在此之前我对css里面的filter属性不是很了解, 只知道使用这个属性来改变svg图片的颜色, 最近恰好查了很多相关文档并做了大量实验, 并有了一些启发与想法, 索性就在这里分享出来。
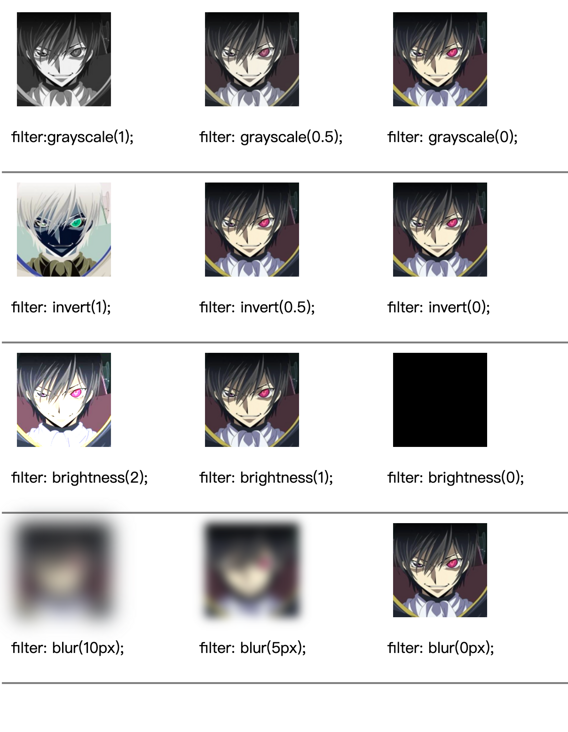
"滤镜"这个名字很贴切了, 可以理解成为元素添加各种显示效果, 先不用记各种名词咱们直接看效果, 使用方法 & 效果图:
<style>
#lulu {
filter: grayscale(1);
}
</style>
<body>
<img id="lulu" src="./img/头像.jpeg" />
</body>
看上图里的这些效果, 比如第一排第一个, 我们会想到在某些特定的纪念日网站整体会变成灰色的样式, 应该就是用的这个属性, 第二排的第一张就可以用与某些事物被"雷击"?
看到这张图我第一个想法就是做个抖动的特效, 就是那种很动感的效果:

原理就是两个图片层叠在一起, 上面的图片进行放大与旋转动画:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
position: relative;
border: 1px solid gray;
display: flex;
overflow: hidden;
width: 110px;
padding: 0px;
margin-top: 100px;
margin-left: 300px;
}
.box>img {
width: 100px;
height: 100px;
margin-left: 6px;
filter: invert(1);
}
.mk {
position: absolute;
top: 0;
left: 0;
opacity: 0.5;
animation: cc 0.5s linear infinite;
}
@keyframes cc {
from {
transform: scale(1.2);
}
to {
transform: scale(1);
}
}
.mk2 {
position: absolute;
top: 0;
left: 0;
opacity: 0.5;
animation: cc2 0.5s linear infinite alternate;
border-radius: 50%;
overflow: hidden;
}
@keyframes cc2 {
from {
transform: scale(2.2) rotate(30deg);
}
to {
transform: scale(1) rotate(0deg);
}
}
</style>
</head>
<body>
<div class="box">
<img src="./img/头像.jpeg" />
<img class="mk" src="./img/头像.jpeg" />
</div>
<div class="box">
<img src="./img/头像.jpeg" />
<img class="mk2" src="./img/头像.jpeg" />
</div>
</body>
</html>filter属性通过设置drop-shadow为元素添加阴影, 可是早就有box-shadow属性了呀, 那这两个属性有什么区别了?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#w1 {
width: 50px;
height: 50px;
font-size: 36px;
font-weight: 900;
box-shadow: 0 0 2px red;
}
#w2 {
width: 50px;
height: 50px;
font-size: 36px;
font-weight: 900;
filter: drop-shadow(0px 0px 2px red);
}
</style>
</head>
<body>
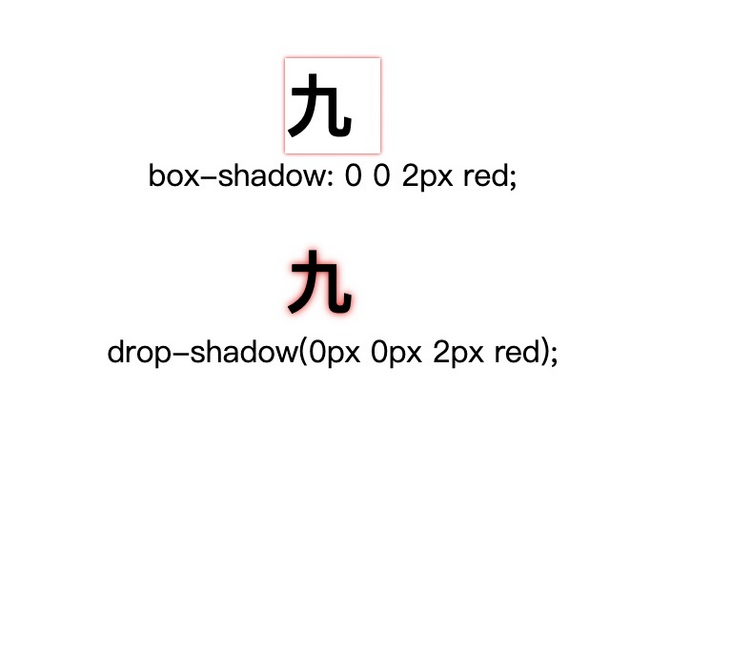
<p id="w1">九</p>
<p id="w2">九</p>
</body>
</html>上图可知, box-shadow是针对整个dom元素进行阴影的产生, 但是drop-shadow会忽略掉"透明"的部分。
注意: 我这里使用的都是svg图片。
既然与box-shadow都有为元素设置阴影的能力, 那么box-shadow有复制自身样的能力drop-shadow是都也有?
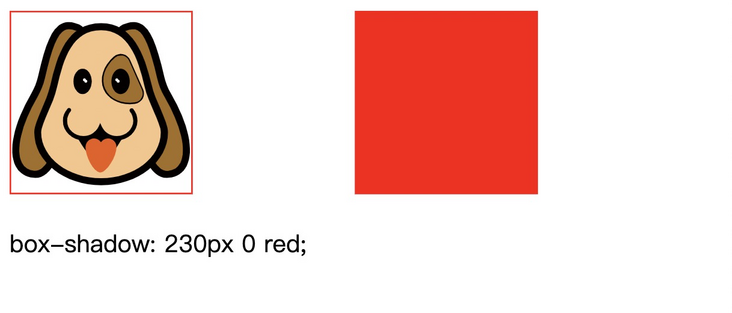
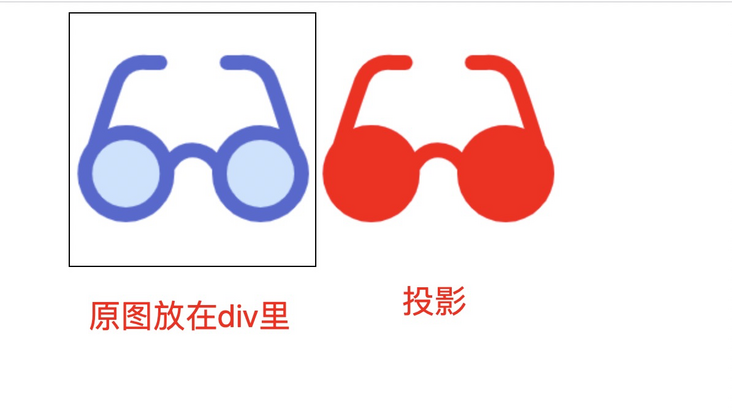
所谓box-shadow的复制自身样式如图所示, box-shadow可以制作n个与元素本身形状相同或不同的样式, 下图右侧红色的方块就是左图的阴影:

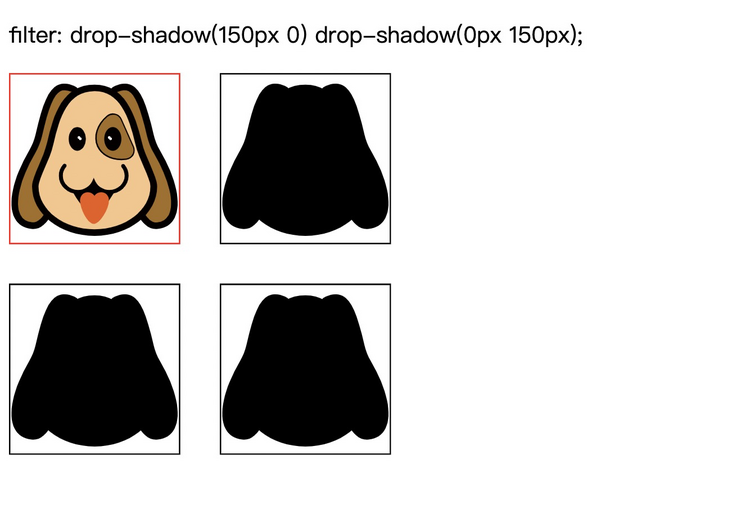
再看一下drop-shadow的表现:

看到上面的图我第一反应就是"猜人物"小游戏, 我们把人物的轮廓也就是右图显示出来, 然后在公布答案的时候展示左侧的原图即可。
赋值gif图会有bug, 效果如下:
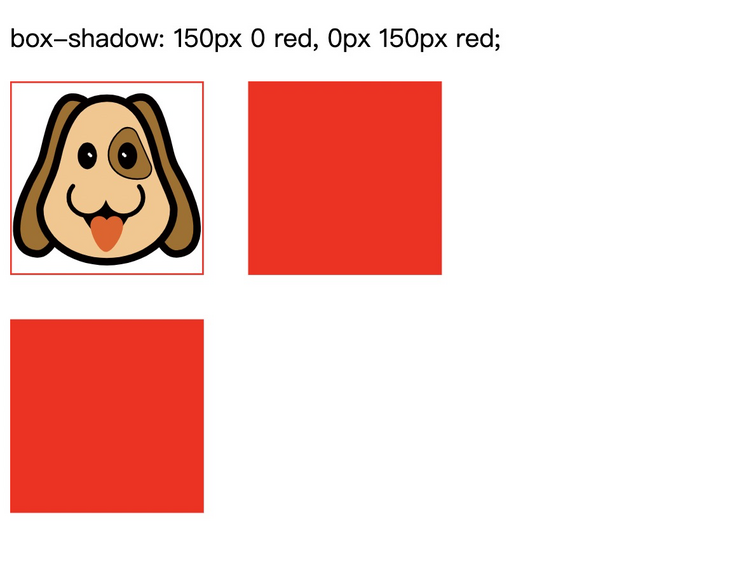
box-shadow属性是可以写多个属性值的, 我一般会利用这个属性进行一个单一样式的dom元素的复制 效果如下图:

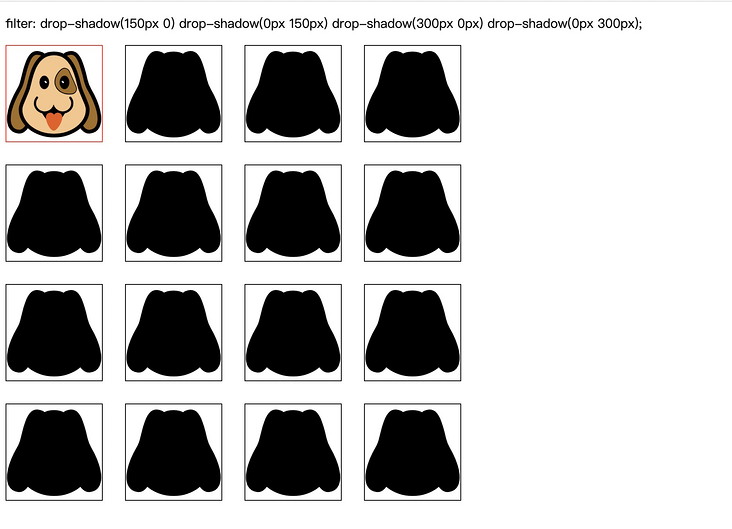
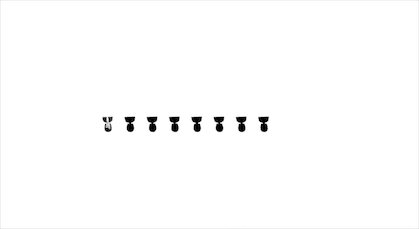
drop-shadow有点'狠', 他的每一次复制都是基于上次的整体效果进行的阴影投射:

上图可以看出, 第一个复制后是出现了横排的2个, 第二次投射是产生了下方的两个, 并且每次投射都是叠加的, 下面我们看一组更夸张的:

可想而知这种增长方式有多可怕, 稍微写几遍就可以覆盖满屏幕了。
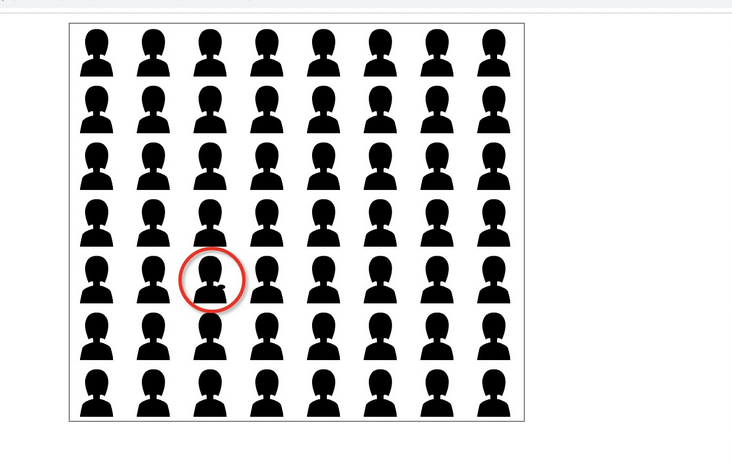
我们可以做一片阴影, 但是其中某个我们单独做一个样式进行覆盖, 考考大家的眼力, 就如图例所示:

这里就是利用drop-shadow产生阴影, 然后再进行一点修改, 正确答案在这里:

所以只要再写两段代码, 就可以让这个8x8 变成16x16那么多, 应该还挺好玩的。

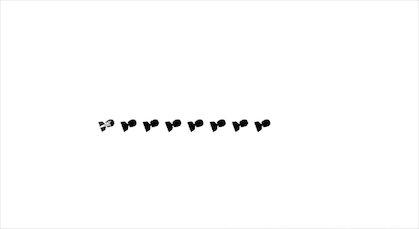
drop-shadow 与 box-shadow 都有投射的能力, 那么他两个属性共同作用于一个元素会是怎样的:
box-shadow会基于drop-shadow属性产生的全部投影进行透射阴影, 第一排是drop-shadow的投影, 第二排是box-shadow的投影, 具体怎么玩我还没想到太适合的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#wrap {
position: relative;
height: 350px;
width: 500px;
margin: 50px auto;
overflow: hidden;
}
#n {
border: 1px solid gray;
width: 50px;
box-shadow: 0 200px;
transform: rotate(10deg);
filter: drop-shadow(70px 0) drop-shadow(140px 0px);
}
</style>
</head>
<body>
<div id="wrap">
<img id="n" src="./svg/人.svg" /
</div>
</body>
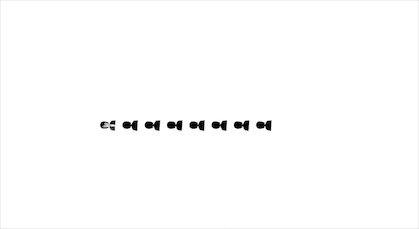
</html>既然可以投射出那么多投影, 那么如果我元素进行旋转的话, 投影是否也会进行旋转? 并且它是以什么规律运动的那?
下面演示的是, 物体投影 + 物体本身旋转:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#wrap {
position: relative;
height: 350px;
width: 400px;
margin: 250px auto;
}
#n {
width: 20px;
filter: drop-shadow(25px 0) drop-shadow(50px 0px) drop-shadow(100px 0);
animation: rr 2s linear infinite;
}
@keyframes rr {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div id="wrap">
<img id="n" src="./svg/人.svg" />
</div>
</body>
</html>上面是整体以'元素'本身为旋转点进行旋转, 那要如何让'元素'的每个投影都以自身为原点旋转那?

img外包裹一层div, 我们对外层div进行投影, 内部的img负责旋转:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#wrap {
position: relative;
height: 350px;
width: 400px;
margin: 250px auto;
}
#box {
width: 20px;
height: 20px;
filter: drop-shadow(25px 0) drop-shadow(50px 0px) drop-shadow(100px 0);
}
#n {
width: 20px;
animation: rr 2s linear infinite;
}
@keyframes rr {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div id="wrap">
<div id="box">
<img id="n" src="./svg/人.svg" />
</div>
</div>
</body>
</html>改变svg颜色最直接的方法就是改其本身的fill属性, 这里不做探讨, 这里要研究的是到底为什么filter可以改变图片的颜色, 是什么原理? 这里我们就一起探究一下(这里只讨论纯色图片)。
并不是所有的图片被赋予drop-shadow属性后都会呈现出物体的轮廓, 投影会忽略透明背景的地方, 所以png这种可以定义透明背景的图片才可以被投射出相应的轮廓而不是矩形轮廓, svg同理。
比如jpg图片无法设置透明的背景, 所以其投影效果就与box-shadow相同了。
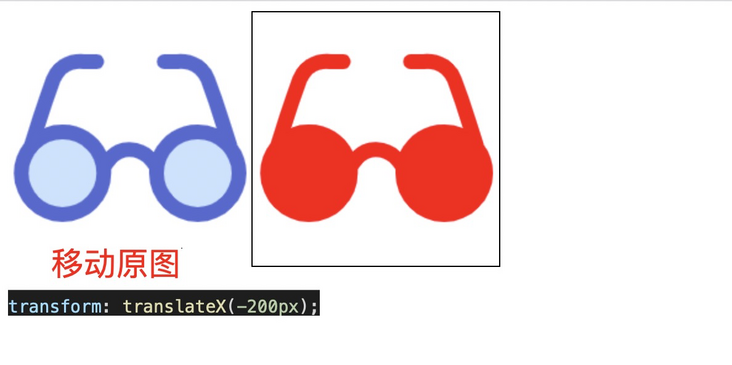
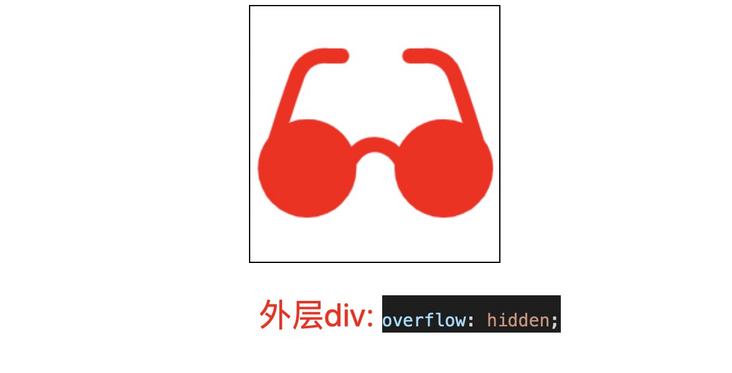
我们可以利用drop-shadow制作一个指定颜色的投影, 然后只要将元素本身隐藏, 只留下投影就ok了。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#box2 {
display: inline-block;
overflow: hidden;
}
#glasses2 {
filter: drop-shadow(200px 0 red);
transform: translateX(-200px);
}
</style>
</head>
<body>
<div>
<div id="box2">
<img id="glasses2" src="./img/太阳镜.png" />
</div>
</div>
</body>
</html>有没有办法是直接改变元素本身的颜色? 我尝试将drop-shadow投射在自身位置, 但是投射的阴影永远在元素后面, 我尝试将元素的opacity改小, 阴影也会随之变小, 如果设置opacity:0则投影也不可见了。
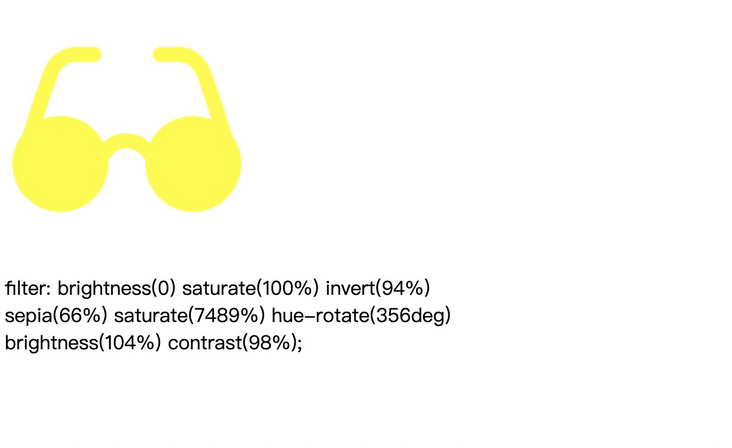
不管什么颜色无非是三原色合成的颜色, filter属性可以定义那么多种滤镜, 那是不是代表着某些滤镜效果的叠加态就是我们想要的目标颜色:

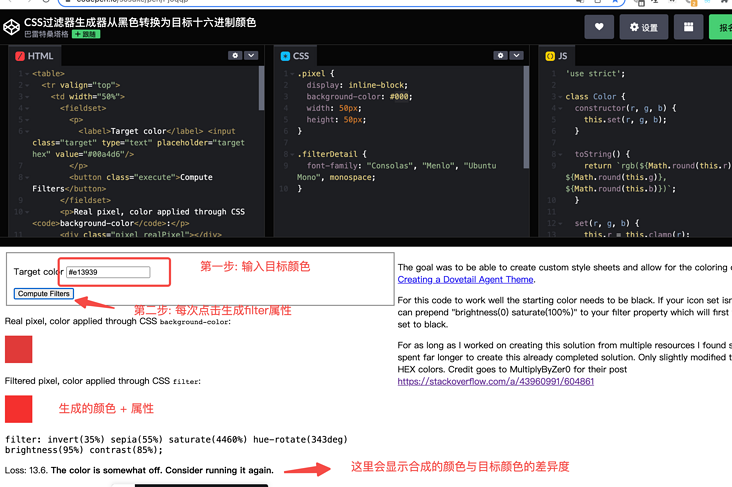
手动生成那么多的属性不现实, 顺着这个思路我找到了一个真的这样做的网站:
为图片混合调色官网

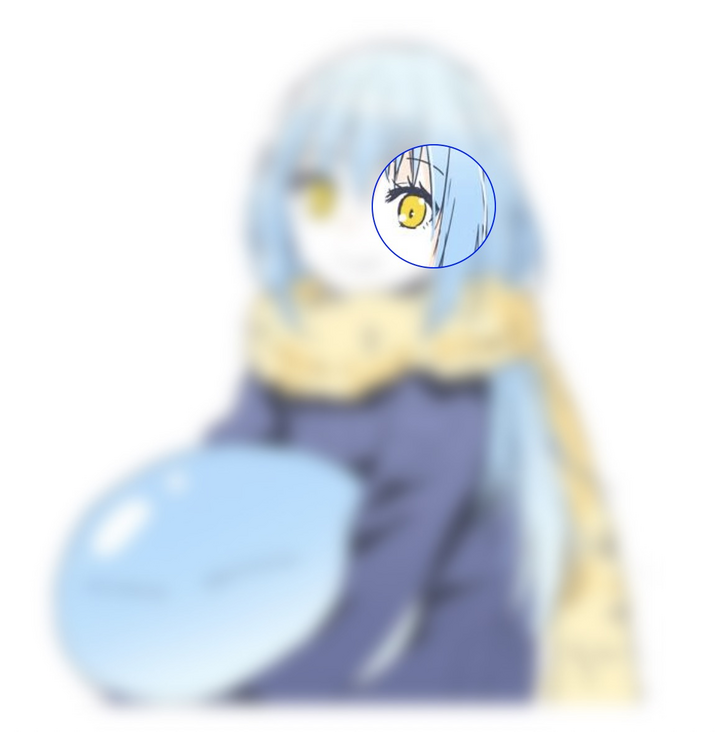
Compute Filters按钮, 直到生成差异度较小的属性。filter: brightness(0) saturate(100%) 将其变为纯黑, 因为不同的底色需要变成目标颜色的filter属性不同。这里所谓的局部清晰可以想象为, 某张图全部都是模糊的, 但是我们把一个放大镜放在某处, 此处就会变得清晰, 先看我做的效果:


div, 并且这个div的背景图是图片的清晰版, 设置background-position, 在拖动div的同时, 实时变换背景的background-position位置, 就实现了图里的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
#wrap {
position: relative;
}
#acc {
position: absolute;
left: 0;
right: 0;
width: 540px;
filter: blur(7px);
pointer-events: none;
}
#mk {
z-index: 2;
height: 100px;
width: 100px;
border-radius: 50%;
overflow: hidden;
border: 1px solid blue;
position: absolute;
left: 0;
top: 0;
background-image: url("./img/利姆露jpeg.jpeg");
background-size: 540px 562px;
background-position: 0 0;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div id="wrap">
<div id="mk"></div>
<img id="acc" src="./img/利姆露jpeg.jpeg" />
</div>
<script>
function drag(elementId) {
const element = document.getElementById(elementId);
const position = {
offsetX: 0,
offsetY: 0,
state: 0,
}
function getEvent(event) {
return event || window.event;
}
element.addEventListener(
"mousedown",
function (event) {
var e = getEvent(event);
position.offsetX = e.offsetX;
position.offsetY = e.offsetY;
position.state = 1;
},
false
);
document.addEventListener(
"mousemove",
function (event) {
var e = getEvent(event);
if (position.state) {
position.endX = e.clientX;
position.endY = e.clientY;
element.style.top = position.endY - position.offsetY + "px";
element.style.left = position.endX - position.offsetX + "px";
element.style.backgroundPositionX = "-" + element.style.left;
element.style.backgroundPositionY = "-" + element.style.top;
}
},
false
);
element.addEventListener(
"mouseup",
function (event) {
position.state = 0;
},
false
);
}
drag("mk");
</script>
</body>
</html>这次就是这样, 希望与你一起进步。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/gYyDTNSoqI6FvxEl_BQBAA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









