在浏览器中,如果想发起一个请求,我们以前会使用到 xhr,不过这种底层 api,往往调用方式比较简陋。为了提高开发效率, jQuery 的 $.ajax 可能是最好的选择,好在后来出现了更加现代化的 fetch api 。
但是考虑到 fetch 的兼容性,而且它也不支持一些全局性的配置,以及请求中断,在实际的使用过程中,我们可能会用到 axios 请求库,来进行一些请求。到了 Node.js 中,几乎都会通过 request 这个库,来进行请求。遗憾的是,request 在两年前就停止维护了,在 Node.js 中需要找到一个能够替代的库还挺不容易的。

| 包名 | 包大小 | API风格 | 简介 |
|---|---|---|---|
| node-fetch[2] | 0.4kb | promise / stream | A light-weight module that brings window.fetch to Node.js |
| got[3] | 48.4kb | promise / stream | Simplified HTTP requests |
| axios[4] | 11.9kb | promise / stream | Promise based HTTP client for the browser and node.js |
| superagent[5] | 18kb | chaining / promise | Small progressive client-side HTTP request library, and Node.js module with the same API, sporting many high-level HTTP client features |
| urllib[6] | 816kb | callback / promise | Help in opening URLs (mostly HTTP) in a complex world — basic and digest authentication, redirections, cookies and more. |
浏览器中使用比较多的 axios,在 Node.js 中并不好用,特别是要进行文件上传的时候,会有很多意想不到的问题。
最近我在网上的时候,发现 Node.js 官方是有一个请求库的:undici,名字取得还挺复杂的。所以,今天的文章就来介绍一下 undici。顺便提一句,undici 是意大利语 11 的意思,好像双十一也快到了,利好茅台。
Undici means eleven in Italian. 1.1 -> 11 -> Eleven -> Undici. It is also a Stranger Things reference.
我们可以直接通过 npm 来安装 undici:
npm install undici -S
undici 对外暴露一个对象,该对象下面提供了几个 API:
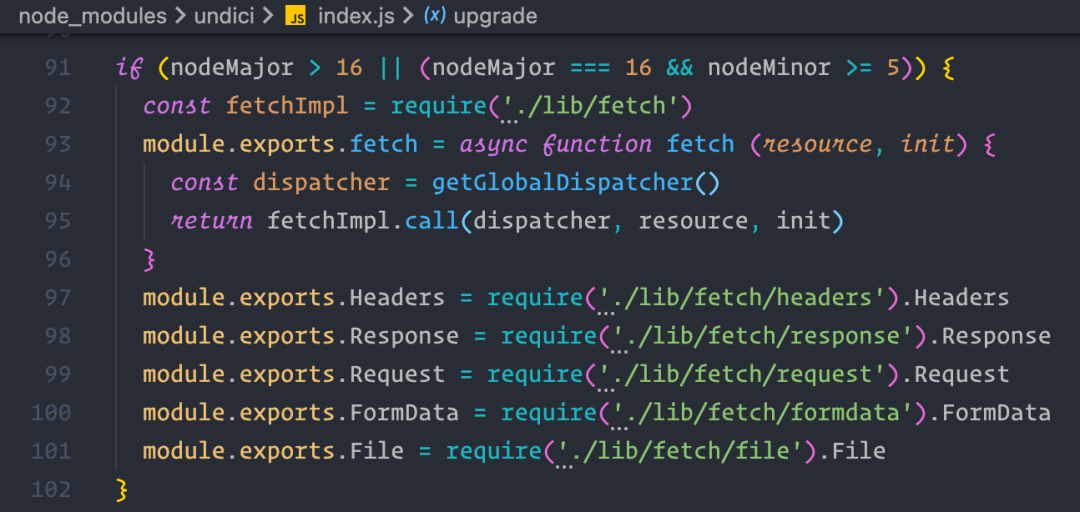
undici.fetch:发起一个请求,和浏览器中的 fetch 方法一致;undici.request:发起一个请求,和 request 库有点类似,该方法支持 Promise;undici.stream:处理文件流,可以用来进行文件的下载;注意:该方法需要 node 版本 >= v16.5.0

undici.fetch 请求服务之前,需要先通过 koa 启动一个简单登录服务。
const Koa = require('koa')
const bodyParser = require('koa-bodyparser')
const app = new Koa()
app.use(bodyParser())
app.use(ctx => {
const { url, method, body } = ctx.request
if (url === '/login') {
if (method === 'POST') {
if (body.account === 'shenfq' && body.password === '123456') {
ctx.body = JSON.stringify({
name: 'shenfq',
mobile: '130xxxxxx'
})
return
}
}
}
ctx.status = 404
ctx.body = JSON.stringify({})
})
app.listen(3100)上面代码很简单,只支持接受一个 POST 方法到 /login 路由。下面使用 undici.fetch 发起一个 POST 请求。
const { fetch } = require('undici')
const bootstrap = async () => {
const api = 'http://localhost:3100/login'
const rsp = await fetch(api, {
method: 'POST',
headers: {
'content-type': 'application/json'
},
body: JSON.stringify({
account: 'shenfq',
password: '123456'
})
})
if (rsp.status !== 200) {
console.log(rsp.status, '请求失败')
return
}
const json = await rsp.json()
console.log(rsp.status, json)
}
bootstrap()
GET,就会返回 404。
const rsp = await fetch(api, {
method: 'GET'
})undici.request 的调用方式与 undici.fetch 类似,传参形式也差不多。
const { request } = require('undici')
const bootstrap = async () => {
const api = 'http://localhost:3100/login'
const { body, statusCode } = await request(api, {
method: 'POST',
headers: {
'content-type': 'application/json'
},
body: JSON.stringify({
account: 'shenfq',
password: '123456'
})
})
const json = await body.json()
console.log(statusCode, json)
}
bootstrap()
request 方法返回的 http 响应结果在 body 属性中,而且该属性也支持同 fetch 类似的 .json()/.text() 等方法。
安装 abort-controller 库,然后实例化 abort-controller,将中断信号传入 request 配置中。
npm i abort-controller
const undici = require('undici')
const AbortController = require('abort-controller')
// 实例化 abort-controller
const abortController = new AbortController()
undici.request('http://127.0.0.1:3100', {
method: 'GET',
// 传入中断信号量
signal: abortController.signal,
}).then(({ statusCode, body }) => {
body.on('data', (data) => {
console.log(statusCode, data.toString())
})
})
undici.request('http://127.0.0.1:3100', {
method: 'GET',
signal: abortController.signal,
}).then(({ statusCode, body }) => {
console.log('请求成功')
body.on('data', (data) => {
console.log(statusCode, data.toString())
})
}).catch(error => {
// 捕获由于中断触发的错误
console.log('error', error.name)
})
// 调用中断
abortController.abort()
请求成功 的日志,进入了 catch 逻辑,成功的进行了请求的中断。
undici.steam 方法可以用来进行文件下载,或者接口代理。
const fs = require('fs')
const { stream } = require('undici')
const out = fs.createWriteStream('./宋代-哥窑-金丝铁线.jpg')
const url = 'https://img.dpm.org.cn/Uploads/Picture/dc/cegift/cegift6389.jpg'
stream(url, { opaque: out }, ({ opaque }) => opaque)const http = require('http')
const undici = require('undici')
// 将 3100 端口的请求,代理到 80 端口
const client = new undici.Client('http://localhost')
http.createServer((req, res) => {
const { url, method } = req
client.stream(
{ method, path: url,opaque: res },
({ opaque }) => opaque
)
}).listen(3100)
本文只是介绍了 undici 几个 api 的使用方式,看起来 undici 上手难度还是比较低的。但是兼容性还不太行,比如,fetch 只支持 node@v16.5.0 以上的版本。
对于这种比较新的库,个人还是建议多观望一段时间,虽然 request 已经废弃了,我们还是使用一些经过较长时间考验过的库,比如,egg 框架中使用的 urllib[7],还有一个 node-fetch[8],上手难度也比较低,与浏览器中的 fetch api 使用方式一致。
[1]issues: https://github.com/request/request/issues/3143
[2]node-fetch: https://www.npmjs.com/package/node-fetch
[3]got: https://www.npmjs.com/package/got
[4]axios: https://www.npmjs.com/package/axios
[5]superagent: https://www.npmjs.com/package/superagent
[6]urllib: https://www.npmjs.com/package/urllib
[7]urllib: https://www.npmjs.com/package/urllib
[8]node-fetch: https://www.npmjs.com/package/node-fetch
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/5J2V3Jx-nYtOdOq29cBF-w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









