今天来看看 CSS 中的数学函数。CSS 数学函数允许在 CSS 属性值中执行数学表达式。CSS 数学函数仅支持加法(+)、减法(-)、乘法(*)、除法(/)。目前在 CSS 中有四个得到很好支持的数学函数:
min():该函数允许你从逗号分隔符表达式中选择一个最小值作为 CSS 的属性值;max():该函数可以从一个逗号分隔的表达式列表中选择最大(正方向)的值作为属性的值;calc():该函数允许在声明 CSS 属性值时执行一些计算;clamp():该函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。这些 CSS 函数可能会以意想不到的方式使用,例如在渐变和颜色函数中以及与 CSS 自定义属性结合使用。下面就来看看这四个CSS函数!
calc() 函数有助于在 CSS 属性值中执行计算。它可以用在如下属性中:length、frequency、angle、time、percentage、number、integer。
width: calc(100% - 80px);
calc() 函数用一个表达式作为它的参数,用这个表达式的结果作为值。这个表达式可以是任何如下操作符的组合(+、-、*、/),采用标准操作符处理法则的简单表达式。表达式中的运算对象可以使用任意长度的值。如果你愿意,甚至可以在一个表达式中混用这类值的不同单位。在需要时,还可以使用小括号来建立计算顺序。
该函数具有广泛的用途,例如,如果希望某些内容占据大部分视口高度。这时就可以使用相对的单位vh和绝对单位px进行混合计算:
.content {
height: calc(100vh - 60px);
}当视口大小发生变化或者用户使用较大或较小的设备时,100vh的值将动态更新,因此计算也将动态更新。使用calc() 的好处在于,它既可以避免添加一些 magic number,也可以避免使用 JavaScript 来计算样式的属性值。
我们可以通过传入CSS自定义属性来扩展 calc() 的功能。一个非常有用的例子就是使用 hsl() (表示色调、饱和度和亮度)来创建一致的调色板。给定饱和度、亮度和起始色调的值,就可以使用 calc() 函数计算互补值来构建完整的调色板。
.colors {
--base-hue: 140;
--saturation: 95%;
--lightness: 80%;
--rotation: 60;
color: #222;
text-align: center;
}
.color {
padding: 0.25rem;
background-color: hsl(var(--hue), var(--saturation), var(--lightness));
}
.color1 {
--hue: calc(var(--base-hue));
}
.color2 {
--hue: calc(var(--base-hue) + var(--rotation));
}
.color3 {
--hue: calc(var(--base-hue) + var(--rotation) * 2);
}生成的调色板:
在使用 calc() 函数时需要注意:
「+ 和 - 运算符的两边必须要有空白字符。」 比如,calc(50% -8px) 会被解析成为一个无效的表达式,解析结果是:一个百分比 后跟一个负数长度值。而加有空白字符的、有效的表达式 calc(8px + -50%)会被解析成为:一个长度 后跟一个加号 再跟一个负百分比。
和 / 这两个运算符前后不需要空白字符,但如果考虑到统一性,仍然推荐加上空白符。
用 0 作除数会使 HTML 解析器抛出异常。
涉及自动布局和固定布局的表格中的表列、表列组、表行、表行组和表单元格的宽度和高度百分比的数学表达式,auto 可视为已指定。
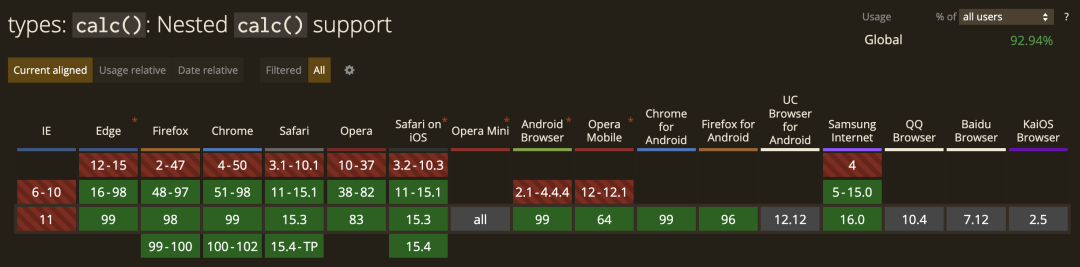
calc() 函数支持嵌套,但支持的方式是:把被嵌套的 calc() 函数全当成普通的括号。所以,函数内直接用括号就好了。
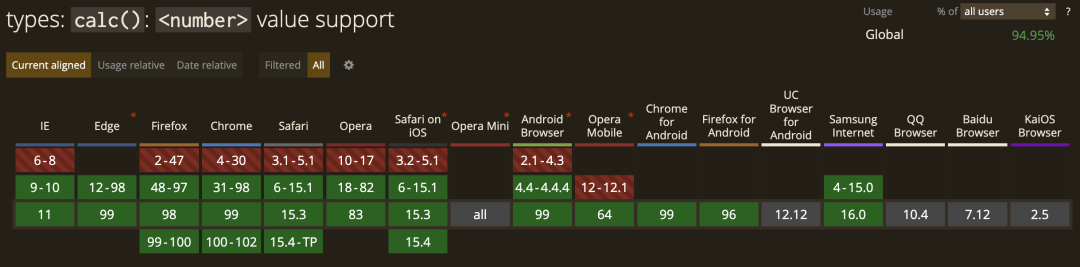
clac() 函数在这四个函数中具有最好的跨浏览器支持:


clamp() 的实际用途:在可接受的值范围内设置边界。clamp() 被用在 length、frequency、angle、time、percentage、number、integer 属性中。其语法如下:
clamp(MIN, VAL, MAX)
clamp(MIN, VAL, MAX) 其实就是表示 max(MIN, min(VAL, MAX))。clamp() 函数接收三个用逗号分隔的表达式作为参数,按最小值、首选值、最大值的顺序排列,这三个值的顺序很重要。
这个表达式可以是数学函数、字面量或其它计算为有效的参数类型表达式,如 attr(),或嵌套的 min 和 max 。作为数学表达式,可以使用加减乘除运算而无需使用 calc() 函数。也可以用括号来确定计算顺序。表达式中的每一个值都可以用不同的单位。
来看下面的例子:
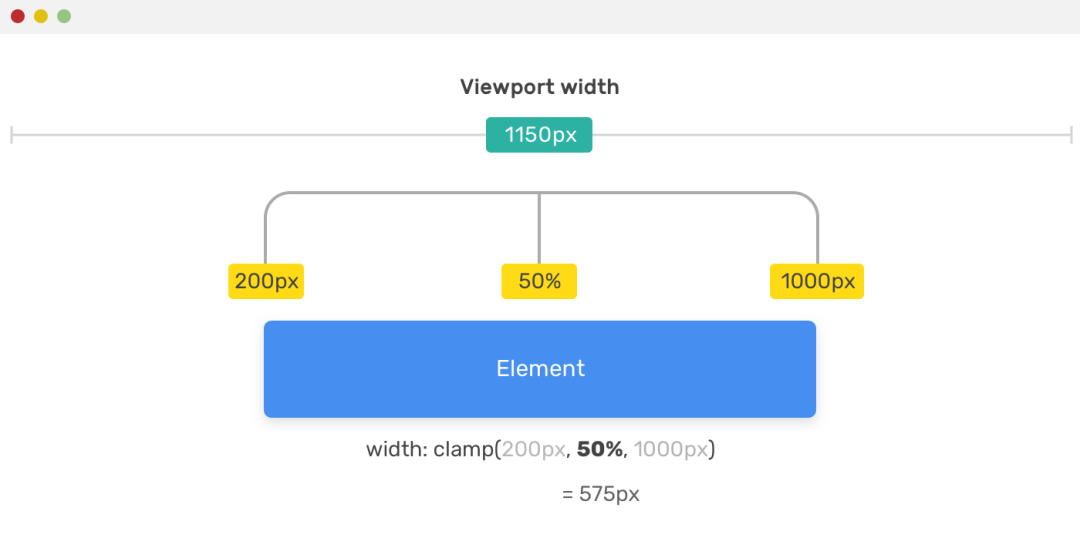
.element {
width: clamp(200px, 50%, 1000px);
}有一个元素,其最小宽度为200px,首选值为50%,最大值为1000px。

那 clamp() 是如何计算的呢?当clamp() 用作值时,它等同于使用max()和min()函数:
.element {
width: clamp(200px, 50%, 1000px);
width: max(200px, min(50%, 1000px));
}这里的50%取决于浏览器视口宽度,假设视口宽度为1150px,解析的过程如下:
1. width: max(200px, min(50%, 1000px));
2. width: max(200px, min(575px, 1000px));
3. width: max(200px, 575px);
4. width: 575px;
clamp()函数将给出一个介于两者之间的值,而不会低于最小值或超过最大值。
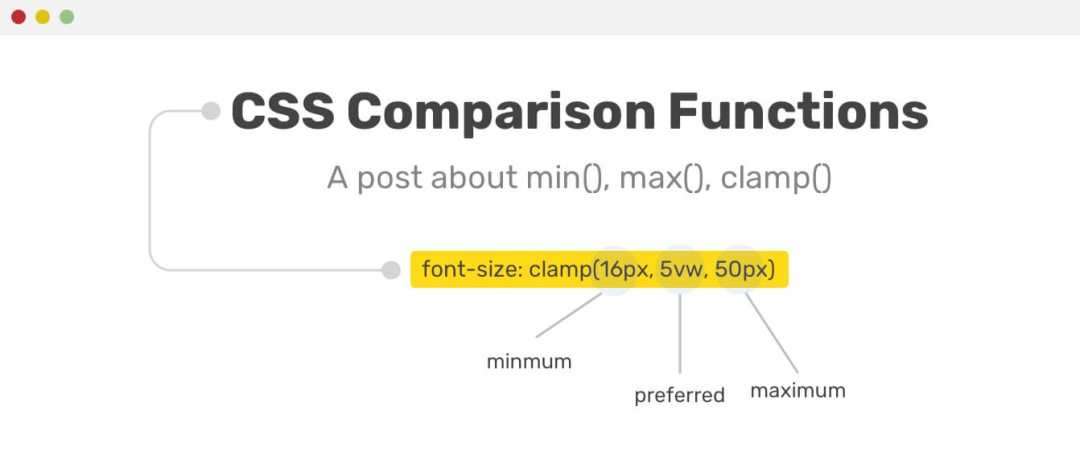
.title {
font-size: clamp(16px, 5vw, 50px);
}在这里使用clamp() 就非常完美,因为它可以确保使用的字体大小易于访问和阅读。如果要使用 min() 设置最大字体,就无法在小视口中控制字体。
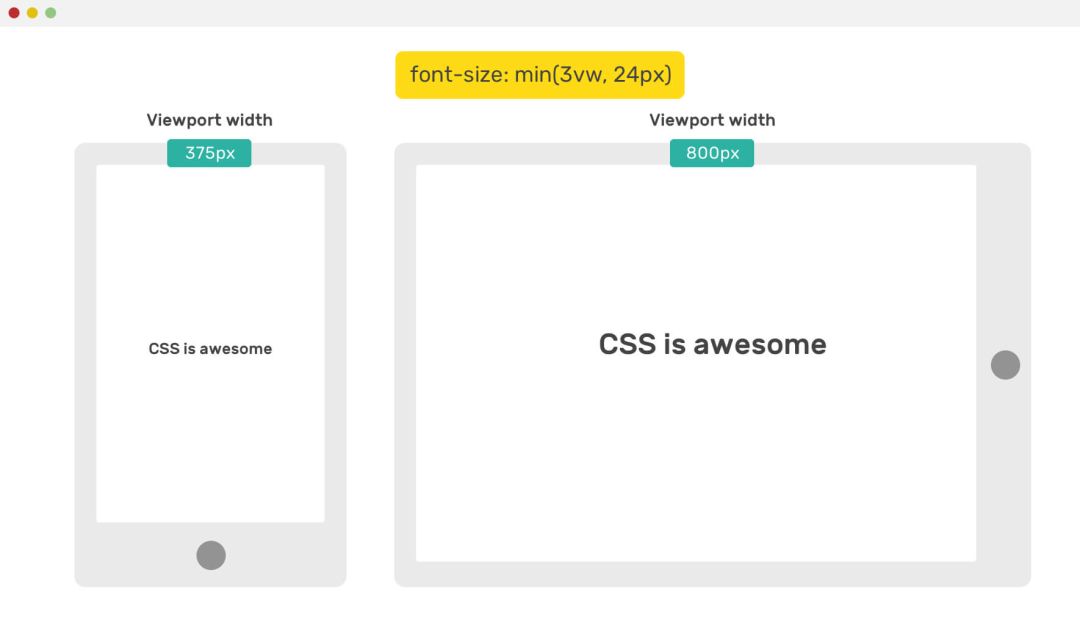
.title {
font-size: min(3vw, 24px);
}
min() 函数。当然,也可以通过媒体查询来取消或添加它。正如上面所说的,可以在 max() 函数中嵌套一个 min(),这将模拟clamp()函数:
.title {
font-size: max(16px, min(10vw, 50px));
}有时需要边框宽度和半径应该在移动设备上更小,通过使用 clamp() 就可以根据视口宽度来使它们动态变化。
.element {
box-shadow: 0 3px 10px 0 red;
border: min(1vw, 10px) solid #468eef;
border-radius: clamp(7px, 2vw, 20px);
box-shadow: 0 3px clamp(5px, 4vw, 50px) 0 rgba(0, 0, 0, 0.2);
}

当使用 CSS Grid 布局时设置网格间隙,并且希望为移动视口缩小间隙。就可以使用 clamp():
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-gap: clamp(1rem, 2vw, 24px);
}max() 和 min() 。这些表达式是数学表达式,所以你可以进行加减乘除运算。min() 函数方法接受一个或多个用逗号分隔的表达式作为他的参数,数值最小的表达式的值将会作为指定的属性的值。
min() 的实际用途:以包含元素响应上下文的方式,在最大允许值上设置边界。尽管是 min() 函数,但结果是提供的值将作为属性允许的最大值。
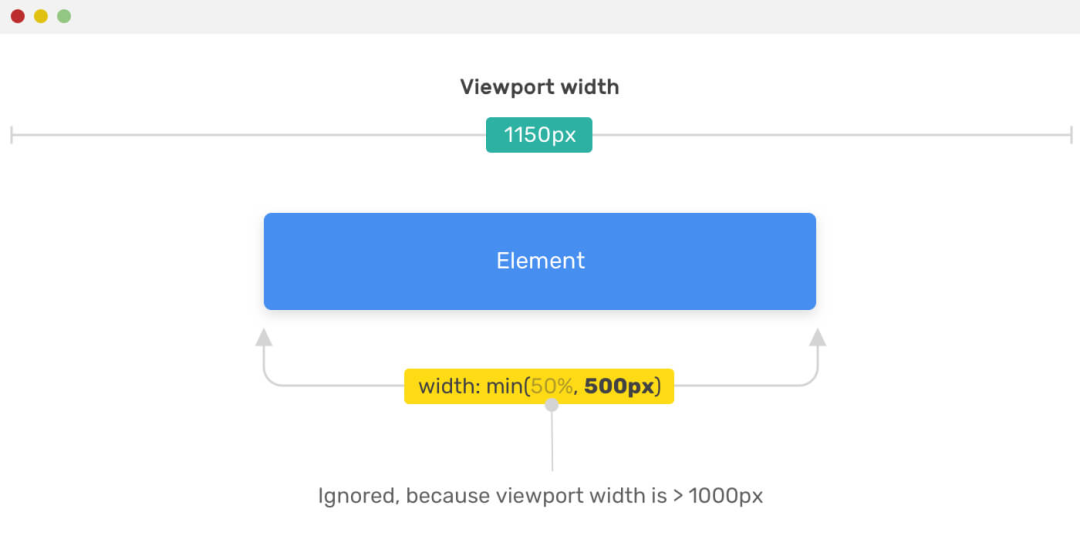
下面来看一个简单的例子,希望元素的最大宽度为500px:
.element {
width: min(50%, 500px);
}

.container {
max-width: 780px;
width: 80%;
}如果使用 min() 函数,就可以这样设置最大值,代码简洁了很多:
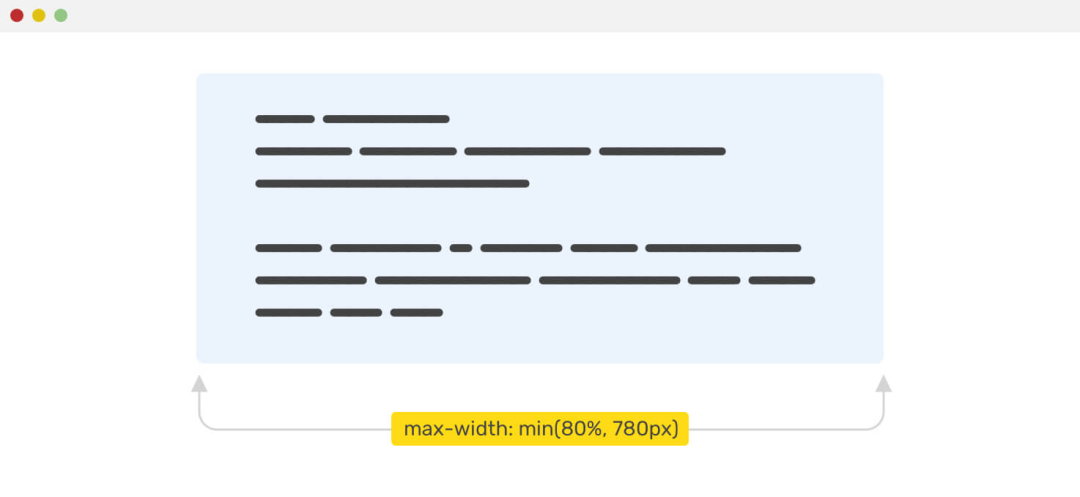
.container {
max-width: min(80%, 780px);
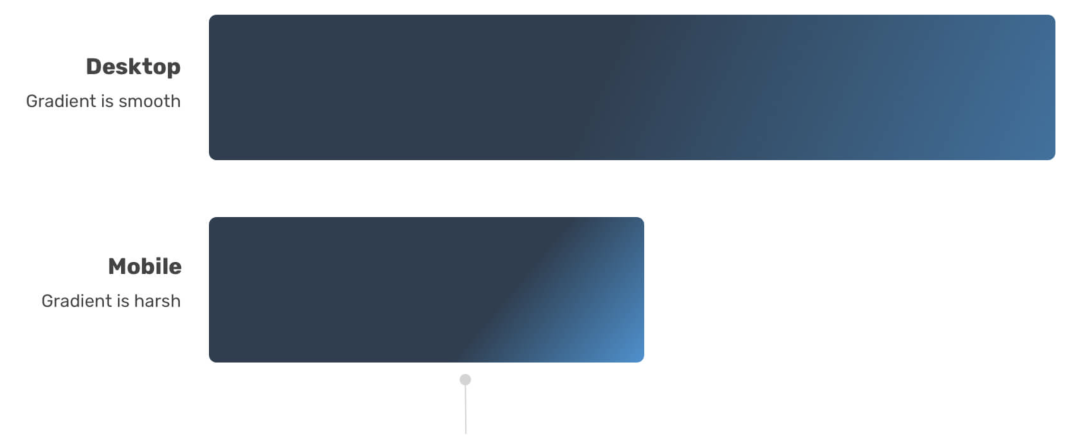
}在 CSS 中使用渐变时,可能需要通过使颜色之间的过渡更平滑一些来针对移动设备进行一些调整。来看一个例子:
.element {
background: linear-gradient(135deg, #2c3e50, #2c3e50 60%, #3498db);
}
@media (max-width: 700px) {
.element {
background: linear-gradient(135deg, #2c3e50, #2c3e50 25%, #3498db);
}
}虽然这样是可行的,但我们可以使用CSS 中的 min() 函数使这个颜色渐变更加动态:
.element {
background: linear-gradient(135deg, #2c3e50, #2c3e50 min(20vw, 60%), #3498db);
}这样颜色渐变就看起来顺滑了很多:
min()和 max()的值,或者在 clamp() 或 calc() 函数中使用 min()。max() 函数方法接受一个或多个用逗号分隔的表达式作为他的参数,数值最大的表达式的值将会作为指定的属性的值。
max() 的实际用途:以包含元素响应上下文的方式,在最小允许值上设置边界。
下面来看一个简单的例子,通常,页面的侧边栏有一个固定的宽度,而主宽度是灵活大小的。如果视口足够大,可以使侧边栏更具动态性以占用更多空间。为此,需要使用 max() 函数为其设置「最小宽度。」
.wrapper {
display: flex;
}
aside {
flex-basis: max(30vw, 150px);
}
main {
flex-grow: 1;
}侧边栏的最小宽度为150px,如果视口宽度大于500px(500*30%=150),则最小宽度为30vw。
参考:
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/vIz5RbgHtZqXLwQTZiTCEA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









