JavaScript中的操作符用于表达式的操作。JavaScript提供了很多操作符供我们选择,有些操作符是我们在开发中是经常使用的,有些可能很少使用。但是,这些操作符我们都需要有所了解,因为即使自己不用,当看到老项目中的一些罕见的操作符时,还是要理解这个操作符的意义。下面就来看看JavaScript为我们提供了哪些操作符。
操作符可以根据他们期待的操作符个数来分类,多数的JavaScript操作符都是二元操作符,二元操作符可以将两个表达式合成一个更复杂的表达式。JavaScript也支持一元操作符,这些操作符可以将一个表达式转化为另一个更复杂的表达式。同时,JavaScript中也有一个三元操作符,就是条件操作符(?:),它用于将三个表达式组成一个表达式。下面就先来看看一元操作符。
一元操作符具有以下特点:
递增和递减操作符在大学的计算机语言课(我学的第一门是C++)大家应该就已经学过了。JavaScript的递增和递减操作符和其他语言基本一致。递增操作符顾名思义就是递增其操作数,递减操作符就是递减其操作数。它们都有两个版本:
简单看两个例子:
// 前置递增操作符:
let num1 = 1, num2 = 2;
console.log(++num1 + num2) // 4
// 后置递增操作符:
let num1 = 1, num2 = 2;
console.log(num1++ + num2) // 3可以看到,两种类型的结果是不一样的,原因就在于后置递增递减操作是在包含它们的语句被求值之后才执行的。
这四个操作符可以作用于任何类型的数据。对于这些类型,JavaScript会将他们转化为数值,再在这个数值上进行加一或减一操作。如果不能转化为一个数字,那么递增或递减的结果就是NaN:
let str = "hello";
console.log(str++) // NaN
递增和递减操作符主要用于for循环中控制计算器递增或递减。
加和减操作符既是一元操作符,也是二元操作符。这里我们先来看一元加和减操作符。
一元加操作符会将其操作数转化为数值,并返回转化后的值。需要注意:
let a = -1;
let b = "hello";
let c = BigInt;
console.log(+a) // -1
console.log(+b) // NaN
console.log(+c) // NaN一元减操作符和一元加操作符类似,会先将操作数转化为数值,然后会改变结果的符号:
let a = -1;
let b = 2;
console.log(-a) // 1
console.log(-b) // -2一元加和减操作符主要用于基本的算术运算,也可以用于数据类型的转换,将不同类型的数据转化为数字类型,像Number()方法一样。
现代计算机中数据都是以二进制的形式存储的,即0、1两种状态,计算机对二进制数据进行的运算加减乘除等都是叫位运算,即将符号位共同参与运算的运算。
JavaScript中所有的数字都是以IEEE 754 64位格式存储,但是位操作并不直接应用到64位,而是先将值转化为32位整数,再进行位操作。之后再把运算结果转化为64位,所以我们只需要考虑32位整数即可。位操作是在数值的底层完成的,所以运算速度会相对于其他运算符快很多。
常见的位运算有以下几种:
| 运算符 | 描述 | 运算规则 |
|---|---|---|
| &` | 与 | 与两个位都为1时,结果才为1 |
| I | 或 | 两个位都为0时,结果才为0 |
| ^ | 异或 | 两个位相同为0,相异为1 |
| ~ | 取反 | 0变1,1变0 |
| << | 左移 | 各二进制位全部左移若干位,高位丢弃,低位补0 |
| >> | 右移 | 各二进制位全部右移若干位,正数左补0,负数左补1,右边丢弃 |
在说这些操作符之前,先来看几个相关的概念。计算机中的有符号数有三种表示方法,即原码、反码和补码。三种表示方法均有符号位和数值位两部分,符号位都是用0表示“正”,用1表示“负”,而数值位,三种表示方法各不相同。
(1)原码
原码就是一个数的二进制数。例如:10的原码为0000 1010
(2)反码
例如,-10的反码如下:
原码:1000 1010
反码:1111 0101(3)补码
例如,-10的补码如下:
原码:1000 1010
反码:1111 0101
补码:1111 0110按位与操作符(&)会对参加运算的两个数据按二进制位进行与运算,即两位同时为 1 时,结果才为1,否则结果为0。运算规则如下:
0 & 0 = 0
0 & 1 = 0
1 & 0 = 0
1 & 1 = 1例如,3 & 5 的运算结果如下:
0000 0011
0000 0101
= 0000 0001因此 3 & 5 的值为 1。需要注意:负数按补码形式参加按位与运算。
用途:
(1)判断奇偶
只要根据最未位是0还是1来决定,为0就是偶数,为1就是奇数。因此可以用if ((i & 1) === 0)代替if (i % 2 === 0)来判断a是不是偶数。
(2)清零
如果想将一个单元清零,即使其全部二进制位为0,只要与一个各位都为零的数值相与,结果为零。
按位或操作符(|)会对参加运算的两个对象按二进制位进行或运算,即参加运算的两个对象只要有一个为1,其值为1。运算规则如下:
0 | 0 = 0
0 | 1 = 1
1 | 0 = 1
1 | 1 = 1例如,3 | 5 的运算结果如下:
0000 0011
0000 0101
= 0000 0111因此,3 | 5的值为7。需要注意:负数按补码形式参加按位或运算。
按位非操作符 (~)会对参加运算的一个数据按二进制进行取反运算。即将0变成1,1变成0。运算规则如下:
~ 1 = 0
~ 0 = 1例如:~6 的运算结果如下:
0000 0110
= 1111 1001在计算机中,正数用原码表示,负数使用补码存储,首先看最高位,最高位1表示负数,0表示正数。此计算机二进制码为负数,最高位为符号位。
当按位取反为负数时,就直接取其补码,变为十进制:
0000 0110
= 1111 1001
反码:1000 0110
补码:1000 0111因此,~6的值为-7。按位非的操作结果实际上是对数值进行取反并减1,
按位异或运算符(^)会对参加运算的两个数据按二进制位进行“异或”运算,即如果两个相应位相同则为0,相异则为1。运算规则如下:
0 ^ 0 = 0
0 ^ 1 = 1
1 ^ 0 = 1
1 ^ 1 = 0例如, 3 ^ 5的运算结果如下:
0000 0011
0000 0101
= 0000 0110因此,3^5的值为6。
异或运算具有以下性质:
(a^b)^c == a^(b^c)(a + b)^c == a^b + b^cx^x=0,x^0=xa^b^b=a^0=a;左移操作符(<<)会将运算对象的各二进制位全部左移若干位,左边的二进制位丢弃,右边补0。若左移时舍弃的高位不包含1,则每左移一位,相当于该数乘以2。
例如:
a = 1010 1110
a = a << 2这里将a的二进制位左移2位、右补0,即得 a = 1011 1000。
需要注意,左移会保留他所操作数值的符号。比如,将-2左移5位,会得到-64,而不是64。
有符号右移操作符(>>)会将数值的32位全部右移若干位(同时会保留正负号)。正数左补0,负数左补1,右边丢弃。操作数每右移一位,相当于该数除以2。
例如:a = a >>2 就是将a的二进制位右移2位,左补0 或者 左补1得看被移数是正还是负。
无符号右移操作符(>>>)会将数值的32位全部右移。对于正数,有符号右移操作符和无符号右移操作符的结果是一样的。对于负数的操作,两者就会有较大的差异。
无符号右移操作符将负数的二进制表示当成正数的二进制表示来处理。所以,对负数进行无符号右移操作之后就会变的特别大。
这里说的加法操作符就是二元的加操作符了。二元加操作符用于计算数值操作或者拼接字符串操作。
1 + 1 // 2
"1" + "2" // "12"
"hello" + "world" // "helloworld"在进行加操作时,如果两个操作数都是数值或者都是字符串,那么执行结果就分别是计算出来的数值和拼接好的字符串。除此之外,执行结果都取决于类型转化的结果:它会优先进行字符串拼接,只有操作数是字符串或者是可以转化为字符串的对象,另一个操作数也会被转化为字符串,并执行拼接操作。只有任何操作数都不是字符串时才会执行加法操作。
1 + 2 // 3
"1" + "2" // "12"
"1" + 2 // "12"
1 + {} // "1[object Object]"
true + false // 1 布尔值会先转为数字,再进行运算
1 + null // 1 null会转化为0,再进行计算
1 + undefined // NaN undefined转化为数字是NaN需要注意加操作的顺序:
let a = 1;
let b = 2;
let c = "hello" + a + b; // "hello12"这里,由于每次加法操作都是独立完成的,第一次是字符串hello和数字a做加法操作,得到的结果是"hello1",第二次加法操作仍然是一个字符串加一个数字,所以最终结果是一个字符串。如果想让a和b两个数字相加,就需要加上括号。
除此之外,还需要注意以下特殊情况:
减法操作和加法操作符类似, 但是减法操作符只能用于数值的计算,不能用于字符串的拼接。当进行减法操作时,如果两个操作数都是数值,就会直接进行减法操作,如果有一个操作数是非数值,就会将其转化为数值,再进行减法操作。如果转化结果为NaN,则运算结果也是NaN。
3 - 1 // 2
3 - true // 2
3 - "" // 3
3 - null // 3
NaN - 1 // NaN需要注意以下特殊情况:
乘法操作符用于计算两个数的乘积。如果两个操作数都是数值,则会执行常规的乘法运算。如果不是数值,会将其转化为数值,在进行乘法操作。
需要注意以下特殊情况:
除法操作符用于计算一个操作数除以第二个操作数的商。如果两个操作数都是数值,则会执行常规的除法运算。如果不是数值,会将其转化为数值,在进行除法操作。
需要注意以下特殊情况:
取余操作符用于计算一个数除以第二个数的余数。计算规则和上述运算符类似。
需要注意以下特殊情况:
在ECMAScript 7中新增了指数操作符(**),它的计算效果是Math.pow()是一样的:
Math.pow(2, 10); // 1024
2 ** 10; // 1024指数运算符和上面的加减乘除运算符都有对应的赋值操作运算符:
let a = 2;
a **= 10;
console.log(a); // 1024let a = 1;
let b = 2;
let c = 3;
let d = 4;
a += 1; // 2
b -= 2; // 0
c *= 3; // 9
d /= 4; // 1在开发时,布尔操作符是很有用的,可以精简很多代码,干掉很多多余的id-else语句,下面来看看常见的三种布尔操作符。
逻辑非操作符可以用于JavaScript中的任何值,这个操作符使用返回布尔值。逻辑非操作符首先会将操作数转化为布尔值,然后在对其取反。
逻辑非操作规则如下:
逻辑非操作符也可以用于将任何值转化为布尔值,同时使用两个!,相当于调用了Boolean()方法:
!!"blue" // true
!!0; // false
!!NaN // false
!!"" // false
!!12345 // true逻辑与操作符的两个操作数都为真时,最终结果才会返回真。该运算符可以用于任何类型的数据。如果有操作数不是布尔值,则结果并一定会返回布尔值,会遵循以下规则:
根据第二条规则,我们可以对我们项目代码中的代码进行优化:
if(data) {
setData(data);
}
// 改写后:
data && setData(data);这里当data为真时,也就是存在时,才会执行setData方法,代码就精简了很多。
逻辑与操作符是一种短路操作符,只要第一个操作数为false,就不会继续执行运算符后面的表达式,直接返回false。上面的data如果是不存在的,就会直接发生短路,不会继续执行后面的方法。
逻辑或操作符和逻辑与操作符类似,不过只要两个操作数中的一个为真,最终的结果就为真。该运算符可以用于任何类型的数据。如果有操作数不是布尔值,则结果并一定会返回布尔值,会遵循以下规则:
逻辑或操作符也是具有短路特性,如果第一个操作数为真,那么第二个操作数就不需要在进行判断了,会直接返回true。
可以利用这个特性给变量设置默认值:
let datas = data || {};
这里,如果data不存在,就会将datas赋值为第二个操作数(默认值)。
相等操作符包括四种:
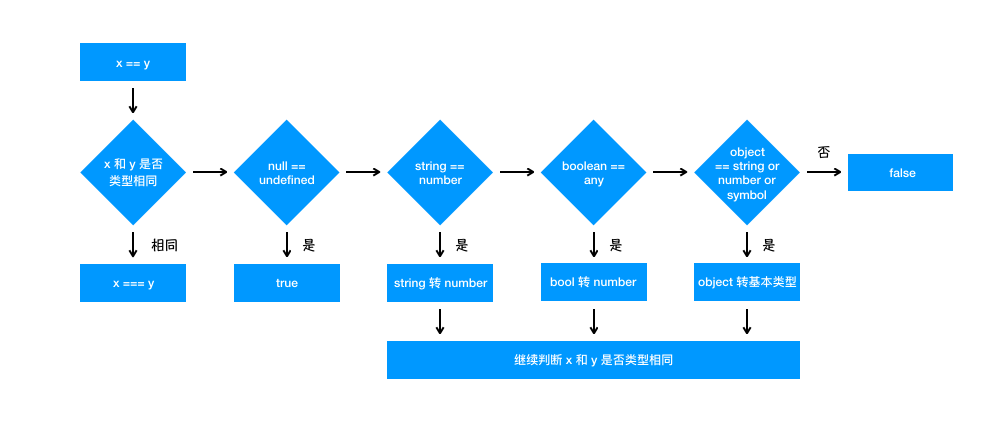
JavaScript中的等于用两个等号(==)表示,如果两个操作数相等,那么就返回true。不等于和等于相反。在进行比较时,两个操作数都会进行强制类型转换,在确实是否相等。其判断规则如下:
null 和 undefined,是的话就会返回 truestring 和 number,是的话就会将字符串转换为 number1 == '1'
↓
1 == 15 . 判断其中一方是否为 boolean,是的话就会把 boolean 转为 number 再进行判断
'1' == true
↓
'1' == 1
↓
1 == 16 . 判断其中一方是否为 object 且另一方为 string、number 或者 symbol,是的话就会把 object 转为原始类型再进行判断
'1' == { name: 'js' }
↓
'1' == '[object Object]'其流程图如下:
对于不等于运算符(!=),只有在强制类型转化后不相等才会返回true。
对于全等运算符(===),只有当两个操作数的数据类型和值都相等时,才会返回true。它并不会进行数据类型的转化。
对于不全等运算符(!==),只有两个操作数在不进行类型转化的情况下是不相等的,才会返回true。
在平时的开发中,建议使用全等和不全等在做比较,这样会更加严谨,避免出现意料之外的结果。
关系操作符包括四种:
这几个操作符都会返回一个布尔值,他们操作时会遵循以下规则:
最后这一部分的一些操作符在平时的开发中就很实用了,下面来看看它们的用法吧。
扩展操作符(Spread operator)可以用来扩展一个数组对象和字符串。它用三个点(…)表示,可以将可迭代对象转为用逗号分隔的参数序列。
(1)用于展开数组:
const a = [1, 2, 3],
b = [4, 5, 6];
const c = [...a] // [1, 2, 3]
const d = [...a, ...b] // [1, 2, 3, 4, 5, 6]
const e = [...a, 4, 5] // [1, 2, 3, 4, 5](2)将类数组对象变成数组:
const list = document.getElementsByTagName('a');
const arr = [..list];(3)用于展开对象:
const obj1 = { a: 1, b: 2 };
const obj2 = { c: 3, d: 4 };
const merged = { ...obj1, ...obj2 }; // { a: 1, b: 2, c: 3, d: 4 }需要注意,如果合并时的多个对象有相同属性,则后面的对象的会覆盖前面对象的属性。
(4)用于展开字符串
const str = "hello";
[...str] // ["h", "e", "l", "l", "o"](5)用于函数传参
const f = (foo, bar) => {}
const a = [1, 2]
f(...a)
const numbers = [1, 2, 3, 4, 5]
const sum = (a, b, c, d, e) => a + b + c + d + e
const sum = sum(...numbers)(6)用于具有 Iterator 接口的对象
具有 Iterator 接口的对象 Map 和 Set 结构,Generator 函数,可以使用展开操作符:
const s = new Set();
s.add(1);
s.add(2);
const arr = [...s]// [1,2]
function * gen() {
yield 1;
yield 2;
yield 3;
}
const arr = [...gen()] // 1,2,3如果是map,会把每个key 和 value 转成一个数组:
const m = new Map();
m.set(1,1)
m.set(2,2)
const arr = [...m] // [[1,1],[2,2]]注意 ,对象不是一个Iterator对象。
这里的条件运算符实际上就是我们常说的三元表达式。看一个例子:
let res = num1 > num2 ? num1 : num2;
这里,将num1和num2中的最大值赋值给了res。
使用条件表达式可以代替很多if-else,使得代码很简洁。在React的项目中,我个人就经常使用条件操作符来做组件的条件渲染。当然如果判断的层数过多,感觉代码就有些难读懂了。(React-Router源码中就有嵌套了六七层条件操作符的地方,很难理解...)
其实赋值操作符有很多种,包括简单的赋值操作符(=),以及一些复合赋值操作符:
这些仅仅是他们对应的简写形式,并不会产生其他影响。
in操作符可以用来判断一个属性是否属于一个对象,它的返回值是一个布尔值:
const author = {
name: "CUGGZ",
age: 18
}
"height" in author; // false
"age" in author; // true还可以用来判断一个属性是否属于对象原型链的一部分:
let arr = ["hello", "jue", "jin"];
"length" in arr; // truedelete 操作符用于删除对象的某个属性或者数组元素。对于引用类型的值,它也是删除对象属性的本身,不会删除属性指向的对象。
const o = {};
const a = { x: 10 };
o.a = a;
delete o.a; // o.a属性被删除
console.log(o.a); // undefined
console.log(a.x); // 10, 因为{ x: 10 } 对象依然被 a 引用,所以不会被回收需要注意:
instanceof运算符用来判断一个构造函数的prototype属性所指向的对象是否存在另外一个要检测对象的原型链上。
console.log(2 instanceof Number); // false
console.log(true instanceof Boolean); // false
console.log('str' instanceof String); // false
console.log([] instanceof Array); // true
console.log(function(){} instanceof Function); // true
console.log({} instanceof Object); // true可以看到,instanceof只能正确判断引用数据类型,而不能判断基本数据类型。instanceof运算符可以用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
可以简单来实现一下 instanceof 操作符:
function myInstanceof(left, right) {
// 获取对象的原型
let proto = Object.getPrototypeOf(left)
// 获取构造函数的 prototype 对象
let prototype = right.prototype;
// 判断构造函数的 prototype 对象是否在对象的原型链上
while (true) {
if (!proto) return false;
if (proto === prototype) return true;
// 如果没有找到,就继续从其原型上找,Object.getPrototypeOf方法用来获取指定对象的原型
proto = Object.getPrototypeOf(proto);
}
}typeof是一元运算符,它的返回值是一个字符串,它是操作数的类型,JavaScript常见数据对应的类型如下:
| x | typeof |
|---|---|
| undefined | undefined |
| null | object |
| true或false | boolean |
| 数值或NaN | number |
| BigInt | bigInt |
| 字符串 | string |
| symbol | symbol |
| 函数 | function |
| 非函数对象 | object |
typeof 2 // number
typeof true // boolean
typeof 'str' // string
typeof [] // object
typeof function(){} // function
typeof {} // object
typeof undefined // undefined
typeof null // object那这里为什么 typeof null 的结果是Object呢?
在 JavaScript 第一个版本中,所有值都存储在 32 位的单元中,每个单元包含一个小的 类型标签(1-3 bits) 以及当前要存储值的真实数据。类型标签存储在每个单元的低位中,共有五种数据类型:
000: object - 当前存储的数据指向一个对象。
1: int - 当前存储的数据是一个 31 位的有符号整数。
010: double - 当前存储的数据指向一个双精度的浮点数。
100: string - 当前存储的数据指向一个字符串。
110: boolean - 当前存储的数据是布尔值。如果最低位是 1,则类型标签标志位的长度只有一位;如果最低位是 0,则类型标签标志位的长度占三位,为存储其他四种数据类型提供了额外两个 bit 的长度。
有两种特殊数据类型:
那也就是说null的类型标签也是000,和Object的类型标签一样,所以会被判定为Object。
在编写代码时,如果某个属性不为 null 和 undefined,那么就获取该属性,如果该属性为 null 或 undefined,则取一个默认值:
const name = dogName ? dogName : 'default';
可以通过 || 来简化:
const name = dogName || 'default';
但是 || 的写法存在一定的缺陷,当 dogName 为 0 或 false 的时候也会走到 default 的逻辑。所以 ES2020 引入了 ?? 运算符。只有 ?? 左边为 null 或 undefined时才返回右边的值:
const dogName = false;
const name = dogName ?? 'default'; // name = false;在开发过程中,我们可能需要获取深层次属性,例如 system.user.addr.province.name。但在获取 name 这个属性前需要一步步的判断前面的属性是否存在,否则并会报错:
const name = (system && system.user && system.user.addr && system.user.addr.province && system.user.addr.province.name) || 'default';
为了简化上述过程,ES2020 引入了「链判断运算符」?.,可选链操作符( ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为null 或 undefined 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
const name = system?.user?.addr?.province?.name || 'default';
当尝试访问可能不存在的对象属性时,可选链操作符将会使表达式更短、更简明。在探索一个对象的内容时,如果不能确定哪些属性必定存在,可选链操作符也是很有帮助的。
可选链有以下三种形式:
a?.[x]
// 等同于
a == null ? undefined : a[x]
a?.b()
// 等同于
a == null ? undefined : a.b()
a?.()
// 等同于
a == null ? undefined : a()逗号操作符也没啥好说的,当同时声明多个变量时会用到:
let a = 1, b = 2, c = 3;
还有一种使用场景就是有多个循环变量的 for 循环中:
for(let i = 0, j = 10; i < j; i++, j--){
console.log(i + j);
}void 是一元运算符,它可以出现在任意类型的操作数之前执行操作数,会忽略操作数的返回值,返回一个 undefined。void 常用于 HTML 脚本中执行 JavaScript 表达式,但不需要返回表达式的计算结果。比如对于链接标签,我们并不想让它发生跳转,就可以设置href="javascript:void(0)。
在下面代码中,使用 void 运算符让表达式返回 undefined:
let a = b = c = 2; // 定义并初始化变量的值
d = void (a -= (b *= (c += 5))); // 执行void运算符,并把返回值赋予变量d
console.log(a); // -12
console.log(b); // 14
console.log(c); // 7
console.log(d); // undefined由于 void 运算符的优先级比较高,高于普通运算符的优先级,所以在使用时应该使用小括号明确 void 运算符操作的操作数,避免引发错误。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/901PQZmOOeEeASSajWK80A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









