在很早之前的前端需求开发中,UI 会通过 Sketch 做图,然后导出给我们一个页面标注的 zip 包;在往后,公司用上了“蓝湖”,设计师不用再给我们发标注的zip压缩包了,直接丢给我们一个链接地址。当时在接触“蓝湖”时也被它惊艳到了,这也太方便了,太好用了吧,未曾想到后面自己也会去写一个类似的。
回到早前的zip包时代,我们看看里面的目录结构,很简单:
.
├── assets
├── index.html
├── links
└── preview点开 index.html 就可以查看到页面的标注了。这个标注如何生成的呢,这就要用到sketch-measure这个工具了,它会把 sketch 的各个画板导出,每个画板页面包含了详细的“标注数据”,这里的“标注数据”可以简单理解成层的集合,画板里面由 N 多个 layers 层组成,每个 layer 还可以简单看成一个 html 标签(div、span、img),每个层有大小,以及摆放位置(使用的是绝对定位,定位的中心点在画板的左上角(0,0))。sketch-measure导出的标注文件里,把这一部分的数据存放在 index.html 的 head 里了,通过搜索 SMApp 就可以看到“标注数据”。
我们这边使用的数据是自己开发的一个 Sketch 的插件(名曰:神笔)提取的,神笔做的是提取和解析 Sketch 数据、优化数据、处理图标图片等工作。《神笔马良》是一个相对大的系统,本文的标注功能只是马良其中的一个功能点,想了解的可以看下之前的文章:[转转智能代码平台神笔马良的研发与实践] 。不过标注相对独立,使用的“标注数据”结构和sketch-measure导出的差不了太多(ps.其实就是sketch文件解压后的一个.json的数据)。
把这一部分数据拷贝出来(其实就是 json),格式化一下就能看到数据结构:
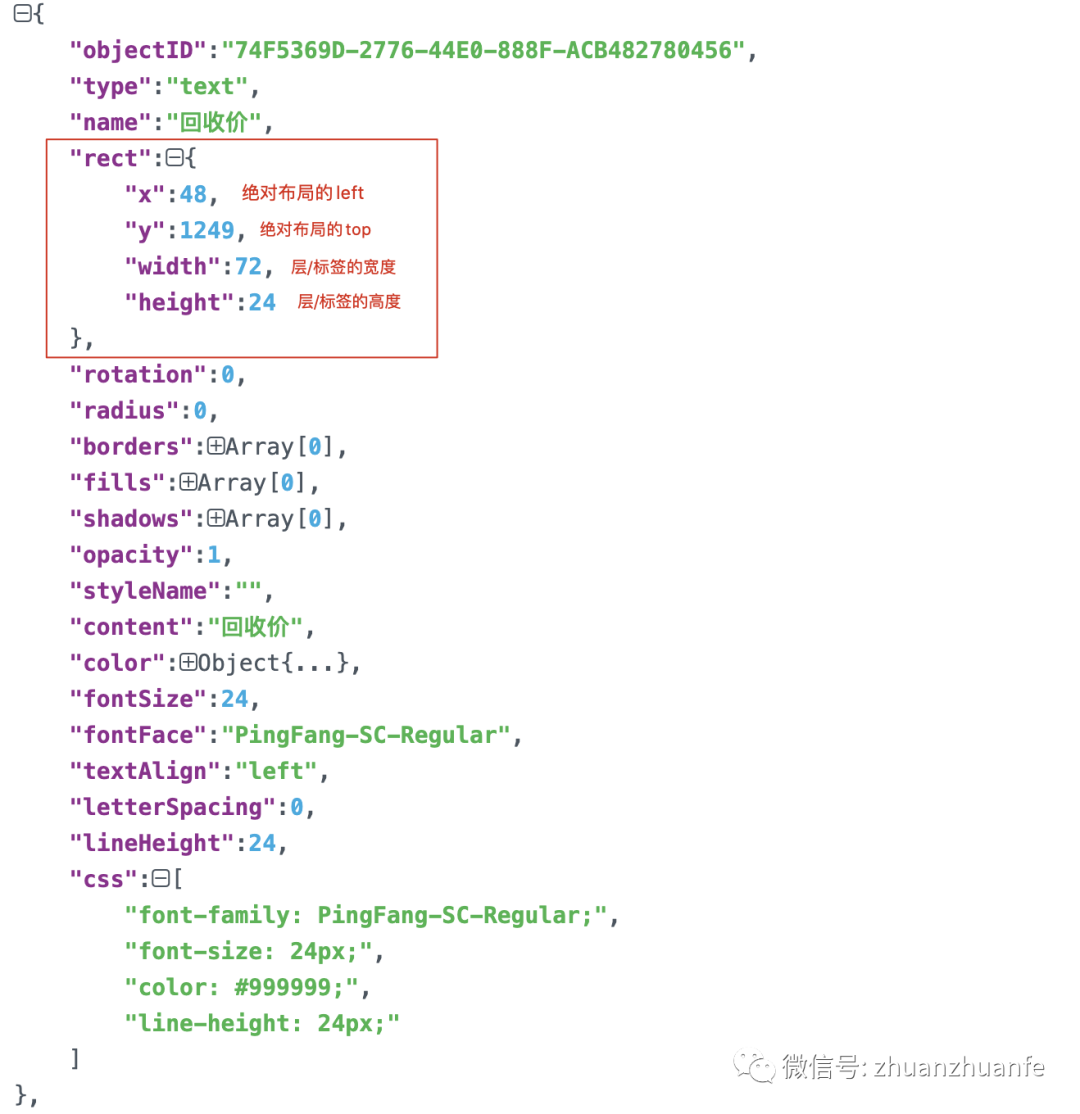
其结构里面artboards存放的是当前 sketch 里所有画板(这里便于理解可以画板 ≈ 页面),画板里有width、height标识这个画板的宽高,imagePath是这个画板(页面)的预览效果图片。layers就是这个画板(页面)里包含的所有的层(html 标签)。关于layer这里需要强调一点,每一个layer都是矩形。层里面的结构如下,其中我们比较关心的是rect和css这俩字段。
一个简单的循环搞定,我们可以先给每一个层加一个 1px 的 border 来看一下效果(是不是有点骨架屏的感觉了):
这里我们看到了页面基本的骨架,有点类似骨架屏的效果。在前面介绍数据结构的时候提到了imagePath这个字段,我们把imagePath对应的预览效果图作为背景贴上去,感觉就有那么些味道了。
果真好看多,有那么些样子了。接着我们继续优化,这些层的 border 我们不想让它一直展示着(毕竟不好看),只有当我鼠标放上去的时候才展示,这时就需要用到了 hover 伪类:
这里的效果直接脑补就可以,就不上图了,基本的样子是有了。接着,我们还要精益求精,别人有的我们也得有。
鼠标放上去的时候,我们还常见下图的这种效果—— 参考线。
如何实现呢?这里我们可以转换一下思路,没必要真的去画线,你看到这四条线可以是两个长矩形的相交的效果。
图中你看到的参考线,其实是这俩矩形的 border (border-style: dashed),把矩形的背景设置成透明就达到了我们预想的效果了。
鼠标悬浮的我们上面处理完过了,接下来需要考虑鼠标点击/选中某一层后出来的效果了(如下图 ⬇️)
这里我的做法是监听外层 div 的 onClick 事件,在点击事件里拿到点击的对象层,进行动态增删样式。
层上面&右边显示的数据(红色背景和35px/20px),是通过 before&after 这俩伪元素来实现的(面试题来了,伪元素、伪类什么区别)。
展示的内容(35px/20px)依赖 content 属性从当前的点击 div 层属性中取 data-width、data-height 数据。ps.这的这俩数据,已经在前文循环铺层的时候一并带上了(如下图)。
文章到这里,一个简单的 sketch 标注功能就到了能凑合用的地步了,不过,我们还需要再做一些锦上添花的事情:当选中某一个层时,移动鼠标到其他的层,能够帮我测量这两层之间的距离数据,像这样的⬇️:
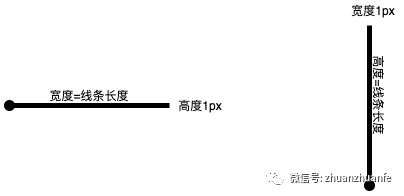
这里的线条要显示的红色线条,可是真的线条了(非矩形 border 的方式)。有两种思路,① 我们知道了线条的两端位置,就能画出来这根线了,② 我们只需要知道线条一端的位置以及这个线条的长度,也能划出来。思路 ① 的场景比较灵活可以画各种直接(水平、竖直、斜的),用 css 实现需要算出两点的距离及两者的倾斜角度,设置一条线高度为 1px,宽度为两者距离,然后围绕着某一点旋转到倾斜角度即可。
思路 ② 有一定的局限性,只能是水平或竖直方向的。水平方向的需要把高度设置为 1px,竖直方向需要把宽度设置成 1px。

在确定基准点之前,我们需要先明确一点,如果想要展示距离数据的话,需要至少有两个层,一个层是我们选中的 selected-层(我们用橘红色实线 border 来标注),另一个是我们鼠标移动到的 hover-层(蓝色实线 border 来标注)。由于 hover-层是千变万化的,以它为基础确立起始点,计算上稍微复杂一下,我们选择以 selected-层来计算基准点。关于基准点的位置,从效果图上可以看出是 selected-层的每个边的中点位置。在遍历生成每个层的时候,我们已经有了每个层的左上角位置(x1,y1)及宽高(w,h),我们很容易计算层的边的中心点位置,总共会有 4 个点。
计算过程就省略了,我们得到每个起始点位置后,下一步就需要算一下每线条的长度了。以左边距离为例,selected-层与 hover-层的距离,就是两个层左边的 x 轴的距离,便可得到距离为:x1-x2,其他边长度类似:
这些数据都有了,再接着就是开始画线了,水平方向的线条,我们让 height=1,线条 width 为计算的长度,竖直方向正好相反,width=1,高度为计算的长度。思路有了就可以开始编码了,看一下效果(线条上的数字的实现在上文中提到过data-* + content:attr):
我们发现,left、top 的这俩线条展示的不是我们想要的,思考了一下,发现问题所在,由于我们的基准点是 selected-层,计算的两层的对应边的距离都是正值,所以在“画线条”的时候它们分别会向右、下延伸。如何修正呢,我们采用的是 translateX/translateY。在计算长度时,我们会把 left、top 的这俩边的值计算的结果取负数(即:x1-x2 变成-(x1-x2),y-y2 变成-(y1-y2) )。在线条样式上加上一个逻辑判断,如果是负数的话就进行平移,其他边的线条也同样进行处理即可。
在后续自测中还发现,存在下面一种情况:
这种情况,属于两个层完全无交叉、无包含的情况,这里我们对这种情况进行特殊处理下即可
由于IF条件取得是并集,同时也兼容了在左上,右上,左下,右下的情况。到这里,基本的功能就差不多都实现了。后面的更多的扩展功能的实现,包括查看标注css样式,N倍图的尺寸,鼠标缩放,双指拖动等等功能,这里就不再一一去表述了。大家如果对这感兴趣或有更好的建议的话,可以在评论区留言,一起讨论交流。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/PY3JGWAx-nVs7o5hys6ycg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









