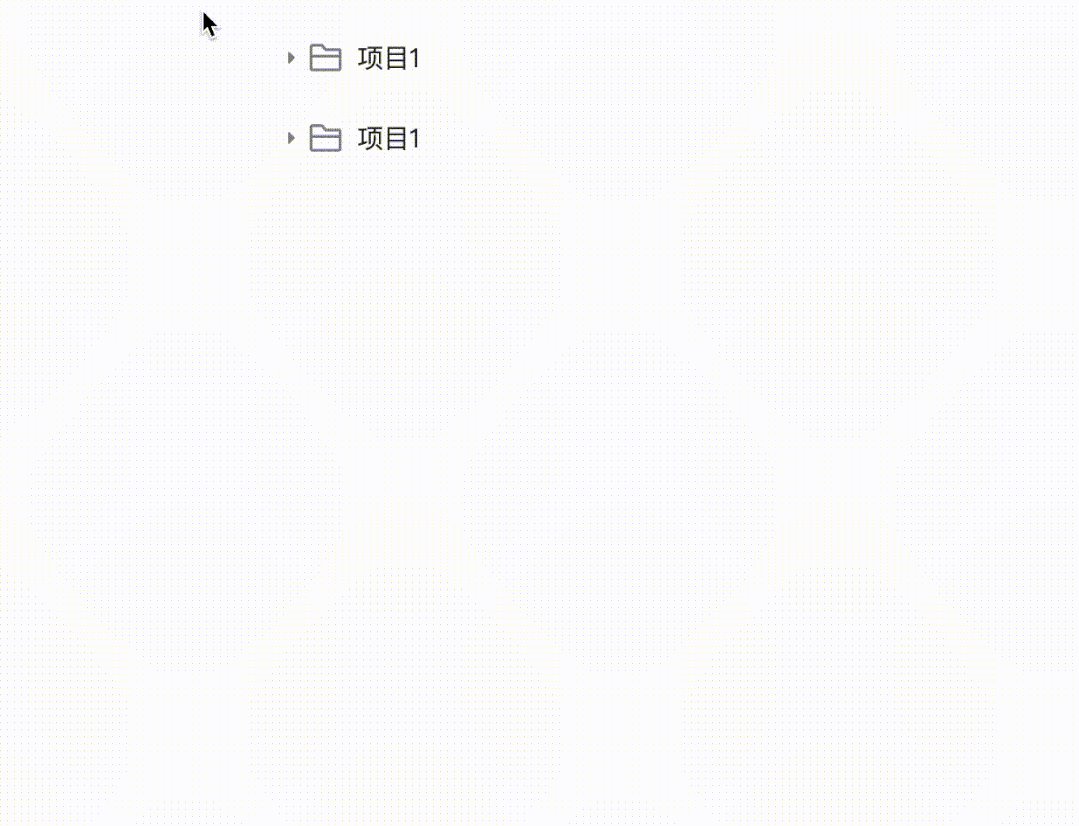
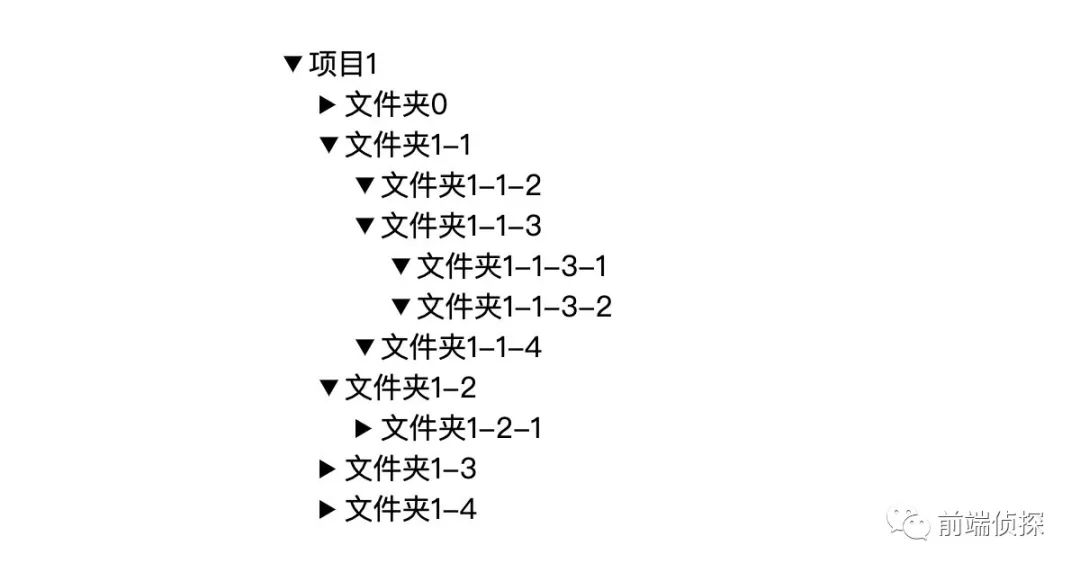
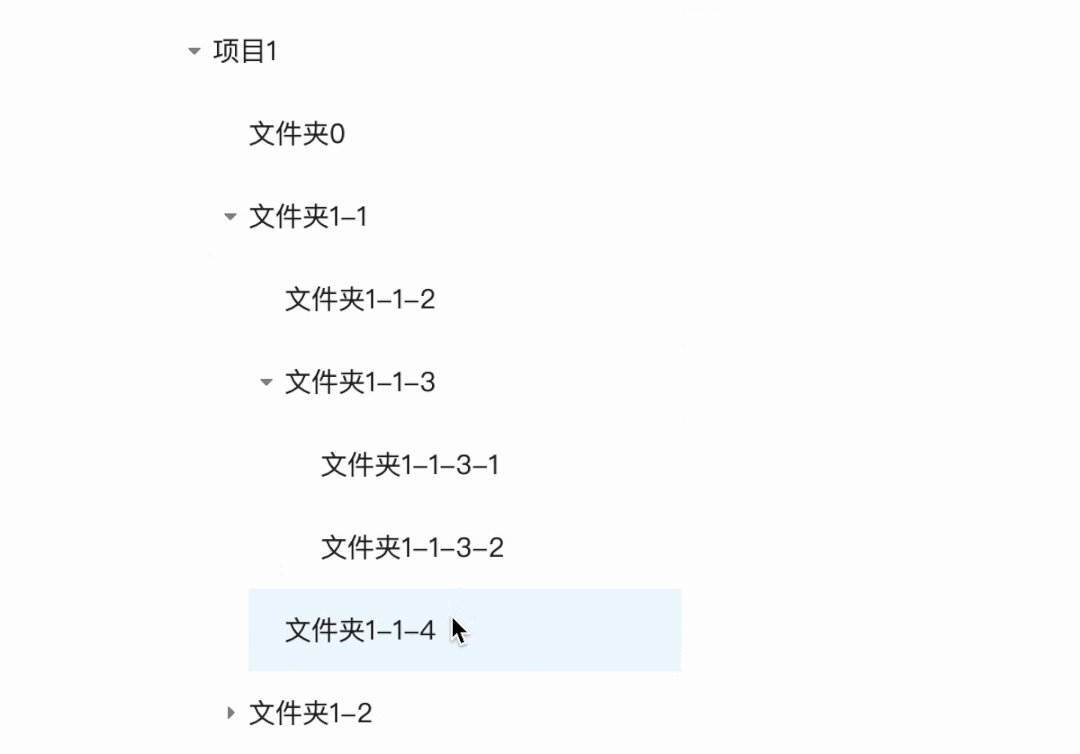
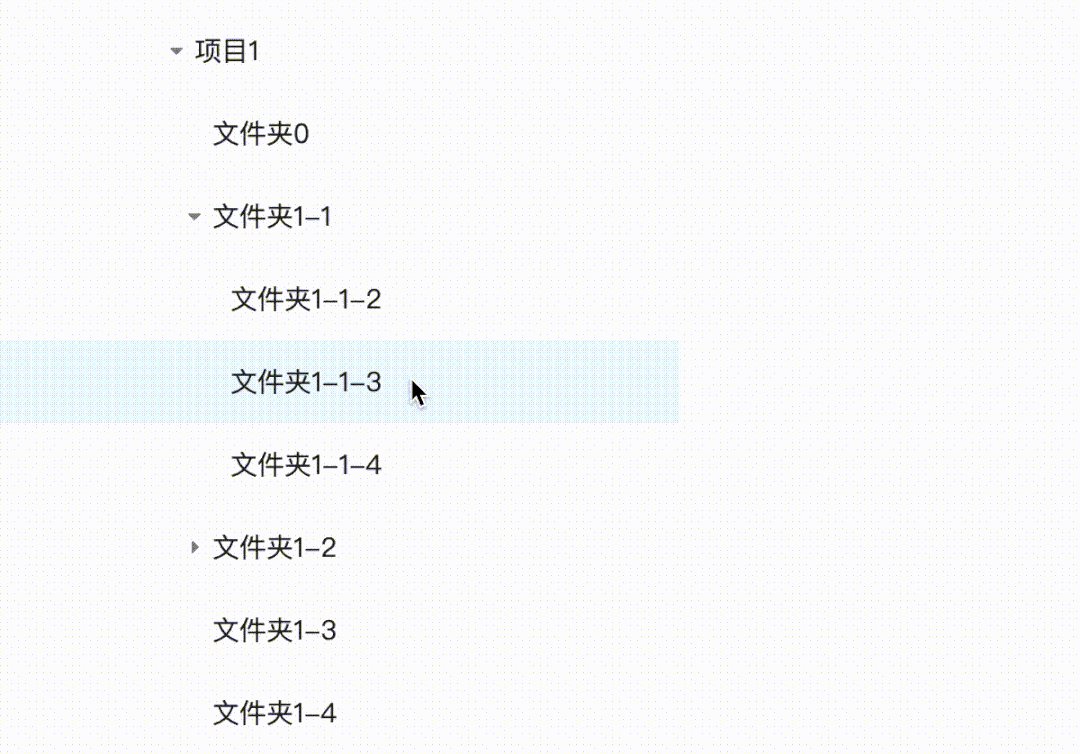
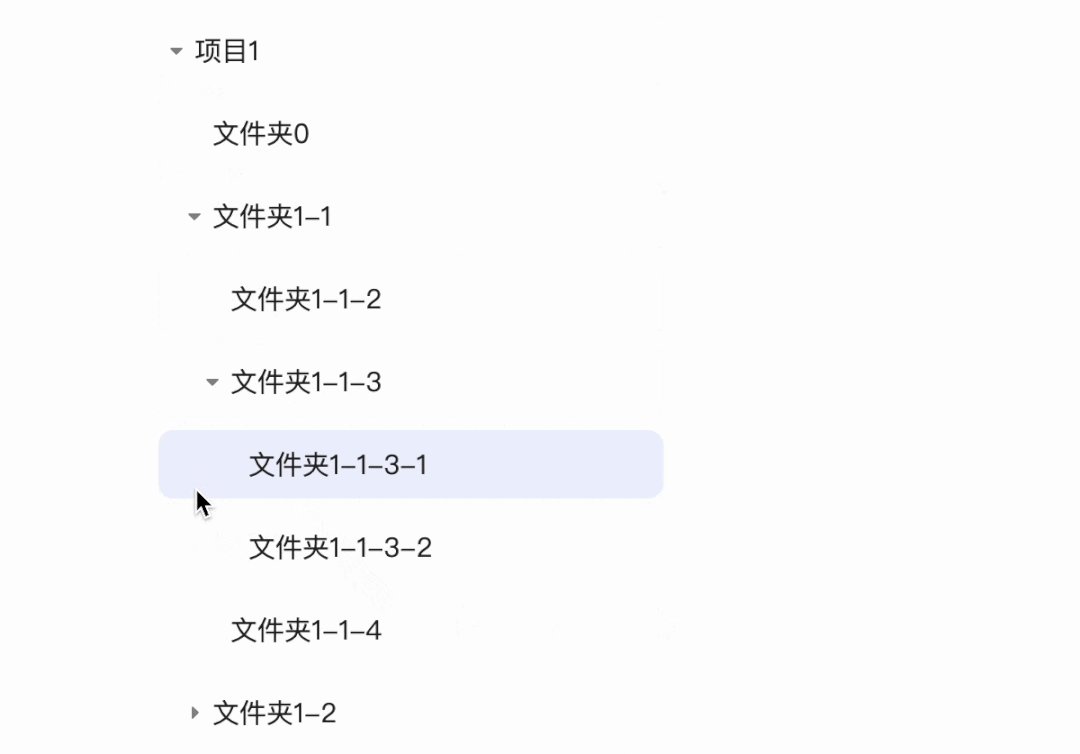
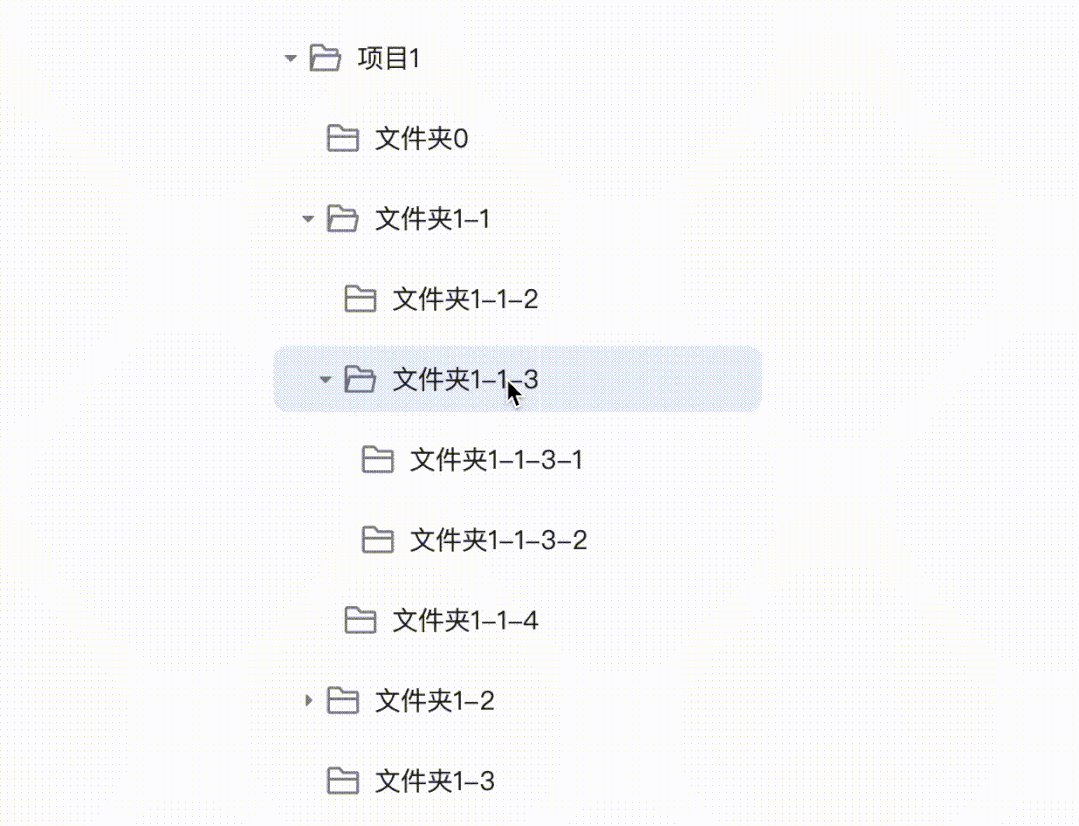
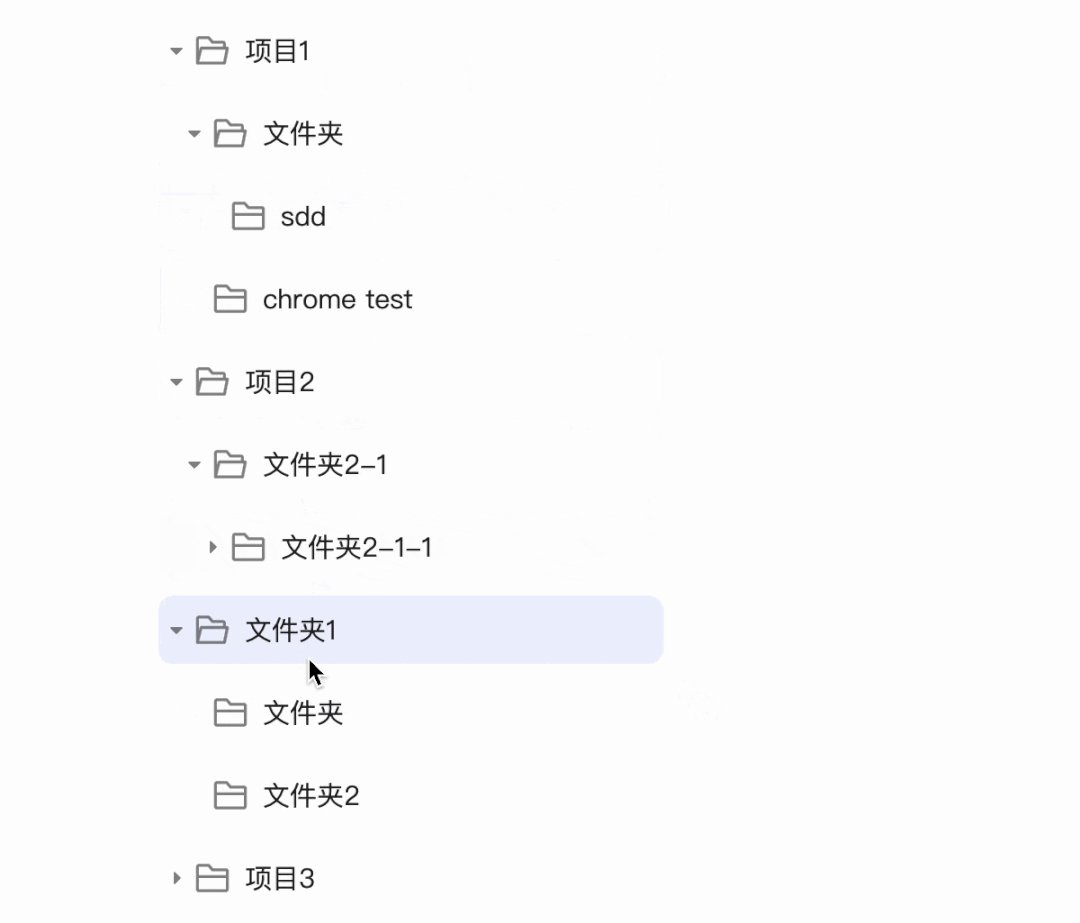
最近在项目中碰到了一个这样的树状结构目录,效果如下

如果用到了 Ant Design 这样的框架,那可以直接用现成的组件。如果没有用到这样的框架呢?其实纯 CSS 也是可以搞定的,下面看看如何实现的,还有很多你可能不知道 CSS 小技巧哦~
首先,实现这样一个交互需要利用到 details[1] 和 summary[2],天然地支持内容展开和收起。这里有一个 MDN 的例子
<details>
<summary>System Requirements</summary>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
</details>效果如下

还可以支持多层嵌套,比如
<details>
<summary>
<span class="tree-item">项目1</span>
</summary>
<details>
<summary>
<span class="tree-item">文件夹0</span>
</summary>
</details>
<details>
<summary>
<span class="tree-item">文件夹1-1</span>
</summary>
<details>
<summary>
<span class="tree-item">文件夹1-1-2</span>
</summary>
</details>
<details>
<summary>
<span class="tree-item">文件夹1-1-3</span>
</summary>
<details>
<summary>
<span class="tree-item">文件夹1-1-3-1</span>
</summary>
</details>
<details>
<summary>
<span class="tree-item">文件夹1-1-3-2</span>
</summary>
</details>
</details>
<details>
<summary>
<span class="tree-item">文件夹1-1-4</span>
</summary>
</details>
</details>
<details>
<summary>
<span class="tree-item">文件夹1-2</span>
</summary>
<details>
<summary>
<span class="tree-item">文件夹1-2-1</span>
</summary>
</details>
</details>
<details>
<summary>
<span class="tree-item">文件夹1-3</span>
</summary>
</details>
<details>
<summary>
<span class="tree-item">文件夹1-4</span>
</summary>
</details>
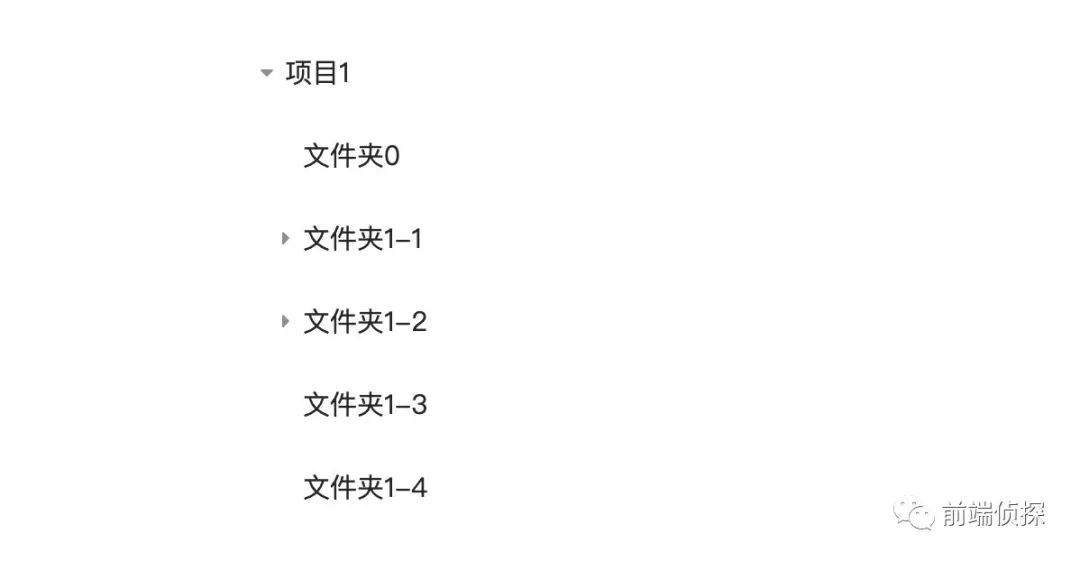
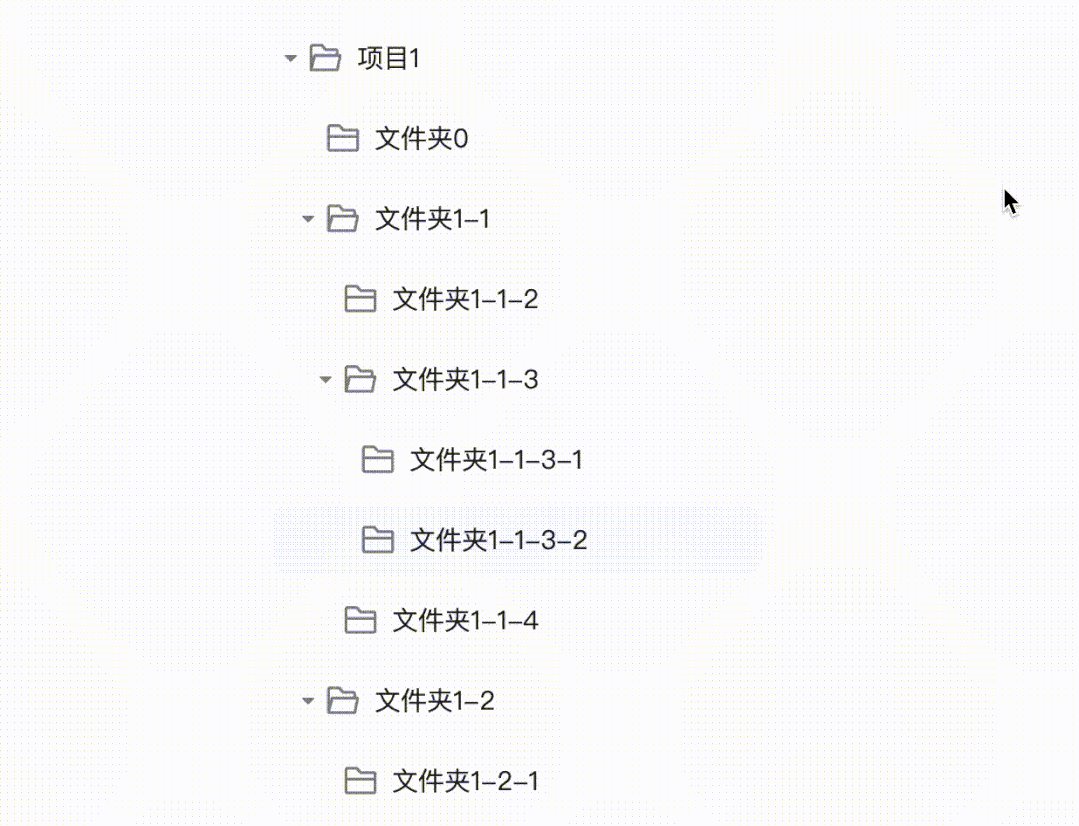
</details>效果如下

是不是有点乱了,还看不出层级关系?没关系,下面可以自定义样式
首先需要突出层级关系,可以给每一层级加一个内边距
details{
padding-left: 10px
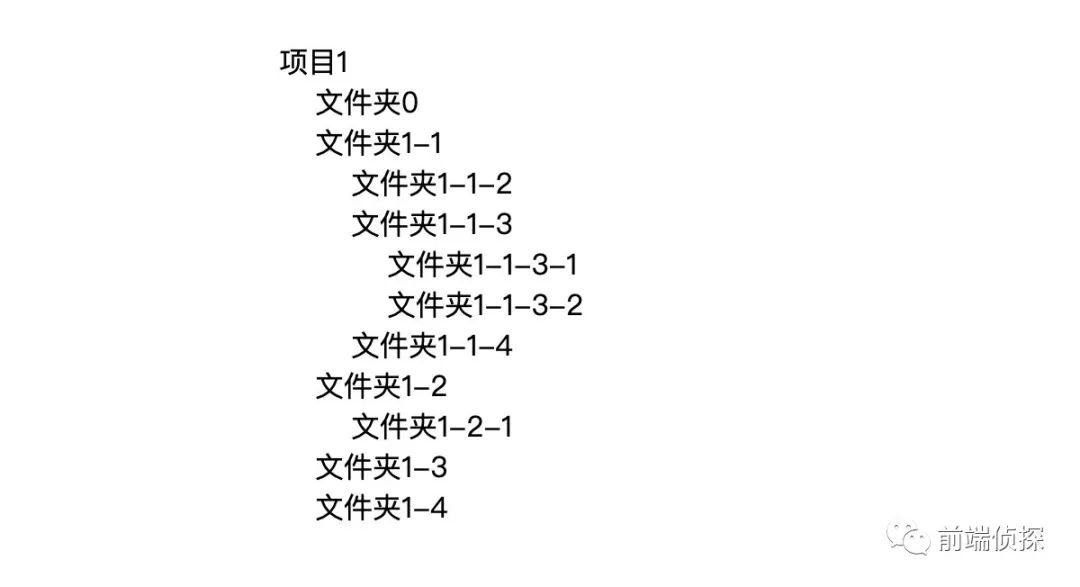
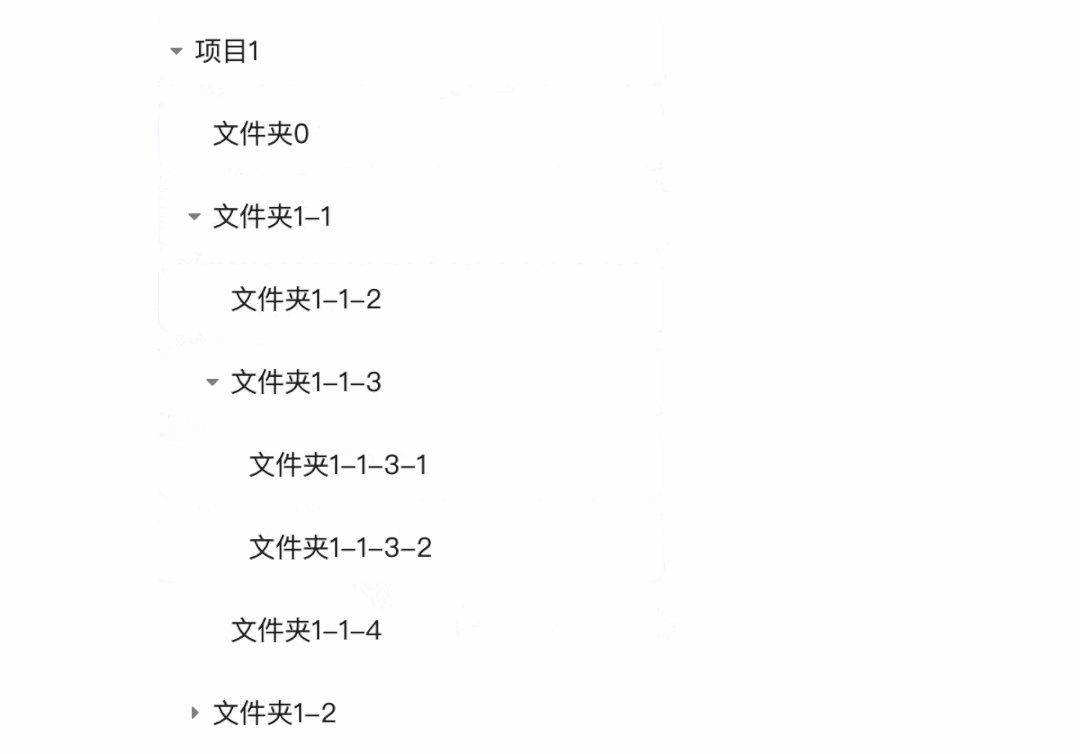
}全部展开的样子如下

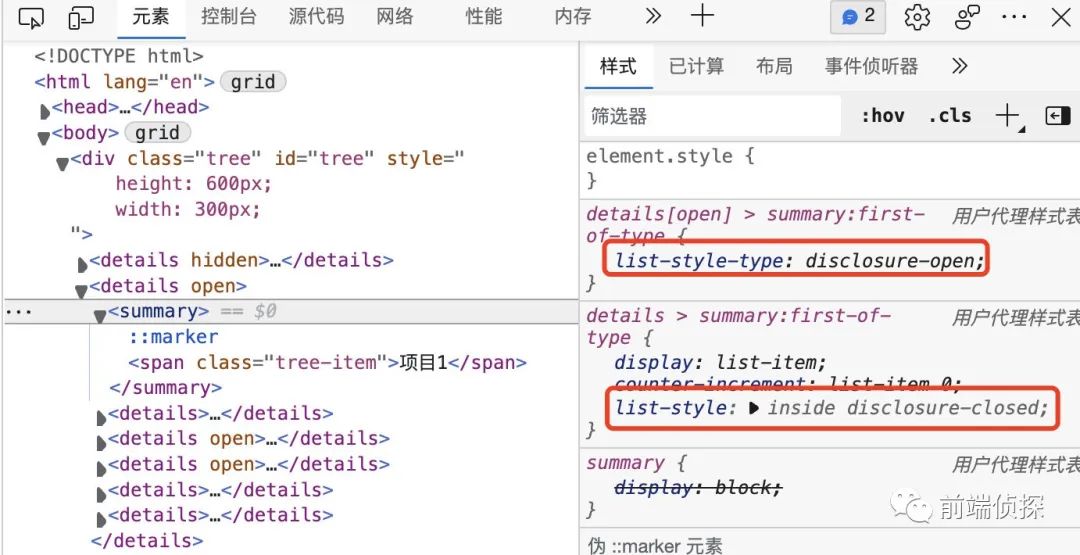
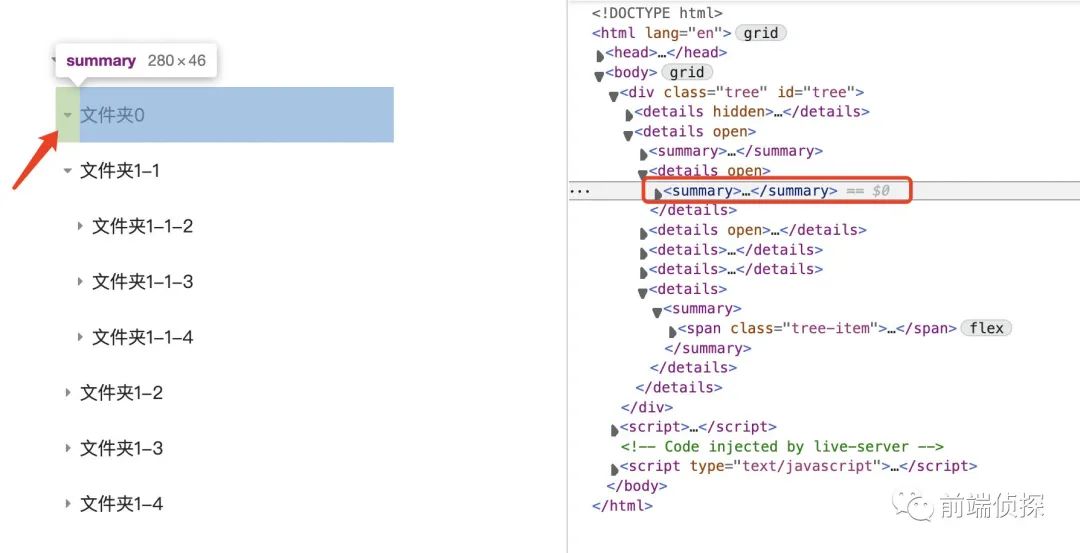
这个“黑色三角”太难看了,需要去掉,从开发者工具可以看到,这个“黑色三角”其实是 ::marker生成的,而这个 ::marker是通过list-style生成,如下

所以,去除这个“黑色三角”就容易了
summary{
list-style: none;
}旧版本浏览器需要通过专门的伪元素修改,
::-webkit-details-marker和::-moz-list-bullet,现在都统一成了list-style

然后,可以指定自定义的三角图标,展开的样式可以通过details[open]来定义
summary{
background: url("data:image/svg+xml,%3Csvg width='12' height='12' viewBox='0 0 12 12' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M5.354 2.646A.5.5 0 0 0 4.5 3v6a.5.5 0 0 0 .854.354l3-3a.5.5 0 0 0 0-.708l-3-3z' fill='%23000' fill-opacity='.45'/%3E%3C/svg%3E") 4px center no-repeat;
}
details[open]>summary{
background-image: url("data:image/svg+xml,%3Csvg width='12' height='12' viewBox='0 0 12 12' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M9.354 5.354A.5.5 0 0 0 9 4.5H3a.5.5 0 0 0-.354.854l3 3a.5.5 0 0 0 .708 0l3-3z' fill='%23000' fill-opacity='.45'/%3E%3C/svg%3E");
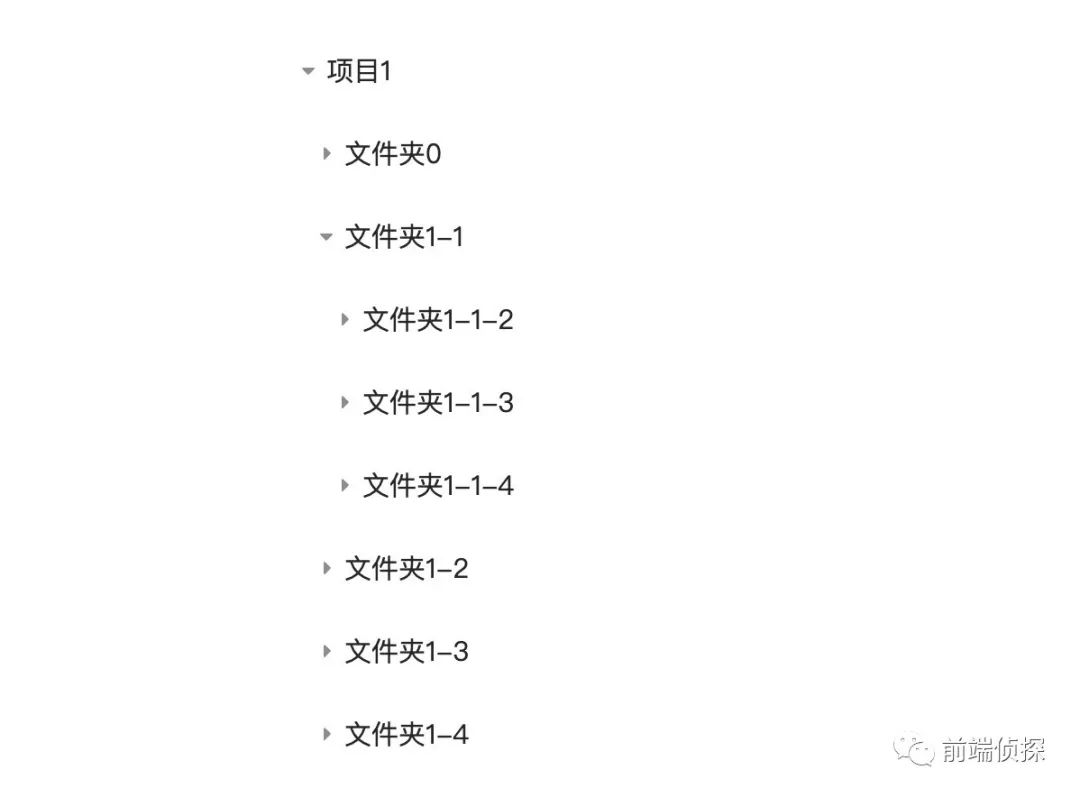
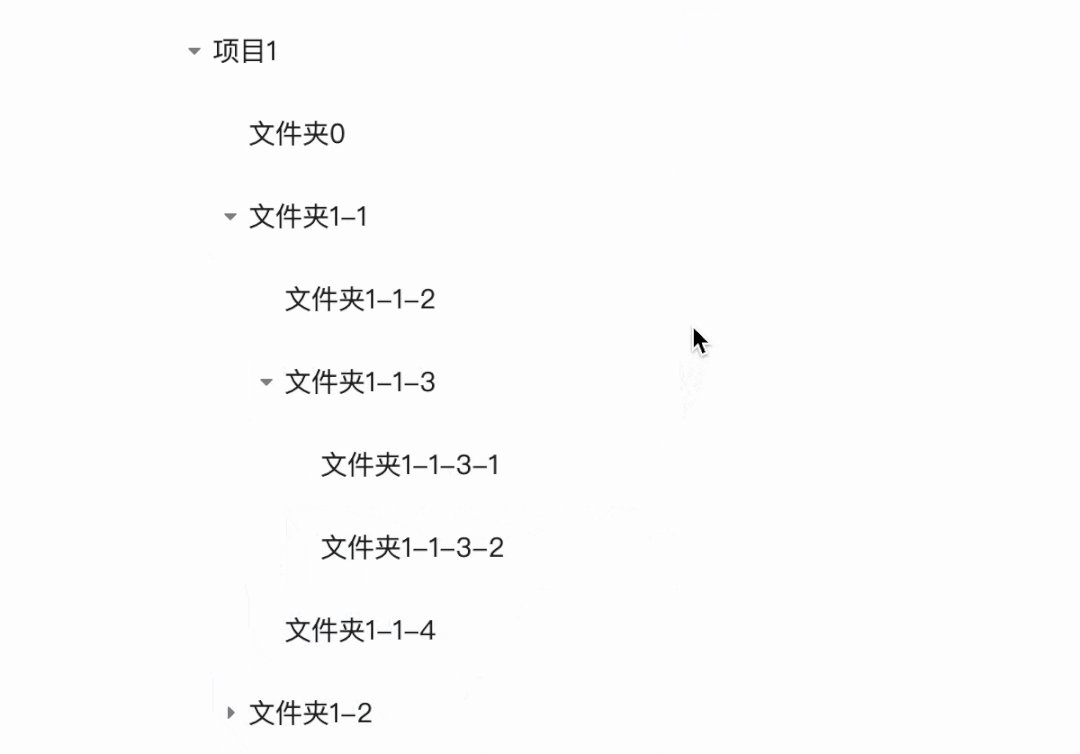
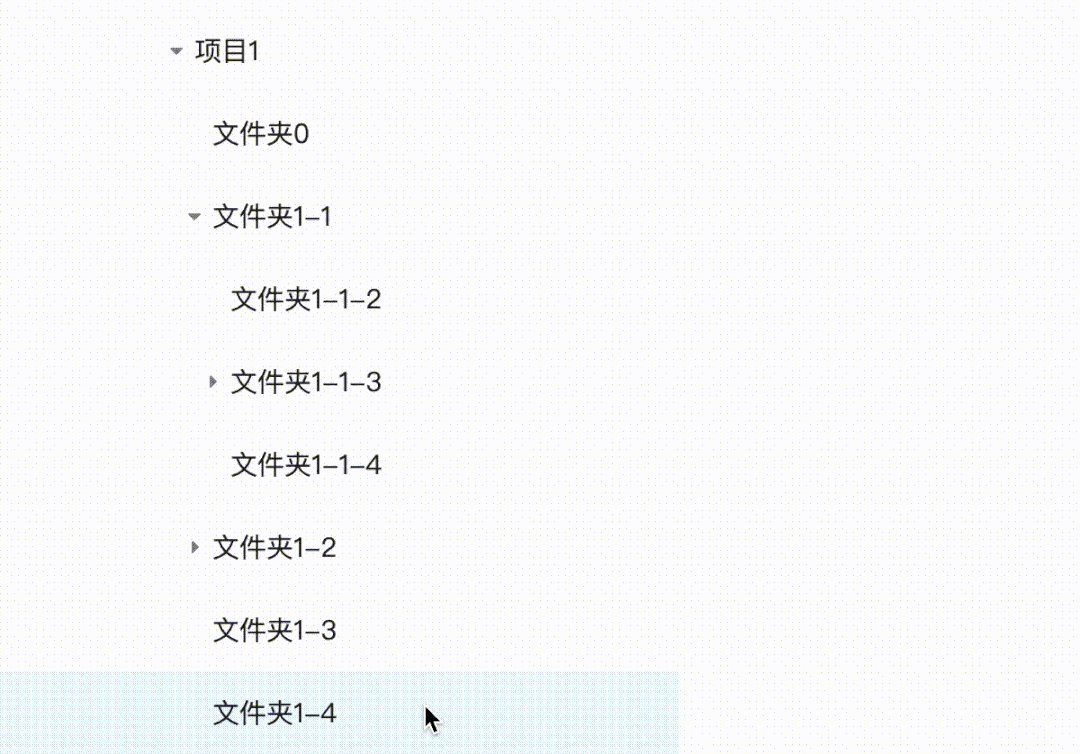
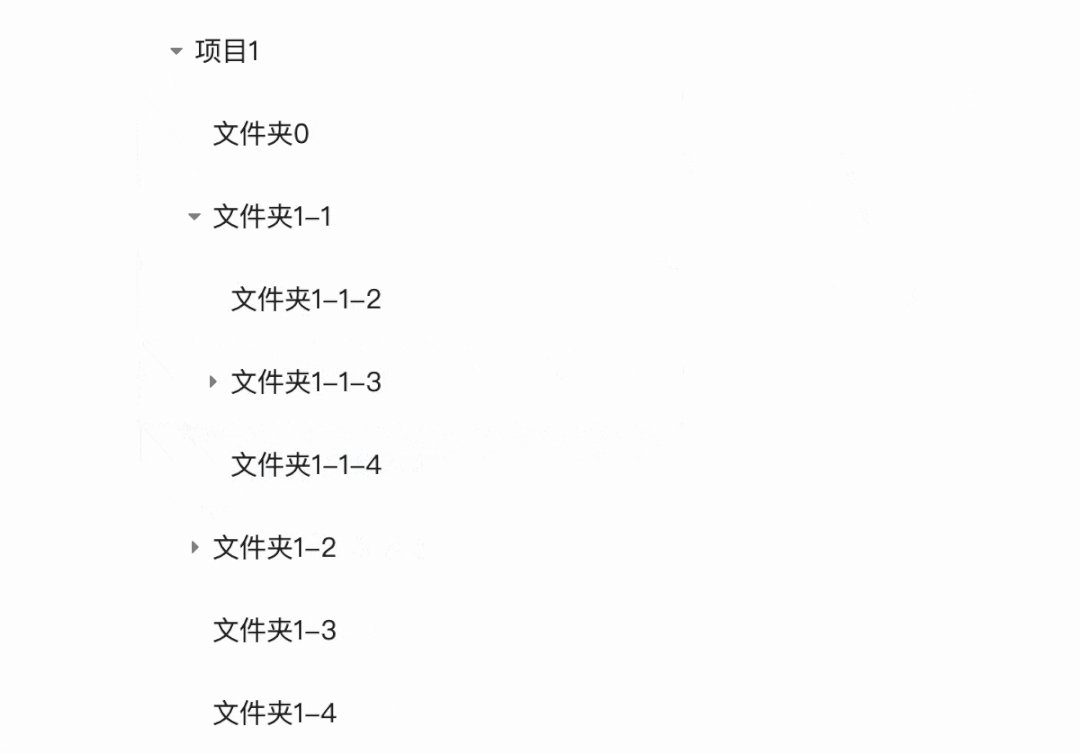
}简单美化以后如下

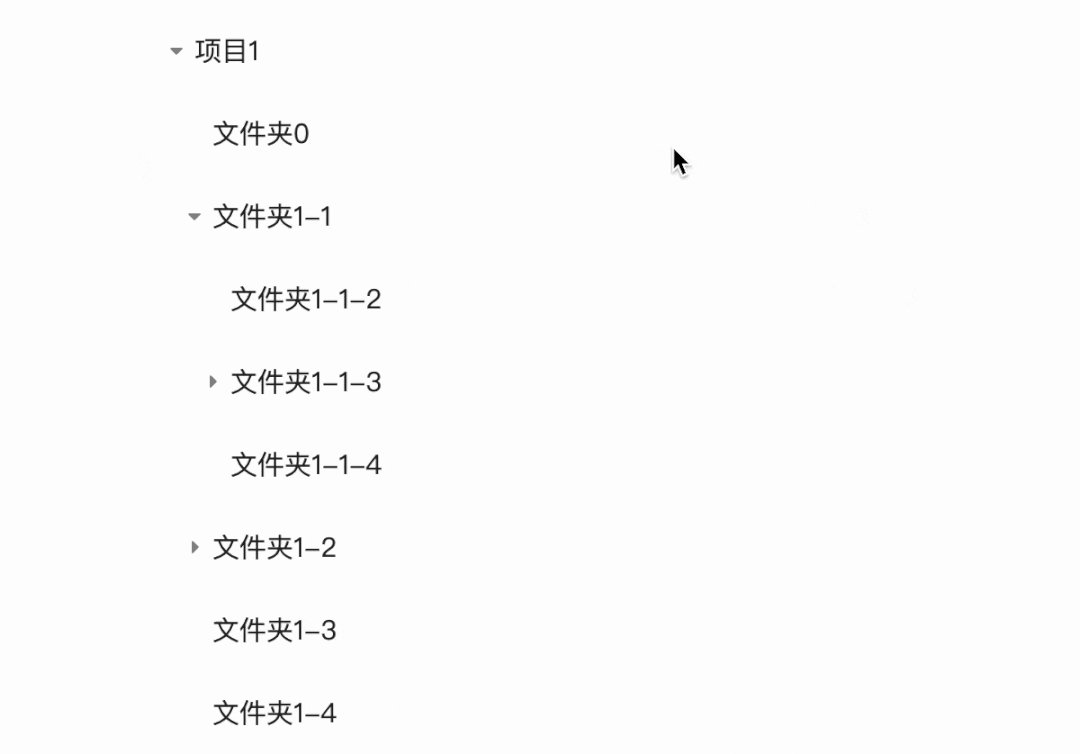
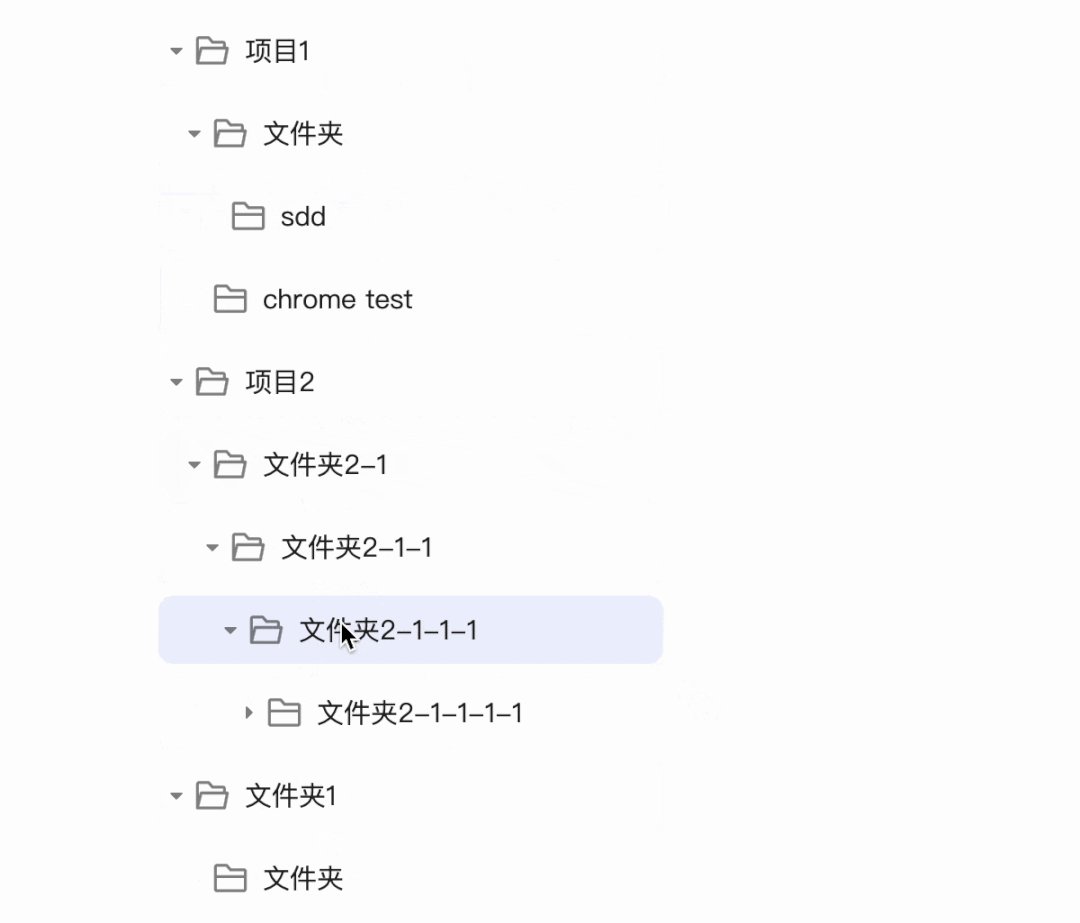
上面的小三角还有点问题,比如这样一个层级

当没有展开内容时,仍然可以点击切换,所以需要限制一下,这种情况下不显示小三角,表示已经到最底层目录了,不可再展开了。
要实现这种也很简单,仔细观察 HTML 结构,当没有展开内容时,就仅存 summary元素了,是唯一的元素,提到“唯一”,可以想到:only-child,所以实现就是:
summary:not(:only-child){
background: url("xxx") 4px center no-repeat;
}
details[open]>summary:not(:only-child){
background-image: url("xxx");
}这样就可以很直观的看到树形目录是否已经处于最深处了

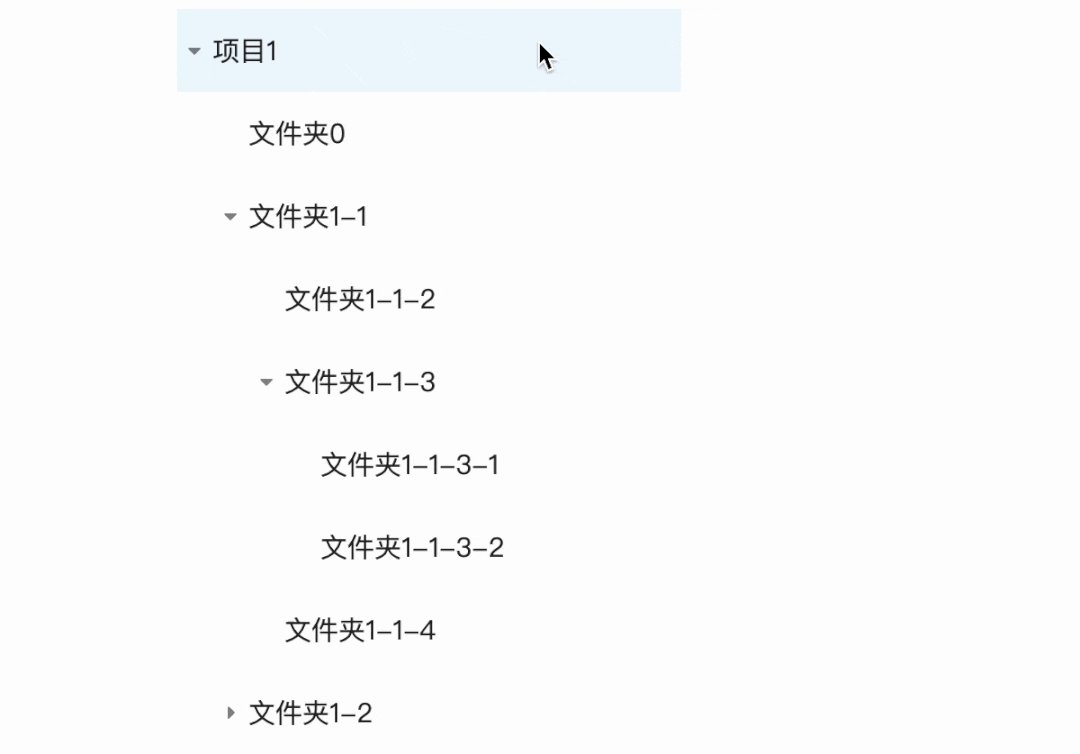
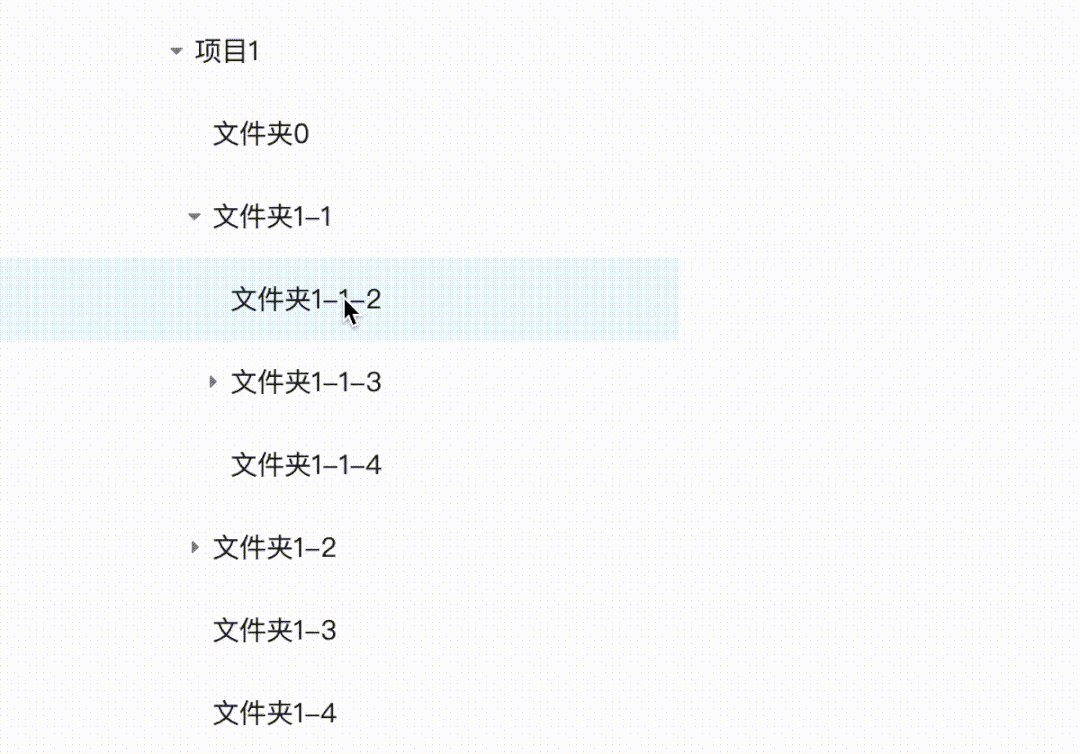
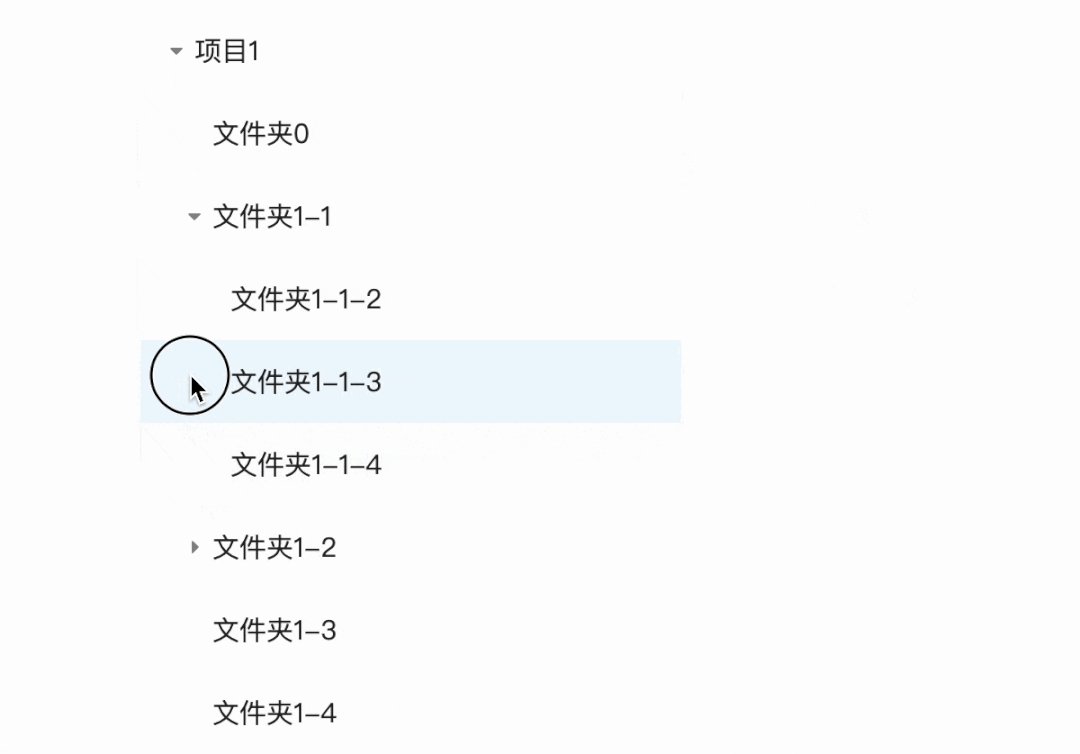
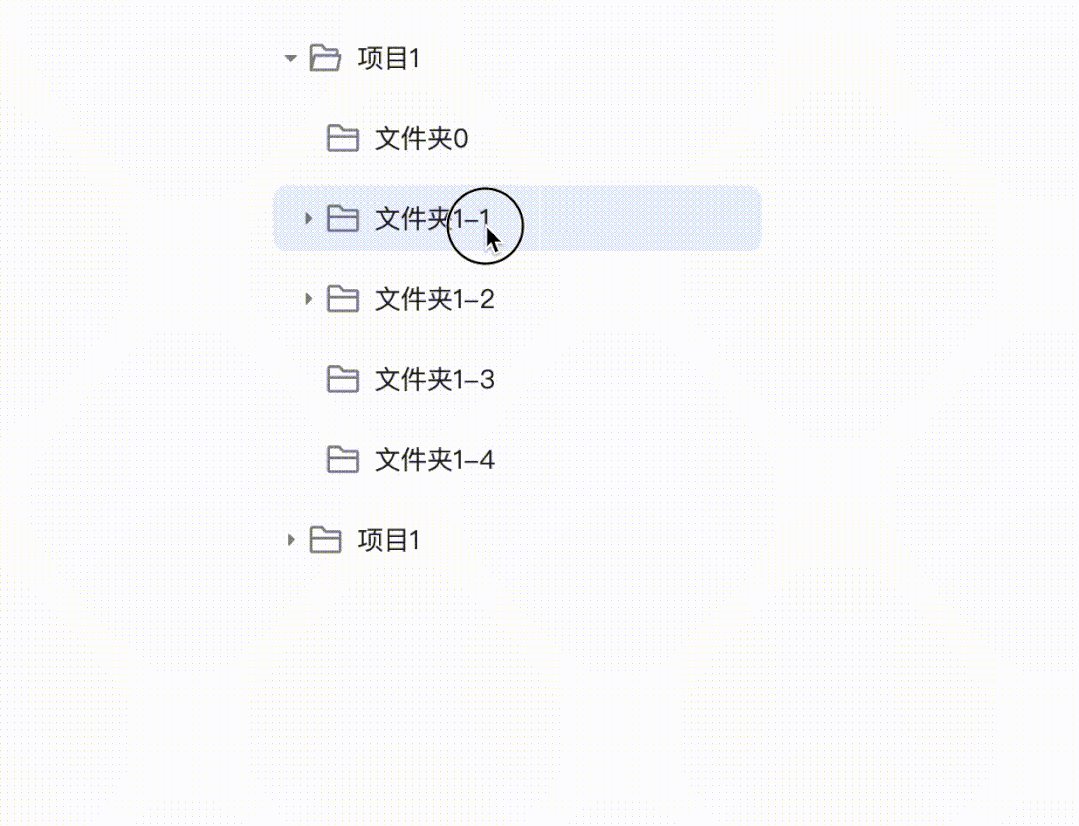
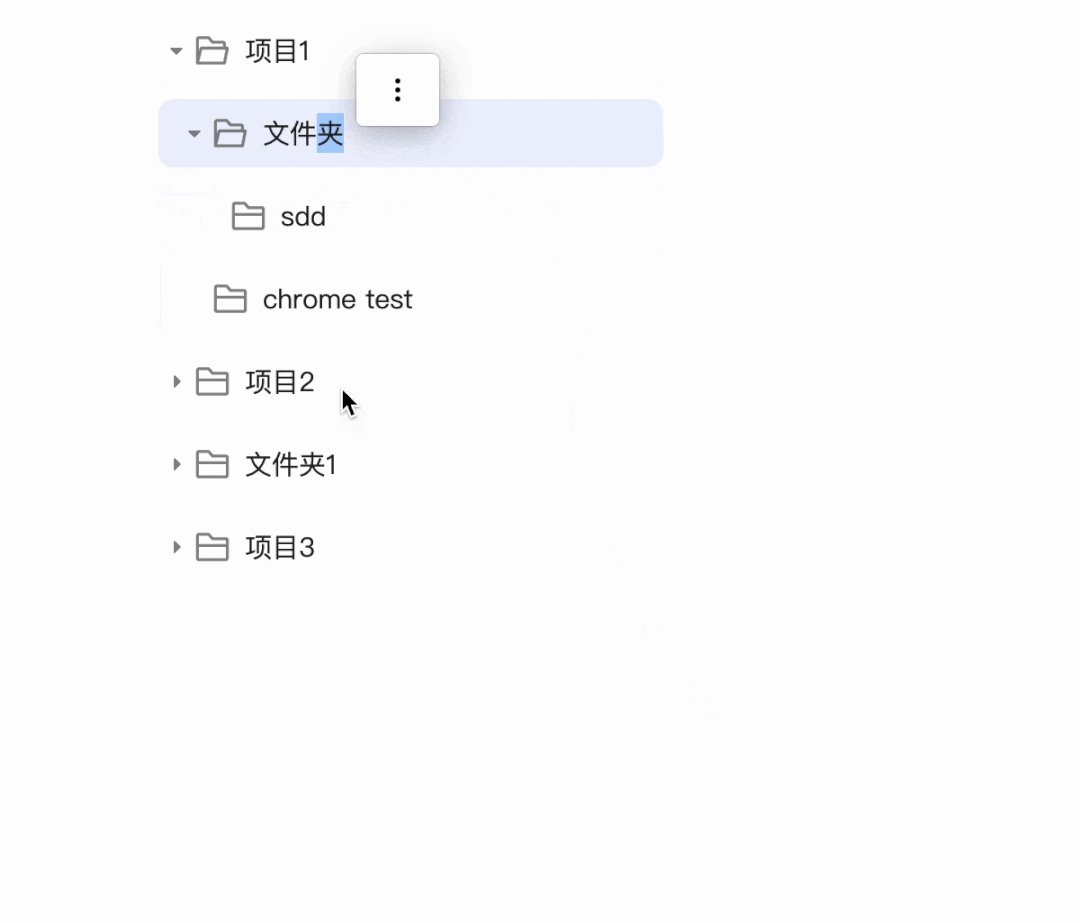
一般情况下,自定义到上面这里就可以结束了。但是,还有一点点小的体验问题,比如加个 hover 效果
.tree-item:hover{
background: aliceblue;
}
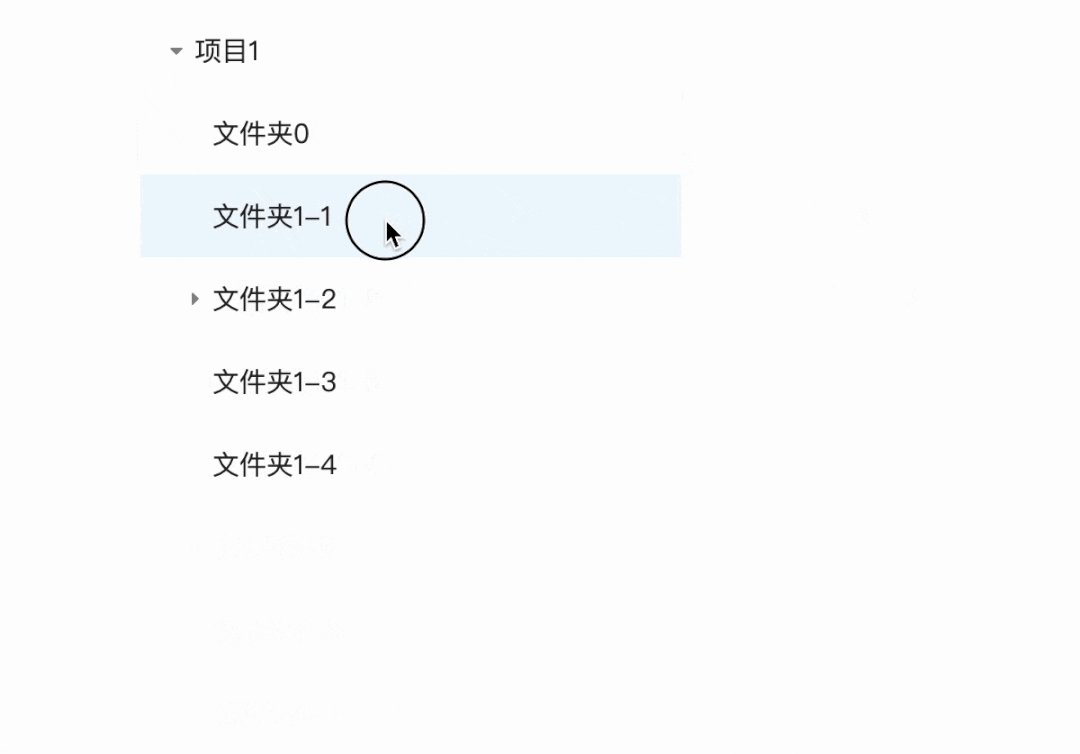
很明显可以看到 层级越深,点击范围越小。那能不能做成通栏都可以点击的呢?
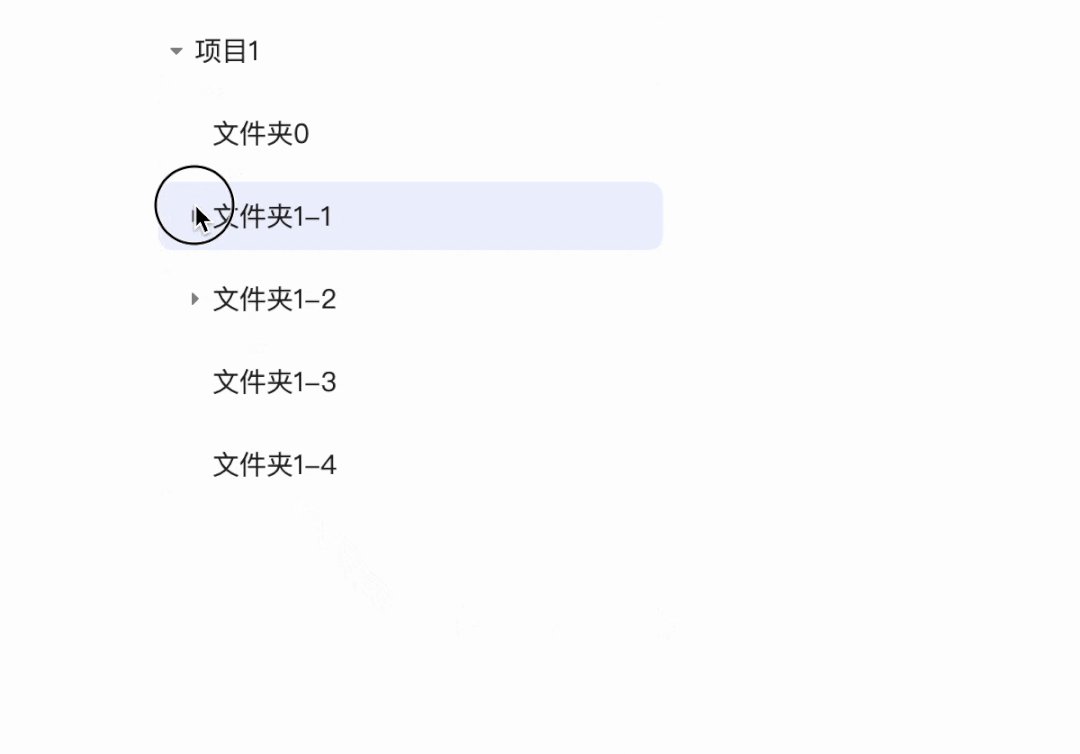
这时,我们可以借助负的margin来实现,比如给一个足够大的 padding,然后通过负的margin 归位,实现如下
.tree-item{
/**/
padding-left: 400px;
margin-left: -400px;
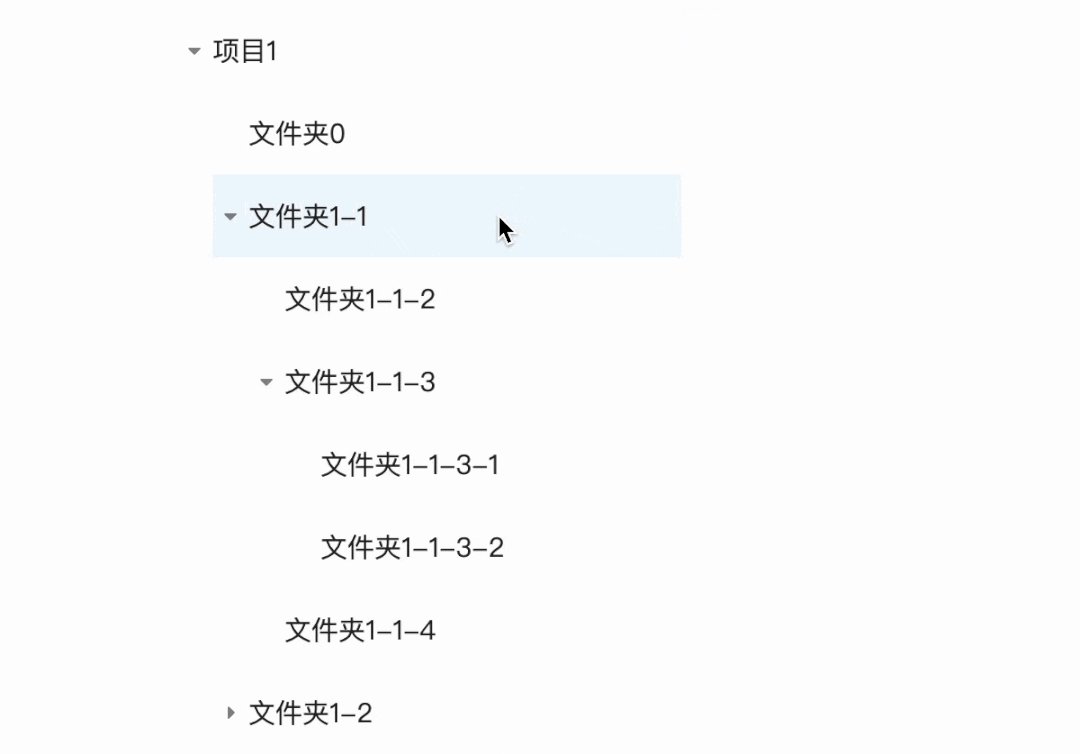
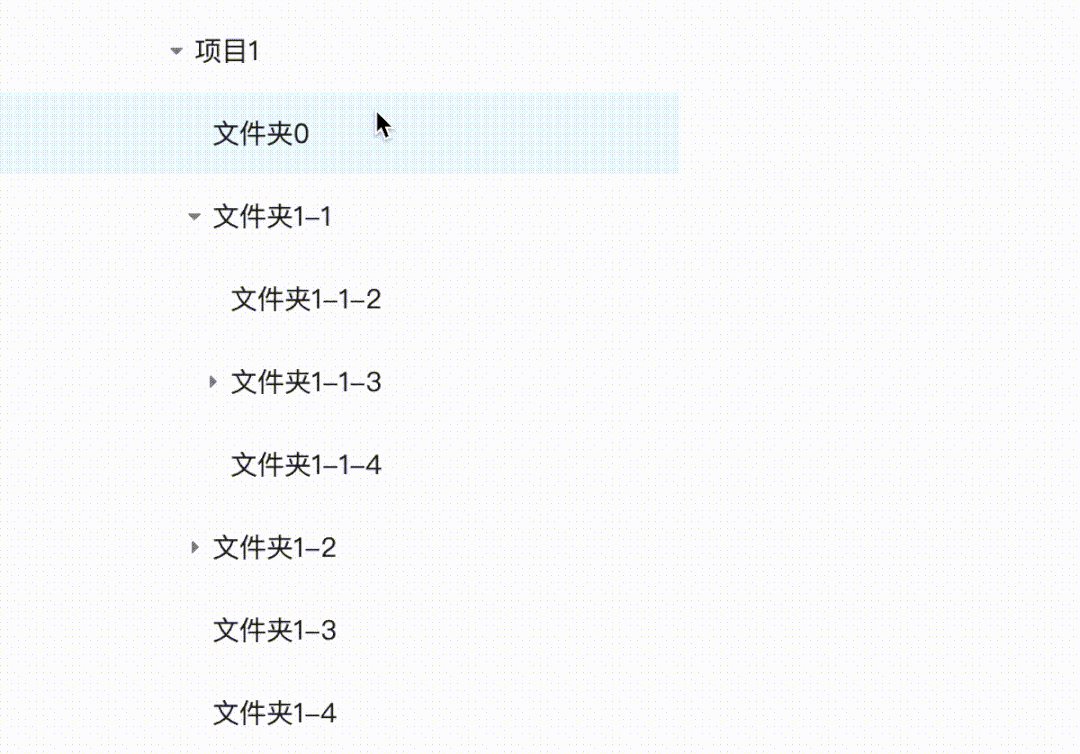
}这样就是通栏触发了,点击区域足够大

由于左边是足够大,已经超出树状结构了,如果限定在树状结构类,可以通过父级超出隐藏或者滚动来解决
.tree{
overflow: auto;
}
还有个问题是 hover背景遮盖了父级的小三角,而且这种截断的方式也没法设置圆角。怎么解决呢?
可以单独使用一层伪元素,然后利用“不完全绝对定位”,什么意思呢?设置一个元素为绝对定位,如果只指定一个方向,比如水平方向(left/right),那么该元素的最终表现是水平方向上的表现依赖于第一个定位的父级,垂直方向上不依赖于定位父级,仍然处于默认位置。
在这个例子中,我们可以只指定水平方向上的定位属性,这样可以保证水平方向的尺寸跟随最外层父级,还可以通过z-index改变层级,不遮挡父级小三角,实现如下
.tree{
position: relative;
}
.tree-item::after{
content: '';
position: absolute;
left: 10px;
right: 10px;/*水平方向的尺寸依赖于父级.tree*/
height: 38px;
background: #EEF2FF;
border-radius: 8px;
z-index: -1;
opacity: 0;
transition: .2s;
}
.tree-item:hover::after{
opacity: 1;
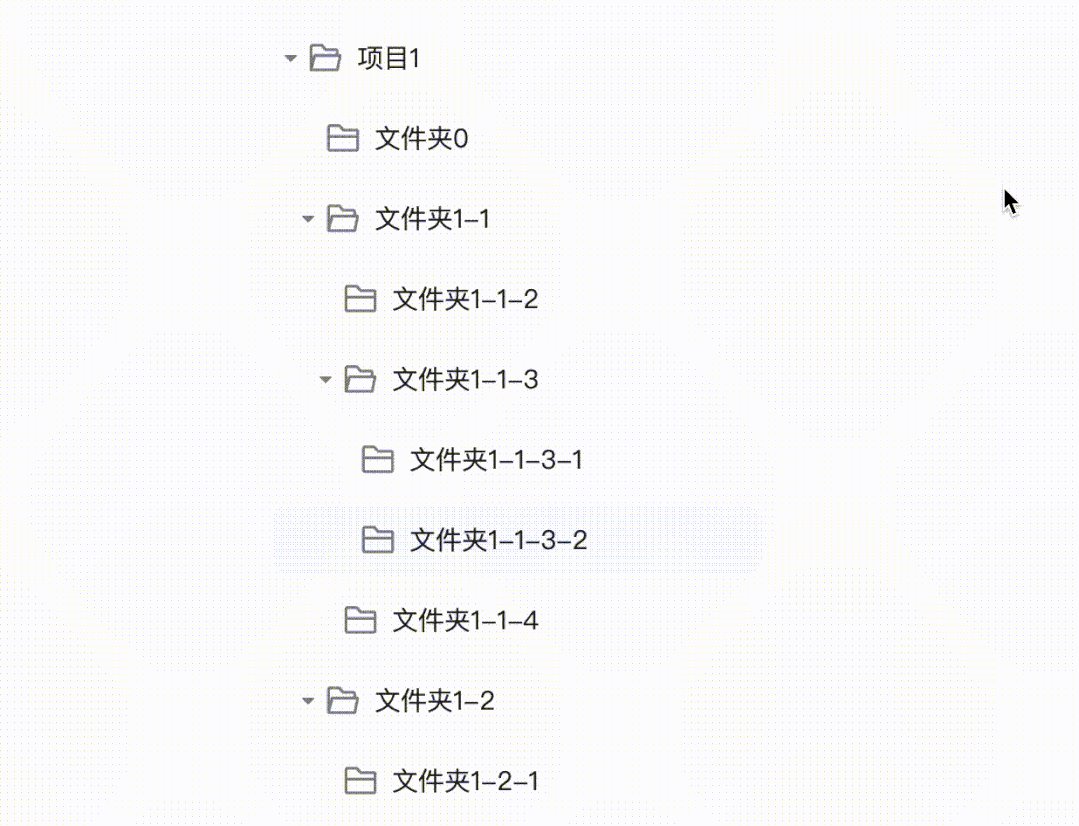
}这样就比较完美了

还可以加上文件图标
.tree-item::before{
content: '';
width: 20px;
height: 20px;
flex-shrink: 0;
margin-right: 8px;
background: url("data:image/svg+xml,%3Csvg width='20' height='20' viewBox='0 0 20 20' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M.833 3.75c0-.92.746-1.667 1.667-1.667h5.417c.247 0 .481.11.64.3l1.833 2.2h7.11c.92 0 1.667.747 1.667 1.667v10c0 .92-.747 1.667-1.667 1.667h-15c-.92 0-1.667-.746-1.667-1.667V3.75zm6.693 0H2.5v4.584h15V6.25H10a.833.833 0 0 1-.64-.3l-1.834-2.2zM17.5 10h-15v6.25h15V10z' fill='%23000' fill-opacity='.45'/%3E%3C/svg%3E") center no-repeat;
}
details[open]>summary:not(:only-child)>.tree-item::before{
background-image: url("data:image/svg+xml,%3Csvg width='20' height='20' viewBox='0 0 20 20' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M7.917 2.083c.247 0 .481.11.64.3l1.833 2.2h5.443c.92 0 1.667.747 1.667 1.667v1.667h.833a.833.833 0 0 1 .817.997l-1.666 8.333a.833.833 0 0 1-.817.67H1.677a.814.814 0 0 1-.157-.013.83.83 0 0 1-.687-.82V3.75c0-.92.746-1.667 1.667-1.667h5.417zM10 6.25a.833.833 0 0 1-.64-.3l-1.834-2.2H2.5v6.564l.441-1.766a.833.833 0 0 1 .809-.631h12.083V6.25H10zm-7.266 10L4.4 9.584h12.916l-1.334 6.666H2.733z' fill='%23000' fill-opacity='.45'/%3E%3C/svg%3E");
}这样就得到了文章开头所示的效果

完整代码可以访问:CSS tree(codepen.io)[3] 或者 CSS tree (juejin.cn)[4] ,可以直接访问「文章底部原文链接」
大部分情况下,这类树状结构都是通过数据渲染出来的,假设有这样一段 json数据
const treeData = [
{
"id": 2,
"name": "项目1",
"parentId": 1,
"fileCount": 14,
"children": [
{
"id": 8,
"name": "文件夹",
"parentId": 2,
"fileCount": 12,
"children": [
{
"id": 137,
"name": "sdd",
"parentId": 8,
"fileCount": 0
}
]
},
{
"id": 221,
"name": "chrome test",
"parentId": 2,
"fileCount": 2
}
]
},
{
"id": 52,
"name": "项目2",
"parentId": 1,
"fileCount": 10,
"children": [
{
"id": 54,
"name": "文件夹2-1",
"parentId": 52,
"fileCount": 10,
"children": [
{
"id": 55,
"name": "文件夹2-1-1",
"parentId": 54,
"fileCount": 0,
"children": [
{
"id": 56,
"name": "文件夹2-1-1-1",
"parentId": 55,
"fileCount": 0,
"children": [
{
"id": 57,
"name": "文件夹2-1-1-1-1",
"parentId": 56,
"fileCount": 0,
"children": [
{
"id": 58,
"name": "文件夹2-1-1-1-1-1",
"parentId": 57,
"fileCount": 0
}
]
}
]
}
]
}
]
}
]
},
{
"id": 53,
"name": "文件夹1",
"parentId": 1,
"fileCount": 12,
"children": [
{
"id": 80,
"name": "文件夹",
"parentId": 53,
"fileCount": 11
},
{
"id": 224,
"name": "文件夹2",
"parentId": 53,
"fileCount": 0
}
]
},
{
"id": 69,
"name": "项目3",
"parentId": 1,
"fileCount": 55,
"children": [
{
"id": 70,
"name": "文件夹1",
"parentId": 69,
"fileCount": 12,
"children": [
{
"id": 4,
"name": "1",
"parentId": 70,
"fileCount": 3,
"children": [
{
"id": 51,
"name": "文件夹2",
"parentId": 4,
"fileCount": 1
}
]
}
]
},
{
"id": 91,
"name": "文件夹",
"parentId": 69,
"fileCount": 10
},
{
"id": 102,
"name": "文件夹",
"parentId": 69,
"fileCount": 10
},
{
"id": 113,
"name": "文件夹",
"parentId": 69,
"fileCount": 10
},
{
"id": 121,
"name": "文件夹的副本",
"parentId": 69,
"fileCount": 10
},
{
"id": 136,
"name": "点点点",
"parentId": 69,
"fileCount": 0
},
{
"id": 140,
"name": "hewei",
"parentId": 69,
"fileCount": 3,
"children": [
{
"id": 142,
"name": "hewei02",
"parentId": 140,
"fileCount": 1
}
]
}
]
}
]这样一个可以无限嵌套的结构可以用递归来实现,这里简单实现一下
function gen_tree(childs){
var html = ''
childs.forEach(el => {
html+=`<details>
<summary>
<span class="tree-item" title="${el.name}" data-id="${el.id}">${el.name}</span>
</summary>`
if (el.children && el.children.length) {
html += gen_tree(el.children) // 如果有chidren就继续遍历
}
html+= `</details>`
})
return html;
}然后通过innerHTML赋值就行了
tree.innerHTML = gen_tree(treeData)
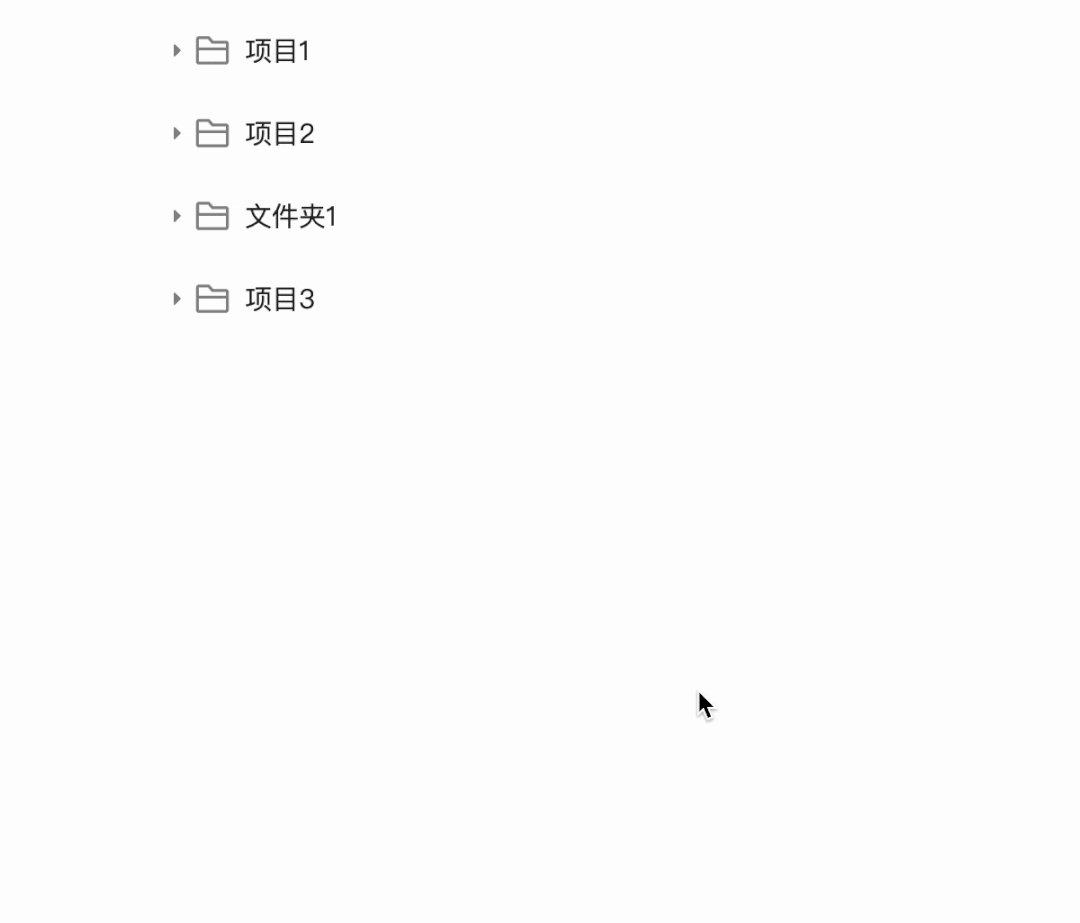
效果如下

这样就通过 CSS 实现了树状结构目录,整体来说并不是很复杂,主要结构是 details 和 summary,然后是一些 CSS 选择器的运用,这里简单总结一下:
另外,兼容性方面也非常不错,主流浏览器均支持,IE 上虽然不支持 details 和 summary,但是通过 polyfill[5] 解决,总的来说非常实用的,大可以放心使用,也不受框架限制。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
[1]details: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/details
[2]summary: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/summary
[3]CSS tree(codepen.io): https://codepen.io/xboxyan/pen/ExoRQNX
[4]CSS tree (juejin.cn): https://code.juejin.cn/pen/7085639478659776542
[5]polyfill: https://github.com/javan/details-element-polyfill
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/dzzTtWrMSfv2xHHeHJaVRQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









