「本篇文章思路连贯的为大家分享了我实现文件验重功能的思考过程,并着重于手写 requestIdleCallback 以提升文件 hash 计算过程的体验。」
上一次的文件上传在后续的需求 battle 中引入了重复验证功能,如果文件重复则跳过上传。于是我就需要计算文件的 md5(hash)值,一个超大文件去进行文件读取并计算 hash 是十分耗时,并且会引起 UI 阻塞,更不用说此处大文件支持并行上传,即有可能存在同时计算四五个大文件的 hash 值,于是需要一个手段去解决这个问题。此时有两个方案:
其中 Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。
而本次使用的是第二种方案,在后面的内容中会对此进行详细介绍,包括其功能,使用方法,弊端以及自己的实现方案。
我们要做的是实现requestIdleCallback,那首先我们就要去了解requestIdleCallback是干什么的:
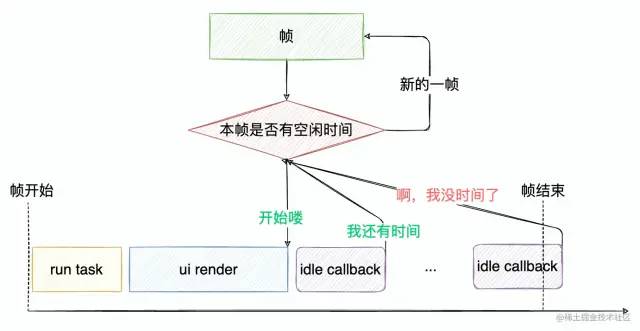
window.requestIdleCallback() 方法插入一个函数,这个函数将在浏览器空闲时期被调用。这使开发者能够在主事件循环上执行后台和低优先级工作,而不会影响延迟关键事件,如动画和输入响应。

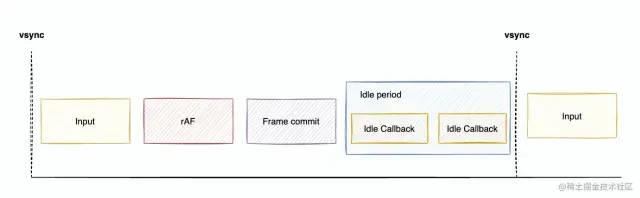
我们看上图,在一帧中,各种任务和 ui 的渲染并没有完整的使用一帧的时间,这样就有了一定的空闲时间。在这个空闲时间中,我们就可以执行 requestIdleCallback 的回调方法。
「其用法是这样的」:
var handle = window.requestIdleCallback(callback[, options])
复制代码「下面是该方法参数的介绍」:
一个在事件循环空闲时即将被调用的函数的引用。函数会接收到一个名为
IdleDeadline的参数,这个参数可以获取当前空闲时间以及回调是否在超时时间前已经执行的状态。
options.timeout:如果指定了
timeout,并且有一个正值,而回调在timeout毫秒过后还没有被调用,那么回调任务将放入事件循环中排队,即使这样做有可能对性能产生负面影响。
「callback 方法中的 IdleDeadline 参数为」:
一个
Boolean类型当它的值为true的时候说明callback正在被执行(并且上一次执行回调函数执行的时候由于时间超时回调函数得不到执行),因为在执行requestIdleCallback回调的时候指定了超时时间并且时间已经超时。
返回一个时间
DOMHighResTimeStamp, 并且是浮点类型的数值,它用来表示当前闲置周期的预估剩余毫秒数。如果idle period已经结束,则它的值是0。你的回调函数(传给requestIdleCallback的函数)可以重复的访问这个属性用来「判断当前线程的闲置时间是否可以在结束前执行更多的任务」。

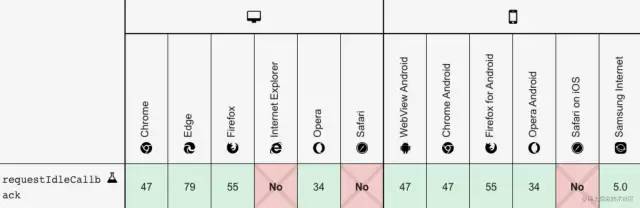
那为什么需要手动实现呢,还是因为其最大的弊端——兼容性问题「如上图」,且 requestIdleCallback 本身也是一个是实验中的 API,由于该功能对应的标准文档可能被重新修订,所以在未来版本的浏览器中该功能的语法和行为可能随之改变。于是出于系统稳定性考虑,不打算在此使用原生的 requestIdleCallback。
上文我们主要了解了requestIdleCallback的用途和使用方法,之后我们就可以基于此实现我们自己的requestIdleCallback。
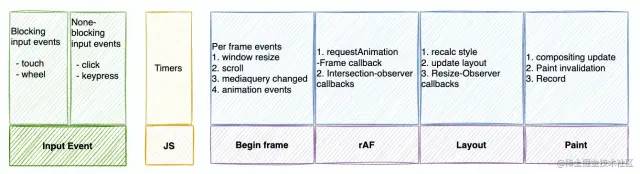
在实现requestIdleCallback的能力之前,我们先去了解一下浏览器在一帧中会做什么事情并注意requestAnimationFrame。

requestAnimationFrame会在浏览器的下一次重绘前执行,见上图rAF部分,其用法如下:
window.requestAnimationFrame(callback);
复制代码callback 参数:
下一次重绘之前更新动画帧所调用的函数(即上面所说的回调函数)。该回调函数会被传入
DOMHighResTimeStamp参数,该参数与performance.now()的返回值相同,它表示requestAnimationFrame()开始去执行回调函数的时刻。
既然如此,我们知道了回调函数开始执行的时刻,我们就可以估算本帧结束的时刻,一般情况下一秒钟为 60 帧,那么一帧时常就为 1000/60 ms,帧结束时间就为:
const deadline = raf + 1000/60;
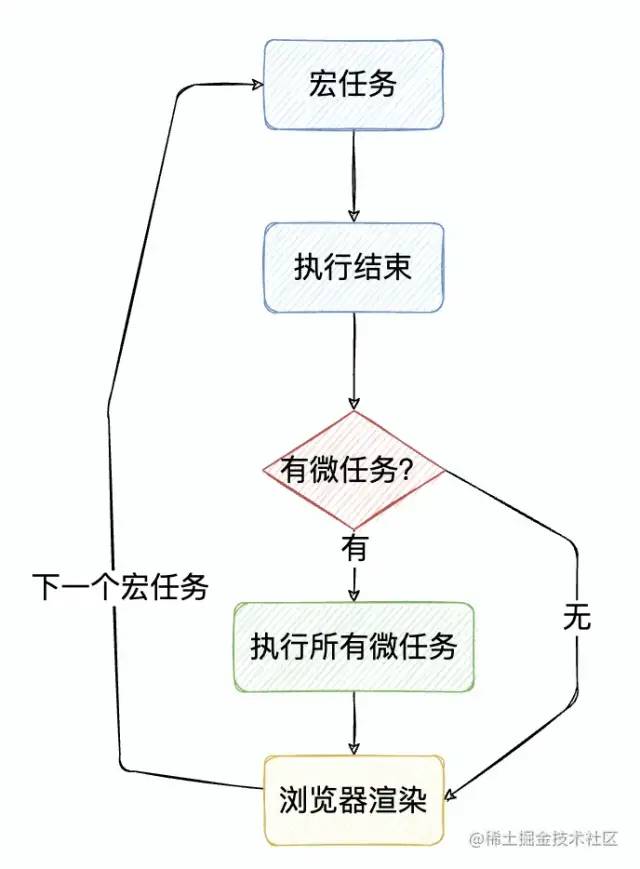
复制代码知道本帧结束时间之后要干什么呢,在这里我们可以复习一下事件循环:

看了这个图之后我发一起个疑问就是:
如果我在requestAnimationFrame()的回调中开启一个宏任务,那这个宏任务会在本帧的浏览器渲染后执行,这时我获取该回调方法的执行时机并和上文中的deadline做比较:
if(now - deadline < 0) {
// 本帧有空闲时间
}
复制代码下面我们就去寻找合格的宏任务,这里有两个选择:
然而我放弃了setTimeout,因为浏览器在执行setTimeout()和setInterval()时,会设定一个最小的时间阈值,一般是 4ms。而MessageChannel来执行宏任务由于没有时延效果更加的出色,下面我们来一起学习一下MessageChannel。
Channel Messaging API的MessageChannel 接口允许我们创建一个新的消息通道,并通过它的两个MessagePort 属性发送数据,它具有两个只读属性
其用法很简单,通过一个简单的示例就可以理解:
var channel = new MessageChannel();
var para = document.querySelector('p');
var ifr = document.querySelector('iframe');
var otherWindow = ifr.contentWindow;
ifr.addEventListener("load", iframeLoaded, false);
function iframeLoaded() {
otherWindow.postMessage('Hello from the main page!', '*', [channel.port2]);
}
channel.port1.onmessage = handleMessage;
function handleMessage(e) {
para.innerHTML = e.data;
}
复制代码class UploadRequestIdle {
deadlineTime = null;
callback = () => {};
channel = null;
port1 = null;
port2 = null;
isWaitingAvailableFrame = true;
constructor() {
this.channel = new MessageChannel();
this.port1 = this.channel.port1;
this.port2 = this.channel.port2;
this.port2.onmessage = () => {
const timeRemaining = () => this.deadlineTime - performance.now();
const _timeRemain = timeRemaining();
if (_timeRemain > 0 && this.callback && this.isWaitingAvailableFrame) {
const deadline = {
timeRemaining,
didTimeout: _timeRemain < 0
};
this.callback(deadline);
this.isWaitingAvailableFrame = false;
} else if (this.isWaitingAvailableFrame) {
this.uploadRequestIdleCallback(this.callback);
}
};
}
uploadRequestIdleCallback = function (cb) {
const SECONDE_DURATION = 1000;
const FRAME_DURATION = SECONDE_DURATION / 60;
this.callback = cb;
this.isWaitingAvailableFrame = true;
if (!document.hidden) {
requestAnimationFrame(rafTime => {
this.deadlineTime = rafTime + FRAME_DURATION;
this.port1.postMessage(null);
});
} else {
this.deadlineTime = performance.now() + SECONDE_DURATION;
this.port1.postMessage(null);
}
};
}
复制代码上面其实是我的代码,我对之前的内容做了两点优化:
requestAnimationFrame()的回调方法是不会执行的,于是,我判断了document.hidden,如果页面非活跃,在设置deadline后,直接执行回调方法。requestAnimationFrame的回调方法时本帧已经没有空闲时间的情况,这时定义本帧为非可用帧,我们会持续继续寻找可用帧「有空闲时间的帧」,之后再执行用户传入的回调方法。在使用处的代码如下:
static calculateHash(chunks) {
return new Promise(resolve => {
const uploadRequestIdle = new UploadRequestIdle();
const spark = new SparkMD5.ArrayBuffer();
let position = 0;
const appendToSpark = async file => {
return new Promise(resolve => {
const reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = e => {
spark.append(e.target.result);
resolve();
};
});
};
const workLoop = async deadline => {
while (position < chunks.length && deadline.timeRemaining() > 0) {
await appendToSpark(chunks[position].file);
position++;
if (position == chunks.length) {
return resolve(spark.end());
}
}
uploadRequestIdle.uploadRequestIdleCallback(workLoop);
};
uploadRequestIdle.uploadRequestIdleCallback(workLoop);
});
}
复制代码下面画一张图便于大家对我代码逻辑进行理解:


文件的 hash 计算也用的是 SparkMD5 使用方法可以参考官方文档,剩下的就是调用接口判断文件重复性了,如果文件重复就对上一篇文章中的 xhr 进行 abort 即可。
那么在最后,技术文就有技术文的样子,不多闲扯没用的了,我们下一篇文章见~
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
「我生于长空,长于烈日;我翱翔于风,从未远去。」
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/dn1uf9l8XwWonOrmJ-XsHg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









