歌德说过:读一本好书,就是在和高尚的人谈话。
同理,读优秀的开源项目的源码,就是在和牛逼的大佬交流。
之前总觉得阅读源码是一件了不起的事情,是只有大佬才会去做的事。其实源码也不是想象的那么难,至少有很多看得懂。 比如源码中的工具函数,就算是初级的前端开发也是能够看懂的。重要的是,要迈出这一步,阅读源码没什么的。
阅读本文,你将学到:
1、javascript、nodejs调试技巧及调试工具;
2、如何学习调试axios源码;
3、如何学习优秀开源项目的代码,应用到自己的项目;
4、axios源码中实用的工具函数;打开 axios[1] , 你会惊奇的发现,这不是在浏览器中打开了一个vscode吗?你没有看错,确实是在浏览器中打开了vscode,而且还打开了axios的源码。如果你仔细看了浏览器地址栏里的url, 你会发现github后多了1s,顾名思义,就是1s打开github上的项目。一个小扩展:在每一个github项目中的url里直接加上1s,就能在网页版vscode中查看源码了(不过貌似现在只能查看,不能调试,调试的话还是要把源码clone到本地)。
开源项目一般能在根目录下的README.md文件或CONTRIBUTING.md中找到贡献指南。贡献指南中说明了参与贡献代码的一些注意事项,比如:代码风格、代码提交注释格式、开发、调试等。
打开CONTRIBUTING.md[2],可以看到在54行的内容:
Running sandbox in browser
```bash
$ npm start
# Open 127.0.0.1:3000这里就是告诉我们在如何在浏览器中运行项目的。
这里使用axios的版本是v0.24.0;
git clone https://github.com/axios/axios.git
cd axios
npm start
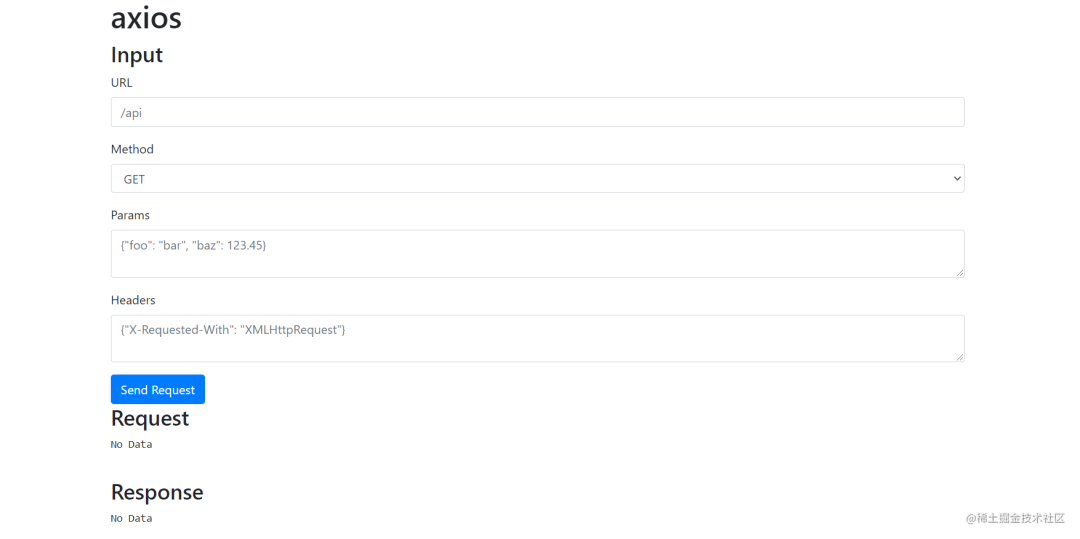
打开 http://localhost:3000/这时候可以看到这么一个页面:

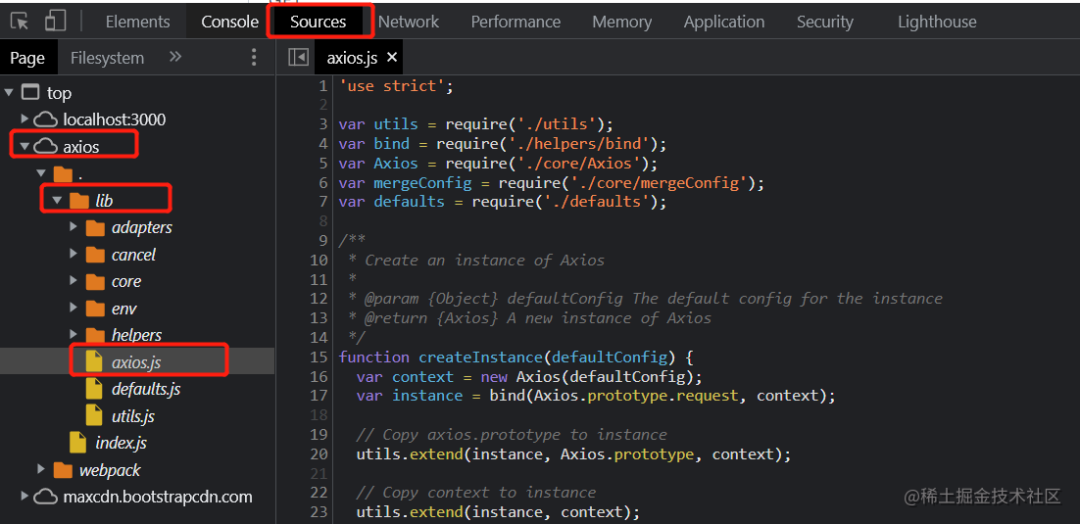
打开浏览器的控制台,选中source选项,然后在axios目录中可以找到源码,如下图:

这个axios.js就是入口文件,这时候就可以随意打断点进行调试了。
其实,阅读所有源码的流程都类似,之所以说的这么详细,是为了能够让没有阅读过源码的同学也能够跟着一步一步的阅读起来。当你读完之后,肯定会有不少的收获,把这个过程和收获记录下来,慢慢的提升自己,早晚会成为大佬。
今天的主角是utils.js[3]文件, 以下列出了文件中的工具函数:
isArray 判断数组var toString = Object.prototype.toString;
// 可以通过 `toString()` 来获取每个对象的类型
// 一般返回值是 Boolean 类型的函数,命名都以 is 开头
function isArray(val) {
return toString.call(val) === '[object Array]';
}isUndefined 判断Undefined// 直接用`typeof`判断
// 注意 typeof null === 'object'
function isUndefined(val) {
return typeof val === 'undefined';
}isBuffer 判断 buffer// 先判断不是 `undefined`和`null`
// 再判断 `val`存在构造函数,因为`Buffer`本身是一个类
// 最后通过自身的`isBuffer`方法判断
function isBuffer(val) {
return val !== null
&& !isUndefined(val)
&& val.constructor !== null
&& !isUndefined(val.constructor)
&& typeof val.constructor.isBuffer === 'function'
&& val.constructor.isBuffer(val);
}什么是Buffer?
JavaScript 语言自身只有字符串数据类型,没有二进制数据类型。
但在处理像TCP流或文件流时,必须使用到二进制数据。因此在 Node.js中,定义了一个Buffer 类,该类用来创建一个专门存放二进制数据的缓存区。详细可以看 官方文档[4] 或 更通俗易懂的解释[5]。
因为axios可以运行在浏览器和node环境中,所以内部会用到nodejs相关的知识。
isFormData 判断FormData// `instanceof` 运算符用于检测构造函数的 `prototype` 属性是否出现在某个实例对象的原型链上
function isFormData(val) {
return (typeof FormData !== 'undefined') && (val instanceof FormData);
}
// instanceof 用法
function C() {}
function D() {}
const c = new C()
c instanceof C // output: true 因为 Object.getPrototypeOf(c) === C.prototype
c instanceof Object // output: true 因为 Object.prototype.isPrototypeOf(c)
c instanceof D // output: false 因为 D.prototype 不在 c 的原型链上isObject 判断对象// `instanceof` 运算符用于检测构造函数的 `prototype` 属性是否出现在某个实例对象的原型链上
function isFormData(val) {
return (typeof FormData !== 'undefined') && (val instanceof FormData);
}
// instanceof 用法
function C() {}
function D() {}
const c = new C()
c instanceof C // output: true 因为 Object.getPrototypeOf(c) === C.prototype
c instanceof Object // output: true 因为 Object.prototype.isPrototypeOf(c)
c instanceof D // output: false 因为 D.prototype 不在 c 的原型链上isPlainObject 判断 纯对象纯对象:用{}或new Object()创建的对象。
function isPlainObject(val) {
if (Object.prototype.toString.call(val) !== '[object Object]') {
return false;
}
var prototype = Object.getPrototypeOf(val);
return prototype === null || prototype === Object.prototype;
}
// 例子1
const o = {name: 'jay}
isPlainObject(o) // true
// 例子2
const o = new Object()
o.name = 'jay'
isPlainObject(o) // true
// 例子3
function C() {}
const c = new C()
isPlainObject(c); // false
// 其实就是判断目标对象的原型是不是`null` 或 `Object.prototype`isDate 判断Datefunction isDate(val) {
return Object.prototype.toString.call(val) === '[object Date]';
}isFile 判断文件类型function isFile(val) {
return Object.prototype.toString.call(val) === '[object File]';
}isBlob 判断Blobfunction isBlob(val) {
return Object.prototype.toString.call(val) === '[object Blob]';
}Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取。
isFunction 判断函数function isFunction(val) {
return Object.prototype.toString.call(val) === '[object Function]';
}isStream 判断是否是流// 这里`isObject`、`isFunction`为上文提到的方法
function isStream(val) {
return isObject(val) && isFunction(val.pipe);
}isURLSearchParams 判断URLSearchParamsfunction isURLSearchParams(val) {
return typeof URLSearchParams !== 'undefined' && val instanceof URLSearchParams;
}
// 例子
const paramsString = "q=URLUtils.searchParams&topic=api"
const searchParams = new URLSearchParams(paramsString);
isURLSearchParams(searchParams) // trueURLSearchParams 接口定义了一些实用的方法来处理 URL 的查询字符串,详情可看 MDN[6]:
var paramsString = "q=URLUtils.searchParams&topic=api"
var searchParams = new URLSearchParams(paramsString);
for (let p of searchParams) {
console.log(p);
}
// 输出
[ 'q', 'URLUtils.searchParams' ]
[ 'topic', 'api' ]
searchParams.has("topic") === true; // true
searchParams.get("topic") === "api"; // true
searchParams.getAll("topic"); // ["api"]
searchParams.get("foo") === null; // true
searchParams.append("topic", "webdev");
searchParams.toString(); // "q=URLUtils.searchParams&topic=api&topic=webdev"
searchParams.set("topic", "More webdev");
searchParams.toString(); // "q=URLUtils.searchParams&topic=More+webdev"
searchParams.delete("topic");
searchParams.toString(); // "q=URLUtils.searchParams"trim 去除首尾空格// `trim`方法不存在的话,用正则
function trim(str) {
return str.trim ? str.trim() : str.replace(/^\s+|\s+$/g, '');
}isStandardBrowserEnv 判断标准浏览器环境function isStandardBrowserEnv() {
if (typeof navigator !== 'undefined' && (navigator.product === 'ReactNative' ||
navigator.product === 'NativeScript' ||
navigator.product === 'NS')) {
return false;
}
return (
typeof window !== 'undefined' &&
typeof document !== 'undefined'
);
}但是官方已经不推荐使用这个属性navigator.product。

forEach 遍历对象或数组保留了英文注释,提升大家的英文阅读能力。
/**
* Iterate over an Array or an Object invoking a function for each item.
* 用一个函数去迭代数组或对象
*
* If `obj` is an Array callback will be called passing
* the value, index, and complete array for each item.
* 如果是数组,回调将会调用value, index, 和整个数组
*
* If 'obj' is an Object callback will be called passing
* the value, key, and complete object for each property.
* 如果是对象,回调将会调用value, key, 和整个对象
*
* @param {Object|Array} obj The object to iterate
* @param {Function} fn The callback to invoke for each item
*/
function forEach(obj, fn) {
// Don't bother if no value provided
// 如果值不存在,无需处理
if (obj === null || typeof obj === 'undefined') {
return;
}
// Force an array if not already something iterable
// 如果不是对象类型,强制转成数组类型
if (typeof obj !== 'object') {
obj = [obj];
}
if (isArray(obj)) {
// Iterate over array values
// 是数组,for循环执行回调fn
for (var i = 0, l = obj.length; i < l; i++) {
fn.call(null, obj[i], i, obj);
}
} else {
// Iterate over object keys
// 是对象,for循环执行回调fn
for (var key in obj) {
// 只遍历可枚举属性
if (Object.prototype.hasOwnProperty.call(obj, key)) {
fn.call(null, obj[key], key, obj);
}
}
}
}所以,源码为什么不用forEach和for...in...呢???????
stripBOM删除UTF-8编码中BOM/**
* Remove byte order marker. This catches EF BB BF (the UTF-8 BOM)
*
* @param {string} content with BOM
* @return {string} content value without BOM
*/
function stripBOM(content) {
if (content.charCodeAt(0) === 0xFEFF) {
content = content.slice(1);
}
return content;
}所谓 BOM,全称是Byte Order Mark,它是一个Unicode字符,通常出现在文本的开头,用来标识字节序。UTF-8主要的优点是可以兼容ASCII,但如果使用BOM的话,这个好处就荡然无存了。
本文主要介绍了axios源码的调试过程,以及介绍了一些utils.js中的非常实用的工具函数;相信通过阅读源码,日积月累,并把这些代码或思想应用的自己项目中去,相信能够很好的提升自己的编码能力。
come on! worker!
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/QyJCnFAaARuZYGJaOl2ZcA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









