大家好, 一提到更新,是前端框架中一个老生常谈的问题,这些知识也是在面试中,面试官比较喜欢问的,那么在不同的技术框架背景下,处理更新的手段各不相同,今天我们来探讨一下,主流的前端框架批量处理的方式,和其内部的实现原理。
通过今天的学习,你将收获这些内容:
首先来想一个问题。比如在 vue 中一次更新中。
<template>
<div>
姓名: {{ name }}
年龄: {{ age }}
<button @click="handleClick" >点击</button>
</div>
</template>
<script>
export default {
data(){
return {
age:0,
name:''
}
},
methods:{
handleClick(){
this.name = 'alien'
this.age = 18
}
}
}
</script>如上是一个非常简单的逻辑代码,点击按钮,会触发 name 和 age 的更新。那么首先想一个问题就是:
那么暴露的问题就是,我们在 handleClick 中,同时改变了 name 和 age 属性,那么按照正常情况下,会分别触发 name 和 age 的 set,那么如果不做处理,那么会让渲染 watcher 执行两次,结果就是组件会 update 两次,但是结果是这样的吗?
结果是:vue 底层通过批量处理,只让组件 update 一次。
上面介绍了在 vue 中更新批处理的案例之后,我们来看一下在 react 中的批量更新处理。把上述案例用 react 来实现一下:
function Index(){
const [ age , setAge ] = React.useState(0)
const [ name, setName ] = React.useState('')
return <div>
姓名: {name}
年龄: {age}
<button onClick={()=>{
setAge(18)
setName('alien')
}}
>点击</button>
</div>
}点击按钮,触发更新,会触发两次 useState 的更新函数。那么 React 的更新流程大致是这样的。
那么按常理来说,Index 组件会执行两次。可事实是只执行一次 render。
通过上面的案例说明在主流框架中,对于更新都采用批处理。一次上下文中的 update 会被合并成一次更新。那么为什么要进行更新批处理呢?
批处理主要是出于对性能方面的考虑,这里拿 react 为例子,看一下批处理前后的对比情况:
例子一:假设没有批量更新:
/ ------ js 层面 ------
/ ------ 浏览器渲染 ------
我们可以看到如果没有批量更新处理,那么会多走很多步骤,包括 render 阶段 ,commit 阶段,dom 的更新等,这些都会造成性能的浪费,接下来看一下有批量更新的情况。
例子二:存在批量更新。
/ ------ js 层面 ------
/ ------ 浏览器渲染 ------
从上面可以直观看到更新批处理的作用了,本质上在 js 的执行上下文上优化了很多步骤,减少性能开销。
在正式讲批量更新之前,先来温习一下宏任务和微任务,这应该算是前端工程师必须掌握的知识点。
所谓宏任务,我们可以理解成,<script> 标签中主代码执行,一次用户交互(比如触发了一次点击事件引起的回调函数),定时器 setInterval ,延时器 setTimeout 队列, MessageChannel 等。这些宏任务通过 event loop,来实现有条不紊的执行。
例如在浏览器环境下,宏任务的执行并不会影响到浏览器的渲染和响应。我们来做个实验。
function Index(){
const [ number , setNumber ] = useState(0)
useEffect(()=>{
let timer
function run(){
timer = setTimeout(() => {
console.log('----宏任务执行----')
run()
}, 0)
}
run()
return () => clearTimeout(timer)
},[])
return <div>
<button onClick={() => setNumber(number + 1 )} >点击{number}</button>
</div>
}如上简单的 demo 中,通过递归调用 run 函数,让 setTimeout 宏任务反复执行。
这种情况下 setTimeout 执行并不影响点击事件的执行和页面的正常渲染。
什么是微任务呢 ?
那么我们再来分析一下微任务,在 js 执行过程中,我们希望一些任务,不阻塞代码执行,又能让该任务在此轮 event loop 执行完毕,那么就引入了一个微任务队列的概念了。
微任务相比宏任务有如下特点:
常见的微任务,有 Promise, queueMicrotask ,浏览器环境下的 MutationObserver ,node 环境下 process.nextTick 等。
我们同样做个实验看一下微任务:
function Index(){
const [ number , setNumber ] = useState(0)
useEffect(()=>{
function run(){
Promise.resolve().then(()=>{
run()
})
}
run()
},[])
return <div>
<button onClick={() => setNumber(number + 1 )} >点击{number}</button>
</div>
}讲完了宏任务和微任务,继续来看第一种批量更新的实现,就是基于宏任务 和 微任务 来实现。
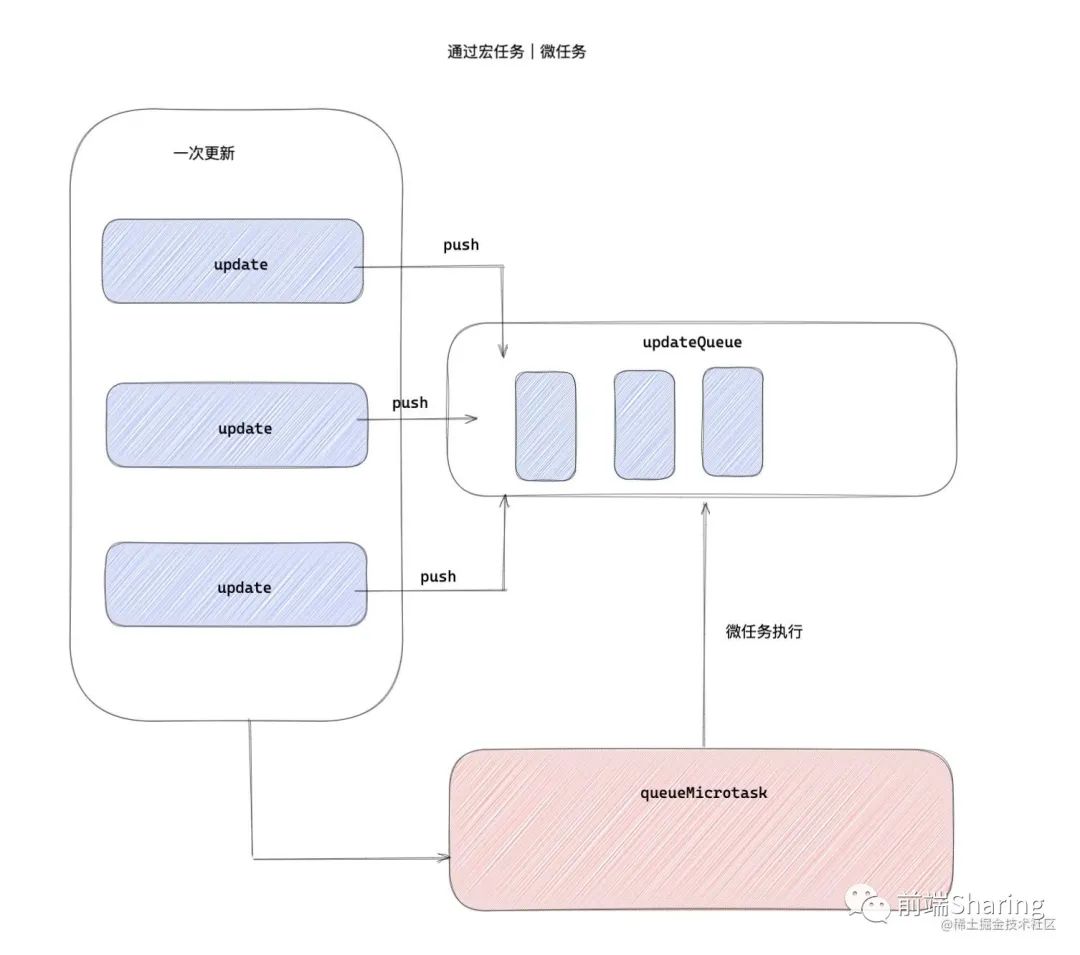
先来描述一下这种方式,比如每次更新,我们先并不去立即执行更新任务,而是先把每一个更新任务放入一个待更新队列 updateQueue 里面,然后 js 执行完毕,用一个微任务统一去批量更新队列里面的任务,如果微任务存在兼容性,那么降级成一个宏任务。这里优先采用微任务的原因就是微任务的执行时机要早于下一次宏任务的执行。
典型的案例就是 vue 更新原理,vue.$nextTick原理 ,还有 v18 中 scheduleMicrotask 的更新原理。
以 vue 为例子我们看一下 nextTick 的实现:
runtime-core/src/scheduler.ts
const p = Promise.resolve()
/* nextTick 实现,用微任务实现的 */
export function nextTick(fn?: () => void): Promise<void> {
return fn ? p.then(fn) : p
}Promise.resolve() 创建的微任务。再看看 react v18 里面的实现。
react-reconciler/src/ReactFiberWorkLoop/ensureRootIsScheduled
function ensureRootIsScheduled(root, currentTime) {
/* 省去没有必要的逻辑 */
if (newCallbackPriority === SyncLane) {
/* 支持微任务 */
if (supportsMicrotasks) {
/* 通过微任务处理 */
scheduleMicrotask(flushSyncCallbacks);
}
}
}接下里看一下 scheduleMicrotask 是如何实现的。
/* 向下兼容 */
var scheduleMicrotask = typeof queueMicrotask === 'function' ? queueMicrotask : typeof Promise !== 'undefined' ? function (callback) {
return Promise.resolve(null).then(callback).catch(handleErrorInNextTick);
} : scheduleTimeout; scheduleMicrotask 也是用的 Promise.resolve ,还有一个 setTimeout 向下兼容的情况。
大致实现流程图如下所示:

接下来模拟一下,这个方式的实现。
class Scheduler {
constructor(){
this.callbacks = []
/* 微任务批量处理 */
queueMicrotask(()=>{
this.runTask()
})
}
/* 增加任务 */
addTask(fn){
this.callbacks.push(fn)
}
runTask(){
console.log('------合并更新开始------')
while(this.callbacks.length > 0){
const cur = this.callbacks.shift()
cur()
}
console.log('------合并更新结束------')
console.log('------开始更新组件------')
}
}
function nextTick(cb){
const scheduler = new Scheduler()
cb(scheduler.addTask.bind(scheduler))
}
/* 模拟一次更新 */
function mockOnclick(){
nextTick((add)=>{
add(function(){
console.log('第一次更新')
})
console.log('----宏任务逻辑----')
add(function(){
console.log('第二次更新')
})
})
}
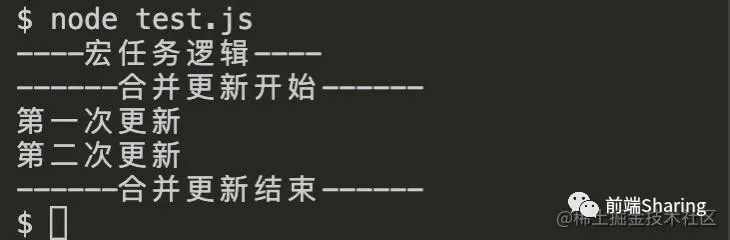
mockOnclick()我们来模拟一下具体实现细节:
看一下打印效果:

上述介绍了通过微任务的方式实现了批量更新,还有一种方式,通过拦截把任务变成可控的,典型的就是 React v17 之前的 batchEventUpdate 批量更新。这种情况的更新来源于对事件进行拦截,比如 React 的事件系统。
以 React 的事件批量更新为例子,比如我们的 onClick ,onChange 事件都是被 React 的事件系统处理的。外层用一个统一的处理函数进行拦截。而我们绑定的事件都是在该函数的执行上下文内部被调用的。
那么比如在一次点击事件中触发了多次更新。本质上外层在 React 事件系统处理函数的上下文中,这样的情况下,就可以通过一个开关,证明当前更新是可控的,可以做批量处理。接下来 React 就用一次就可以了。
来看一下 React 的底层实现逻辑:
react-dom/src/events/ReactDOMUpdateBatching.js
export function batchedEventUpdates(fn, a) {
/* 开启批量更新 */
const prevExecutionContext = executionContext;
executionContext |= EventContext;
try {
/* 这里执行了的事件处理函数, 比如在一次点击事件中触发setState,那么它将在这个函数内执行 */
return fn(a);
} finally {
/* try 里面 return 不会影响 finally 执行 */
/* 完成一次事件,批量更新 */
executionContext = prevExecutionContext;
if (executionContext === NoContext) {
/* 立即执行更新。 */
flushSyncCallbackQueue();
}
}
}在 React 事件执行之前通过 isBatchingEventUpdates=true 打开开关,开启事件批量更新,当该事件结束,再通过 isBatchingEventUpdates = false;关闭开关,然后在 scheduleUpdateOnFiber 中根据这个开关来确定是否进行批量更新。
比如一次点击事件中:
const [ age , setAge ] = React.useState(0)
const [ name, setName ] = React.useState('')
const handleClick=()=>{
setAge(18)
setName('alien')
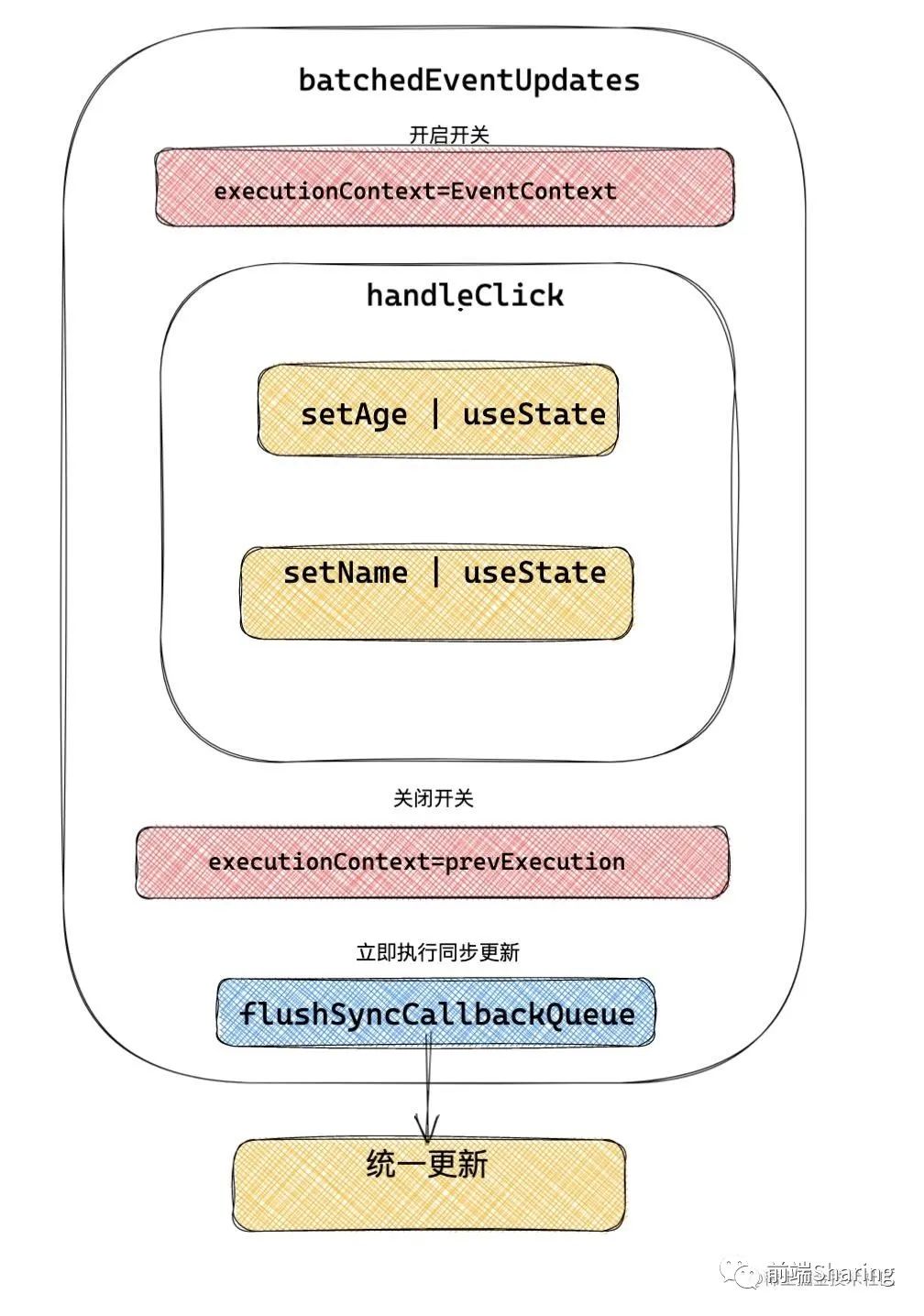
}batchedEventUpdates。这个时候开启了批量更新的状态。flushSyncCallbackQueue 来立即处理更新任务。我们用一幅流程图来描述一下原理。

接下来我们模拟一下具体的实现:
<body>
<button onclick="handleClick()" >点击</button>
</body>
<script>
let batchEventUpdate = false
let callbackQueue = []
function flushSyncCallbackQueue(){
console.log('-----执行批量更新-------')
while(callbackQueue.length > 0 ){
const cur = callbackQueue.shift()
cur()
}
console.log('-----批量更新结束-------')
}
function wrapEvent(fn){
return function (){
/* 开启批量更新状态 */
batchEventUpdate = true
fn()
/* 立即执行更新任务 */
flushSyncCallbackQueue()
/* 关闭批量更新状态 */
batchEventUpdate = false
}
}
function setState(fn){
/* 如果在批量更新状态下,那么批量更新 */
if(batchEventUpdate){
callbackQueue.push(fn)
}else{
/* 如果没有在批量更新条件下,那么直接更新。 */
fn()
}
}
function handleClick(){
setState(()=>{
console.log('---更新1---')
})
console.log('上下文执行')
setState(()=>{
console.log('---更新2---')
})
}
/* 让 handleClick 变成可控的 */
handleClick = wrapEvent(handleClick)
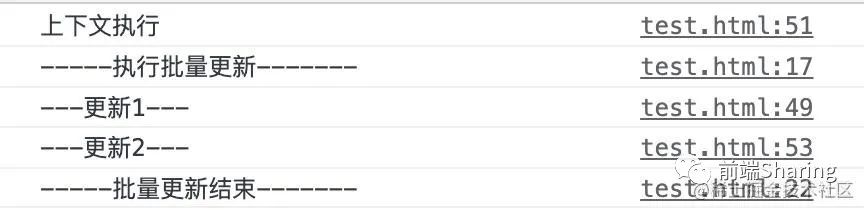
</script>打印结果:

分析一下核心流程:
本章节介绍了主流框架实现更新批处理的方式。送人玫瑰,手有余香,希望看完觉的有收获的同学,可以给笔者点赞 ➕ 关注一波 ,以此鼓励我继续创作前端硬文。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/KXmsf8qb-QvkQPICHq_Pqg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









