recursion, 递归
递归和递推都是程序的一种基本实现形式,它们可以用来实现一系列算法,比如搜索/分治/树的遍历/深搜等。
我们知道,递推可以通过 for 循环来重复一个从小到大的过程,比如前缀和的递推公式 S[i] = S[i-1] + A[i]、阶乘的递推公式 f(n) = n * f(n-1)。
eg1. 用 for 循环实现阶乘
// 用 for 循环实现阶乘
function factorial(n) {
let ans = 1;
for (let i = 1; i <= n; i++) ans *= i; // 递推公式 f(n) = f(n-1) * n
return ans;
}
console.log(factorial(6)); // 720递归,本质上也是重复,只是它不是基于循环语句,而是基于函数。我们通过用函数自己调自己的方式,来实现一个以函数体进行循环的运算,函数体的每层是自相似的(参数不同)。递归的本质就是把函数体作为一个重复(循环)的过程。
eg2. 用递归实现阶乘
// 函数自己调自己,以实现循环
function factorial(n) {
if (n === 1) return 1;
return n * factorial(n - 1); // 递推公式 f(n) = n * f(n-1)
}
console.log(factorial(6)); // 720为了更直观地了解 for 循环和递归循环这两种执行过程之间的异同,我们对上面的两个代码加上 log,输出见代码底部的注释。
eg1. 用 for 循环实现阶乘
// 用 for 循环来实现阶乘 n!
function factorial(n) {
let ans = 1;
for (let i = 1; i <= n; i++) {
ans *= i;
console.log(`for *${i} = ${ans}`); // 打 log 方便查看“循环过程”
}
return ans;
}
console.log(factorial(6)); // 720 = 6*5*4*3*2*1
// for *1 = 1
// for *2 = 2
// for *3 = 6
// for *4 = 24
// for *5 = 120
// for *6 = 720eg2. 用递归实现阶乘
function factorial(n) {
console.log(`factorial(${n})`);
if (n === 1) {
console.log('\t返回计算结果:1');
return 1;
}
let recurAns = factorial(n - 1);
let ans = n * recurAns;
console.log(`\t返回计算结果:${ans} = ${n} * ${recurAns}(~${n - 1}...1)`);
return ans;
}
factorial(6);
// factorial(6)
// factorial(5)
// factorial(4)
// factorial(3)
// factorial(2)
// factorial(1)
// 返回计算结果:1
// 返回计算结果:2 = 2 * 1(~1..1)
// 返回计算结果:6 = 3 * 2(~2..1)
// 返回计算结果:24 = 4 * 6(~3..1)
// 返回计算结果:120 = 5 * 24(~4..1)
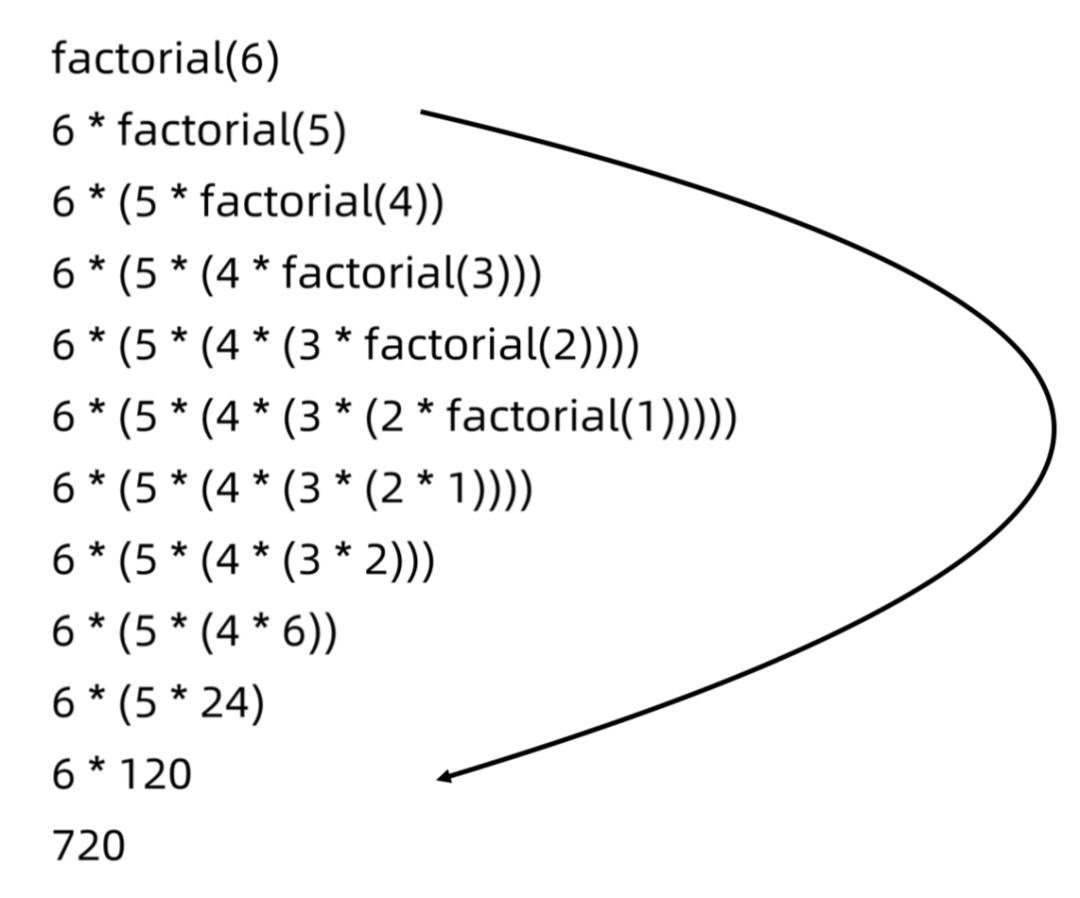
// 返回计算结果:720 = 6 * 120(~5..1)通过对比,我们可以看出:for 循环是直接从小到大进行递推的,而递归是先往下层层探下去,再向上层层推上来(递推)。递归多了一个“往下探”的过程,如下图所示:

此时,如果要将递归展开成 for 循环,可重点关注递归下探到底之后,再“层层向上递推”的那部分逻辑。
这里我们就重点理解,递归是如何利用函数本身来实现循环的。
结合递归的本质,我们再来看看它的实现形式。
首先,需要明确要递归的问题,即定义重叠/相似的子问题(数学归纳法的思维)。
其次,为了保证程序可以正常停止,需要确定递归边界。有时是需要在叶子结点处显式地写 return 语句,有时是不需要的(因为此时递归树本身的生长是有边界的)。
第三点就是保护与还原现场。对于需要维护全局变量(状态空间)的情况,当每次一层一层向上推的时候(回溯)都要还原现场,以防不同分支间相互影响。对于有些情况,是不需要考虑这点的(因为没有全局变量)。
- 函数体 + 传参调自己:循环的主体,即相似子问题
- 递归边界:防止死循环
- 还原现场:如果之前改了一些值的话
递归的三种基本模板,分别是子集、组合和排列,对它们进行各种变形和组合就能扩展出各种各样的递归问题。
题目:给定一个整数数组 nums(元素各不相同),返回该数组所有可能的子集(幂集)。
思路:依次判定每个元素选还是不选。比如 [1,2,3],递归树如下:
var subsets = function(nums) {
const n = nums.length;
let ans = [];
// 递归
let sub = []; // 子集列表(共享变量)
const recur = function(i){
if(i===n) {
ans.push([...sub]); // 浅拷贝
return;
}
// 不选择当前元素
recur(i+1);
// 选择当前元素
sub.push(nums[i]);
recur(i+1);
sub.pop(); // 还原现场
};
// 从第0个元素开始
recur(0);
return ans;
};给代码加上 log,以 [1,2,3] 为例,其执行过程如下图所示(和上面画的递归树是一一对应的):
打日志的代码就不单独放了,有些繁琐。原计划把 log 的代码也放在上面的示例上,但是太丑了,可读性不好,还影响对主逻辑的理解。感兴趣的朋友可以自己边 run 边 log。
题目:给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。
思路:和子集的一样,只是多了一个长度限制。有一个小技巧就是剪枝,它可以更早地发现不合法的情况,以便尽早退出,以此来提高搜索效率。
var combine = function (n, k) {
const ans = [];
const sub = []; // 子集(共享变量-状态空间)
const recur = function (i) {
// 剪枝1:长度>k了
// 剪枝2:即便后面的都选上,也不可能成为答案(提前下探)
if (sub.length > k || sub.length + (n - i + 1) < k) return;
// 此时到达叶子结点的,就是答案了,长度=k
if (i > n) {
ans.push([...sub]);
return;
}
// 每层的相似逻辑:i不选或者选
recur(i + 1);
sub.push(i);
recur(i + 1);
sub.pop(); // 恢复现场
};
recur(1);
return ans;
};题目:给定一个不含重复数字的数组 nums,返回其所有可能的全排列。
思路:一共有 n 个位置,考虑每个位置放哪个数字,从还没有选过的数里选一个。
var permute = function (nums) {
const n = nums.length;
const ans = [];
// 共享变量(状态空间)
let used = []; // 已经被选过了的元素下标
let permutation = []; // 排列
// 递归:在第i个位置放一个数
const recur = function (i) {
if (i === n) {
ans.push([...permutation]);
return;
}
// N叉树,确保[0,n-1]上的元素都有可能出现在位置i上
for (let j = 0; j < n; j++) {
if (!used[j]) {
permutation.push(nums[j]);
used[j] = true;
recur(i + 1);
used[j] = false; // 恢复现场
permutation.pop();
}
}
}
recur(0);
return ans;
};以上三个问题都是用递归实现的暴力搜索(或者枚举回溯),它们都是去尝试试探每一个分支,然后推导出所有路径。
子集的思想是对于每个数决定选还是不选(子问题)。然后再一个一个来,直到把数组全部扫完(重复),它是个指数型的问题。
组合是从元素里选定 k 个,它依然是选数,只是限制了个数。在具体实现上,可以通过剪枝来提高搜索效率。
全排列的思想是考虑每个位置放哪个数(子问题)。第一个位置有 n 种选法,第二位置有 n-1 种选法,以此类推(重复),它是个 n 阶乘的问题。全排列的方案数是 n!。
当然,递归并不局限于这三种形式,但它们是最基础最经典的,与之对应的还有很多类似的系列问题。子集对应一系列时间复杂度是指数的问题,比如大体积背包。有些问题可以抽象成全排列的问题,比如 N 皇后;找顺序的都是全排列的问题,比如旅行商。组合型问题就是在一个集合里选一部分。
| 递归形式 | 时间复杂度规模 | 问题举例 |
|---|---|---|
| 指数型 | kn | 子集、大体积背包 |
| 排列型 | n! | 全排列、旅行商、N 皇后 |
| 组合型 | n! / m!(n-m)! | 组合选数 |
递归的本质是重复,只是它不是基于循环语句,而是基于函数。与熟悉的 for 循环相比,递归多了一个先往下层层下探的过程,即先向下探寻、再向上递推。
递归的三个关键是明确递归问题、确定递归边界、保护与还原现场。虽然并不是所有的递归问题都同时具有这三个要素,但还是非常鼓励大家在每次写完一个递归代码的时候,都有意识地确认下这三个关键点,看看它们是如何在递归代码中扮演自己的重要角色的,以此积累解决问题的通识。
https://u.geekbang.org/lesson/270?article=421259
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/wqk1JDUrB0QqwobnfWBPxg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









