你知道 0 ?? 1等于多少吗?
大家好, 今天我们聊聊2022一些值得掌握的新特性!
现在前端发展很快,各种技术和框架层出不穷、百花齐放,很多人都喊学不动啦!事实上JavaScript 作为前端的主要语言,虽然它的发展很快,每年都会出一些新特性,但视乎 JavaScript 开发者的发展速度更快一些,因为很多相对较新的功能都已经有很高的采用率
下面来看看那些具有较高采用率的新特性,2022你应该了解的10个 JS 小技巧
??代替||,用于判断运算符左侧的值为null或undefined时,才返回右侧的值??运算符是 ES2020 引入,也被称为null判断运算符( Nullish coalescing operator)
它的行为类似||,但是更严
||运算符是左边是空字符串或false或0等falsy值,都会返回后侧的值。而??必须运算符左侧的值为null或undefined时,才会返回右侧的值。因此0||1的结果为1,0??1的结果为0
例如
const response = {
settings: {
nullValue: null,
height: 400,
animationDuration: 0,
headerText: '',
showSplashScreen: false
}
};
const undefinedValue = response.settings.undefinedValue ?? 'some other default'; // result: 'some other default'
const nullValue = response.settings.nullValue ?? 'some other default'; // result: 'some other default'
const headerText = response.settings.headerText ?? 'Hello, world!'; // result: ''
const animationDuration = response.settings.animationDuration ?? 300; // result: 0
const showSplashScreen = response.settings.showSplashScreen ?? true; // result: false
复制代码浏览器支持情况

?.简化&&和三元运算符?.也是ES2020 引入,有人称为链判断运算符(optional chaining operator)
?.直接在链式调用的时候判断,判断左侧的对象是否为null或undefined,如果是的,就不再往下运算,返回undefined,如果不是,则返回右侧的值
例如
var street = user.address && user.address.street;
var fooInput = myForm.querySelector('input[name=foo]')
var fooValue = fooInput ? fooInput.value : undefined
// 简化
var street = user.address?.street
var fooValue = myForm.querySelector('input[name=foo]')?.value
复制代码注:常见写法
obj?.prop 对象属性obj?.[expr] 对象属性func?.(...args) 函数或对象方法的调用浏览器支持情况

我们可以使用 import 语句初始化的加载依赖项
import defaultExport from "module-name";
import * as name from "module-name";
//...
复制代码但是静态引入的import 语句需要依赖于 type="module" 的script标签,而且有的时候我们希望可以根据条件来按需加载模块,比如以下场景:
这个时候我们就可以使用动态引入import(),它跟函数一样可以用于各种地方,返回的是一个 promise
基本使用如下两种形式
//形式 1
import('/modules/my-module.js')
.then((module) => {
// Do something with the module.
});
//形式2
let module = await import('/modules/my-module.js');
复制代码浏览器支持情况

其实上面的代码就有用到
let module = await import('/modules/my-module.js');
复制代码顶层 await 允许开发者在 async 函数外部使用 await 字段
因此
//以前
(async function () {
await Promise.resolve(console.log(''));
// →
})();
//简化后
await Promise.resolve(console.log(''));
复制代码浏览器支持情况

String.prototype.replaceAll()用法与String.prototype.replace()类似
但是replace仅替换第一次出现的子字符串,而replaceAll会替换所有
例如需要替换所有a为A:
// 以前
console.log('aaa'.replace(/a/g,'A')) //AAA
// 简化后
console.log('aaa'.replaceAll('a','A')) //AAA
复制代码浏览器支持情况

为什么使用 Proxy 替代 Object.defineProperty,简单总结Proxy的几点优势
使用也很简单,Proxy本质是构造函数,通过new即可产生对象,它接收两个参数:
target表示的就是要拦截(代理)的目标对象handler是用来定制拦截行为(13种)例如响应式reactive的基本实现:
function reactive(obj) {
return new Proxy(obj, {
get(target, key) {
// 可以做依赖收集
track(target, key)
return target[key]
},
set(target, key, val) {
target[key] = val
// 触发依赖
trigger(target, key)
}
})
}
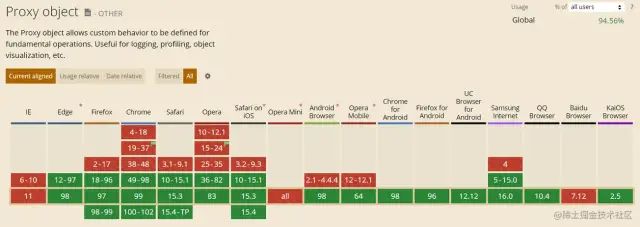
复制代码浏览器支持情况

Promise实例中第一个fulfilled的promisePromise.any 接收一组Promise实例作为参数
promise 成功,就返回那个已经成功的 promisepromise 成功,就返回一个失败的 promise 和 AggregateError 类型的实例写法推荐
try {
const first = await Promise.any(promises);
// Any of the promises was fulfilled.
} catch (error) {
// All of the promises were rejected.
}
复制代码或者
Promise.any(promises).then(
(first) => {
// Any of the promises was fulfilled.
},
(error) => {
// All of the promises were rejected.
}
);
复制代码浏览器支持情况

ES2020[1] 引入了一种新的数据类型 BigInt,用来表示任意位数的整数
例如
// 超过 53 个二进制位的数值(相当于 16 个十进制位),无法保持精度
Math.pow(2, 53) === Math.pow(2, 53) + 1 // true
// BigInt
BigInt(Math.pow(2, 53)) === BigInt(Math.pow(2, 53)) + BigInt(1) // false
复制代码除了使用BigInt来声明一个大整数,还可以使用数字后面加n的形式,如
1234 // 普通整数
1234n // BigInt
复制代码需要了解BigInt数字操作时的支持情况,以免踩坑
| 操作 | 是否支持 |
|---|---|
| 单目 (+) 运算符 | N |
| +、*、-、**、% 运算符 | Y |
| \ 除法运算符 | 带小数的运算会被取整 |
| >>> 无符号右移位操作符 | N |
| 其他位移操作符 | Y |
| 与 Number 混合运算 | N(必须转换为同类型) |
| Math 对象方法 | N |
| Number 与 BigInt 比较(排序) | Y(宽松相等 ==) |
| Boolean 表现 | 类型 Number 对象 |
| JSON 中使用 | N |
浏览器支持情况

Array.prototype.at()接收一个正整数或者负整数作为参数,表示获取指定位置的成员
参数正数就表示顺数第几个,负数表示倒数第几个,这可以很方便的某个数组末尾的元素
例如
var arr = [1, 2, 3, 4, 5]
// 以前获取最后一位
console.log(arr[arr.length-1]) //5
// 简化后
console.log(arr.at(-1)) // 5
复制代码#将类字段设为私有在类中通过哈希前缀#标记的字段都将被私有,子类实例将无法继承
例如
class ClassWithPrivateField {
#privateField;
#privateMethod() {
return 'hello world';
}
constructor() {
this.#privateField = 42;
}
}
const instance = new ClassWithPrivateField()
console.log(instance.privateField); //undefined
console.log(instance.privateMethod); //undefined
复制代码可以看到,属性privateField和方法privateMethod都被私有化了,在实例中无法获取到
最后
很多新特性都有很多人在用了,特别是??和?.以及动态引入import(),不知道你都用过哪些?
好了,以上就是本文的相关内容,如有问题欢迎指出~
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/FvG2oTV2UWmHSAKxKRommQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









