相信很多前端开发在写单测的时候,最大的问题就是:“我应该测什么东西?” 没错,解决问题不是最难的,发现问题才是!知道要测哪个远比怎么测重要很多!
今天看了 Kent 博客的 《How to know what to test》 的这篇博客,感觉醍醐灌顶,今天就把这篇博文也分享给大家。
知道如何做测试很好,也很重要的。我之前就教过很多人测试的基础知识、如何配置工具、如何针对不用情况写好测试,等等。但是知道如何测试只是成功的一半,知道要测什么才是更重要的另一半。
我们写测试是因为要确保我们的应用程序在用户使用它们时能够正常工作。 有些人可能会用测试用例来提高工作流的效率,但我对提高代码信心更有兴趣,即:我们的测试应该能直接增强我们的代码信心。这也是我希望你在编写测试时要考虑的重点:
别太纠结于正在测试的代码,而要多考虑这些代码能够支持的真实用例。
如果你只考虑代码本身,很容易、也很自然地走向测试代码细节的不归路。我们应该要考虑那些更接近用户的真实使用场景来写测试。
在做测试时,代码覆盖率是表示我们的代码有多行被执行的一个指标。举下面这个例子:
function arrayify(maybeArray) {
if (Array.isArray(maybeArray)) {
return maybeArray
} else if (!maybeArray) {
return []
} else {
return [maybeArray]
}
}现在,我们还没有给这个函数写测试,所以这个函数的覆盖率为 0%。这种情况下的代码覆盖率报告可以让我们知道:得马上写测试了,但它没有告诉我们这个函数有哪些重要的部分,也没有告诉我们这个函数支持的真实用例(正是我们在写测试时最要重点关注的内容)是哪些。
实际上,当我们在考虑应该对整个应用中哪些部分做测试时,覆盖率报告对于 “我们应该在哪部分投入更多时间” 这个问题帮助不是很大。
覆盖率报告只能帮助我们知道哪些代码还没纳入测试。所以,当你看着这份覆盖率报告时,你不要总想着那些 if/else、循环或者生命周期,而是要问问自己:
这几行代码实现对应的是哪些使用用例?我应该要加哪些测试用例来覆盖它们?
“使用用例覆盖率” 可以告诉我们当前测试支持了哪些使用用例。可惜的是,现在并没有类似 “使用用例覆盖率报告” 这么一说。我们只能自己实现。不过,代码覆盖率报告有时候也能告诉我们哪些使用用例没有覆盖到。
举上面函数为例子,看到它的第一眼,我们就能马上想到它的第一个真实用例:“传入数组则返回数组”。这就可以作为我们测试用例的标题了:
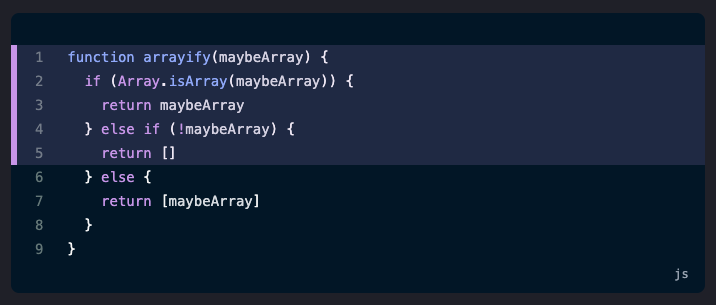
test('传入数组则返回数组', () => {
expect(arrayify(['Elephant', 'Giraffe'])).toEqual(['Elephant', 'Giraffe'])
})有了上面的测试用例,我们的覆盖情况如下所示(高亮部分为覆盖部分):

现在再来把测试用例都加上,然后再来看覆盖情况:
test('传入 falsy 值,则返回空数组', () => {
expect(arrayify()).toEqual([])
})
test(`传入非 falsy 值也不是数组时,返回一个数组,其中包含的输入值`, () => {
expect(arrayify('Leopard')).toEqual(['Leopard'])
})
代码覆盖率并不是一个完美的指标,但它却能帮助我们制作自己的 “使用用例覆盖率”。
有的时候,代码覆盖率是 100%,但不意味着使用用例也被覆盖了 100%。这就是为什么我有时候在写测试前都会把所有的使用用例想清楚。
举个例子,假设有一个 arrayify 函数:
function arrayify(maybeArray) {
if (Array.isArray(maybeArray)) {
return maybeArray
} else {
return [maybeArray].filter(Boolean)
}
}我们用这两个用例来实现 100% 的代码覆盖:
如果我们来思考一下真实的使用用例,会发现少了一种 Case:
如果用户直接用 arrayify(),那么这样的测试用例就不能很好地给足我们代码的信心了。虽然现在看起来还行,就算不给这个 Case 写测试,我们的代码也支持这样的用例,但是,之所以我们要写测试,是因为我们要确保做了代码变更之后,它都能支持我们想要的使用用例。
我们继续来看这样做测试的后果:假如现在有人看到这一行 filter(Boolean) ,然后觉得:这是哪个 SB 想到的奇葩写法。最终把这里去掉了。然而,我们的测试依旧是可以通过的,但所有依赖 “输入 falsy 值” 的这个 Case 的代码就都挂了。
要对使用用例做测试,而不是代码
在写测试时,你应该时刻想着要支持两种用户:真实用户和开发者。 再啰嗦一句,如果做测试的时候,你还是一直想着业务代码而不是真实用例,就会很容易陷入测试 “代码实现细节” 的陷阱。而这么做的后果是,你的代码会无形中创造第三种用户:Test User。
很多人在做 React 代码测试时,经常会想到一些让他们不断测 “实现细节” 的测试点。对此,应该别把太多注意点放在要测试的业务代码上,多想想那些会对真实用户以及开发者产生影响的东西是什么,这才是你应该要思考的 Use Case,比如:
相反,一些跟上面两类用户有关的一些东西也是要做测试的,比如,它们都会改变 DOM、发 HTTP 请求、执行 Prop 里的回调,或者产生一些可观察到的副作用,把它们拿来做测试是很有帮助的:
@testing-library/user-event 里的 userEvent):用户是否在和渲染出来的组件进行交互?rerender):如果别的开发者用新的 Props 来渲染你的组件呢?rerender):如果别的开发者修改了 Context 导致你的组件重新渲染呢?现在我们都清楚应该要对单测组件或者页面组件测什么了,那你该从何测起呢?这确实是个让人头大的问题,尤其是你要对一个巨大无比的应用进行测试的时候。
好,现在这是你要做的事:从真实用户的角度来看以及问:
如果应用崩了,那么哪部分会让人最不爽?
或者换个问法:
应用崩了,最糟糕的地方在哪里?
我会建议你按这个标准来列出你应用支持功能的优先级。 你可以和你的团队以及 Leader 一起来做这件事,这将会是一次很好的尝试。而且这次尝试也会有很多好处:帮助所有人搞清楚测试的重要性,并说服他们:测试也是一件优先级很高的事情。
一旦有了这份优先级清单,我会建议你写一个端对端的测试来覆盖住用户使用最多的场景。一般来说,这种方法都能覆盖住这份清单前几项功能。你可能需要多的时间来做这个测试,但是一切都是值得的。
虽然这个 E2E 测试不会给你 100% 的 Use Case 覆盖率(你千万别尝试去弄),也不会给你 100% 代码覆盖率(你甚至都别想着要记录 E2E 的覆盖率),但它会给你一个很好的开始,而且能立即增强你对当前代码的信心。
一旦有了几个 E2E 测试用例之后,你就可以给一些没在 E2E 范围内的边界情况做集成测试,然后再给用到的功能里更复杂的业务逻辑做单元测试。从现在开始,剩下的事情就是不断加测试就好了。只是别老想着要 100% 的覆盖率了,不值当。
如果有足够的时间和经验,你会培养出一种知道要测试什么的直觉。你可能会犯错误或者难受,不要放弃!稳住,我们能赢。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/tmExpOJCGHo_4Cg81PKTRQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









