityNodeProvider provider = host.getAccessibilityNodeProvider();
if (provider == null) {
host.getBoundsOnScreen(bounds, true);
} else if (mAccessibilityFocusedVirtualView != null) {
mAccessibilityFocusedVirtualView.getBoundsInScreen(bounds);
} else {
return false;
}
...
return !bounds.isEmpty();
}经过跟踪源码发现,这个是因为「绿框的绘制」是根据 View.getBoundInScreen 获取的矩阵。而 TouchDelegate 的设置无法改变 View.getBoundInScreen 获取到的矩阵。在使用虚拟节点的情况下,才会使用虚拟节点的Bound进行绘制。
解决思路:
框架将配置池按Activity划分,极大减少冲突概率,同时减少配置池大小,加快查找规则的速度,提供 layoutId + viewId,rootId + viewId 两种形式的 View 定位机制。由两个Id确定一个View,减少冲突。
由于查找规则的时机是在生成节点的时候,是由系统触发且无法异步。我们在查找规则的过程中,使用预处理的时候提前生成的缓存进行查找,尽可能减少耗时
当我们完成无障碍需求的开发后,需进行验证。在验证过程中发现开启验证效率低下,得开启读屏软件后,逐个元素验证。
基于无障碍服务(AccessibilityService)开发、集成了在不开启 Talkback 的情况下能展现读屏区域一个无障碍功能走查工具,无需开启 Talkback 逐个手动触摸,就能高效检查无障碍适配情况。
关键实现:如何判断一个节点能否被聚焦,即需理解Talkback是如何聚焦,流程如下:
4 . 该节点是否和window边界重合等大,对于这种和window等大的节点,Talkback选择不做聚焦
5 . 检查该节点 是否 clickable/longClickable/focusable 或者是列表的 “会说话的” 顶层视图(满足->6 不满足->7)列表(ListView/RecycleView)的顶层视图例子如下:

6 . 基本上满足了步骤5就可以视为可聚焦了,但是有一些View仅仅是Focusable,但是却 ”什么话都没得说“ ,对于这种 View 应该是要排除的。故按如下步骤做判断:
6.1 只要是没有子节点的 focusable/clickable/longclickable 的 View,全部聚焦
6.2 “会说话的” 全部聚焦 6.3 剩下的就不聚焦了(“不会说话”、“有子节点”)
7 . 能到这一步,说明步骤5不满足,即该节点是普通的不可聚焦的View。但是防止错过一些没有点击事件的TextView之类的需要聚焦,需要再最后做一步判断(这一步也是啥为了保证所有的信息都可以不遗漏);如果没有可聚焦父节点,但仍然 hasText 或 hasStateDescription,聚集该节点
8 . 一路闯关到这的 View,就终于逃离TalkBack的聚焦了
至此,关于Android微信无障碍功能开发框架讲解完毕。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/PNQJjbafKSoYJH9Ktw47cQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









