带着图片生动地让你理解 es module ,了解浏览器为何设计它,每一步的设计都是为了解决什么问题,从底层理解与 commonjs 的区别。原理理解从没这么简单!
随着 Firefox 60 在 beta 版本支持 ES modules, 所有主流的浏览器都支持 ES modules, 并且 Node modules 工作组也正在致力于让 node 支持 ES module 。WebAssembly 的 ES modules 也正在进行中。也让 vite 等大火。可谓是让前端又进入了下一阶段。
但是很多人依然不理解 ES modules 如何工作,接下来来讲解 ES modules 解决了什么问题以及它与其他模块系统中的模块有何不同。
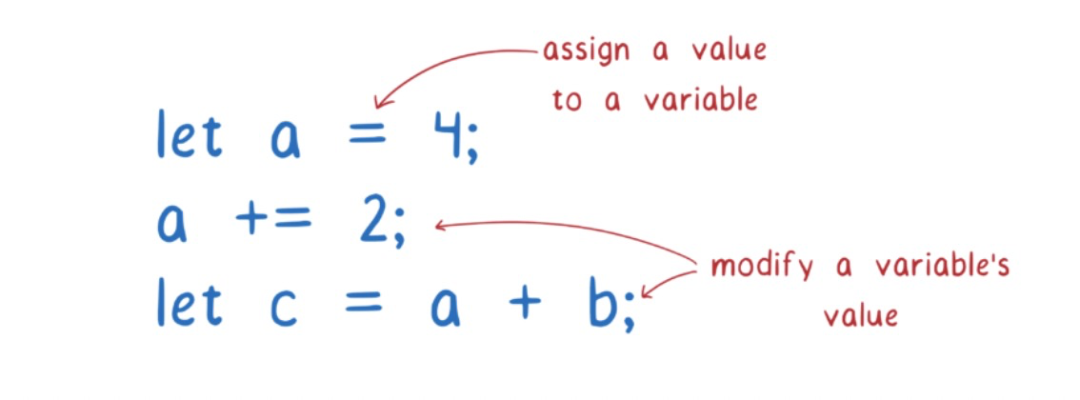
现在开始思考一下, JS 的语法是不是都爱声明变量,管理变量。如下:
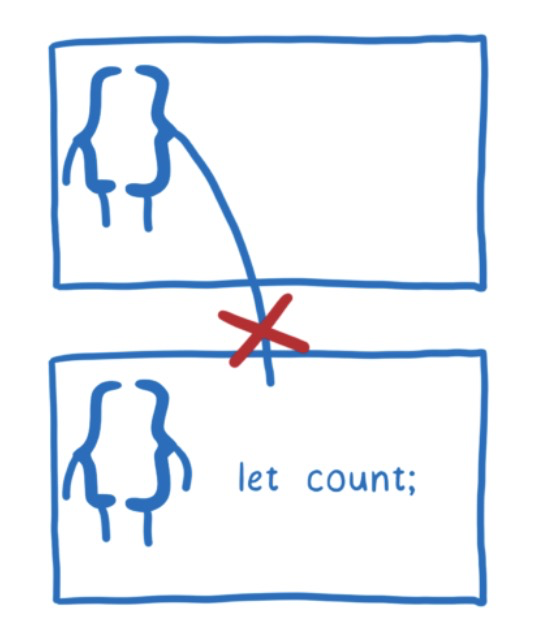
一次只考虑几个简单的变量会让代码编写更简单,你不需要担心你的代码对其他模块是否会造成影响。JS 提供了一个方式:Scopes 去帮助你处理这种问题。由于 Scopes 在 JS 的工作方式,函数不能访问定义在其他函数中的变量。如下图:

不过,它也有缺点,比如它会让在2个函数之间共享变量变得困难。
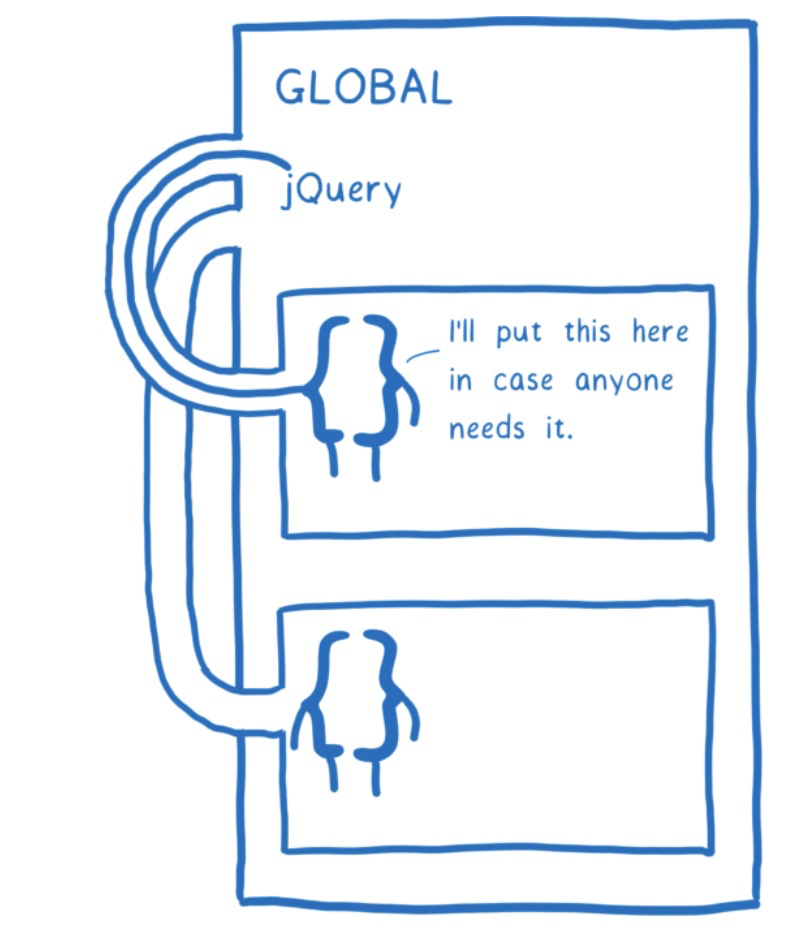
如果你想要在 scopes 外共享变量,该怎么做?一个通用的方法是将这个变量提升到这个 scopes 外,比如,放在 global scope 。
在 jquery 时代,如果你想使用插件,必须确保 jquery 在 global scope 。如下图:

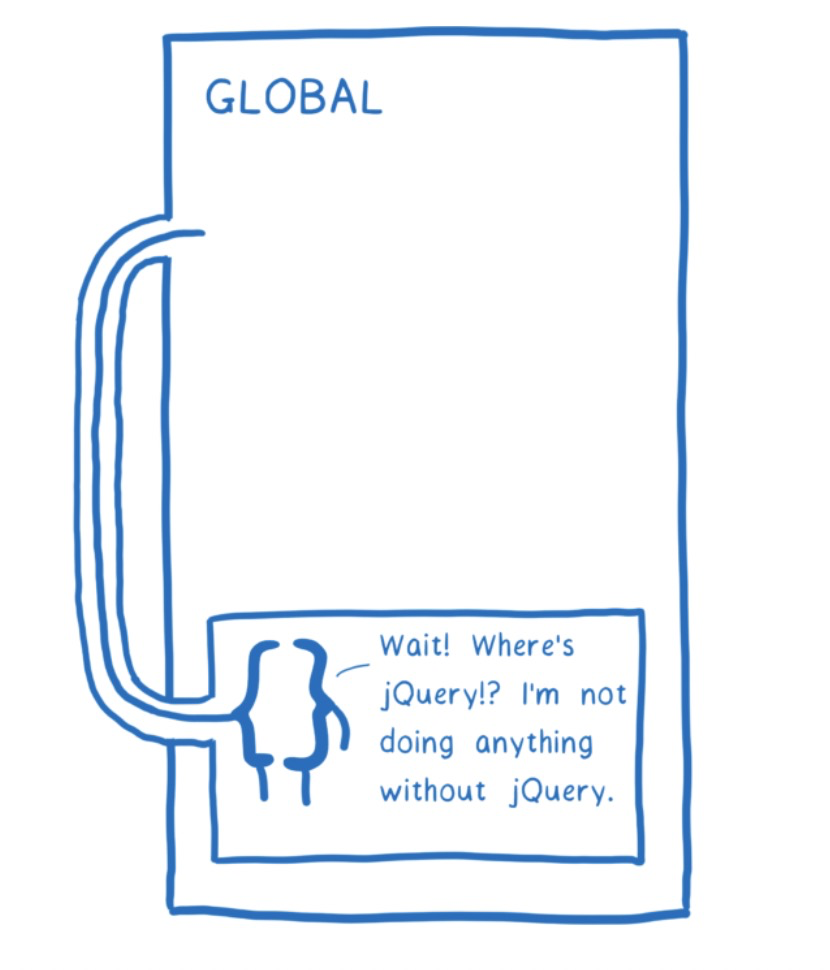
首先,所有的 script 必须按照正确的顺序加载。确保没人打乱顺序。如果顺序被打乱,在运行的时候,应用程序就会报错:在运行时需要获取 jquery 全局变量时,jquery 却没加载 ,如下图:

modules 提供了一种更好的方式去组织你的变量和函数。
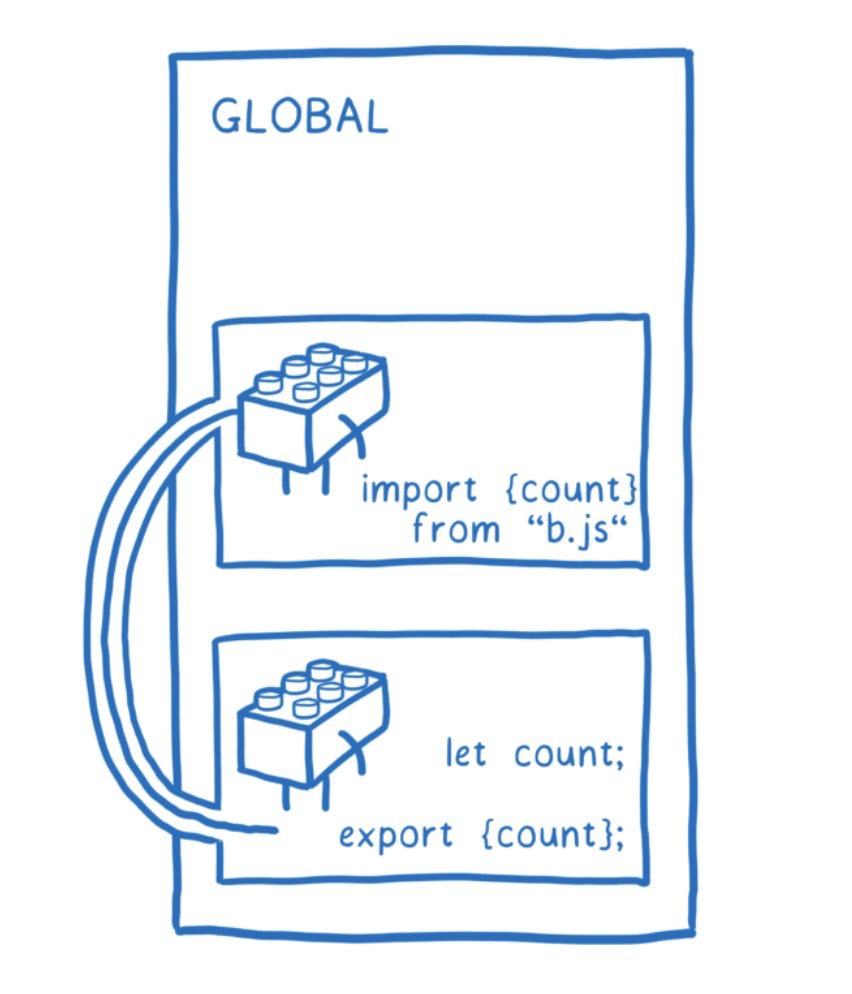
将这些函数和变量放入一个 modules 中。modules scopes 可用于在模块中的函数之间共享变量。
modules scopes 跟 function scopes 不同的地方在于,他可以清晰地定义在模块中哪些变量,类,或者函数可以被共享。

一旦你有了在 modules 引入或导出变量的能力时,它会使得代码分解成可以独立工作的 chunks 会变得更容易。你可以组合或拆解这些 chunks ,让乐高组件一样,去组建不同的应用。
因为 modules 非常地有用,有很多方式去添加模块功能到 JS 中。现在有 2种 模块系统 在被使用着。CommonJS (CJS)是Node.js 历史上使用的。ESM (EcmaScript模块)是一个较新的系统,已经添加到JavaScript规范中。浏览器已经支持ES模块,Node正在添加支持。
接下来,让我们深入了解下新的 module 是怎么工作的。
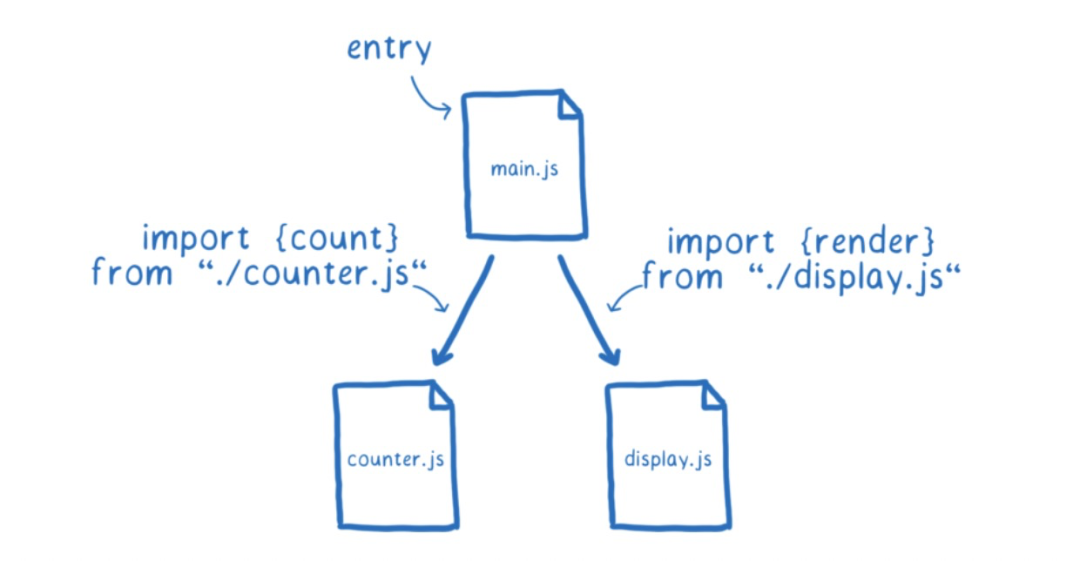
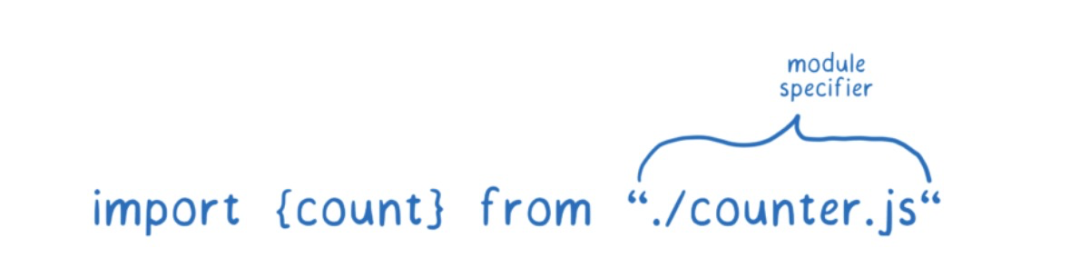
当您使用模块进行开发时,您将构建一个依赖关系图。这个依赖关系来源于你使用的 import 语法。这些 import 语法让 browser 或者 node 知道哪些代码需要被加载。你给他一个入口文件,接下来他会根据 import 语法去加载剩下的代码。如下图:


因此,模块实例将 code 和 state 组合在一起,如下图:
我们需要的是每个模块的一个模块实例。模块加载的过程是从这个入口点文件到拥有一个完整的模块实例图。
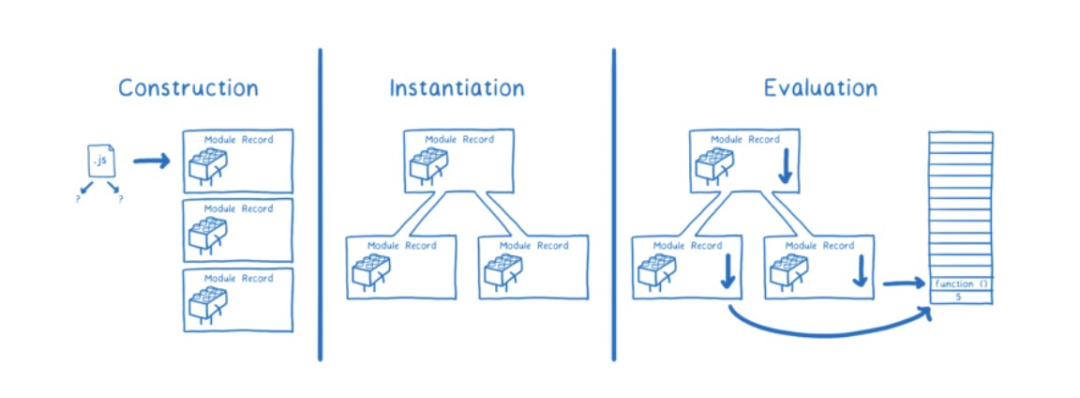
对于ES模块,这分为三个步骤。
看下图:

这意味着该规范确实引入了一种CommonJS中没有的异步。我将在后面具体解释,但是在CJS中,一个模块和它下面的依赖是一次性加载、实例化和解析的,中间没有任何中断。
然而,对于 ES modules 来说,这些步骤不一定是异步的,他取决于如何去使用 ES modules, 而这并不是 ES modules 规范控制的。
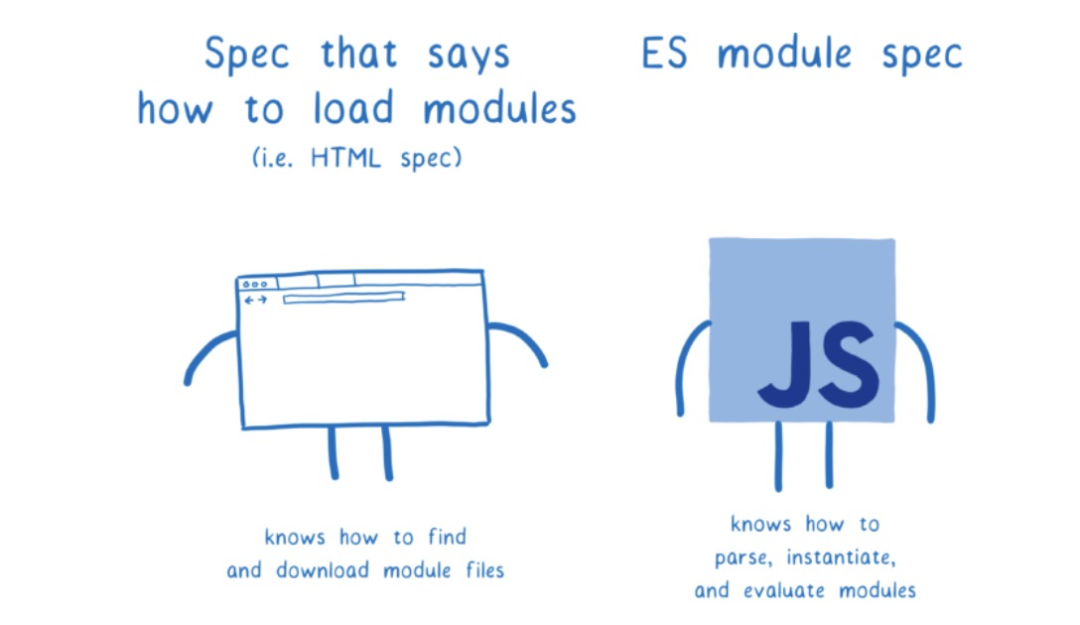
ES modules 规范说明了应该如何将文件解析为模块记录,以及应该如何实例化和解析该模块。但是,它并没有说明如何获取文件。
loader 是在不同的规范中指定的。对于浏览器来说,这个规范就是HTML规范,你可以根据你使用的平台使用不同的 loader。


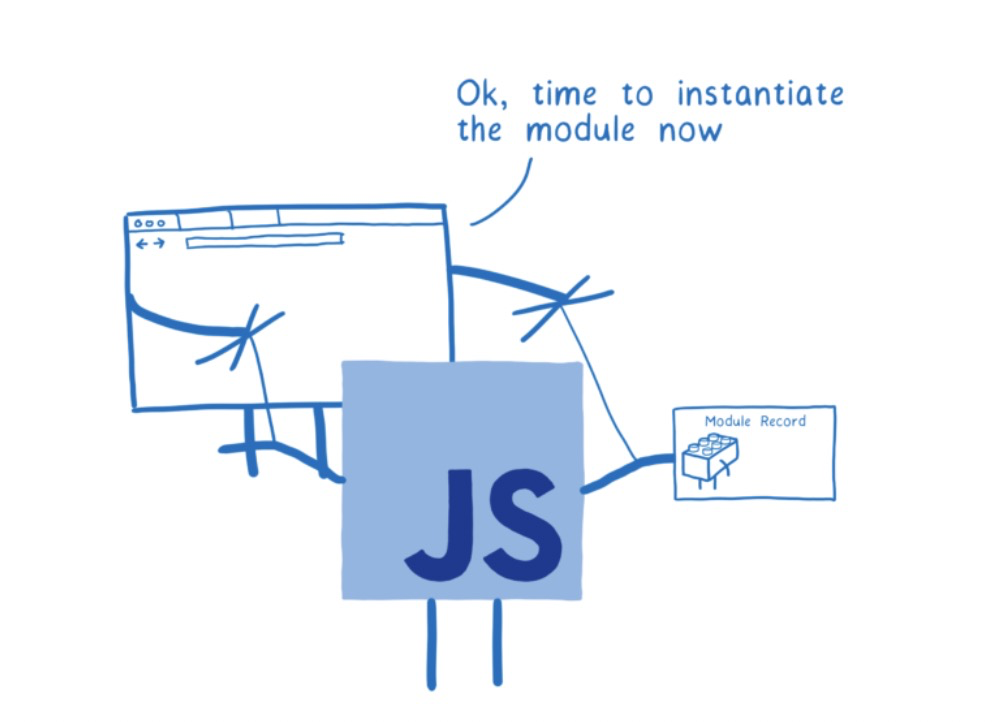
在这个阶段,发生了三件事:
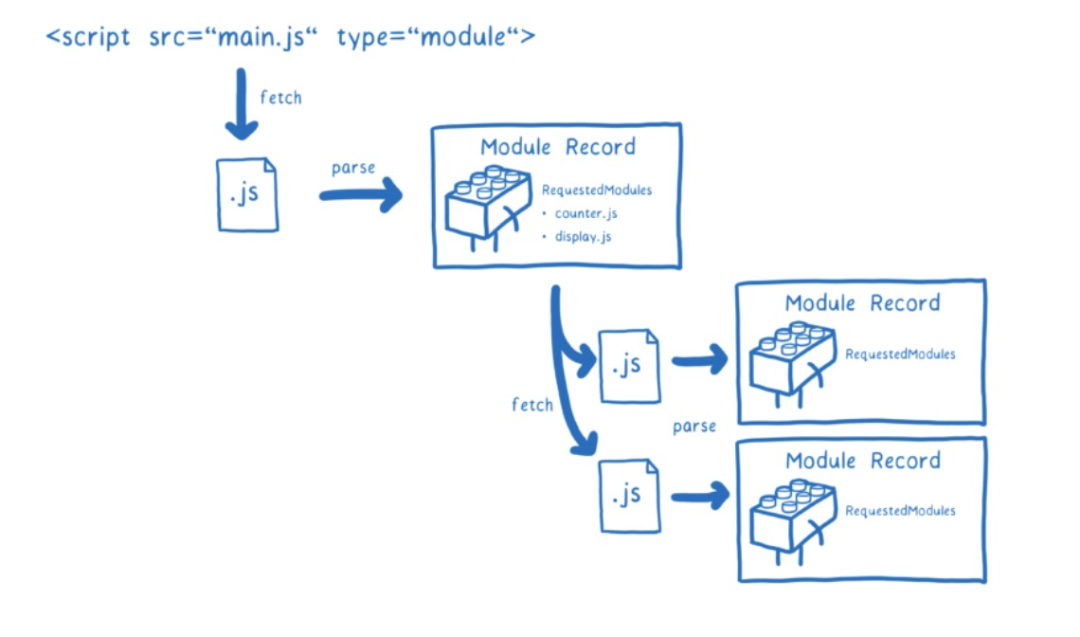
首先,他要找到入口文件,在 hTML 中,你可以这样用 script 标签来声明


我们需要一层一层地解析遍历树,解析一个文件,然后找出他的依赖项,然后加载这些依赖项,如下:


这种将算法分成阶段的方法是ES模块和CommonJS模块之间的关键区别之一。
CommonJS可以做不同的事情,因为从文件系统加载文件比通过Internet下载要少得多。这意味着Node在加载文件时可以阻塞主线程。因为文件已经加载,所以只实例化和运行是有意义的(在CommonJS中这不是单独的阶段)。这也意味着,在返回模块实例之前,您正在遍历整个树,加载、实例化和评估任何依赖项。

但是使用ES模块,你需要在做任何运行之前先建立整个模块图。这意味着你不能在你的模块说明符中有变量,因为那些变量还没有值。看下图理解:
也就是说,对于 ES modules 来说,是先解析依赖关系,这个阶段并不会执行代码,所以在这个阶段如果使用变量,是会报错的。但是 commonJS 是边解析变运行,所以可以拿到变量。
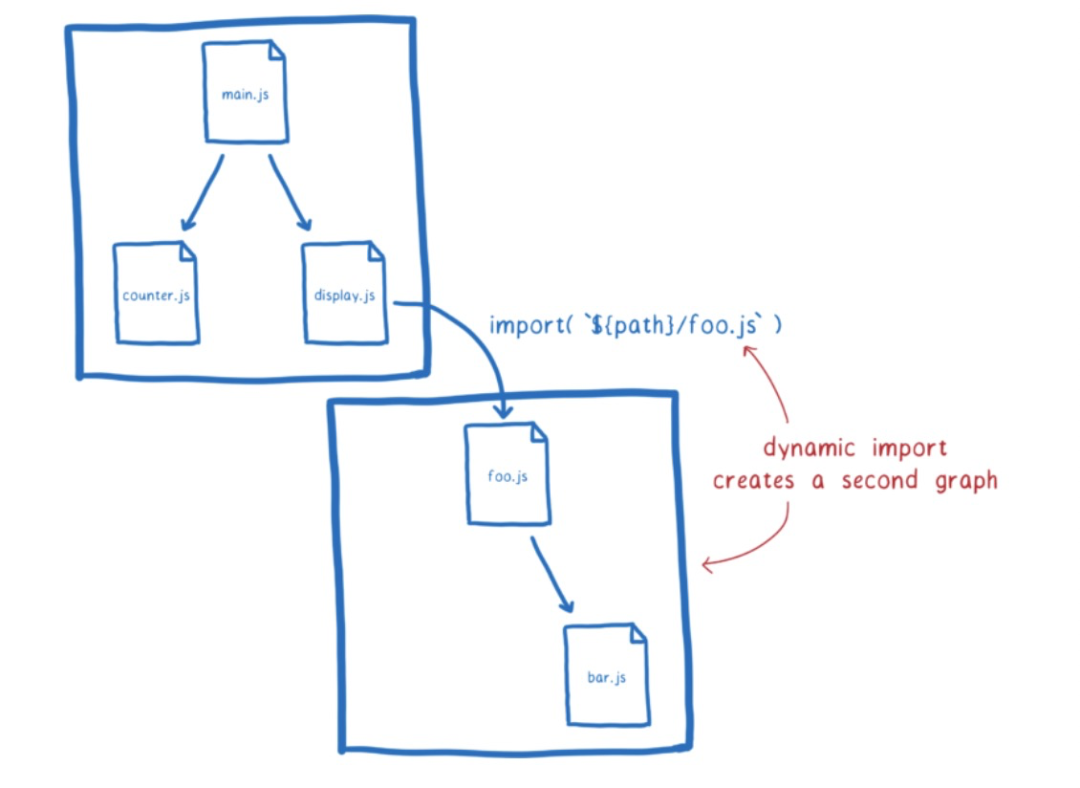
如果希望 ES modules 也可以实现 commonjs 这个特性,可以使用 dynamic import,比如:
import(`${path}/foo.js`).
这个的原理是,使用 import() 加载的任何文件,都会作为一个单独图的入口,会启动一个新的图,单独处理。

这意味着对engine的工作更少。例如,它意味着即使多个模块依赖于它,才会获取一次模块文件。(这是缓存模块的一个原因。我们将在评估部分看到另一个。)
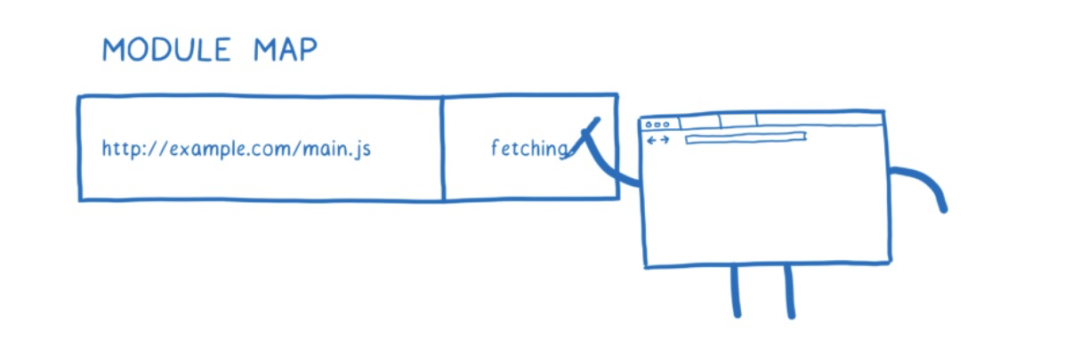
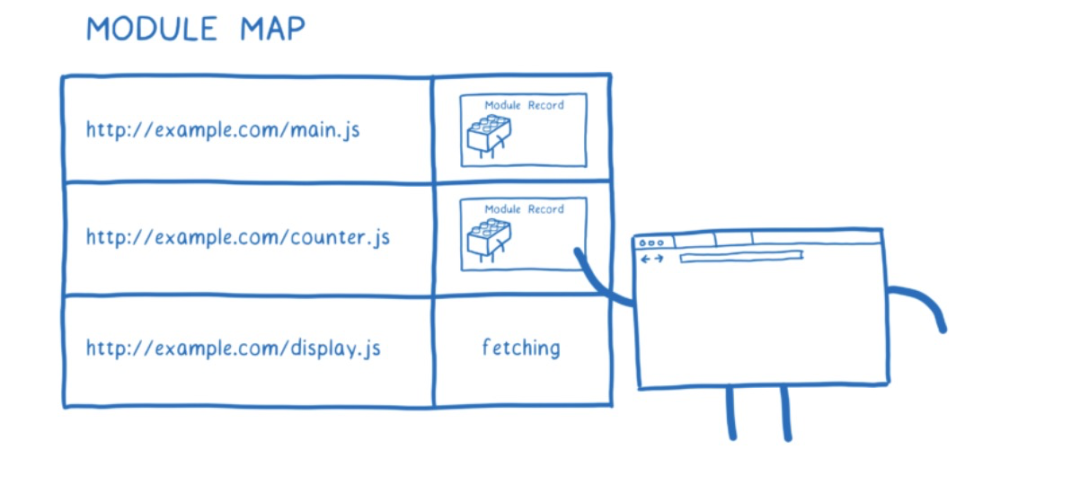
loader 使用 module map 来管理这个缓存。每个全局变量在一个单独的 module map 中跟踪其模块。
当 loader 去获取一个URL时,它将该URL放在 module map 中,并注意到它正在获取文件。然后它将发送请求并继续获取下一个文件。

❝所以提前解析出 modules map 作用很大,它可以更好的做优化:缓存或防止重复加载。
❞
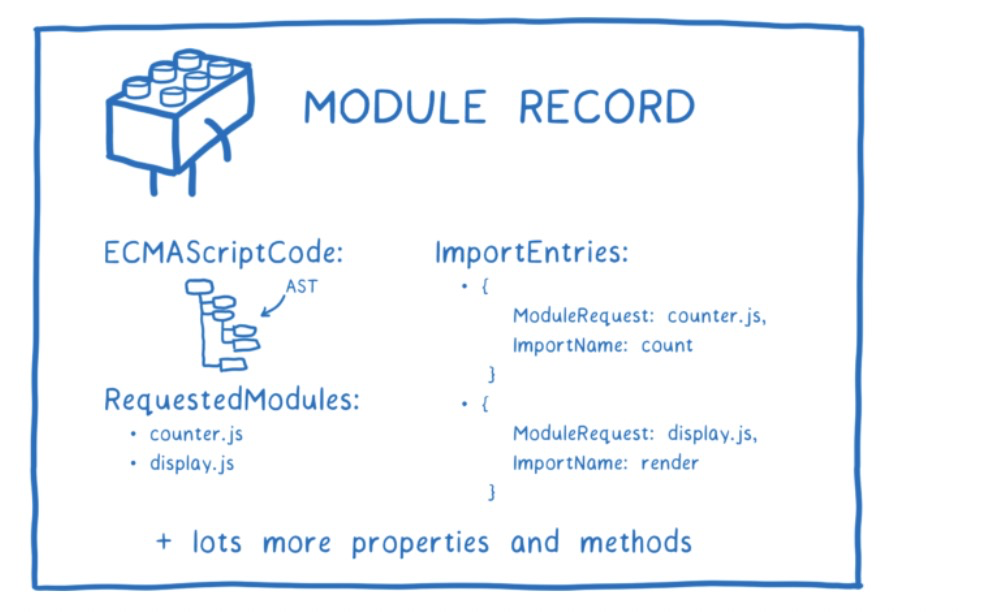
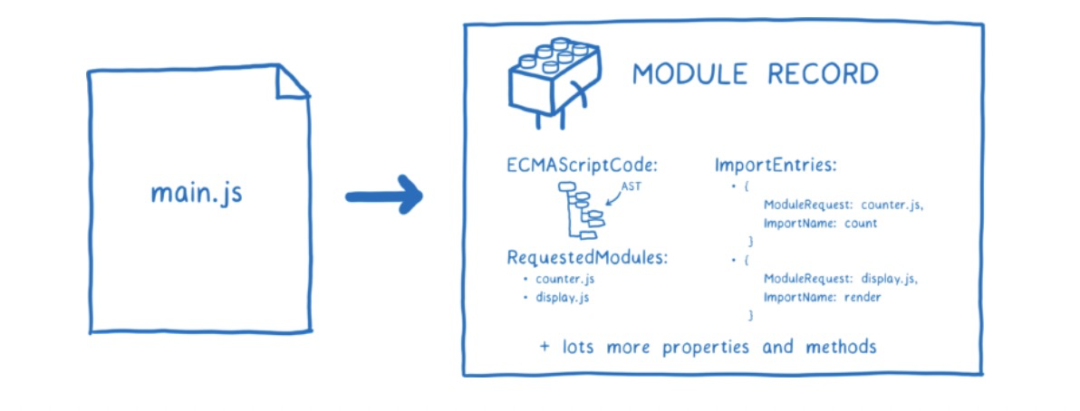
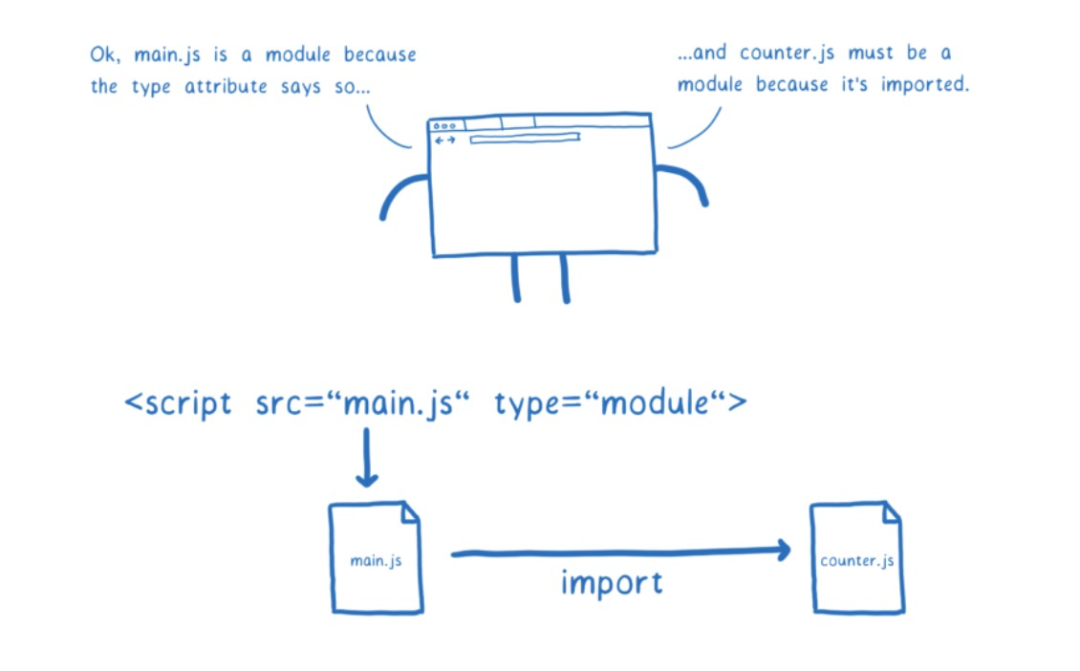
现在我们已经获取了这个文件,我们需要将它解析为一个module record。这有助于浏览器理解模块的不同部分。



无论哪种方式,loader 都将决定是否将文件解析为模块。如果它是一个模块,并且存在导入,那么它将再次启动该过程,直到获取和解析所有文件。
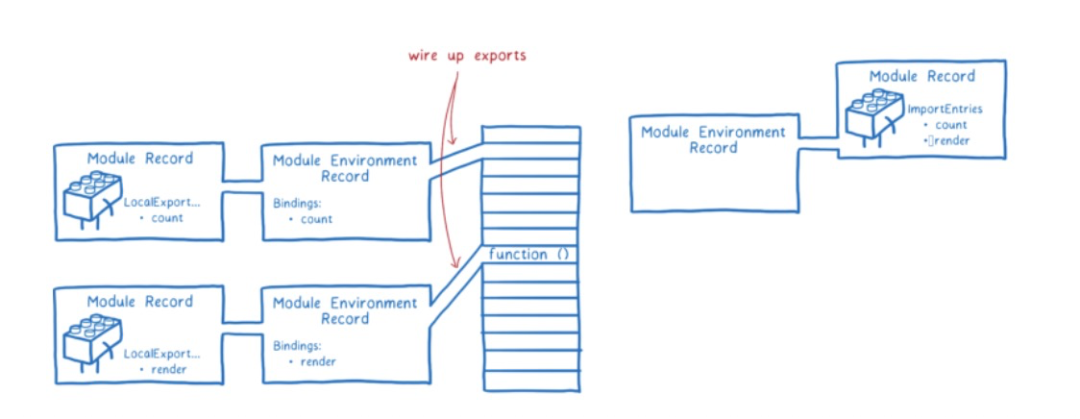
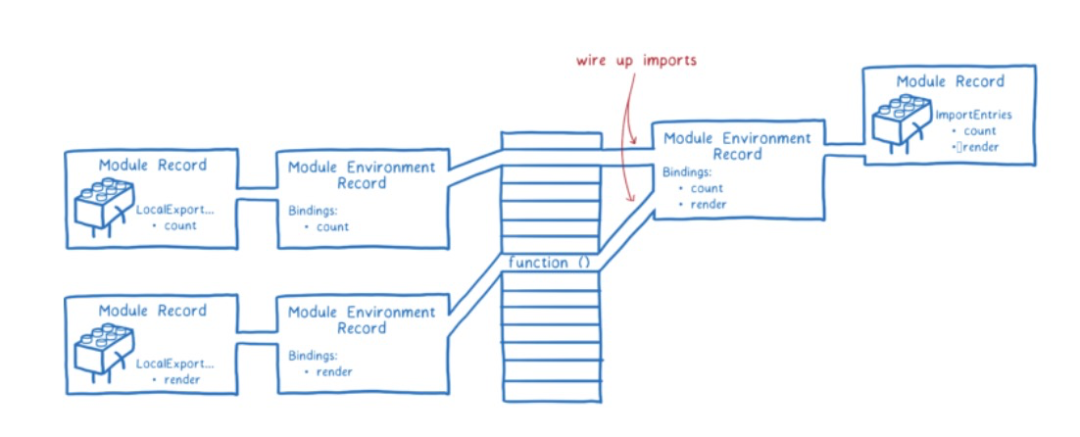
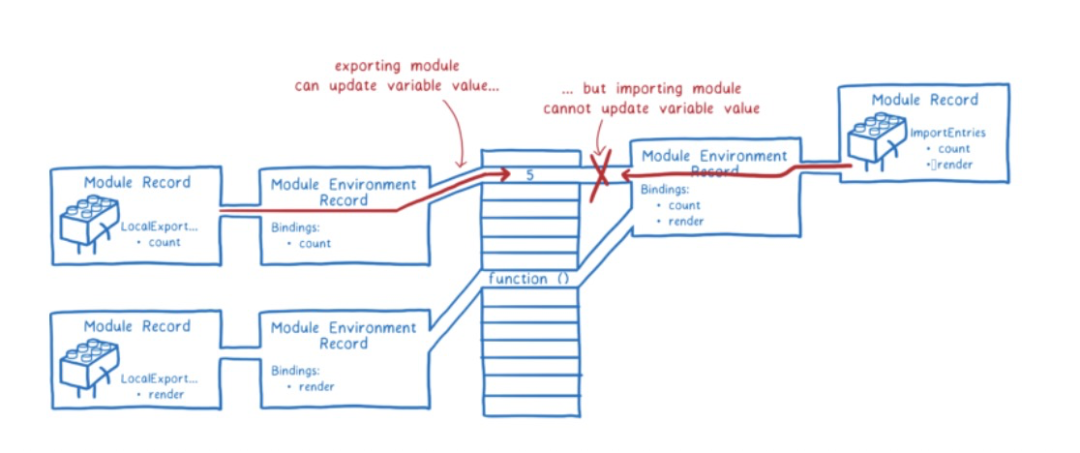
实例化步骤就是把所有东西连接到内存中。首先,JS引擎创建一个模块环境记录。这将管理模块记录的变量。接下来,找到对应的变量地址,运行后,修改实际变量值。


这意味着在 commonjs 中,如果导出模块稍后更改了这个值,导入模块不会看到该改变。
相比之下,ES模块使用的是一种称为活动绑定的东西。两个模块都指向内存中的相同位置。这意味着当导出模块更改一个值时,该更改将显示在导入模块中。导出值的模块可以在任何时候更改这些值,但导入模块不能更改其导入的值。也就是说,如果一个模块导入了一个对象,它可以改变该对象上的属性值。

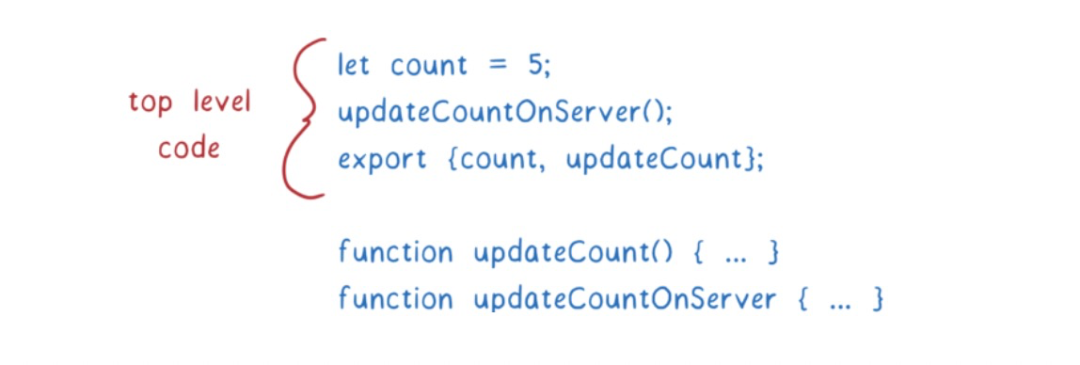
最后一步是运行并在内存中给这些变量赋值。JS engine 通过执行top-level code(函数之外的代码)来实现这一点。
除了在内存中对这些变量赋值时,执行代码还可能触发副作用。例如,模块可能会调用服务器。

这也是为什么要使用 modules map 来保证每个模块只加载一次的原因。
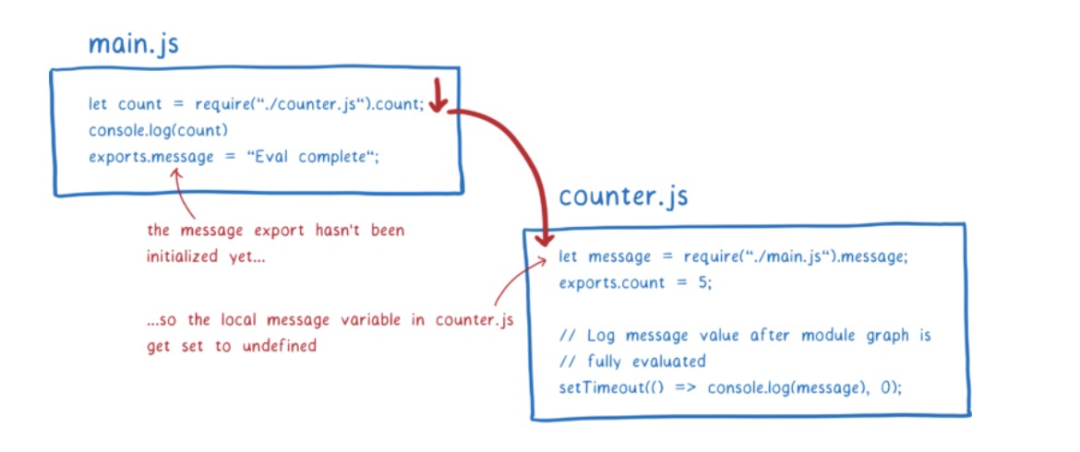
在「循环依赖」中,你会得到一个循环图。通常,这是一个很长的循环,但为了方便理解,用一个简单的循环来讲解:


代码执行如下:
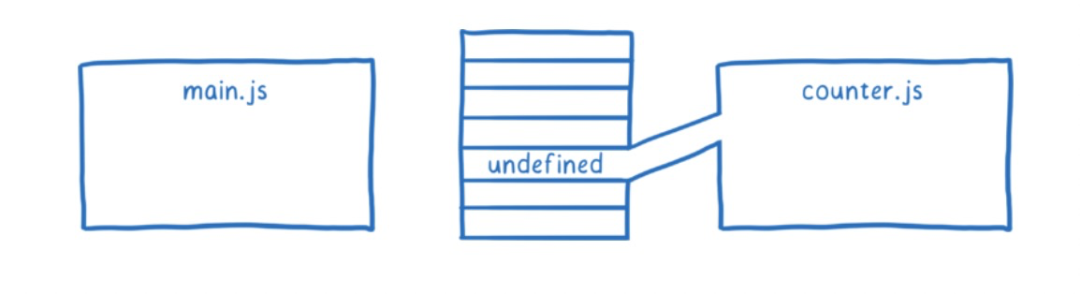
message 变量将被初始化并添加到内存中。但是因为两者之间没有联系,所以在 counter.js 的模块中它将保持undefined。
而如果使用 live bindings, 这个值将是正确的,只因为他们指向了同一个内存地址。支持这样的循环是设计 ES modules 的重要理由。
翻译原文地址:ES modules: A cartoon deep-dive[1]
[1]ES modules: A cartoon deep-dive: https://hacks.mozilla.org/2018/03/es-modules-a-cartoon-deep-dive/
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/FTUJqB0mR7NKbOs_-p7vJA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









