大家好,我是这波能反杀,一个 React 超级高手,关注我,你也可以成为高手.
本文是 React 知命境系列,关注这个标签,阅读所有文章
理论结合实践,是非常有效的学习方式。也是本书一直倡导并推行的法则。
在学习了 props 属性之后,结合一个实践案例,我们就能够扎实的掌握它。
在实践应用中,图标的使用无处不在。小到编辑器的功能按钮,大到 chrome 浏览器的任务栏,都有大量的图标需要处理。每个稍微大一点点的项目都必然需要一个图标组件。

props 传入。封装好之后,使用方式大概如下:
<Icon color="red" size="small" type="skip" />
<Icon color="#FFF" size="small" type="loading" />那么我们应该如何实现呢?
最初见到字体图标的应用,是在淘宝网站上。当时大家都还在使用雪碧图,而淘宝页面的图标居然可以像字体一样,随意的给它设置颜色大小等属性。到了现在,字体图标早已经不是什么黑科技了,它几乎被普及到了所有网站。
在 CSS3 中,有一个语法可以自定义字体 @font-face。如果字体库是由图标组成,那么我们就可以创建字体图标了。字体图标与文字具有相同的特性,我们可以把图标当成字体一样处理。例如修改它的font-size,color等。对应的css语法如下:
@font-face {
font-family: 'custom name', /* 自定义字体名字 */
src: url('./fonts/custom.eot') /* 下载到本地的字体库 */
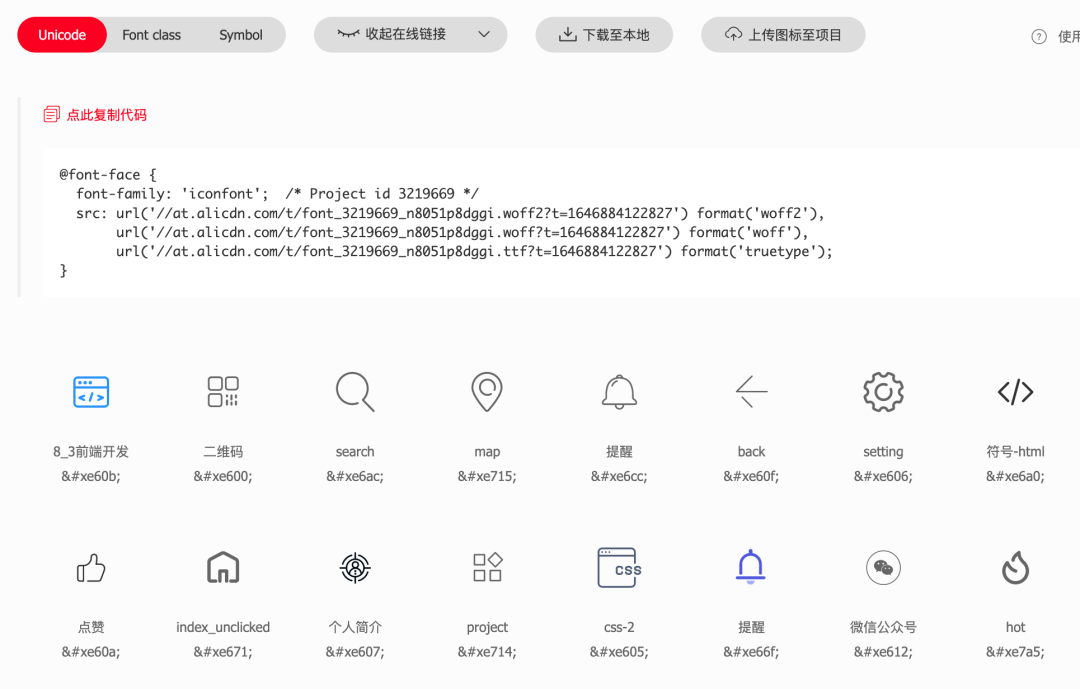
}通常情况下,字体库中,每一个图标都会对应一个唯一的标识码。现在我们要通过字体图标网站 iconfont 收集一个自己项目中会涉及到的图标。然后组成一个图标库。

@font-face {
font-family: 'iconfont'; /* Project id 3219669 */
src: url('//at.alicdn.com/t/font_3219669_n8051p8dggi.woff2?t=1646884122827') format('woff2'),
url('//at.alicdn.com/t/font_3219669_n8051p8dggi.woff?t=1646884122827') format('woff'),
url('//at.alicdn.com/t/font_3219669_n8051p8dggi.ttf?t=1646884122827') format('truetype');
}将这段代码贴到我们的css文件中,就已经自定义了一个 font-family 为iconfont的字体图标。我们也可以将字体图标库下载下来,把url中的路径都修改为对应的字体库文件就行。
可以看到,每一个图标除了有一个对应的名字之外,还有一个唯一的unicode码。&#x表示他们后面跟的是16进制数字。假设我们期望在 HTML 中放入一个代表图标的标签
<i class="icon-warn" />
那么,只要它对应的 CSS 这样写,就可以在页面上显示出字体库中的图标了
.icon-warn {
font-family: "iconfont";
color: red;
font-size: 20px;
}
.icon-warn:before {
content: '\e6cc';
}content的值是一个斜杠加上图标对应的十六进制数字。运行之后我们就能在页面中看到一个红色的 warn 图标。
对应的 scss 写法为:
/* 对应的scss写法为 */
.icon-warn {
font-family: "iconfont";
color: red;
font-size: 20px;
&:before {
content: '\e6cc';
}
}目前新版本的
create-react-app创建的项目,只需新安装node-sass就可以支持 SCSS 语法,具体情况根据你使用的版本来定。
很显然图标组件的封装不会涉及到太过于复杂的 JS 逻辑处理,更多的是对外部状态 props 的判断与处理。基础元素可以指定一个 i 标签。图标通过 before/after 伪类中的 content 显示。实现方法我们将每一个图标都对应写一个 class,然后根据传入的 type 类型,修改对应的 class 即可。
例如:
.icon {
&-react::before {
content: '\e712';
}
&-ercode::before {
content: '\e600';
}
}JS 的逻辑的处理主要在于样式合并,例如判断有哪些 class 名应该存在。
先思考一下组件封装好后,我们会遇到哪些情况。
第一种情况:简单传入 type,得到对应的图标显示。
<Icon type="close" />
第二种情况:组件本身需要设置一些样式,因此可能会有通过添加 class 的方式自定义 CSS 样式。
<Icon className="close" type="close" />
第三种情况:直接修改图标的样式
<!--第一种可以直接传入对应的属性-->
<Icon type="close" color="red" />
<!--另外一种是利用jsx支持的style语法,传入css样式-->
const style = {
color: 'red',
fontSize: '20px'
}
<Icon type="close" style={style} />第四种情况:我们要考虑特殊的类型,例如 loading 图标需要一直旋转。例如 refresh 刷新图标,点击时才旋转,刷新完成就停止旋转。因此我们要专门针对这种情况做特殊处理。添加一个是否旋转的控制属性。
<!--通过对spin的修改,来控制图标是否旋转-->
<Icon type="refresh" spin={true} />其余的我们可能在实践中还会添加新的需求,到时候再根据需求做改进即可。
OK,带着这些基础知识和需求,我们开始动手来完成我们的第一个正式的 React 组件。
在 src 目录下,创建一个专门用来存放组件的文件夹:components。然后在 components 目录下创建 Icon 目录。并分别创建 index.tsx 与 index.scss。我们将字体图标下载下来,存放于Icon目录的fonts目录中。
最终的文件结构大致如下:
+ Icon
+ fonts
- index.jsx
- style.scss图标库也可以使用在线地址
通过上面的分析我们知道,基础元素的 class 可能会涉及到很多个,如果通过 if/else 来判断的话,可能我们的代码可读性会非常的低。因此这里我们借助一个专门处理 class 名的工具方法来完成逻辑的判断。这个工具库叫做 classnames。
我们先安装这个库,然后重启项目
> yarn add classnames
该工具方法的使用比较简单,它的目的在于拼接 class 名
import classnames from 'classnames';
// 拼接所有参数
classnames('foo', 'bar'); // 'foo bar'
// 拼接值为true的参数
classnames({
foo: true,
bar: false
}) // 'foo'
// 也可以比较随意的混合使用
classnames('foo', {
bar: true,
tag: true,
mm: false
}) // 'foo bar tag'更具体的用法可以查看其 npm 上的文档
现在我们先来实现index.tsx中的代码编写
首先引入必要的模块
import classnames from 'classnames'
import './index.scss'然后定义相关的 TS 类型声明
export type IconType = 'react' | 'ercode' | 'search' | 'warn' |
'warn2' | 'back' | 'setting' | 'html' | 'html2' | 'like' |
'home' | 'profile' | 'project' | 'css' | 'css2' | 'css3' | 'css4' | 'wxgzhao' |
'wxgzhao2' | 'hot' | 'js' | 'menu' | 'wxs' | 'arrow-right' | 'arrow-left' |
'arrow-up' | 'arrow-down' | 'webpack' | 'vue' | 'redux' | 'event' |
'antd' | 'loading' | 'fed'
type IconProps = {
type: IconType,
spin?: boolean,
className?: string,
color?: string,
style?: Object,
[key: string]: any
}然后给 props 设定一个默认值
const defaultProps: IconProps = {
type: 'loading',
spin: false
}创建函数组件,主要逻辑是根据外部传入的 props 整合最终的样式
export default function Icon(props = defaultProps) {
const {type, className, spin, color, style, ...other} = props
const cls = classnames({
'icon': true,
'icon-spin': !!spin || type === 'loading',
[`icon-${type}`]: true
}, className)
const _style = {...style, color}
return (
<i className={cls} {...other} style={_style} />
)
}CSS 的样式
// 图标库地址
// https://www.iconfont.cn/manage/index?spm=a313x.7781069.1998910419.11&manage_type=myprojects&projectId=3219669&keyword=&project_type=&page=
@font-face {
font-family: 'iconfont'; /* Project id 3219669 */
src: url('//at.alicdn.com/t/font_3219669_n8051p8dggi.woff2?t=1646884122827') format('woff2'),
url('//at.alicdn.com/t/font_3219669_n8051p8dggi.woff?t=1646884122827') format('woff'),
url('//at.alicdn.com/t/font_3219669_n8051p8dggi.ttf?t=1646884122827') format('truetype');
}
.icon {
font-family: 'iconfont';
font-size: 16px;
font-style: normal;
display: block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon {
&-react::before {
content: '\e712';
}
&-ercode::before {
content: '\e600';
}
&-search::before {
content: '\e6ac';
}
&-warn::before {
content: '\e6cc';
}
&-warn2::before {
content: '\e66f';
}
&-back::before {
content: '\e60f';
}
&-setting::before {
content: '\e606';
}
&-html::before {
content: '\e6a0';
}
&-html2::before {
content: '\e632';
}
&-like::before {
content: '\e60a';
}
&-home::before {
content: '\e671';
}
&-profile::before {
content: '\e607';
}
&-project::before {
content: '\e714';
}
&-css::before {
content: '\e605';
}
&-css2::before {
content: '\ec3a';
}
&-css3::before {
content: '\e601';
}
&-css4::before {
content: '\e618';
}
&-wxgzhao::before {
content: '\e612';
}
&-wxgzhao2::before {
content: '\e705';
}
&-hot::before {
content: '\e7a5';
}
&-js::before {
content: '\e810';
}
&-menu::before {
content: '\e666';
}
&-wxs::before {
content: '\e608';
}
&-arrow-right::before {
content: '\e743';
}
&-arrow-left::before {
content: '\e744';
}
&-arrow-up::before {
content: '\e745';
}
&-arrow-down::before {
content: '\e7b2';
}
&-webpack::before {
content: '\e6ae';
}
&-vue::before {
content: '\e69a';
}
&-redux::before {
content: '\ec7d';
}
&-event::before {
content: '\e609';
}
&-antd::before {
content: '\eaa1';
}
&-fed::before {
content: '\e60b';
}
}
.icon-spin {
animation-name: rotate;
animation-duration: 1s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
@keyframes rotate {
from {
transform: rotate(0)
}
to {
transform: rotate(360deg)
}
}OK,一个简单且非常专业的 Icon 组件就这样完成啦。
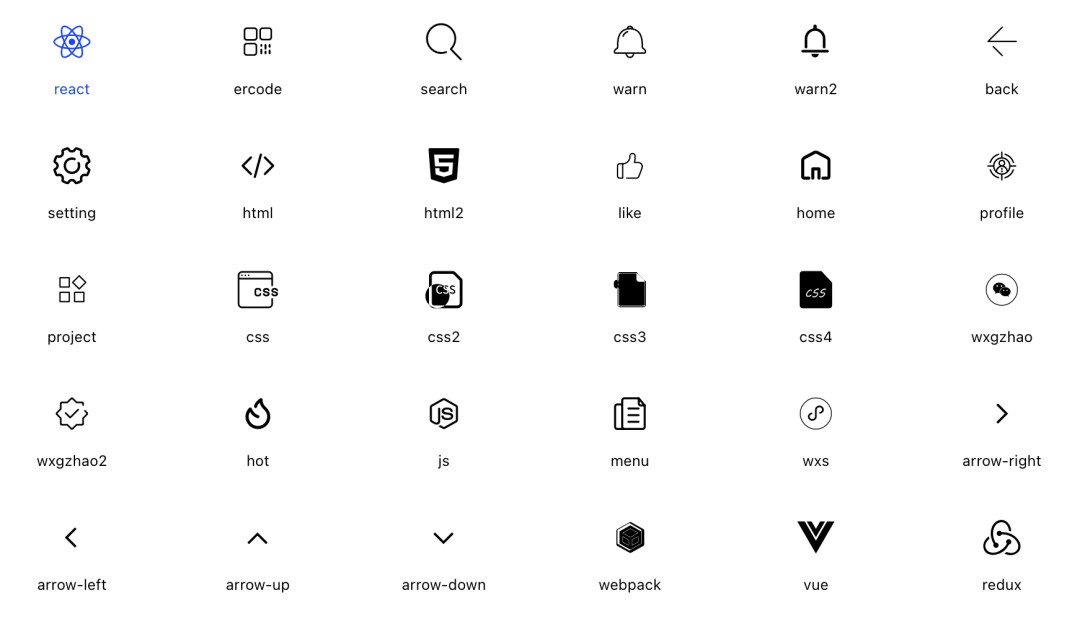
把我准备的图标库里所有图标遍历渲染到页面上结果如下
先学 React 哲学,突破认知瓶颈
我是这波能反杀,关注我,成为 React 专家.
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/xdWobVzVhM7HCMlhfWFQWA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









